setup是一个组件选项,在组件被创建之前,props 被解析之后执行。...子组件propsTest.vue: <script lang="ts"> import { toRefs } from 'vue' interface Data { [key:string]:unknown } export defaul
”vue“ 的搜索结果
vue实现打印功能(vue-print-nb)
一、this.reload()方法(体验度好,无空白页面,相当于页面数据重置))二、利用vue中的路由方法(偏向于刷新页面)三、利用window的reload方法(强制刷新)
vue & vue Cli 版本对应关系 Vue CLI = Vue + 一堆的js插件。 使用方式: Vue CLI是一个脚手架,通俗点说就是代码生成器,可以快速生成一套基于Vue完整的前端框架,单独编译,单独部署。可以再集成各种第三方...
Vue路由最全详解
标签: vue.js javascript 前端
直接引入vue.js文件2.CDN3.注意事项(其中的小问题) 个人是跟着尚硅谷的课程做的笔记**** -----个人第一篇博客,纯是记录自己学习的过程,有哪些错误请各位大神指点---- 1.直接引入vue.js文件 <script type=...
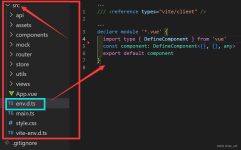
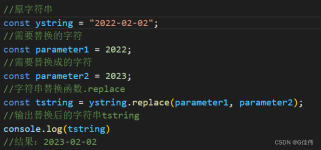
Vue 之 vue3 与 TS 的配合使用整理
VUE2安装步骤
标签: 前端 javascript 开发语言
在vue中安装vue-router 问题描述: 提示:在安装过程中报错,缺少依赖: PS D:\WebDeplpyer\workspace\Vue_Basic\vue_test> npm i vue-router npm ERR! code ERESOLVE npm ERR! ERESOLVE unable to resolve ...
钩子中的函数会在组件挂载到 DOM 上之后执行,与 Vue 2 的 mounted 钩子相同,因此在该钩子中可以访问到组件的 DOM 元素。如果需要访问组件实例中的数据和方法,可以使用。钩子是在组件实例被挂载到 DOM 上之后才被...
Vue-Router是Vue官方推荐的使用的路由库。由于官方文档以单页面为主,而实际项目大多不是这样。所以这篇文章记录一下搭建一个简单Vue应用如何引入Vue-Router。 新建项目 安装依赖 我们还是按照之前《Vue学习...
vue-router安装和配置的步骤
1. beforeCreate(创建前) 2. created (创建后) 3. beforeMount (载入前) 4. mounted (载入后) 5. beforeUpdate (更新前) 6. updated (更新后) 7. beforeDestroy( 销毁前) 8. destroyed (销毁后)
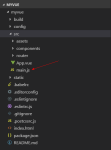
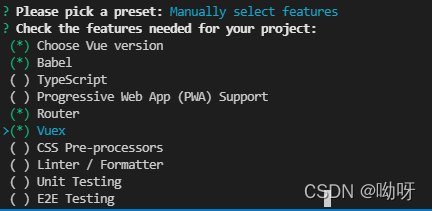
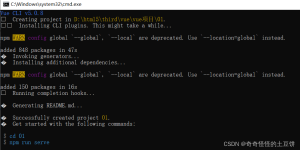
vue3项目安装
标签: vue.js npm javascript
yarn安装vue3项目
推荐文章
- python求解整数规划_如何用python结合cplex求解混合整数规划问题-程序员宅基地
- CentOS 7.X 源码编译安装MariaDB-10.2.X_group ‘mail’ not found-程序员宅基地
- wps中的大客户版本_wps 大客户版-程序员宅基地
- Android自动化页面测速在美团的实践-程序员宅基地
- 百度竞价悄然改版-程序员宅基地
- 《剑指offer》学习笔记_面试题35_复杂链表的复制-程序员宅基地
- 嵌入式linux项目介绍与分享-基于 Linux 下 Socket 网络编程的局域网聊天室_linux项目局域网聊天室-程序员宅基地
- 微服务spring cloud 五件套整合,eureka、rabbitMQ、hystrix、zuul、config、feign_微服务有哪几套-程序员宅基地
- leetcode腾讯精选练习50 题(155. 最小栈)_最小栈的题-程序员宅基地
- 【C语言进阶】预处理操作(链接)程序编译-程序在编译器如何生成_预处理文件如何生成程序-程序员宅基地