”vue-router“ 的搜索结果
同一份代码,在同事的...vue-router 在4.1.4版本有一个更新:删除了未使用的。中的版本是否大于4.1.4,如果不是该问题可以忽略。1、在package.json里,将。,这样安装依赖时只会匹配到。的版本,而不会安装到。......
一、vue-router是什么 路由就是SPA的路径管理器。vue-router是Vuejs官方的路由插件,它和vuejs是深度集成的,适用于构建单页面应用。vue的SPA是基于路由和组件的,路由用于设定访问路径,并将路径和组件映射起来。 ...
vue-router下载、安装和配置
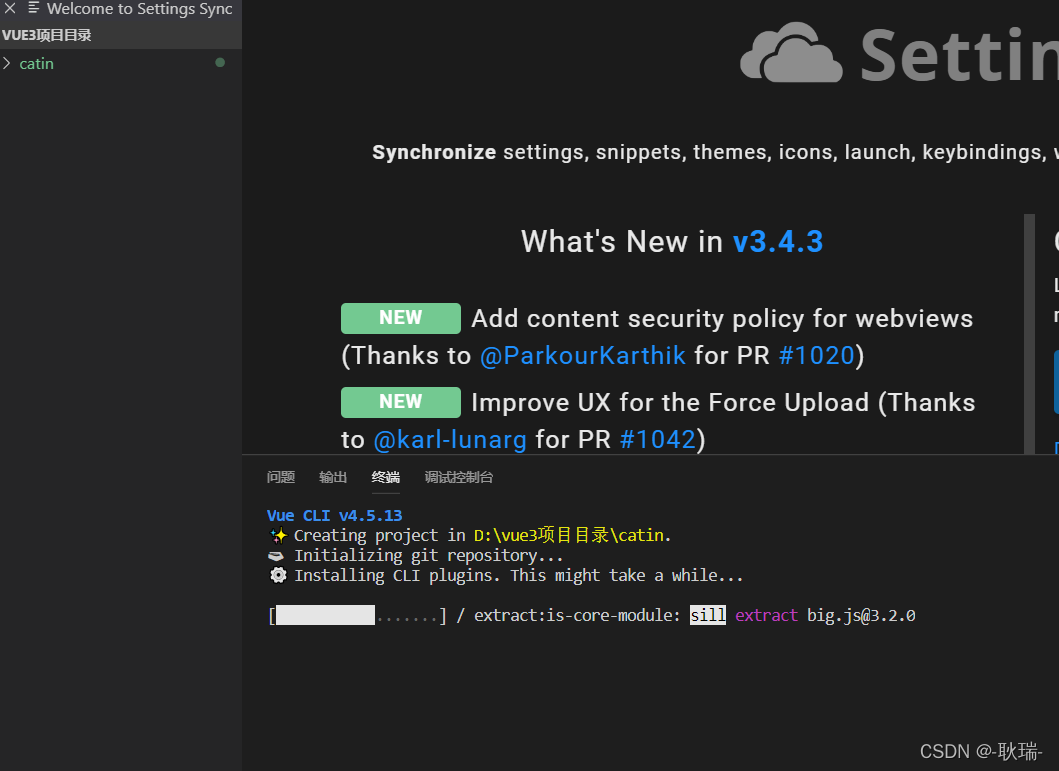
vue项目在安装路由时不管是npm vue-router还是npm install vue-router --save或者是npm install vue-router@next --save都会报如下错误 下面在package.json文件的dependencies中添加"vue-router": "^3.5.3"如下图...
关于Vue问题:in ./node_modules/[email protected]@vue-router/dist/vue-router.esm-bundler.js
有时候你在vue项目中做路由跳转时,可能是比如...这个问题其实是vue-router3版本更新后和老的写法之间的兼容问题。其实有三种解决方法。网上的解决方案几乎都是第一种,但这样是会出问题的! 先说导致问题的原因:
安装vue-router时出现的错误及解决方法
vue3中如何使用vue-router(步骤)
场景:实现思路:1:路由定义 2: 按钮事件绑定 3:create.vue 页面
记录--关于vue-router4+TS传参使用params undefined问题
vue-router实现懒加载的几种方式
接触过nuxt框架的小伙伴可能知道,在nuxt中不需要手动的去添加路由表,因为在pages文件夹下定义的文件会自动转换成...import {createRouter as _createRouter, createWebHistory} from 'vue-router'; const pages = i
利用v-if控制router-view,在路由容器组件,如APP.vue中实现一个刷新方法
目录0,前言1,Router1.1,跳转1.2,打开新页面2,Route3,守卫3.1,onBeforeRouteLeave3.2,onBeforeRouteUpdate...Vue-Router4.0官网 超详细!Vue-Router3.0手把手教程 1,Router 1.1,跳转 import { onMounted }
Vue-router 路由安装以及使用
推荐文章
- 大数据技术未来发展前景及趋势分析_大数据技术的发展方向-程序员宅基地
- Abaqus学习-初识Abaqus(悬臂梁)_abaqus悬臂梁-程序员宅基地
- 数据预处理--数据格式csv、arff等之间的转换_csv转arff文件-程序员宅基地
- c语言发送网络请求,如何使用C+发出HTTP请求?-程序员宅基地
- ccc计算机比赛如何报名,整理:加拿大的CCC是什么,怎么报名?-程序员宅基地
- RK3568 学习笔记 : ubuntu 20.04 下 Linux-SDK 镜像烧写_rk3568刷linux-程序员宅基地
- Gradle是什么_gradle是干嘛的-程序员宅基地
- adb命令集锦-程序员宅基地
- 【Java基础学习打卡15】分隔符、标识符与关键字_java分隔符有哪三种-程序员宅基地
- Python批量改变图片名字_python批量修改图片名称-程序员宅基地