”vue-router“ 的搜索结果
75d4:16 [vue-router] router.addRoutes() is deprecated and has been removed in Vue Router 4. Use router.addRoute() instead.的报错 // router.addRoutes已经被废弃 现在使用router.addRoute store.dispatch('...
报错分析
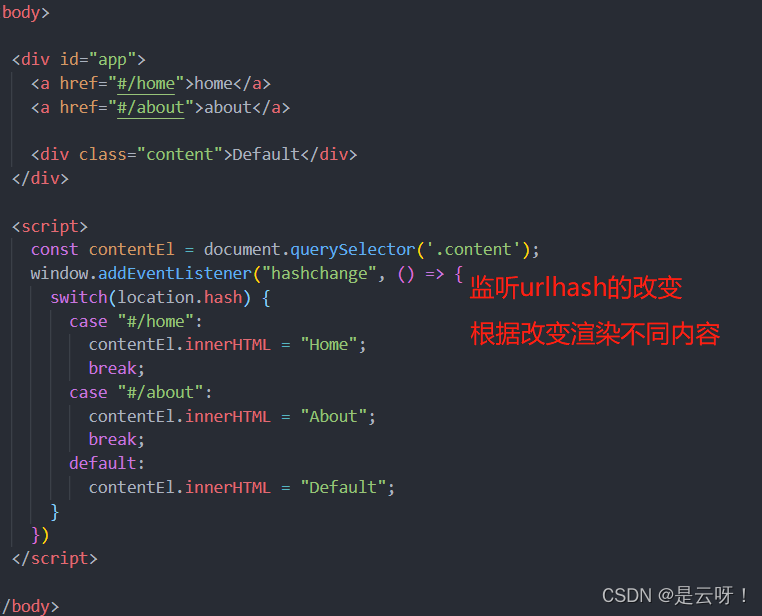
vue-router前端路由有两种模式,hash模式和history模式 hash 原理:灵活运用了 html的瞄点功能,改变 # 后的路径本质上是更换了当前页面的瞄点,所以不会刷新页面。通过监听浏览器的 onhashchange()事件变化,查找...
vue-router 也叫 vue 路由,根据不同的路径,来执行不同的组件
使用前端路由,当切换到新路由时,想要页面滚到顶部,或者是保持原先的滚动位置,就像重新加载页面那样。 能做到,而且更好,它让你可以自定义路由切换时页面如何滚动...当创建一个 Router 实例,你可以提供一个 方法:
在vue-router 4.x中,api有所更改和增加 1. 动态路由 动态路由主要通过两个函数实现。router.addRoute() 和 router.removeRoute() 注意:addRoute 没有 s ,vue-router 3.x 中是 addRoutes 在 .vue 页面中,添加路由...
1.第一步安装,vue3.0默认没有vue-router 需要下载4.0版本 npm install [email protected] 2.在src/文件夹中,我们将添加三个文件。 router/index.js views/Home.vue views/first.vue 3.建立路由 ...
十一、vue-router路由 Vue Router是Vue.js官方的路由管理器(路径跳转)。它和Vue.js的核心深度集成,让构建单页面应用变得易如反掌。包含的功能有: 嵌套的路由/视图表 模块化的、基于组件的路由配置 路由参数、...
第一步:安装集成安装包 npm install vue-router --save 第二步:我们去package.json去看一下,如果vue-router是4.0.0以上的就是支持vue3的 ...import { createRouter, createWebHistory } from 'vue-router
【vue-router源码】系列文章将带你从0开始了解vue-router的具体实现。该篇文章将分析isReady的实现。
vue3.0 Composition API 上手初体验 使用 vue-router 构建多页面应用 前两讲,我们已经顺利的使用 vue3.0 将项目跑起来了。但是实在是过于简陋,目前我们几乎不可能开发只有一个页面的应用。因此,vue-router 是必不...
uni-app没有vue-router如果要使用vue-router可以使用 uni-simple-router uni-simple-router文档地址 https://hhyang.cn/ 安装 在uni-app项目根目录 执行 npm install uni-simple-router 进入根目录可以通过右键项目...
vue-router
标签: vue-router
vue-router是什么 vue-router有哪几种方法 怎么只用vue-router 单页面应用: 基于路由和组件 route: 一条路由 routes:一组路由 router: 管理路由 客户端中的路由: dom元素显示或者隐藏。==》基于hash和基于...
报错Uncaught (in promise),这是一个警告,造成这个问题的主要原因是,路由发现已经在当前的路由地址,还继续给这个路由地址跳转。解决办法,在路由的js文件中添加如下代码即可。在使用Vue开发中,经常会遇到。
vue2不能使用vue-router4.0版本 说明 最近复习一篇关于 springboot+vue 前后端交互的案例 , 主要是前端比较重要 参考的文章是: https://mp.weixin.qq.com/s/rGxKH-Zibp8QH30clZ1cLg 情景在线 我是用 vue ui 构建 ...
文章目录路由例:通过监听hash的改变,展示不同组件`vue-router` 基本使用设置路由高亮设置路由切换动画效果路由传参注:在路由中使用?传参,不需要改变路由规则1.使用`$route.query.参数名`获取参数2.通过 `this.$...
前端框架一般都会使用router功能,vue的vue-router就是实现路由功能的。 这种功能有个小问题: 当我们在开发时,假设有个路由是/admin,返回的是主页面,然后有个路由是/admin/edit,主页面上一般会渲染相应的组件...
vue-router中有7个钩子函数,主要分3类: 全局钩子 前置守卫:router.beforeEach; 后置守卫:router.afterEach; 全局解析守卫:router.beforeResolve; 注意:全局解析守卫(router.beforeResolve)是在所有...
在项目实践中,往往需要用户登录后由后端返回用户的权限,来动态配置路由,vue-router提供了两个方法router.addRoutes(),router.addRoute()可以进行动态路由配置,这里需要注意的是vue-router的options属性并不是响应...
推荐文章
- withRouter,非根组件获取路由参数_withrouter 只能取到路由中的一个参数-程序员宅基地
- ubuntu环境下QT5操作摄像头报错,cannot find -lpulse-mainloop-glib cannot find -lpulse cannot find -lglib-2.0_cannot find–lpulse-程序员宅基地
- 用jbpm_bpel学jwsdp的ant方式使用-程序员宅基地
- 输入数字判断星期几_html获取当前星期几-程序员宅基地
- SpringBoot整合Activiti7——实战之放假流程(会签)_activit7中会签-程序员宅基地
- 阿里云服务器收到挖矿病毒的攻击,导致基础的文件被病毒污染的问题和对应的处理解决方法-程序员宅基地
- 北京东城区空调维修办法,格力变频空调出现ph,到底是怎么回事?_格力变频空调ph代码-程序员宅基地
- vscode编辑器使用拓展插件background添加背景图片改变外观_background vscode-程序员宅基地
- android 简单打电话程序_android拨打电话的程序-程序员宅基地
- 第二届中国(泰州)国际装备高层次人才创新创业大赛_泰州市双创人才计划2022-程序员宅基地