”webpack“ 的搜索结果
注意:这里是个坑,如果你在前端项目上配置webpack一定要安装的是而不是,这两个依赖不要同时装,同时装的话webpack优先使用那么就会报错
Webpack 中文手册 pdf 版
前端打包工具rollup和webpack的区别 文章目录前端打包工具rollup和webpack的区别一、结论二、rollup三、webpack 一、结论 rollup更适合打包库,webpack更适合打包项目。 rollup基于esm打包,打包生成的文件更小。...
关于webpack中的path。
axios请求错误封装处理,全屏弹出Uncaught runtime errors:handleError@webpack-internal:///./node_modules/webpack-dev-server控制台也会全部展示
Webpack 2.2 中文文档.CHM、Webpack 2.2参考手册
博主在这里就不详细介绍webpack来源以及作用了, 本篇博文面向新手主要说明如何配置webpack, 以及webpack的使用方法, 直到创建出一个合理的属于自己webpack项目.流程webpack安装 Step 1: 首先安装Node.js, 可以去Node...
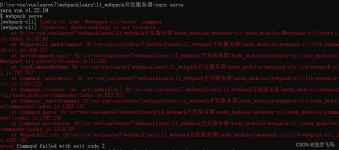
Found: [email protected] npm ERR! node_modules/webpack npm ERR! webpack@"^3.6.0" from the root project npm ERR! Could not resolve dependency: npm ERR! peer webpack@"^4.36.0 || ^5.0.0" from sass-loader@...
背景:使用webpack5.7 启动项目后遇到错误信息,会有一个iframe遮住整个页面。解决方式:配置devServer中overlay为false。
script-ext-html-webpack-plugin webpack插件做监控插入
webpack-guide:Webpack手册
KD 2018.6月 webpack 入门培训webpack 安装本次基于 [email protected],如果是本地安装的包,则运行的时候需要在前面加上”npx“,如 npx webpack -d如果直接使用git中的包,下载后 执行: npm install安装:npm ...
webpack更加灵活,api以及插件生态更加丰富。webpack是bundle,自己实现了一套模块导入导出机制。vite是利用浏览器的esm能力,是bundless。:分析各个模块之间的依赖=>然后进行编译打=>打包后的代码在本地服务器渲染...
推荐文章
- Android 编译so文件 MP4V2_android下编译mp4v2-程序员宅基地
- 通讯录Contact_02_contact文件内容-程序员宅基地
- Qt笔记(四十二)之QZXing的编译 配置 使用_qzxingfilterrunnable error:-程序员宅基地
- 关于画图软件Dia打开程序始终为英文界面的问题-程序员宅基地
- OpenCV从入门到精通实战(二)——文档OCR识别(tesseract)-程序员宅基地
- 详解avcodec_receive_packet 11_avcodec_receive_packet eagain-程序员宅基地
- OpenGL SuperBible 7th源码编译记录_superbible7-media github-程序员宅基地
- Wireshark简单使用-程序员宅基地
- MXNet 粗糙的使用指南_iou loss mxnet-程序员宅基地
- iOS对ipa包进行代码混淆《二》 ---代码混淆_ipa包混淆-程序员宅基地