同时为了更适合开发微信小程序,WXSS 对 CSS 进行了扩充以及修改。与 CSS 相比,WXSS 扩展的特性有:尺寸单位和样式导入。补充:关于扩展的特性我们下面会说,既然文档说了WXSS具有CSS 大部分...
”微信小程序-样式-wxss-css“ 的搜索结果
上一期我们学习了wxml的模版语法,那么这一期我们开始学习新的知识点,wxss的模版样式,在此之前我们学习过了css,有了css的基础,那wxss就会很容易理解了,下面就开始本期的学习吧。
微信小程序-贪吃蛇小游戏
标签: 微信小程序
微信小程序-贪吃蛇 功能: 得分计算/蛇长计算/游戏加速/蛇加长 (吃到食物, 蛇加长, 移动速度加快, 游戏结束计算...毕竟微信小程序的主要构成为(wxml+wxss+js+json) 类比于前端的(html5+css+js).... 大家就一目了然了。
WXSS 、WXSS 、JS逻辑
微信小程序-博客-微信小程序
标签: 微信小程序
> 博客-微信小程序(爬坑专用) >小程序开发文档 入坑准备 js支持ES6 微信小程序的与众不同 .wxml:微信html文件 .wxss:微信css文件 响应式像素单位-rpx(responsive pixel),比rem好用:1rpx = 屏幕宽度/750 ...
一:css属性介绍1、 animation:动画属性。详细的可查看官方APIwx.createAnimation(OBJECT)2、 animation-deley:设置动画在启动前的延迟间隔。3、animation-direction: 取值:alternate,alternate-reverse,normal...
在项目的JS文件中,我们可以通过type(可以自己规定)
微信小程序-开发框架-WXSS
标签: 微信小程序
1.WXSS文件定义 与HTML与XML中的CSS文件相对应,并有所补充; 主要作用在描述显示特性; 显示特性包括:width,height,position,color,border ...第二步,新建wxss文件,进行已有样式的设置; 第三...
微信小程序地图选点收藏Demo 本程序是用于测试微信小程序地图功能及与LeanCloud数据存储管理功能的Demo。 本程序目前未添加AppID无法进行真机调试,欢迎已经申请到资格的朋友测试反馈。 本程序数据管理功能基于...
微信小程序-开发者工具更新后所有程序都报wxss编译错误
微信小程序的代码和网页编程非常相似,两者都有JS、JSON文件,同时WXML=>HTML,WXSS=>CSS。 附上两条链接:w3school关于CSS的完整教程,w3school关于HTML的完整教程。 ...
整体上反正是根据微信小程序官网文档进行开发,有html+css+js的基础的吧,上手很快~就是文档上的wxss的样式代码基本没有,所以有的时候怎么试都不行,像scroll-view,只能百度了,css的知识都忘了很多,像flex,...
微信小程序-微信小程序demo
标签: 微信小程序
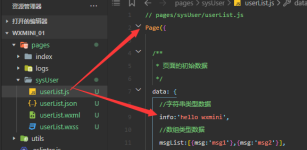
微信小程序的一个页面主要分成三个部分.js文件.wxml文件和.wxss文件 . js文件 .js文件相当于ios中的一个控制器,所有的业务逻辑操作都放在该文件中完成,xml页面中显示的数据都从该文件中传入。 .wxml文件 .wxml...
微信小程序笔记4
微信小程序实现移动端商城系统示例。 > 数据来源:妈妈好微信小程序(小程序名:妈妈好服务),特此声明。 二、目录结构 开发目录位于src目录下,如下表: 目录或文件 作用 components 小程序组件,可复用 ...
整个小程序框架系统分为两部分:逻辑层...小程序提供了自己的视图层描述语言 WXML 和 WXSS,以及基于 JavaScript 的逻辑层框架,并在视图层与逻辑层间提供了数据传输和事件系统,让开发者能够专注于数据与逻辑。
小伙伴! 首先非常感谢您阅读海轰的文章,倘若文中有错误的地方,欢迎您指出~ 哈哈 自我介绍一下 昵称:海轰 标签:程序猿一只|C++选手|学生 简介:因C语言结识编程,随后转入计算机专业,有幸拿过国奖、省奖等,...
创建自定义组件和样式隔离
同时为了更适合开发微信小程序,WXSS 对 CSS 进行了扩充以及修改。与 CSS 相比,WXSS 扩展的特性有:尺寸单位和样式导入。 补充:关于扩展的特性我们下面会说,既然文档说了WXSS具有CSS 大部分特性,那么有什么不同...
微信小程序- css相比,wxss区别?小程序关联微信公众号如何确定用户的唯一性?微信小程序中的用户ID(openid和unionid)
推荐文章
- vuex中state对象会数组中的值更新后getters没有监听到state数据的改变的问题state数据跟新页面不刷新问题_vue对象数组改变元素没有getter-程序员宅基地
- 《Centos7——手动部署prometheus》_prometheus centos7-程序员宅基地
- iOS 数据保存几种方式总结_苹果ld都会保留那些数据-程序员宅基地
- quartus生成qdb文件_quartus 生成qxp和vqm文件的方法-程序员宅基地
- Servlet学习笔记3,及回忆。_attributeadded(servletrequestattributeevent ev)方法的-程序员宅基地
- cv::putText详解-程序员宅基地
- tomcat优化_tomcat ajp端口干嘛用的 关闭会怎么样-程序员宅基地
- (UVA)11916 Emoogle Grid-程序员宅基地
- 指针_定义一个指针变量他的值是多少-程序员宅基地
- 《Java基础——异常的捕获与抛出》_java捕获异常和抛出异常-程序员宅基地