”微信小程序-样式-wxss-css“ 的搜索结果
WXSS是一套样式语言,用于描述WXML的组件样式。
在小程序开发的时候,我们有时候需要自定义或者封装一个小组件用到多处导入使用,怎么样才能使用外部设置进来的。既可以导出当前组件需要外部设置的。
微信小程序中,有很做组件都是有默认宽高的,比如,image组件默认宽度320px、⾼度240px,这些默认设置常常会对我们的页面布局造成影响 <!-- mode="widthFix" 让图片占满宽度,等比例缩放高度 --> <...
微信小程序Demo-插件 for TypeScript 是一个集成了 TypeScript、WXML、WXSS 和 JSON 配置的完整微信小程序项目。该项目旨在帮助开发者快速上手和构建具有模块化、可扩展性的微信小程序。它包含了一个简单但功能完善...
全局配置的简单使用,运算符以及一些常用属性
WXML、WXSS语法以及小程序的配置、网络数据请求
如果想修改.page的样式,再用普通的动态class判断改变就可以了。在wxml最外层套一个自己定义的page的class。直接使用下面的写法,是静态的。
微信小程序——wxss样式记录
2.在WXSS中使用以上文本: <view style="background-image:url({{item.url}})"></view> 3.为了是背景图片自适应宽高,可以做如下设置: { background-repeat:no-repeat; background-size:cover; } ...
入门微信小程序
介绍了微信小程序的开发工具,以及相关内容
微信小程序css篇----1.边框(Border)
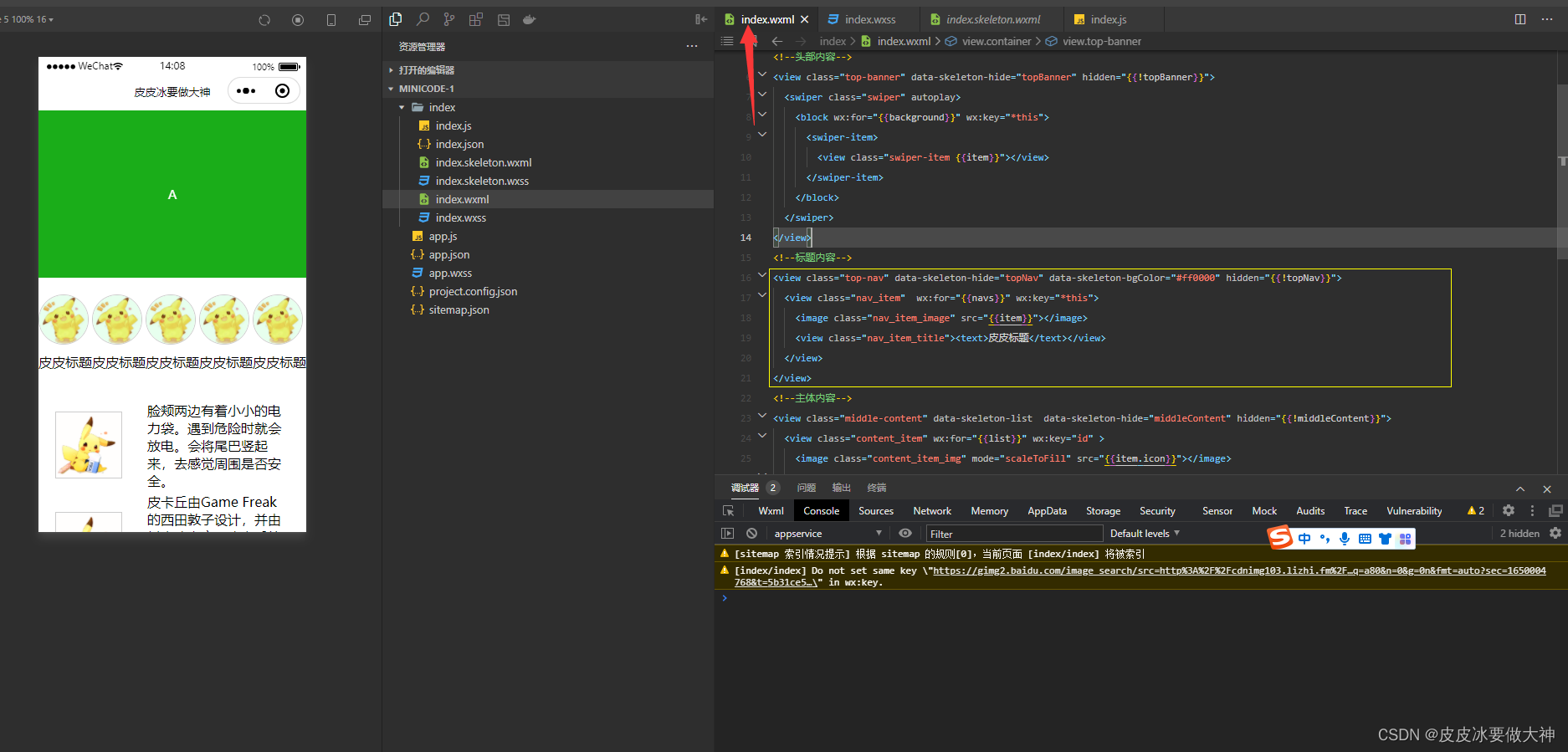
本章节主要讲解,小程序中常用样式,涉及到WXML和WXSS文件。例如:页面布局、整体样式、按钮、图片轮播、条件渲染(wx:if wx:for)等。阮一峰老师和小白白大佬的博客,下一章我们讲解JSON文件配置小程序导航栏信息等...
微信小程序的wxss类似于css,是对页面样式的优化。 上篇讲了写个人中心的大概模板,这次把wxss里面详细讲一下。 .b1{ width:750rpx; height:300rpx; margin-bottom: 40rpx; background-color: white; border-...
列表内容的显示和隐藏是十分常见的需求,下面我将介绍如何通过简单的CSS过渡动画来制作列表显隐的手风琴效果~ 先看效果图: 关键点:要实现动画的效果,通过 display:none 控制显隐是不行的,因为这个属性造成的...
与网页开发区别、开发工具、项目结构、页面组成、配置文件、新建小程序页面、修改项目首页、WXML、WXSS、小程序运行机制、组件、轮播图效果、选中文本效果、渲染html文本、按钮、API介绍、项目成员的组织结构、小...
推荐文章
- 阿里云企业邮箱的stmp服务器地址_阿里云stmp地址-程序员宅基地
- c++ 判断数学表达式有效性_高考数学大题如何"保分"?学霸教你六大绝招!...-程序员宅基地
- 处理office365登录出现服务器问题_o365登陆显示网络异常-程序员宅基地
- Nginx RTMP源码分析--ngx_rtmp_live_module源码分析之添加stream_ngx_rtmp_live_module 原理-程序员宅基地
- 基于Ansible+Python开发运维巡检工具_automation_inspector.tar.gz-程序员宅基地
- Linux Shell - if 语句和判断表达式_shell if elif-程序员宅基地
- python升序和降序排序_Python排序列表数组方法–通过示例解释升序和降序-程序员宅基地
- jenkins 构建前执行shell_Jenkins – 在构建之前执行脚本,然后让用户确认构建-程序员宅基地
- 如何完全卸载MySQL_mysql怎么卸载干净-程序员宅基地
- AndroidO Treble架构下HIDL服务查询过程_found dead hwbinder service-程序员宅基地