”渲染“ 的搜索结果
C4D R18 R19 OC渲染器
标签: 渲染器
C4D R18 R19 OC渲染器
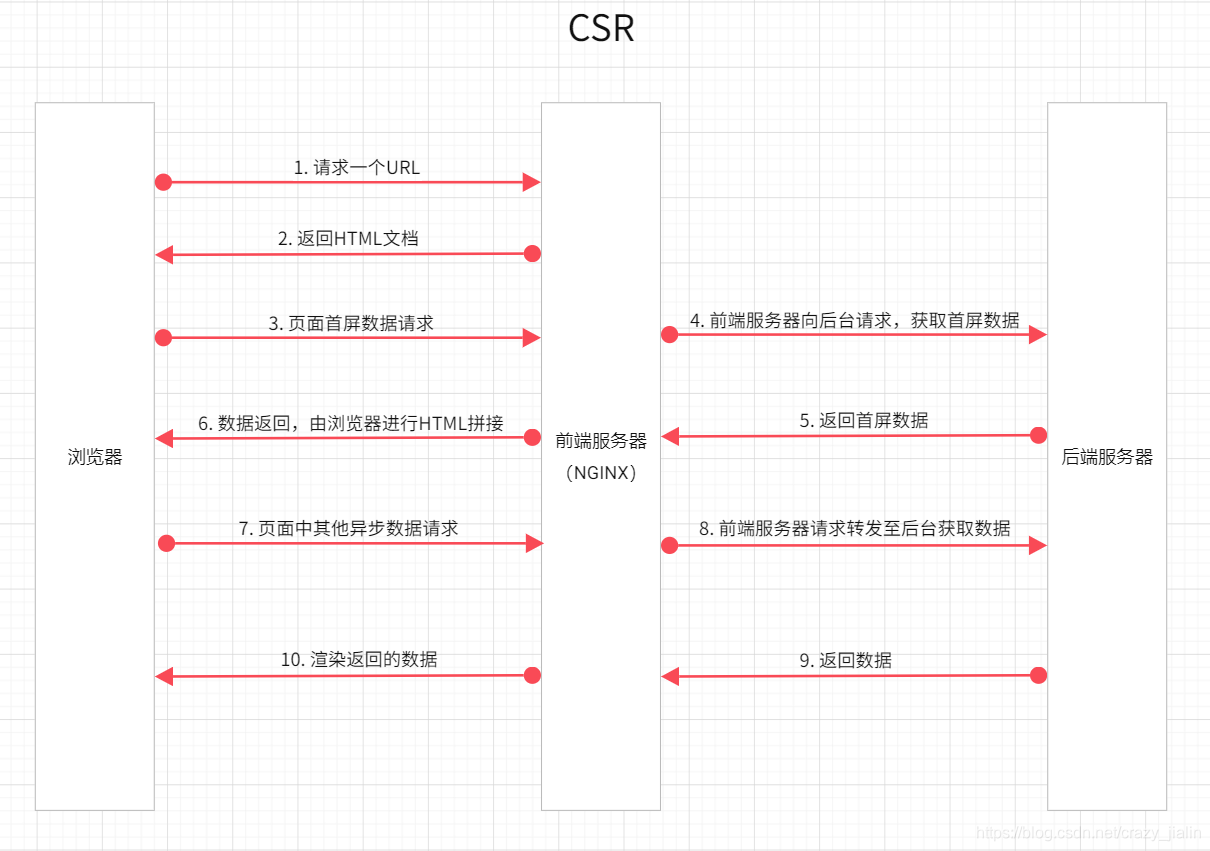
背景周末在网上冲浪, 看到个消息:NextJS 9.3 将静态站点生成功能引入了Next.js平台。静态站点生成, 也就是所谓的SSG : Static Site Generation...
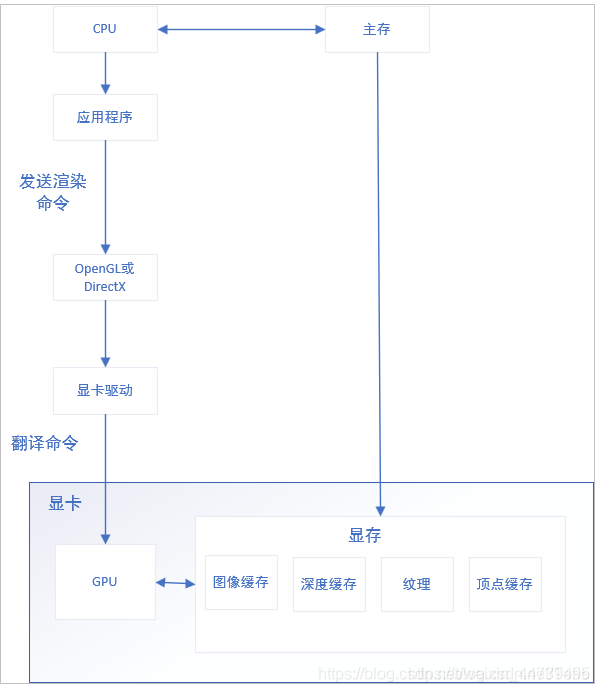
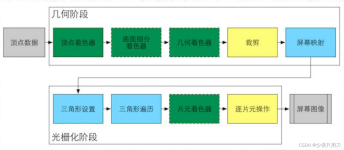
渲染,就是将3D模型转换成2D图像,并最终呈现在屏幕上的过程。虽然这里只有一句话,但是这一句话里面包含了太多的数学、物理和计算机方面的知识,它描述了我们用计算机来虚拟化真实世界的基本逻辑。渲染过程是需要...
实时渲染与传统渲染有啥区别?实时渲染器有哪些
Unreal 云渲染白皮书.pdf
1.所谓渲染就是把一个东西加到另一个东西上。
js拿到接口数据 处理成三级或者四级结构再进行渲染
多相机渲染CPU渲染管线层级剔除遮挡剔除发送数据(将所有数据打包,发送给GPU)GPU渲染管线图元装配及光栅化执行裁剪裁剪空间转换到NDC计算NDC背面剔除图元装配光栅化片元着色器Shader纹理寻址模式纹理压缩格式光照...
V-Ray将实时、逼真的渲染和一套复杂的设计工具带入 SketchUp,并承诺将您的 3D 模型提升到一个新的水平。在里面,你会发现几个照明工具,包括全局照明、光混合和自适应灯。有 light gen,一种生成 SketchUp 场景缩略...
OSG学习;osg全系列学习;三维渲染引擎学习
unity 渲染管线,默认渲染管线,URP通用渲染管线,HDRP高清渲染管线
既然要优化,肯定要有个目标:pc上一般要求:一秒渲染60帧移动端:一秒渲染30帧这应该是最低的要求,如果游戏运行时,游戏帧率有变化,人眼能够明显的感觉到帧率下降。优化的首要规则是找到性能问题的所在。一般出现...
浏览器渲染原理
标签: javascript 开发语言
了解Vue3预渲染
标签: 搜索引擎 前端 javascript
预渲染可以显著改善网站的性能,本文将介绍什么是预渲染,以及如何使用Vue插件在网站中应用它
【Vue】服务器端渲染
标签: vue.js
推荐文章
- Adaboost模型公式的参数推导_adaboost加权公式-程序员宅基地
- 削峰填谷与应用间解耦:分布式消息中间件在分布式环境下并发流量控制的应用_消息中间件削峰填谷-程序员宅基地
- C 语言实现智能指针___attribute__((cleanup(free_stack)))-程序员宅基地
- 刮刮卡兑换-程序员宅基地
- H5横屏,移动端缓存_h5 横向-程序员宅基地
- python wx包_今天玩点啥:python真香系列之利用wxpy包写一个微信消息自动回复插件...-程序员宅基地
- 【PCL】使用自定义点类型时LNK2001、LNK2019链接错误解决_使用pcl出现link2019-程序员宅基地
- 获取数组中元素个数的方法_qt获取数组的元素个数-程序员宅基地
- Centos7 安装 docker及docker-compose_yum install -y yum-utils device-mapper-persistent--程序员宅基地
- c 与易语言程序间通信,易语言与三菱PLC通信-FX系列-程序员宅基地