通过 Vue.directive( id, [definition] ) 方式注册全局指令。然后在入口文件中进行 Vue.use() 调用。新建src/directives/LimitNumber.js文件。...二、全局批量注册自定义指令。在main.js全局引入。.........
”自定义“ 的搜索结果
蓝奏最新域名替换系统源码分享 可自定义.rar蓝奏最新域名替换系统源码分享 可自定义.rar
创建自定义注解。创建一个新的 Java 注解类,通过@interface关键字来定义,并可以添加元注解以及属性。@Target(ElementType.METHOD) //表示作用于方法上@Retention(RetentionPolicy.RUNTIME) // 表示这个注解在运行...
taro 自定义导航栏
自定义注解
二次元收徒简约源码_大方_简洁_壁纸可自定义更换【源码资源】下载整理.zip
14_面向对象_第6天(自定义类型使用)_讲义共3页.pdf.zip
在定制化产品开发中,对于提供系统接口来给app调用,来控制系统的某些功能,所以需要添加自定义服务也是常有功能,因此需要来在frameworks层中添加自定义系统服务的功能{}创建ICustomManager.aidl 并创建接口...
1. Vue实例中的事件在Vue实例中,我们可以使用$emit方法触发自定义事件,然后在父组件中使用v-on指令监听并处理这些事件。这种方式适用于简单的组件通信场景,但对于跨越多个组件的通信可能显得有些繁琐。EventBus是...
Flume进阶-自定义拦截器jar包
Android自定义键盘
标签: 自定义软键盘
很轻松的实现自定义键盘,欢迎下载。本源码出处在源码中有介绍
ramp函数为0-±10v控制,只需输入目标电压和斜坡时间即可。
一个专注于业务自定义的流程图编辑框架,支持实现脑图、ER图、UML、工作流等各种图编辑场景。它提供了丰富的功能和灵活的定制选项,可以帮助开发者快速构建适用于不同业务场景的流程图编辑器。无论是企业内部的流程...
MySQL的自定义函数
XILINXFPGA源码EDK中PS2自定义IP提取方式是百度网盘分享地址
windows设置显示器分辨率,外接显示器自定义分辨率
js 自定义监听事件
Django-自定义过滤器
标签: django
自定义View(波浪+光圈扩散)
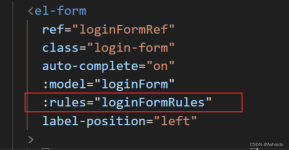
这篇文章介绍vue组件中的自定义指令!看完不会你打我。哈哈哈,开玩笑的,不多说,上刺刀!!
SpringBoot 加载自定义yml配置
avue表格自定义表头
标签: 前端
avue表格自定义表头
推荐文章
- 高德地图打包后不能使用,高德导航View不显示,高德地图导航组件黑屏的问题;_amap.amapwx打包成安卓后无法使用-程序员宅基地
- HTML5与微信开发(2)-视频播放事件及API属性_微信开发者工具视频快进-程序员宅基地
- JedisConnectionException Connection Reset_jedisconnectionexception: java.net.socketexception-程序员宅基地
- Lua5.3版GC机制理解_lua5.3 gc-程序员宅基地
- 手机能打开的表白代码_能远程打开,各种手机电脑进行监控操作,最新黑科技...-程序员宅基地
- 成功Ubuntu18.04 ROS melodic安装Cartograhper+Ceres1.13.0,以及错误总结_ros18.04 安装ca-程序员宅基地
- Harbor2.2.1配置(trivy扫描器、镜像签名)_init error: db error: failed to download vulnerabi-程序员宅基地
- openFOAM学习笔记(四)—— openFOAM中的List_openfoam list-程序员宅基地
- C++对象的JSON序列化与反序列化探索_c++对象 json 序列化和反序列化 库-程序员宅基地
- linux x window 详解,王垠:详解Xwindow(插窗户)的工作原理-程序员宅基地