HTML——表单的详细解析
”表单“ 的搜索结果
HTML(三) -- 表单设计
标签: html
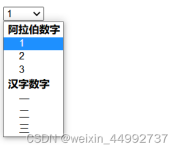
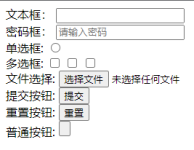
表单控件2.1 input控件input 常用属性:input type的表单项:2.2 select 控件2.3 textarea控件2.4 label 控件示例演示: 结果展示:示例演示: 结果展示:示例演示: 结果展示:代码演示: 结果展示:
表单
标签: 菜单(Menu) 表单
快速集成表单输入
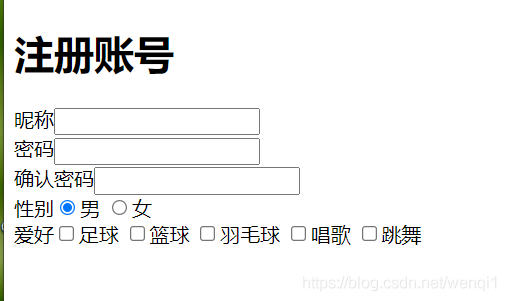
表单在网页中主要负责数据采集功能。HTML中的标签,就是用于采集用户输入的信息,并且通过标签的提交操作,把采集到的信息提交到服务器端进行处理。
表单在 Web 网页中用来给访问者填写信息,从而能采集客户端信息,使网页具有交互的功能。一般是将表单设计在一个Html 文档中,当用户填写完信息后做提交(submit)操作,于是表单的内容就从客户端的浏览器传送到服务器...
自定义表单设计思路.docx
标签: 表单
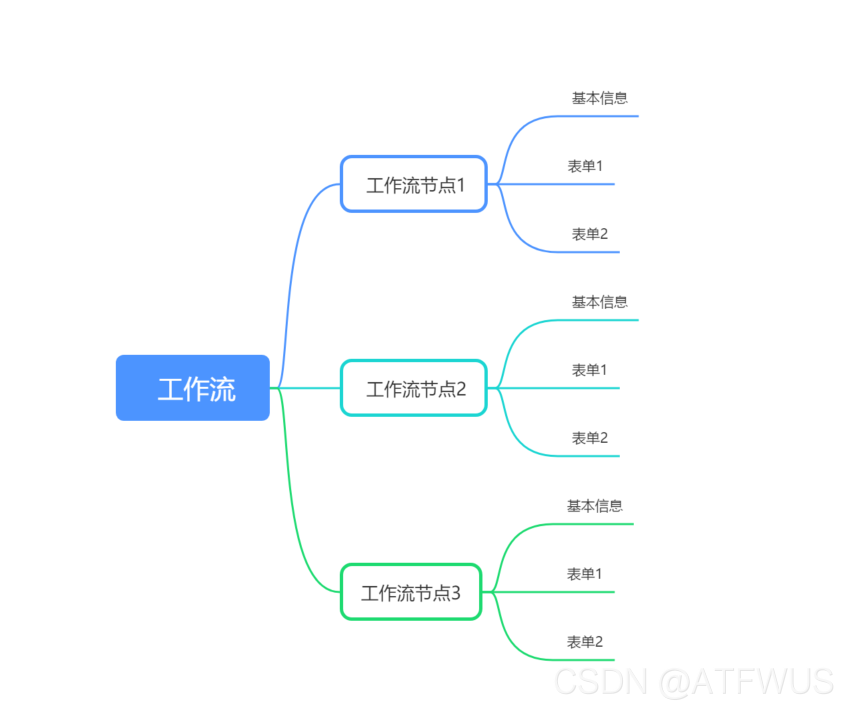
为了满足和现有工作流系统的耦合,在适当改动现有工作流的基础上,对自定义表单系统(包括与工作流相关)的设计做出如下的规划: 1.基础功能模块:部门、角色、人员信息、班组、岗位(这些都可能是潜在的流程参与者...
获取表单 document.getElementById(“id属性值”),通过表单的id属性值获取属性对象 document.表单的name属性值,通过表单的name属性值获取表单对象 document.forms[下标],通过指定下标获取表单元素 document....
activiti外置表单demo实现 运行方式: 1,修改连接的数据库 2,初始化用户,初始化脚本在src/resources目录下 3,访问地址http://localhost:8080/activitiDemo 4,登录后,需要部署流程才可以使用,流程文件在...
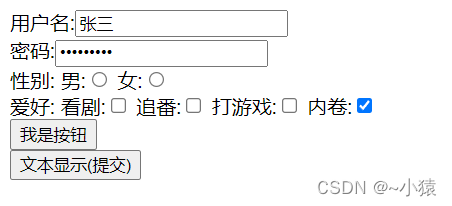
form表单详解form表单属性 表单在Web网页中用以让访问者输入数据,当提交表单时,表单中输入的数据被打包传递给Web服务器端的程序以处理,从而使得Web服务器与用户之间具有交互功能。 表单实现前后台交互:用户将...
HTML基础之表单制作
标签: html
表单 1.表单 2.表单应用 3.表单的初级验证
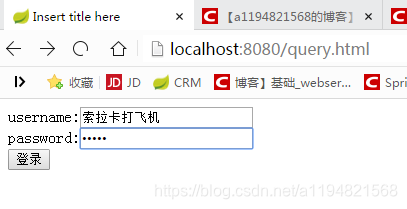
表单语法 <form method="post"(规定如何发送表单数据 常用值:get|post) action="result.html">(表示向何处发送表单数据) <p> 名字:<input name=&...
本文介绍了如何使用Vue.js 3.x实现动态表单组件,强调了梳理表单数据组件、制定数据格式和渲染自定义组合的核心要素。文章提供了动态表单的规范设计和实现方法,以及支持自定义表单字段和校验规则的功能,为实际业务...
html form 表单
标签: html 前端 javascript
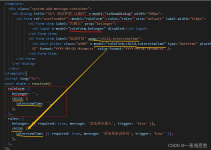
本文主要讲解Form 表单的必填项校验、正则验证、自定义校验规则和兜底校验
推荐文章
- NSFuzz:TowardsEfficient and State-Aware Network Service Fuzzing-程序员宅基地
- 刘睿民畅谈大数据:政府应紧急设立首席数据官-程序员宅基地
- nginx 编译安装依赖包_nginx编译怎么添加新的依赖库-程序员宅基地
- Python+OpenCV+Tesseract实现OCR字符识别_python + opencv + tesseract-程序员宅基地
- 微型计算机主板上的主要部件,微型计算机主板上安装的主要部件-程序员宅基地
- 推荐一款可匹敌国际大厂的国产企业级低无代码平台_国产私有化 无代码-程序员宅基地
- UE4 蓝图 实现 数组的边遍历边删除_ue4 数组删不掉-程序员宅基地
- python爬虫之bs4解析和xpath解析_from bs4 import beautifulsoup xpath-程序员宅基地
- MySQL配置环境变量-程序员宅基地
- VGG16进行微调,训练mnist数据集_vgg16 tensorflow 2 mnist-程序员宅基地