Web表单设计:点石成金的艺术.pdf
”表单“ 的搜索结果
本文简要记录如何使用Vue收集常见类型的表单数据,以及不同表单类型收集数据时需要注意的几个点。 在Vue中我们通常使用v:model命令绑定表单的属性值(通常是value),获取到的属性值就是表单数据。但是不同类型的...
form表单提交方式
标签: javascript
form表单提交方式 1. 无刷新页面提交表单 表单可实现无刷新页面提交,无需页面跳转,如下,通过一个隐藏的iframe实现,form表单的target设置为iframe的name名称,form提交目标位当前页面iframe则不会刷新页面。 <...
PHP阶段案例之Web表单生成器
标签: php
① 准备表单 这里是用form.php文件来保存表单信息,通过$element元素以数组的形式来保存需要生成的表单项,然后在form中调用我后面介绍的表单生成函数即可。***【注意:文件后缀是.php,而不是.html;在html文件中...
文章目录一、访问表单与表单元素1、JavaScript访问表单2、JavaScript访问表单元素二、表单对象的属性、方法与事件1、属性2、方法3、事件三、表单元素1、文本框(1)文本框属性(2)文本框方法(3)例子1:验证表单...
一、基础表单上传图片上传input样式重置,可自定义。yfrom 表单中必须添加该属性 enctype="multipart/form-data",否则发送不出选择的数据.btn .btn-primary .upload-picture-btn{上传按钮样式自定义.....input type ...
TS+Vue3.x+Vant
vue动态的表单,数据怎么绑定呢? 2、动态表单上所有name属性对应的键值对的形式提交到后端 一、后端返回的数据,提交到后端的数据格式如下: // 后端返回的数据,根据返回类型用对应的组件 [ { "componentType...
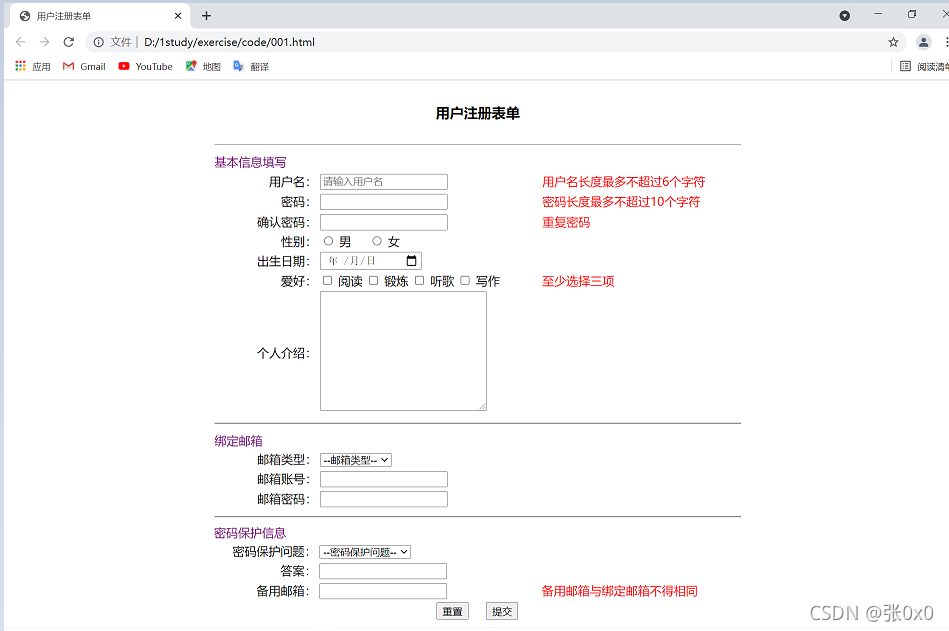
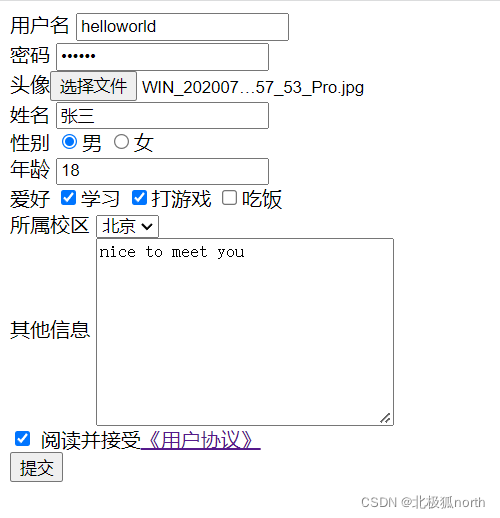
表单是一个网站和访问者开展互动的窗口,我们现在就给大家介绍一下表单的一些基本知识和表单美化方法。初识表单表单可以用来在网页中发送数据,特别是经常被用在联系表单-用户输入信息然后发送到Email中。表单本身是...
表单设计器动态生成数据库表以及动态查询的功能实现前言1. 功能实现1.1 效果说明1.2 功能流程图1.3 具体后端实现1.4 实现效果2. 尾声 前言 前两天主管安排了作为Java小码农的我实现一个功能需求。花了两天时间,理解...
form表单用butten提交后无反应&表单提交三种方式
根据element plus提供表单重置方法1.首先el-from绑定一个ref值。2.其次el-form-item需要绑定prop属性如果不设置prop属性,表单提供的重置方法是不生效的,所以表单中需要加入prop属性3.定义表单的ref4.深层次查找你...
jQuery Form Plugin能够让你简洁的将...插件里面主要的方法, ajaxForm和ajaxSubmit,能够从form组件里采集信息确定如何处理表单的提交过程。 两个方法都支持众多的可选参数,能够让你对表单里数据的提交做到完全的控制。
我们的业务上会有各种各样的表单,常规的开发是一个表单,我们一般会在数据库里面建立一个对应的表,然后在代码中建立一个model与之对应,一旦建立好以后,就不能再对表单进行修改了,如果需要修改,就需要修改...
vebn-admin
什么表单:组成: 一个表单有三个基本组成部分: 1) 表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。 2) 表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框...
使用 :rules="XX" 定义校验的规则,对于手机号的校验。
html中的表单标签
标签: html5
例如,可以使用如下代码来居中表单: <style> form { width: 500px; margin: auto; } </style> <form> <!-- 表单元素 --> </form> 这样,表单就会居中显示,占...
表单内容 <!-- 表单 --> <el-form ref="rulesForm" :rules="formRules" :model="rulesForm" label-width="200px"> <el-form-item label="用户名称:" prop="userName"> <el-input v-model=...
推荐文章
- 使用BOOTICE 恢复系统启动项_bootice保存后没用-程序员宅基地
- 文本分类与SVM_svm分类-程序员宅基地
- 力扣——206.反转链表_力扣链表反转-程序员宅基地
- 如何解决深度冲突(Z-fighting),画面闪烁的问题-程序员宅基地
- Android 第三方库--2017年Android开源项目及库汇总_panel.travel-tv.top-程序员宅基地
- adb链接模拟器_adbconnect连接模拟器-程序员宅基地
- Python绘图Matplotlib手册-程序员宅基地
- lego-loam阅读理解笔记 一_horizon_angle = atan2(p.x, p.y) * 180.0 / m_pi;-程序员宅基地
- 购物车功能测试用例测试点整理思维导图方式_购物车测试点思维导图-程序员宅基地
- 使用matplotlib绘图实现动态刷新(动画)效果_matplotlib 动态刷新-程序员宅基地