”表单“ 的搜索结果
HTML表单元素、表单控件
标签: html
表单用于显示、收集信息,并提交信息到服务器 表单二要素: (1)表单元素 (2)表单控件 表单就是从浏览器向服务器传输数据的手段 表单元素: 用来声明数据提交的范围,只有在此元素内的数据可以提交给服务器。 ...
一、form表单标签 form标签是一个块级元素,以<form>开头,</form>结尾,它能够包含input、textarea、select等元素。 1.表单标签的属性 form表单常用属性 属性 值 说明 action URL ...
HTML里的form表单元素总结
标签: html
PHP—Web表单生成器
标签: PHP
表单的十个属性
标签: servlet java javascript
表单属性
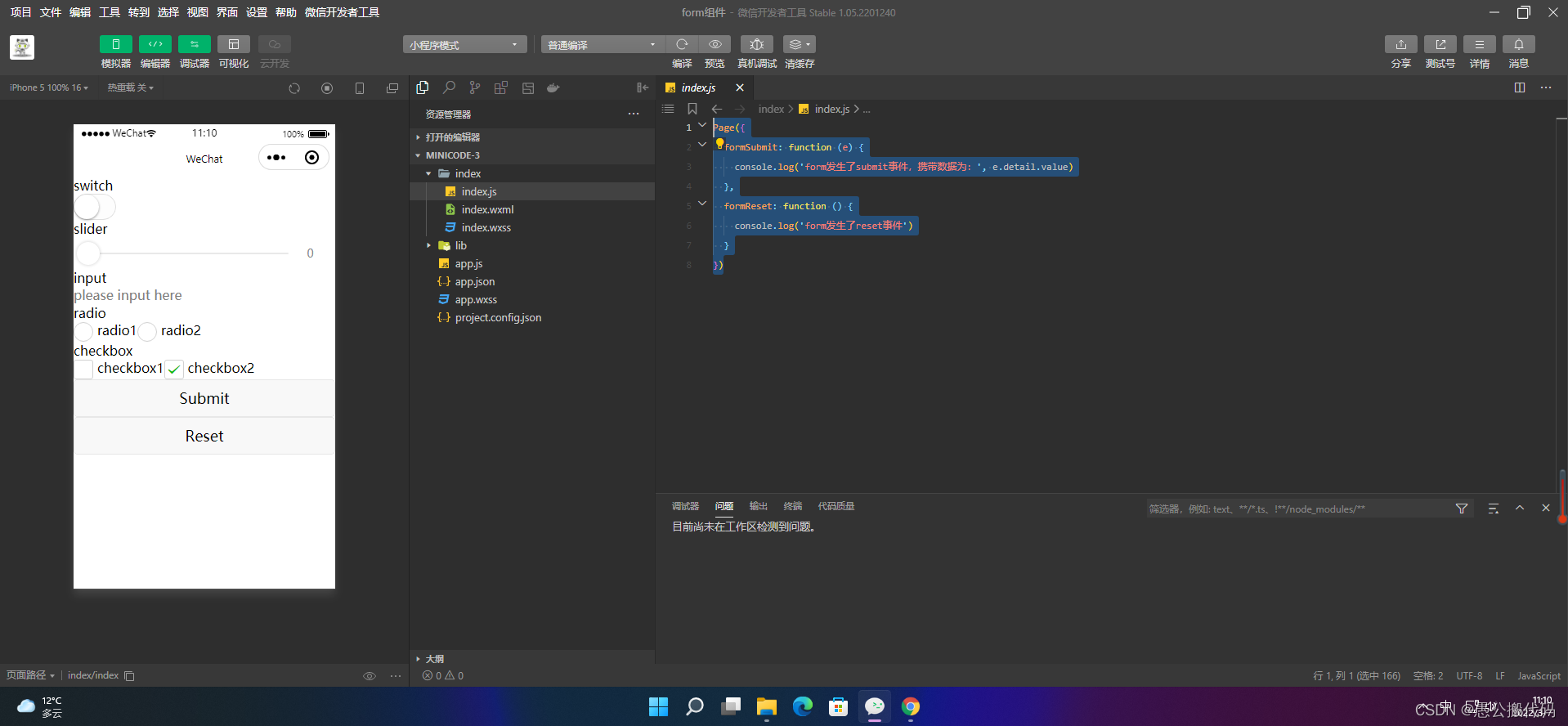
微信小程序表单验证方式
标签: js
** 1. 首先说下需求,最近做的是一个招聘系统,需要录入应聘者的信息,为了人性化我们需要动态的添加表单!**
本文是JavaWeb的学习,学习了后端如何获取前端传来的信息,以及如何从前端上传文件到浏览器。之后的学习内容将持续更新!!!
项目开发过程中,遇到表单校验,这次的校验规则比较严,element-ui表单自带的校验完全解决不了问题。使用elementui表单校验中的自定义校验,划红线的代码是自定义校验的方法名称。注意:方法中一定义要返回callback...
form表单HTML标签、属性、属性值: (单行文本输入框) ...(1) 是表单的标签,所有的需要写在form里面才能今 进行提交; 1:name=”” form中的name属性主要是对这个form进行标记; 2:m...
form表单提交数据如何拿到返回值
标签: 前端
使用form表单提交参数的时候,是依据input框里面的name值传给后端的,只需在form节点添加action以及提交方式就可以调通前后端。但是这种直接的操作是不能够判断接口是否调通的,是拿不到返回值的。这就意味着不能够...
【前端】弹出框提交表单发布时间:2018-11-03 22:30,浏览次数:826目录* 功能描述 * 效果截图 * 代码 * html代码 * 触发弹出窗口的按钮 * js代码 * 弹...用户在弹出框填写一些信息之后提交表单。<>效果截图&l...
表单动态规则校验通过表单 a-form 组件自带的 v-decorator 指令,可以很方便的实现表单项的校验,以及 change 事件监听。复制代码// vue datathis.formItems.username = ['username',{rules: [{required: true,...
HTML中常用的表单元素包括:文本区域(TEXTAREA),列表框(SELECT),文本输入框(INPUT type=text),密码输入框(INPUT type=password),单选输入框(INPUT type=radio),复选输入框(INPUT type=checkbox),重置按钮、...
一、非受控组件 即:先用现取数据 class MyComponent extends React.Component { render() { return ( <div>...form onSubmit={this.handleSubmit}>... this.username = e} type='tex
1、长 春 大 学 20 15 2016学年第 二 学期Web前端...理解表单的构成,可以快速创建表单。2.掌握表单相关标记,能够创建具有相应功能的表单控件。3.掌握表单样式的控制,能够美化表单界面。二、内容及要求使用表单...
this.$refs.formRef.resetFields() 这个方法同时也会清空整个表单数据 iview清除某个表单项校验: this.$refs.formRef.fields.forEach((e) => { if (e.prop == 'zStationId') { e.resetField() } }
vue3 中使用form表单,如何触发submit提交表单?在和银行对接的项目中,遇到的问题。根据银行的技术文档要求,需要前端通过from表单,提交到指定action地址。 所以就需要在vue中触发from的submit提交表单操作。
第十七课 表单模型(五) 1. 表单的Widgets ① 指定使用的widget 每个字段都有一个默认的widget类型。如果你想要使用一个不同的Widget,可以在定义字段时使用widget参数。 像这样: from django import forms class...
推荐文章
- 用好ASP.NET 2.0的URL映射-程序员宅基地
- C语言等级考试是把题目删了,历年全国计算机的等级考试二级C语言上机考试地训练题目库及答案详解(72页)-原创力文档...-程序员宅基地
- Microsoft Office显示正在更新无法打开的问题_正在更新microsoft 365和office-程序员宅基地
- 非常好的Ansible入门教程(超简单)-程序员宅基地
- 【Gradle-8】Gradle插件开发指南-程序员宅基地
- 使用PL/SQL Developer软件解锁_plsqldev表格锁怎么打开-程序员宅基地
- 【Windows Server 2019】Web服务 IIS 配置与管理——配置 IIS 进阶版 Ⅳ_iis默认路径-程序员宅基地
- 网络中的各层协议_发送消息时各层协议-程序员宅基地
- UCRT: VC 2015 Universal CRT, by Microsoft_vc15rt-程序员宅基地
- 关于EntityFramework 7 开发学习_entiry framework 7 书籍-程序员宅基地