关于路由的相关介绍
”路由“ 的搜索结果
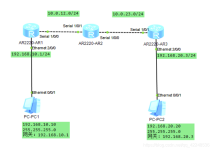
rip动态路由实验.pkt
标签: 路由实验
RIP动态路由实验:V1版本、V2版本(对有类路由进行汇总) ripV1:以每30秒一次的频率拷贝自己的路由表副本作为路由更新发送给其直连邻居,更新方式为直播,即以255.255.255.255为目的地址发送报文 ripV2:更新方式为...
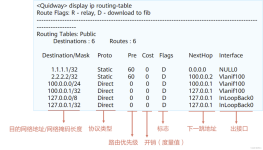
路由是数据通信网络中最基本的要素。路由信息是指导报文转发的路径信息,路由过程就是报文转发的过程。 本文将会介绍路由的基本概念及相关的基本知识。
路由(routing)是指分组从源到目的地时,决定端到端路径的网络范围的进程。路由工作在OSI参考模型第三层——网络层的数据包转发设备。路由器通过转发数据包来实现网络互连。虽然路由器可以支持多种协议(如TCP/IP、...
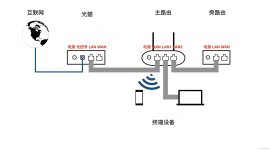
极路由官方固件:极路由X
标签: 极路由
极路由官方固件:极路由X
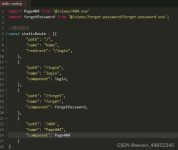
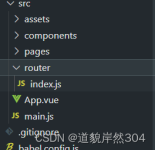
vue 实现动态路由
标签: 前端 vue.js javascript
直连路由、静态路由、动态路由
标签: 网络
路由就是不同网段的用户通过路由器进行数据的转发从而跨网段进行通信的一个过程。通俗的说,路由就是一个过程。那么能够通过路由器产生、实现这个过程的方法、方式或是说前提,又分为:直连路由、静态路由、动态路由...
Vue中的路由
标签: vue.js 前端 javascript
在后台管理系统中,常常会因为不同的权限,展现不同的菜单。但这仅仅是显示控制,而我们要做的是没有的菜单权限,直接输入URL也不可访问,真正的实现菜单权限控制。 一、动态菜单显示 1. 后端返回的菜单数据处理 ...
2.常用路由协议的类型 2.1RIP 2.2 EIGRP 2.3 OSPF 2.4 IS-IS 2.5 BGP 3.各路由协议的优点以及缺点 3.1各路由协议的优点 3.2各路由协议的缺点 4.路由协议的应用场景与配置 4.1RIP应用场景与配置 ...
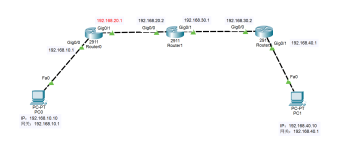
思科设备静态路由配置
标签: 网络
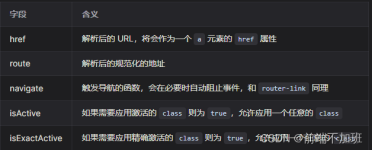
vue3 路由的使用
标签: vue.js javascript 前端
今天有个新同学,问我为什么我们的网关服务Spring Cloud Gateway,没有配置路由就可以将请求到路由服务,说他们之前的项目的网关是将路由配置在配置文件中。指定路由类似以下写法。而在现在的项目的配置文件中未发现...
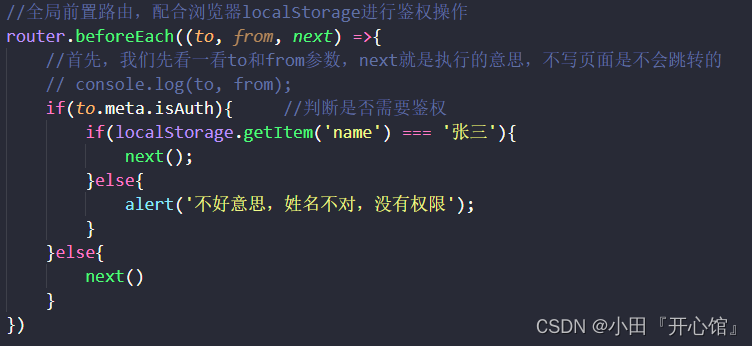
【Vue路由守卫】
标签: vue.js javascript 前端
Vue-Router路由,编程式导航,动态路由,路由导航守卫
Vue路由
标签: vue.js javascript 前端
推荐文章
- 算法训练 K好数 (详解:题目理解+解题思路)-程序员宅基地
- vue element-ui 常见的新增、编辑、查看公用同一个页面_elementui 新增 编辑 共用-程序员宅基地
- 多元分类预测 | Matlab 深度置信网络(DBN)分类预测_dbn训练过程准确率显示 matlab-程序员宅基地
- 自媒体矩阵运营计划书:成功策划秘籍揭秘_自媒体矩阵运营商业计划书-程序员宅基地
- lisp 正则表达式示例-程序员宅基地
- ThinkPHP学习(四)volist标签高级应用之多重嵌套循环、隔行变色_thinkphp volist 单双行-程序员宅基地
- C语言多线程编程之一_c语言 线程 传参-程序员宅基地
- linux服务器搭建实验4报告,LINUX实验四报告-程序员宅基地
- 探索Node.js编程的新境界:BookNode.js-程序员宅基地
- feign实现远程调用_feign远程调用实现-程序员宅基地