什么是嵌套路由? 嵌套路由就是在父组件中的子组件路由里面又嵌套了一层子(孙子)组件路由 就像这样: 在App主组件中有三个子组件使用路由的方式进行切换,以达到SPA功能 但同时又在子组件关于页面中又使用了...
”路由“ 的搜索结果
vue动态路由添加,vue-router的addRoute方法实现权限控制
Vue路由拦截
标签: 前端 javascript vue
vue中鉴权的两种方法 常用的鉴权有两种:一种是路由拦截,一种是动态路由。...路由拦截实现起来相对简单,只需在登录的时候保存用户权限信息,然后编写路由的时候将需要鉴权的路由加上权限信息,然后在
iptables 修改 NAT 表,使经过 eth0 网卡的流量,源 IP 伪装成 eth0 的 IP,而且是...本文简介如何配置OpenWrt,使其作为旁路由(网关)运行。并将需要设置的旁路由的LAN口连接到主路由的LAN口。为宿主机网段,并增加。
(超详细)单臂路由及操作步骤
标签: 计算机网络
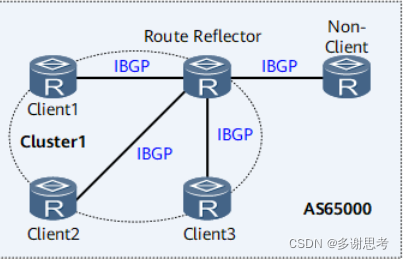
BGP 的属性分类
外部路由可以理解为同一个路由器上其它协议的路由、或者同一台设备上同协议不同进程的路由OSPF通过5类LSA和4类LSA来一起描述到达外部路由的路径信息 OSPF外部路由基本概念 外部路由的定义 新增路由器角色...
路由守卫
静态路由和动态路由的区别和优缺点
标签: 网络
【结尾】:无论是动态路由还是静态路由都没有绝对的谁更好,在不同的网络环境下,可以使用不同的路由协议,动态路由和静态路由的存在是为了适应不同的网络拓扑环境,更好的实现网络拓扑中数据的通信。【总结】:静态...
静态路由是手动配置的特殊路由,比动态路由使用更少的带宽,不占用CPU资源来计算和分析路由更新。不会自动收敛。 一、静态路由的组成 静态路由包括5个主要参数:目的IP地址和子网掩码、出接口和下一跳IP地址、...
Linux下永久添加静态路由
ubuntu环境设置静态路由及重启生效,方法如下。
思科配置默认路由和静态路由
标签: 网络
Vue 路由是 Vue 中一个非常重要的概念,它允许你在应用程序中创建多个页面并在这些页面之间进行导航。在 Vue 中,路由是通过 Vue Router 实现的。本文将介绍 Vue Router 的基本概念和用法,并对路由配置与使用进行...
推荐文章
- 大数据和云计算哪个更简单,易学,前景比较好?_大数据和云计算哪个好-程序员宅基地
- python操作剪贴板错误提示:pywintypes.error: (1418, 'GetClipboardData',线程没有打开的剪贴板)...-程序员宅基地
- IOS知识点大集合_ios /xmlib.framework/headers/xmmanager.h:66:32: ex-程序员宅基地
- Android Studio —— 界面切换_android studio 左右滑动切换页面-程序员宅基地
- 数据结构(3):java使用数组模拟堆栈-程序员宅基地
- Understand_6.5.1175::New Project Wizard_understand 6.5.1176-程序员宅基地
- 从零开始带你成为MySQL实战优化高手学习笔记(二) Innodb中Buffer Pool的相关知识_mysql_global_status_innodb_buffer_pool_reads-程序员宅基地
- 美化上传文件框(上传图片框)_文件上传框很丑-程序员宅基地
- js简单表格操作_"var str = '<table border=\"5px\"><tr><td>序号</td><-程序员宅基地
- Power BI销售数据分析_powerbi汇总销售人员业绩包括无销售记录的人-程序员宅基地