CSS flex布局的使用之逆战班系列_nzjustify无效-程序员宅基地
技术标签: flex
一、 什么是flex布局
Flex是Flexible Box的缩写,也称“弹性布局”,用来为盒状模型提供最大的灵活性。任何一个容器都可以指定为Flex布局。
注:设为Flex布局以后,子元素的float、clear和vertical-align属性将失效。
二、 基本概念
采用Flex布局的元素,称为Flex容器(flex container),简称”容器”。它的所有子元素自动成为容器成员,称为Flex项目(flex item),简称”项目”。 容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
三、 容器属性
用于容器上的属性
flex-direction
flex-wrap
flex-flow
justify-content
align-items
align-content
3.1 flex-direction属性
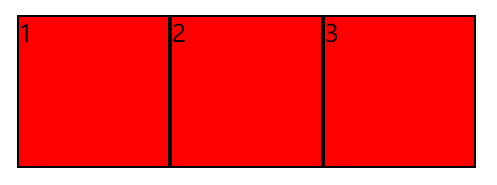
flex-direction属性决定主轴的方向(即项目的排列方向)
取值:row(默认值):主轴为水平方向,起点在左端。
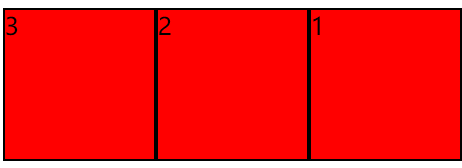
row-reverse:主轴为水平方向,起点在右端。
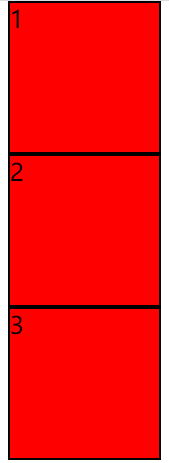
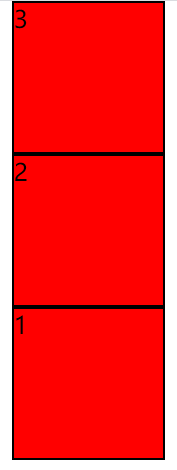
column:主轴为垂直方向,起点在上沿。 column-reverse:主轴为垂直方向,起点在下沿。
<style>
*{
padding: 0;margin: 0;}
.box{
display: flex;flex-direction:row;margin-left: 50px;}
.box div{
width: 100px;height: 100px;background-color: red;border: 1px solid black;}
</style>
<body>
<div class="box">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
</body>

.box{
display: flex;flex-direction:row-reverse;margin-left: 50px;}

.box{
display: flex;flex-direction:column;margin-left: 50px;}

.box{
display: flex;flex-direction:column-reverse;margin-left: 50px;}

3.2 flex-wrap属性
默认情况下,项目都排在一条线(又称”轴线”)上。flex-wrap属性定义,如果一条轴线排不下,如何换行。
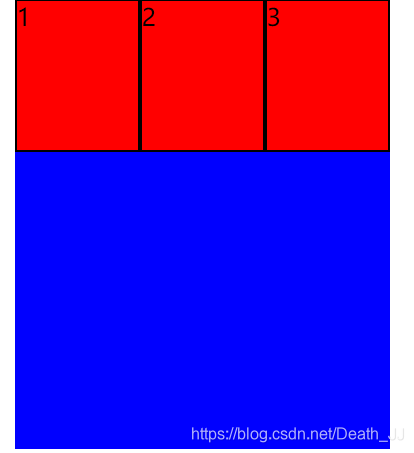
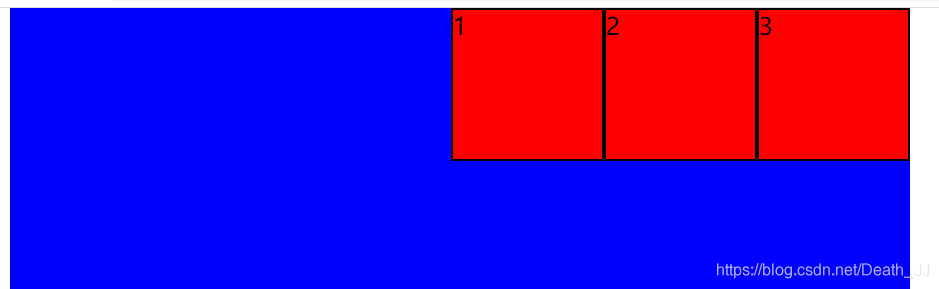
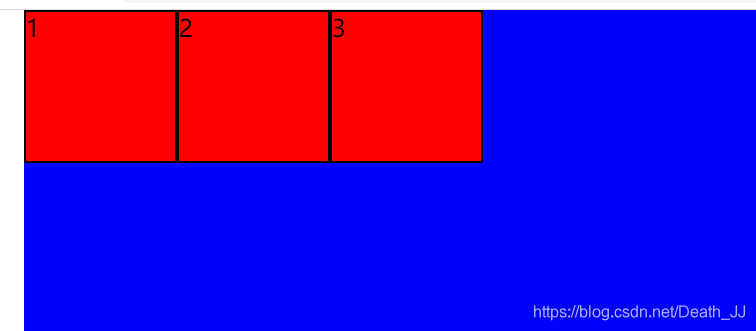
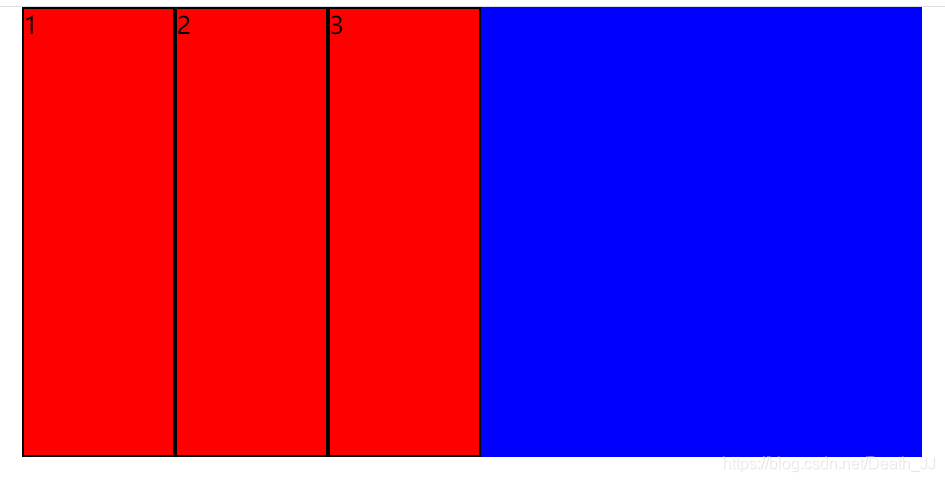
取值:nowrap(默认):不换行。
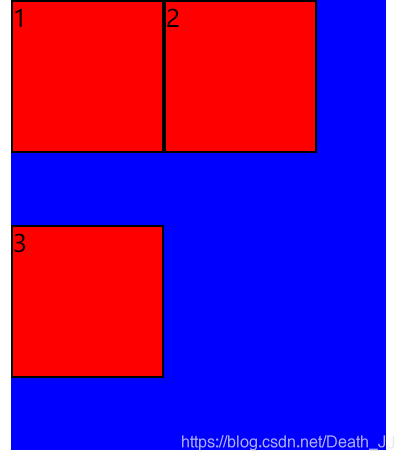
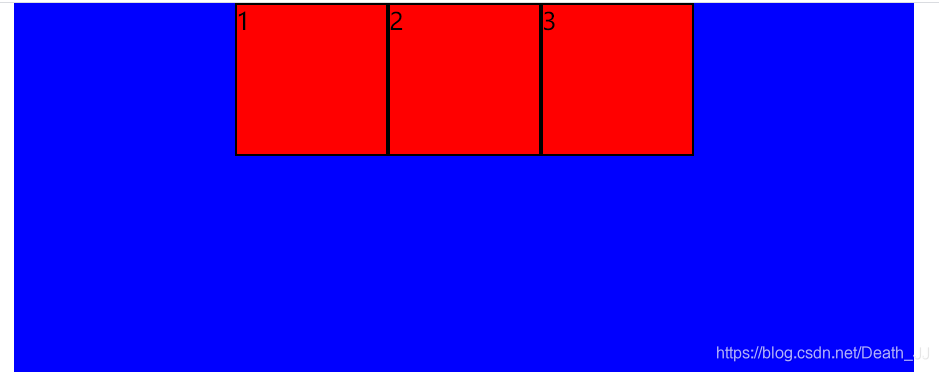
wrap:换行,第一行在上方。
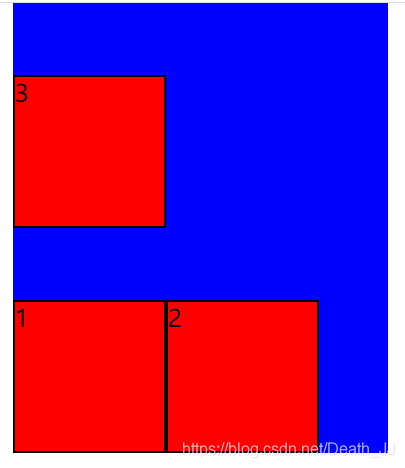
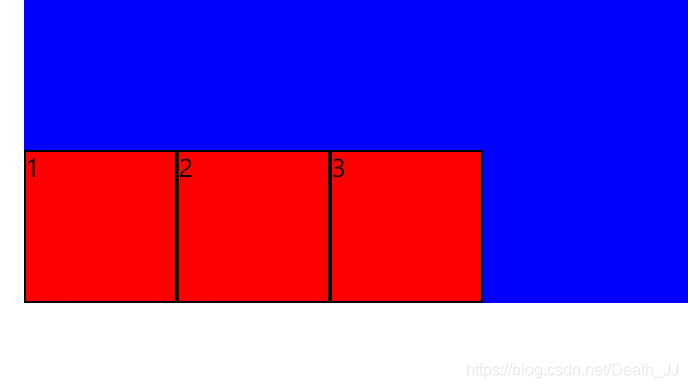
wrap-reverse:换行,第一行在下方。
<style>
*{
padding: 0;margin: 0;}
.box{
display: flex;flex-wrap: nowrap;margin-left: 50px;width: 250px;height: 300px; background-color: blue;}
.box div{
width: 100px;height: 100px;background-color: red;border: 1px solid black;}
</style>
<body>
<div class="box">

.box{
display: flex;flex-wrap:wrap;margin-left: 50px;width: 250px;height: 300px; background-color: blue;}

.box{
display: flex;flex-wrap:wrap-reverse;margin-left: 50px;width: 250px;height: 300px; background-color: blue;}

3.3 flex-flow属性
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
3.4 justify-content属性
justify-content属性定义了元素在主轴上的对齐方式。
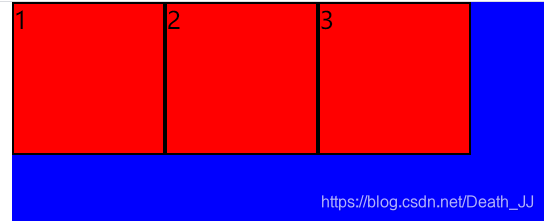
取值:flex-start(默认值):左对齐
flex-end:右对齐
center: 居中
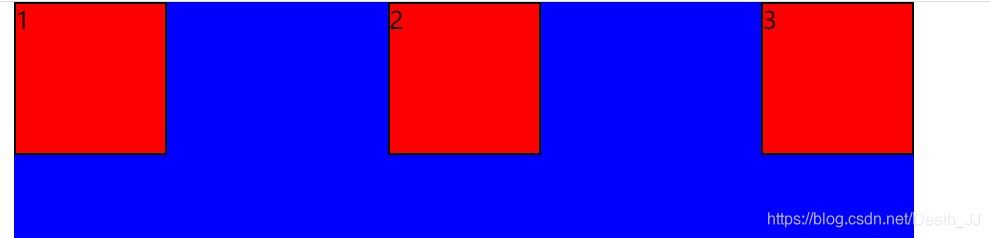
space-between:两端对齐,项目之间的间隔都相等。
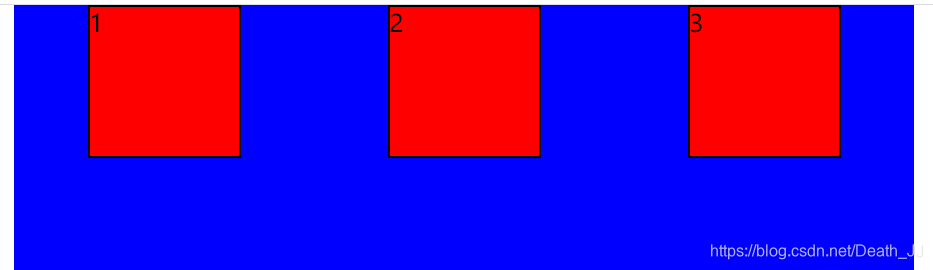
space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
<style>
*{
padding: 0;margin: 0;}
.box{
display: flex;justify-content: flex-start; margin-left: 50px;width: 600px;height: 300px; background-color: blue;}
.box div{
width: 100px;height: 100px;background-color: red;border: 1px solid black;}
</style>
<body>
<div class="box">
<div>1</div>
<div>2</div>
<div>3</div>
</div>

.box{
display: flex;justify-content: flex-end; margin-left: 50px;width: 600px;height: 300px; background-color: blue;}

.box{
display: flex;justify-content: center; margin-left: 50px;width: 600px;height: 300px; background-color: blue;}

.box{
display: flex;justify-content: space-between; margin-left: 50px;width: 600px;height: 300px; background-color: blue;}

.box{
display: flex;justify-content: space-around; margin-left: 50px;width: 600px;height: 300px; background-color: blue;}

3.5 align-items属性
align-items属性定义项目在交叉轴上如何对齐。
取值:flex-start:交叉轴的起点对齐。
flex-end:交叉轴的终点对齐。
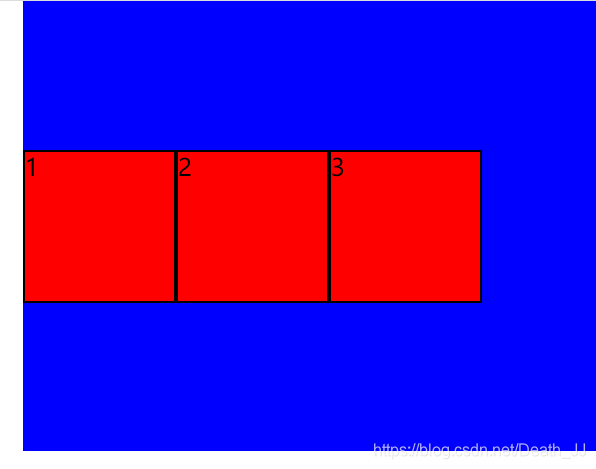
center:交叉轴的中点对齐。
baseline: 项目的第一行文字的基线对齐。
stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
<style>
*{
padding: 0;margin: 0;}
.box{
display: flex;align-items:flex-start; margin-left: 50px;width: 600px;height: 300px; background-color: blue;}
.box div{
width: 100px;height: 100px;background-color: red;border: 1px solid black;}
</style>
<body>
<div class="box">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
</body>

.box{
display: flex;align-items:flex-end; margin-left: 50px;width: 600px;height: 300px; background-color: blue;}

.box{
display: flex;align-items:center; margin-left: 50px;width: 600px;height: 300px; background-color: blue;}

.box{
display: flex;align-items:baseline; margin-left: 50px;width: 600px;height: 300px; background-color: blue;}

.box{
display: flex;align-items:stretch; margin-left: 50px;width: 600px;height: 300px; background-color: blue;}

3.6 align-content属性
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
取值:
flex-start:与交叉轴的起点对齐。
flex-end:与交叉轴的终点对齐。
center:与交叉轴的中点对齐。
space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
stretch(默认值):轴线占满整个交叉轴。
四、 项目的属性
4.1 order属性
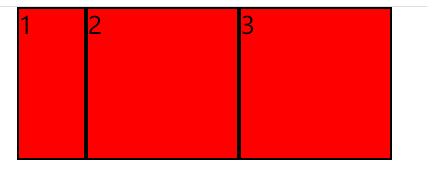
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
<style>
*{
padding: 0;margin: 0;}
.box{
display: flex;align-content:center; margin-left: 50px;width: 600px;height: 300px; background-color: blue;}
.box div{
width: 100px;height: 100px; background-color: red;border: 1px solid black;}
.box div:nth-of-type(1){
order: 0;}
.box div:nth-of-type(2){
order: 2;}
.box div:nth-of-type(3){
order: 1;}
</style>
<body>
<div class="box">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
</body>

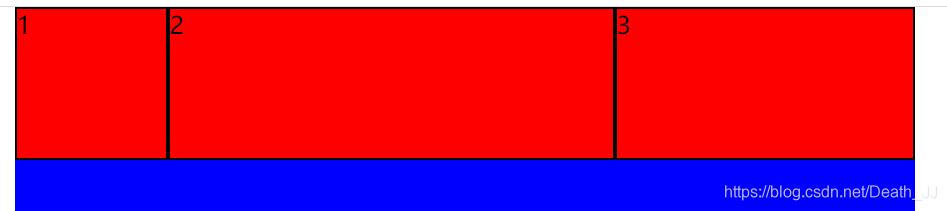
4.2 flex-grow属性
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
.box div:nth-of-type(1){
flex-grow: 0;}
.box div:nth-of-type(2){
flex-grow: 2;}
.box div:nth-of-type(3){
flex-grow: 1;}

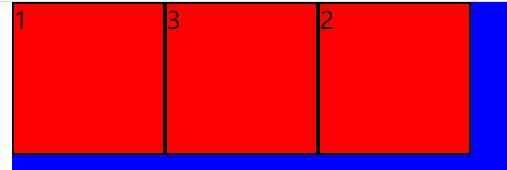
4.3 flex-shrink属性
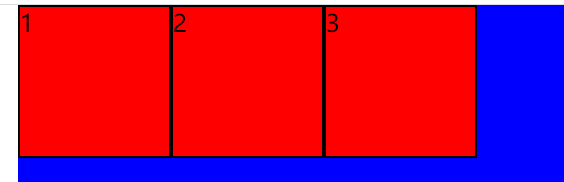
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。负值对该属性无效。
.box{
display: flex;align-content:center; margin-left: 50px;width: 250px;height: 80px; background-color: blue;}
.box div{
width: 100px;height: 100px; background-color: red;border: 1px solid black;}
.box div:nth-of-type(1){
flex-shrink: 1;}
.box div:nth-of-type(2){
flex-shrink: 0;}
.box div:nth-of-type(3){
flex-shrink: 0;}

4.4 flex属性
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
4.5 align-self属性
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
智能推荐
oracle 12c 集群安装后的检查_12c查看crs状态-程序员宅基地
文章浏览阅读1.6k次。安装配置gi、安装数据库软件、dbca建库见下:http://blog.csdn.net/kadwf123/article/details/784299611、检查集群节点及状态:[root@rac2 ~]# olsnodes -srac1 Activerac2 Activerac3 Activerac4 Active[root@rac2 ~]_12c查看crs状态
解决jupyter notebook无法找到虚拟环境的问题_jupyter没有pytorch环境-程序员宅基地
文章浏览阅读1.3w次,点赞45次,收藏99次。我个人用的是anaconda3的一个python集成环境,自带jupyter notebook,但在我打开jupyter notebook界面后,却找不到对应的虚拟环境,原来是jupyter notebook只是通用于下载anaconda时自带的环境,其他环境要想使用必须手动下载一些库:1.首先进入到自己创建的虚拟环境(pytorch是虚拟环境的名字)activate pytorch2.在该环境下下载这个库conda install ipykernelconda install nb__jupyter没有pytorch环境
国内安装scoop的保姆教程_scoop-cn-程序员宅基地
文章浏览阅读5.2k次,点赞19次,收藏28次。选择scoop纯属意外,也是无奈,因为电脑用户被锁了管理员权限,所有exe安装程序都无法安装,只可以用绿色软件,最后被我发现scoop,省去了到处下载XXX绿色版的烦恼,当然scoop里需要管理员权限的软件也跟我无缘了(譬如everything)。推荐添加dorado这个bucket镜像,里面很多中文软件,但是部分国外的软件下载地址在github,可能无法下载。以上两个是官方bucket的国内镜像,所有软件建议优先从这里下载。上面可以看到很多bucket以及软件数。如果官网登陆不了可以试一下以下方式。_scoop-cn
Element ui colorpicker在Vue中的使用_vue el-color-picker-程序员宅基地
文章浏览阅读4.5k次,点赞2次,收藏3次。首先要有一个color-picker组件 <el-color-picker v-model="headcolor"></el-color-picker>在data里面data() { return {headcolor: ’ #278add ’ //这里可以选择一个默认的颜色} }然后在你想要改变颜色的地方用v-bind绑定就好了,例如:这里的:sty..._vue el-color-picker
迅为iTOP-4412精英版之烧写内核移植后的镜像_exynos 4412 刷机-程序员宅基地
文章浏览阅读640次。基于芯片日益增长的问题,所以内核开发者们引入了新的方法,就是在内核中只保留函数,而数据则不包含,由用户(应用程序员)自己把数据按照规定的格式编写,并放在约定的地方,为了不占用过多的内存,还要求数据以根精简的方式编写。boot启动时,传参给内核,告诉内核设备树文件和kernel的位置,内核启动时根据地址去找到设备树文件,再利用专用的编译器去反编译dtb文件,将dtb还原成数据结构,以供驱动的函数去调用。firmware是三星的一个固件的设备信息,因为找不到固件,所以内核启动不成功。_exynos 4412 刷机
Linux系统配置jdk_linux配置jdk-程序员宅基地
文章浏览阅读2w次,点赞24次,收藏42次。Linux系统配置jdkLinux学习教程,Linux入门教程(超详细)_linux配置jdk
随便推点
matlab(4):特殊符号的输入_matlab微米怎么输入-程序员宅基地
文章浏览阅读3.3k次,点赞5次,收藏19次。xlabel('\delta');ylabel('AUC');具体符号的对照表参照下图:_matlab微米怎么输入
C语言程序设计-文件(打开与关闭、顺序、二进制读写)-程序员宅基地
文章浏览阅读119次。顺序读写指的是按照文件中数据的顺序进行读取或写入。对于文本文件,可以使用fgets、fputs、fscanf、fprintf等函数进行顺序读写。在C语言中,对文件的操作通常涉及文件的打开、读写以及关闭。文件的打开使用fopen函数,而关闭则使用fclose函数。在C语言中,可以使用fread和fwrite函数进行二进制读写。 Biaoge 于2024-03-09 23:51发布 阅读量:7 ️文章类型:【 C语言程序设计 】在C语言中,用于打开文件的函数是____,用于关闭文件的函数是____。
Touchdesigner自学笔记之三_touchdesigner怎么让一个模型跟着鼠标移动-程序员宅基地
文章浏览阅读3.4k次,点赞2次,收藏13次。跟随鼠标移动的粒子以grid(SOP)为partical(SOP)的资源模板,调整后连接【Geo组合+point spirit(MAT)】,在连接【feedback组合】适当调整。影响粒子动态的节点【metaball(SOP)+force(SOP)】添加mouse in(CHOP)鼠标位置到metaball的坐标,实现鼠标影响。..._touchdesigner怎么让一个模型跟着鼠标移动
【附源码】基于java的校园停车场管理系统的设计与实现61m0e9计算机毕设SSM_基于java技术的停车场管理系统实现与设计-程序员宅基地
文章浏览阅读178次。项目运行环境配置:Jdk1.8 + Tomcat7.0 + Mysql + HBuilderX(Webstorm也行)+ Eclispe(IntelliJ IDEA,Eclispe,MyEclispe,Sts都支持)。项目技术:Springboot + mybatis + Maven +mysql5.7或8.0+html+css+js等等组成,B/S模式 + Maven管理等等。环境需要1.运行环境:最好是java jdk 1.8,我们在这个平台上运行的。其他版本理论上也可以。_基于java技术的停车场管理系统实现与设计
Android系统播放器MediaPlayer源码分析_android多媒体播放源码分析 时序图-程序员宅基地
文章浏览阅读3.5k次。前言对于MediaPlayer播放器的源码分析内容相对来说比较多,会从Java-&amp;gt;Jni-&amp;gt;C/C++慢慢分析,后面会慢慢更新。另外,博客只作为自己学习记录的一种方式,对于其他的不过多的评论。MediaPlayerDemopublic class MainActivity extends AppCompatActivity implements SurfaceHolder.Cal..._android多媒体播放源码分析 时序图
java 数据结构与算法 ——快速排序法-程序员宅基地
文章浏览阅读2.4k次,点赞41次,收藏13次。java 数据结构与算法 ——快速排序法_快速排序法