Electron入门 01:快速入门_electron教程-程序员宅基地
目的
自从HTML5、CSS3、ES6这些标准加入后,前端做不管是做界面还是做功能都越来越强大、越来越方便了。通常来说前端应用只能运行在浏览器中,无法当作独立的桌面或移动端应用使用,不过因为前端开发方便、开发人员多,现在已经有了很多可以将前端应用变为桌面或移动端应用的方法了,Electron就是其中一种方案。这篇文章将对Electron的入门使用做个说明。

Electron官方网站: https://www.electronjs.org/
基础介绍
Electron可以把前端项目打包成为桌面(Windows、macOS、Linxu)应用,比如Windows上 .exe 格式的程序。
Electron的实现思路很简单,既然网页可以在浏览器中运行,而浏览器是个原生的应用程序,那只要把浏览器和网页打包在一起,前端应用就也可以成为原生应用了。Electron使用了谷歌的Chromium浏览器,打包后的前端应用其实就是运行在Chromium上而已。
Electron这种方式带来一个好处,因为Chromium是个原生应用,它可以和操作系统进行交互,调用操作系统的资源,所以Electron中的前端应用也就变相的可以进行这些操作了,比如读写文件、操作网络、使用TCP/UDP等等功能。
Electron这种方式还有一个隐藏的好处,因为浏览器是确定的,开发前端应用的时候就不容考虑兼容性问题了。
Electron也有缺点,那就是打包出来的应用容量大,100MB起步,毕竟打包了个浏览器。还有就是性能差,浏览器上开网页性能也就这样了。

Electron使用非常简单,官方文档写的也很详细,并且提供了中文版本的:https://www.electronjs.org/zh/docs/latest/
这里写 Electron入门 文章主要依照官方文档做个记录,并在此基础上对一些内容做个补充。
开发环境准备
Electron项目是基于Node.js的,所以需要安装Node.js环境并了解一些Node.js使用知识,可以参考下面文章:
《Node.js入门 01:基础使用与说明》https://blog.csdn.net/Naisu_kun/article/details/120665042
《Node.js入门 02:包管理器npm》https://blog.csdn.net/Naisu_kun/article/details/120663782
《Node.js入门 03:模块化规范 CommonJS 与 ES Module》https://blog.csdn.net/Naisu_kun/article/details/120663822
另外编写调试程序什么的最好有个趁手的编辑器,比如 Visual Studio Code ,顺带一提这个软件就是用Electron开发的。
Electron的开发和版本有挺大的关联,不同版本下很多内容可能有较大差异,本文编写时使用的Electron版本为:15.3.0
对于大陆用户来说基于Node.js的各类项目最容易碰到的问题可能是使用npm下载模块时遇到的网络问题,可以参考上面讲npm的文章中换源相关内容。简单点的比如使用nrm工具来换源:

或者也可以对Electron单独设置淘宝源:
npm config set ELECTRON_MIRROR=https://npm.taobao.org/mirrors/electron/
当然上面方式也不一定能解决所有问题,有些时候还是需要具体问题具体分析。大多数会遇到的问题都是模块下载失败,或者未下载完整造成的,可以通过删除缓存重新下载或是对有问题的模块强制重新下载等方式来尝试解决。
另外在Electron使用过程中会用到很多第三方的模块,有些模块需要编译后才能运行,编译大多数时候是自动的,但是需要一些工具环境,这方面内容也可以参考上面讲npm的文章中模块编译相关内容。
快速入门
创建应用
首先创建一个项目文件夹,在文件夹中使用 npm init -y 命令生成项目配置文件 package.json :

package.json 文件中有几个比较重要的字段,相关说明如下:
name项目名称,必须项;version项目版本号,必须项;description项目描述,应用打包必须项;main项目入口文件,必须项(这个在Electron官方的文档中名称为 main.js ,下面演示中也将手动改成 main.js );author作者,应用打包必须项;
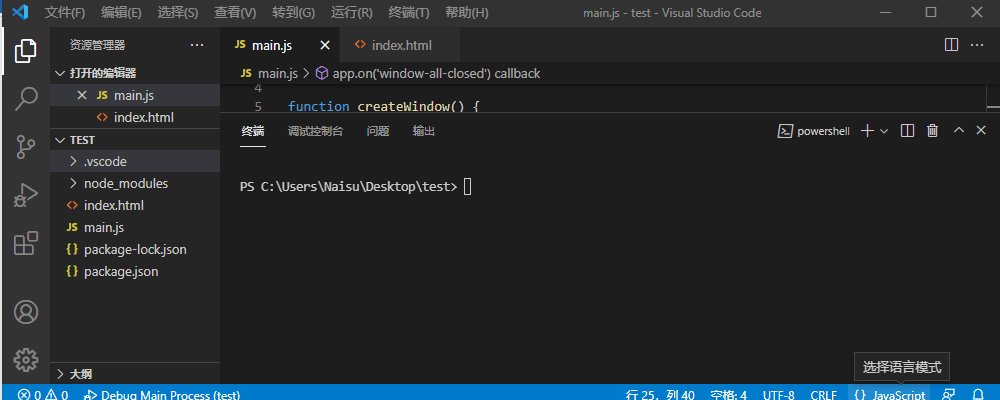
接下来使用 npm install --save-dev electron 命令安装electron,安装完成后可以在 package.json 文件的 scripts 字段中添加 "start": "electron ." ,这样就可以在终端中使用 npm start 来启动程序了,当然现在直接启动会报错,因为还未添加项目中的各种程序文件:

接下来添加上面提到的程序入口文件,这里使用名称为 main.js ,内容如下:
// 控制应用生命周期和创建原生浏览器窗口的模块
const {
app, BrowserWindow } = require('electron')
const path = require('path')
function createWindow() {
const mainWindow = new BrowserWindow() // 创建浏览器窗口
mainWindow.loadFile('index.html') // 加载 index.html
}
// 应用程序准备就绪时触发
app.whenReady().then(() => {
createWindow() // 创建窗口
// macOS 上需要的特殊处理,以正确打开窗口
app.on('activate', function () {
if (BrowserWindow.getAllWindows().length === 0) createWindow()
})
})
// 所有窗口关闭时触发
app.on('window-all-closed', function () {
// 除 macOS(darwin)外,关闭所有窗口时通常意味着退出应用程序
if (process.platform !== 'darwin') app.quit()
})
// 可以在这个文件中包含应用程序剩余的所有代码,也可以拆分成几个文件然后用 require 导入
上面代码中可以看到应用程序准备就绪后会创建窗口并加载网页文件 index.html ,所以我们还需要准备一个这个文件,这里先准备下面内容:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>test</title>
</head>
<body>
<h1 id="txt">Hello World!</h1>
</body>
</html>
这样就可以进行基本的测试了:

上面就是最基础的演示了,如果做过前端开发就可以看到这其实就是个浏览器加载了个网页而已,开发工具就是Chromium浏览器的开发工具。
调试应用
开发过程中非常依赖调试来处理各种问题,对于Electron项目而言主要需要调试的分为两个部分:创建、管理窗口的 主进程 (比如上面的main.js);窗口本身内容与脚本等的 渲染进程 (比如上面的index.html)。
渲染进程的调试很方便,像前面演示中直接打开 Chromium浏览器的开发工具 即可,也可以在使用代码打开,比如在创建窗口的同时用 mainWindow.webContents.openDevTools() 打开。
主进程的调试一般可以通过使用 console.log() 方法向终端输出信息的方式进行。在VScode中也可以通过下面设置后调试:
在项目目录下创建 .vscode 文件夹,在此文件夹中创建 launch.json 文件,文件内容如下:
{
"version": "0.2.0",
"configurations": [
{
"name": "Debug Main Process",
"type": "node",
"request": "launch",
"cwd": "${workspaceFolder}",
"runtimeExecutable": "${workspaceFolder}/node_modules/.bin/electron",
"windows": {
"runtimeExecutable": "${workspaceFolder}/node_modules/.bin/electron.cmd"
},
"args" : ["."]
}
]
}
然后就可以打断点调试程序了:

打包应用
使用Electron最大的用处就是用来生成桌面端原生应用程序了,比如windows上的 .exe 程序。Electron打包成桌面端原生应用程序的方式很多,比如 electron-packager 、 electron-builder 等。目前来说官方推荐使用 Electron Forge 来打包,其官方页面如下:
https://www.electronforge.io/
https://github.com/electron-userland/electron-forge
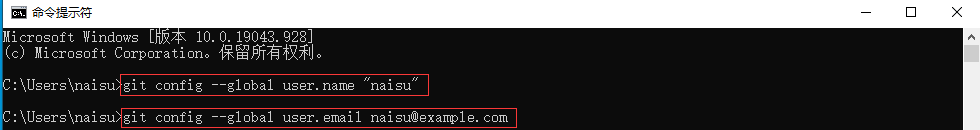
Electron Forge使用时会用到 Git 功能,可以从 https://git-scm.com/ 下载安装,安装完成后设置下用户名和邮箱地址就可以了:

针对前面的项目可以使用下面步骤进行打包:
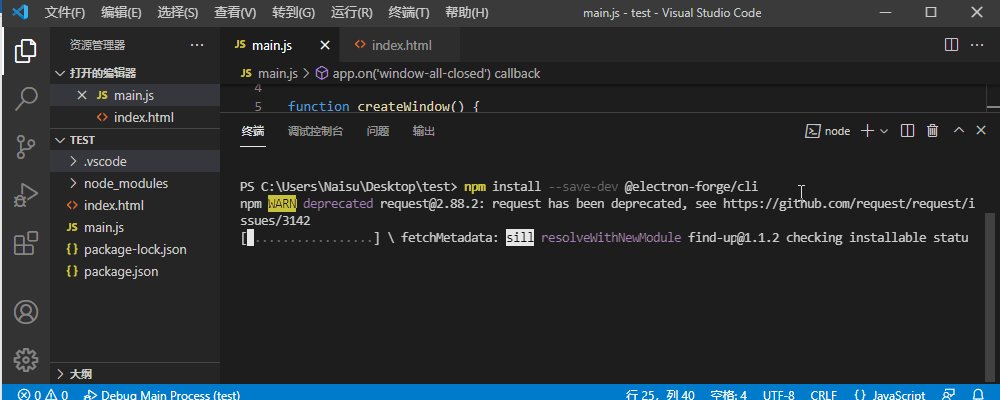
使用 npm install --save-dev @electron-forge/cli 安装相关工具:

然后在现有项目中应用electron-forge,对于npm6来说使用 npx electron-forge import ,对于npm7来说使用 npm exec --package=@electron-forge/cli -c "electron-forge import" :

配置完成后就可以使用 npm run make 来打包生成桌面端原生应用程序了(这个过程稍微花点时间):

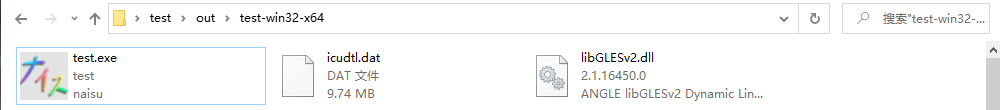
上面演示中打包输出情况如下:
out\
├── make\squirrel.windows\x64\
└── test-win32-x64\
上面第一个目录下是安装包形式的程序,双击exe文件会将程序解压缩安装到 用户文件夹\AppData\Local\应用名称 中,以后就可以通过这里的exe来启动应用。
第二个目录下面内容整个就是个免安装的程序,可以直接双击其中的exe来运行程序,用起来这个更方便些。
不管是哪种方式都可以在应用程序目录中找到 resources\app ,这里面的内容就是应用程序的资源了,可以在这里直接修改网页内容,这样双击exe启动程序的时候窗口中的内容也会直接改变,不用每次都重新打包生成:

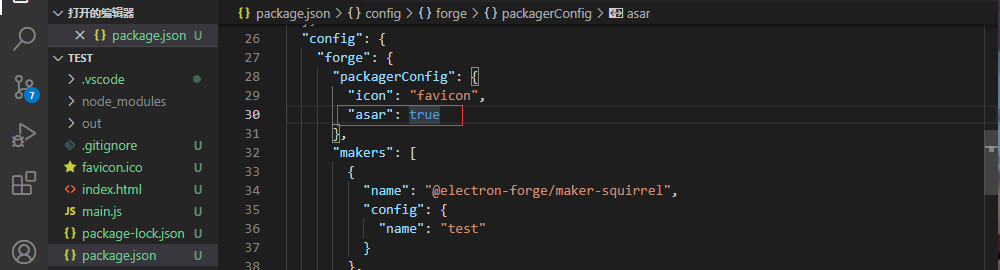
打包时可以通过 package.json > { } config > { } forge > { } packageConfig > icon 添加应用程序图标:

需要注意的是因为系统缓存等原因对于图标的修改可能并不会立刻奏效,可以尝试使用不同的查看方式或者清除系统缓存之后再试。

可以通过 package.json > { } config > { } forge > { } packageConfig > asar 把所有源码加密打包成一个文件:


更多参数可以参考下面链接
https://electron.github.io/electron-packager/main/interfaces/electronpackager.options.html
窗口与菜单
通过上面的内容可以看到Electron最基本的功能就是把网页和浏览器整合变成一个原生的桌面应用。通常对于界面而言通常我们还会有设置界面大小、菜单等的需求,在Electron中对于界面本身可以通过创建界面所用的 BrowserWindow 模块功能来设置,对于菜单可以使用 Menu 模块来设置。

可以改写 main.js 代码做个测试:
const {
app, BrowserWindow, Menu } = require('electron')
const path = require('path')
function createWindow() {
const mainWindow = new BrowserWindow({
// fullscreen: true, // 设置全屏
width: 600, // 窗口宽度,默认为800
height: 400, // 窗口高度,默认为600
resizable: false // 禁用窗口大小调整,默认为启用
})
mainWindow.loadFile('index.html')
mainWindow.webContents.openDevTools()
}
app.whenReady().then(() => {
Menu.setApplicationMenu(null); // 禁用菜单
createWindow()
app.on('activate', function () {
if (BrowserWindow.getAllWindows().length === 0) createWindow()
})
})
app.on('window-all-closed', function () {
if (process.platform !== 'darwin') app.quit()
})

总结
Electron基础使用打包等非常简单,基本上了解上面的内容就可以把现有的前端项目打包成桌面端应用程序使用了。
智能推荐
攻防世界_难度8_happy_puzzle_攻防世界困难模式攻略图文-程序员宅基地
文章浏览阅读645次。这个肯定是末尾的IDAT了,因为IDAT必须要满了才会开始一下个IDAT,这个明显就是末尾的IDAT了。,对应下面的create_head()代码。,对应下面的create_tail()代码。不要考虑爆破,我已经试了一下,太多情况了。题目来源:UNCTF。_攻防世界困难模式攻略图文
达梦数据库的导出(备份)、导入_达梦数据库导入导出-程序员宅基地
文章浏览阅读2.9k次,点赞3次,收藏10次。偶尔会用到,记录、分享。1. 数据库导出1.1 切换到dmdba用户su - dmdba1.2 进入达梦数据库安装路径的bin目录,执行导库操作 导出语句:./dexp cwy_init/[email protected]:5236 file=cwy_init.dmp log=cwy_init_exp.log 注释: cwy_init/init_123..._达梦数据库导入导出
js引入kindeditor富文本编辑器的使用_kindeditor.js-程序员宅基地
文章浏览阅读1.9k次。1. 在官网上下载KindEditor文件,可以删掉不需要要到的jsp,asp,asp.net和php文件夹。接着把文件夹放到项目文件目录下。2. 修改html文件,在页面引入js文件:<script type="text/javascript" src="./kindeditor/kindeditor-all.js"></script><script type="text/javascript" src="./kindeditor/lang/zh-CN.js"_kindeditor.js
STM32学习过程记录11——基于STM32G431CBU6硬件SPI+DMA的高效WS2812B控制方法-程序员宅基地
文章浏览阅读2.3k次,点赞6次,收藏14次。SPI的详情简介不必赘述。假设我们通过SPI发送0xAA,我们的数据线就会变为10101010,通过修改不同的内容,即可修改SPI中0和1的持续时间。比如0xF0即为前半周期为高电平,后半周期为低电平的状态。在SPI的通信模式中,CPHA配置会影响该实验,下图展示了不同采样位置的SPI时序图[1]。CPOL = 0,CPHA = 1:CLK空闲状态 = 低电平,数据在下降沿采样,并在上升沿移出CPOL = 0,CPHA = 0:CLK空闲状态 = 低电平,数据在上升沿采样,并在下降沿移出。_stm32g431cbu6
计算机网络-数据链路层_接收方收到链路层数据后,使用crc检验后,余数为0,说明链路层的传输时可靠传输-程序员宅基地
文章浏览阅读1.2k次,点赞2次,收藏8次。数据链路层习题自测问题1.数据链路(即逻辑链路)与链路(即物理链路)有何区别?“电路接通了”与”数据链路接通了”的区别何在?2.数据链路层中的链路控制包括哪些功能?试讨论数据链路层做成可靠的链路层有哪些优点和缺点。3.网络适配器的作用是什么?网络适配器工作在哪一层?4.数据链路层的三个基本问题(帧定界、透明传输和差错检测)为什么都必须加以解决?5.如果在数据链路层不进行帧定界,会发生什么问题?6.PPP协议的主要特点是什么?为什么PPP不使用帧的编号?PPP适用于什么情况?为什么PPP协议不_接收方收到链路层数据后,使用crc检验后,余数为0,说明链路层的传输时可靠传输
软件测试工程师移民加拿大_无证移民,未受过软件工程师的教育(第1部分)-程序员宅基地
文章浏览阅读587次。软件测试工程师移民加拿大 无证移民,未受过软件工程师的教育(第1部分) (Undocumented Immigrant With No Education to Software Engineer(Part 1))Before I start, I want you to please bear with me on the way I write, I have very little gen...
随便推点
Thinkpad X250 secure boot failed 启动失败问题解决_安装完系统提示secureboot failure-程序员宅基地
文章浏览阅读304次。Thinkpad X250笔记本电脑,装的是FreeBSD,进入BIOS修改虚拟化配置(其后可能是误设置了安全开机),保存退出后系统无法启动,显示:secure boot failed ,把自己惊出一身冷汗,因为这台笔记本刚好还没开始做备份.....根据错误提示,到bios里面去找相关配置,在Security里面找到了Secure Boot选项,发现果然被设置为Enabled,将其修改为Disabled ,再开机,终于正常启动了。_安装完系统提示secureboot failure
C++如何做字符串分割(5种方法)_c++ 字符串分割-程序员宅基地
文章浏览阅读10w+次,点赞93次,收藏352次。1、用strtok函数进行字符串分割原型: char *strtok(char *str, const char *delim);功能:分解字符串为一组字符串。参数说明:str为要分解的字符串,delim为分隔符字符串。返回值:从str开头开始的一个个被分割的串。当没有被分割的串时则返回NULL。其它:strtok函数线程不安全,可以使用strtok_r替代。示例://借助strtok实现split#include <string.h>#include <stdio.h&_c++ 字符串分割
2013第四届蓝桥杯 C/C++本科A组 真题答案解析_2013年第四届c a组蓝桥杯省赛真题解答-程序员宅基地
文章浏览阅读2.3k次。1 .高斯日记 大数学家高斯有个好习惯:无论如何都要记日记。他的日记有个与众不同的地方,他从不注明年月日,而是用一个整数代替,比如:4210后来人们知道,那个整数就是日期,它表示那一天是高斯出生后的第几天。这或许也是个好习惯,它时时刻刻提醒着主人:日子又过去一天,还有多少时光可以用于浪费呢?高斯出生于:1777年4月30日。在高斯发现的一个重要定理的日记_2013年第四届c a组蓝桥杯省赛真题解答
基于供需算法优化的核极限学习机(KELM)分类算法-程序员宅基地
文章浏览阅读851次,点赞17次,收藏22次。摘要:本文利用供需算法对核极限学习机(KELM)进行优化,并用于分类。
metasploitable2渗透测试_metasploitable2怎么进入-程序员宅基地
文章浏览阅读1.1k次。一、系统弱密码登录1、在kali上执行命令行telnet 192.168.26.1292、Login和password都输入msfadmin3、登录成功,进入系统4、测试如下:二、MySQL弱密码登录:1、在kali上执行mysql –h 192.168.26.129 –u root2、登录成功,进入MySQL系统3、测试效果:三、PostgreSQL弱密码登录1、在Kali上执行psql -h 192.168.26.129 –U post..._metasploitable2怎么进入
Python学习之路:从入门到精通的指南_python人工智能开发从入门到精通pdf-程序员宅基地
文章浏览阅读257次。本文将为初学者提供Python学习的详细指南,从Python的历史、基础语法和数据类型到面向对象编程、模块和库的使用。通过本文,您将能够掌握Python编程的核心概念,为今后的编程学习和实践打下坚实基础。_python人工智能开发从入门到精通pdf