开源全球地理空间数据可视化框架——Cesium学习(2023.8.21)_github上关于cesium的项目-程序员宅基地
Cesium学习 2023.8.21
1、Cesium简介
作为一个开源的、世界级的、展现3D全球地图的JavaScript类库,Cesium毫无疑问已然成为WebGIS开发中三维地球框架的首选,

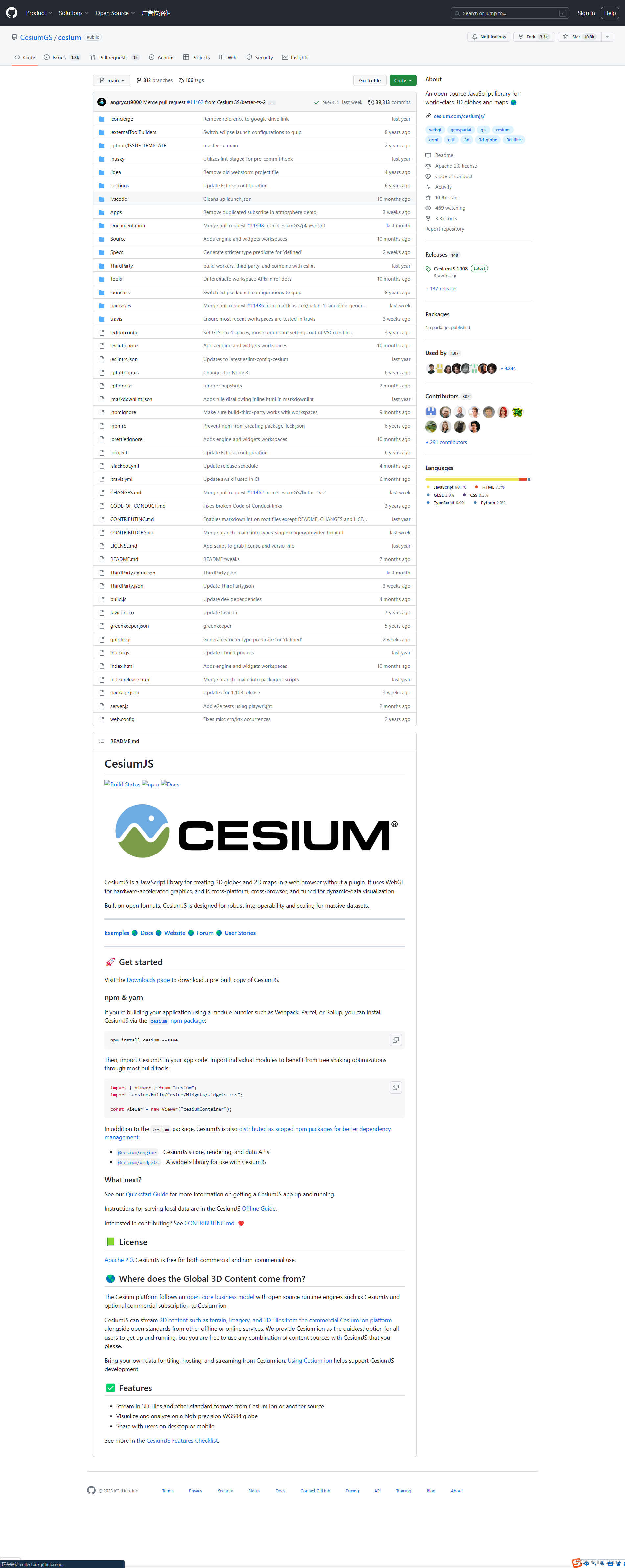
1.1 Github上的Cesium
截止当前,Github上的Cesium已经收获了10.8K的star,因其具有良好的文档、示例、问答及讨论社区、扎实的生态而广受好评,目测版本的更新频率大概为 once a month,需要查看源码学习的小伙伴一定要认准官方仓库哦!

2、Cesium下载安装使用
一般而言,Cesium框架基于JavaScript脚本语言编写,可轻松应用到客户端的html项目当中,随着应用的不断深入,前端生态、类库框架的不断涌现,这个三维地球类库自然也能够无孔不入,被适用到各种开发环境下,总的来说,主要存在以下三种方式来调用。
2.1 方式一:页面在线引用
直接引用官网在线的JS库及样式,或者引用CDN等公网服务器上的JS库和样式来体验和使用相关功能。
2.2 方式二:页面离线使用
基于源码和Nodejs编译器进行编译,生成离线的类库、样式、文档及API,便于学习和断网离线环境开发,
2.3 方式三:完整项目使用
比如,在Vue或Vite等前端项目中,安装依赖包或在index.html页面手动引入编译后的离线JS库及样式,全局使用Cesium即可。
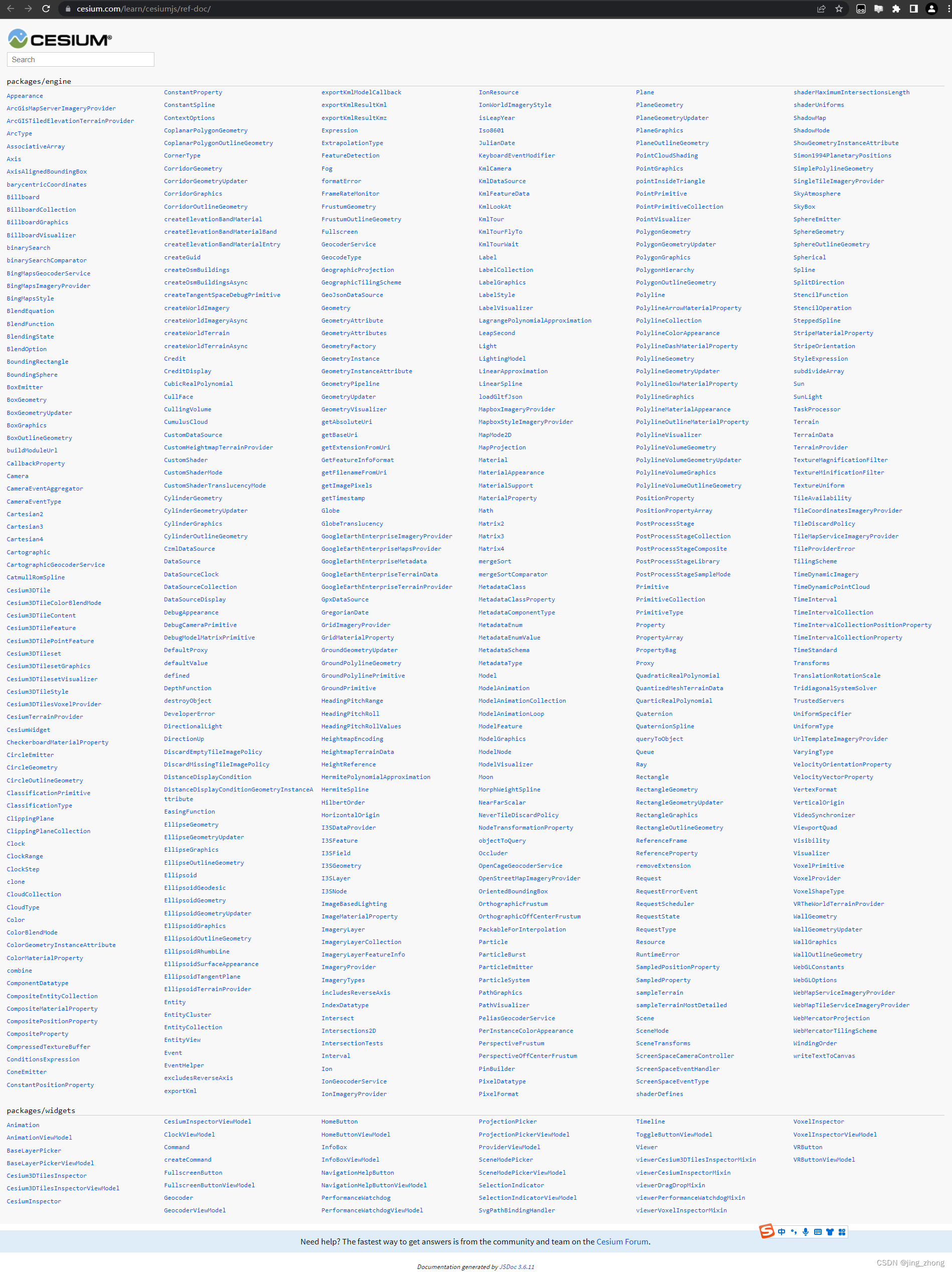
3、CesiumJS学习教程(快速上手 + API文档)
在学习Cesium地图框架之余,一定要记得多看官方提供的快速上手和API文档,以便学习框架中代码的调用。同时可以看到该文档是由JSDoc类库编译而来,感兴趣的伙伴们可以基于此类库来编译自己的JS代码生成对应的API文档哦!

4、Cesium官方示例
不得不说,自问世之日起,Cesium官方就对这套地理空间数据展示与分析框架有了很高的战略定位,正所谓高瞻远瞩、深谋远虑,正如星星之火可以燎原、雨后春笋长势迅猛,一项新的事物之所以变得伟大,那一定是基于长远的布局打算、突破当下的独特眼光、放眼全球的伟大格局等出发点,正是因为有人默默坚持,有人愿意去做看似不起眼而大多数人不愿去做、看似简单但实则不易的事情,年轻的心灵、激动的双手给Coder们留下了无比广阔的发展舞台和空间。
从用户需求出发,用技术创造价值,以品质感动用户,我认为,市场(Market)-用户(User)-服务(Service)-产品(Product)-技术(Technology)-价值(Value)-真理(Truth)-科学(Science)仿佛一个生生不息的循环链条:从实际出发,市场存在诸多用户、服务和产品,产品和服务源于技术和价值,最终还得归功于科学、真理和实践,等同于从实际出发可以回到实践,经得起实践之后的市场已然成为实际的事实,而且无可争议。
为了快速熟悉Cesium强大的地图可视化功能、多样的数据类型以及丰富的展现方式,我们可在Cesium官方沙盒中尽情浏览、体验和沉浸式交互。

5、Cesium源码下载编译(前提环境——已安装Nodejs)
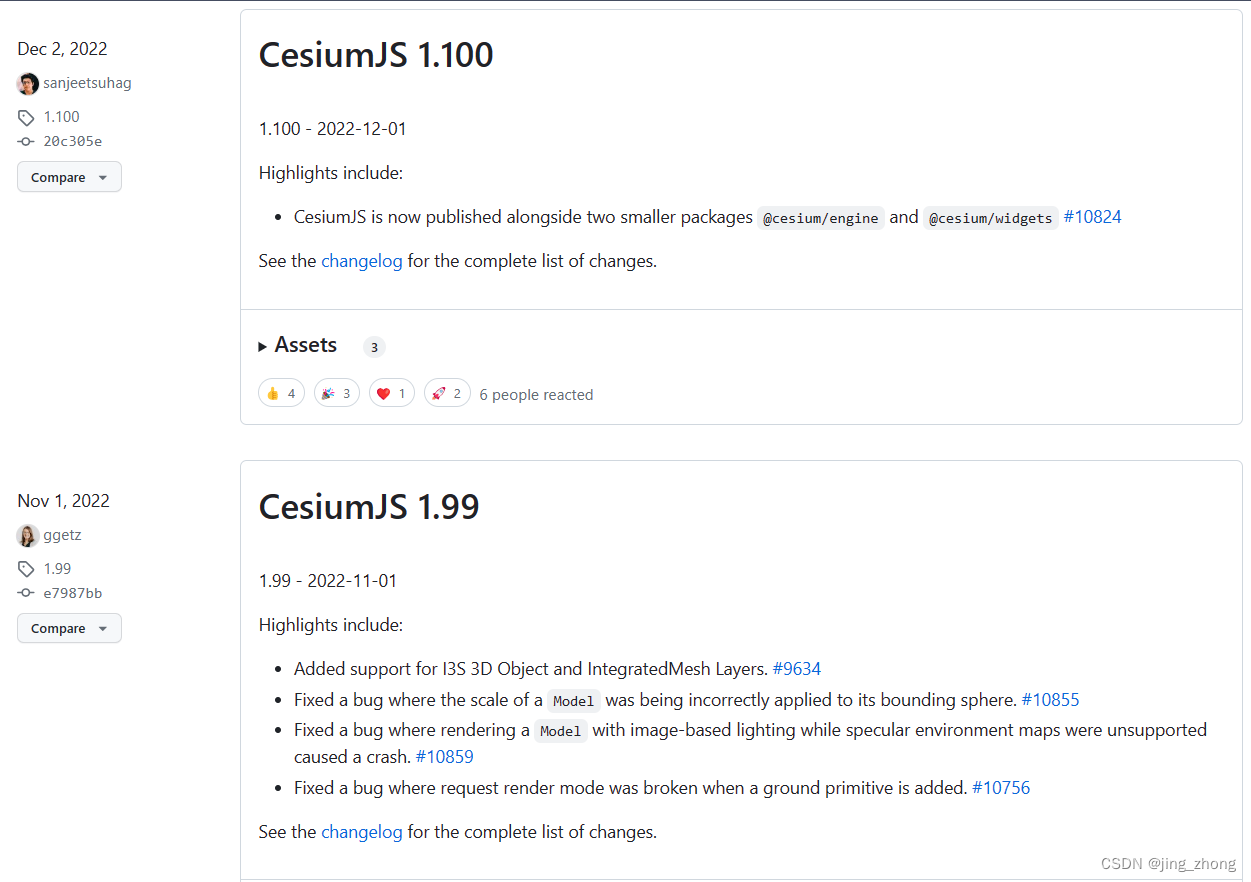
大家如果想要认真学习WebGL功能,有兴趣和激情且执着的朋友可按照如下命令来下载Cesium源码,认真学习代码背后的理论依据,需要地图投影、GIS、空间几何、数学变换、前端Canvas等方面的知识基础,对于功能定制化的需求和插件封装堪称经典!!!(注:自1.100版本以后,Cesium源码中的文件夹风格发生较大变化,新增packages文件夹,里面又分为了engine和widgets两个子文件夹,每个子文件夹下存放源码;而1.100版本以前的Cesium核心源码均存放在Source文件夹下,需要格外注意Cesium不同版本的使用,仔细来看还是比较有差异性的,具体可到changeLog页面进行查看哦!!!)

Cesium代码采用Rollup和Gulp工具进行流水线式打包、压缩及编译,因此推荐基于Nodejs在Windows系统全局安装gulp依赖包,然后便可对js源码进行封装打包,具体还应仔细查看gulp.js、server.js和README等文件仔细琢磨,用node 运行server.js本质是基于express依赖库启动了本地文件服务器可在Web上公开访问,支持自定义端口号,相信认真阅读之后大家想必会有不少收获和感慨哟!!!️️️
git clone https://github.com/CesiumGS/cesium.git
cd cesium
npm install gulp --global
npm install
gulp --tasks
gulp clean
gulp build
gulp release
node server.js --public --port 8082
6、CesiumAPI文档和沙盒本地部署(启动)
在对Cesium源码编译成功后,大家就能够得到编译后自动生成的API文档和沙盒样例,
7、基于Cesium框架二次开发的厂商、类库及SDK
7.1 超图(SuperMap)
超图官网示例中的SuperMap iClient3D for Cesium展示了自研的效果及功能,包含源代码编辑器可在线实时运行调试,尤其值得广大WebGIS开发者借鉴!!!

7.2 西部世界(EarthSDK)
EarthSDK示例集合给大家提供了代码编辑及效果在线执行的窗口界面,可供开发者们测试效果及研究学习相关功能哦!!!

7.3 火星(Mars3D)
Mars3D官网功能示例中有较为丰富的演示代码及效果,可供广大的开发者认真揣摩及学习交流!!!

7.4 xt3d
基础示例 | xt3d中给大家展示了不少的Demo演示效果及功能,是个学习Cesium代码的好地方,可查看具体示例打开源代码编辑器实时运行哦!!!

7.5 dc-sdk
数字视觉——Digital Visual for Cesium添加了许多效果演示,可供开发者快速搭建WebGIS应用,可以按需求查看示例呀!!!

7.6 d3kit
cesium-d3kit作为一个基于Cesium的基础功能封装包,其封装的三方插件功能十分强大,不失为学习Cesium源码的绝佳之地,在cesium-examples和二三维展示工具中提供了相当宝贵的插件学习资料,实属作者辛苦分享,功底深厚,细心总结,十分难得!!!

7.7 数字孪生(digitaltwin)
在DigitalTwin官网中的Cesium开发示例列表中可以学习其相关的效果及分析功能哦,三方插件中封装的功能非常全面,有时间可以认真学习一下!!!

7.8 AIRLOOK(DataEarth)
在DataEarth官网的示例代码中可以查看丰富的Cesium示例,如影像、地形、分析和插件等,非常值得借鉴!!!

7.9 恒歌科技(FreeXGIS)
在恒歌地理信息云服务平台的v1.0的开发示例中包含标绘、量算、场景特效、环境事件、气象水文等Demo,可供开发者参考学习!!!

7.10 大象云(X-Base)
在X-Base示例当中的CIM引擎部分也利用Cesium作为底层地图引擎支持,展示了相机、地形、特效、分析等演示效果,也是一个学习Cesium代码的好地方!!!

7.11 葛兰岱尔(BIMGISEngine)
葛兰岱尔有着“中国数字孪生3D轻量化技术专家”的美称,在智能建造、智慧园区、电子沙盘仿真等方面进行了深入的应用示范,底层技术是基于Cesium二次开发,研发BIMGISEngine引擎插件功能,并且提供了许多与GIS+BIM相关的示例,可供大家虚心借鉴和参考哦!!!

7.12 Wish3D Earth
Wish3D支持数据的快速共享。支持海量实景三维模型、影像、地形数据、三维模型的加载和展示;支持多种矢量数据格式的加载和展示,具备多种数据的场景构建与场景对比、单体化、模型压平、矢量标绘等特色应用;同时提供了不少样例及API接口文档,尽管目前并不完善,但其中许多效果仍然可以供大家借鉴、学习和思考哦!!!



7.13 Drawsee
Drawsee是由北京朝夕科技有限责任公司从底层自研的WebGIS框架,专注性能和渲染效果,在微观仿真、BIM、矢量切片、光影渲染方面大显身手,拥有详细的开发指南和API文档可供大家体验学习。

8、总结
正如实践是检验真理的唯一标准,事实胜于雄辩。山不在高,有仙则名;水不在深,有龙则灵。希望各位软件开发者和工程师们不仅能够望梅止渴,珍惜现在网络信息、数字化技术蓬勃飞速发展的时代和机会,抓住前所未有的历史机遇实现自己的人生价值,更应该学会饮水思源,物尽其用,坚持真理,勇于实践,用一腔热血将丰硕的成果落实在祖国的大地上。
值得强调的是,绿色、健康的开源生态需要千千万万的技术爱好者、开发者和工程师们共同营造和维护,开源并非一朝一夕,开源不仅仅是海纳百川的情怀,更是一种乐观精神和积极心态的传承,大家不论国籍、不论性别、不论年龄、不论种族、不论地域,为了解决当下的问题,相聚在社区一起探讨、交流和共享,眼界得以开阔,思想得以丰富,境界得以提升,心态得以乐观。
愿自己不忘来时路,时常心怀感恩,以真心拥抱开源,用热情坚持分享,在此与诸位共勉!!!

智能推荐
JWT(Json Web Token)实现无状态登录_无状态token登录-程序员宅基地
文章浏览阅读685次。1.1.什么是有状态?有状态服务,即服务端需要记录每次会话的客户端信息,从而识别客户端身份,根据用户身份进行请求的处理,典型的设计如tomcat中的session。例如登录:用户登录后,我们把登录者的信息保存在服务端session中,并且给用户一个cookie值,记录对应的session。然后下次请求,用户携带cookie值来,我们就能识别到对应session,从而找到用户的信息。缺点是什么?服务端保存大量数据,增加服务端压力 服务端保存用户状态,无法进行水平扩展 客户端请求依赖服务.._无状态token登录
SDUT OJ逆置正整数-程序员宅基地
文章浏览阅读293次。SDUT OnlineJudge#include<iostream>using namespace std;int main(){int a,b,c,d;cin>>a;b=a%10;c=a/10%10;d=a/100%10;int key[3];key[0]=b;key[1]=c;key[2]=d;for(int i = 0;i<3;i++){ if(key[i]!=0) { cout<<key[i.
年终奖盲区_年终奖盲区表-程序员宅基地
文章浏览阅读2.2k次。年终奖采用的平均每月的收入来评定缴税级数的,速算扣除数也按照月份计算出来,但是最终减去的也是一个月的速算扣除数。为什么这么做呢,这样的收的税更多啊,年终也是一个月的收入,凭什么减去12*速算扣除数了?这个霸道(不要脸)的说法,我们只能合理避免的这些跨级的区域了,那具体是那些区域呢?可以参考下面的表格:年终奖一列标红的一对便是盲区的上下线,发放年终奖的数额一定一定要避免这个区域,不然公司多花了钱..._年终奖盲区表
matlab 提取struct结构体中某个字段所有变量的值_matlab读取struct类型数据中的值-程序员宅基地
文章浏览阅读7.5k次,点赞5次,收藏19次。matlab结构体struct字段变量值提取_matlab读取struct类型数据中的值
Android fragment的用法_android reader fragment-程序员宅基地
文章浏览阅读4.8k次。1,什么情况下使用fragment通常用来作为一个activity的用户界面的一部分例如, 一个新闻应用可以在屏幕左侧使用一个fragment来展示一个文章的列表,然后在屏幕右侧使用另一个fragment来展示一篇文章 – 2个fragment并排显示在相同的一个activity中,并且每一个fragment拥有它自己的一套生命周期回调方法,并且处理它们自己的用户输_android reader fragment
FFT of waveIn audio signals-程序员宅基地
文章浏览阅读2.8k次。FFT of waveIn audio signalsBy Aqiruse An article on using the Fast Fourier Transform on audio signals. IntroductionThe Fast Fourier Transform (FFT) allows users to view the spectrum content of _fft of wavein audio signals
随便推点
Awesome Mac:收集的非常全面好用的Mac应用程序、软件以及工具_awesomemac-程序员宅基地
文章浏览阅读5.9k次。https://jaywcjlove.github.io/awesome-mac/ 这个仓库主要是收集非常好用的Mac应用程序、软件以及工具,主要面向开发者和设计师。有这个想法是因为我最近发了一篇较为火爆的涨粉儿微信公众号文章《工具武装的前端开发工程师》,于是建了这么一个仓库,持续更新作为补充,搜集更多好用的软件工具。请Star、Pull Request或者使劲搓它 issu_awesomemac
java前端技术---jquery基础详解_简介java中jquery技术-程序员宅基地
文章浏览阅读616次。一.jquery简介 jQuery是一个快速的,简洁的javaScript库,使用户能更方便地处理HTML documents、events、实现动画效果,并且方便地为网站提供AJAX交互 jQuery 的功能概括1、html 的元素选取2、html的元素操作3、html dom遍历和修改4、js特效和动画效果5、css操作6、html事件操作7、ajax_简介java中jquery技术
Ant Design Table换滚动条的样式_ant design ::-webkit-scrollbar-corner-程序员宅基地
文章浏览阅读1.6w次,点赞5次,收藏19次。我修改的是表格的固定列滚动而产生的滚动条引用Table的组件的css文件中加入下面的样式:.ant-table-body{ &amp;::-webkit-scrollbar { height: 5px; } &amp;::-webkit-scrollbar-thumb { border-radius: 5px; -webkit-box..._ant design ::-webkit-scrollbar-corner
javaWeb毕设分享 健身俱乐部会员管理系统【源码+论文】-程序员宅基地
文章浏览阅读269次。基于JSP的健身俱乐部会员管理系统项目分享:见文末!
论文开题报告怎么写?_开题报告研究难点-程序员宅基地
文章浏览阅读1.8k次,点赞2次,收藏15次。同学们,是不是又到了一年一度写开题报告的时候呀?是不是还在为不知道论文的开题报告怎么写而苦恼?Take it easy!我带着倾尽我所有开题报告写作经验总结出来的最强保姆级开题报告解说来啦,一定让你脱胎换骨,顺利拿下开题报告这个高塔,你确定还不赶快点赞收藏学起来吗?_开题报告研究难点
原生JS 与 VUE获取父级、子级、兄弟节点的方法 及一些DOM对象的获取_获取子节点的路径 vue-程序员宅基地
文章浏览阅读6k次,点赞4次,收藏17次。原生先获取对象var a = document.getElementById("dom");vue先添加ref <div class="" ref="divBox">获取对象let a = this.$refs.divBox获取父、子、兄弟节点方法var b = a.childNodes; 获取a的全部子节点 var c = a.parentNode; 获取a的父节点var d = a.nextSbiling; 获取a的下一个兄弟节点 var e = a.previ_获取子节点的路径 vue