移动开发技术【安卓】——Android_Studio【Part 1】_android studio transaction-程序员宅基地
技术标签: Android开发 java android-studio 开发语言
这里是学习过程,正在记录/....
索引目录
前言:
移动开发也称为手机开发,或叫做移动互联网开发,移动应用开发等。是指以手机、PDA、UMPC等便携终端为基础,进行相应的开发工作,由于这些随身设备基本都采用无线上网的方式,因此,业内也称作为无线开发。
那么我们将对于移动开发技术——Android_Studio【安卓】进行学习记录。本次学习过程会以微信界面为参照进行整体设计模仿。

工具介绍:
使用工具为Andro Studio 2021.1.1.22的版本,软件安装与环境搭配此处不做说明。
【一些实用较为通用的快捷键】
1、重写接口:Ctrl + Shift + o
2、删除一行:Ctrl + Y
3、自动纠错: Ctrl + 回车
4、切换界面: Ctrl + tab
5、添加构造函数、set、get等:alt + insert
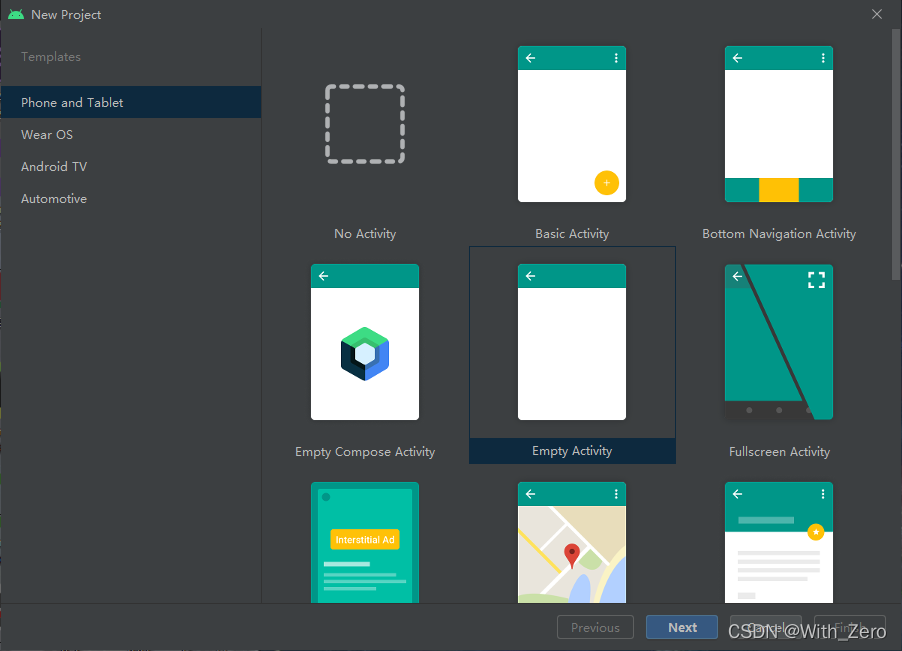
在对Android Studio的使用中,我们创建项目选择的是Empty Activity,即空项目。 创建后MainActivity的java文件也是对应主界面代码文件。

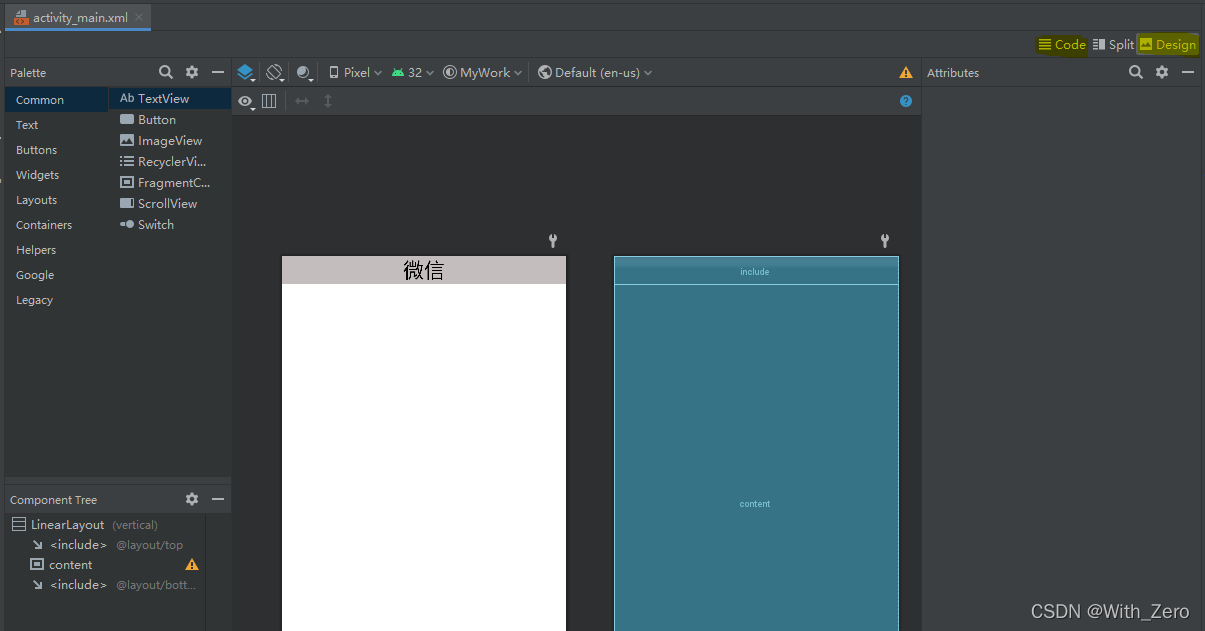
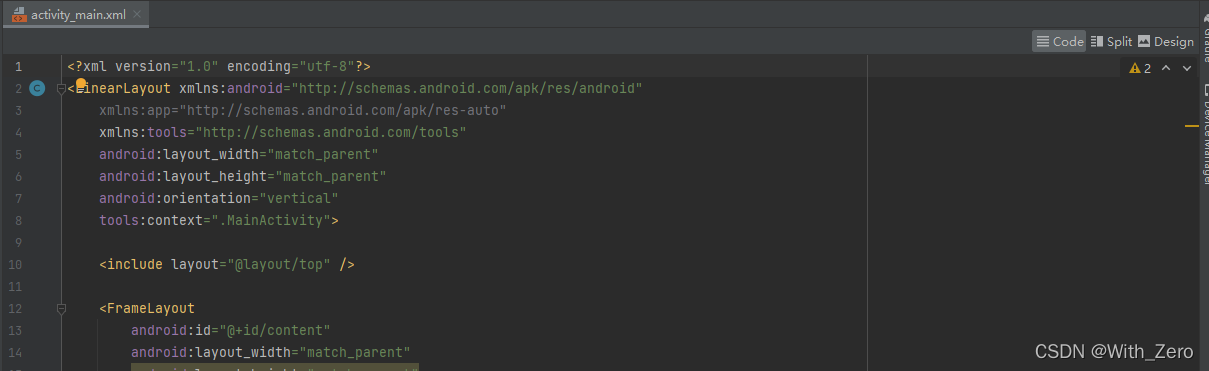
开发时会有两种视图帮助我们开发,下面的图即为Design模式和code模式,即通过视图和代码两种方式。

【design】

【code】
首页基础界面框架:
主界面初步我们需要分别建立几个页面,最基础包括头部、尾部、以及中间的fragment部分。我们所做的就是分别做出几个页面后,将它们组合在一起,然后去实现其相关联的功能。
1.top.xml【微信头部】
头部结构很简单,它的布局为LinearLayout,同时只有一个TextView,然后改变文字和设置底色,效果就出来了。
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:text="微信"
android:textColor="@color/black"
android:textSize="30sp" />
</LinearLayout>
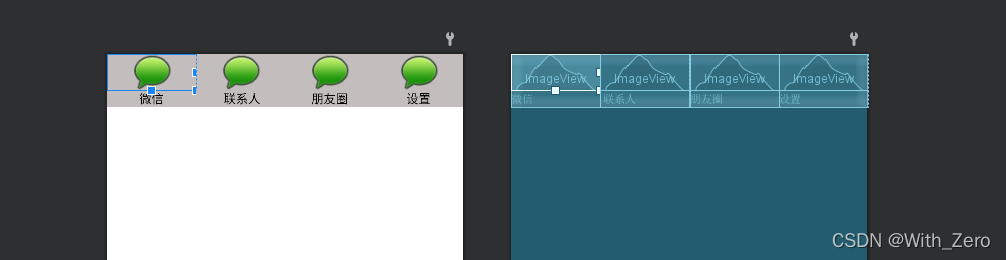
2.bottom.xml【微信尾部】
对于尾部,包含四个图表,同时具有相关的功能。从结构上看,整体设置水平的布局,内部嵌入四个垂直布局的layout,每个部分含有图片和textView(文字)。但是每个小的布局需要位置关联。
<LinearLayout
android:id="@+id/tab01"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:orientation="vertical">
<ImageView
android:id="@+id/imageView1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#C3BDBD"
app:srcCompat="@drawable/tab_weixin_pressed" />
<TextView
android:id="@+id/textView1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#C3BDBD"
android:gravity="center"
android:text="微信"
android:textColor="#000000" />
</LinearLayout>
......(部分)
3.FramentContentView【四个中间的部分】
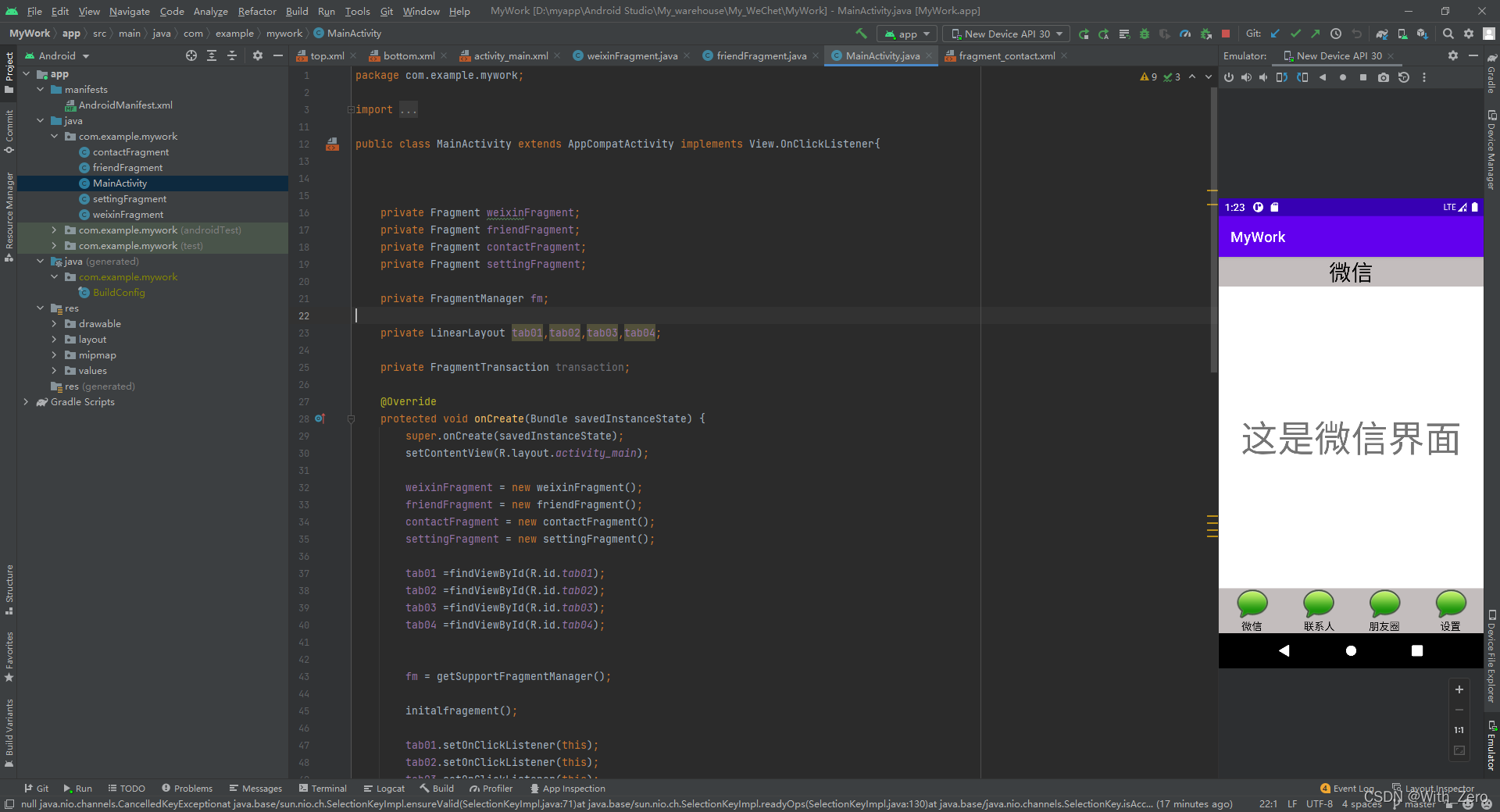
中间四个部分,即四个按钮对应的界面,在我们点击的时候,会有对应的切换效果。这里暂时只用文字标注。设置对应界面的id为tab01、tab02、tab03、tab04。
那如何实现点击这一功能的实现?
在MainActivity.java文件中,首先初始化方面,针对四个页面也有四个用来显示的java文件,那么我们需要在主界面进行new对象引入。
weixinFragment = new weixinFragment();
friendFragment = new friendFragment();
contactFragment = new contactFragment();
settingFragment = new settingFragment();同时对于界面视图,我们通过id进行索引导入。
tab01 =findViewById(R.id.tab01);
tab02 =findViewById(R.id.tab02);
tab03 =findViewById(R.id.tab03);
tab04 =findViewById(R.id.tab04);在界面显示的时候,微信界面要显示,其他需要隐藏。
private void initalfragement() {
FragmentTransaction transaction = fm.beginTransaction();//开始做transaction
transaction.add(R.id.content,weixinFragment);
transaction.add(R.id.content,friendFragment);
transaction.add(R.id.content,contactFragment);
transaction.add(R.id.content,settingFragment);
Hide(transaction);
transaction.show(weixinFragment);
transaction.commit();对于动作进行监听。
tab01.setOnClickListener(this);
tab02.setOnClickListener(this);
tab03.setOnClickListener(this);
tab04.setOnClickListener(this); public void onClick(View v) {//点击后操作
switch (v.getId()){
case R.id.tab01: show(1); break;
case R.id.tab02: show(2); break;
case R.id.tab03: show(3); break;
case R.id.tab04: show(4); break;
default: break;
}
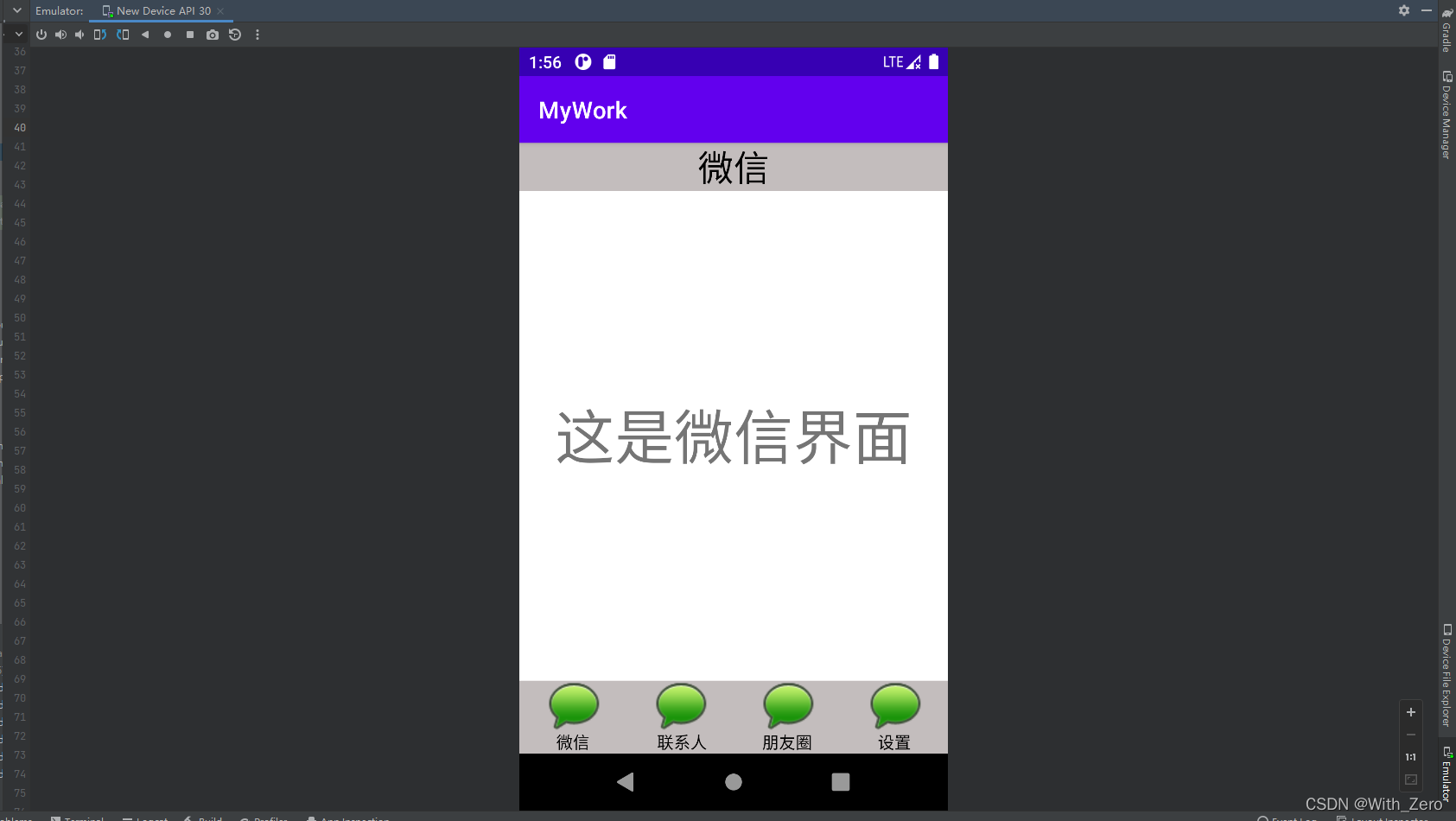
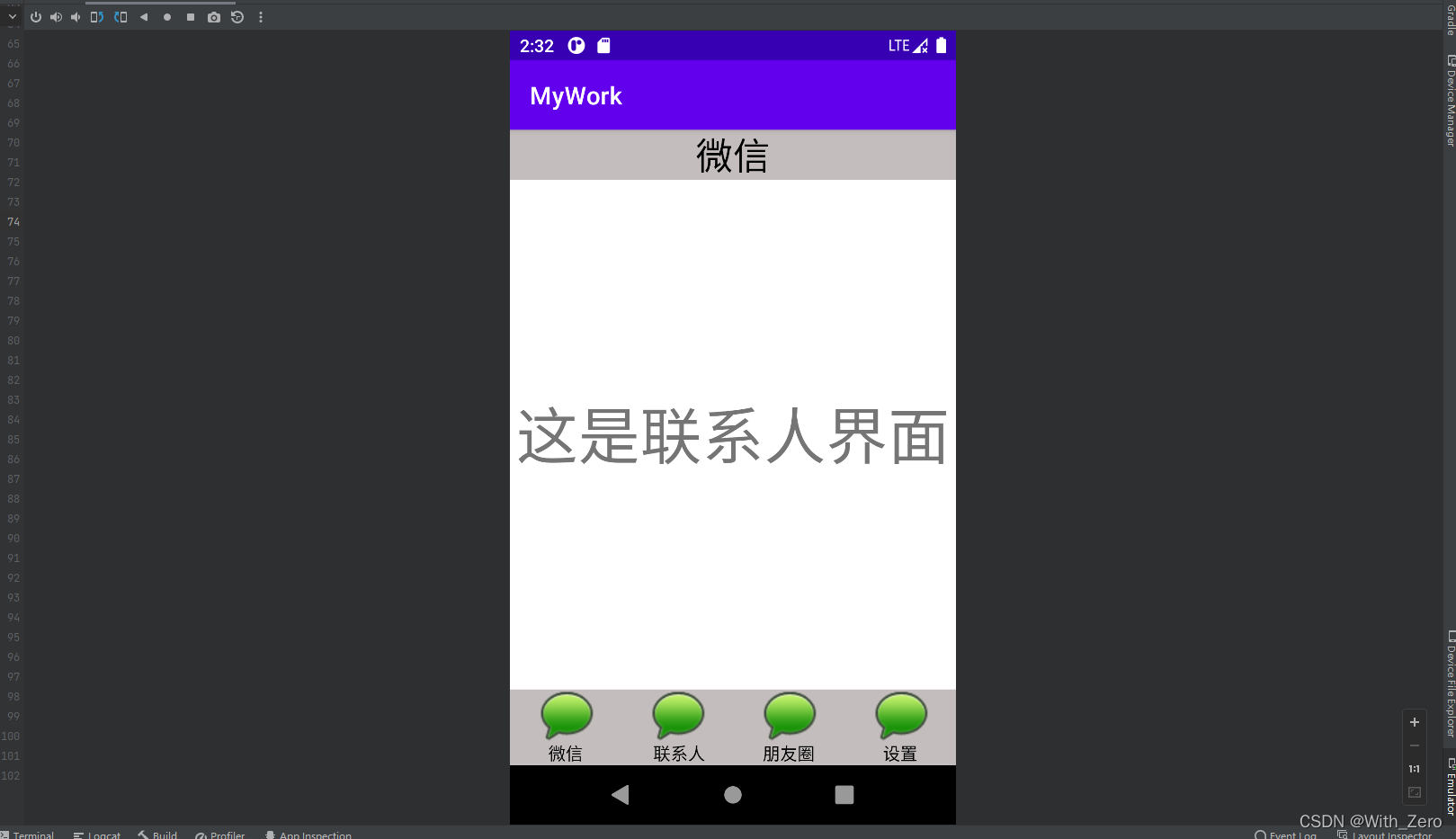
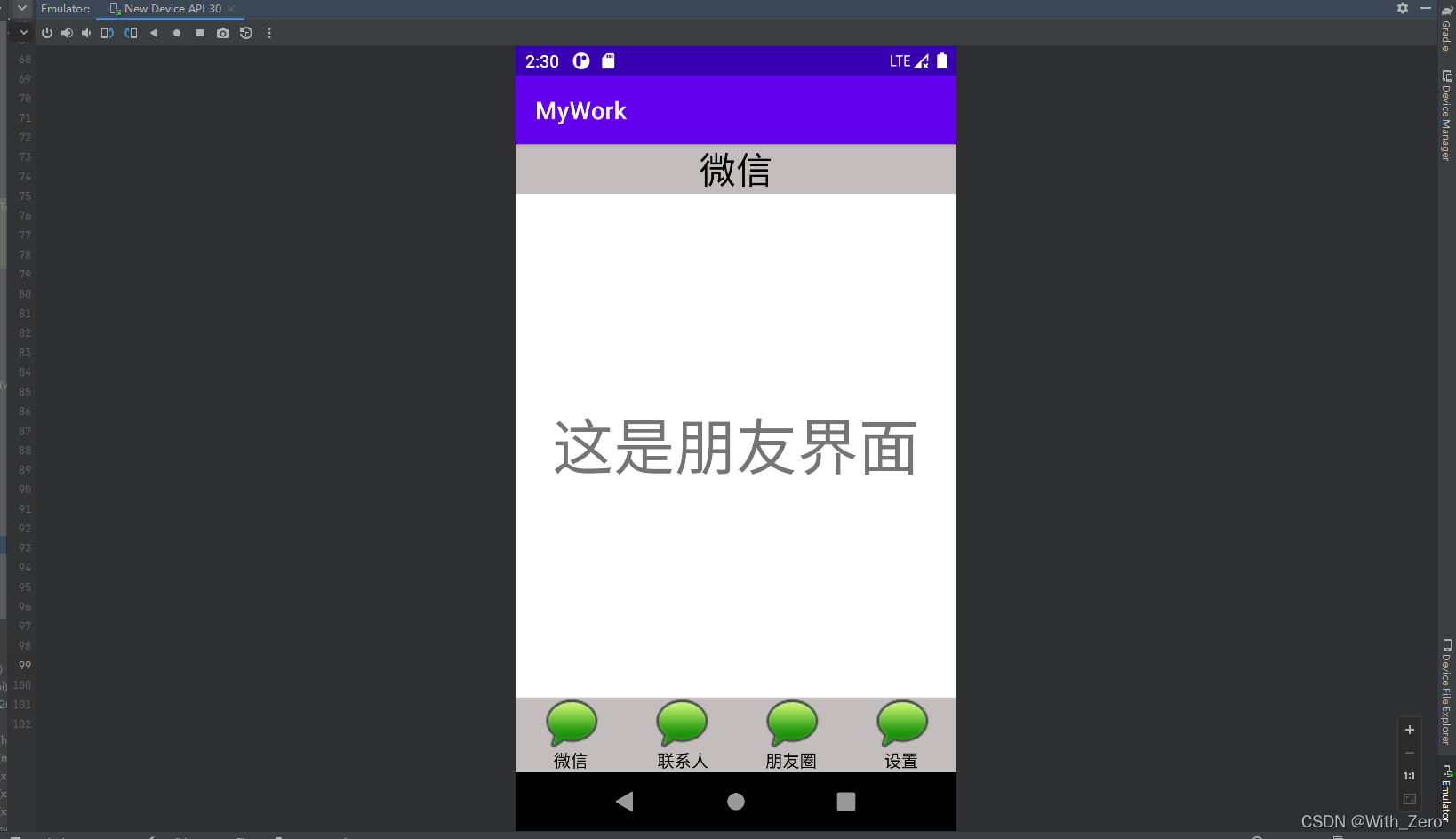
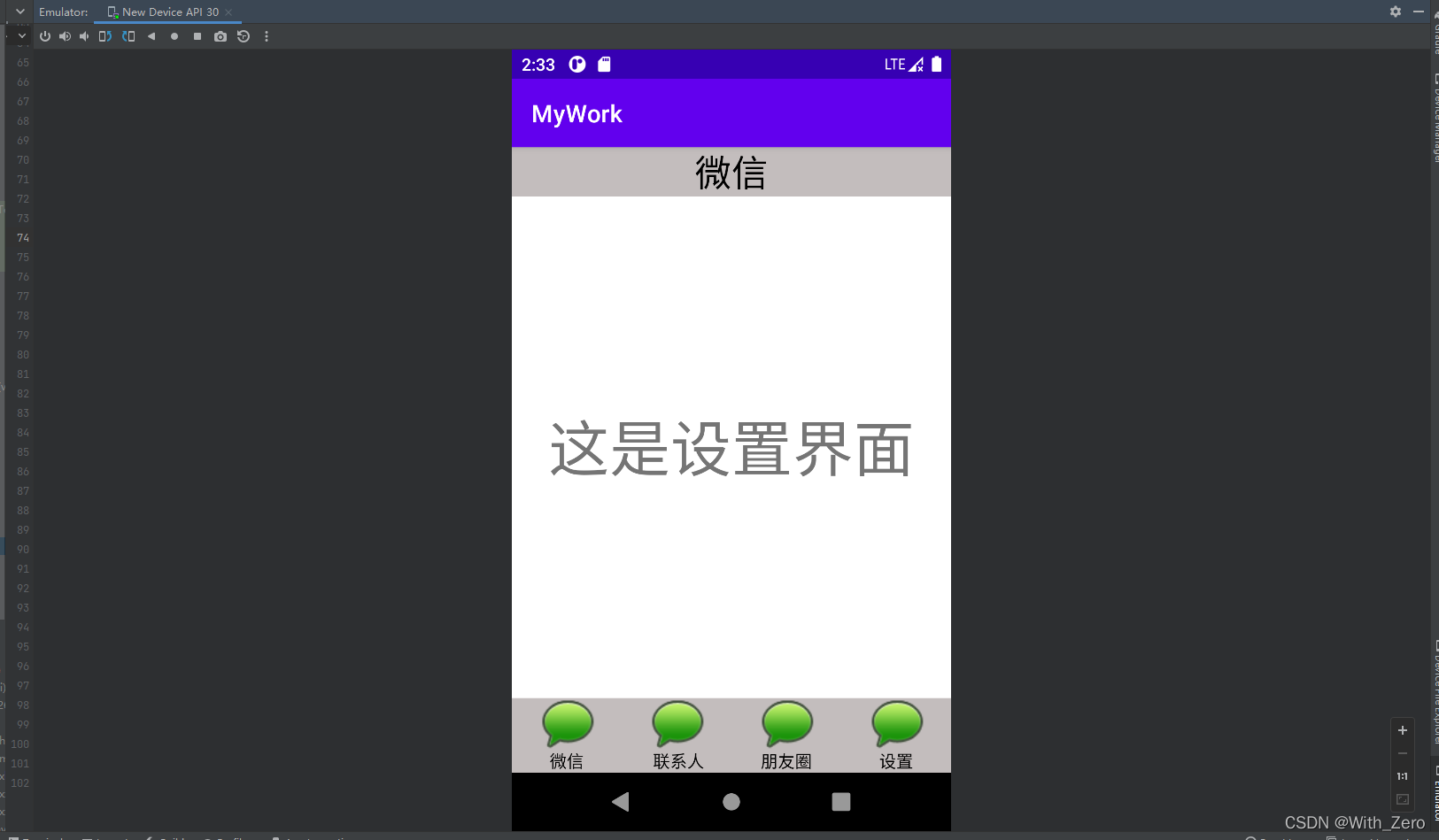
}4.最终效果




存在问题:
在界面切换的时候,实则对于按钮的状态应该会有颜色的变化,但是这一点还未实现,后面会继续完善。
写在最后:
通过整体的设计后,我们初步了解了整个UI界面的实现过程,了解相关属性和控件,但是整体条理还不是非常清晰,希望多多指教。
gitee:https://gitee.com/with-zero/android_-studion_-mobile.git
With_Zero 2022.3.21
智能推荐
JWT(Json Web Token)实现无状态登录_无状态token登录-程序员宅基地
文章浏览阅读685次。1.1.什么是有状态?有状态服务,即服务端需要记录每次会话的客户端信息,从而识别客户端身份,根据用户身份进行请求的处理,典型的设计如tomcat中的session。例如登录:用户登录后,我们把登录者的信息保存在服务端session中,并且给用户一个cookie值,记录对应的session。然后下次请求,用户携带cookie值来,我们就能识别到对应session,从而找到用户的信息。缺点是什么?服务端保存大量数据,增加服务端压力 服务端保存用户状态,无法进行水平扩展 客户端请求依赖服务.._无状态token登录
SDUT OJ逆置正整数-程序员宅基地
文章浏览阅读293次。SDUT OnlineJudge#include<iostream>using namespace std;int main(){int a,b,c,d;cin>>a;b=a%10;c=a/10%10;d=a/100%10;int key[3];key[0]=b;key[1]=c;key[2]=d;for(int i = 0;i<3;i++){ if(key[i]!=0) { cout<<key[i.
年终奖盲区_年终奖盲区表-程序员宅基地
文章浏览阅读2.2k次。年终奖采用的平均每月的收入来评定缴税级数的,速算扣除数也按照月份计算出来,但是最终减去的也是一个月的速算扣除数。为什么这么做呢,这样的收的税更多啊,年终也是一个月的收入,凭什么减去12*速算扣除数了?这个霸道(不要脸)的说法,我们只能合理避免的这些跨级的区域了,那具体是那些区域呢?可以参考下面的表格:年终奖一列标红的一对便是盲区的上下线,发放年终奖的数额一定一定要避免这个区域,不然公司多花了钱..._年终奖盲区表
matlab 提取struct结构体中某个字段所有变量的值_matlab读取struct类型数据中的值-程序员宅基地
文章浏览阅读7.5k次,点赞5次,收藏19次。matlab结构体struct字段变量值提取_matlab读取struct类型数据中的值
Android fragment的用法_android reader fragment-程序员宅基地
文章浏览阅读4.8k次。1,什么情况下使用fragment通常用来作为一个activity的用户界面的一部分例如, 一个新闻应用可以在屏幕左侧使用一个fragment来展示一个文章的列表,然后在屏幕右侧使用另一个fragment来展示一篇文章 – 2个fragment并排显示在相同的一个activity中,并且每一个fragment拥有它自己的一套生命周期回调方法,并且处理它们自己的用户输_android reader fragment
FFT of waveIn audio signals-程序员宅基地
文章浏览阅读2.8k次。FFT of waveIn audio signalsBy Aqiruse An article on using the Fast Fourier Transform on audio signals. IntroductionThe Fast Fourier Transform (FFT) allows users to view the spectrum content of _fft of wavein audio signals
随便推点
Awesome Mac:收集的非常全面好用的Mac应用程序、软件以及工具_awesomemac-程序员宅基地
文章浏览阅读5.9k次。https://jaywcjlove.github.io/awesome-mac/ 这个仓库主要是收集非常好用的Mac应用程序、软件以及工具,主要面向开发者和设计师。有这个想法是因为我最近发了一篇较为火爆的涨粉儿微信公众号文章《工具武装的前端开发工程师》,于是建了这么一个仓库,持续更新作为补充,搜集更多好用的软件工具。请Star、Pull Request或者使劲搓它 issu_awesomemac
java前端技术---jquery基础详解_简介java中jquery技术-程序员宅基地
文章浏览阅读616次。一.jquery简介 jQuery是一个快速的,简洁的javaScript库,使用户能更方便地处理HTML documents、events、实现动画效果,并且方便地为网站提供AJAX交互 jQuery 的功能概括1、html 的元素选取2、html的元素操作3、html dom遍历和修改4、js特效和动画效果5、css操作6、html事件操作7、ajax_简介java中jquery技术
Ant Design Table换滚动条的样式_ant design ::-webkit-scrollbar-corner-程序员宅基地
文章浏览阅读1.6w次,点赞5次,收藏19次。我修改的是表格的固定列滚动而产生的滚动条引用Table的组件的css文件中加入下面的样式:.ant-table-body{ &amp;::-webkit-scrollbar { height: 5px; } &amp;::-webkit-scrollbar-thumb { border-radius: 5px; -webkit-box..._ant design ::-webkit-scrollbar-corner
javaWeb毕设分享 健身俱乐部会员管理系统【源码+论文】-程序员宅基地
文章浏览阅读269次。基于JSP的健身俱乐部会员管理系统项目分享:见文末!
论文开题报告怎么写?_开题报告研究难点-程序员宅基地
文章浏览阅读1.8k次,点赞2次,收藏15次。同学们,是不是又到了一年一度写开题报告的时候呀?是不是还在为不知道论文的开题报告怎么写而苦恼?Take it easy!我带着倾尽我所有开题报告写作经验总结出来的最强保姆级开题报告解说来啦,一定让你脱胎换骨,顺利拿下开题报告这个高塔,你确定还不赶快点赞收藏学起来吗?_开题报告研究难点
原生JS 与 VUE获取父级、子级、兄弟节点的方法 及一些DOM对象的获取_获取子节点的路径 vue-程序员宅基地
文章浏览阅读6k次,点赞4次,收藏17次。原生先获取对象var a = document.getElementById("dom");vue先添加ref <div class="" ref="divBox">获取对象let a = this.$refs.divBox获取父、子、兄弟节点方法var b = a.childNodes; 获取a的全部子节点 var c = a.parentNode; 获取a的父节点var d = a.nextSbiling; 获取a的下一个兄弟节点 var e = a.previ_获取子节点的路径 vue