vant(upload) + nodejs实现图片上传,包括单文件和多文件_vant uploader上传图片-程序员宅基地
在ElementUI中,对于图片上传,前端只需要传入后端提供的文件上传接口地址就行,而在vant中,需要自己手动处理。
目录
单文件:
前端:
<template>
<div>
<van-uploader v-model="fileList" :after-read="afterRead" />
</div>
</template>
<script>
import axios from "axios";
export default {
data() {
return {
fileList: ""
};
},
methods: {
async afterRead(file) {
file.status = "uploading";
file.message = "上传中...";
// 需要使用 FormData 进行文件上传
let form = new FormData();
form.append("file", file.file);
axios({
method: "post",
url: "http://127.0.0.1:7878/upload",
data: form,
// headers: {
// 'Content-Type': 'multipart/form-data'
// }
})
.then((res) => {
file.status = "done";
file.message = "上传成功";
console.log(res);
})
.catch((err) => {
file.status = "failed";
file.message = "上传失败";
console.log(err);
});
},
},
};
</script>
下面是afterRead方法的形参

对于文件上传,需要配置请求头
'Content-Type': 'multipart/form-data'
在vue的axios中,不用配置也是可以正常使用的,在axios底层做了处理
后端:
步骤:
-
后台安装multer模块,引入fs模块
-
post请求需要引入urlencoded
-
还需要创建一个upload文件夹来存放前端上传的图片
const fs = require('fs')
const multer = require('multer')
app.use(express.urlencoded({ extended: true }));
// 静态资源共享(express框架)
app.use(express.static('upload'))
var storage = multer.diskStorage({
destination: function (req, file, cb) {
cb(null, "./upload")
},
filename: function (req, file, cb) {
cb(null, Date.now() + "-" + file.originalname)
}
})
var createFolder = function (folder) {
try {
fs.accessSync(folder)
} catch (e) {
fs.mkdirSync(folder)
}
}
var uploadFolderUser = './upload'
createFolder(uploadFolderUser)
var upload = multer({ storage: storage })
app.post('/upload', upload.single('file'), function (req, res, next) {
var file = req.file
res.json({ res_code: '0', name: file.originalname, url: file.path })
})可以使用 app.use(express.static('upload')) 来托管服务器静态资源(需要安装express),
这样就可以通过访问服务器来查看图片资源了。
多文件:
前端:
和前端单文件上传相比,就只需要进行便利file(afterRead的形参,是一个数组)文件数组,将它的每一项一次添加进formData中,再调用后端提供的多文件上传接口就行。
async afterRead(file) {
// 多图片上传
file.status = 'uploading'
file.message = '上传中...'
let formData = new FormData()
//需要依次添加进去
for (let i = 0; i < file.length; i++) {
formData.append('photos', file[i].file)
}
let res = await reqSpaceUploadPhotos(formData)
console.log(res);
if (res.res_code === 200) {
file.status = 'done'
file.message = '上传成功'
} else {
file.status = 'failed'
file.message = '上传失败'
}
}// 多文件上传接口(前端)
export const reqSpaceUploadPhotos = (form) => request({url: '/space/upload/photos', method: 'post', data: form})后端:
和前面的单文件上传相比,在接口配置的地方发送了变化
// photos是跟前端的字段要一致
/**
* let form = new FormData()
form.append('photos', file.file)
*/
router.post('/space/upload/photos', uploadSpace.array('photos', 9), function (req, res, next) {
// multer实例.array(fielname[,maxCount])——接收一个以fielname命名的文件数组;maxCount——限制上传的最大数量,这些文件的信息保存在req.files里面
let files = req.files
let filesRes = []
files.forEach(i => {
filesRes.push(`/${i.filename}`)
})
if (files.length === 0) {
return res.json({ res_code: 500, url: filesRes })
} else {
res.json({ res_code: 200, url: filesRes })
}
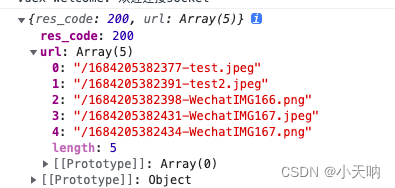
})当图片上传成功后,前端获得到的信息

智能推荐
Spring(五)Spring整合Hibernate-程序员宅基地
文章浏览阅读275次。Spring整合Hibernate_spring整合hibernate
Eclipse 常用快捷键及使用技巧-程序员宅基地
文章浏览阅读78次。做 java 开发的,经常会用 Eclipse 或者 MyEclise 集成开发环境,一些实用的 Eclipse 快捷键和使用技巧,可以在平常开发中节约出很多时间提高工作效率,下面我就结合自己开发中的使用和大家分享一下 Eclipse 中常用到的快捷键和技巧。15 个 Eclipse 常用开发快捷键使用技巧1、alt+?或alt+/:自动补全代码或者提示代码这个是我最得意的快捷键组..._eclipese 使用技巧大全
42 SAP报错:作业类型 ACT001 没有为成本中心 1088 1200990001 设置(Activity type ATC001 not set up for cost center XXX)_作业类型 lab 没有为成本中心 ql99 1001 设置-程序员宅基地
文章浏览阅读567次,点赞6次,收藏11次。解决方案:CO模块使用前台事务码KP26维护活动类型价格,即可。业务操作:PP模块前台事务码CR02维护活动类型时,报错如上。报错原因:CO模块没有为活动类型进行价格维护。CO模块KP26维护作业类型价格完毕。2024年1月26日 写于上海。事务码KP26进入,_作业类型 lab 没有为成本中心 ql99 1001 设置
TortoiseGit解决TortoiseGitPlink要求输入密码-程序员宅基地
文章浏览阅读3.2k次,点赞4次,收藏10次。解决TortoiseGitPlink要求输入密码_tortoisegitplink
什么是大端存储和小端存储-程序员宅基地
文章浏览阅读4.7k次,点赞2次,收藏5次。详细了解大端和小端的存储_大端存储和小端存储
【共读】企业信息安全建设与运维指南(一)_信息安全运营服务实施指南研究-程序员宅基地
文章浏览阅读6.3k次,点赞5次,收藏49次。一、从零开始建设企业信息安全系统:企业信息安全体系分为:信息安全技术体系和信息安全管理体系 信息安全技术体系: 两个层面: 1.需建设安全相关基础设施和系统,以具备解决相关安全问题的能力。 2.需具备安全运营能力,只有正确部署和使用设备,才能真正保障信息安全。 信息安全管理体系: 两个层面: 1.具备信息安全相关的制度、规范、流程及策略。 2.具..._信息安全运营服务实施指南研究
随便推点
upstream server temporarily disabled while connecting to upstream(记录bug)-程序员宅基地
文章浏览阅读1.2k次。nginx连接上游服务器时,上游服务器暂时禁用问题解决_upstream server temporarily disabled while connecting to upstream
5.5浮点数运算方法和浮点数运算器_浮点运算方法和浮点运算器-程序员宅基地
文章浏览阅读1k次。必须阶码一致才可以进行浮点数运算。_浮点运算方法和浮点运算器
【教程】CDQ套CDQ——四维偏序问题【转载】-程序员宅基地
文章浏览阅读128次。转自前言 上一篇文章已经介绍了简单的CDQ分治,包括经典的二维偏序和三维偏序问题,还有带修改和查询的二维/三维偏序问题。本文讲介绍多重CDQ分治的嵌套,即多维偏序问题。四维偏序问题给定N(N<=20000)个有序四元组(a,b,c,d),求对于每一个四元组(a,b,c,d),有多少个四元组(a2,b2,c2,d2)满足a2<a &..._cdq处理四维偏序
Unity两个相机设置_unity设置两个摄像机-程序员宅基地
文章浏览阅读571次,点赞8次,收藏10次。Culling Mask:bg(将背景图片的layer设置为bg,层级在最后面,比如这里设置为9,背景图片一般放在2DObject-sprite里)main Camera:用来照物体的,CameraUI:用来照背景的。_unity设置两个摄像机
瑞_VMware虚拟机安装Linux纯净版(含卸载,图文超详细)_虚拟机安装linuxqq和卸载的图片-程序员宅基地
文章浏览阅读3.7k次,点赞90次,收藏24次。VMware虚拟机安装Linux纯净版(含卸载,图文超详细)_虚拟机安装linuxqq和卸载的图片
即时通讯开发平台AnyChat的开发流程及应用_axchat的使用过程-程序员宅基地
文章浏览阅读1.1k次。AnyChat开发流程指南下面列出AnyChatPlatform Core SDK基本开发流程,适用于开发视频会议系统、语音视频聊天系统、远程教育平台以及即时通讯平台(IM)等。 一、初始化该部分是首先要完成的,用于设置SDK的一些行为,包括设置对应的回调函数、设置SDK组件路径、设置是否产生日志文件等,通常初始化AnyChat SDK的代码如下(C++): 01.// 打_axchat的使用过程