网页设计(前端)学习笔记_前端网页设计-程序员宅基地
标题标签

段落标签

换行标签

文本格式化标签

拼音注释标签

div和span标签

图像标签


6.特殊符号
空格:
大于号>:>
小于号<:<
路径


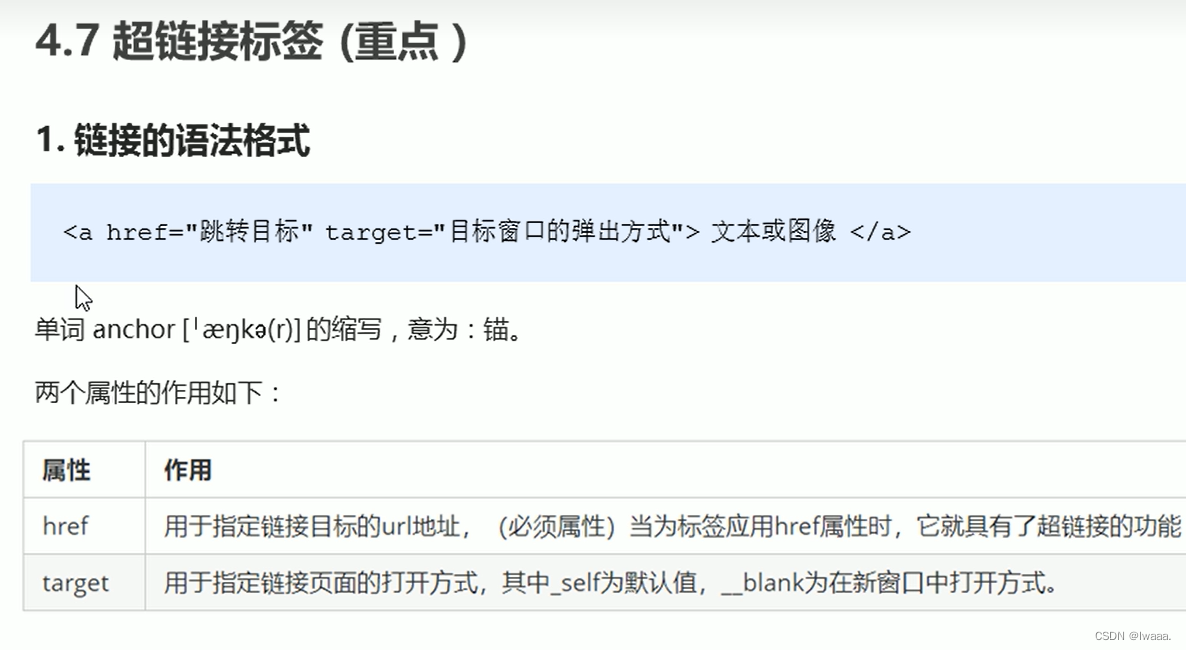
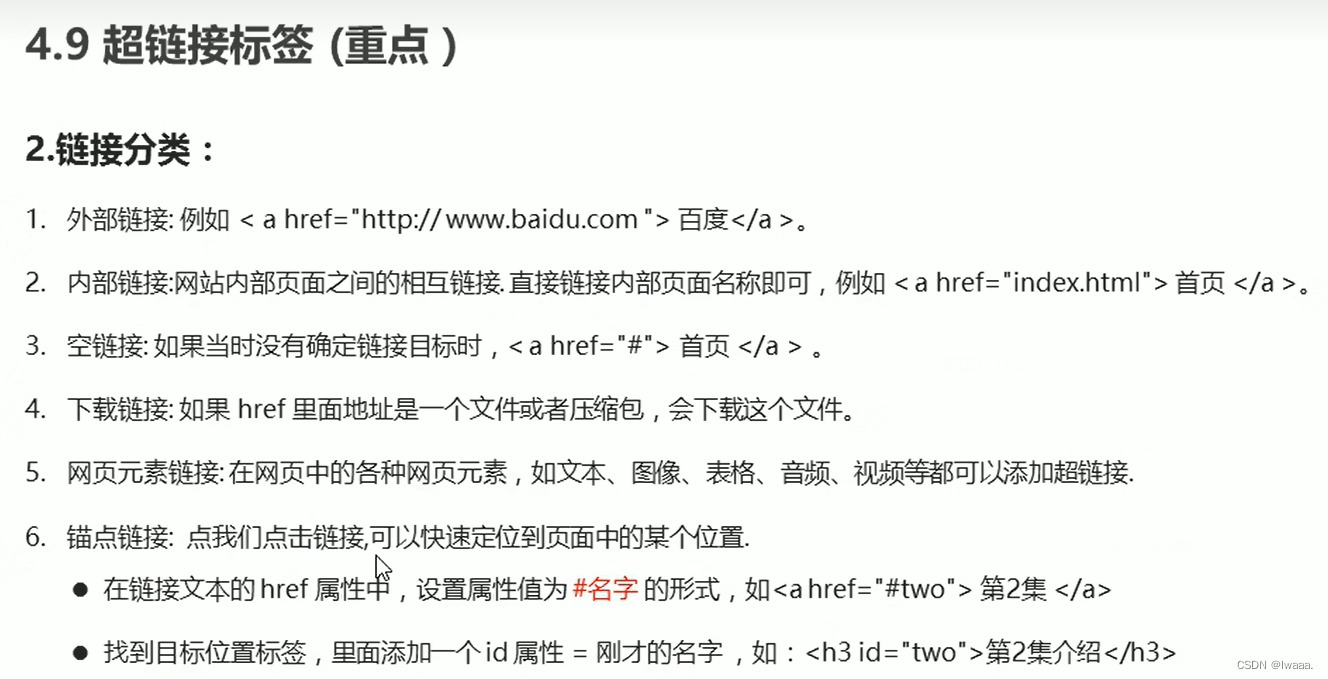
超链接标签


实操:

补充知识:
1、浮动框架iframe
浮动框架可以自由控制宽口大小,可以配合表格随意的在网页中的任何位置插入窗口。实际上就是窗口中再创建一个窗口。
案例:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>超链接</title>
</head>
<body>
<iframe arc="http://www.baidu.com"></iframe>
</body>
</html>2、html中图片热点区域超链接
如果一个图片需要使用多个热点区域(map),在使用时需要将“usemap”属性设置为包含多个“map”的“id”值列表,每个“map”的“id”值之间用空格分隔开。
<img src="example.jpg" usemap="#map1 #map2">
<map name="map1">
<area shape="rect" coords="0,0,50,50" href="link1.htm">
</map>
<map name="map2">
<area shape="rect" coords="50,50,100,100" href="link2.htm">
</map>
这个例子中,图片使用了两个热点区域,分别是“map1”与“map2”,“usemap”属性的值为“#map1 #map2”,两个“map”的“id”之间用空格分隔开。这样,每个热点区域可以被定义为不同的区域,并且每个区域可以链接到不同的URL地址。
注释标签:

特殊字符:

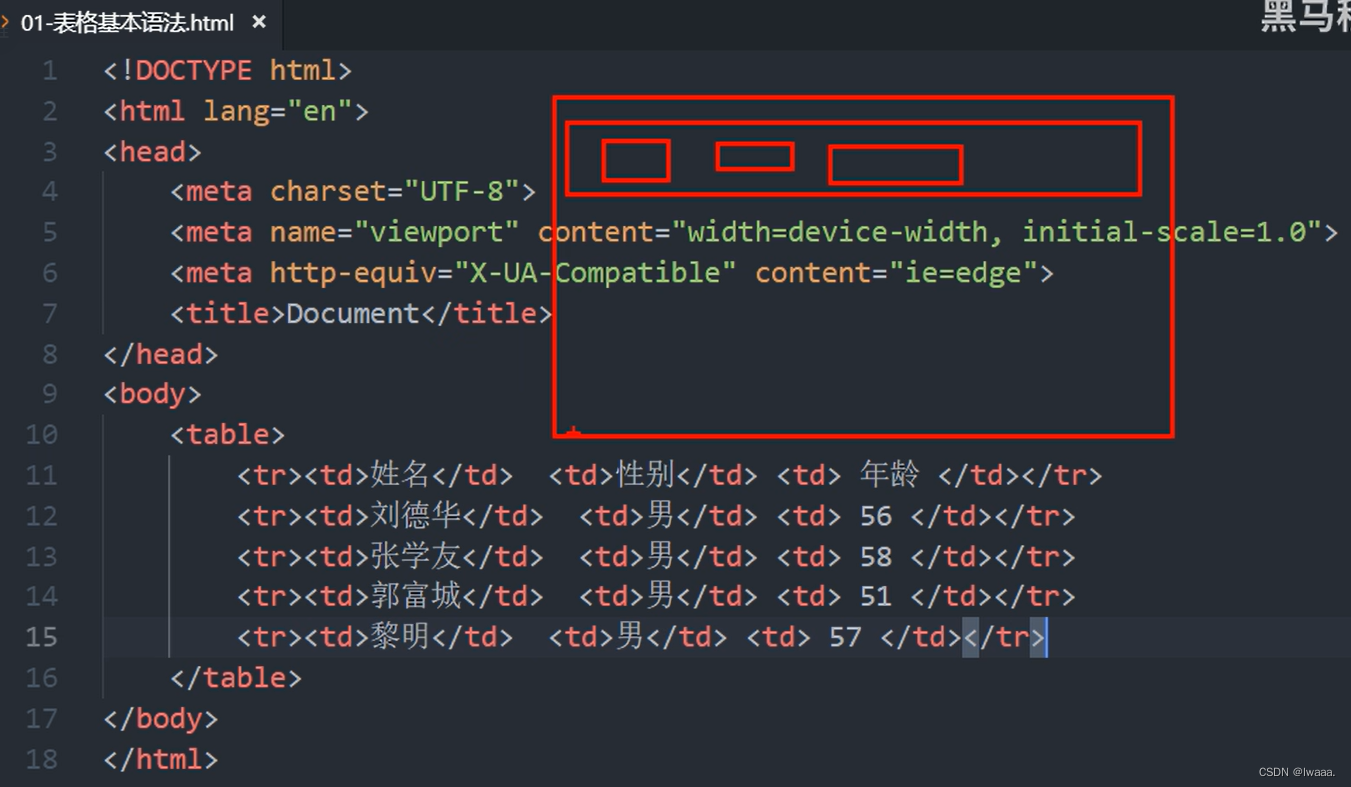
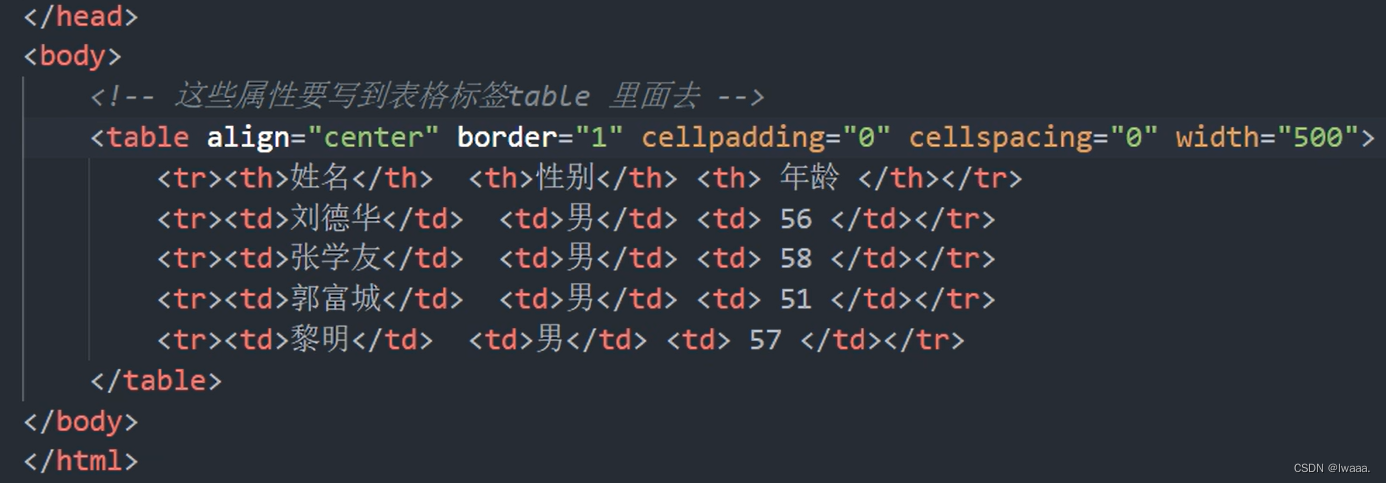
表格标签:


实操:

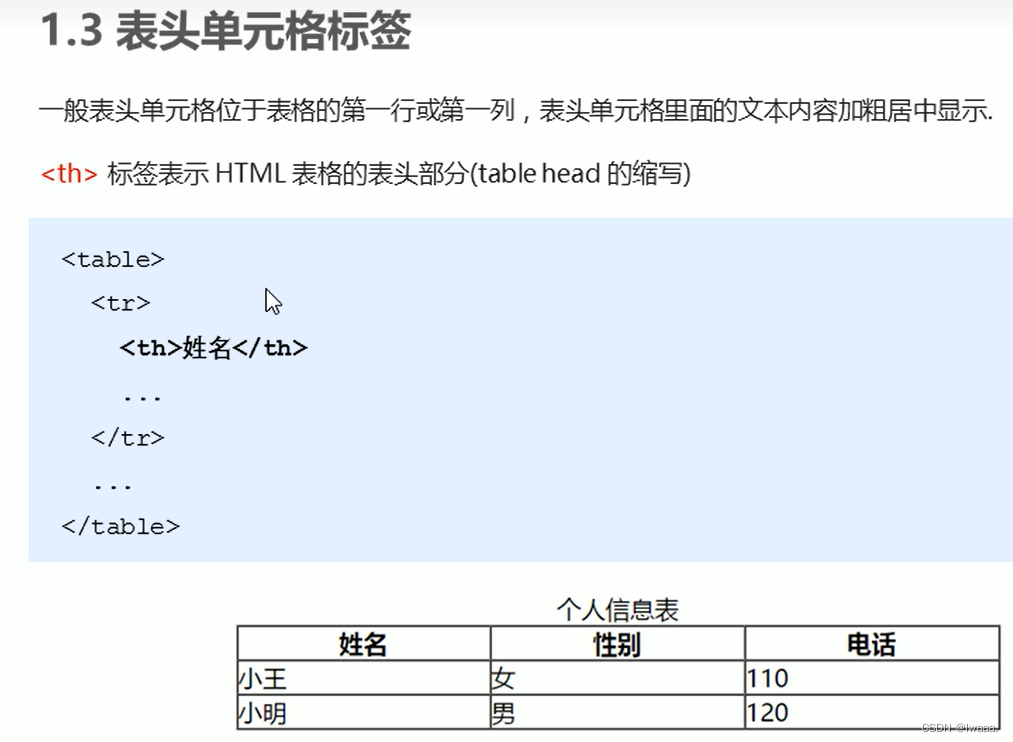
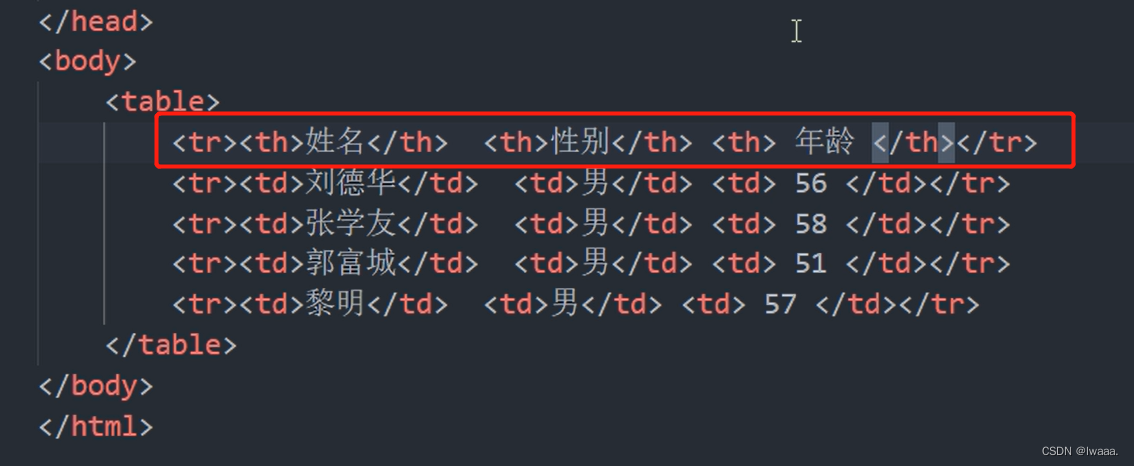
表头单元格:

实操:

表格属性:

实操:

表格结构标签:


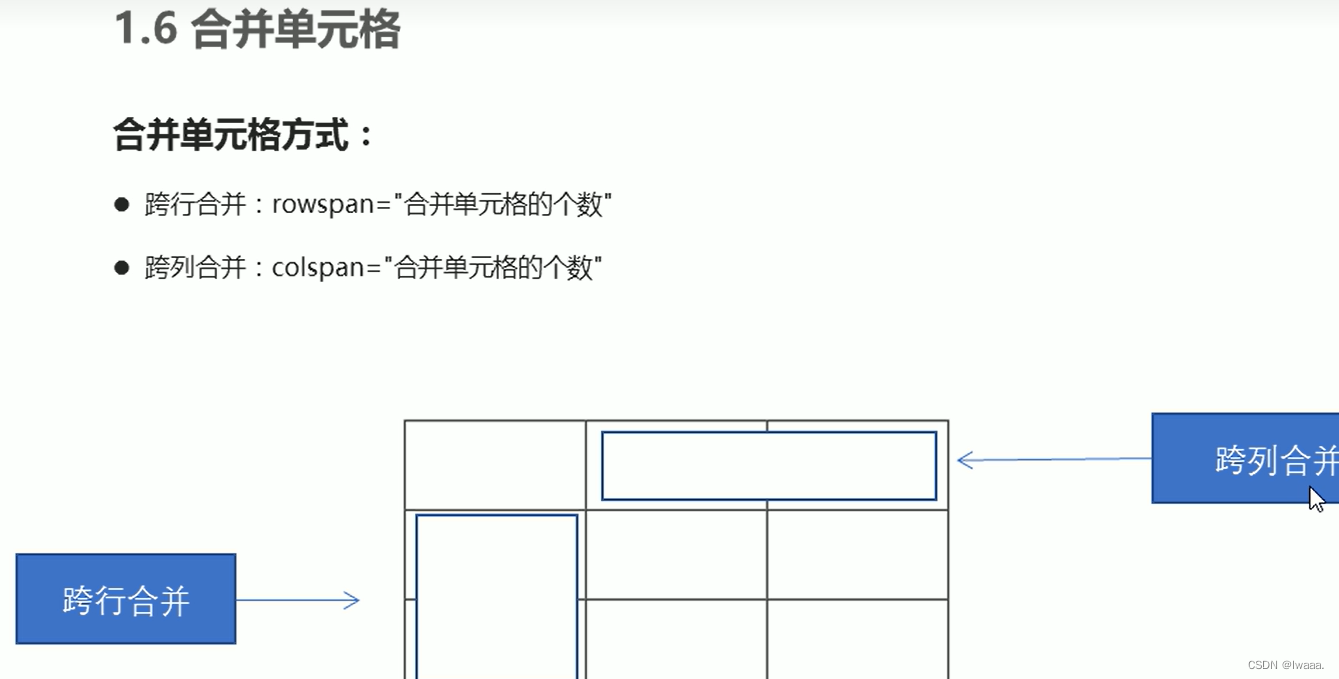
合并单元格:


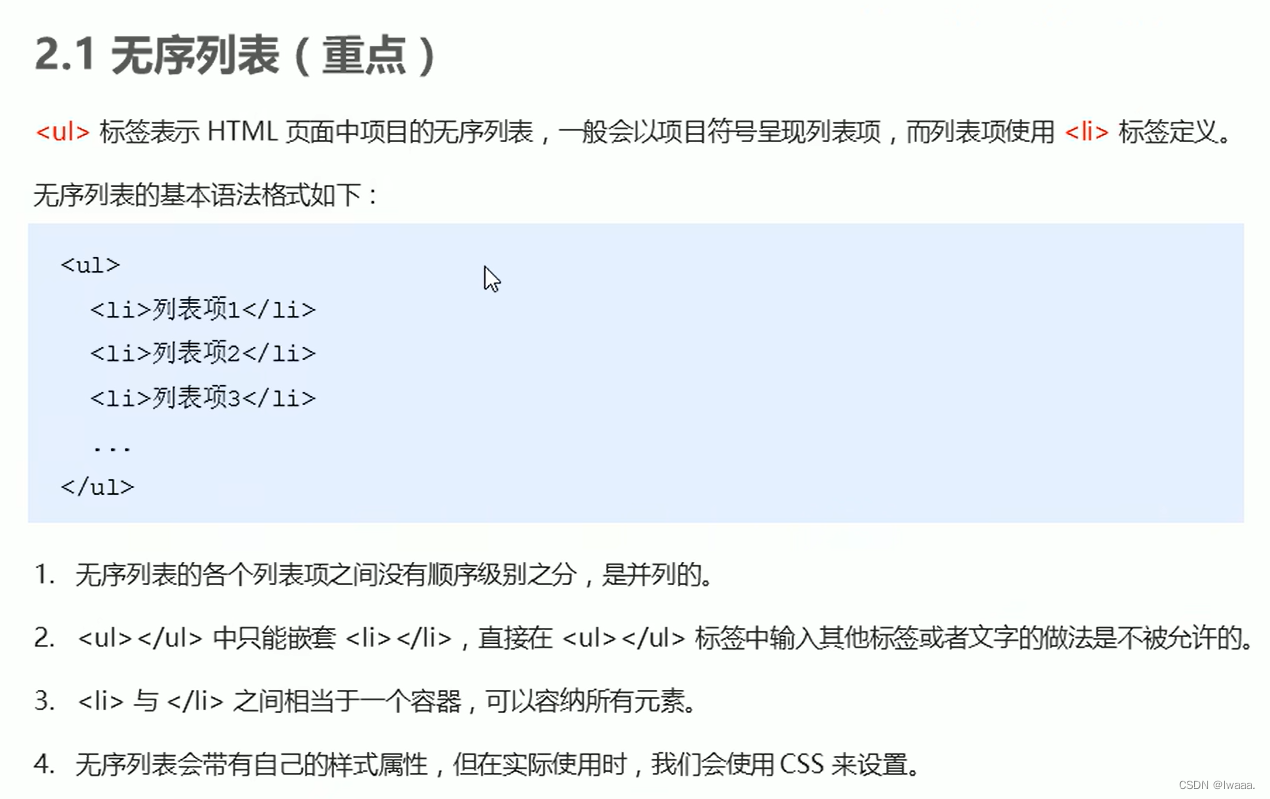
无序列表:

实操:

有序列表:

实操:

自定义列表:


实操:


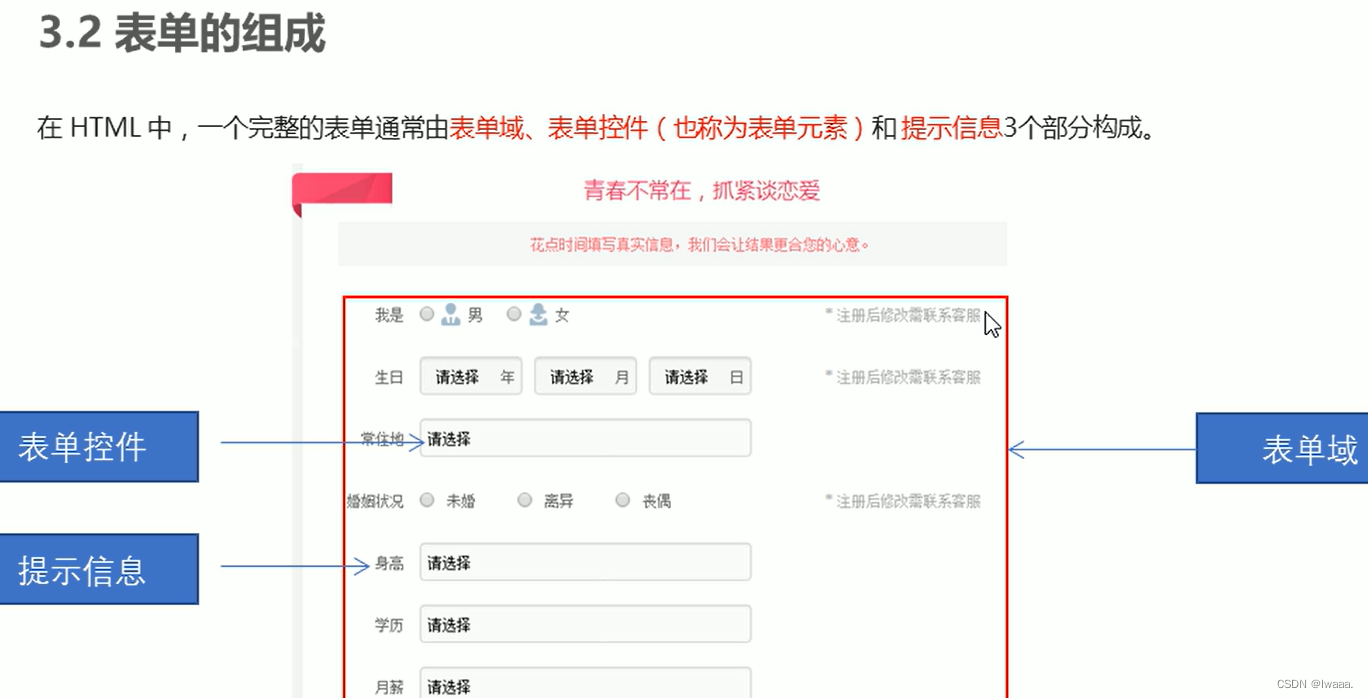
表单标签:

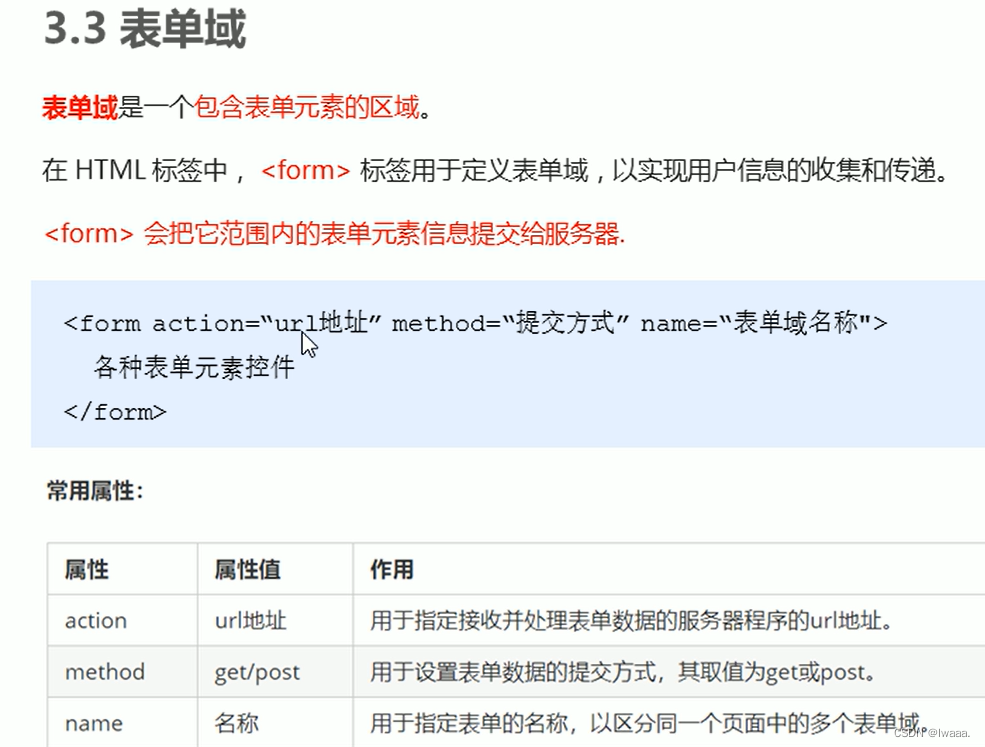
表单域

表单控件(表单元素)

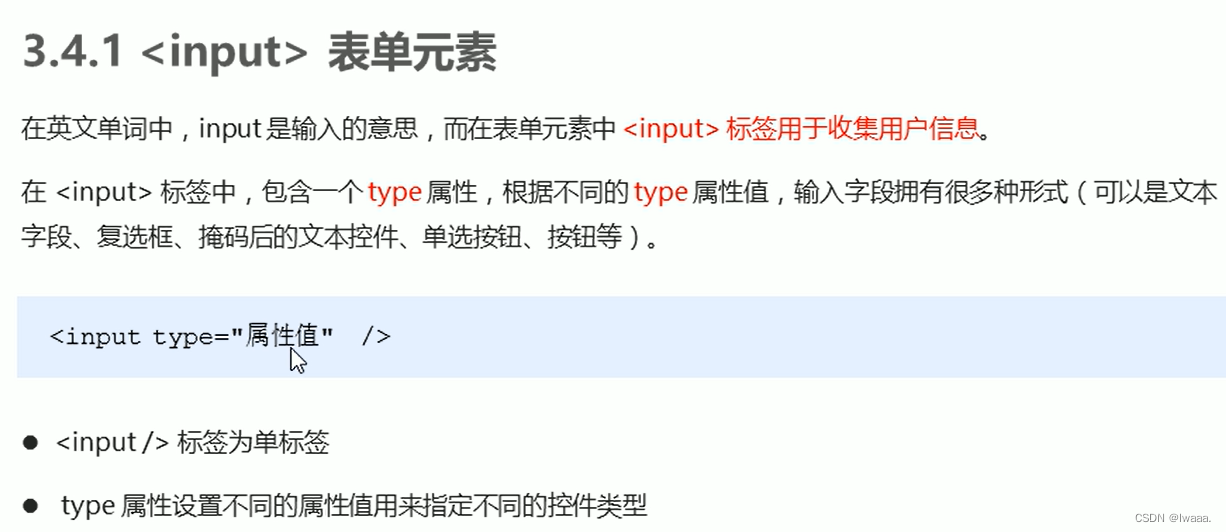
input输入表单元素



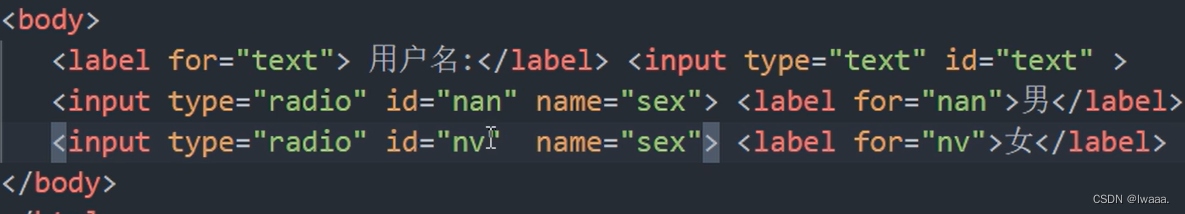
实操:


实操:

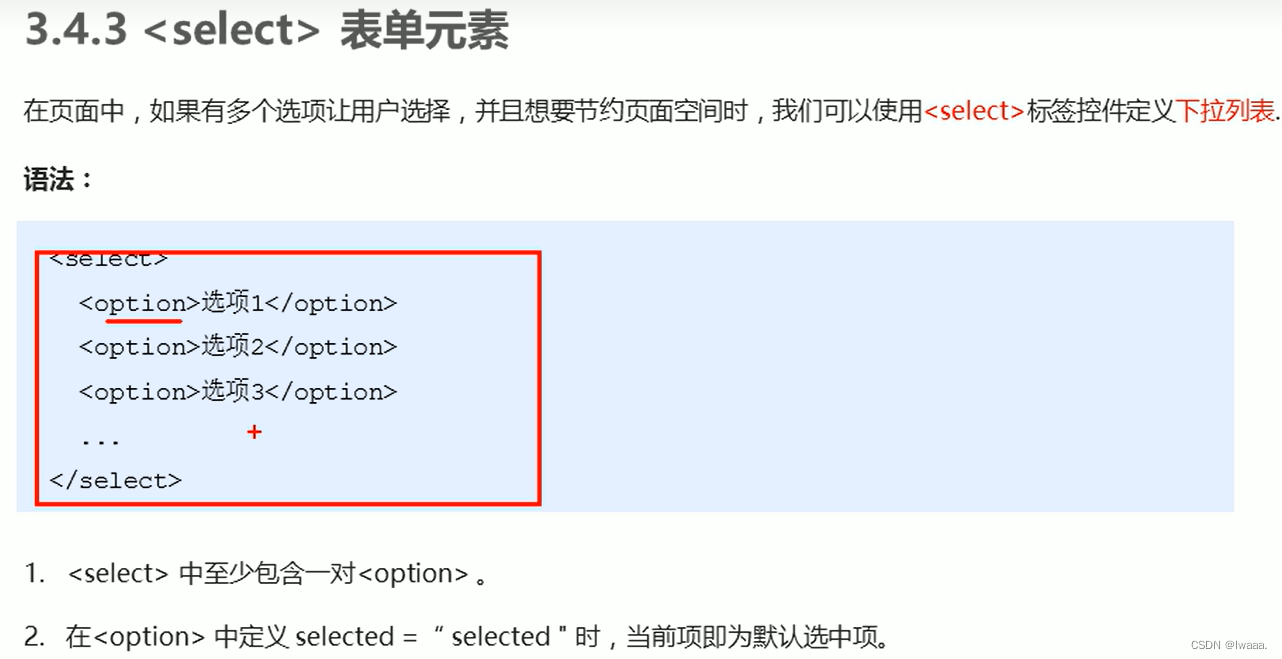
select下拉表单元素

实操:

textarea文本域元素

实操:

综合案例:
<!--综合案例-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h4>青春不常在,抓紧谈恋爱</h4>
<table width="500px" border="1">
<!--第一行-->
<tr>
<td>性别:</td>
<td>
<input type="radio" name="sex" id="nan"><label for="nan">男</label>
<input type="radio" name="sex" id="nv"><label for="nv">女</label>
</td>
</tr>
<!--第二行-->
<tr>
<td>生日:</td>
<td>
<select>
<option>--请选择年份--</option>
<option>2002</option>
<option>2003</option>
<option>2004</option>
</select>
<select>
<option>--请选择月份--</option>
<option>6</option>
<option>7</option>
<option>8</option>
</select>
<select>
<option>--请选择日--</option>
<option>22</option>
<option>23</option>
<option>24</option>
</select>
</td>
</tr>
<!--第三行-->
<tr>
<td>所在地区</td>
<td><input type="text" value="河南省郑州市"></td>
</tr>
<!--第四行-->
<tr>
<td>婚姻状况</td>
<td>
<input type="radio" name="marry" checked="checked">未婚
<input type="radio" name="marry">已婚
<input type="radio" name="marry">离婚
</td>
</tr>
<!--第五行-->
<tr>
<td>学历</td>
<td><input type="text" value="本科"></td>
</tr>
<!--第六行-->
<tr>
<td>喜欢的类型</td>
<td>
<input type="checkbox">妩媚型
<input type="checkbox">可爱型
<input type="checkbox">小鲜肉
<input type="checkbox">老腊肉
<input type="checkbox" checked="checked">都喜欢
</td>
</tr>
<!--第七行-->
<tr>
<td>个人简介</td>
<td><textarea>个人简介</textarea></td>
</tr>
<!--第八行-->
<tr>
<td></td>
<td><input type="submit" vlaue="免费注册"></td>
</tr>
<!--第九行-->
<tr>
<td></td>
<td><input type="checkbox" checked="checked">我同意注册条款和会员加入标准</td>
</tr>
<!--第十行-->
<tr>
<td></td>
<td><a href="#">我是会员,立即登录</a></td>
</tr>
<!--第十一行-->
<tr>
<td></td>
<td>
<h5>我承诺</h5>
<ul>
<li>年满十八岁,单身</li>
<li>抱着严肃的态度</li>
<li>真诚寻找另一半</li>
</ul>
</td>
</tr>
</table>
</body>
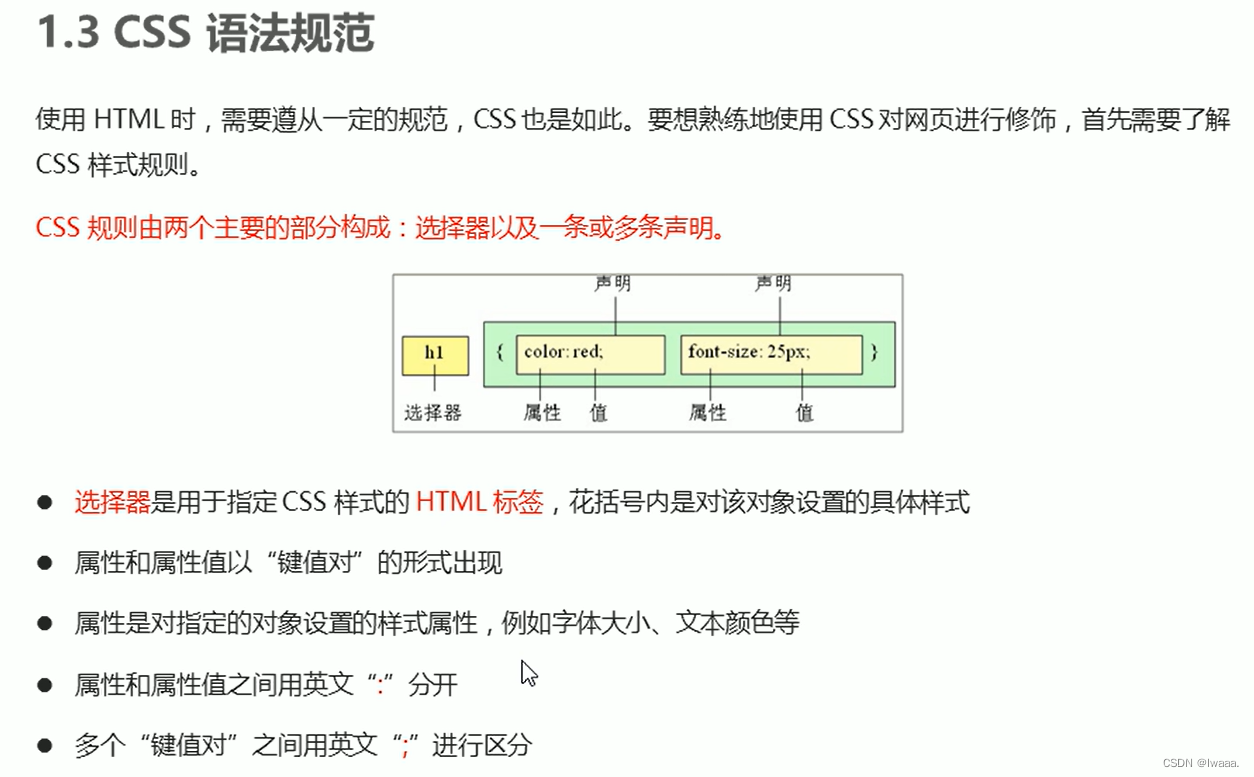
</html>CSS

实操:

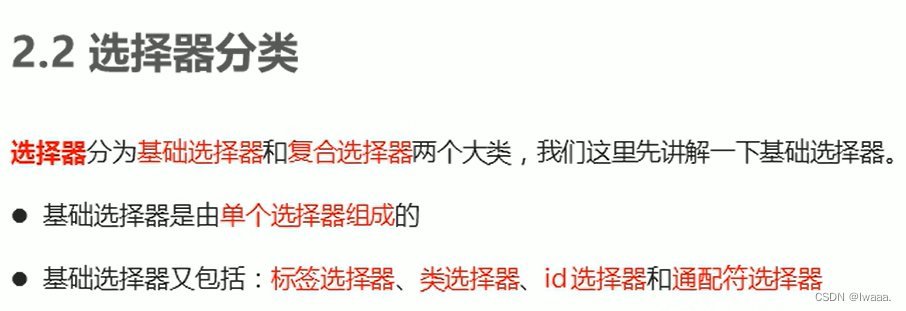
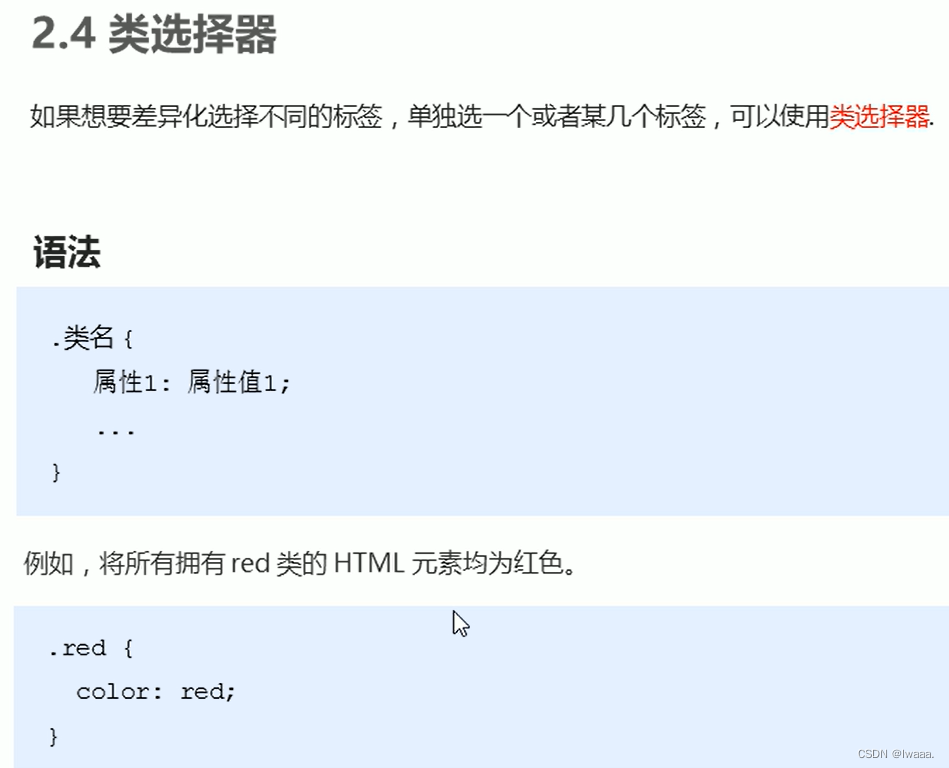
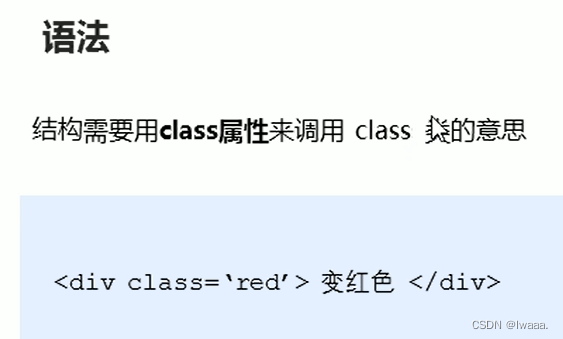
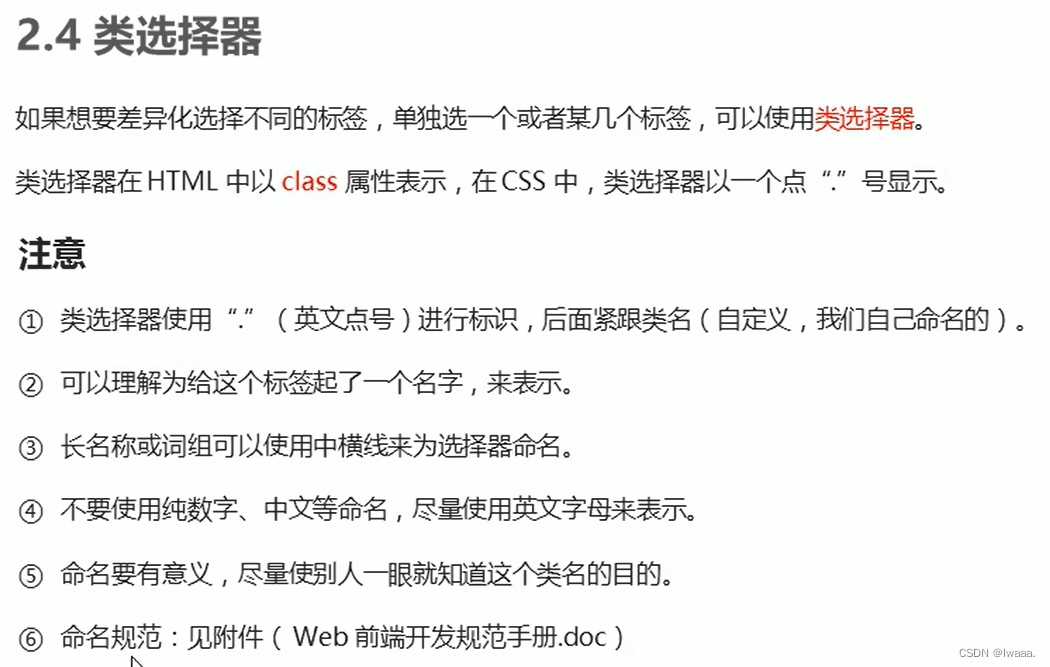
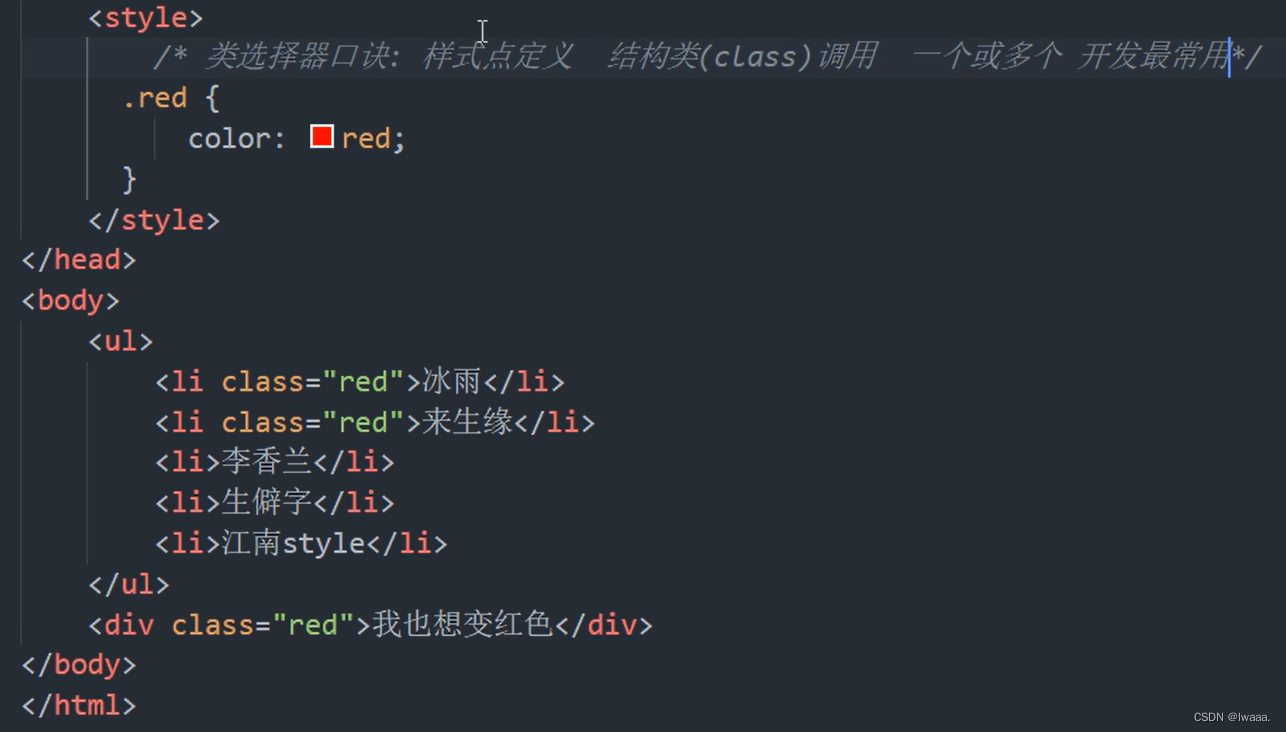
CSS选择器






实操:





注意:id选择器只能调用一次






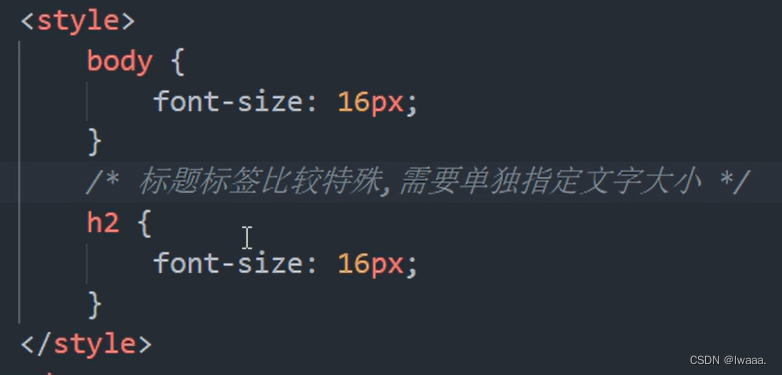
注意:标题标签比较特殊,需要单独规定字体大小
实操:




实操:



实操:












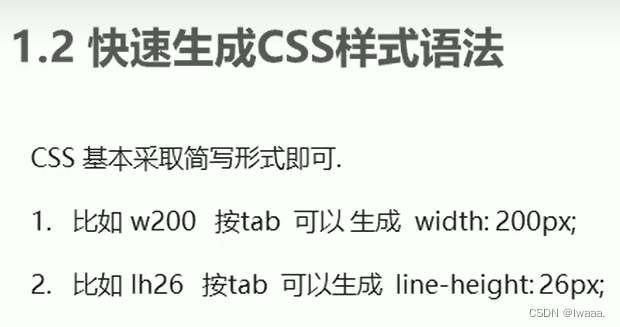
emmet语法生成html标签


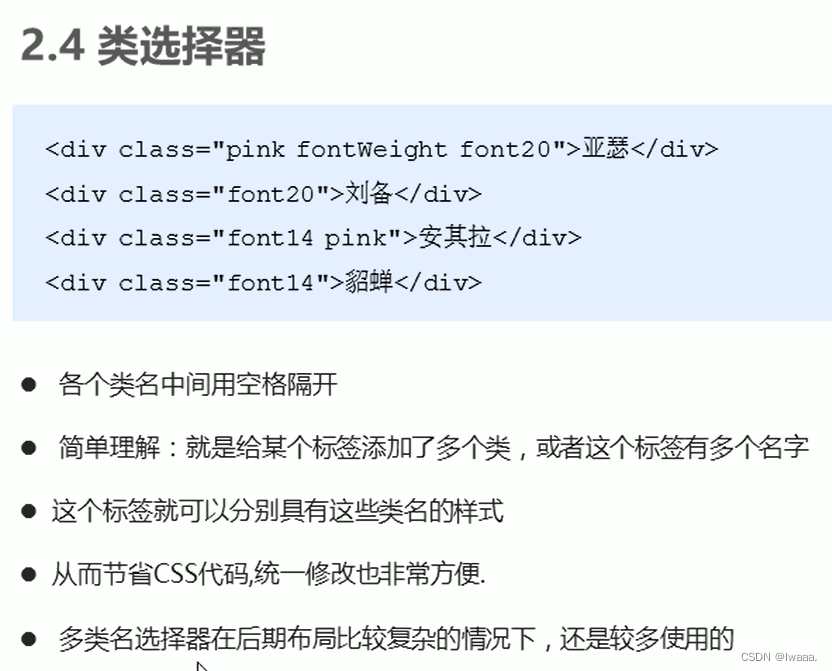
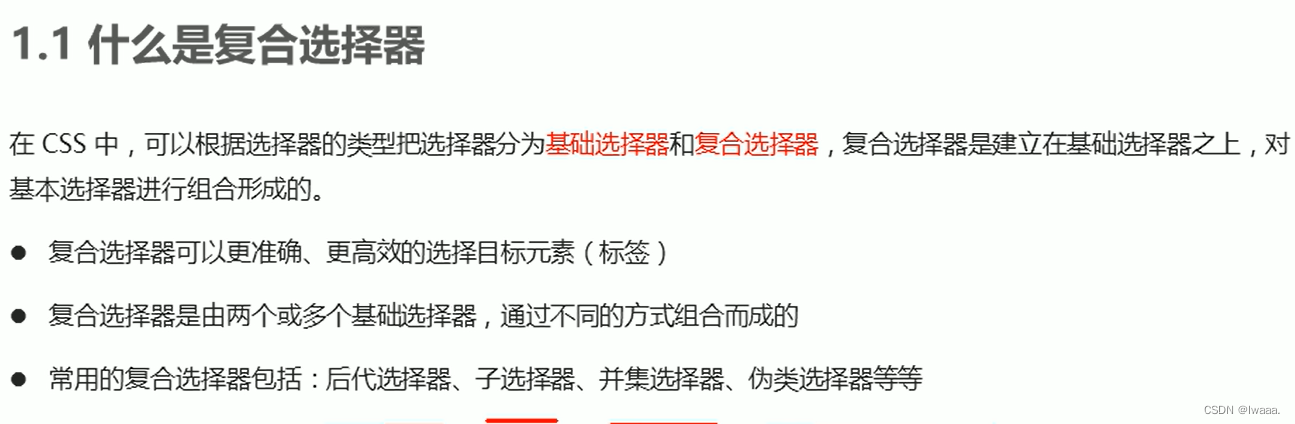
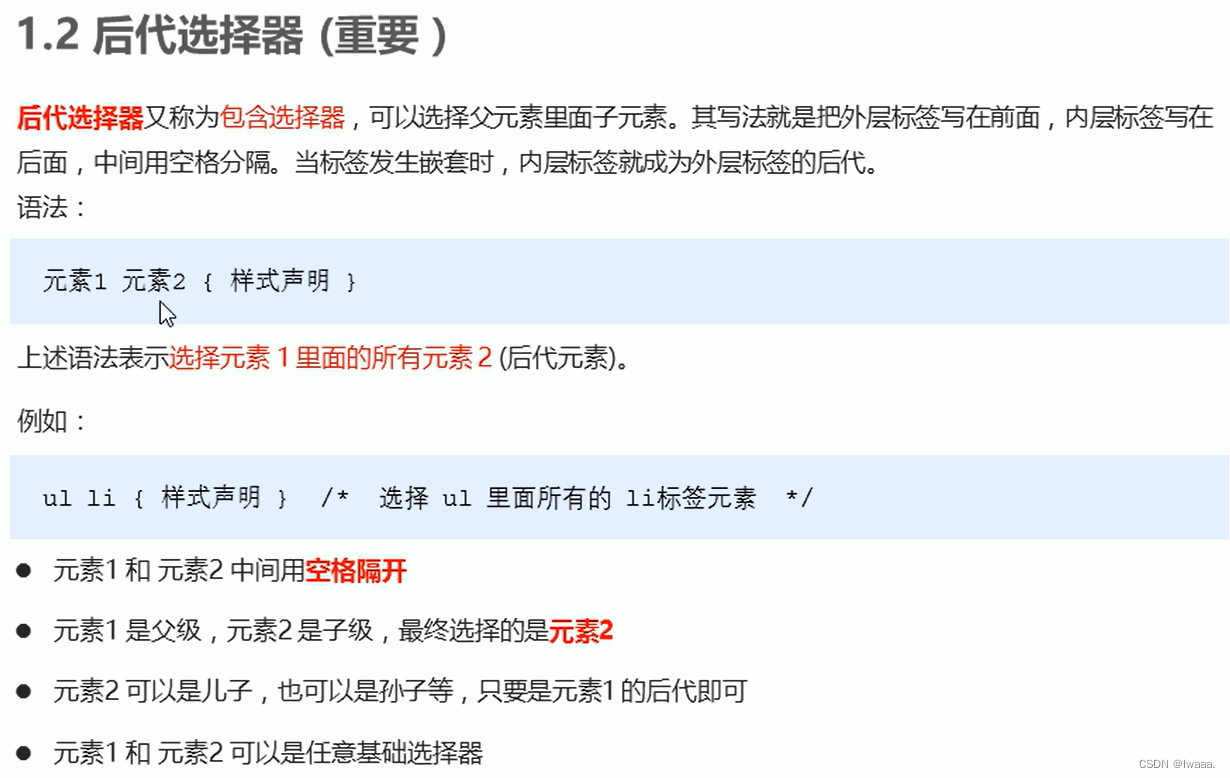
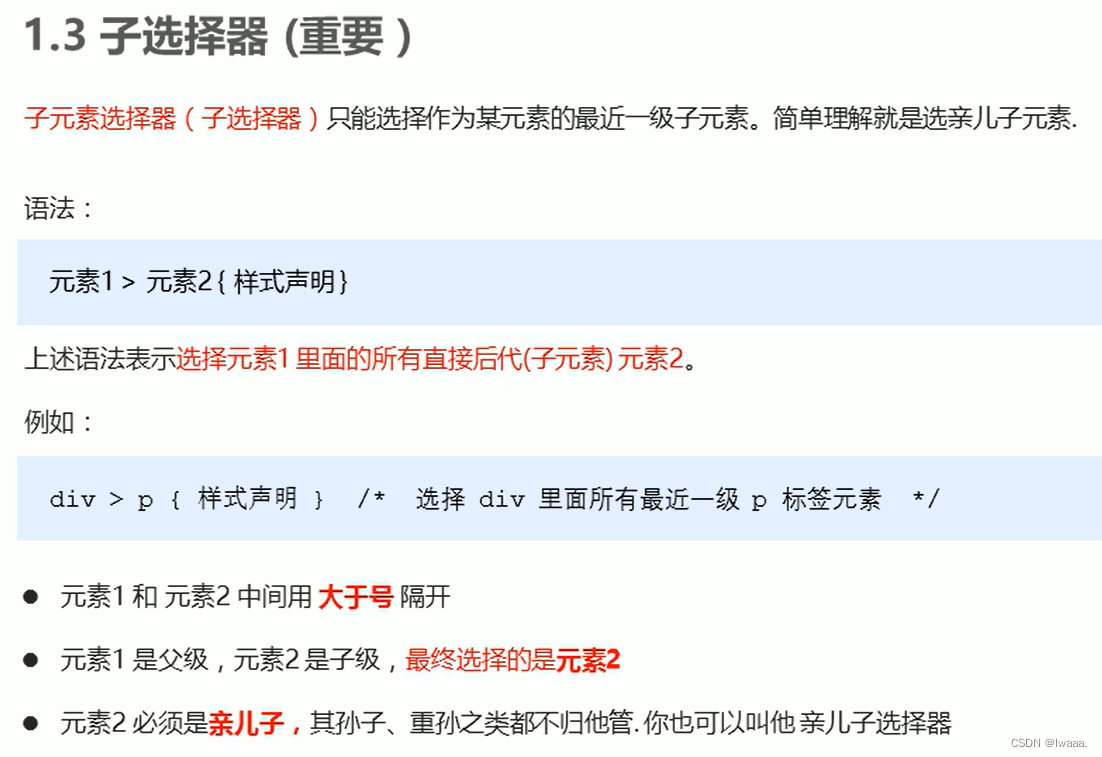
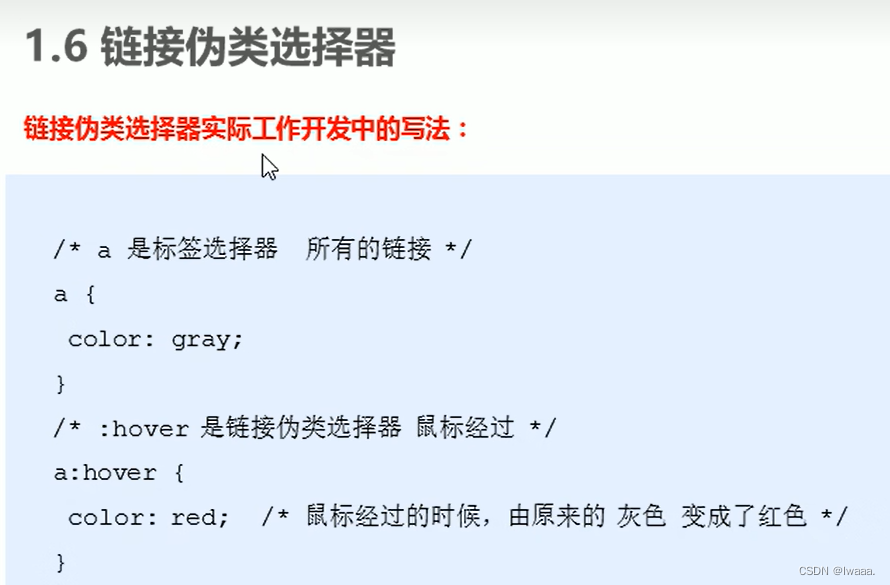
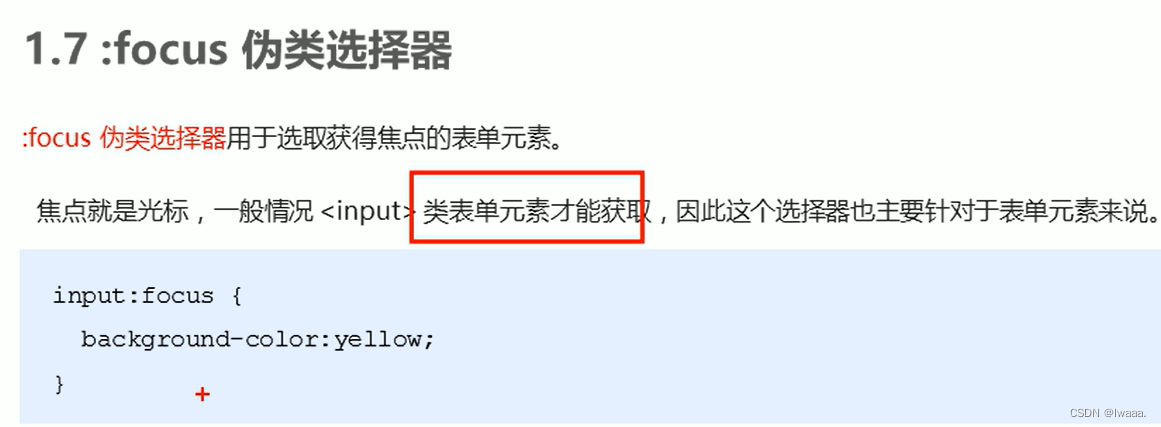
复合选择器



实操:





实操:



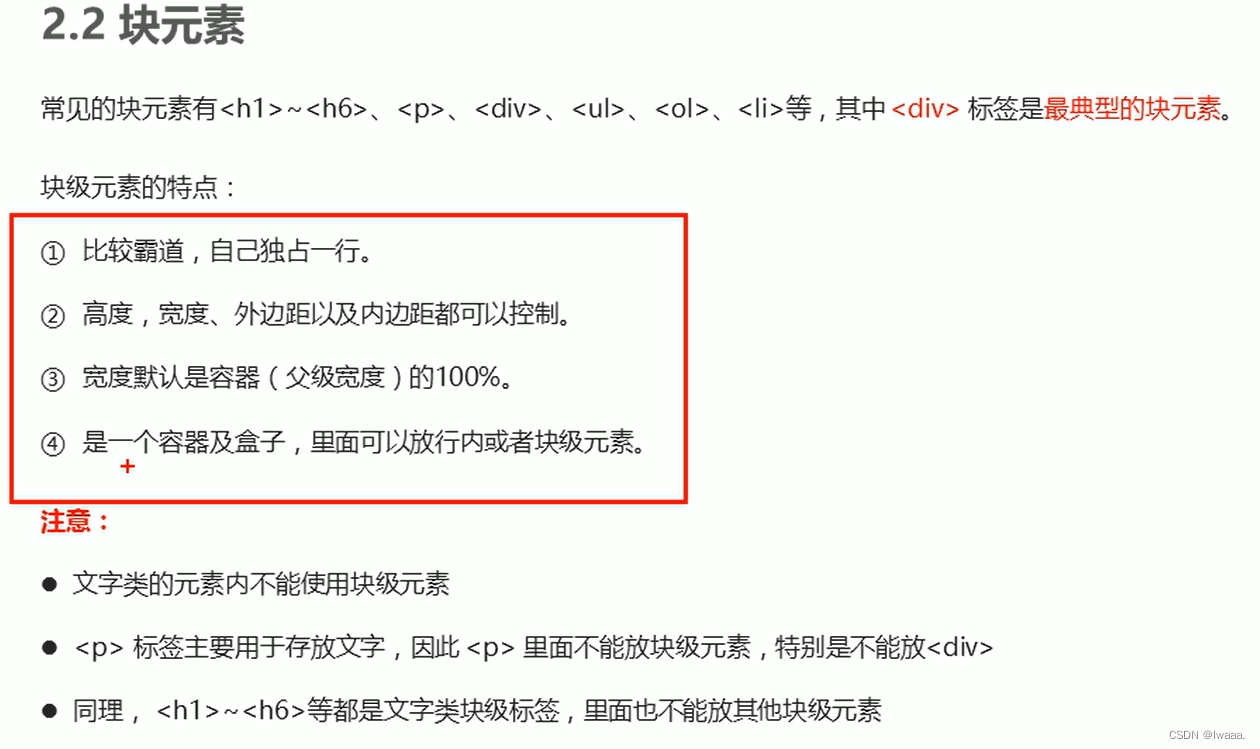
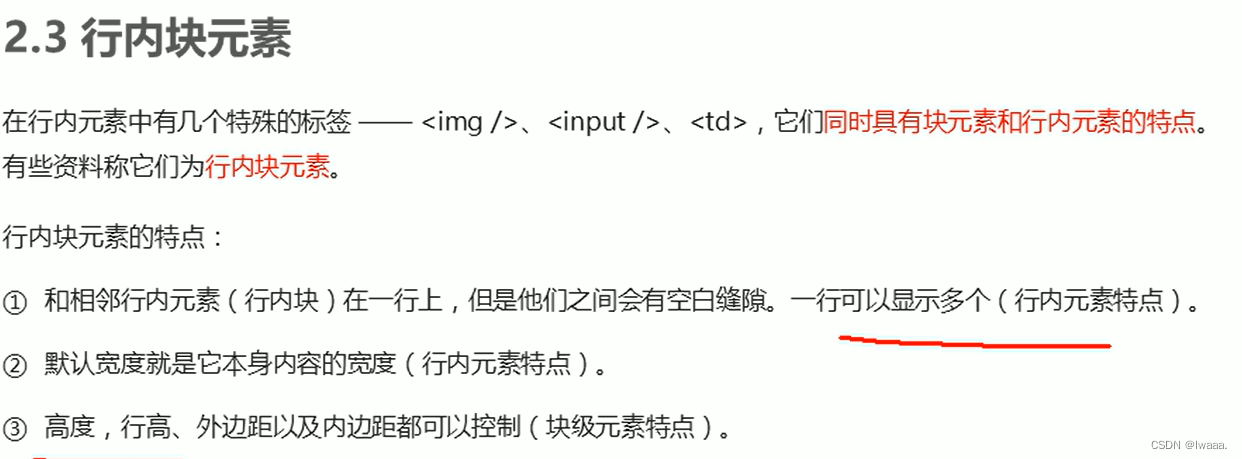
CSS元素显示模式





元素显示模式转换

注意:单行文字水平居中(text-align:center)
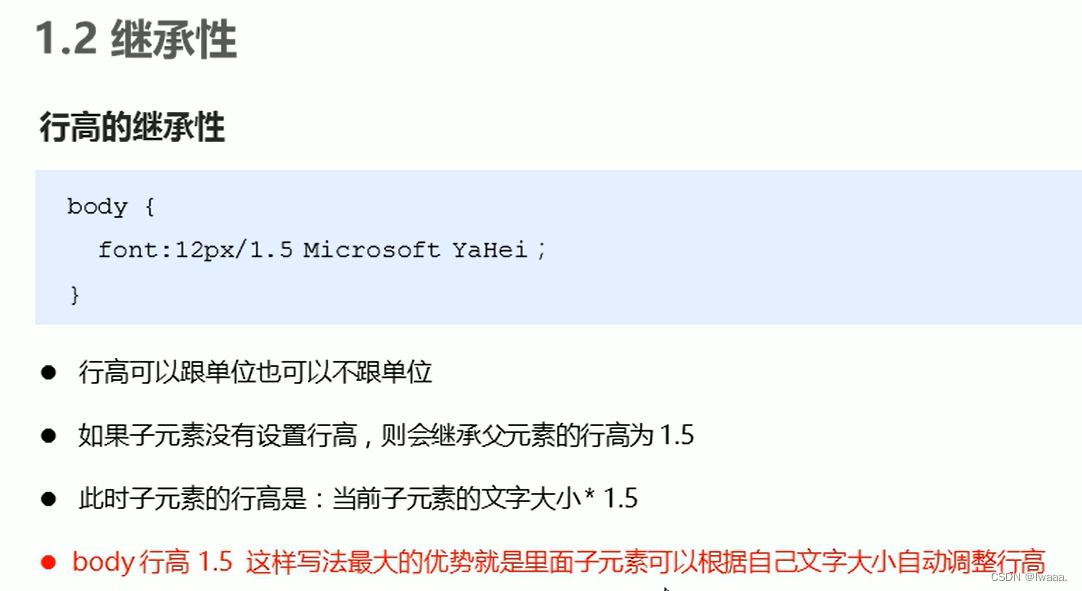
垂直居中原理 行高等于盒子高度(line-height=height)
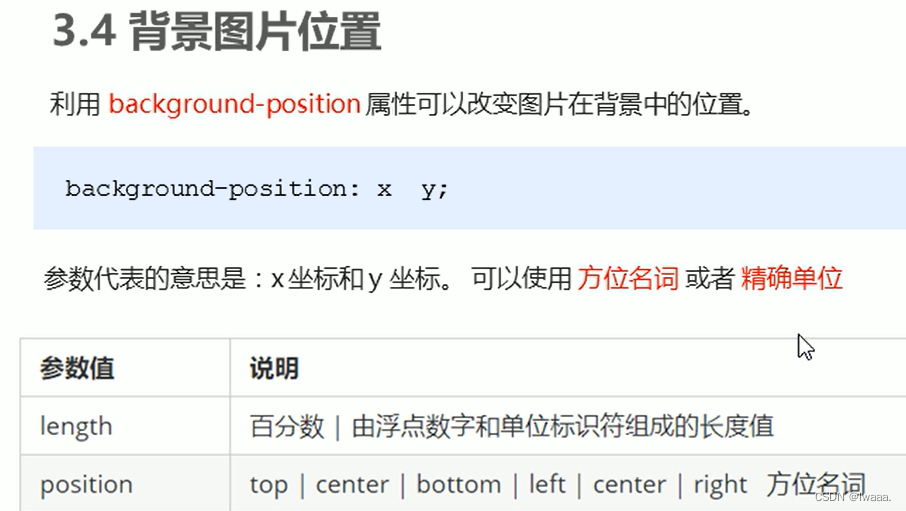
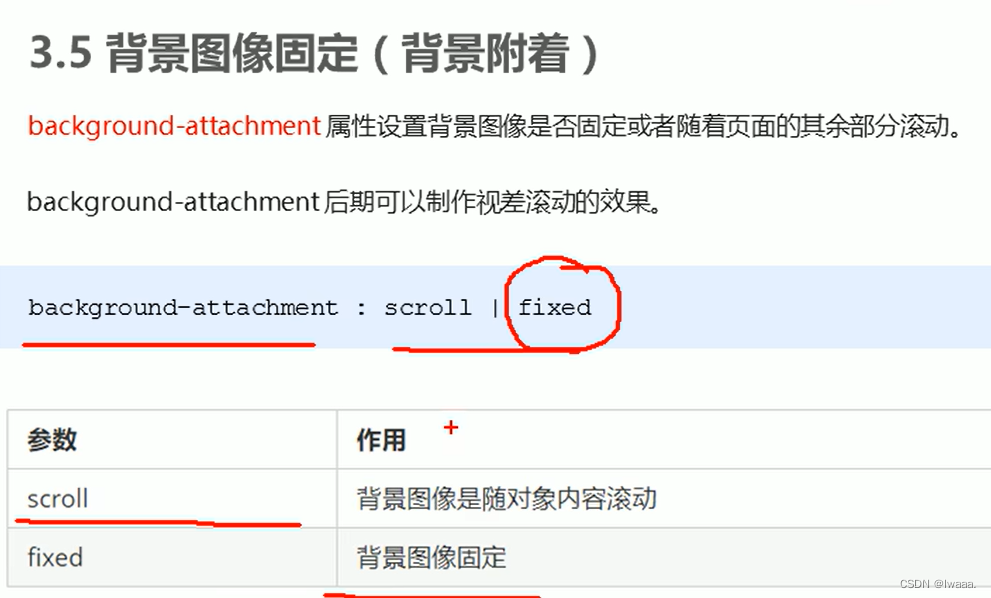
CSS背景








注:前三个参数表示背景颜色的rgb写法,第四个参数代表背景的透明度

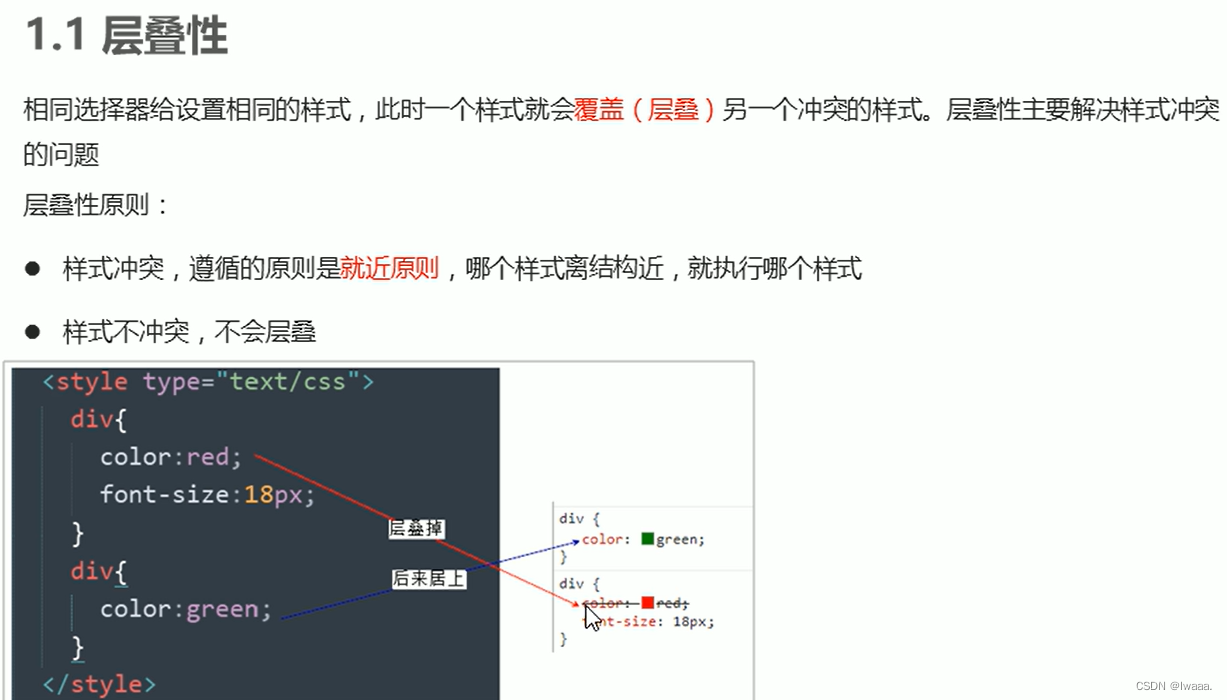
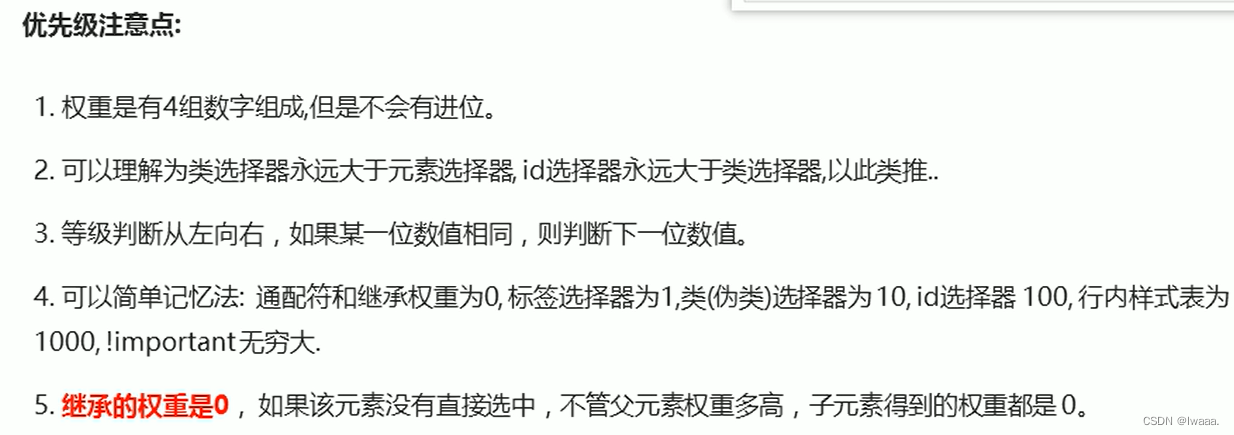
CSS三大特性




注:如果在样式后加上!important表示该样式权重最高,会优先执行

权重的叠加

盒子模型


实操:



边框会影响盒子的实际大小




案例:新浪导航栏

注:如果盒子本身没有指定widhth/height属性 则此时padding不会撑开盒子大小





案例:快报模块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.box {
width: 248px;
height: 163px;
border: 1px solid #ccc;
margin: 100px auto;
}
li {
/* 去掉li前面的小圆点 */
list-style: none;
}
.box h3 {
height: 32px;
border: 1px dotted #ccc;
font-size: 14px;
font-weight: 400;
line-height: 32px;
padding-left: 15px;
}
.box ul li a {
font-size: 12px;
color: #666;
text-decoration: none;
}
.box ul li a:hover {
text-decoration: underline;
}
.box ul li {
height: 23px;
line-height: 23px;
padding-left: 20px;
}
.box ul {
margin-top: 7px;
}
</style>
</head>
<body>
<div class="box">
<h3>品优购快报</h3>
<ul>
<li><a href="#">【特惠】爆款耳机五折秒!</a></li>
<li><a href="#">【特惠】母亲节,健康好礼低至五折!</a></li>
<li><a href="#">【特惠】爆款耳机五折秒!</a></li>
<li><a href="#">【特惠】9.9元洗100张照片!</a></li>
<li><a href="#">【特惠】长虹智能空调立省1000</a></li>
</ul>
</div>
</body>
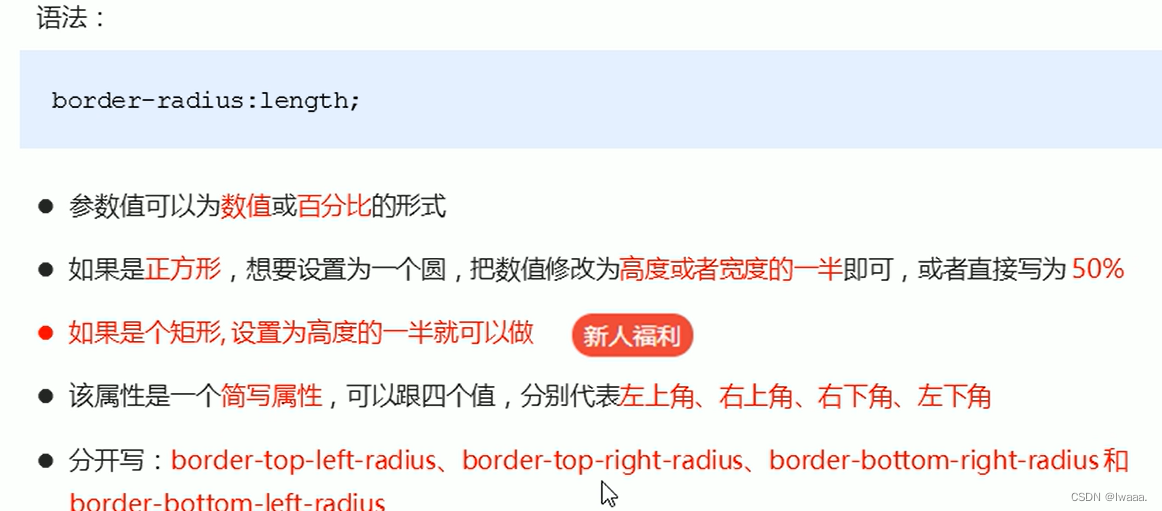
</html>圆角边框


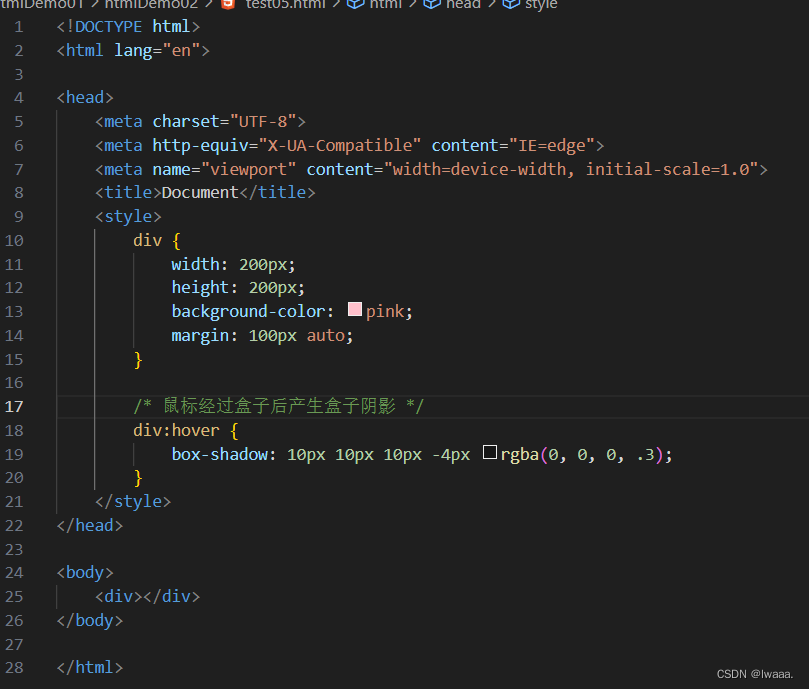
盒子阴影

注:blur可以理解为阴影的虚实,spread可以理解为阴影的大小
实操:

文字阴影

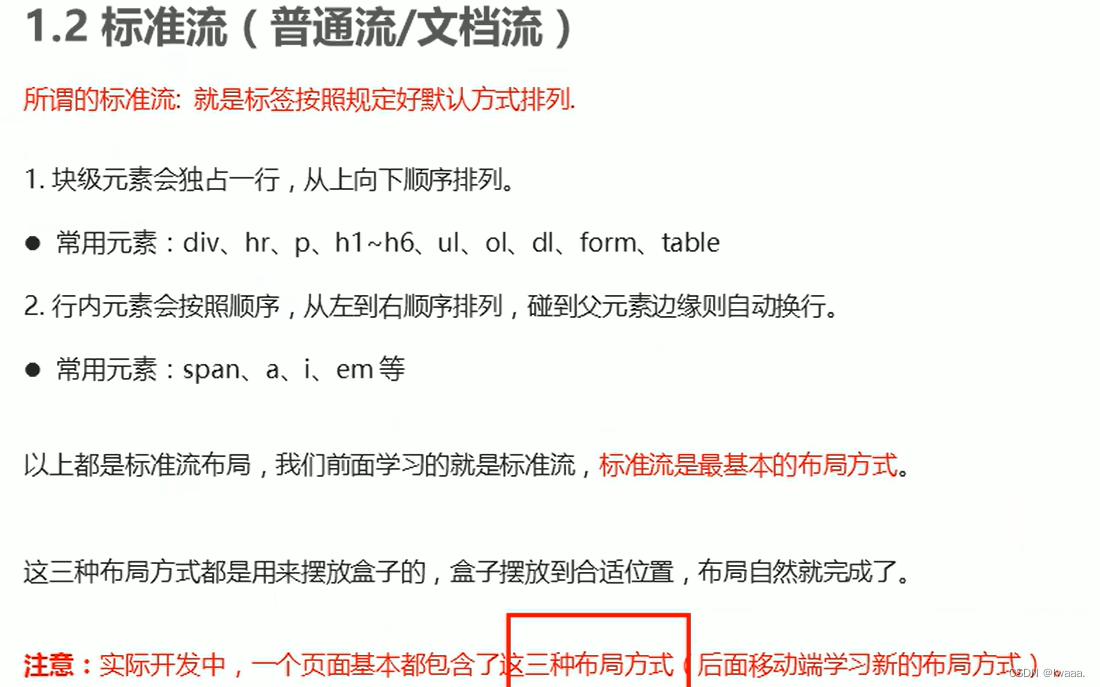
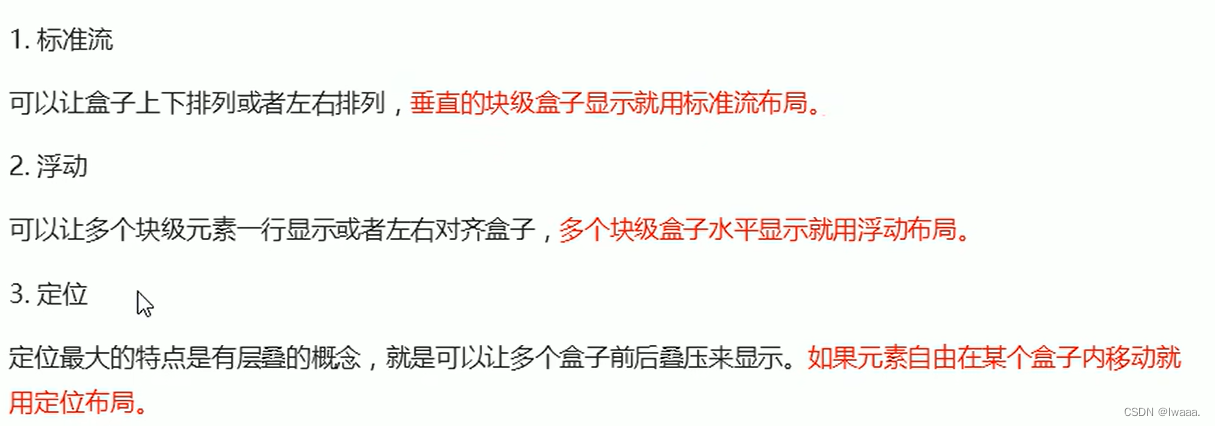
传统的网页布局的三种方式


网页布局的第一准则:多个块级元素纵向排列找标准流,多个块级元素横向排列找浮动
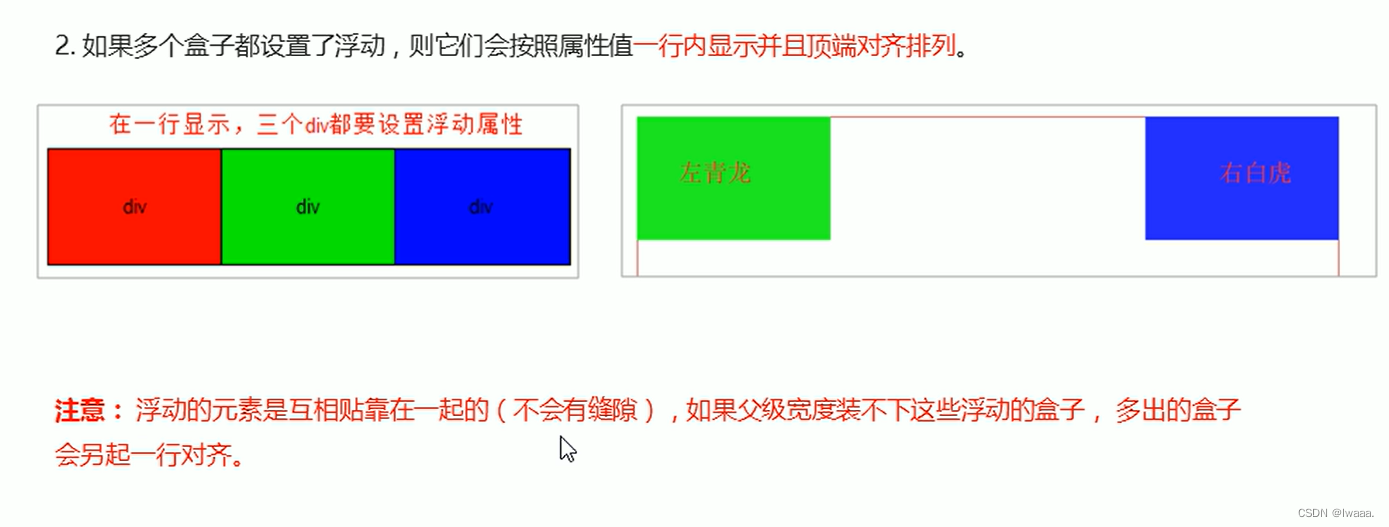
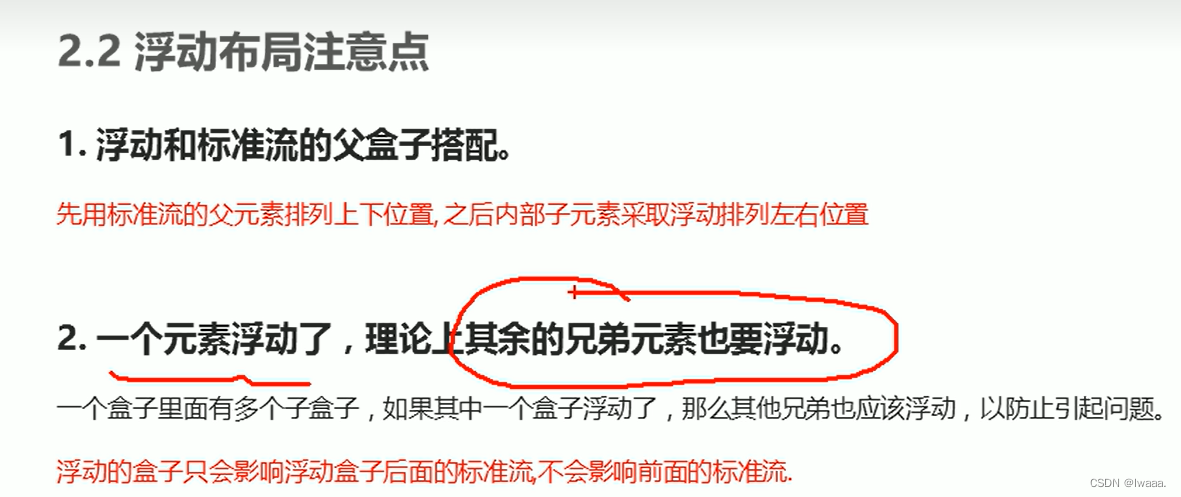
浮动

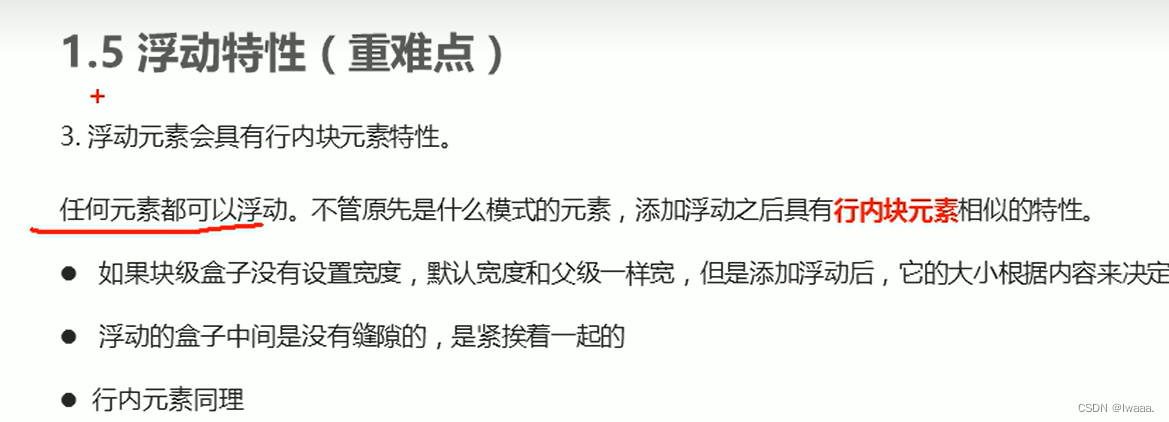
浮动特性




实操:

浮动案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 去除内外边距 */
* {
margin: 0;
padding: 0;
}
li {
list-style: none;
;
}
.box {
width: 1226px;
height: 285px;
background-color: pink;
margin: 0 auto;
}
.box li {
width: 296px;
height: 285px;
background-color: purple;
float: left;
margin-right: 14px;
}
/* 这里不能写直接写.right {margin-right: 0;} 因为权重问题 */
.box .right {
margin-right: 0;
}
</style>
</head>
<body>
<ul class="box">
<li>1</li>
<li>2</li>
<li>3</li>
<li class="right">4</li>
</ul>
</body>
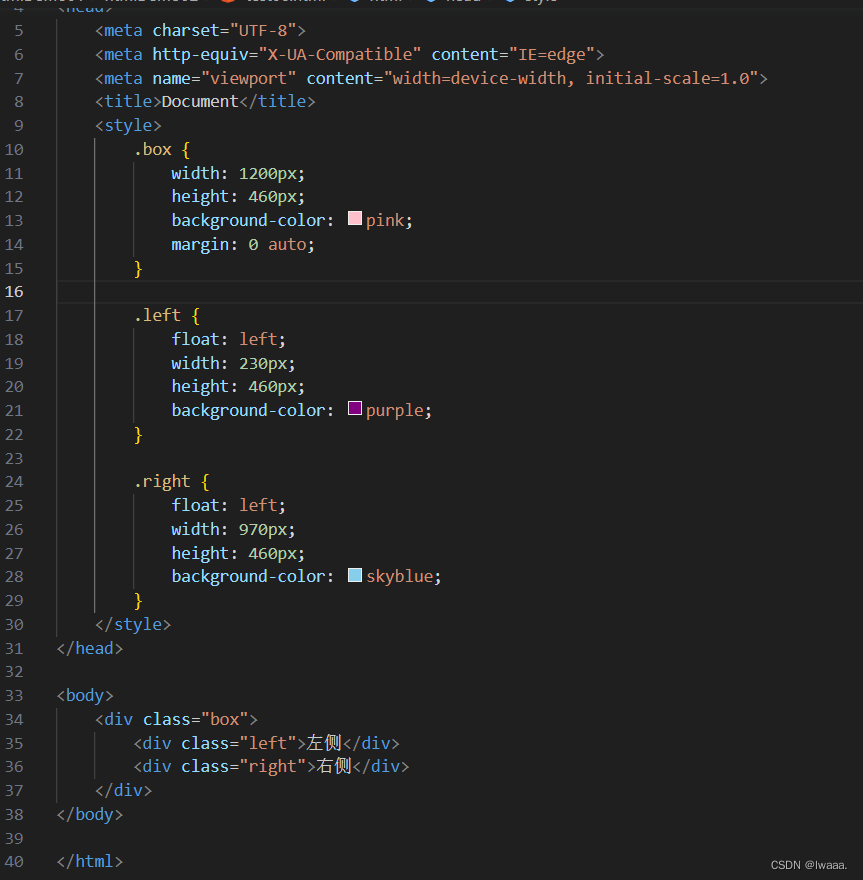
</html>浮动案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
width: 1226px;
height: 615px;
background-color: pink;
margin: 0 auto;
}
.left {
float: left;
width: 234px;
height: 615px;
background-color: purple;
}
.right {
width: 992px;
height: 615px;
background-color: skyblue;
float: left;
}
.right>div {
float: left;
width: 234px;
height: 300px;
background-color: pink;
margin-left: 14px;
margin-bottom: 14px;
}
</style>
</head>
<body>
<div class="box">
<div class="left">左青龙</div>
<div class="right">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
</div>
</div>
</body>
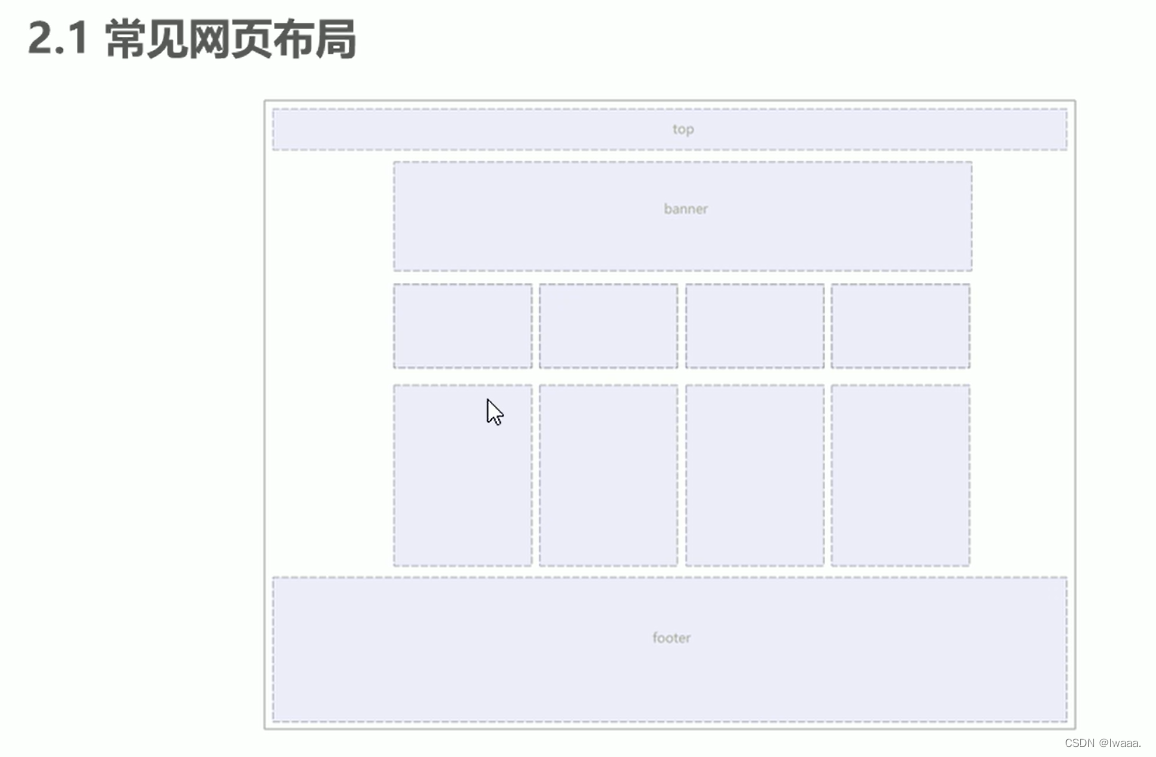
</html>常见的网页布局

实操:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style: none;
}
.top {
height: 50px;
background-color: gray;
}
.banner {
width: 980px;
height: 150px;
background-color: gray;
margin: 10px auto;
}
.box {
width: 980px;
height: 300px;
margin: 0 auto;
background-color: pink;
}
.box li {
float: left;
width: 237px;
height: 300px;
background-color: gray;
margin-right: 10px;
}
.box .last {
margin-right: 0;
}
/* 只要是通栏的盒子(和浏览器一样宽)不需要指定宽度 */
.footer {
height: 200px;
background-color: gray;
margin-top: 10px;
}
</style>
</head>
<body>
<div class="top">1</div>
<div class="banner">2</div>
<div class="box">
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li class="last">4</li>
</ul>
</div>
<div class="footer">4</div>
</body>
</html>
清除浮动


额外标签法

父级添加overflow属性

父级添加after伪元素

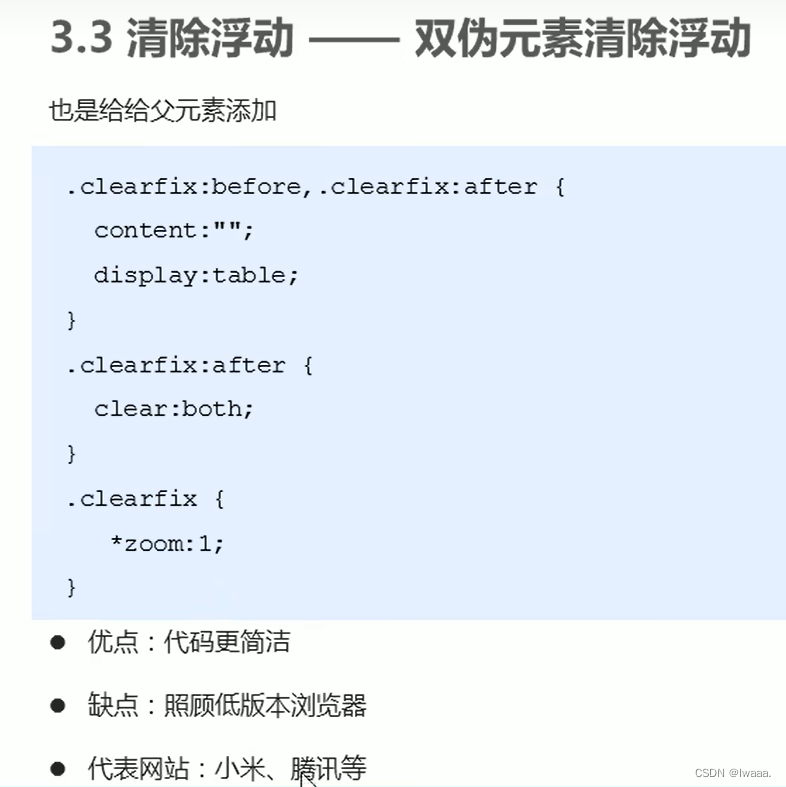
父级添加双伪元素


补充:高级选择器
相邻兄弟选择器

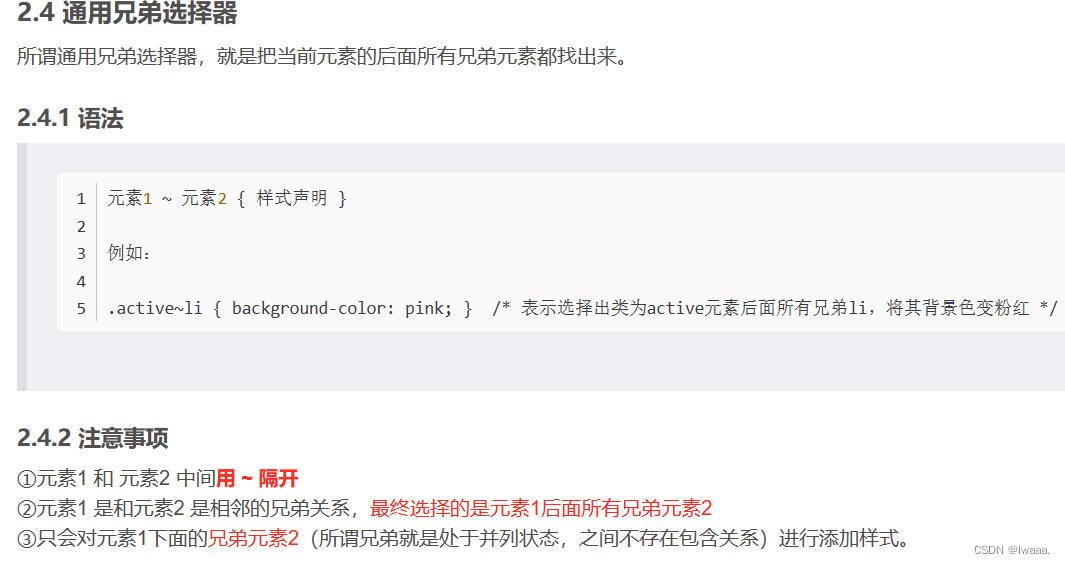
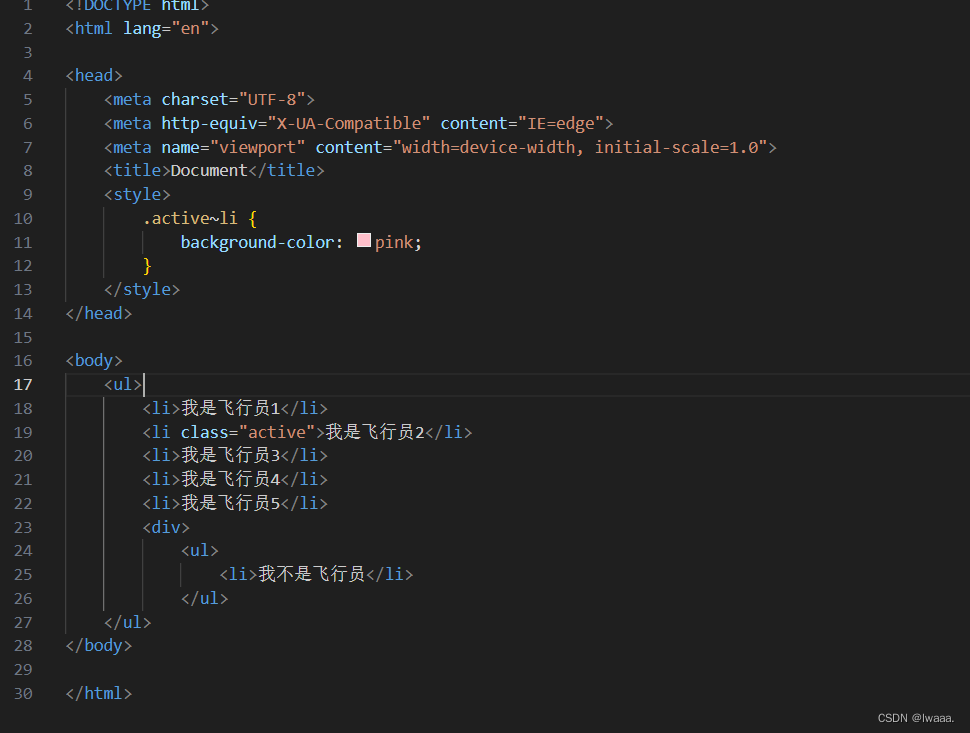
通用兄弟选择器

案例:以下代码只能将“我是飞行员的3,4,5”选择出来,并不能选择出“我不是飞行员”,原因就是因为这个li不是.active的兄弟

属性选择器
写法:标签名[属性] { 声明即样式 }
1、input[type="text"] ---- 只有 type 属性的属性值为 text 的 input 标签样式才会生效
2、标签名[属性*='属性值']{声明}
*= 代表只要满足条件的都生效,如上图,只要 type 这个属性中有 t 字符的都会生效,所以 type 为 text、submit 的 input 标签样式发生改变
3、type^="p" 代表type属性以 p 开头,^ 代表开始
4、标签名[属性$='限制条件']{声明}
type$="t" 表示以 t 字符结尾的 type 属性,$ 在这里代表结束
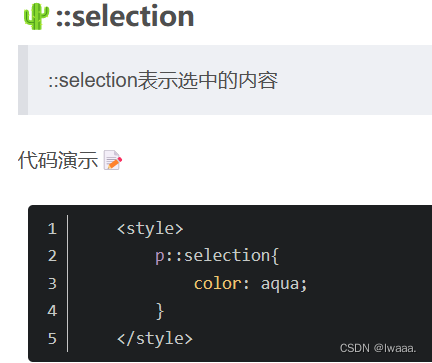
伪元素选择器




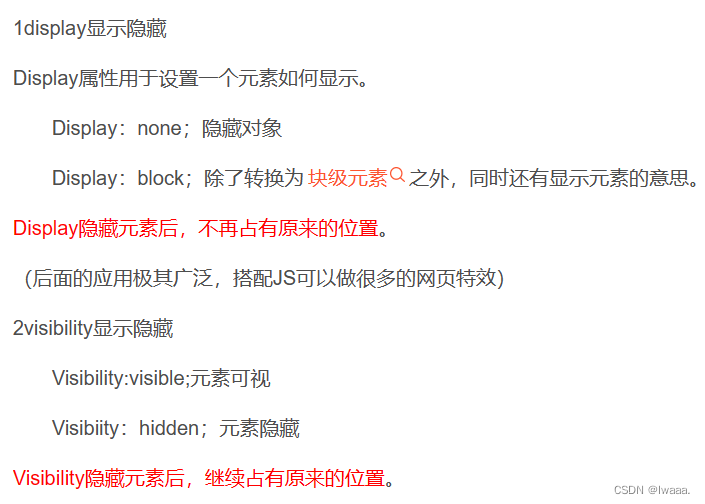
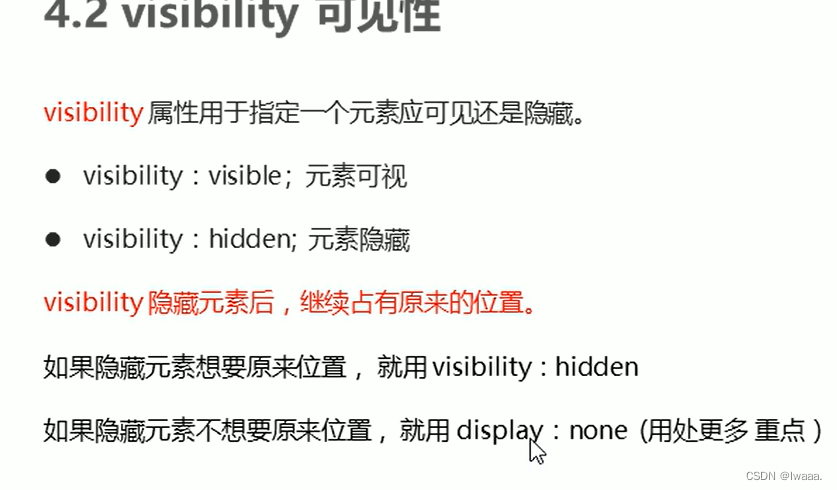
补充:元素的显示与隐藏(display visibility)

定位


静态定位

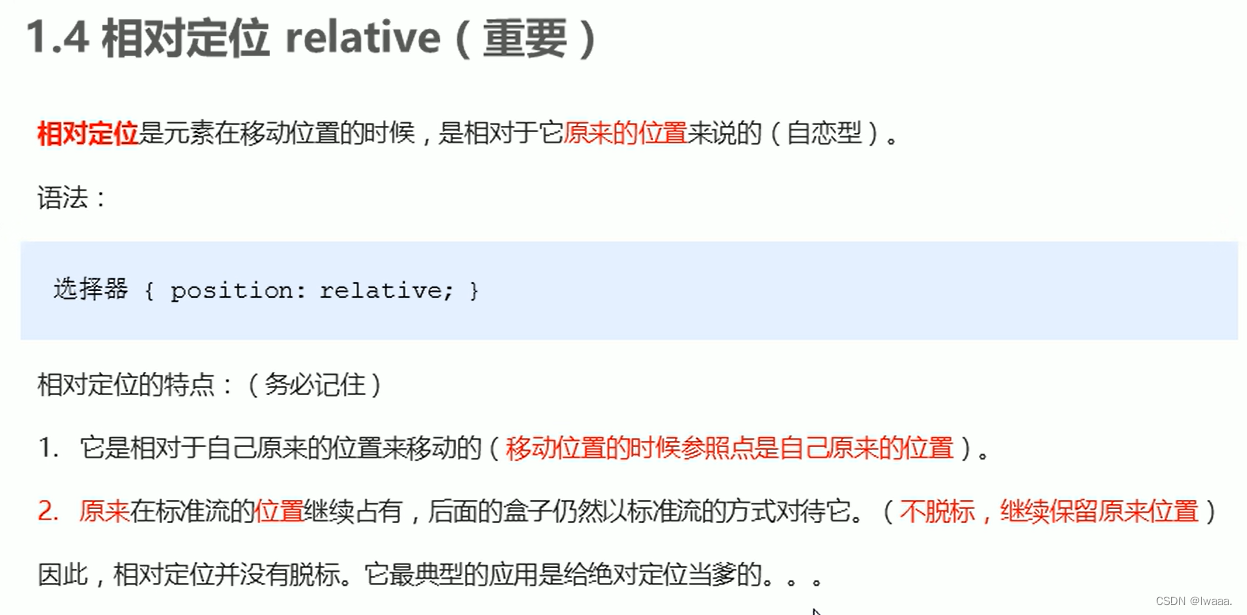
相对定位

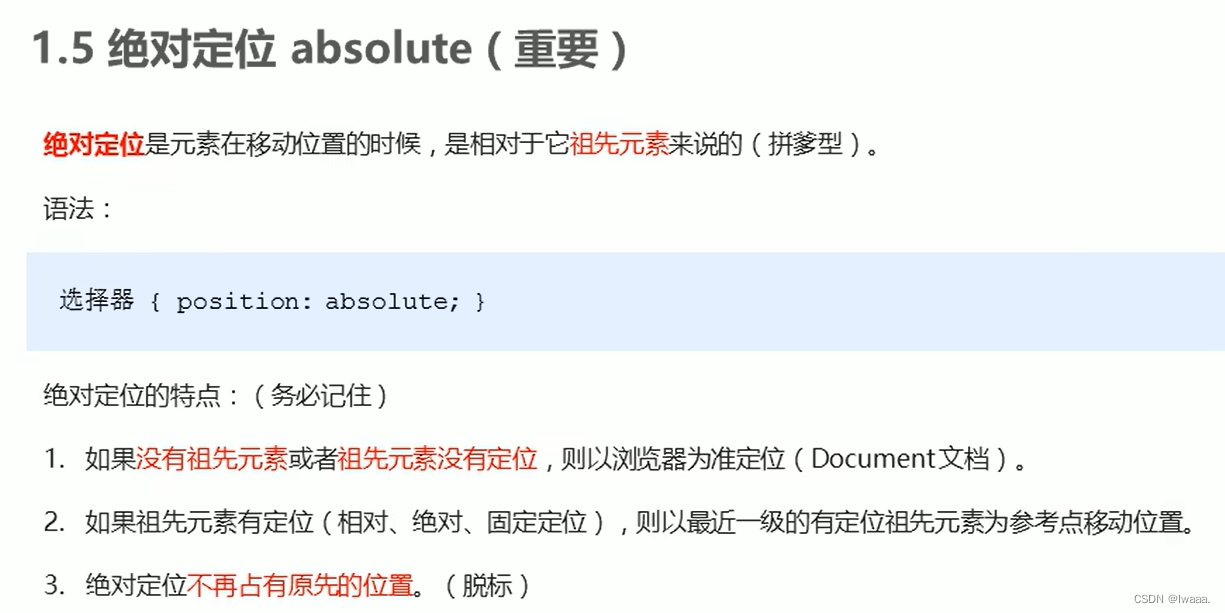
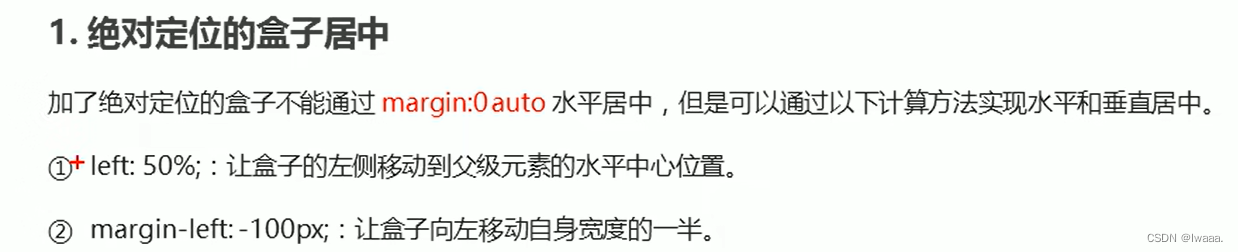
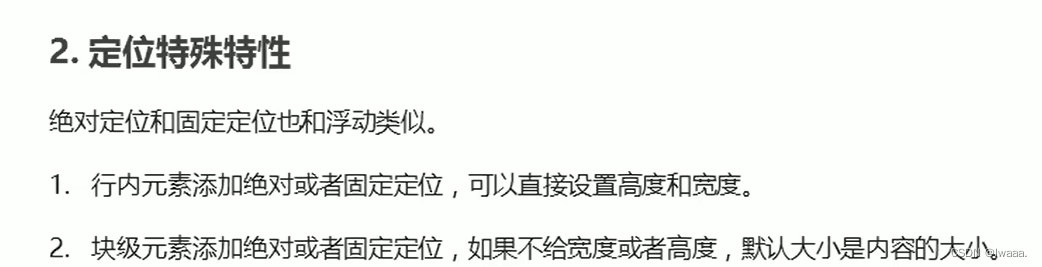
绝对定位


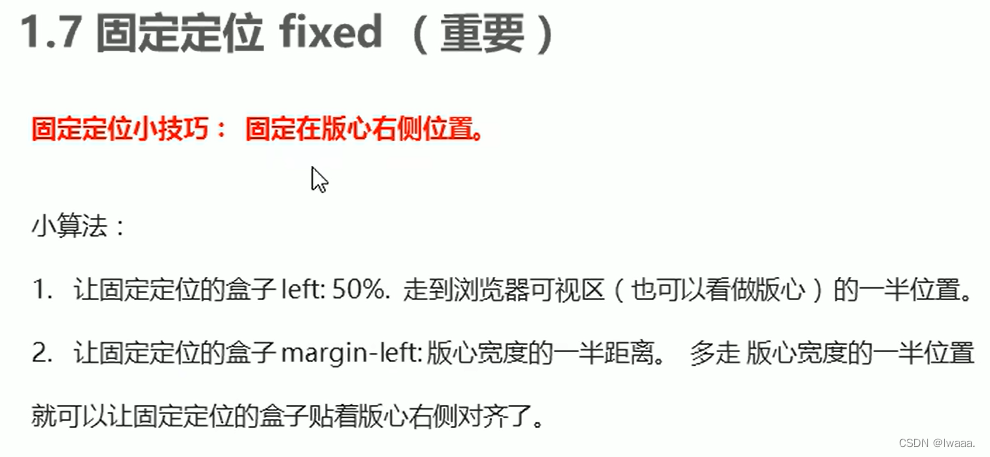
固定定位



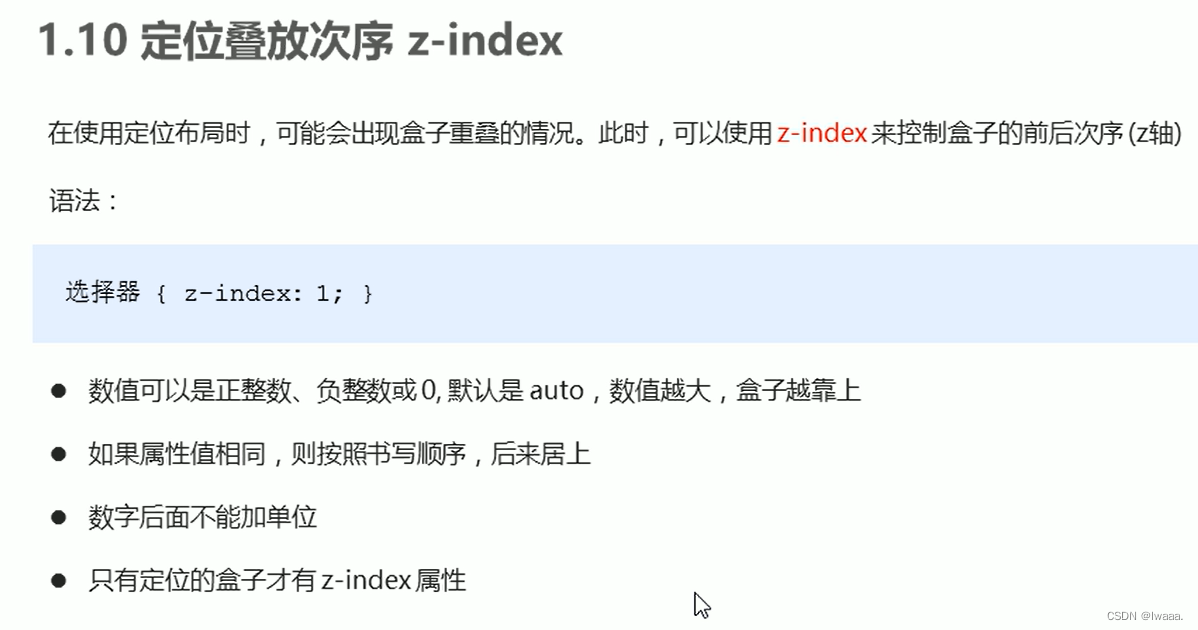
定位总结



实操:



注:浮动的元素不会压住下面标准流的文字 但是绝对定位(固定定位)会压住

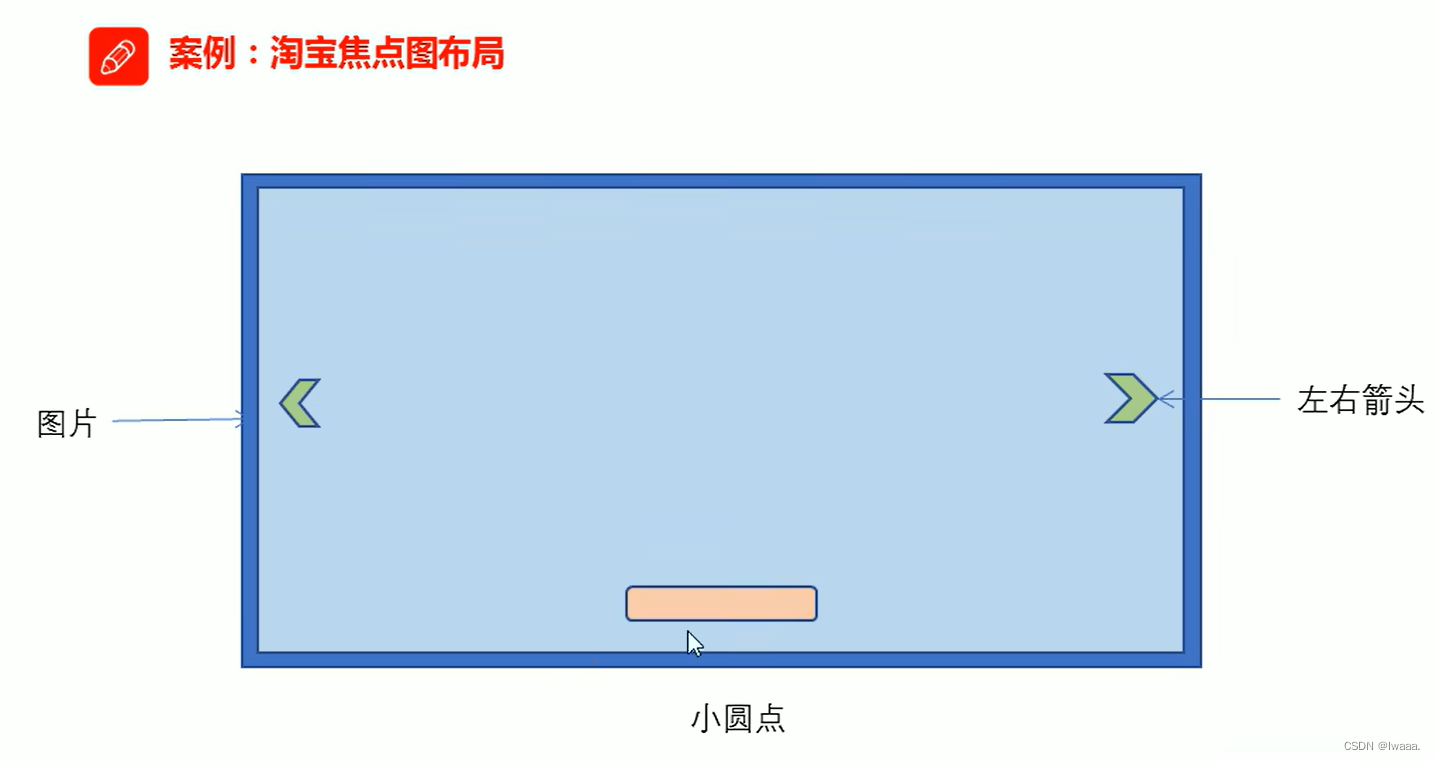
案例:

实操:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
padding: 0;
margin: 0;
}
.tb-promo {
position: relative;
width: 500px;
height: 333px;
background-color: pink;
margin: 100px auto;
}
.tb-promo img {
width: 500px;
height: 333px;
}
.prev,
.next {
position: absolute;
/* 绝对定位的盒子垂直居中 */
top: 50%;
margin-top: -15px;
/* 加了绝对定位的盒子可以直接设置宽度和高度 */
width: 20px;
height: 30px;
background: rgba(0, 0, 0, .7);
text-align: center;
line-height: 30px;
color: #fff;
text-decoration: none;
}
.prev {
left: 0;
border-top-right-radius: 15px;
border-bottom-right-radius: 15px;
}
.next {
/* 如果left和right同时存在,默认会执行left属性 */
right: 0;
border-top-left-radius: 15px;
border-bottom-left-radius: 15px;
}
.promo-nav {
position: absolute;
bottom: 15px;
left: 50%;
margin-left: -35px;
width: 70px;
height: 13px;
background: rgba(255, 255, 255, 0.7);
border-radius: 7px;
}
li {
list-style: none;
}
.promo-nav li {
float: left;
width: 8px;
height: 8px;
border-radius: 50%;
background-color: #fff;
margin: 3px;
}
.promo-nav .selected {
background-color: #ff5000;
}
</style>
</head>
<body>
<div class="tb-promo">
<img src="africa1.jpg">
<!-- 左侧箭头 -->
<a href="#" class="prev"><</a>
<!-- 右侧箭头 -->
<a href="#" class="next">></a>
<!-- 小圆点 -->
<ul class="promo-nav">
<li class="selected"></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
</body>
</html>网页布局总结

元素的显示与隐藏




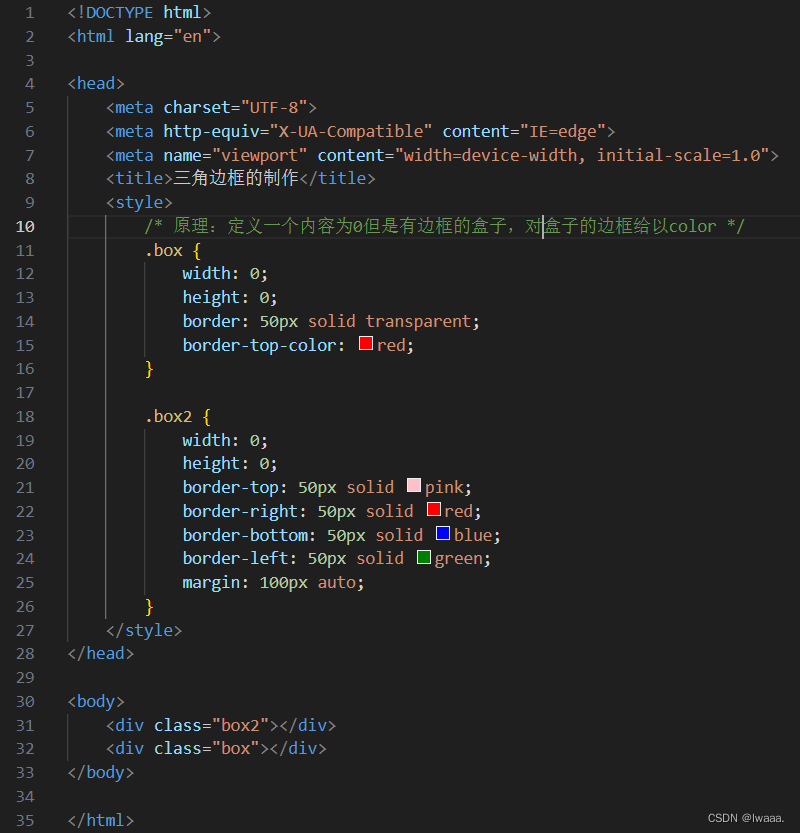
CSS三角的做法

实操:

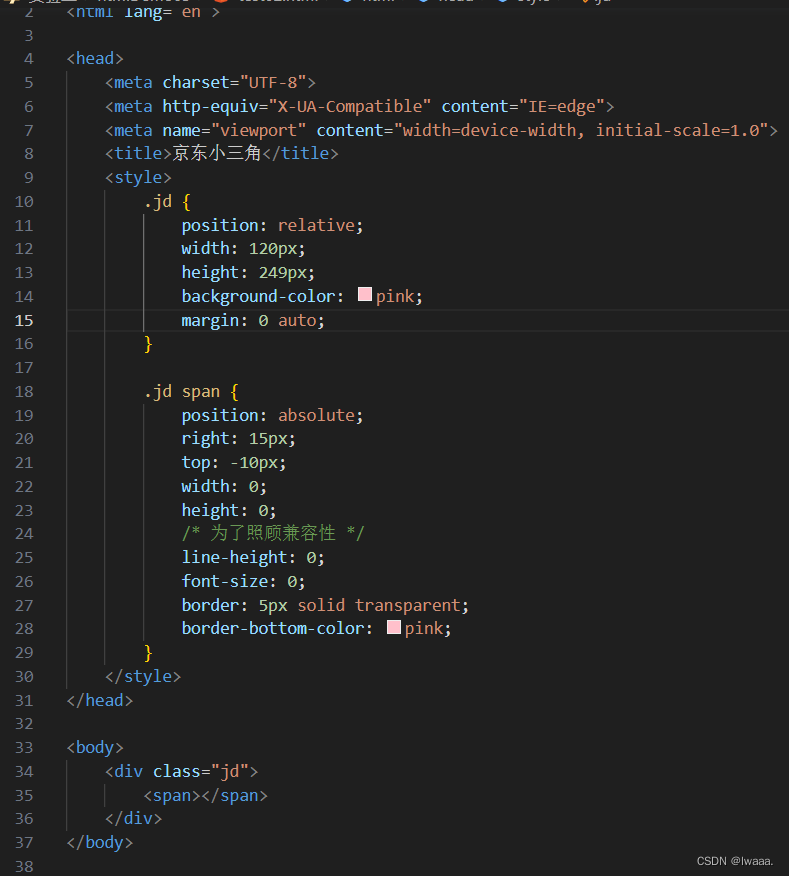
案例:京东小三角

vertical-align属性



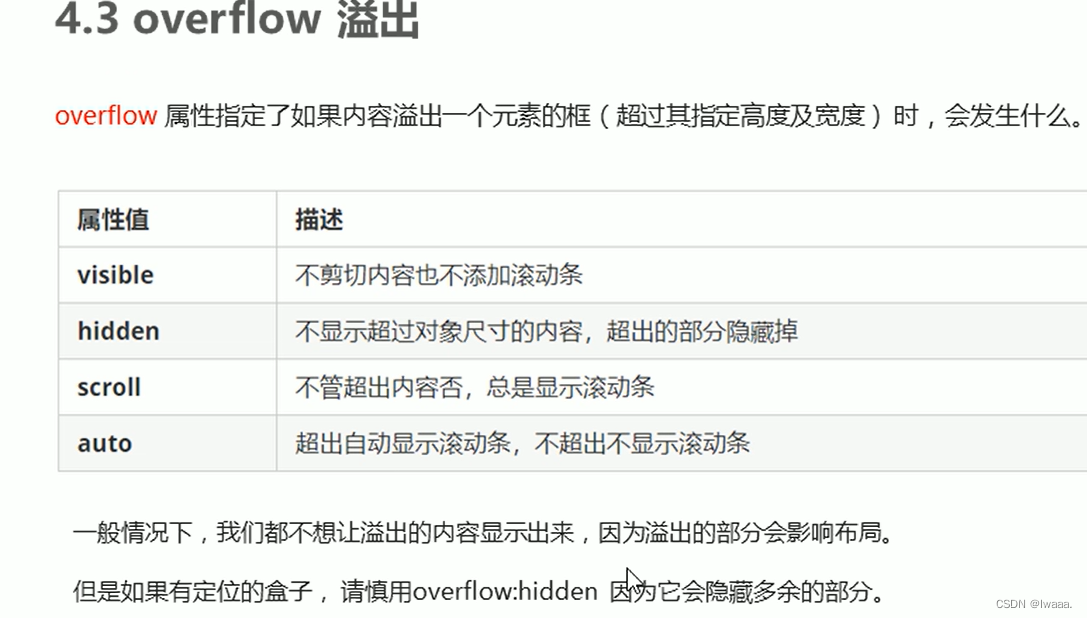
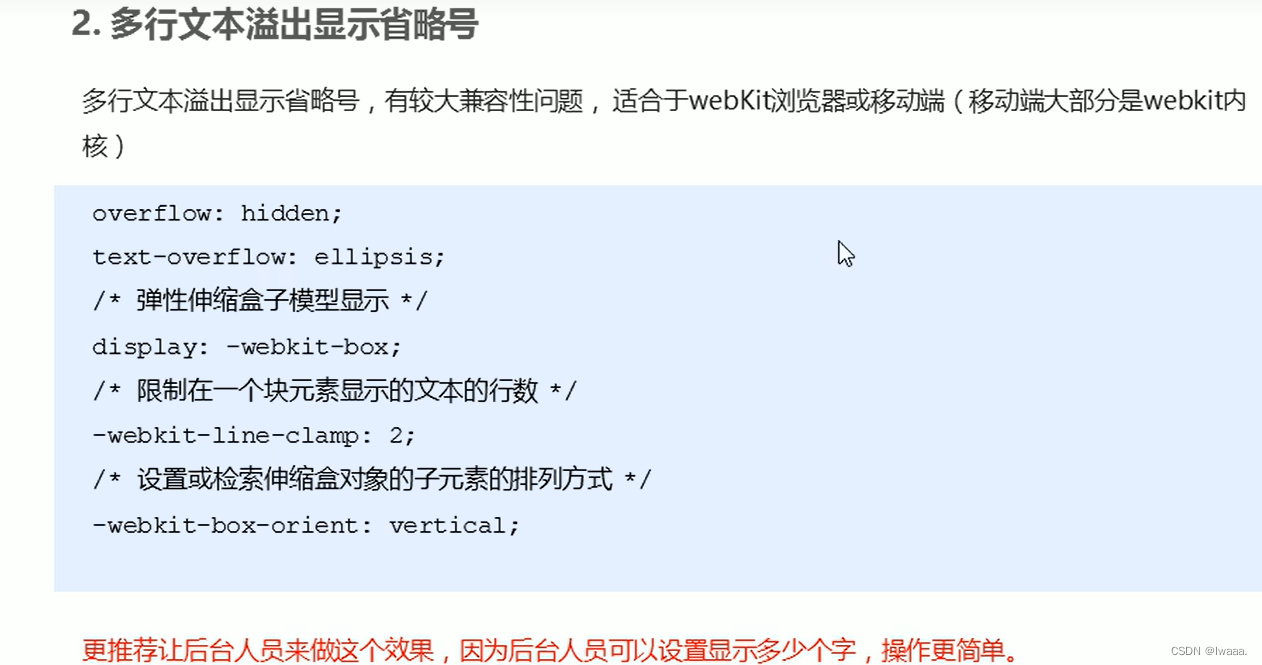
溢出的文字省略号显示(单行/多行)
1、单行文字

实操:

2、多行文字

HTML5新增的input表单


CSS3新增选择器

注:类选择器,属性选择器,伪类选择器的权重都是10


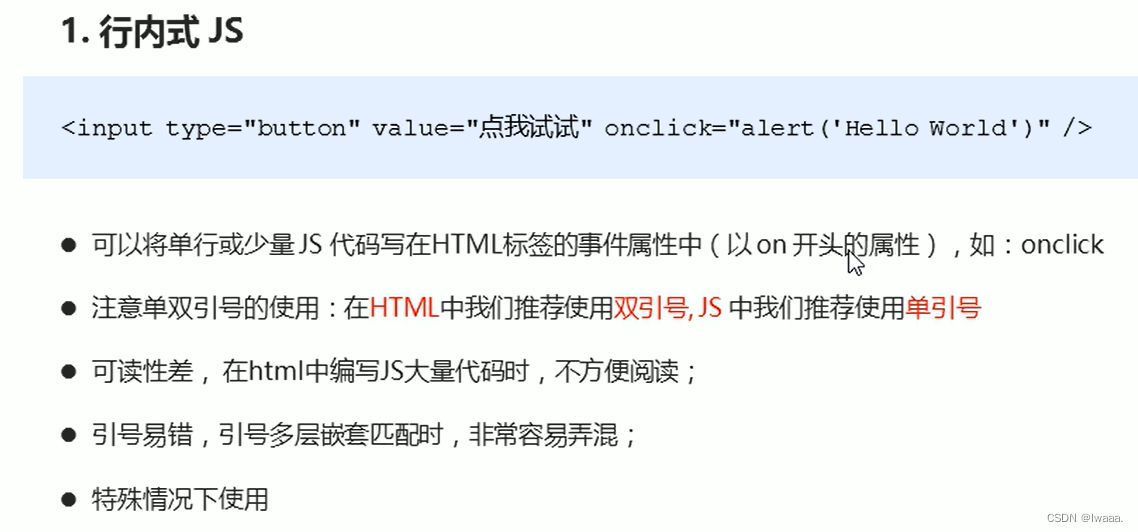
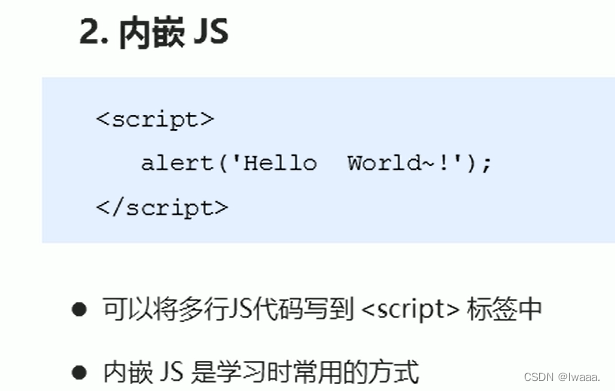
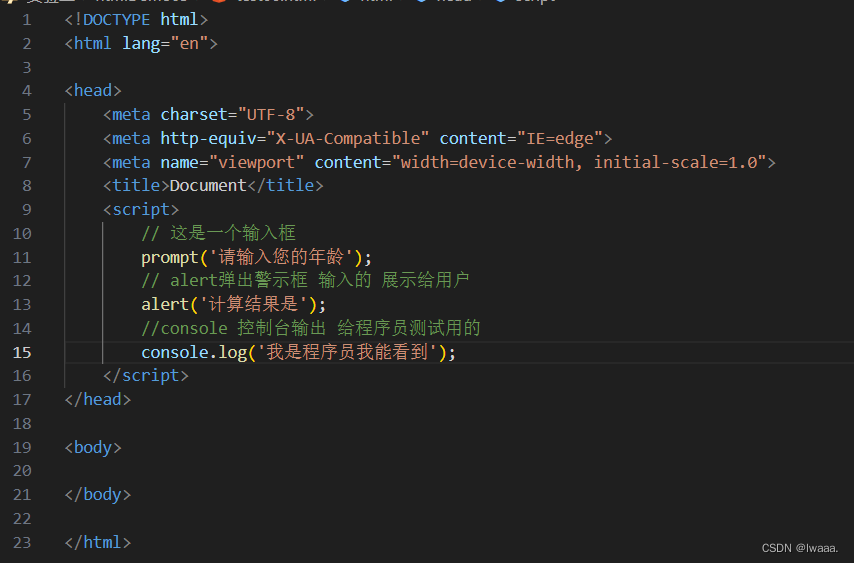
JavaScript




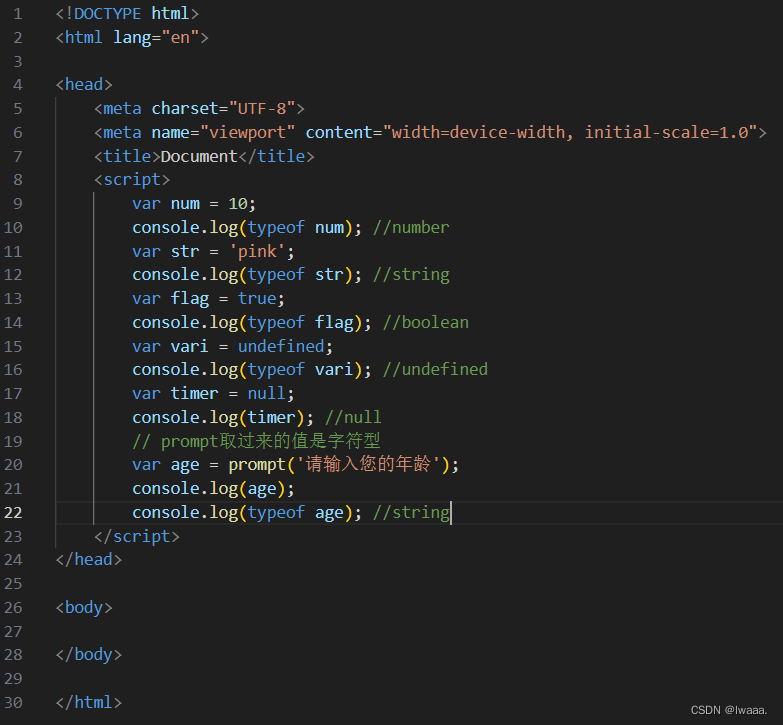
注:从prompt取出来的数据都是字符串型
实操:

变量





注:尽量不要用name作为变量名,因为name有特殊含义
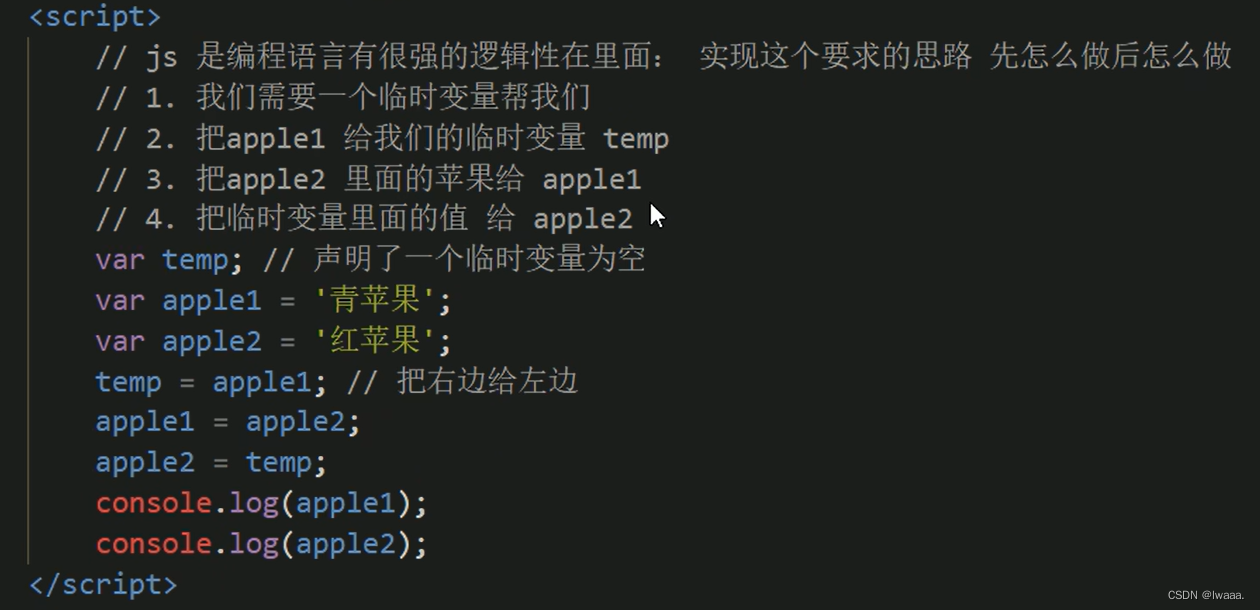
案例:实现两个变量值的交换

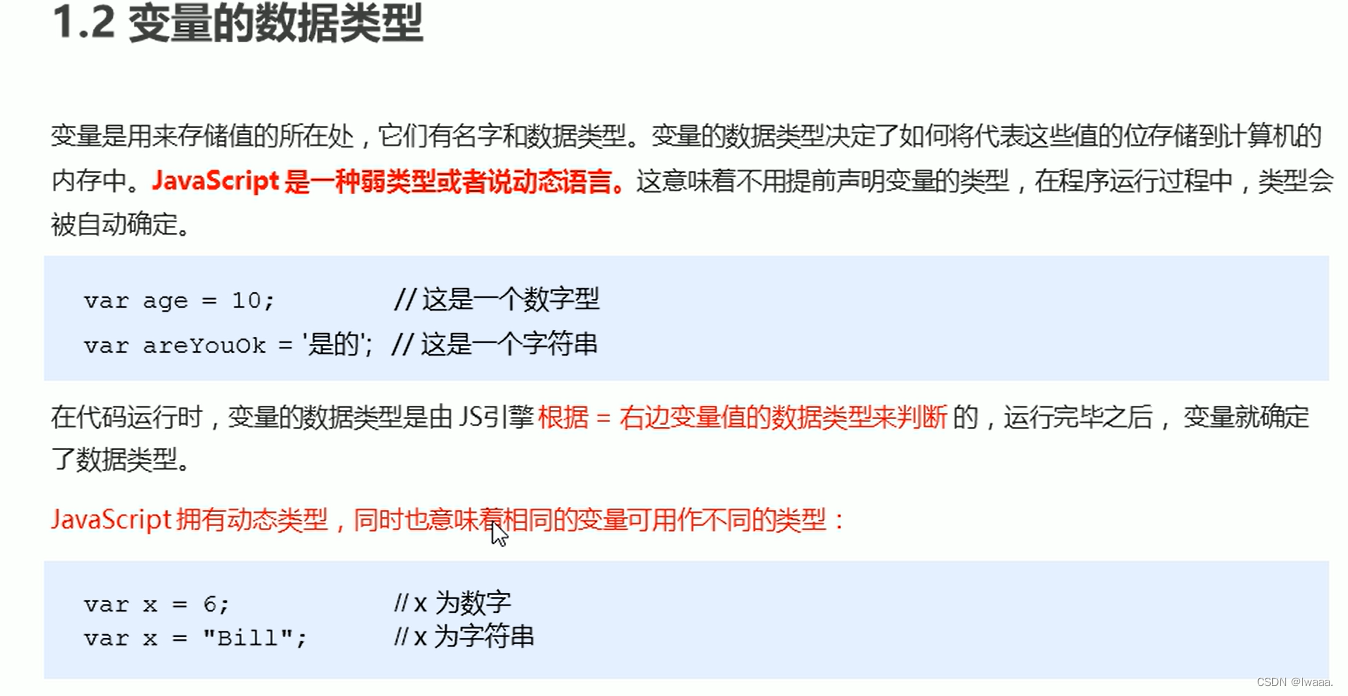
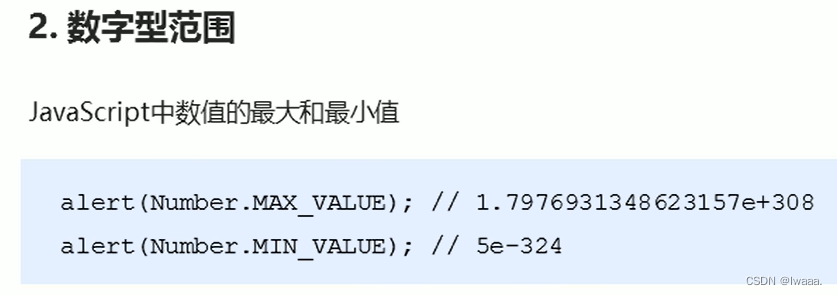
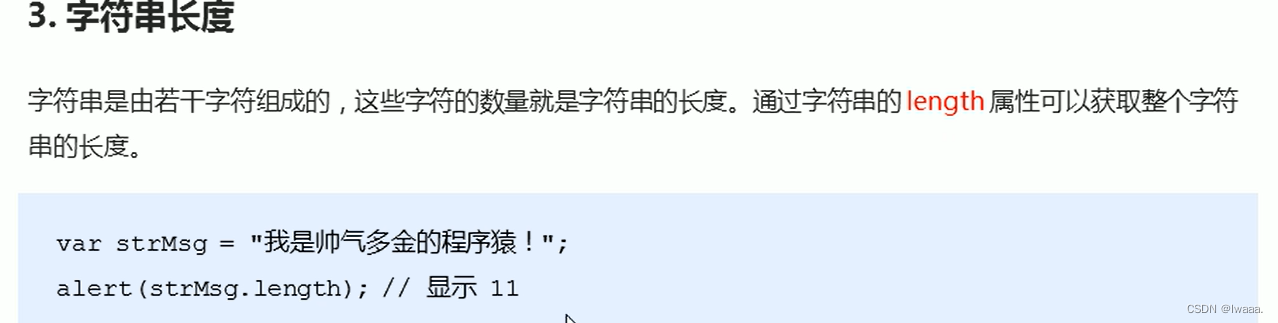
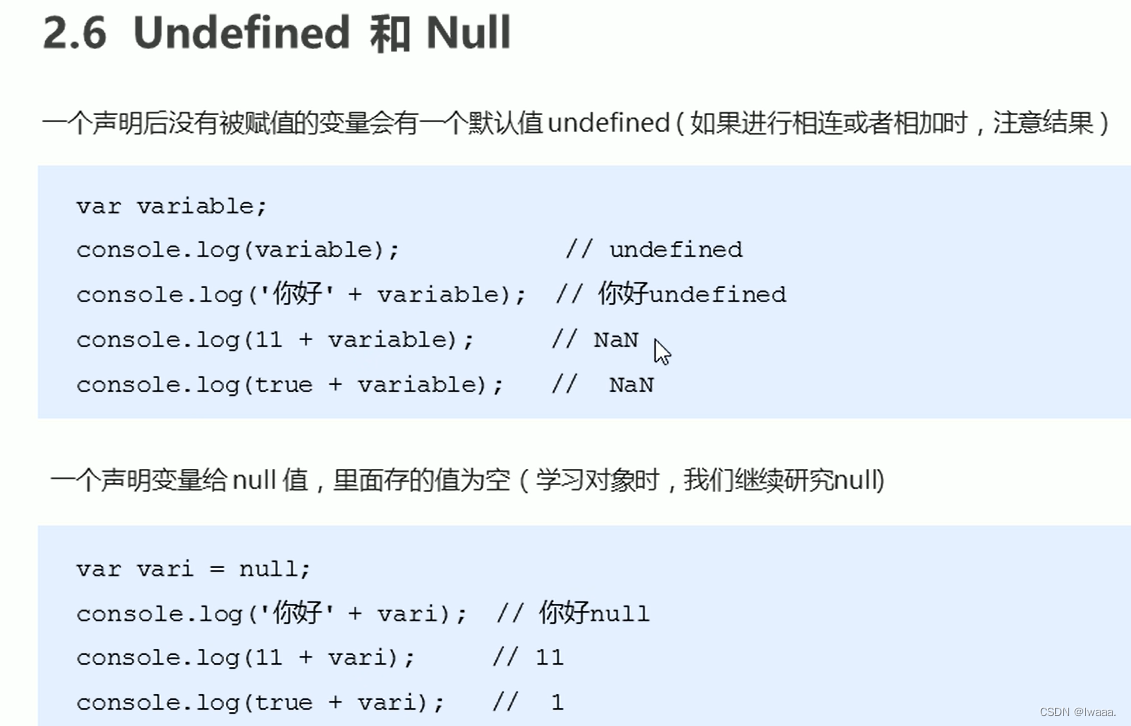
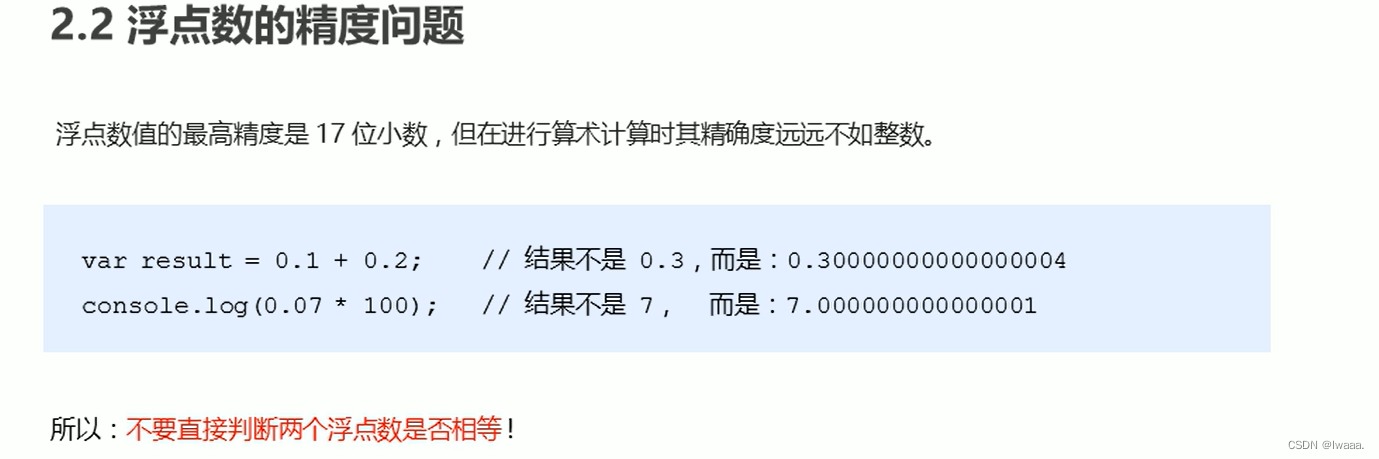
数据类型

注:js 的变量的数据类型是只有程序在运行过程中,根据等号右边的值来确定的











typeof检测变量数据类型
实操:

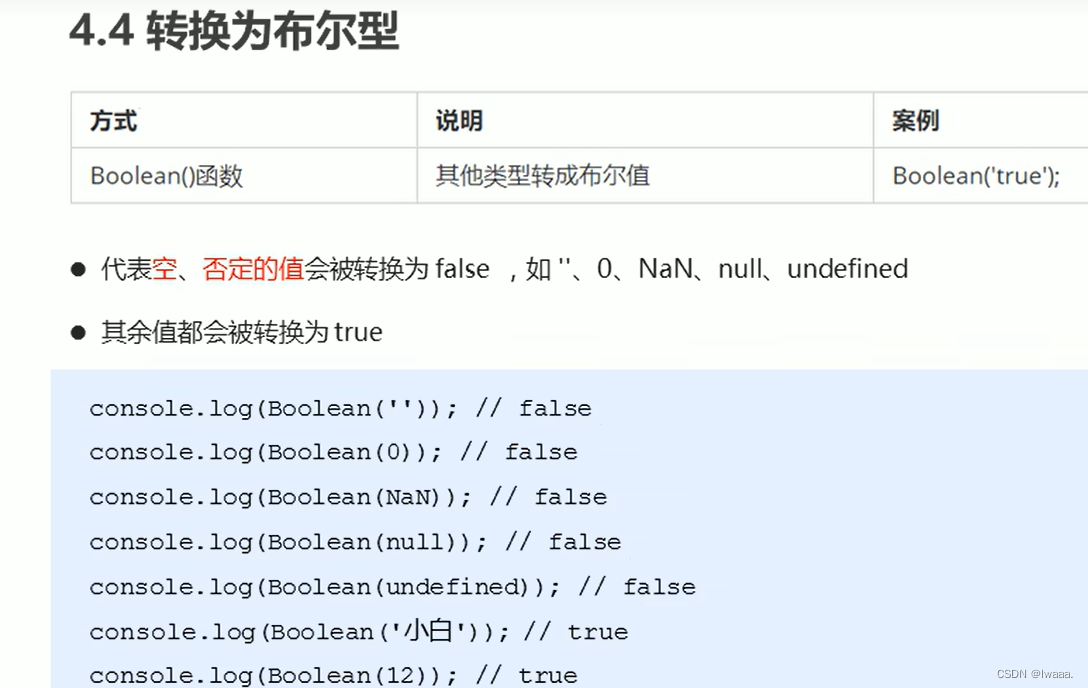
数据类型转换


案例:简单加法器


运算符






实操:



实操:


实操:


运算符优先级别

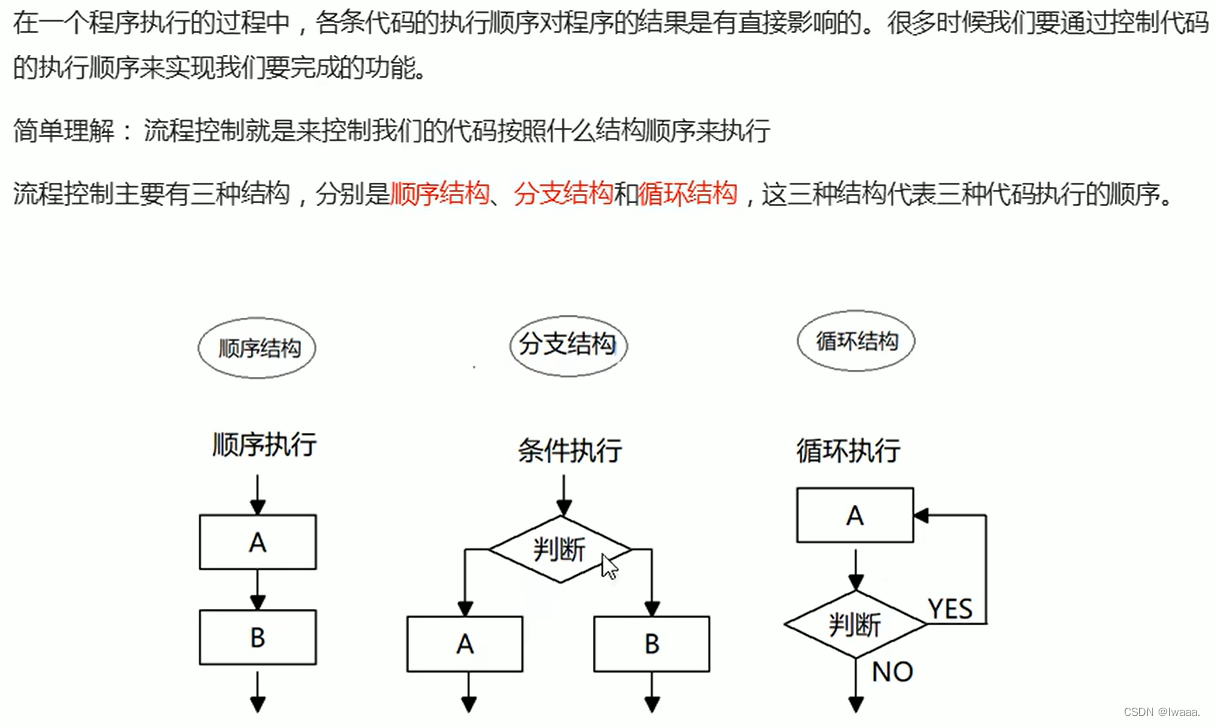
流程控制



案例:九九乘法表



数组


注:数组里面的元素类型不受限制
函数



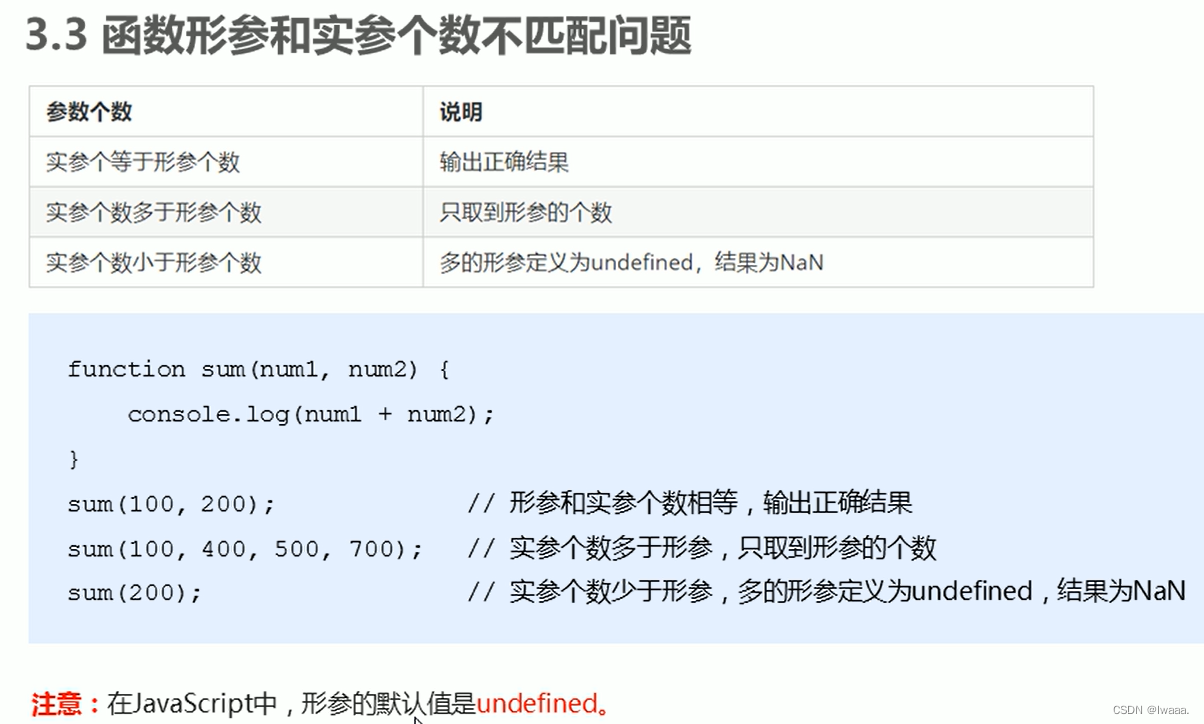
注:形参不需要声明


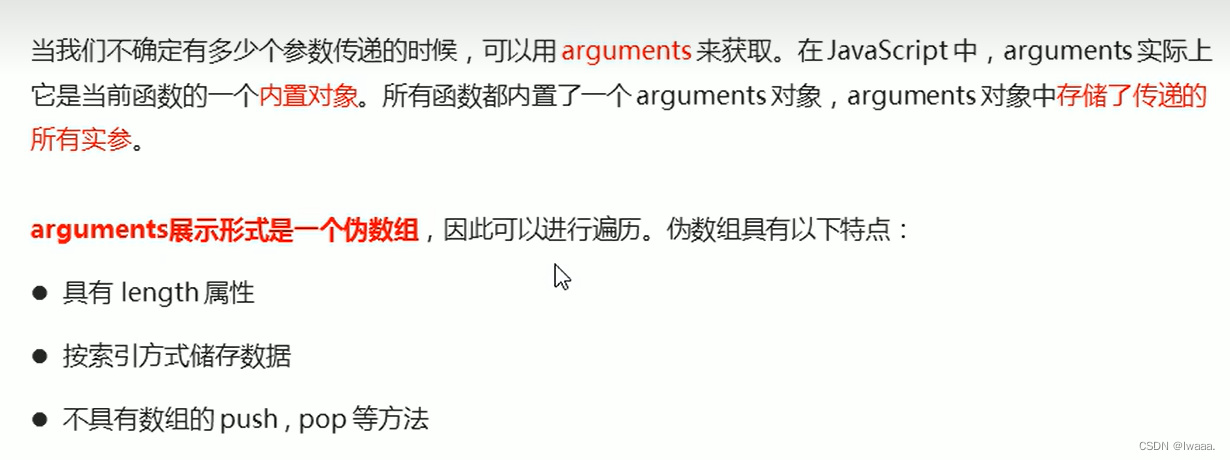
arguments使用

函数声明的两种方式

全局变量

局部变量


注:如果在函数内部未声明但赋值的变量为全局变量
对象

创建对象




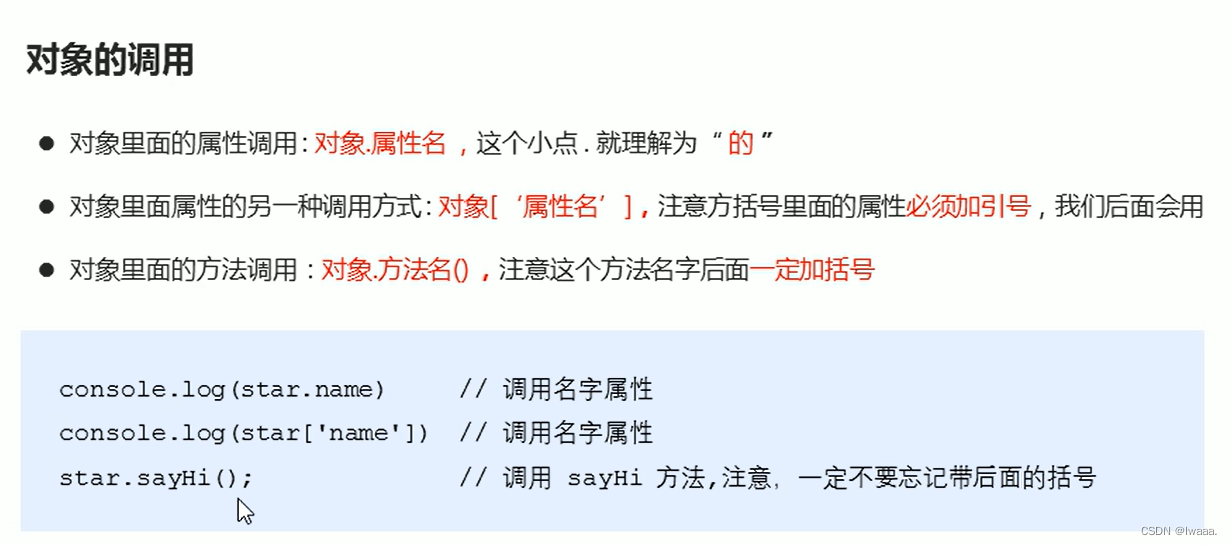
利用对象字面量创建对象实操:

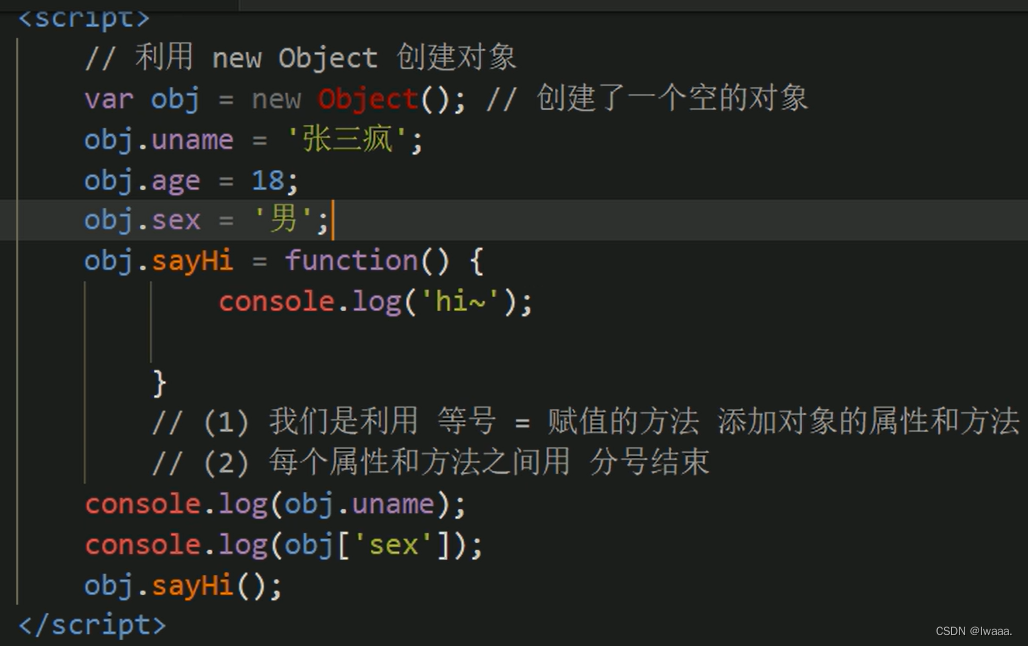
利用new Object创建对象实操

构造函数创建对象

注:

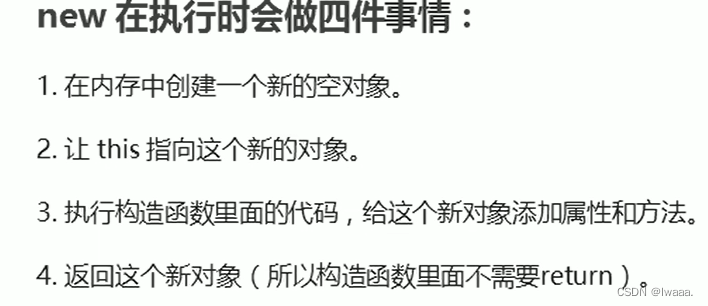
new关键字

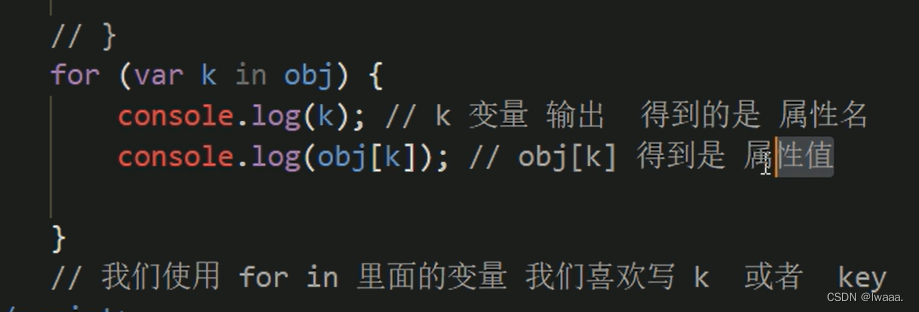
遍历对象

实操:

智能推荐
攻防世界_难度8_happy_puzzle_攻防世界困难模式攻略图文-程序员宅基地
文章浏览阅读645次。这个肯定是末尾的IDAT了,因为IDAT必须要满了才会开始一下个IDAT,这个明显就是末尾的IDAT了。,对应下面的create_head()代码。,对应下面的create_tail()代码。不要考虑爆破,我已经试了一下,太多情况了。题目来源:UNCTF。_攻防世界困难模式攻略图文
达梦数据库的导出(备份)、导入_达梦数据库导入导出-程序员宅基地
文章浏览阅读2.9k次,点赞3次,收藏10次。偶尔会用到,记录、分享。1. 数据库导出1.1 切换到dmdba用户su - dmdba1.2 进入达梦数据库安装路径的bin目录,执行导库操作 导出语句:./dexp cwy_init/[email protected]:5236 file=cwy_init.dmp log=cwy_init_exp.log 注释: cwy_init/init_123..._达梦数据库导入导出
js引入kindeditor富文本编辑器的使用_kindeditor.js-程序员宅基地
文章浏览阅读1.9k次。1. 在官网上下载KindEditor文件,可以删掉不需要要到的jsp,asp,asp.net和php文件夹。接着把文件夹放到项目文件目录下。2. 修改html文件,在页面引入js文件:<script type="text/javascript" src="./kindeditor/kindeditor-all.js"></script><script type="text/javascript" src="./kindeditor/lang/zh-CN.js"_kindeditor.js
STM32学习过程记录11——基于STM32G431CBU6硬件SPI+DMA的高效WS2812B控制方法-程序员宅基地
文章浏览阅读2.3k次,点赞6次,收藏14次。SPI的详情简介不必赘述。假设我们通过SPI发送0xAA,我们的数据线就会变为10101010,通过修改不同的内容,即可修改SPI中0和1的持续时间。比如0xF0即为前半周期为高电平,后半周期为低电平的状态。在SPI的通信模式中,CPHA配置会影响该实验,下图展示了不同采样位置的SPI时序图[1]。CPOL = 0,CPHA = 1:CLK空闲状态 = 低电平,数据在下降沿采样,并在上升沿移出CPOL = 0,CPHA = 0:CLK空闲状态 = 低电平,数据在上升沿采样,并在下降沿移出。_stm32g431cbu6
计算机网络-数据链路层_接收方收到链路层数据后,使用crc检验后,余数为0,说明链路层的传输时可靠传输-程序员宅基地
文章浏览阅读1.2k次,点赞2次,收藏8次。数据链路层习题自测问题1.数据链路(即逻辑链路)与链路(即物理链路)有何区别?“电路接通了”与”数据链路接通了”的区别何在?2.数据链路层中的链路控制包括哪些功能?试讨论数据链路层做成可靠的链路层有哪些优点和缺点。3.网络适配器的作用是什么?网络适配器工作在哪一层?4.数据链路层的三个基本问题(帧定界、透明传输和差错检测)为什么都必须加以解决?5.如果在数据链路层不进行帧定界,会发生什么问题?6.PPP协议的主要特点是什么?为什么PPP不使用帧的编号?PPP适用于什么情况?为什么PPP协议不_接收方收到链路层数据后,使用crc检验后,余数为0,说明链路层的传输时可靠传输
软件测试工程师移民加拿大_无证移民,未受过软件工程师的教育(第1部分)-程序员宅基地
文章浏览阅读587次。软件测试工程师移民加拿大 无证移民,未受过软件工程师的教育(第1部分) (Undocumented Immigrant With No Education to Software Engineer(Part 1))Before I start, I want you to please bear with me on the way I write, I have very little gen...
随便推点
Thinkpad X250 secure boot failed 启动失败问题解决_安装完系统提示secureboot failure-程序员宅基地
文章浏览阅读304次。Thinkpad X250笔记本电脑,装的是FreeBSD,进入BIOS修改虚拟化配置(其后可能是误设置了安全开机),保存退出后系统无法启动,显示:secure boot failed ,把自己惊出一身冷汗,因为这台笔记本刚好还没开始做备份.....根据错误提示,到bios里面去找相关配置,在Security里面找到了Secure Boot选项,发现果然被设置为Enabled,将其修改为Disabled ,再开机,终于正常启动了。_安装完系统提示secureboot failure
C++如何做字符串分割(5种方法)_c++ 字符串分割-程序员宅基地
文章浏览阅读10w+次,点赞93次,收藏352次。1、用strtok函数进行字符串分割原型: char *strtok(char *str, const char *delim);功能:分解字符串为一组字符串。参数说明:str为要分解的字符串,delim为分隔符字符串。返回值:从str开头开始的一个个被分割的串。当没有被分割的串时则返回NULL。其它:strtok函数线程不安全,可以使用strtok_r替代。示例://借助strtok实现split#include <string.h>#include <stdio.h&_c++ 字符串分割
2013第四届蓝桥杯 C/C++本科A组 真题答案解析_2013年第四届c a组蓝桥杯省赛真题解答-程序员宅基地
文章浏览阅读2.3k次。1 .高斯日记 大数学家高斯有个好习惯:无论如何都要记日记。他的日记有个与众不同的地方,他从不注明年月日,而是用一个整数代替,比如:4210后来人们知道,那个整数就是日期,它表示那一天是高斯出生后的第几天。这或许也是个好习惯,它时时刻刻提醒着主人:日子又过去一天,还有多少时光可以用于浪费呢?高斯出生于:1777年4月30日。在高斯发现的一个重要定理的日记_2013年第四届c a组蓝桥杯省赛真题解答
基于供需算法优化的核极限学习机(KELM)分类算法-程序员宅基地
文章浏览阅读851次,点赞17次,收藏22次。摘要:本文利用供需算法对核极限学习机(KELM)进行优化,并用于分类。
metasploitable2渗透测试_metasploitable2怎么进入-程序员宅基地
文章浏览阅读1.1k次。一、系统弱密码登录1、在kali上执行命令行telnet 192.168.26.1292、Login和password都输入msfadmin3、登录成功,进入系统4、测试如下:二、MySQL弱密码登录:1、在kali上执行mysql –h 192.168.26.129 –u root2、登录成功,进入MySQL系统3、测试效果:三、PostgreSQL弱密码登录1、在Kali上执行psql -h 192.168.26.129 –U post..._metasploitable2怎么进入
Python学习之路:从入门到精通的指南_python人工智能开发从入门到精通pdf-程序员宅基地
文章浏览阅读257次。本文将为初学者提供Python学习的详细指南,从Python的历史、基础语法和数据类型到面向对象编程、模块和库的使用。通过本文,您将能够掌握Python编程的核心概念,为今后的编程学习和实践打下坚实基础。_python人工智能开发从入门到精通pdf