uniapp使用教程(包括下载、初次使用以及使用中的一些细节总结)-程序员宅基地
记录,以防后面忘记
感觉uniapp就是vue的语法结构、小程序的api和标签 这两者混合起来使用
1、下载,参考之前的博文https://blog.csdn.net/mao871863224/article/details/109328749
2、开始使用:

(1)一般在pages.json里面进行页面的全局配置(参照官方文档https://uniapp.dcloud.io/collocation/pages)
pages.json
这里面配置的主要内容包括:所有页面路径、全局的外观、底部tabBar、生产环境入口配置
{
"pages": [{
"path": "pages/index/index",
"style": {
// 页面级的配置文件
"navigationBarTitleText": "我的学习"
}
},
{
"path": "pages/my_test/my_test",
// 设置该页面独有的样式
"style": {
// 页面级的配置文件
"navigationBarTitleText": "我的test",
"navigationBarBackgroundColor": "#2C405A",
"navigationBarTextStyle": "white",
// 设置h5下拉刷新的图标颜色,这对小程序中的样式没有任何影响
//除了h5,其他端也可以设置独有的样式
"h5": {
"pullToRefresh": {
"color": "#007AFF"
}
}
}
}, {
"path": "pages/detail/detail",
"style": {
"navigationBarTitleText": "详情页",
"enablePullDownRefresh": false
}
}
],
// 配置全局外观
"globalStyle": {
// 配置导航栏标题颜色,仅支持black/white
"navigationBarTextStyle": "black",
// 配置标题文字内容
"navigationBarTitleText": "我的学习",
// 配置导航栏背景色
"navigationBarBackgroundColor": "#7FFF00",
"backgroundColor": "#7FFF00",
"enablePullDownRefresh": true,
"backgroundTextStyle": "light"
},
"easycom": {
"autoscan": true,
"custom": {
"tui-(.*)": "@/components/thorui/tui-$1/tui-$1.vue"
}
},
// 设置底部导航栏
"tabBar": {
"list": [{
"text": "首页",
"pagePath": "pages/index/index",
"iconPath": "",
"selectedIconPath": ""
},
{
"text": "测试",
"pagePath": "pages/my_test/my_test",
"iconPath": "",
"selectedIconPath": ""
}
],
"color": "#000000",
"selectedColor": "#007AFF",
// 背景色
"backgroundColor": "#16AB60",
"borderStyle": "white"
// 仅支持微信小程序
// "position": "top"
},
// 用于生产环境配置,不需要在pages里面去自己配置,配置启动模式
"condition": {
"current": 0,
"list": [{
"name": "详情页",
"path": "pages/detail/detail",
"query": "id=80"
}]
}
}
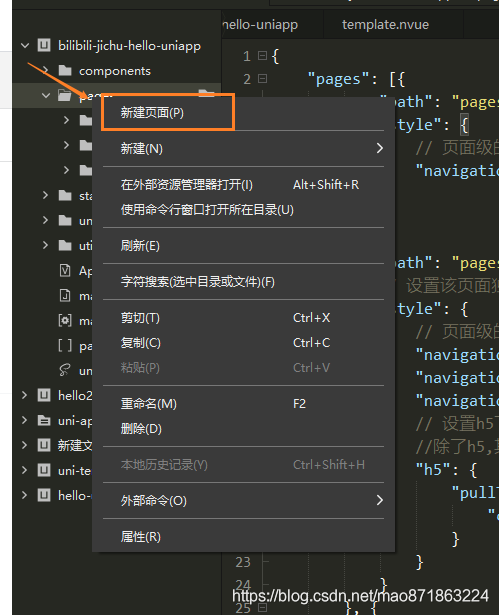
记录一个技巧,路径其实不需要手动去一个一个写,在pages新建页面的时候直接点击新建页面,就会直接创建一个包含框架的新页面,并且会自动在pages.json中写入路径

(2)配置好了就可以开始画页面了
这里只记录我觉得该记录的点
1)使用标签基本上和小程序一样
2)样式使用scss/less需要去控制台给你报错的链接里面直接去下载就行,下载好即可使用
3)可以使用@import引入外部样式文件
4)uni.scss文件里面是全局样式,页面中的样式可以直接使用里面的变量

5)尺寸单位使用rpx
6)数据的声明跟vue一样,写在data里面,记得写return,数据绑定完全使用vue的方式,使用{ {}}或者v-bind或者在属性前面简写:
7)循环使用vue的:v-for,后面记得加 :key=“index”,标识唯一性
8)点击事件使用vue的,@click,方法定义在methods里面,传参什么的也跟vue一样
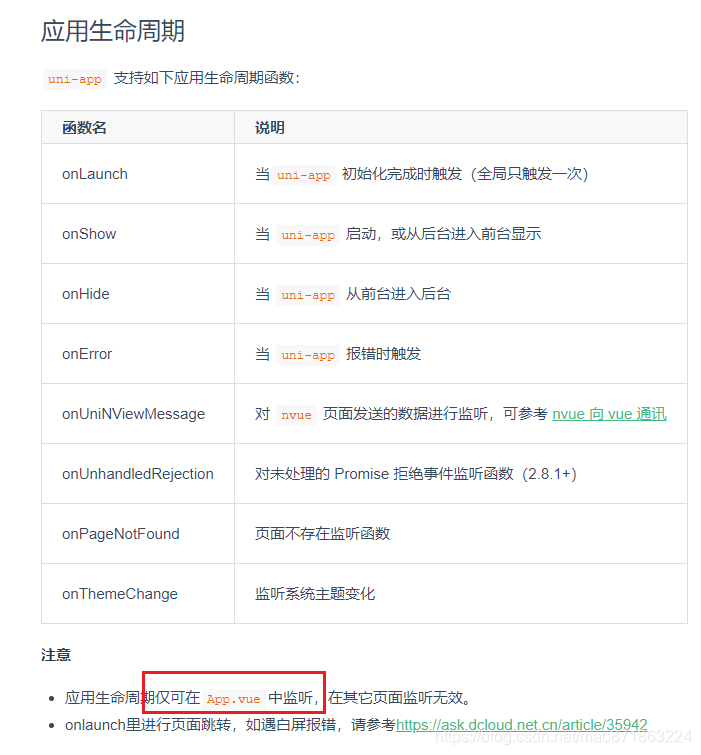
9)声明周期函数:
分为三种:
1、应用的声明周期,针对于整个项目来说

2、页面生命周期函数,针对某一个页面来说,这跟小程序很像

10)配置某一个页面的下拉刷新、触底等属性要去pages.json中去单独配置这个页面的对应属性
11)存储数据使用uni.setStorage进行本地缓存,适配不同端
12)选择图片uni.chooseImage等这些方法内不写成箭头函数的时候,需要改this指向才能获取到this上挂载的数据,还有一种办法就是把这些方法写成箭头函数,直接使用this就可以获取到数据(因为箭头函数没有自己的this值,箭头函数中所使用的this来自于函数作用域链,也就是父级执行的上下文,具体的可以自行上网搜索this指向问题)
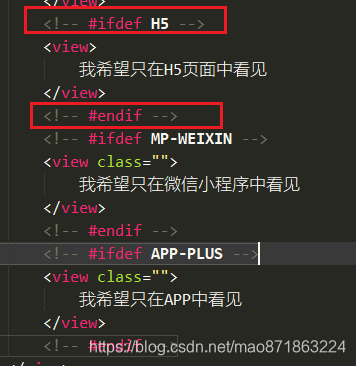
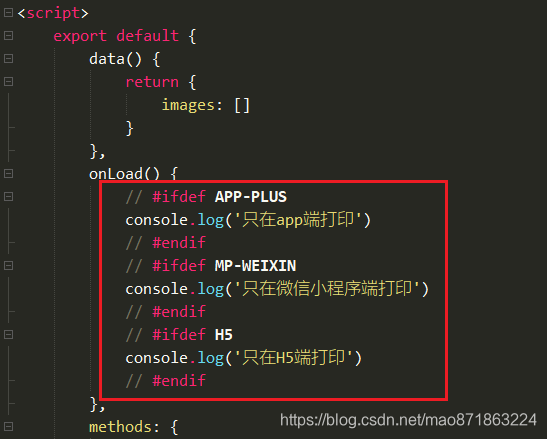
13)条件编译:实现不同平台不同显示,包括template/script/style里面都可以同理使用


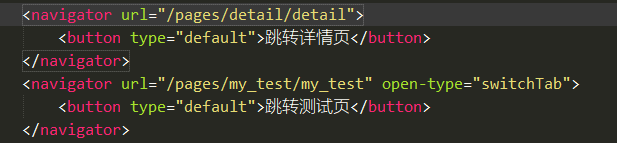
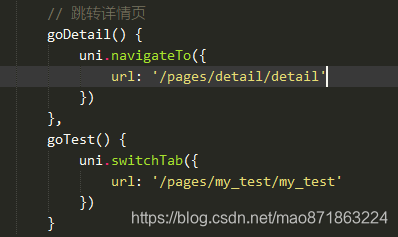
14)跳转页面
两种方法:
1、
注意路径前面有/,并且跳转tabBar页面的时候要加open-type=“switchTab”

open-type的值为redirect时,下一页页面左上角没有返回箭头,因为使用这个属性,把上一页页面关闭了,再打开下一个页面
2、声明式跳转

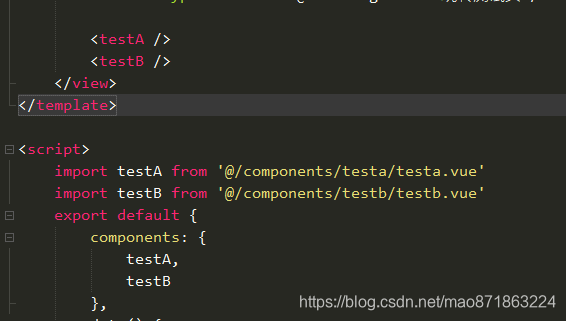
15)调用子组件跟vue使用一致,不赘述,父子组件传值也跟vue一致
子组件中的created声明周期中初始化数据,mounted中操作dom
不同的是兄弟组件之间传值
父组件,引入子组件testA、testB

testB组件内容
全局绑定一个监听事件 updateNum

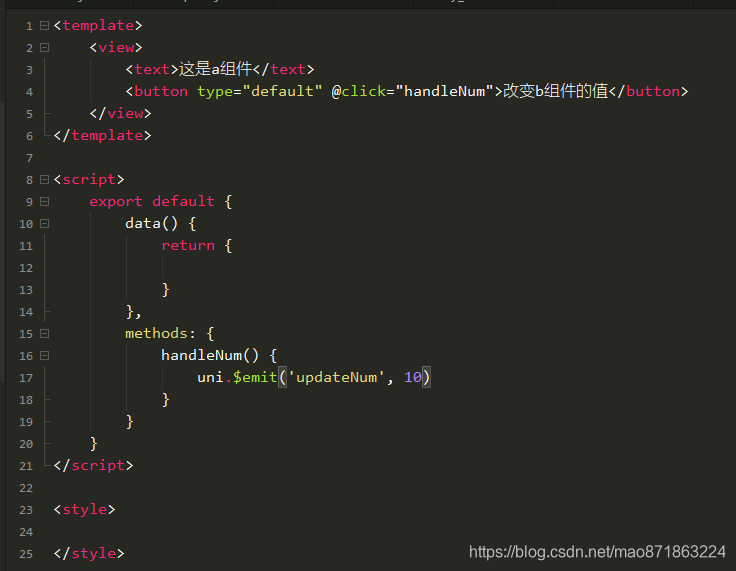
testA组件内容
通过这个全局事件改变里面的值,testB里面就会实时监听到,从而实现兄弟组件传值

16)调接口获取数据一般写在onLoad里面,因为onShow每次隐藏显示就去调接口,太频繁,onReady页面已经渲染好了再去调接口获取数据有点太慢了,所以onLoad最合适
项目中肯定需要使用第三方组件库,因为现有的这些不够方便我们去使用
推荐:
uview: https://uviewui.com/guide/demo.html
ThorUI: https://thorui.cn/doc/docs/introduce.html
智能推荐
oracle 12c 集群安装后的检查_12c查看crs状态-程序员宅基地
文章浏览阅读1.6k次。安装配置gi、安装数据库软件、dbca建库见下:http://blog.csdn.net/kadwf123/article/details/784299611、检查集群节点及状态:[root@rac2 ~]# olsnodes -srac1 Activerac2 Activerac3 Activerac4 Active[root@rac2 ~]_12c查看crs状态
解决jupyter notebook无法找到虚拟环境的问题_jupyter没有pytorch环境-程序员宅基地
文章浏览阅读1.3w次,点赞45次,收藏99次。我个人用的是anaconda3的一个python集成环境,自带jupyter notebook,但在我打开jupyter notebook界面后,却找不到对应的虚拟环境,原来是jupyter notebook只是通用于下载anaconda时自带的环境,其他环境要想使用必须手动下载一些库:1.首先进入到自己创建的虚拟环境(pytorch是虚拟环境的名字)activate pytorch2.在该环境下下载这个库conda install ipykernelconda install nb__jupyter没有pytorch环境
国内安装scoop的保姆教程_scoop-cn-程序员宅基地
文章浏览阅读5.2k次,点赞19次,收藏28次。选择scoop纯属意外,也是无奈,因为电脑用户被锁了管理员权限,所有exe安装程序都无法安装,只可以用绿色软件,最后被我发现scoop,省去了到处下载XXX绿色版的烦恼,当然scoop里需要管理员权限的软件也跟我无缘了(譬如everything)。推荐添加dorado这个bucket镜像,里面很多中文软件,但是部分国外的软件下载地址在github,可能无法下载。以上两个是官方bucket的国内镜像,所有软件建议优先从这里下载。上面可以看到很多bucket以及软件数。如果官网登陆不了可以试一下以下方式。_scoop-cn
Element ui colorpicker在Vue中的使用_vue el-color-picker-程序员宅基地
文章浏览阅读4.5k次,点赞2次,收藏3次。首先要有一个color-picker组件 <el-color-picker v-model="headcolor"></el-color-picker>在data里面data() { return {headcolor: ’ #278add ’ //这里可以选择一个默认的颜色} }然后在你想要改变颜色的地方用v-bind绑定就好了,例如:这里的:sty..._vue el-color-picker
迅为iTOP-4412精英版之烧写内核移植后的镜像_exynos 4412 刷机-程序员宅基地
文章浏览阅读640次。基于芯片日益增长的问题,所以内核开发者们引入了新的方法,就是在内核中只保留函数,而数据则不包含,由用户(应用程序员)自己把数据按照规定的格式编写,并放在约定的地方,为了不占用过多的内存,还要求数据以根精简的方式编写。boot启动时,传参给内核,告诉内核设备树文件和kernel的位置,内核启动时根据地址去找到设备树文件,再利用专用的编译器去反编译dtb文件,将dtb还原成数据结构,以供驱动的函数去调用。firmware是三星的一个固件的设备信息,因为找不到固件,所以内核启动不成功。_exynos 4412 刷机
Linux系统配置jdk_linux配置jdk-程序员宅基地
文章浏览阅读2w次,点赞24次,收藏42次。Linux系统配置jdkLinux学习教程,Linux入门教程(超详细)_linux配置jdk
随便推点
matlab(4):特殊符号的输入_matlab微米怎么输入-程序员宅基地
文章浏览阅读3.3k次,点赞5次,收藏19次。xlabel('\delta');ylabel('AUC');具体符号的对照表参照下图:_matlab微米怎么输入
C语言程序设计-文件(打开与关闭、顺序、二进制读写)-程序员宅基地
文章浏览阅读119次。顺序读写指的是按照文件中数据的顺序进行读取或写入。对于文本文件,可以使用fgets、fputs、fscanf、fprintf等函数进行顺序读写。在C语言中,对文件的操作通常涉及文件的打开、读写以及关闭。文件的打开使用fopen函数,而关闭则使用fclose函数。在C语言中,可以使用fread和fwrite函数进行二进制读写。 Biaoge 于2024-03-09 23:51发布 阅读量:7 ️文章类型:【 C语言程序设计 】在C语言中,用于打开文件的函数是____,用于关闭文件的函数是____。
Touchdesigner自学笔记之三_touchdesigner怎么让一个模型跟着鼠标移动-程序员宅基地
文章浏览阅读3.4k次,点赞2次,收藏13次。跟随鼠标移动的粒子以grid(SOP)为partical(SOP)的资源模板,调整后连接【Geo组合+point spirit(MAT)】,在连接【feedback组合】适当调整。影响粒子动态的节点【metaball(SOP)+force(SOP)】添加mouse in(CHOP)鼠标位置到metaball的坐标,实现鼠标影响。..._touchdesigner怎么让一个模型跟着鼠标移动
【附源码】基于java的校园停车场管理系统的设计与实现61m0e9计算机毕设SSM_基于java技术的停车场管理系统实现与设计-程序员宅基地
文章浏览阅读178次。项目运行环境配置:Jdk1.8 + Tomcat7.0 + Mysql + HBuilderX(Webstorm也行)+ Eclispe(IntelliJ IDEA,Eclispe,MyEclispe,Sts都支持)。项目技术:Springboot + mybatis + Maven +mysql5.7或8.0+html+css+js等等组成,B/S模式 + Maven管理等等。环境需要1.运行环境:最好是java jdk 1.8,我们在这个平台上运行的。其他版本理论上也可以。_基于java技术的停车场管理系统实现与设计
Android系统播放器MediaPlayer源码分析_android多媒体播放源码分析 时序图-程序员宅基地
文章浏览阅读3.5k次。前言对于MediaPlayer播放器的源码分析内容相对来说比较多,会从Java-&amp;gt;Jni-&amp;gt;C/C++慢慢分析,后面会慢慢更新。另外,博客只作为自己学习记录的一种方式,对于其他的不过多的评论。MediaPlayerDemopublic class MainActivity extends AppCompatActivity implements SurfaceHolder.Cal..._android多媒体播放源码分析 时序图
java 数据结构与算法 ——快速排序法-程序员宅基地
文章浏览阅读2.4k次,点赞41次,收藏13次。java 数据结构与算法 ——快速排序法_快速排序法