Android 属性动画(Animator)简单使用_android animation.setduration(0)-程序员宅基地
技术标签: ObjectAnimator # Android-Anim android kotlin AnimatorSet animation
属性动画> 提供对动画的基本支持,这些动画可以开始,结束并可以添加AnimatorListener。
#1.最主要的ObjectAnimator:)
1.位移动画(translationX/translationY)
2.透明度动画(alpha)
3.旋转动画(rotation)
4.缩放动画(scale)# 位移动画(translationX/translationY)
// 代码实现
ObjectAnimator.ofFloat(view, "translationX", 0F, x).setDuration(2000)//在2s内使view在X方向移动x的距离
ObjectAnimator.ofFloat(view, "translationY", 0F, y).setDuration(2000)//在2s内使view在Y方向移动y的距离<!--XML实现-->
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:ordering="together">
<objectAnimator
android:duration="2000"
android:propertyName="translationX"
android:valueFrom="0"
android:valueTo="x"
android:valueType="floatType" />
<objectAnimator
android:duration="2000"
android:propertyName="translationY"
android:valueFrom="0"
android:valueTo="y"
android:valueType="floatType" />
</set># 透明度动画(alpha)
//代码实现
ObjectAnimator.ofFloat(view, "alpha", 0F, 1F).setDuration(2000) //在2s内使view的透明度从0到1<!--XML实现-->
<objectAnimator xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="2000"
android:propertyName="alpha"
android:valueFrom="0.0"
android:valueTo="1.0"
android:valueType="floatType" /># 旋转动画(rotation)
//代码实现
ObjectAnimator.ofFloat(view, "rotation", 0F, 90F).setDuration(2000) //在2s内使view旋转90度<!--XML实现-->
<objectAnimator xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="2000"
android:propertyName="rotation"
android:valueFrom="0"
android:valueTo="90F"
android:valueType="floatType" /># 缩放动画(scale)
//代码实现
ObjectAnimator.ofFloat(view, "scaleX", 1.0F, 1.2F).setDuration(2000) //在2s内使view缩放至1.2倍
ObjectAnimator.ofFloat(view, "scaleY", 1.0F, y).setDuration(2000) //在2s内使view缩放至y倍<!--XML实现-->
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:ordering="together">
<objectAnimator
android:duration="2000"
android:propertyName="scaleX"
android:valueFrom="1.0"
android:valueTo="x"
android:valueType="floatType" />
<objectAnimator
android:duration="2000"
android:propertyName="scaleY"
android:valueFrom="1.0"
android:valueTo="y"
android:valueType="floatType" />
</set>#2. 接下来简单使用:)
//实现转动view 90°
val animator = ObjectAnimator.ofFloat(view,"rotation", 0F, 90F)
animator.setDuration(2000)//动画时长
animator.interpolator = BounceInterpolator()//添加回弹动画,你还可以添加其他的效果哦
animator.start()//加载XML实现动画
val animator = AnimatorInflater.loadAnimator(context, R.animator.anim_alpha)
with(animator){
interpolator = BounceInterpolator()//添加回弹动画,你还可以添加其他的效果哦
setTarget(view)//设置需要执行动画的view
start()
}#3. 添加动画监听:)
//设置属性动画的监听事件(使用AnimatorListener监听所以事件)
animator.addListener(object : Animator.AnimatorListener {
override fun onAnimationRepeat(animation: Animator?) {
}
override fun onAnimationEnd(animation: Animator?) {
//当动画结束时会执行
//view.isEnabled = true
}
override fun onAnimationCancel(animation: Animator?) {
}
override fun onAnimationStart(animation: Animator?) {
}
})cc: 你会不会嫌上面监听太多,还可以这样写
//设置属性动画的监听事件(使用AnimatorListenerAdapter可以选择监听的事件)
animator.addListener(object : AnimatorListenerAdapter() {
override fun onAnimationEnd(animation: Animator) {
//TODO 当动画结束时会执行
}
})以为完了吗?No,继续看
#4. 通过AnimatorSet 联动实现动:)>可以同时或者顺序执行多个动画
//在2s内使view在X/Y方向移动一段距离
val animatorX = ObjectAnimator.ofFloat(view, "translationX", 0F, x).setDuration(2000)
val animatorY = ObjectAnimator.ofFloat(view, "translationY", 0F, y).setDuration(2000)
//在1s内使view的透明度从0到1
val animatorAlpha = ObjectAnimator.ofFloat(view, "alpha", 0F, 1F).setDuration(1000)
val animatorSet = AnimatorSet()
with(animatorSet){
playTogether(animatorX, animatorY, animatorAlpha) //同时执行
//playSequentially(animatorX, animatorY, animatorAlpha) //顺序执行
start()
addListener(object : AnimatorListenerAdapter() {
override fun onAnimationEnd(animation: Animator) {
//TODO 当动画结束时会执行
}
})
}
相关动画:
View自动优化的动画-ViewPropertyAnimator
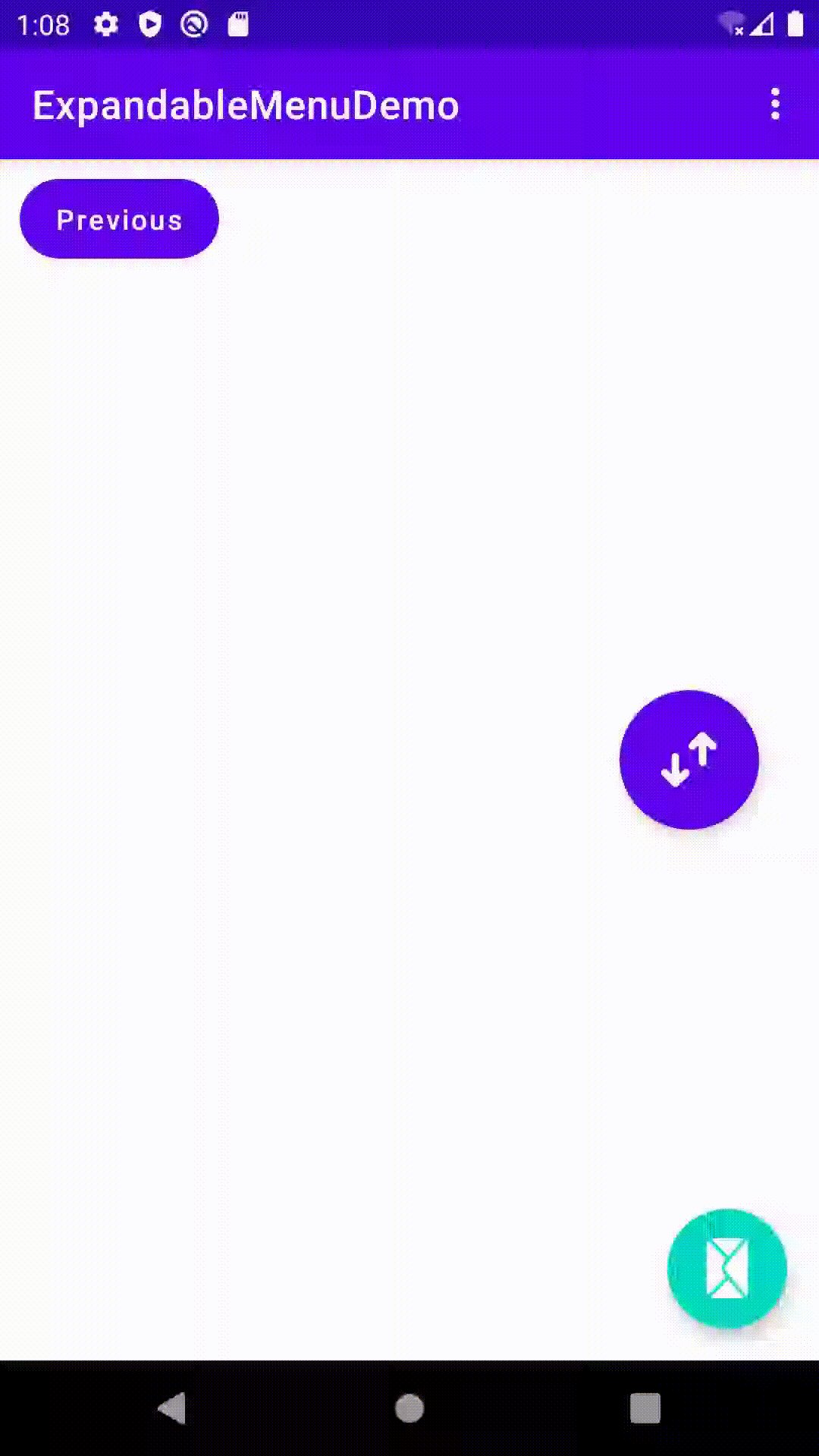
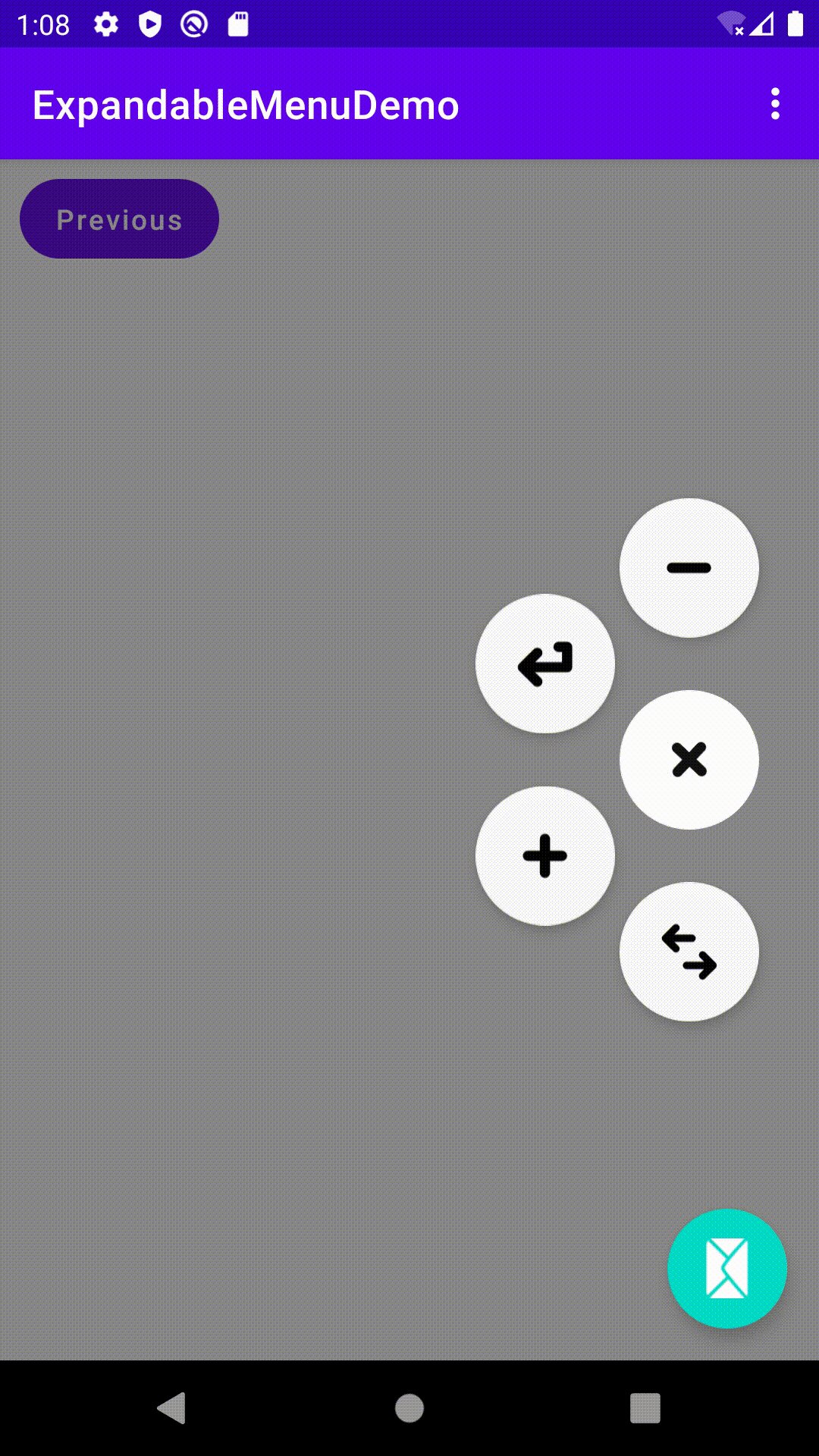
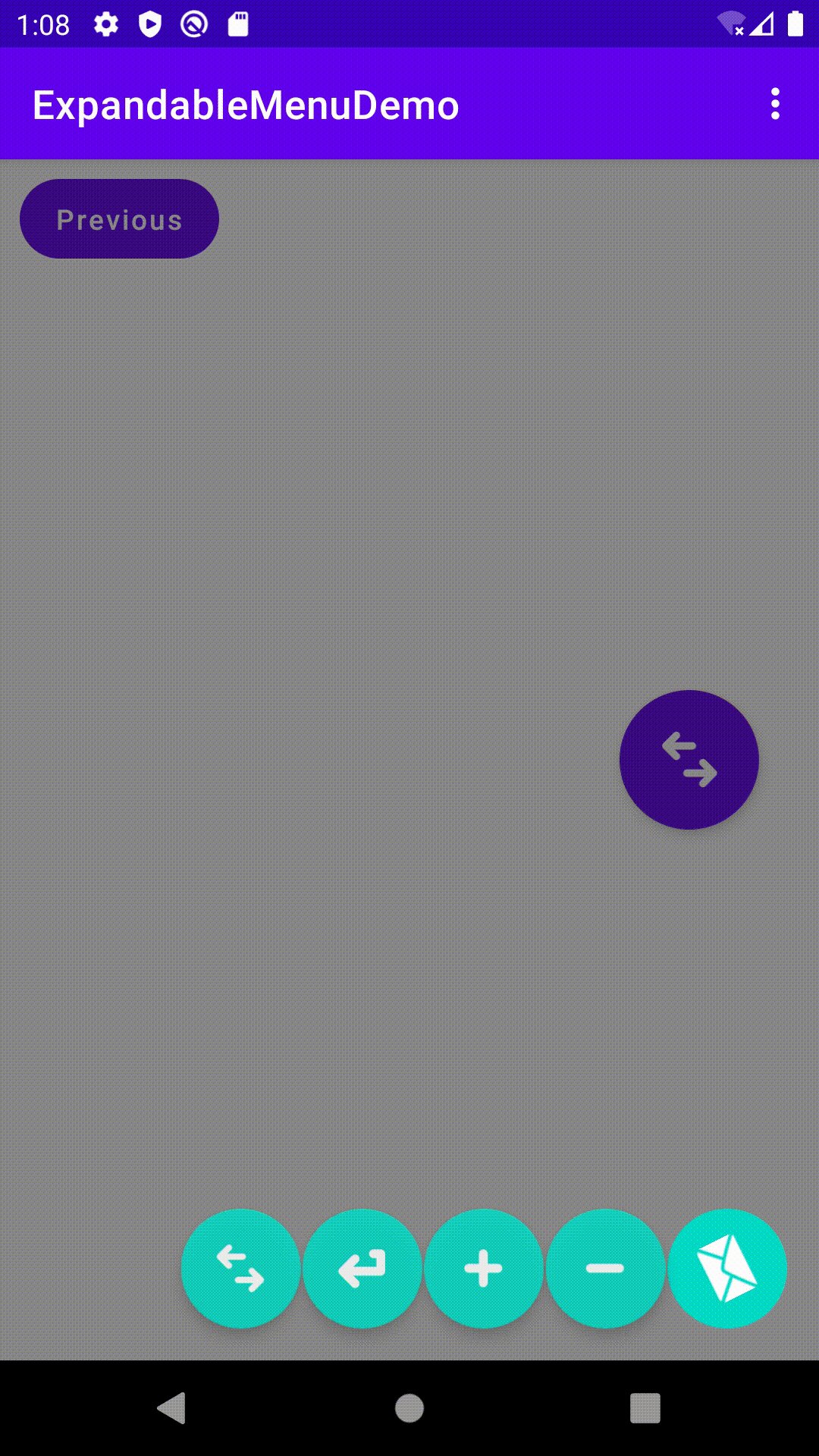
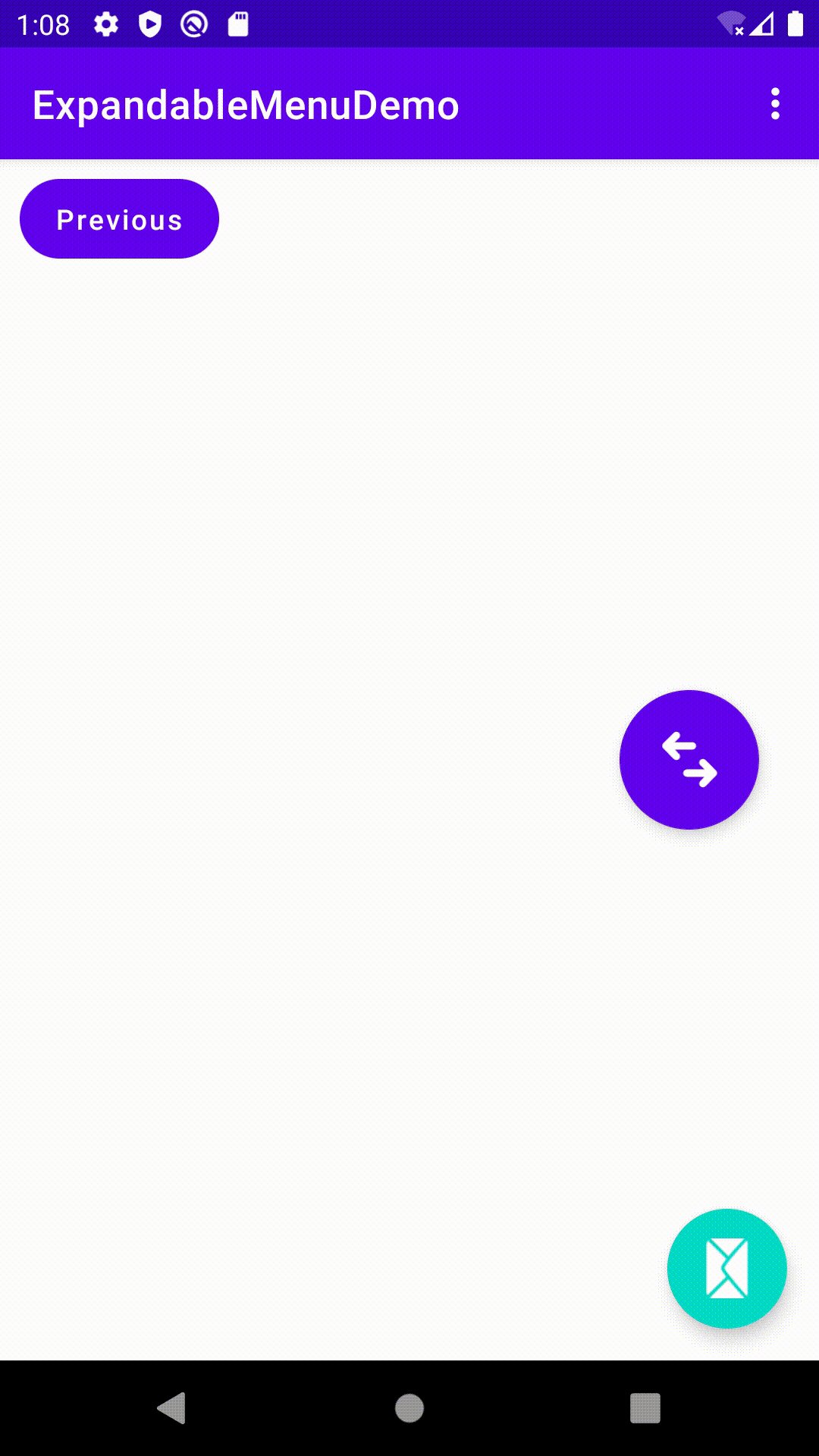
最后,动画应用示例:Android 展开式(可收缩)菜单弹出效果简单实现【AnimatorSet】
附上实现效果:

后续有时间会新开篇幅来使用 ScaleAnimation,TimeAnimator...
智能推荐
http隧道 java_使用java语言实现http隧道技术-程序员宅基地
文章浏览阅读119次。该楼层疑似违规已被系统折叠隐藏此楼查看此楼/***Getaparametervalue**@paramkeyString*@paramdefString*@returnString*/publicStringgetParameter(Stringkey,Stringdef){returnisStandalone?System.getProperty(ke..._java http隧道
Keepalived高可用+邮件告警_keepalived sendmail-程序员宅基地
文章浏览阅读913次。IP主机名备注192.168.117.14keepalived-master主节点192.168.117.15keepalived-slaver备节点192.168.117.100VIP1.主备节点均安装keepalived# yum install -y keepalived httpd2.主备节点均修改keepalived日志存放路径..._keepalived sendmail
SPFILE 错误导致数据库无法启动(ORA-01565)_ora01565 ora27046-程序员宅基地
文章浏览阅读469次。--==========================================--SPFILE错误导致数据库无法启动(ORA-01565)--========================================== SPFILE错误导致数据库无法启动 SQL> startup ORA-01078: failurein proce_ora01565 ora27046
功能测试基础知识(1)-程序员宅基地
文章浏览阅读6.1k次,点赞2次,收藏54次。功能测试基础知识总结_功能测试
postgresql 中文排序_pg中文排序-程序员宅基地
文章浏览阅读3.2k次,点赞3次,收藏2次。pg 中文首字母排序_pg中文排序
[Mysql] CONVERT函数_mysql convert-程序员宅基地
文章浏览阅读3.1w次,点赞23次,收藏109次。本文主要讲解CONVERT函数_mysql convert
随便推点
HTML5与微信开发(2)-视频播放事件及API属性_微信开发者工具视频快进-程序员宅基地
文章浏览阅读8.6k次,点赞2次,收藏2次。HTML5 的视频播放事件想必大家已经期待很久了吧,在HTML4.1、4.0之前我们如果在网页上播放视频无外乎两种方法: 第一种:安装FLASH插件或者微软发布的插件 第二种:在本地安装播放器,在线播放组件之类的 因为并不是所有的浏览器都安装了FLASH插件,就算安装也不一定所有的都能安装成功。像苹果系统就是默认禁用FLASH的,安卓虽然一开始的时候支持FLASH,但是在安卓4.0以后也开始不_微信开发者工具视频快进
JedisConnectionException Connection Reset_jedisconnectionexception: java.net.socketexception-程序员宅基地
文章浏览阅读5.4k次,点赞3次,收藏4次。在使用redis的过程常见错误总结1.JedisConnectionException Connection Reset参考这边文章:Connection reset原因分析和解决方案https://blog.csdn.net/cwclw/article/details/527971311.1问题描述Exception in thread "main" redis.clients...._jedisconnectionexception: java.net.socketexception: connection reset
Lua5.3版GC机制理解_lua5.3 gc-程序员宅基地
文章浏览阅读8.3k次,点赞8次,收藏42次。目录1.Lua垃圾回收算法原理简述2.Lua垃圾回收中的三种颜色3.Lua垃圾回收详细过程4.步骤源码详解4.1新建对象阶段4.2触发条件4.3 GC函数状态机4.4标记阶段4.5清除阶段5.总结参考资料lua垃圾回收(Garbage Collect)是lua中一个比较重要的部分。由于lua源码版本变迁,目前大多数有关这个方面的文章都还是基于lua5.1版本,有一定的滞后性。因此本文通过参考当前..._lua5.3 gc
手机能打开的表白代码_能远程打开,各种手机电脑进行监控操作,最新黑科技...-程序员宅基地
文章浏览阅读511次。最近家中的潮人,老妈闲着没事干,开始学玩电脑,引起他的各种好奇心。如看看新闻,上上微信或做做其他的事情。但意料之中的是电脑上会莫名出现各种问题?不翼而飞的图标?照片又不见了?文件被删了,卡机或者黑屏,无声音了,等等问题。常常让她束手无策,求助于我,可惜在电话中说不清,往往只能苦等我回家后才能解决,那种开心乐趣一下子消失了。想想,这样也不是办法啊, 于是,我潜心寻找了两款优秀的远程控制软件。两款软件...
成功Ubuntu18.04 ROS melodic安装Cartograhper+Ceres1.13.0,以及错误总结_ros18.04 安装ca-程序员宅基地
文章浏览阅读1.8k次。二.初始化工作空间三.设置下载地址四.下载功能包此处可能会报错,请看:rosdep update遇到ERROR: error loading sources list: The read operation timed out问题_DD᭄ꦿng的博客-程序员宅基地接下来一次安装所有功能包,注意对应ROS版本 五.编译功能包isolated:单独编译各个功能包,每个功能包之间不产生依赖。编译过程时间比较长,可能需要几分钟时间。此处可能会报错:缺少absl依赖包_ros18.04 安装ca
Harbor2.2.1配置(trivy扫描器、镜像签名)_init error: db error: failed to download vulnerabi-程序员宅基地
文章浏览阅读4.1k次,点赞3次,收藏7次。Haobor2.2.1配置(trivy扫描器、镜像签名)docker-compose下载https://github.com/docker/compose/releases安装cp docker-compose /usr/local/binchmod +x /usr/local/bin/docker-composeharbor下载https://github.com/goharbor/harbor/releases解压tar xf xxx.tgx配置harbor根下建立:mkd_init error: db error: failed to download vulnerability db: database download