Web3.0时代什么时候到来,Web3.0有什么机会?_社交网络 web3.0-程序员宅基地
技术标签: 区块链 计算机与生活 去中心化 智能合约 web3 web3.0

作者简介,黑夜开发者,CSDN领军人物,全栈领域优质创作者,程序员宅基地专家,阿里云社区专家博主,2023年6月CSDN上海赛道top4。
数年电商行业从业经验,历任核心研发工程师,项目技术负责人。
欢迎 点赞评论收藏
文章目录
什么是web3.0?web3.0和web2.0以及web1.0有什么不一样?web3.0需要哪些技术支撑?web3.0有哪些应用场景?web3.0什么时候到来?普通人有哪些机会?开发者需要掌握哪些开发技术?
一、前言
随着科技的飞速发展,互联网也在不断演变。从Web1.0到Web2.0,我们已经见证了互联网从单向信息传递到用户参与互动的转变。而现在,我们正站在迈向Web3.0时代的门槛上。今天本文就来探讨相关话题。

二、Web1.0 - Web 3.0
2.1 Web1.0:信息的获取时代
Web1.0是互联网的起源,也被称为“静态网页时代”。在这个时期,大部分网站都是由公司或个人提供信息,用户只能被动地浏览和获取内容。网站以HTML`语言为主,交互性和个性化的功能极为有限。
2.2 Web2.0:用户参与互动的时代
Web2.0是互联网的革命性进步,也被称为“社交网站时代”。在这个时期,用户拥有更多的参与度和表达自我的空间。互联网开始变得社交化和协作化,用户可以通过社交媒体、博客、在线市场等平台分享自己的观点、经验和知识。同时,Web2.0还引入了云计算、移动互联网和大数据等技术,使用户可以更加便捷地访问和管理信息。
2.3 Web3.0:智能化、去中心化的时代
Web3.0是对当前互联网的进一步升级,也被称为“智能网站时代”。相较于Web2.0,Web3.0更加注重数据的智能化处理和用户数据的隐私保护,更加关注去中心化的应用场景。下面我们来看看Web3.0与Web2.0有哪些不同之处。
以下是Web 1.0、Web 2.0和Web 3.0之间的主要区别:
| 特性 | Web 1.0 | Web 2.0 | Web 3.0 |
|---|---|---|---|
| 内容生成 | 主要由网站所有者创建和发布静态内容 | 用户能够生成和共享内容 | 自动化、智能内容生成 |
| 用户互动 | 有限的用户互动,主要通过网页表单或电子邮件 | 大量用户参与内容的共享、评论和讨论 | 智能合约和代码驱动的互动 |
| 数据交互 | 有限的数据交互,主要是浏览和下载静态内容 | 大量的实时数据交互和共享,强调社交网络和在线协作 | 巨大数据集和物联网设备的高度互联 |
| 可访问性 | 主要是通过传统的网页浏览器访问 | 多平台、多设备的访问,如移动应用程序 | 通过各种设备和传感器进行更广泛的访问 |
| 技术基础 | HTML / CSS / JavaScript | AJAX / RSS / API | 区块链 / 智能合约 / AI |
| 主要特点 | 静态内容、被动浏览 | 用户生成内容、社交互动 | 自动化、智能化、高度互联 |
| 示例 | 1990年代的静态网站 | Facebook / Twitter / Youtube | 去中心化应用程序(DApp)/ 智能城市 / 物联网 |
上面的表格概括了Web 1.0、Web 2.0和Web 3.0之间的主要差异,展示了它们在内容生成、用户互动、数据交互、可访问性、技术基础和主要特点等方面的区别。请注意,Web 3.0仍然处于发展阶段,因此具体特性可能会有所变化。
三、Web3.0的技术支撑
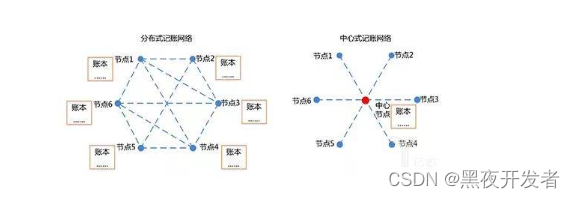
3.1 分布式账本技术(Blockchain)
区块链技术的出现是Web3.0实现去中心化的重要基础。它通过分布式节点和共识算法,确保了数据的透明性、不可篡改性和安全性。

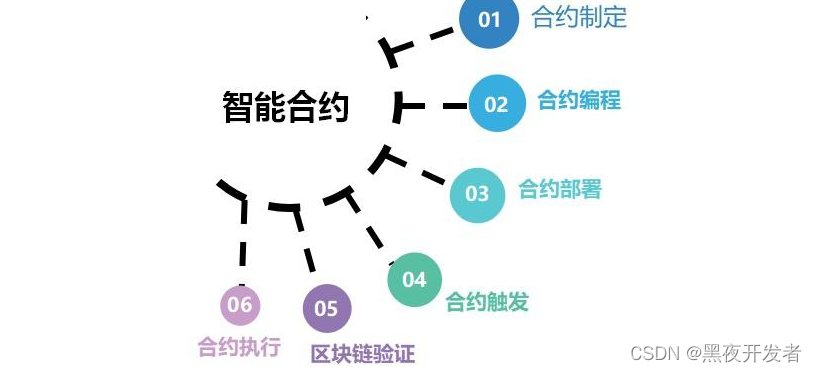
3.2 智能合约(Smart Contract)
智能合约是一种以代码形式存在的合约,可以自动执行合约中规定的条件。它使得Web3.0应用具备自动化和去中心化的特点。
人工智能(Artificial Intelligence):Web3.0利用机器学习和深度学习等技术,使得系统具备更加智能化的能力,能够根据用户的行为和喜好智能推荐内容。

3.3 物联网(Internet of Things)
Web3.0将物理世界和虚拟世界连接起来,通过传感器和设备互联,实现个人设备、家庭环境等的智能化控制。
四、Web3.0的应用场景
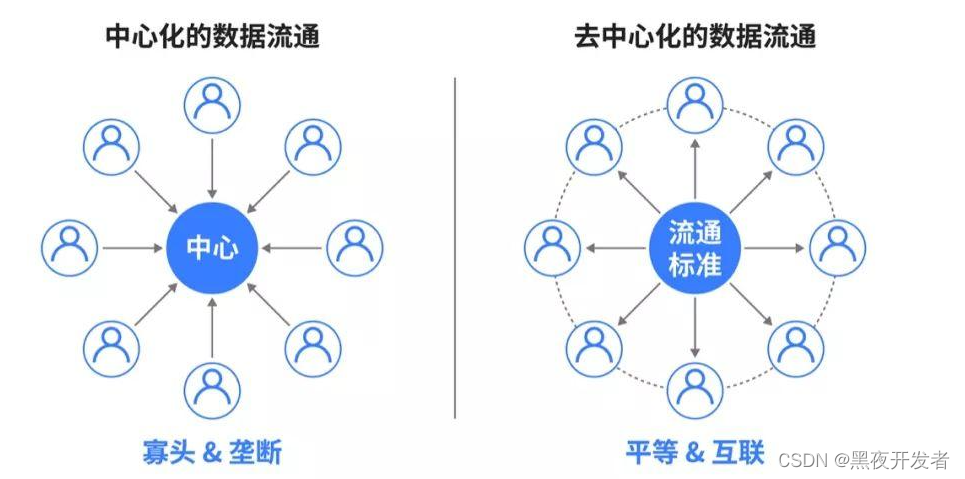
4.1 去中心化的应用
Web3.0的区块链技术可以实现去中心化的应用,例如去中心化金融(DeFi)和去中心化身份验证(DID)等。用户可以直接参与到系统中,无需通过中介机构。主要体现在以下的一些服务。

去中心化金融(DeFi):
Web3.0可以实现无需中介机构的金融服务,包括借贷、理财、支付等,用户可以直接参与并掌握自己的资产,避免了传统金融体系的不公平和不透明。
去中心化身份验证:Web3.0可以让用户拥有自己的数字身份,并通过智能合约实现去中心化的身份验证,确保用户的个人信息安全和隐私保护。
去中心化市场:Web3.0可以实现去中心化的电子商务平台,消除中间商和平台的垄断,用户可以直接与供应商和买家进行交易,提高了市场的效率和公平性。
去中心化社交网络:Web3.0可以实现去中心化的社交网络,用户可以拥有自己的数据和隐私权,选择与谁分享信息,同时也可以通过社交网络参与到内容的生产和分发中。
去中心化能源交易:Web3.0可以实现能源的去中心化生产和交易,用户可以直接购买和出售能源,促进可再生能源的发展和能源市场的透明性。
去中心化知识共享:Web3.0可以实现去中心化的知识共享平台,用户可以通过智能合约进行版权保护和收益分享,鼓励创作者和知识产权的创造和传播。
去中心化供应链管理:Web3.0可以实现去中心化的供应链管理系统,提高供应链的透明度和可追溯性,减少欺诈和假冒产品的风险,提高商品的品质和安全性。
4.2 数据隐私保护
Web3.0注重用户数据的隐私保护,通过加密算法和分布式存储,用户可以更好地控制自己的数据,并且可以选择性地分享给需要的机构或个人。
4.3 智能推荐和个性化服务
Web3.0利用人工智能技术,可以根据用户的喜好和行为智能推荐内容和服务。用户可以获得更加个性化和精准的体验。
五、Web3.0 普通人有哪些机会
5.1 去中心化的应用平台
Web3.0将为普通用户提供更多的去中心化应用平台,用户可以自由参与并推动平台的发展。这意味着普通人可以通过创造内容、提供服务等方式获得收益,而不再受限于中心化平台的制约。
5.2 数字资产拥有权
区块链技术使得数字资产可以被唯一标识和证明所有权。普通人可以通过购买、持有和交易数字资产来获得收益,如加密货币、非同质化代币(NFT)等。
5.3 去中心化金融(DeFi)
Web3.0将开启一个去中心化金融系统,普通人可以通过参与DeFi协议来获得借贷、做市、挖矿等金融服务,而无需依赖传统银行和金融机构。
5.4 数字身份和个人数据隐私
Web3.0将推动数字身份的发展,普通人可以更好地控制自己的个人数据,并从中获益。用户可以选择性地共享数据,以获取对其数据的合理回报。
5.5 去中心化的社交网络和内容平台
Web3.0将促进去中心化的社交网络和内容平台的出现,这意味着普通人可以更加相对自由地表达自己的看法,与他人进行互动,而不再受到传统社交平台的限制和审查。当然实际情况还可能受到一定的法律约束。
六、对于Web3.0,开发者需要掌握哪些技术
Web3.0开发者大致需要掌握以下技术:
| 类别 | 细节 |
|---|---|
| 区块链技术 | 了解区块链的基本原理、共识算法、智能合约、加密货币等相关概念和技术。 |
| Solidity编程语言 | Solidity是以太坊智能合约的官方编程语言,开发者需要熟悉Solidity的语法和特性,并能够编写安全可靠的智能合约。 |
| 去中心化应用(DApp)开发 | 掌握去中心化应用的开发流程和技术栈,包括前端开发(HTML、CSS、JavaScript)、后端开发(使用Node.js或其他服务器端技术进行开发)、以太坊开发(使用Web3.js或其他以太坊开发框架)等。 |
| 以太坊开发框架 | 掌握以太坊开发框架如Truffle、Embark等的使用,能够快速搭建开发环境并进行合约部署和测试。 |
| 智能合约安全 | 了解智能合约的安全问题和攻击方式,并熟悉常见的安全防御措施,以确保开发的智能合约的安全性。 |
| 加密货币钱包开发 | 了解加密货币钱包的基本原理和开发流程,能够使用相关工具和技术进行钱包开发。 |
| 分布式存储技术 | 了解IPFS等分布式存储技术的基本原理和用法,以便在DApp中进行文件存储和检索。 |
| 智能合约测试 | 掌握智能合约的单元测试和集成测试等测试方法,确保合约的正确性和稳定性。 |
| 数据安全与隐私保护 | 了解数据安全和隐私保护的基本概念和技术,以保护用户数据和隐私。 |
| Web3.0标准和规范 | 了解Web3.0的相关标准和规范,如ERC20、ERC721等,以便开发符合规范的DApp。 |
七、Web3.0的到来
虽然Web3.0的概念已经提出并开始在一些领域落地,但要实现全面的Web3.0仍然需要时间。目前,Web3.0的发展还面临一些挑战,如技术标准的统一、隐私保护的法律法规和商业模式的创新等。但是,随着技术的不断进步和社会需求的不断增长,Web3.0的到来是大势所趋。
Web3.0的到来将会带来更加智能化、去中心化和个性化的互联网体验。我们可以期待在未来的Web3.0时代,互联网将进一步融入到我们的日常生活中,为我们提供更多便利和可能性。拥抱Web3.0,我们将迎接更加美好的未来。

今天的内容就分享到这里我们下次见。
智能推荐
基于51单片机冰箱温度控制器设计_基于51单片机的智能冰箱控制系统设计-程序员宅基地
文章浏览阅读871次,点赞11次,收藏3次。*单片机设计介绍, 基于51单片机冰箱温度控制器设计。_基于51单片机的智能冰箱控制系统设计
ubuntu创建sftp和ftp服务器及相应的用户管理_ubuntu sftp服务器查看用户和密码-程序员宅基地
文章浏览阅读4.8k次。一、sftp服务器进入root模式(下面的操作默认都是在root用户下)#安装openssh-serverapt-get install -y openssh-server创建sftp的组和用户#创建sftp-users组groupadd sftp-users#创建sftp用户目录alicemkdir /home/alice#创建sftp用户alice,并且绑定其主目..._ubuntu sftp服务器查看用户和密码
关于在simulink中使用s-function后出现State derivatives returned by S-function during flag=1 call must be a rea_state derivatives returned by s-function 'pmsm' in-程序员宅基地
文章浏览阅读5.9k次,点赞9次,收藏16次。解决了在simulink中使用s-function遇到的报错:State derivatives returned by S-function 'demo' in 'test/S-Function' during flag=1 call must be a real vector of length 2 _state derivatives returned by s-function 'pmsm' in 'ipmsm/ipmsm/s-function1
Sublime Text 关闭自动更新 | Mac_mac sublime text 取消更新提示-程序员宅基地
文章浏览阅读3.1k次。1. 打开配置文件Mac 如下图2. 在文件内部添加这段文字,就可以了:"update_check":false _mac sublime text 取消更新提示
Linux系统下DNS配置指南_linux 服务器修改网络dns-程序员宅基地
文章浏览阅读548次,点赞10次,收藏6次。Linux系统下DNS配置指南_linux 服务器修改网络dns
Springboot/java/node/python/php基于springboot+vue手机售后管理系统【2024年毕设】-程序员宅基地
文章浏览阅读779次,点赞19次,收藏24次。springboot微信小程序的小疾病问诊服务系统的设计与实现。springboot基于spring的物业管理系统的设计与实现。springboot基于Java的高校学生请假系统。ssm基于Android的购物商场APP设计与实现。springboot基于微信小程序的智慧校园系统。ssm基于Android的英语词典的设计与开发。ssm基于SSM+Vue的学生实践管理平台开发。ssm基于android的企业员工考勤系统。ssm基于web的暗香小店系统的设计与实现。ssm基于Web的高等学校公费医疗管理系统。
随便推点
MIT 6.824 Lab1 MapReduce实现思路_mitmapreduce实现csdn-程序员宅基地
文章浏览阅读551次,点赞23次,收藏7次。mit6.824的lab1,实现MapReduce_mitmapreduce实现csdn
使用Android studio创建一个简单项目_android studio简单项目-程序员宅基地
文章浏览阅读6.6k次,点赞10次,收藏82次。在刚开始学Android开发时,下载好了Android studio,但是不知道如何下手,现在就通过一个简单的小项目熟悉如何使用这个软件进行Android开发。前提:下载好Android studio并配置好相关环境。首先介绍一下Android开发过程中需要修改的三类文件:位于java包下的各类activity文件:实现了用户与软件的交互,主要为java代码实现。位于res包下的.xml文件:在layout包里的为布局文件,即Android界面显示的视图,而drawable里则放置了某个控件的_android studio简单项目
Bootstrap 弹出框-程序员宅基地
文章浏览阅读3.5k次。一、Bootstrap 弹出框弹出框控件类似于提示框,它在鼠标点击到元素后显示,与提示框不同的是它可以显示更多的内容。注意: 弹出框要写在 jQuery 的初始化代码里: 然后在指定的元素上调用 popover() 方法。1.1 基本弹出框通过向元素添加 data-toggle=“popover” 来来创建弹出框。title 属性的内容为弹出框的标题,data-content 属性..._bootstrap 弹出框
基于Wemos D1 Mini Pro开发板的天气显示器_arduino wemos d1 mini-程序员宅基地
文章浏览阅读226次,点赞2次,收藏3次。本项目设计了一款可以触摸控制的天气显示器。主要由Wemos D1 Mini Pro和TFT显示屏组成,利用Wemos D1 Mini Pro作为设备的主控芯片,发出Wi-Fi信号并接收相应指令,通过调用API将接收到的信息传输到TFT显示屏,TFT显示屏将接收到的信息显示出来。该天气显示器实现对所在地区当前的时间与日期;当日的天气信息,如温度、压力、湿度、降雨量;七天的未来预测等功能的显示。设计采用Wemos D1 Mini Pro,利用API将实时获取的天气信息,通过TFT显示屏显示出来。_arduino wemos d1 mini
Android 双屏异显(兼容android8)_android service 检测是否双屏-程序员宅基地
文章浏览阅读653次。public void initDiffDisplay() { try { DisplayManager displayManager = (DisplayManager) getSystemService(Context.DISPLAY_SERVICE); Display[] presentationDisplays = displayManager.getDisplays(); if (presentationDi._android service 检测是否双屏
【全开源】JAVA婚恋相亲红娘牵线系统源码支持微信小程序+微信公众号+H5+APP-程序员宅基地
文章浏览阅读530次,点赞23次,收藏10次。springboot+mybatisplus+mysql 用户端 uniapp(vue语法)管理后台 vue+elementUi。后台服务 springboot+mybatisplus+mysql。一、我们技术使用JAVA后台服务 前后端分离。管理后台 vue+elementUi。用户端 uniapp(vue语法)适配小程序+H5+公众号。私信客服获取演示地址。私信客服获取演示地址。