由IconFont引起的svg、ttf、woff、woff2图标的研究及转换_.otf 转换svg-程序员宅基地
技术标签: JSP+HTML iconfont css3文字
《由iconfont引起的svg、ttf、woff、woff2图标的研究及转换》
1、背景
最近在研究IconFont实现图标的管理,玩着玩着,就有种做成项目管理的冲动,不过工作了3年多的我,仍然呆在原公司原地踏步(跳槽啥的你懂得),没有时间啊。没办法,只能先收集资料做笔记咯。
IconFont是从css3支持 @font-face 开始的,来看看优缺点:
–优点
- 矢量图标:不会缩放失真;
- 灵活可控:无论大小、颜色(可以添加如color、hover、filter、text-shadow、transform等各种文字效果)
- 兼容性好:兼容低版本浏览器。
- 加载文件体积小;
- 减少请求:所有的图标只用一个请求。
–缺点
- 单色:只能被渲染成单色,或者是CSS3的渐变色
- 成本高:制作门槛高,耗时长,维护成本也很高。
但总体来说,优点大于缺点的(不然怎么会被大量使用呢 ^_^)。
2、制作网站:
我们先来看看哪些网站支持制作和导出下载:
2.1 iconfont
- 官网:https://www.iconfont.cn
- 阿里妈妈MUX倾力打造的矢量图标管理、交流平台。
- 设计师将图标上传到Iconfont平台,用户可以自定义下载多种格式的icon,平台也可将图标转换为字体,便于前端工程师自由调整与调用。
- 这也是官网的自我介绍。
2.2 icomoon
- 官网:https://icomoon.io/
- 貌似是一个国外网址,具体没玩过(个人英语水平不好),应该也没iconfont好用。
本文/本人从iconfont开始玩起。
制作教程很多,个人觉得MUI有篇文章不错(当然,适用平台不一样,只要看部分就好)
- 本人文章: https://blog.csdn.net/qq_26599807/article/details/89227943
- MUI文章: http://ask.dcloud.net.cn/article/128
3、文件结构与介绍
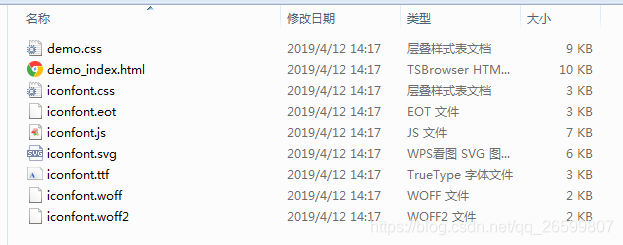
制作下载后,结构如下:

看文档是按需要挑文件,但也是一脸懵逼,为啥有这么多文件呢?其它文件用来干啥的?(本人是“十万个为什么”,哈哈)
3.1 demo_index.html 和 demo.css
使用方式的demo,其优势和对比在页面里有具体描述。类似于说明文档。
3.2 svg / svgz
SVG(Scalable Vector Graphics),即矢量图,是用于描述二维矢量图形的一种图形格式。在 Web 中使用 SVG 可以解决位图放大失真的问题。
其实,.svg文件就是一个xml文件:
- svg文件就是一个xml,定义了文字属性,位置等信息。
- svg教程
- 例子:
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd" >
<svg>
<circle glyph-name="warning" unicode=""
cx="100" cy="50" r="40" stroke="black" stroke-width="2" fill="red"/>
</svg>
3.3 ttf / otf
TTF(TrueTypeFont)是Apple公司和Microsoft公司共同推出的字体文件格式,随着windows的流行,已经变成最常用的一种字体文件表示方式。部分的因为这种格式容易被非法复制,因此催生了后来的WOFF字体格式。
3.4 eot
EOT(Embedded Open Type),是微软创造的字体格式。这种格式只在IE6-IE8里使用。
3.5 woff
WOFF(Web Open Font Format)是一种网页所采用的字体格式标准。此字体格式发展于2009年,现在正由万维网联盟的Web字体工作小组标准化,以求成为推荐标准。此字体格式不但能够有效利用压缩来减少档案大小,并且不包含加密也不受DRM(数位著作权管理)限制。WOFF字体通常比其它字体加载要快,因为使用了OTF和TTF字体里的存储结构和压缩算法。这种字体格式还可以加入元信息和授权信息。
3.6 woff2(*)
WOFF2(Web Open Font Format 2.0),相比woff最大的优化应该是加强了字体的压缩比。
3.7 js+css
这个就不用说了吧~
4、文件大小与兼容性
4.1 文件大小:
- woff2(*) < woff < ttf ≈ eot < svg
- 从请求量上来看,woff\woff2格式的图标库最小
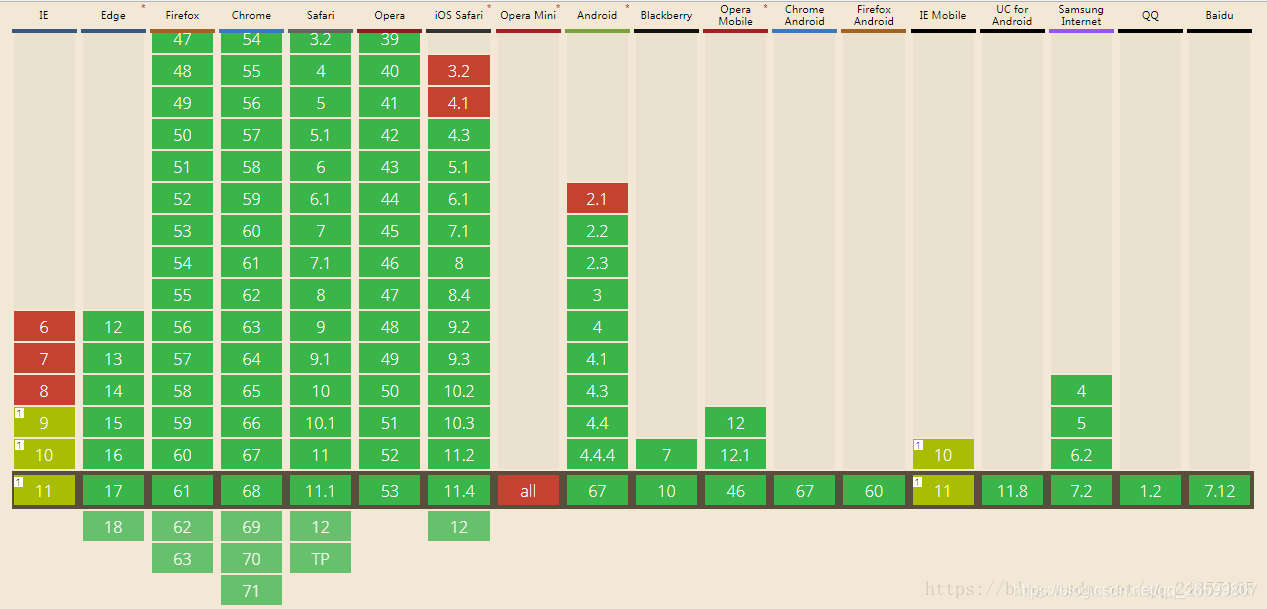
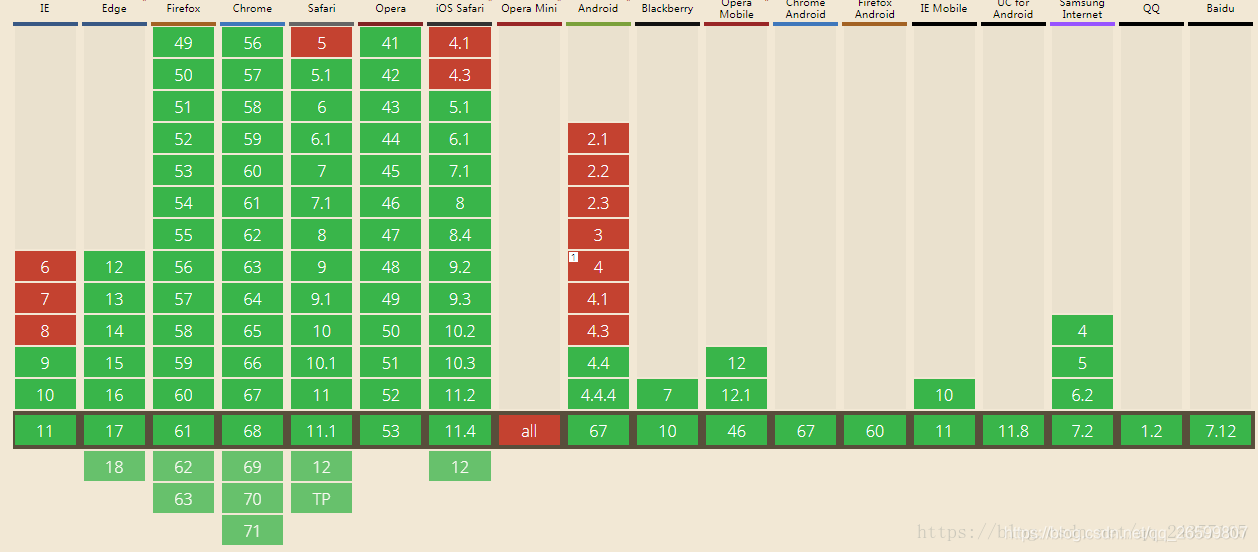
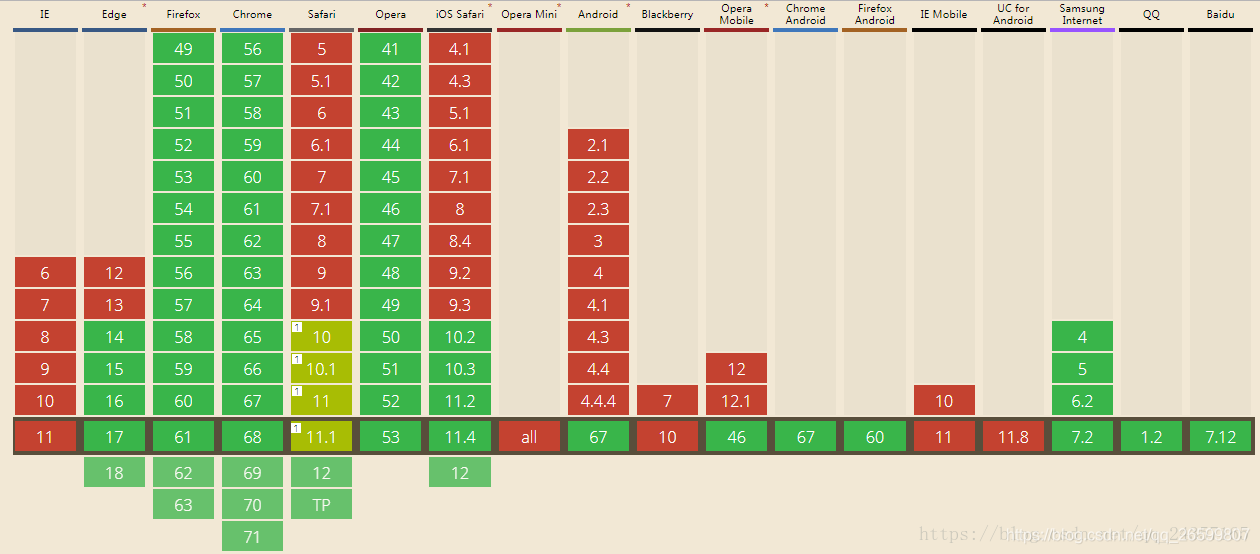
4.2 浏览器兼容性:
以下兼容性图片来自于网络
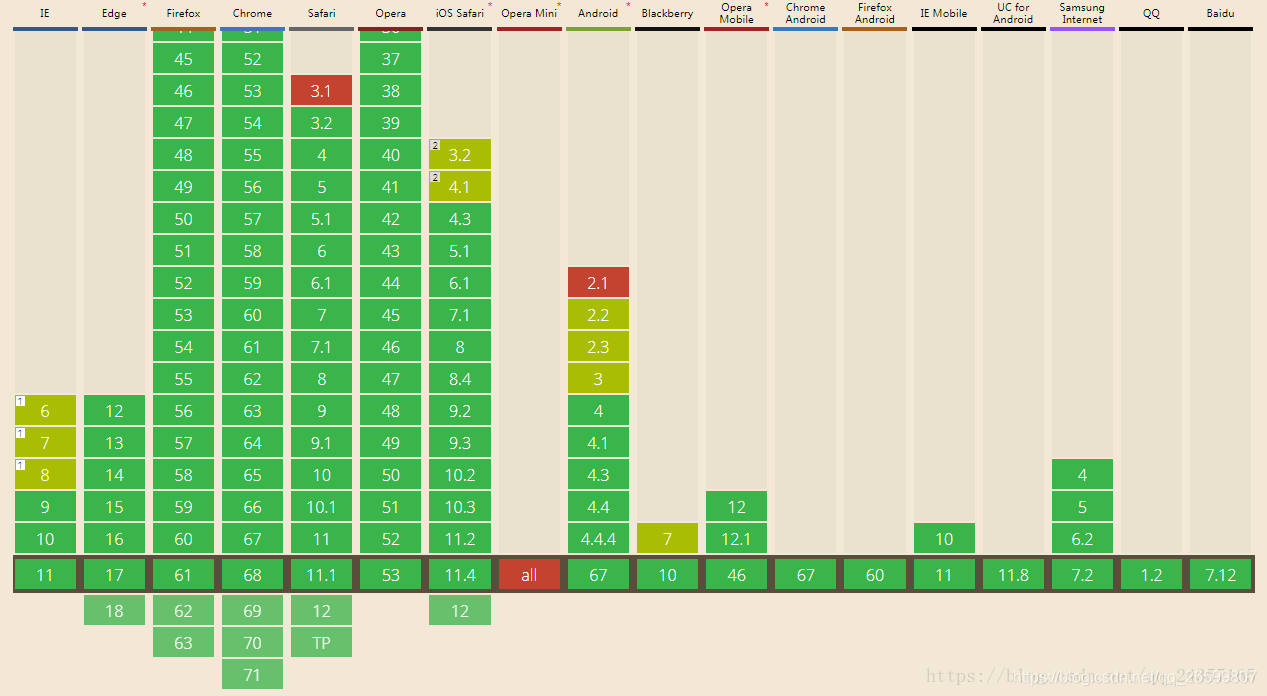
@font-face:
基本全兼容

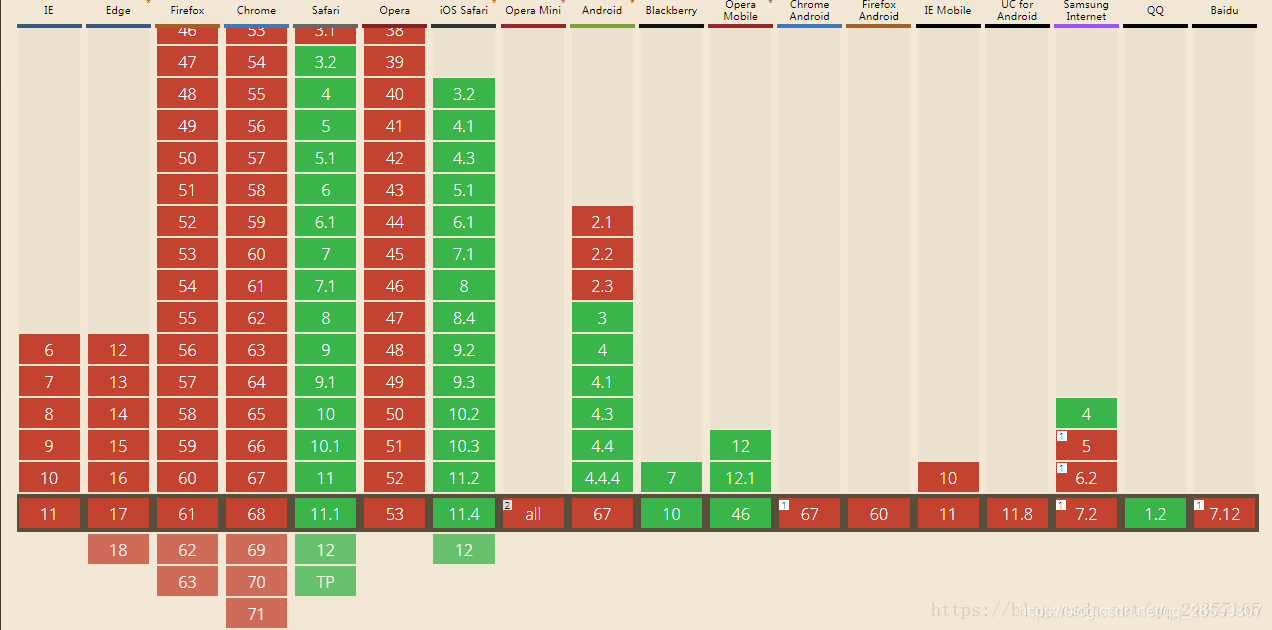
svg:
ios、safari及低端安卓兼容

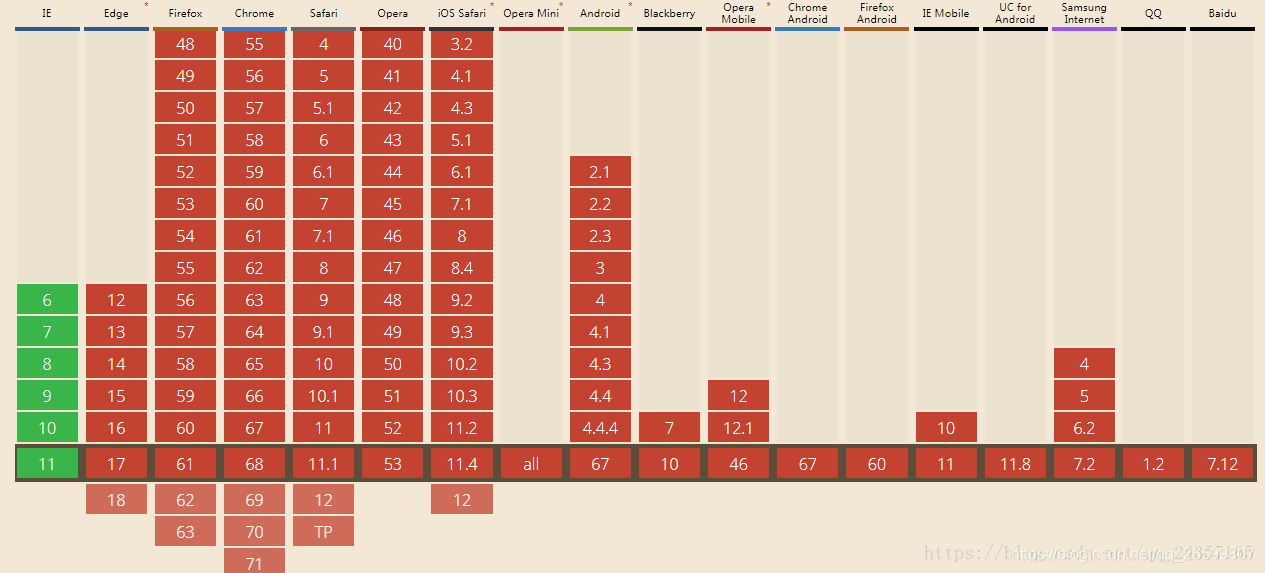
eot:
只有IE

ttf:
基本兼容,IE兼容情况不是很好

woff:
IE9+,android4.4+,其他兼容良好

woff2(*):
除IE及低系统移动端,其他兼容情况较好

从上图来看
- font-face支持情况良好,完全可以使用字体形式来实现图标;
- PC上兼容较好的是woff格式,ttf对IE的兼容情况不容乐观,svgfont只对Safari兼容,而eot只对IE兼容,如果要做到兼容IE8需要结合eot混着用;
- 移动上eot完全不兼容,svgfont低端系统能很好兼容但不知道为何高端安卓不再支持,考虑到厂里较特殊的兼容要求(ios8.0,android4.0),最为合适的看来就是woff及ttf格式了。
结合大小和兼容情况来看,可以优先使用woff格式(要兼容安卓4.0的话优先使用ttf),如果要兼容IE低版本的话需要使用eot格式,正如iconfont.css的处理:
@font-face {
font-family: "iconfont";
src: url('iconfont.eot?t=1555049840333'); /* IE9 */
src: url('iconfont.eot?t=1555049840333#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('data:application/x-font-woff2;charset=utf-8;') format('woff2'),
url('iconfont.woff?t=1555049840333') format('woff'),
url('iconfont.ttf?t=1555049840333') format('truetype'), /* chrome, firefox, opera, Safari, Android, iOS 4.2+ */
url('iconfont.svg?t=1555049840333#iconfont') format('svg'); /* iOS 4.1- */
}
5、转换
iconfont文件互转有以下好的网站:
5.1 批量合并系统
本人想做的一个 对iconfont批量合并的系统
- 背景:本人刚接手一个项目,里面有iconfont,结构都还完整,有一天需求想改两个图标(大量使用)。
- 过程:然后,剩下我一个人在风中瑟瑟发抖。要实现,就需要新增两个图标,然后从网站上下载zip,再在项目里一个一个页面改class和引入新的css文件。
- 想法:
1.引入css(css引入所有用到的ttf等文件)
2.ttf等文件可以通过svg转换,也就是说,如果要改一个图标,只要改svg,然后转换即可
3.而如果要新增图标,只要在iconfont官网制作并下载zip,然后合并svg文件(在svg里加一个glyph),然后再在css里定义.icon-xxx:before { content:"\xxxx";}即可使用了(转换)。
4.如何处理和合并svg文件呢? - 合并svg:
1.用EditPlus或文本编辑器打开.svg文件发现,svg就是一个xml文件吖。
2.那么流程就清楚啦,只要合并xml内容就行了。 - 整理:
1.用户指定原svg文件和原css文件,然后再从iconfot制作下载要合并的svg文件。
2.提交后后台就有两个svg文件了,后台以原svg文件为主,读取新svg文件的glyph标签,并处理其glyph-name=“music” unicode="" 两个属性。(原文件产生两个map,用于解决重复)
3.判断重复,有重复就提示,没重复就合并到原svg文件。
4.仔细看前缀,在css文件追加 .x=前缀-x=glyph-name:before { content:“x=unicode”;}
5.比如前缀是icon,name=music,unicode=,就追加 .icon-music:before { content:"";}
6.这样,用户就得到了新的svg和css文件啦
7.用户手动将svg到转换网站转换,就能得到新的一个完整结构啦。
8.不动原svg或css内容的原因是,可能原来图标就有被使用了,不能随意更改。 - 最后:
1.本系统主要是在合并环节。----如有可能,可以增加转换环节(有人说node.js可以)。
2.做得好的话,还可以将图标显示出来,用户决定去留。
6、附件
6.1 坑?
搜索了十几个网站和文章,看到有人说iconfont有坑,特留文如下:
接下面我们再来说说Iconfont在使用过程中可能遇到的各种坑。
- 字体图标在一些浏览器下会遇到被加粗的问题,设置-webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale;解决。
- 跨域访问不到字体,由于怕字体版权得不到保护,默认跨域的字体文件是访问不到的,一般通过服务器设置 Access-Control-Allow-Origin指定自己需要的网站和设置同域来解决这个问题。
- 不要包含没有使用的@font-face,IE将部分他是否使用,统统加载下来。万恶的IE。
- @font-face声明之前,如果有script标签的话,直到字体文件完成下载之前,IE将都不会渲染任何东西。
有兴趣的同学可以去坑里面走一圈,自己试试坑的深浅。博主就介绍在这里,如果有错误还望大家指出,共同学习。
6.2 x
xx
觉得可以,记得右上角点赞哦!如有不正确的地方,欢迎各位大神指教!
【The End】
智能推荐
python色卡识别_用Python帮小姐姐选口红,人人都是李佳琦-程序员宅基地
文章浏览阅读502次。原标题:用Python帮小姐姐选口红,人人都是李佳琦 对于李佳琦,想必知道他的女生要远远多于男生,李佳琦最早由于直播向广大的网友们推荐口红,逐渐走红网络,被大家称作“口红一哥”。不可否认的是,李佳琦的直播能力确实很强,他能够抓住绝大多数人的心理,让大家喜欢看他的直播,看他直播推荐的口红适不适合自己,色号适合什么样子的妆容。为了提升效率,让自己的家人或者女友能够快速的挑选出合适自己妆容的口红色号,今..._获取口红品牌 及色号,色值api
linux awk命令NR详解,linux awk命令详解-程序员宅基地
文章浏览阅读3.6k次。简介awk命令的名称是取自三位创始人Alfred Aho 、Peter Weinberger 和 Brian Kernighan姓名的首字母,awk有自己的程序设计语言,设计简短的程序,读入文件,数据排序,处理数据,生成报表等功能。awk 通常用于文本处理和报表生成,最基本功能是在文件或者字符串中基于指定规则浏览和抽取信息,awk抽取信息后,才能进行其他文本操作。awk 通常以文件的一行为处理单位..._linux awk nr
android 网络连接失败!failed to connect to /192.168.1.186(port 8080)_failed to connect to 192.168.88.218:80-程序员宅基地
文章浏览阅读1.3w次,点赞5次,收藏2次。在网上找了一个小时,一直没有头绪,因为上个星期还是好好的,最后看到一个大神的解答,只需要将防火墙关闭就好了.原本向测试功能的,却卡在了登录上.以此记录.另外好像还有种错误是电脑与手机连接的WiFi不同,也可以看看...._failed to connect to 192.168.88.218:80
matlab 多径衰落,利用MATLAB仿真多径衰落信道.doc-程序员宅基地
文章浏览阅读1.9k次。利用MATLAB仿真多种多径衰落信道摘要:移动信道的多径传播引起的瑞利衰落,时延扩展以及伴随接收过程的多普勒频移使接受信号受到严重的衰落,阴影效应会是接受的的信号过弱而造成通信的中断:在信道中存在噪声和干扰,也会是接收信号失真而造成误码,所以通过仿真找到衰落的原因并采取一些信号处理技术来改善信号接收质量显得很重要,这里利用MATLAB对多径衰落信道的波形做一比较。一,多径衰落信道的特点关于多径衰落..._matlab多径衰落工具箱
python对json的操作及实例解析_import json灰色-程序员宅基地
文章浏览阅读1w次,点赞2次,收藏17次。Json简介:Json,全名 JavaScript Object Notation,是一种轻量级的数据交换格式。它基于 ECMAScript (w3c制定的js规范)的一个子集,采用完全独立于编程语言的文本格式来存储和表示数据。简洁和清晰的层次结构使得 JSON 成为理想的数据交换语言。 易于人阅读和编写,同时也易于机器解析和生成,并有效地提升网络传输效率。(来自百度百科)python关于json文_import json灰色
mysql实现MHA高可用详细步骤_mysql mha超详细教程-程序员宅基地
文章浏览阅读1.1k次,点赞6次,收藏3次。一、工作原理MHA工作原理总结为以下几条:(1) 从宕机崩溃的 master 保存二进制日志事件(binlog events);(2) 识别含有最新更新的 slave ;(3) 应用差异的中继日志(relay log) 到其他 slave ;(4) 应用从 master 保存的二进制日志事件(binlog events);(5) 通过Manager控制器提升一个 slave 为新 m..._mysql mha超详细教程
随便推点
Linux环境下主从搭建心得(高手勿喷)_linux的java主从策略是什么-程序员宅基地
文章浏览阅读194次。一 java环境安装:1 安装JDK 参考链接地址:https://blog.csdn.net/qq_42815754/article/details/82968464注:有网情况下直接 yum 一键安装:yum -y list java(1)首先执行以下命令查看可安装的jdk版本(2)选择自己需要的jdk版本进行安装,比如这里安装1.8,执行以下命令:yum install -y java-1.8.0-openjdk-devel.x86_64(3)安装完之后,查看安装的jdk 版本,输入以下指令_linux的java主从策略是什么
ACM第四题_acm竞赛题 i 'm from mars-程序员宅基地
文章浏览阅读104次。定义int 类型,由while实现A,B的连续输入,输出A+B的值按Ctrl Z结束循环。#include&lt;iostream&gt;using namespace std;int main(){ int A,B; while(cin&gt;&gt;A&gt;&gt;B) { cout&lt;&lt;A+B&lt;&_acm竞赛题 i 'm from mars
TextView.SetLinkMovementMethod后拦截所有点击事件的原因以及解决方法-程序员宅基地
文章浏览阅读5.2k次。在需要给TextView的某句话添加点击事件的时候,我们一般会使用ClickableSpan来进行富文本编辑。与此同时我们还需要配合 textView.setMovementMethod(LinkMovementMethod.getInstance());方法才能使点击处理生效。但与此同时还会有一个问题:如果我们给父布局添加一个点击事件,需要在点击非链接的时候触发(例如RectclerV..._linkmovementmethod
JAVA实现压缩解压文件_java 解压zip-程序员宅基地
文章浏览阅读1.1w次,点赞6次,收藏31次。JAVA实现压缩解压文件_java 解压zip
JDK8 新特性-Map对key和value分别排序实现_java comparingbykey-程序员宅基地
文章浏览阅读1.3w次,点赞7次,收藏21次。在Java 8 中使用Stream 例子对一个 Map 进行按照keys或者values排序.1. 快速入门 在java 8中按照此步骤对map进行排序.将 Map 转换为 Stream 对其进行排序 Collect and return a new LinkedHashMap (保持顺序)Map result = map.entrySet().stream() .sort..._java comparingbykey
GDKOI2021普及Day1总结-程序员宅基地
文章浏览阅读497次。第一次参加GDKOI,考完感觉还可以,结果发现还是不行,有一些地方细节打错,有些失分严重,总结出以下几点:1.大模拟一定要注意,细节打挂就是没分,像T1就是一道大模拟题,马上切了,后面就没想着检查以下,导致有些地方挂掉了,用民间数据一测,才85分。2.十年OI一场空,不开longlonglong longlonglong见祖宗。今天的T2本来想用暴力水点分的,结果没想到longlong→intlong long\to intlonglong→int,40→040\to040→0。3.代码实现能力太差,_gdkoi