Django搭建个人博客平台6---前端templates模板index页_博客前端模板-程序员宅基地
技术标签: Django
文章目录
Django搭建个人博客平台6—前端templates模板index页
Django的template模板渲染官方文档:官方文档
大家可以去模板网站上找一下自己喜欢网站,参照它的样式布局,也可以参照我的,不要怕,互联网本就是个开源平台,互相借鉴才能提高。
base页面
页面总体布局。模板继承,我们先写一个基础页面,预留好block钩子。以后其他页面均可以继承此页面,根据预留的钩子进行二次布局。
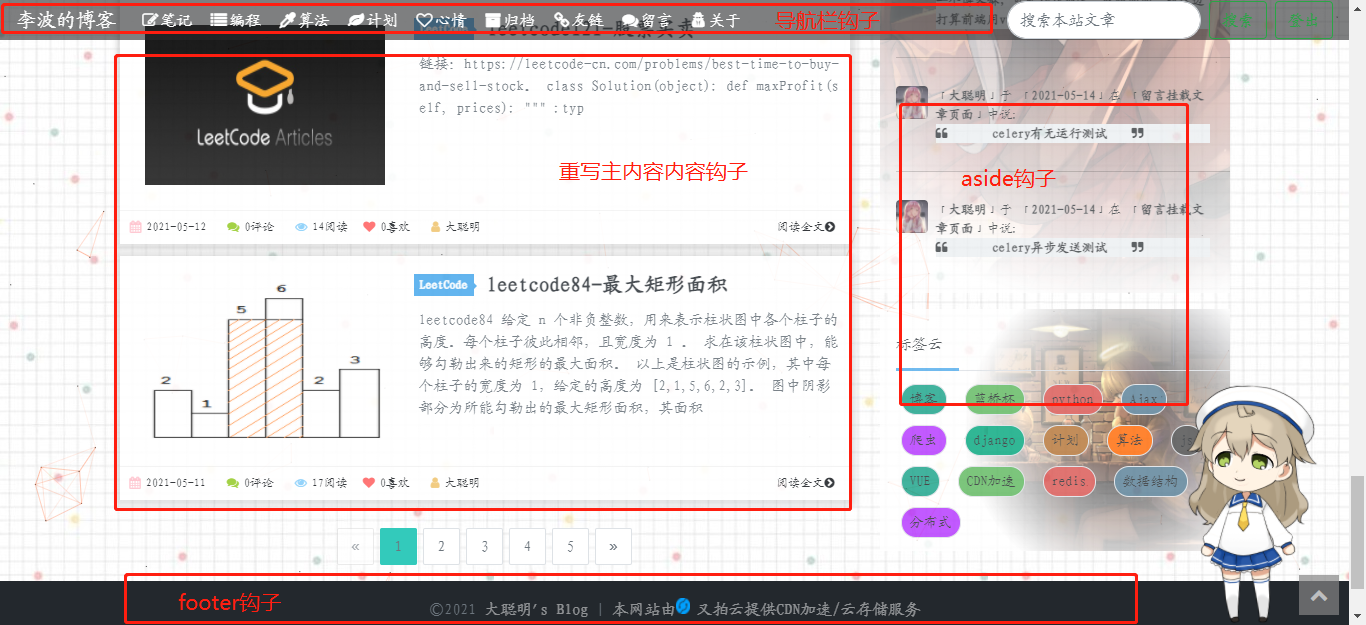
base.html页面整体布局,预留title meta css js navigation content aside footer钩子,一边页面继承时扩展。
引用bootstrap样式进行页面布局
静态文件建议目录结构
static----------------
js----------------存放js
css---------------存放css
images------------存放图片
plugins-----------使用的插件
base.html
{% load static %}
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link type="text/plain" rel="author" href="{% static 'human.txt' %}"/>
<title>
{% block title %}
大聪明的个人博客
{% endblock %}
</title>
{% block meta %}
<meta name="description" content="大聪明博客平台,主要学习django,java,Spring,python">
<meta name="keywords" content="大聪明博客平台,django,java,Spring,python">
{% endblock %}
{% block css %}
{% endblock %}
</head>
<body>
{% block Navigation %}
<!--导航条-start-->
<!--导航条-end-->
{% endblock %}
<!--主内容-start--->
<main role="main">
<!--上小半部分start--->
<div style="position:relative;">
</div>
<!--上小半部分end--->
{% block content %}
<!--主内容-start--->
<!--左边内容区-start-->
<p>内容</p>
<!--左边内容区-end-->
<!--分页栏-start-->
<!--分页栏-end-->
{% endblock %}
{% block aside %}
<!--侧边栏-start-->
<!--侧边栏-end-->
{% endblock %}
<!--主内容-end--->
</main>
<footer>
{% block footer %}
{% endblock %}
</footer>
{% block js %}
{% endblock %}
</body>
</html>
index首页
index.html继承base.html,博客首页。

自定义Navigation导航栏inclusion_tag
自定义标签和控制器方法介绍
自定义过滤器
1. app应用文文件夹中创建templatetags文件夹,必须是这个名字;
2. templatetags文件夹中创建一个xx.py文件,名字可以随便起。
3. 创建自定义过滤器
from django import template
register = template.Library() # register固定的名字
@register.filter
def test(v1, v2):
# 带参数
s = v1 + v2
return s
@register.filter
def xxoo(v1):
# 不带参数
s = v1 + 'xxoo'
return s
4. 使用 html文件中的 {
% load 文件名 %}
{
% load te %}
{
#不带参数#}
{
{
s1|xxoo }}
{
#带参数#}
{
{
s1|test:'幸福的生活在一起!' }}
5. 注意:参数最多两个。
自定义标签
1. app应用文文件夹中创建templatetags文件夹,必须是这个名字;
2. templatetags文件夹中创建一个xx.py文件,名字可以随便起。
3. 创建自定义过滤器
from django import template
register = template.Library() # register固定的名字
@register.simple_tag
def mytag(v1):
s = v1 + '男枪'
return s
@register.simple_tag
def mytag2(v1, v2, v3):
s = v1 + v2 + v3
return s
4. 使用 html文件中的 {
% load 文件名 %}
{
% load te %}
<h>
{
% mytag s1 %}
{
% mytag2 s1 '寒冰' '卡特' %}
</h>
5. 注意:参数可以有多个。
inclusion_tag
xx.py
from django import template
register = template.Library() # register固定的名字
@register.inclusion_tag('includetag.html')
def func():
return {
'data':['人马','提莫','龙龟']}
test.html
<ul>
{
% for d in data %}
<li>{
{
d }}</li>
{
% endfor %}
</ul>
作为一个组件在xxoo.html中使用
{
% load te %}
{
% func %}
导航栏inclusion_tag
-
app应用文文件夹中创建templatetags文件夹,必须是这个名字;
-
templatetags文件夹中创建一个custom_tag.py文件,名字可以随便起。
-
在 custom_tag.py文件中定义
from django import template register = template.Library() @register.inclusion_tag('navigation.html') def navigation(categories, cur_user_name, columns): return { 'categories': categories, 'cur_user_name': cur_user_name, 'columns': columns, } -
在templates文件夹中新建一个navigation.html,渲染的数据就是def navigation传来的数据,就是要展示的专栏和分类数据。
<header> <nav class="navbar fixed-top navbar-expand-xl navbar-light t-navigation"> <ul class="navbar-nav mr-auto mt-2 mt-lg-0"> {% for column in columns %} {% if column.is_tree %} xxx {% for category in categories %} {% if category.column.id == column.id %} xxx {% endif %} {% endfor %} {% else %} {% if column.is_site %} xxx {% else %} xxx {% endif %} {% endif %} {% endfor %} </ul> {% if cur_user_name %} <a class="btn btn-outline-success my-2 my-sm-0 ml-lg-2" type="button" href="{% url 'logout' %}">登出</a> {% else %} <a class="btn btn-outline-success my-2 my-sm-0 ml-lg-2" type="button" href="{% url 'login' %}">登陆</a> {% endif %} </nav> </header> -
index.html中使用,这样在哪里要加导航栏直接把它放在那就行啦
{% extends 'base.html' %} {% load static %} {% load custom_tag %} {% block css %} <link rel="stylesheet" href="{% static 'css/hint.css' %}"> {% endblock %}
index.html
由于样式太多,这里只教学后台render过来的数据渲染。
footer脚注我是直接写在了base里面,因为这个一次配置后不会在改。如果你们想和重写这个钩子,可以类似玉导航栏页封装一下。建议自己动手实现一下。
{% extends 'base.html' %}
{% load static %}
{% load custom_tag %}
{% block title %}
{
{ admin_obj.username }}的个人博客
{% endblock %}
{% block css %}
<link rel="stylesheet" href="{% static 'css/hint.css' %}">
{% endblock %}
{## 导航条使用:1.加载自定义标签;2.使用block;3.views.py传入#}
{% block Navigation %}
{% navigation categories cur_user_name columns %}
{% endblock %}
{% block content %}
<!--主内容-start--->
<!--左边内容区-start-->
<p>对render来的文章对象的queryset用for遍历渲染</p>
<!--左边内容区-end-->
<!--分页栏-start-->
可以先不考虑分页,封装的分页组件渲染,下一节会讲。
{
{ page_html }}
<!--分页栏-end-->
{% endblock %}
{% block aside %}
<!--侧边栏-start-->
侧边栏数据的渲染和样式
<!--侧边栏-end-->
{% endblock %}
后话
我的博客目前正常运行,这是我自己建立博客网站的记录和总结。如果你按照我的教程去做,一般是不会出现问题 ,但是,总会有bug发生。如果你遇到了问题,欢迎与我交流沟通。
最后,如果你觉得这篇文章对你有用的话,欢迎一键三连,酌情打赏,谢谢!
智能推荐
linux DSA 开发(一)-程序员宅基地
文章浏览阅读6.5k次,点赞2次,收藏32次。linux DSA 开发(一)本文主要是翻译,原文链接如下:https://www.kernel.org/doc/html/latest/networking/dsa/dsa.html纲要本文档描述了**分布式交换机架构 (DSA)**子系统的设计原则、限制、与其他子系统的交互、如何为该子系统开发驱动程序设计原则分布式交换机架构最少是用于支持使用 Linux 的 Marvell 以太网交换机的子系统(MV88E6xxx),但此后也发展为支持其他供应商。这种设计_linux dsa
论文《最长沙堡保存策略》_沙堡论文-程序员宅基地
文章浏览阅读284次。最长沙堡保存策略Longest Sandcastle Preservation StrategyDOI: 10.12677/MOS.2020.93023, PDF, HTML, XML作者: 黄欣怡, 张 馨, 易毅强:湖南农业大学信息与智能科学技术学院,湖南 长沙关键词: 沙堡;液桥模型;毛细力;Young-Laplace方程;Sandcastle; Liquid Bridge Model; Capillary Force; Young-Laplace Equation摘要: 海滩是一个适合休闲_沙堡论文
如何查看Xen、操作系统及内核版本信息_hypervisor版本查询-程序员宅基地
文章浏览阅读4.6k次。有时在使用非自己搭建的环境平台时会需要查看系统信息,尤其是系统中编译过多个内核时,我们有时会需要当前使用的是哪个版本的内核。因此,一些查看系统版本以及内核版本信息的命令也是需要掌握的。 对于虚拟化环境而言首先要了解的是其VMM,也称为Hypervisor的版本,例如Xen,我们需要了解它的版本,其信息保存在/sys/hypervisor路径下,执行ls /sys/hyperv_hypervisor版本查询
ServiceMix企业服务总线(ESB)(二)-程序员宅基地
文章浏览阅读263次。---SOAP绑定组件 o 通过ActiveSOAP提供基于StAX(XML流处理API)的对SOAP栈的支持 o对基于JAXP的Web服务客户端调用、 服务宿主提供支持,并且支持多种协议方式 o 使用反射支持POJO对象的部署。 o 支持Java SOAP附件API和Apache Axis o 通过XFire SOAP栈集成POJO对象支持 o 集成..._servicemix esb
猿创征文|【C++游戏引擎Easy2D】炫酷动画来这学,位移动画构造函数让节点执行动画_easy2d 人物移动-程序员宅基地
文章浏览阅读3.9k次,点赞42次,收藏32次。共同学习,加入粉丝群哈喽大家好,我是iecne,本期为大家带来的是CPP/C++【游戏引擎Easy2D】炫酷动画来这学,动画入门之位移动画,构造函数让节点执行动画。包教包会,快来看看吧!引擎支持 Visual Studio 2013 及以上版本,如果你使用的是较低版本的 VS,那么你需要考虑一下更新你的编译器了什么是动画直接修改节点的属性会立即生效,体现不出时间的概念,也没有渐变的效果。想让一个精灵执行一段连贯的动画,需要用到 Action 动画类。动画分为普通动画和组合动画。_easy2d 人物移动
IONIC Error“EPERM: operation not permitted, rename 'C:\Users\tad\.config\configstore\cordova-config”_用fs eperm: operation not permitted, rename-程序员宅基地
文章浏览阅读1.7k次。我是在安装使用Date Picker这个插件时报的这个错Error: EPERM: operation not permitted, rename 'C:\Users\tad\.config\configstore\cordova-config.json.670455402' -> 'C:\Users\tad\.config\configstore\cordova-config.jso..._用fs eperm: operation not permitted, rename
随便推点
bapi清单_sap me01 me04货源清单 bapi-程序员宅基地
文章浏览阅读956次,点赞2次,收藏11次。FICO模块: FB01创建会计凭证:BAPI_ACC_DOCUMENT_POST 检查会计凭证:BAPI_ACC_DOCUMENT_CHECK FB02修改会计凭证:FI_ITEMS_MASS_CHANGE FB08冲销会计凭证:BAPI_ACC_DOCUMENT_REV_POST FS00创建总账科目:GL_ACCT_MASTER_SAVE AS01创建固定资产:BAPI_FIXEDASSET_CREATE1 AS02更改固定资产转移:BAPI_FIXEDASSET_CHANGE._sap me01 me04货源清单 bapi
【C++ 项目设计】深入JSON处理与项目实践:C++中的高效设计与应用-程序员宅基地
文章浏览阅读220次。在`JSONHandler`中,我们定义了几个核心组件:- **JSON Parser (JSON 解析器)**:负责读取和解析JSON数据。- **JSON Writer (JSON 写入器)**:负责将JSON数据写入文件或其他输出流。- **JSON Manipulator (JSON 操作器)**:提供了一系列方法来修改、查询和操作JSON数据。这三个组件是`JSONHandler`的基石,它们确保了数据的正确读取、写入和操作。
Algorithm Gossip (20) 阿姆斯壮数_actan算法 c++-程序员宅基地
文章浏览阅读543次。Algorithm Gossip: 阿姆斯壮数_actan算法 c++
php中大量数据如何优化,如何对PHP导出的海量数据进行优化-程序员宅基地
文章浏览阅读429次。本篇文章的主要主要讲述的是对PHP导出的海量数据进行优化,具有一定的参考价值,有需要的朋友可以看看。导出数据量很大的情况下,生成excel的内存需求非常庞大,服务器吃不消,这个时候考虑生成csv来解决问题,cvs读写性能比excel高。测试表student 数据(大家可以脚本插入300多万测数据。这里只给个简单的示例了)SET NAMES utf8mb4;SET FOREIGN_KEY_CHECK..._php大数据优化
有道云笔记怎么保存html,有道云笔记如何保存网页 有道笔记保存页面教程-程序员宅基地
文章浏览阅读905次。有道云笔记如何保存网页 有道笔记保存页面教程网页剪报功能支持哪些浏览器?IE,360安全,Firefox,Chrome,搜狗,遨游等主流浏览器。不能收藏网页,原因是没有安装浏览器剪报插件:②点击如下图部门网页剪报”立即体验“。③在弹出”有道云笔记网页剪报“网页对话框,点击如下图”添加到浏览器“。④然后在弹出”确认新增扩展程序“网页对话框中,点击”添加“即可。⑤现在,在浏览器右上角多了一个标记,只需..._有道云笔记装扩展
EasyUI 取得选中行数据-程序员宅基地
文章浏览阅读63次。转自:http://www.jeasyui.net/tutorial/23.html本实例演示如何取得选中行数据。数据网格(datagrid)组件包含两种方法来检索选中行数据:getSelected:取得第一个选中行数据,如果没有选中行,则返回 null,否则返回记录。getSelections:取得所有选中行数据,返回元素记录的数组数据。创建数据网格(DataGrid)<..._easyui 获取table选中的一行的值