uni-app,uni-table表格操作_uniapp table-程序员宅基地
技术标签: uni-table uni-pagination uni-ui 表格 uniapp表格 uni-app
前端学习交流QQ群:1群:173683895 ,2群: 173683866 欢迎加入学习交流进步
承接项目开发,需求功能开发,博主微信号:Jay_09168
实现功能:
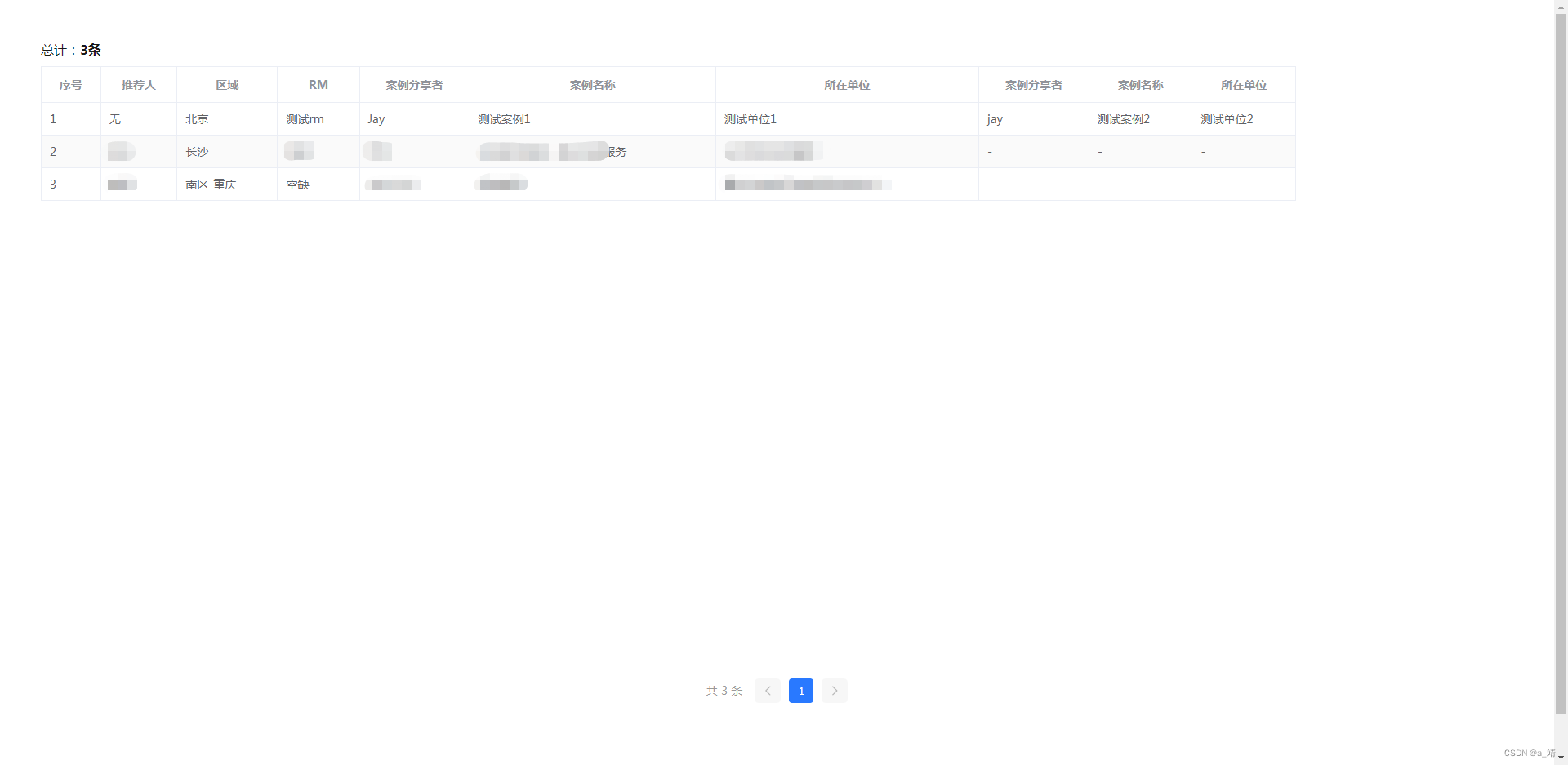
使用uni-ui UI框架实现表格加分页功能,uni-table 和 uni-pagination 组件的使用示例加完整代码。
效果图:

完整代码:
<template>
<view class="page">
<view :class="deviceType=='pc'?'tablePC':'tablePH'">
<view class="tips">
总计:<text style="font-weight: 600;">{
{total}}条</text>
</view>
<uni-table class="unitable" border stripe emptyText="暂无更多数据">
<!-- 表头行 -->
<uni-tr>
<uni-th v-for="item in tableTitle" align="center">{
{item}}</uni-th>
</uni-tr>
<!-- 表格数据行 -->
<block v-if="item && item.referral" v-for="(item,idx) in tableData" :key="idx">
<uni-tr>
<uni-td>{
{idx+1}}</uni-td>
<uni-td>{
{item.referral}}</uni-td>
<uni-td>{
{item.area}}</uni-td>
<uni-td>{
{item.rm}}</uni-td>
<block v-if="item && item.referral" v-for="(itemm,idxx) in item.caseList" :key="idx">
<uni-td>{
{itemm.shareName}}</uni-td>
<uni-td>{
{itemm.name}}</uni-td>
<uni-td>{
{itemm.workUnit}}</uni-td>
</block>
</uni-tr>
</block>
</uni-table>
</view>
<view class="uni-pagination-box">
<uni-pagination show-icon :page-size="pageSize" :current="pageCurrent" :total="total" @change="change" />
</view>
</view>
</template>
<script>
function checkDeviceType() {
const userAgent = navigator.userAgent;
const mobileKeywords = ['Android', 'iPhone', 'Windows Phone', 'iPod', 'BlackBerry', 'webOS'];
for (let i = 0; i < mobileKeywords.length; i++) {
if (userAgent.indexOf(mobileKeywords[i]) !== -1) {
return 'mobile';
}
}
return 'pc';
}
export default {
data() {
return {
tableTitle: [],
tableData: [],
infos: [],
pageSize: 10,
pageCurrent: 1,
total: 1,
deviceType: ''
}
},
mounted() {
this.getList(this.pageCurrent)
this.deviceType = checkDeviceType();
},
methods: {
// 分页触发
change(e) {
this.pageCurrent = e.current
console.log('e.current', e.current);
console.log('this.pageCurrent', this.pageCurrent);
this.getList()
},
async getList() {
// let url = `/wxproject/msd_liver_cancer/getPageList`;
let url = `/wxproject/msdnsclc/getPageList`;
let res = await this.$post(url, {
page: this.pageCurrent,
pageSize: this.pageSize
})
if (res.code == 200) {
this.infos = res.data.infos
this.total = res.data.totalElements
let arr = []
this.infos.forEach(item => arr.push(JSON.parse(item.json).query))
this.tableData = arr
let title = ['序号', '推荐人', '区域', 'RM']
let caseListMaxLengthArr = [];
this.tableData.forEach(item => {
caseListMaxLengthArr.push(item.caseList.length)
})
let max = Math.max(...caseListMaxLengthArr);
let my_obj = {
shareName: '-',
name: '-',
workUnit: '-',
}
for (let i = 0; i < max; i++) {
this.tableData.forEach(item => {
if (!item.caseList[i]) item.caseList[i] = my_obj
})
title.push('案例分享者')
title.push('案例名称')
title.push('所在单位')
}
this.tableTitle = title
this.$forceUpdate()
console.log('this.tableData', this.tableData);
} else {}
},
}
}
</script>
<style lang="less" scoped>
.page {}
.tips {
margin-bottom: 10px;
font-size: 16px;
}
.tablePC {
height: 78vh;
margin: 50px;
}
.tablePC {
height: 78vh;
width: 80vw;
}
.unitable {
// min-width: 1000px;
}
.uni-pagination-box {
margin-top: 30px;
}
</style>智能推荐
http隧道 java_使用java语言实现http隧道技术-程序员宅基地
文章浏览阅读119次。该楼层疑似违规已被系统折叠隐藏此楼查看此楼/***Getaparametervalue**@paramkeyString*@paramdefString*@returnString*/publicStringgetParameter(Stringkey,Stringdef){returnisStandalone?System.getProperty(ke..._java http隧道
Keepalived高可用+邮件告警_keepalived sendmail-程序员宅基地
文章浏览阅读913次。IP主机名备注192.168.117.14keepalived-master主节点192.168.117.15keepalived-slaver备节点192.168.117.100VIP1.主备节点均安装keepalived# yum install -y keepalived httpd2.主备节点均修改keepalived日志存放路径..._keepalived sendmail
SPFILE 错误导致数据库无法启动(ORA-01565)_ora01565 ora27046-程序员宅基地
文章浏览阅读469次。--==========================================--SPFILE错误导致数据库无法启动(ORA-01565)--========================================== SPFILE错误导致数据库无法启动 SQL> startup ORA-01078: failurein proce_ora01565 ora27046
功能测试基础知识(1)-程序员宅基地
文章浏览阅读6.1k次,点赞2次,收藏54次。功能测试基础知识总结_功能测试
postgresql 中文排序_pg中文排序-程序员宅基地
文章浏览阅读3.2k次,点赞3次,收藏2次。pg 中文首字母排序_pg中文排序
[Mysql] CONVERT函数_mysql convert-程序员宅基地
文章浏览阅读3.1w次,点赞23次,收藏109次。本文主要讲解CONVERT函数_mysql convert
随便推点
HTML5与微信开发(2)-视频播放事件及API属性_微信开发者工具视频快进-程序员宅基地
文章浏览阅读8.6k次,点赞2次,收藏2次。HTML5 的视频播放事件想必大家已经期待很久了吧,在HTML4.1、4.0之前我们如果在网页上播放视频无外乎两种方法: 第一种:安装FLASH插件或者微软发布的插件 第二种:在本地安装播放器,在线播放组件之类的 因为并不是所有的浏览器都安装了FLASH插件,就算安装也不一定所有的都能安装成功。像苹果系统就是默认禁用FLASH的,安卓虽然一开始的时候支持FLASH,但是在安卓4.0以后也开始不_微信开发者工具视频快进
JedisConnectionException Connection Reset_jedisconnectionexception: java.net.socketexception-程序员宅基地
文章浏览阅读5.4k次,点赞3次,收藏4次。在使用redis的过程常见错误总结1.JedisConnectionException Connection Reset参考这边文章:Connection reset原因分析和解决方案https://blog.csdn.net/cwclw/article/details/527971311.1问题描述Exception in thread "main" redis.clients...._jedisconnectionexception: java.net.socketexception: connection reset
Lua5.3版GC机制理解_lua5.3 gc-程序员宅基地
文章浏览阅读8.3k次,点赞8次,收藏42次。目录1.Lua垃圾回收算法原理简述2.Lua垃圾回收中的三种颜色3.Lua垃圾回收详细过程4.步骤源码详解4.1新建对象阶段4.2触发条件4.3 GC函数状态机4.4标记阶段4.5清除阶段5.总结参考资料lua垃圾回收(Garbage Collect)是lua中一个比较重要的部分。由于lua源码版本变迁,目前大多数有关这个方面的文章都还是基于lua5.1版本,有一定的滞后性。因此本文通过参考当前..._lua5.3 gc
手机能打开的表白代码_能远程打开,各种手机电脑进行监控操作,最新黑科技...-程序员宅基地
文章浏览阅读511次。最近家中的潮人,老妈闲着没事干,开始学玩电脑,引起他的各种好奇心。如看看新闻,上上微信或做做其他的事情。但意料之中的是电脑上会莫名出现各种问题?不翼而飞的图标?照片又不见了?文件被删了,卡机或者黑屏,无声音了,等等问题。常常让她束手无策,求助于我,可惜在电话中说不清,往往只能苦等我回家后才能解决,那种开心乐趣一下子消失了。想想,这样也不是办法啊, 于是,我潜心寻找了两款优秀的远程控制软件。两款软件...
成功Ubuntu18.04 ROS melodic安装Cartograhper+Ceres1.13.0,以及错误总结_ros18.04 安装ca-程序员宅基地
文章浏览阅读1.8k次。二.初始化工作空间三.设置下载地址四.下载功能包此处可能会报错,请看:rosdep update遇到ERROR: error loading sources list: The read operation timed out问题_DD᭄ꦿng的博客-程序员宅基地接下来一次安装所有功能包,注意对应ROS版本 五.编译功能包isolated:单独编译各个功能包,每个功能包之间不产生依赖。编译过程时间比较长,可能需要几分钟时间。此处可能会报错:缺少absl依赖包_ros18.04 安装ca
Harbor2.2.1配置(trivy扫描器、镜像签名)_init error: db error: failed to download vulnerabi-程序员宅基地
文章浏览阅读4.1k次,点赞3次,收藏7次。Haobor2.2.1配置(trivy扫描器、镜像签名)docker-compose下载https://github.com/docker/compose/releases安装cp docker-compose /usr/local/binchmod +x /usr/local/bin/docker-composeharbor下载https://github.com/goharbor/harbor/releases解压tar xf xxx.tgx配置harbor根下建立:mkd_init error: db error: failed to download vulnerability db: database download