【VS Code插件开发】入门篇(一)_vscode插件开发官方文档-程序员宅基地
技术标签: plugin vscode VS Code插件开发极速入门
个人主页:不叫猫先生,公众号:前端舵手
♂️ 作者简介:2022年度博客之星前端领域TOP 2,前端领域优质作者、阿里云专家博主,专注于前端各领域技术,共同学习共同进步,一起加油呀!
优质专栏:vue3+vite+typeScript从入门到实践
资料领取:前端进阶资料可以找我免费领取
摸鱼学习交流:我们的宗旨是在「工作中摸鱼,摸鱼中进步」,期待大佬一起来摸鱼(文末有我wx或者私信)

目录
VS Code插件开发系列专栏
| 文章 |
|---|
| 入门篇(一) |
| 通用功能(二) |
| WebView面板(三) |
| 消息通信(四) |
| 状态栏(五) |
| 自定义侧边栏、视图(六) |
| 常见自定义命令(七) |
一、准备
可以参考官方文档
1、安装依赖
npm install -g yo generator-code
| 名称 | 描述 |
|---|---|
| yo | yo也就是Yeoman,Yeoman 是一个脚手架工具,帮助开发人员使用预定义的模板和生成器创建项目。它通过自动化重复任务来简化设置新项目的过程。 |
| generator-code | VS Code 扩展设计的 Yeoman 生成器。它提供一组脚手架模板和工具,可快速创建适用于 VS Code 编辑器的新扩展,需要与yo配合使用 |
2、生成项目
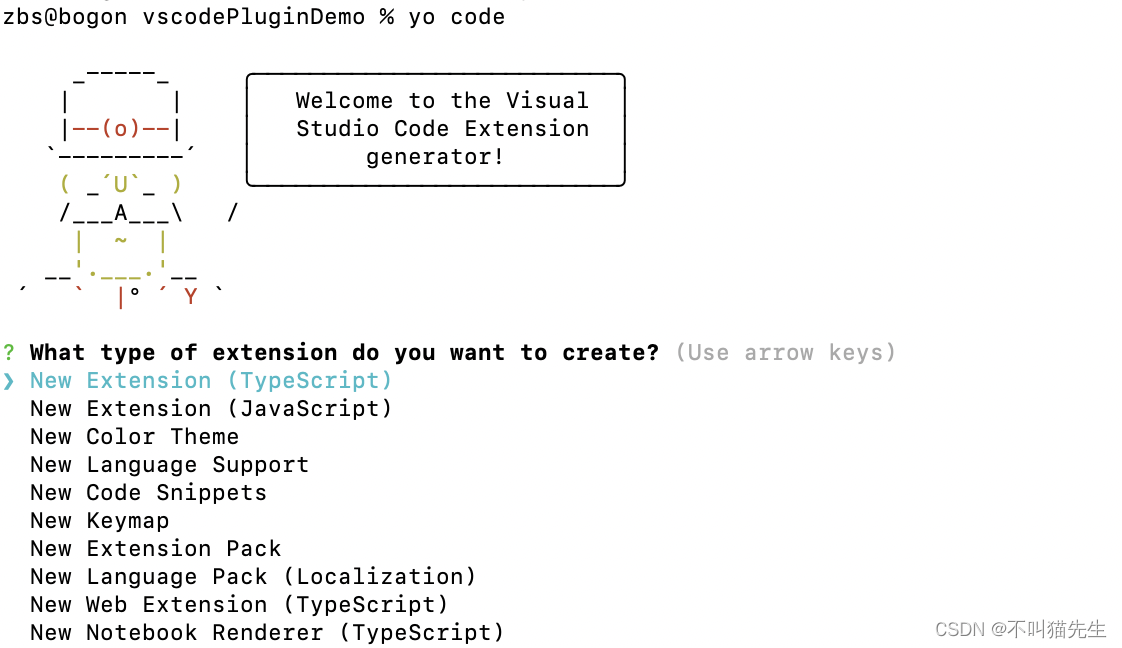
yo code

? What type of extension do you want to create? New Extension (TypeScript)
// 这里我们先选择第一项,New Extension (TypeScript),进入下一步
? What's the name of your extension? HelloWorld
// 插件名称
? What's the identifier of your extension? hello-world
// 插件标识符(唯一id),这个是你后面发布上去后插件的名称,一般和上一步名称一样
? What's the description of your extension?
// 插件描述
? Initialize a git repository? Yes
// 是否初始化git,选择yes
? Bundle the source code with webpack? No
// 是否使用webpack构建你的项目,这里默认No
? Which package manager to use? yarn
// 选择包管理器,这里有npm和yarn两个选项,我一般用yarn
然后插件demo就生成了
├─ .eslintrc.json //ESLint 的配置文件
├─ .vscode //VS Code 编辑器的配置目录,包含有关工作区和项目的设置。
│ ├─ extensions.json //推荐的扩展列表和推荐的工作区扩展设置。
│ ├─ launch.json // 包含调试配置,用于在 VS Code 中调试扩展
│ ├─ settings.json //包含编辑器设置和工作区设置。
│ └─ tasks.json //包含任务配置,用于在 VS Code 中运行各种任务
├─ .vscodeignore //这是 VS Code 编辑器的忽略文件配置,类似于 .gitignore,但只在编辑器中生效。
├─ CHANGELOG.md //项目的变更日志文件,记录每个版本的变更内容和更新说明。
├─ README.md //项目的自述文件
├─ package.json
├─ src
│ ├─ extension.ts // //扩展的主要入口点文件
├─ tsconfig.json //TypeScript 的配置文件
├─ vsc-extension-quickstart.md //这是一个快速入门指南,可能是项目的起始文档,用于帮助新用户快速了解如何开始开发这个 VS Code 扩展
└─ yarn.lock
在开发时我们首先需要看vsc-extension-quickstart.md文件,该文件是一个快速入门指南,可能是项目的起始文档,用于帮助新用户快速了解如何开始开发这个 VS Code 扩展。
二、讲解extension.ts 、package.json 文件介绍
extension.ts、package.json这两个文件是Vs code扩展项目最主要的文件。extension.ts是扩展的主要逻辑,包括提供命令实现、注册webview等;package.json主要是注册命令、侧边栏菜单注册等
1、extension.ts
扩展的主要逻辑
import * as vscode from 'vscode';
//当扩展被激活时,会调用此方法,您的扩展在第一次执行命令时就被激活了,并且只会在激活时调用
export function activate(context: vscode.ExtensionContext) {
//1、helloWorld命令已在package.json文件中定义
//2、用registerCommand提供该命令的实现,commandId参数必须与package.json中的命令字段匹配
//3、注册的命令必须push到context.subscriptions
let disposable = vscode.commands.registerCommand('demoPlugin.helloWorld', () => {
vscode.window.showInformationMessage('Hello World from helloWord!');
});
context.subscriptions.push(disposable);
}
//当扩展被停用时,会调用此方法
export function deactivate() {
}
2、package.json
{
"name": "demoPlugin", //插件名称
"displayName": "helloWord",//插件市场显示的名称
"description": "simple",//插件描述
"version": "0.0.1",//插件版本
"publisher": "mr_cat", // 插件发布者
"engines": {
"vscode": "^1.80.0"//插件支持的最低版本
},
"categories": [
"Other"
],
//扩展的激活事件
"activationEvents": [],
"main": "./out/extension.js",//入口文件路径
//贡献点
"contributes": {
"commands": [ //对应命令列表
{
"command": "demoPlugin.helloWorld",
"title": "Hello World"
}
]
}
}
demo项目中package.json配置如果,这里补充下其他的配置选项
"contributes": {
"commands": [
{
"command": "extension.helloWorld",
"title": "Hello World"
},
],
//定义插件在 Activity Bar(活动栏)中的视图容器。
"viewsContainers": {
//表示在 Activity Bar 中展示的容器列表。
"activitybar": [
{
"id": "todolist-container",//视图容器的唯一标识符
"title": "vsPlugin",//视图容器的名称
"icon": "media/logo.png"//视图容器的图标
}
]
},
//定义插件的 Webview 视图。
"views": {
// 表示 Webview 视图所属的容器,与 viewsContainers 中定义的 id 对应。
"todolist-container": [
{
"id": "todolist-view",//Webview 视图的唯一标识符
"name": "vsPlugin",// Webview 视图的名称
"icon": "media/logo.png",//Webview 视图在 Activity Bar 中显示的图标,指定图标的路径
"type": "webview",//Webview 视图的类型,这里是 "webview" 表示是一个 Webview 视图。
"contextualTitle": "vsPlugin"//Webview 视图在显示时的上下文标题。
}
]
},
//定义插件的键盘绑定(快捷键)。
"keybindings": [
{
"command": "extension.copyCommand",//绑定的命令标识符,与 commands 中定义的 command 对应,指定按下快捷键时要执行的命令。
"key": "ctrl+c",//在 Windows 系统上的替代快捷键
"mac": "cmd+c",//在 macOS 系统上的替代快捷键
"when": "editorTextFocus"//定义绑定生效的条件,这里是 "editorTextFocus" 表示只有在编辑器获得焦点时才生效
}
]
}
三、测试
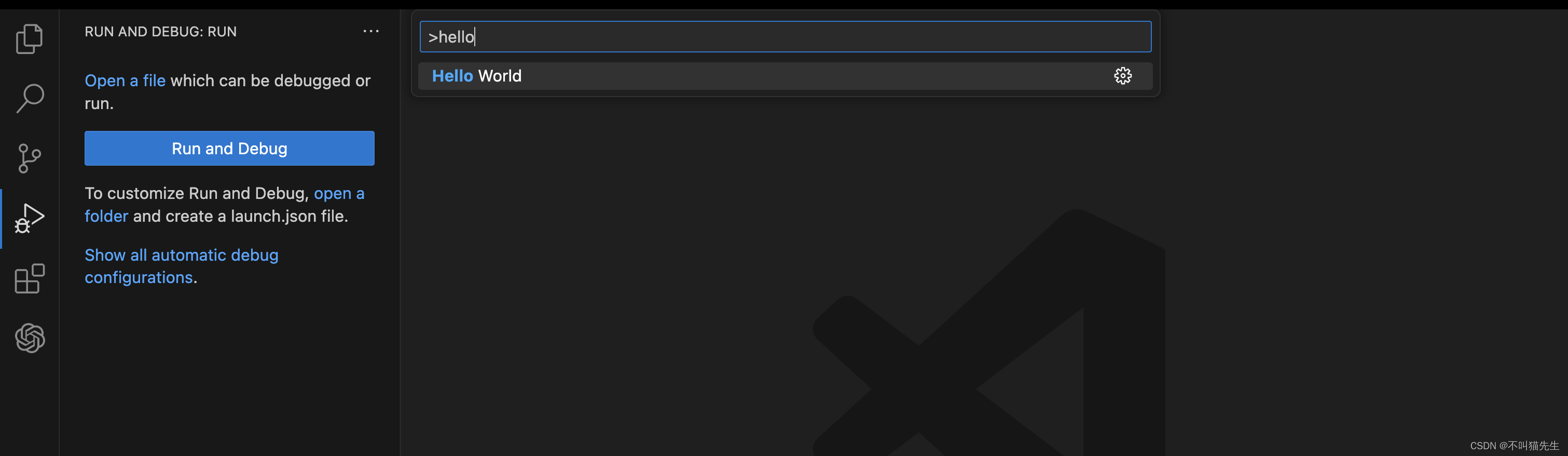
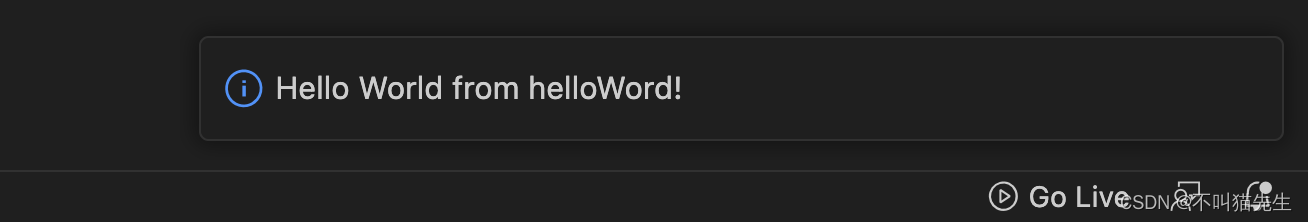
打开项目按 F5 或启动调试,可以看到会出现一个扩展窗口,我们按下 command + shift + p 或者crtl + shift + p 在输入框中输入注册的命令即可调用插件中逻辑。
- 输入框输入注册命令

- 底部出现通知的弹框

四、打包
打包需要用到vsce,先安装
- 安装依赖
npm install -g vsce
或者
npm install -g vsce
- 打包
生成vsix文件,然后打开Vs code开发工具,点击在插件市场右上角的三个点,最后一个选项install from VSIX,就可以本地安装了
vsce package
五、发布
VS Code的应用市场基于微软自己的Azure DevOps,插件的身份验证、托管和管理都是在这里。
要发布到应用市场首先得有应用市场的publisher账号;而要有发布账号首先得有Azure DevOps组织;而创建组织之前,首先得创建Azure账号;创建Azure账号首先得有Microsoft账号。
也就是说:一个Microsoft账号可以创建多个Azure组织;一个组织可以创建多个publisher账号;同时一个组织可以创建多个PAT(Personal Access Token,个人访问令牌)
具体步骤如下:
(1)注册Microsoft帐号
(2)注册Azure账号
(3)注册创建发布者
(4)终端 vsce publish 或者使用vsce package将扩展打包成可安装的 VSIX 格式,然后上传到Visual Studio Marketplace 发布者管理页面
详细请看官网,网上教程基本都是这,不如直接看官网:发布插件
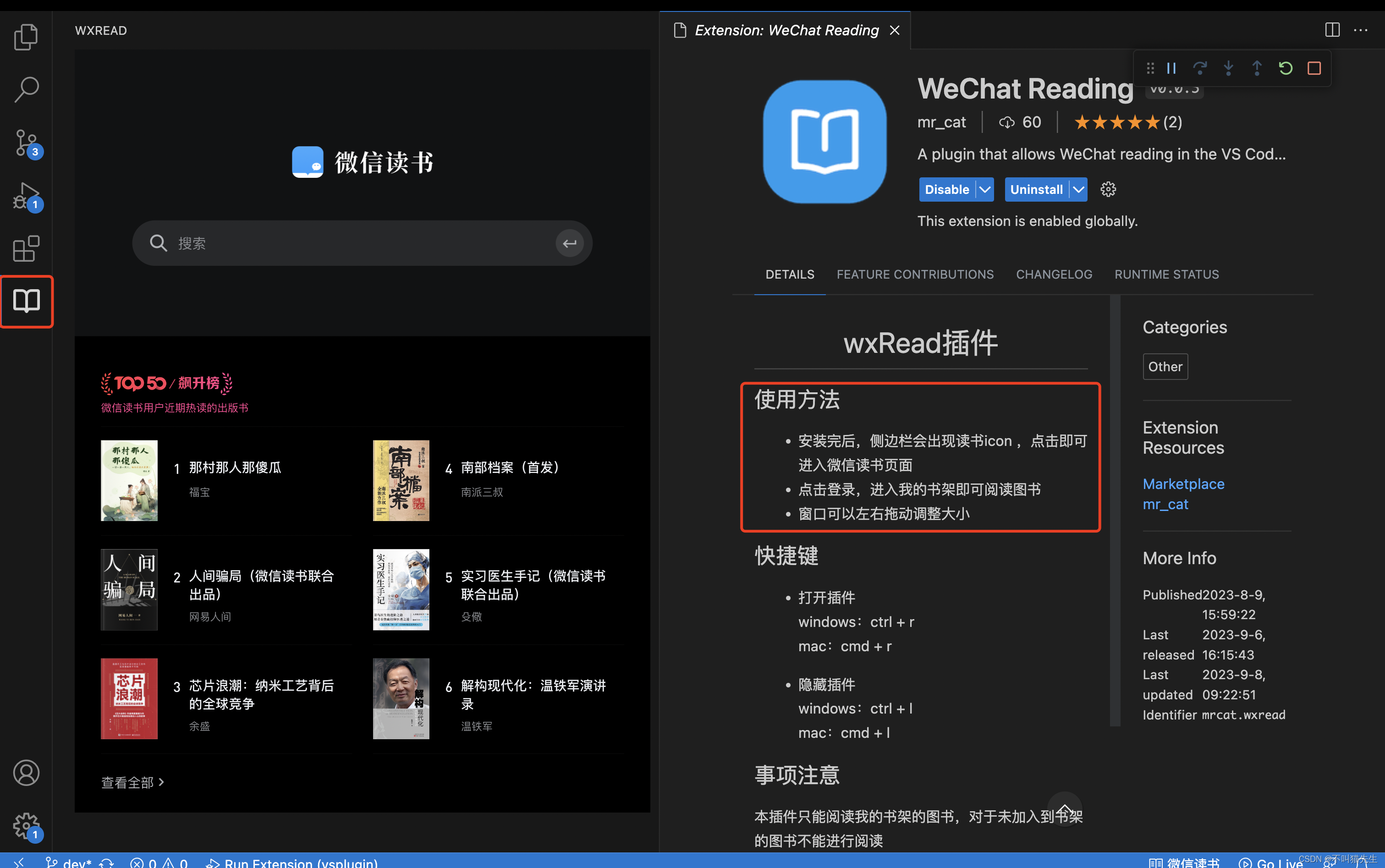
「微信读书」VS Code插件推荐
插件市场搜索:WeChat Reading
注意:本插件只能阅读我的书架的图书,对于未加入到书架的图书不能进行阅读,所以只能通过其他方式比如PC、手机先把书加入书架后才能进行阅读。

智能推荐
解决win10/win8/8.1 64位操作系统MT65xx preloader线刷驱动无法安装_mt65驱动-程序员宅基地
文章浏览阅读1.3w次。转载自 http://www.miui.com/thread-2003672-1-1.html 当手机在刷错包或者误修改删除系统文件后会出现无法开机或者是移动定制(联通合约机)版想刷标准版,这时就会用到线刷,首先就是安装线刷驱动。 在XP和win7上线刷是比较方便的,用那个驱动自动安装版,直接就可以安装好,完成线刷。不过现在也有好多机友换成了win8/8.1系统,再使用这个_mt65驱动
SonarQube简介及客户端集成_sonar的客户端区别-程序员宅基地
文章浏览阅读1k次。SonarQube是一个代码质量管理平台,可以扫描监测代码并给出质量评价及修改建议,通过插件机制支持25+中开发语言,可以很容易与gradle\maven\jenkins等工具进行集成,是非常流行的代码质量管控平台。通CheckStyle、findbugs等工具定位不同,SonarQube定位于平台,有完善的管理机制及强大的管理页面,并通过插件支持checkstyle及findbugs等既有的流..._sonar的客户端区别
元学习系列(六):神经图灵机详细分析_神经图灵机方法改进-程序员宅基地
文章浏览阅读3.4k次,点赞2次,收藏27次。神经图灵机是LSTM、GRU的改进版本,本质上依然包含一个外部记忆结构、可对记忆进行读写操作,主要针对读写操作进行了改进,或者说提出了一种新的读写操作思路。神经图灵机之所以叫这个名字是因为它通过深度学习模型模拟了图灵机,但是我觉得如果先去介绍图灵机的概念,就会搞得很混乱,所以这里主要从神经图灵机改进了LSTM的哪些方面入手进行讲解,同时,由于模型的结构比较复杂,为了让思路更清晰,这次也会分开几..._神经图灵机方法改进
【机器学习】机器学习模型迭代方法(Python)-程序员宅基地
文章浏览阅读2.8k次。一、模型迭代方法机器学习模型在实际应用的场景,通常要根据新增的数据下进行模型的迭代,常见的模型迭代方法有以下几种:1、全量数据重新训练一个模型,直接合并历史训练数据与新增的数据,模型直接离线学习全量数据,学习得到一个全新的模型。优缺点:这也是实际最为常见的模型迭代方式,通常模型效果也是最好的,但这样模型迭代比较耗时,资源耗费比较多,实时性较差,特别是在大数据场景更为困难;2、模型融合的方法,将旧模..._模型迭代
base64图片打成Zip包上传,以及服务端解压的简单实现_base64可以装换zip吗-程序员宅基地
文章浏览阅读2.3k次。1、前言上传图片一般采用异步上传的方式,但是异步上传带来不好的地方,就如果图片有改变或者删除,图片服务器端就会造成浪费。所以有时候就会和参数同步提交。笔者喜欢base64图片一起上传,但是图片过多时就会出现数据丢失等异常。因为tomcat的post请求默认是2M的长度限制。2、解决办法有两种:① 修改tomcat的servel.xml的配置文件,设置 maxPostSize=..._base64可以装换zip吗
Opencv自然场景文本识别系统(源码&教程)_opencv自然场景实时识别文字-程序员宅基地
文章浏览阅读1k次,点赞17次,收藏22次。Opencv自然场景文本识别系统(源码&教程)_opencv自然场景实时识别文字
随便推点
ESXi 快速复制虚拟机脚本_exsi6.7快速克隆centos-程序员宅基地
文章浏览阅读1.3k次。拷贝虚拟机文件时间比较长,因为虚拟机 flat 文件很大,所以要等。脚本完成后,以复制虚拟机文件夹。将以下脚本内容写入文件。_exsi6.7快速克隆centos
好友推荐—基于关系的java和spark代码实现_本关任务:使用 spark core 知识完成 " 好友推荐 " 的程序。-程序员宅基地
文章浏览阅读2k次。本文主要实现基于二度好友的推荐。数学公式参考于:http://blog.csdn.net/qq_14950717/article/details/52197565测试数据为自己随手画的关系图把图片整理成文本信息如下:a b c d e f yb c a f gc a b dd c a e h q re f h d af e a b gg h f bh e g i di j m n ..._本关任务:使用 spark core 知识完成 " 好友推荐 " 的程序。
南京大学-高级程序设计复习总结_南京大学高级程序设计-程序员宅基地
文章浏览阅读367次。南京大学高级程序设计期末复习总结,c++面向对象编程_南京大学高级程序设计
4.朴素贝叶斯分类器实现-matlab_朴素贝叶斯 matlab训练和测试输出-程序员宅基地
文章浏览阅读3.1k次,点赞2次,收藏12次。实现朴素贝叶斯分类器,并且根据李航《统计机器学习》第四章提供的数据训练与测试,结果与书中一致分别实现了朴素贝叶斯以及带有laplace平滑的朴素贝叶斯%书中例题实现朴素贝叶斯%特征1的取值集合A1=[1;2;3];%特征2的取值集合A2=[4;5;6];%S M LAValues={A1;A2};%Y的取值集合YValue=[-1;1];%数据集和T=[ 1,4,-1;..._朴素贝叶斯 matlab训练和测试输出
Markdown 文本换行_markdowntext 换行-程序员宅基地
文章浏览阅读1.6k次。Markdown 文本换行_markdowntext 换行
错误:0xC0000022 在运行 Microsoft Windows 非核心版本的计算机上,运行”slui.exe 0x2a 0xC0000022″以显示错误文本_错误: 0xc0000022 在运行 microsoft windows 非核心版本的计算机上,运行-程序员宅基地
文章浏览阅读6.7w次,点赞2次,收藏37次。win10 2016长期服务版激活错误解决方法:打开“注册表编辑器”;(Windows + R然后输入Regedit)修改SkipRearm的值为1:(在HKEY_LOCAL_MACHINE–》SOFTWARE–》Microsoft–》Windows NT–》CurrentVersion–》SoftwareProtectionPlatform里面,将SkipRearm的值修改为1)重..._错误: 0xc0000022 在运行 microsoft windows 非核心版本的计算机上,运行“slui.ex