vue3使用vite+ant Design+Vue Router+Vuex+axios搭建项目_vite + vue3 + ant-design-vue + vue-router + vuex-程序员宅基地
全局安装vite
后面跟上项目名称
npm init vite-app vue3-demo此时我们可以看到,与vue/cli相比vite创建项目可以说是秒创建!!!

然后根据提示运行:
cd vue3-demo
npm install
npm run dev输出:
$ npm run dev
> [email protected] dev C:\Users\86177\Desktop\vue3-demo
> vite
[vite] Optimizable dependencies detected:
vue
- Pre-bundling them to speed up dev server page load...
(this will be run only when your dependencies have changed)
Dev server running at:
> Network: http://192.168.124.36:3000/
> Local: http://localhost:3000/
配置vite.config.js文件
在项目根目录创建vite.config.js文件
写入基本配置
const path = require('path')
module.exports = {
base:"./",//公共基础路径 打包路径
resolve: {
alias:{
'@': path.resolve(__dirname, './src')//别名设置
}
},
// host: 'localhost',
port:8888,//启动端口
// https: true, // 开启https
open: true, // 自动开启窗口
proxy: { // 代理配置
'/api': {
target: 'http://jsonplaceholder.typicode.com',//后端服务地址
changeOrigin: true,
rewrite: (path) => path.replace(/^\/api/, '') // 重写路径
}
},
}
使用ant-design-vue组件库
安装组件库
npm install ant-design-vue@next --save此处注意安装的时候ant-design-vue后面一定要加上@next : npm install ant-design-vue@next --save
在main.js中完整引入组件:
import { createApp } from 'vue'
import App from './App.vue'
import './index.css'
import Antd from 'ant-design-vue';
import 'ant-design-vue/dist/antd.css';
const app = createApp(App);
app.use(Antd);
app.mount('#app')
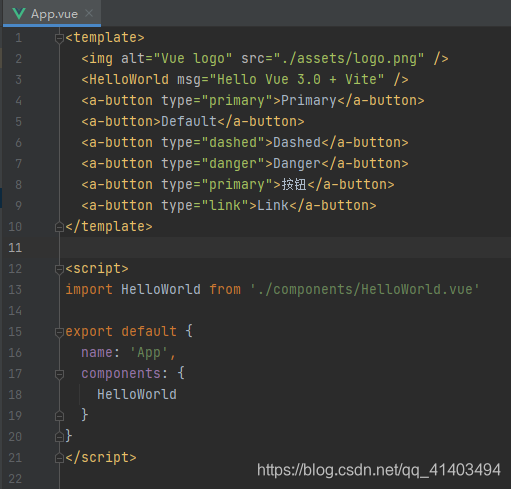
在App.vue中测试是否引入成功:

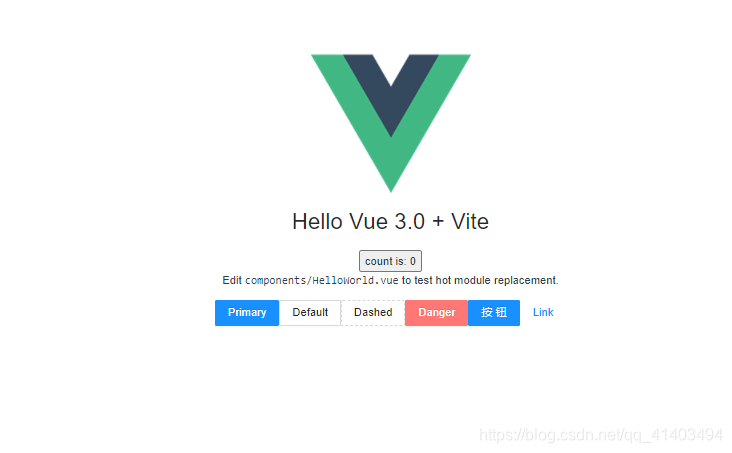
运行结果:

我们可以看到此时ant-design-vue已经引入成功了!
使用Vue Router
安装 vue-router(注意加@next)
npm install --save vue-router@next配置路由
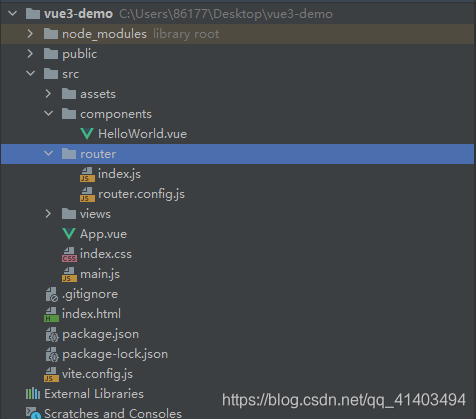
新建router文件夹
增加index.js和router.config.js文件

index.js写入内容
import { createRouter, createWebHistory} from 'vue-router';
import routes from './router.config';
export const router = createRouter({
history: createWebHistory(), // createWebHistory => 不带#号,需后端支持 createWebHashHistory带#号
routes
});
router.config.js写入内容
export default [
{
path: '/',
name: 'root',
redirect: '/root',
component: () => import('../App.vue'),
children:[]
},
{
path: '/btn',
name: 'btn',
component: () => import('../views/btn.vue'),
}
]在main.js中引入router并使用
import { createApp } from 'vue'
import App from './App.vue'
import './index.css'
import Antd from 'ant-design-vue';
import 'ant-design-vue/dist/antd.css';
import { router } from './router'
const app = createApp(App);
app.use(router);
app.use(Antd);
app.mount('#app')
测试路由是否正常
修改App.vue文件
<template>
<img alt="Vue logo" src="./assets/logo.png"/>
<HelloWorld msg="Hello Vue 3.0 + Vite" />
<router-link to='/btn'> btn </router-link>
<router-view />
</template>
<script>
import HelloWorld from './components/HelloWorld.vue'
export default {
name: 'App',
components: {
HelloWorld,
},
}
</script>
创建views文件夹
在views文件夹下增加btn.vue文件

写入内容
<template>
<a-button type="primary">Primary</a-button>
<a-button>Default</a-button>
<a-button type="dashed">Dashed</a-button>
<a-button type="danger">Danger</a-button>
<a-button type="primary">按钮</a-button>
<a-button type="link">Link</a-button>
</template>
<script>
export default {
name: "btn",
}
</script>
<style scoped>
</style>
运行项目测试

此时点击btn可以正常跳转
使用Vuex
安装vuex(注意增加@next)
npm install vuex@next --save新建store文件夹
在store文件夹下创建index.js
写入内容
import { createStore } from "vuex";
export default createStore({
state: {
demo:'vuex'
},
getters:{},
mutations: {},
actions: {},
modules: {}
});在main.js中引入并使用
import { createApp } from 'vue'
import App from './App.vue'
import './index.css'
import Antd from 'ant-design-vue';
import 'ant-design-vue/dist/antd.css';
import { router } from './router'
import store from "./store";
const app = createApp(App);
app.use(router);
app.use(store);
app.use(Antd);
app.mount('#app')
在App.vue中加入代码测试
<template>
<img alt="Vue logo" src="./assets/logo.png"/>
<HelloWorld msg="Hello Vue 3.0 + Vite" />
<h1>{
{this.$store.state.demo}}</h1>
<router-link to='/btn'> btn </router-link>
<router-view />
</template>
<script>
import HelloWorld from './components/HelloWorld.vue'
export default {
name: 'App',
components: {
HelloWorld,
},
}
</script>
保存并重新运行

此时发现Vuex运行正常
使用axios
安装axios
npm install axios --save配置axios
创建http文件夹
在http文件夹下创建index.js、axios.config.js、axios.interceptors.config.js、api.js文件

index.js写入代码
import axios from 'axios';
import config from './axios.config';
import {setInterceptors} from './axios.interceptors.config';
const axiosInstance = axios.create(config);
setInterceptors(axiosInstance);
export default axiosInstanceaxios.config.js配置文件中写入代码
export default {
baseURL: '/api', // 服务器地址或配置的代理的路径
timeout: 10000, // 超时时间
headers: {} // 配置请求头
}axios.interceptors.config.js拦截器文件中写入代码
export const setInterceptors = (axiosInstance) => {
// 请求拦截
axiosInstance.interceptors.request.use(request => {
return request;
}, error => Promise.reject(error));
// 响应拦截
axiosInstance.interceptors.response.use(response => {
return response;
}, error => {
return Promise.reject(error.response);
})
};api.js文件中加入你要请求的接口
import axiosInstance from './index'
// 请求接口封装
export const axiosGet = (params) => axiosInstance.post('/demo',params);
axios已经完全配置好了,在你需要使用请求的地方直接从api.js文件中导出就可以啦。
至此项目已经搭建完成啦,记得重新运行一下项目,希望此文章对你有所帮助。
智能推荐
分布式光纤传感器的全球与中国市场2022-2028年:技术、参与者、趋势、市场规模及占有率研究报告_预计2026年中国分布式传感器市场规模有多大-程序员宅基地
文章浏览阅读3.2k次。本文研究全球与中国市场分布式光纤传感器的发展现状及未来发展趋势,分别从生产和消费的角度分析分布式光纤传感器的主要生产地区、主要消费地区以及主要的生产商。重点分析全球与中国市场的主要厂商产品特点、产品规格、不同规格产品的价格、产量、产值及全球和中国市场主要生产商的市场份额。主要生产商包括:FISO TechnologiesBrugg KabelSensor HighwayOmnisensAFL GlobalQinetiQ GroupLockheed MartinOSENSA Innovati_预计2026年中国分布式传感器市场规模有多大
07_08 常用组合逻辑电路结构——为IC设计的延时估计铺垫_基4布斯算法代码-程序员宅基地
文章浏览阅读1.1k次,点赞2次,收藏12次。常用组合逻辑电路结构——为IC设计的延时估计铺垫学习目的:估计模块间的delay,确保写的代码的timing 综合能给到多少HZ,以满足需求!_基4布斯算法代码
OpenAI Manager助手(基于SpringBoot和Vue)_chatgpt网页版-程序员宅基地
文章浏览阅读3.3k次,点赞3次,收藏5次。OpenAI Manager助手(基于SpringBoot和Vue)_chatgpt网页版
关于美国计算机奥赛USACO,你想知道的都在这_usaco可以多次提交吗-程序员宅基地
文章浏览阅读2.2k次。USACO自1992年举办,到目前为止已经举办了27届,目的是为了帮助美国信息学国家队选拔IOI的队员,目前逐渐发展为全球热门的线上赛事,成为美国大学申请条件下,含金量相当高的官方竞赛。USACO的比赛成绩可以助力计算机专业留学,越来越多的学生进入了康奈尔,麻省理工,普林斯顿,哈佛和耶鲁等大学,这些同学的共同点是他们都参加了美国计算机科学竞赛(USACO),并且取得过非常好的成绩。适合参赛人群USACO适合国内在读学生有意向申请美国大学的或者想锻炼自己编程能力的同学,高三学生也可以参加12月的第_usaco可以多次提交吗
MySQL存储过程和自定义函数_mysql自定义函数和存储过程-程序员宅基地
文章浏览阅读394次。1.1 存储程序1.2 创建存储过程1.3 创建自定义函数1.3.1 示例1.4 自定义函数和存储过程的区别1.5 变量的使用1.6 定义条件和处理程序1.6.1 定义条件1.6.1.1 示例1.6.2 定义处理程序1.6.2.1 示例1.7 光标的使用1.7.1 声明光标1.7.2 打开光标1.7.3 使用光标1.7.4 关闭光标1.8 流程控制的使用1.8.1 IF语句1.8.2 CASE语句1.8.3 LOOP语句1.8.4 LEAVE语句1.8.5 ITERATE语句1.8.6 REPEAT语句。_mysql自定义函数和存储过程
半导体基础知识与PN结_本征半导体电流为0-程序员宅基地
文章浏览阅读188次。半导体二极管——集成电路最小组成单元。_本征半导体电流为0
随便推点
【Unity3d Shader】水面和岩浆效果_unity 岩浆shader-程序员宅基地
文章浏览阅读2.8k次,点赞3次,收藏18次。游戏水面特效实现方式太多。咱们这边介绍的是一最简单的UV动画(无顶点位移),整个mesh由4个顶点构成。实现了水面效果(左图),不动代码稍微修改下参数和贴图可以实现岩浆效果(右图)。有要思路是1,uv按时间去做正弦波移动2,在1的基础上加个凹凸图混合uv3,在1、2的基础上加个水流方向4,加上对雾效的支持,如没必要请自行删除雾效代码(把包含fog的几行代码删除)S..._unity 岩浆shader
广义线性模型——Logistic回归模型(1)_广义线性回归模型-程序员宅基地
文章浏览阅读5k次。广义线性模型是线性模型的扩展,它通过连接函数建立响应变量的数学期望值与线性组合的预测变量之间的关系。广义线性模型拟合的形式为:其中g(μY)是条件均值的函数(称为连接函数)。另外,你可放松Y为正态分布的假设,改为Y 服从指数分布族中的一种分布即可。设定好连接函数和概率分布后,便可以通过最大似然估计的多次迭代推导出各参数值。在大部分情况下,线性模型就可以通过一系列连续型或类别型预测变量来预测正态分布的响应变量的工作。但是,有时候我们要进行非正态因变量的分析,例如:(1)类别型.._广义线性回归模型
HTML+CSS大作业 环境网页设计与实现(垃圾分类) web前端开发技术 web课程设计 网页规划与设计_垃圾分类网页设计目标怎么写-程序员宅基地
文章浏览阅读69次。环境保护、 保护地球、 校园环保、垃圾分类、绿色家园、等网站的设计与制作。 总结了一些学生网页制作的经验:一般的网页需要融入以下知识点:div+css布局、浮动、定位、高级css、表格、表单及验证、js轮播图、音频 视频 Flash的应用、ul li、下拉导航栏、鼠标划过效果等知识点,网页的风格主题也很全面:如爱好、风景、校园、美食、动漫、游戏、咖啡、音乐、家乡、电影、名人、商城以及个人主页等主题,学生、新手可参考下方页面的布局和设计和HTML源码(有用点赞△) 一套A+的网_垃圾分类网页设计目标怎么写
C# .Net 发布后,把dll全部放在一个文件夹中,让软件目录更整洁_.net dll 全局目录-程序员宅基地
文章浏览阅读614次,点赞7次,收藏11次。之前找到一个修改 exe 中 DLL地址 的方法, 不太好使,虽然能正确启动, 但无法改变 exe 的工作目录,这就影响了.Net 中很多获取 exe 执行目录来拼接的地址 ( 相对路径 ),比如 wwwroot 和 代码中相对目录还有一些复制到目录的普通文件 等等,它们的地址都会指向原来 exe 的目录, 而不是自定义的 “lib” 目录,根本原因就是没有修改 exe 的工作目录这次来搞一个启动程序,把 .net 的所有东西都放在一个文件夹,在文件夹同级的目录制作一个 exe._.net dll 全局目录
BRIEF特征点描述算法_breif description calculation 特征点-程序员宅基地
文章浏览阅读1.5k次。本文为转载,原博客地址:http://blog.csdn.net/hujingshuang/article/details/46910259简介 BRIEF是2010年的一篇名为《BRIEF:Binary Robust Independent Elementary Features》的文章中提出,BRIEF是对已检测到的特征点进行描述,它是一种二进制编码的描述子,摈弃了利用区域灰度..._breif description calculation 特征点
房屋租赁管理系统的设计和实现,SpringBoot计算机毕业设计论文_基于spring boot的房屋租赁系统论文-程序员宅基地
文章浏览阅读4.1k次,点赞21次,收藏79次。本文是《基于SpringBoot的房屋租赁管理系统》的配套原创说明文档,可以给应届毕业生提供格式撰写参考,也可以给开发类似系统的朋友们提供功能业务设计思路。_基于spring boot的房屋租赁系统论文
