React-router4实现路由跳转的两种方法_react-router-dom v4做路由跳转-程序员宅基地
最近在写react的项目,发现React-router4.x和React-router3.x差别挺大的,以下是我项目中实现react路由跳转的两种方法。
安装React-router
在React-router4中,react-router-dom和history是必不可少的。
- npm install --S react-router
- npm install --S react-router-dom
- npm install --S history
配置index.js入口文件
不管是哪一种方法,都不能缺少在index.js入口文件配置路由匹配规则。
1、react-router V4版本丢弃IndexRoute,用exact和Switch替代。
React-router官方文档是使用了IndexRoute(默认路由),但是在v4版本中如果引入IndexRoute是会报错的,因为它被丢弃了,被exact替代了。
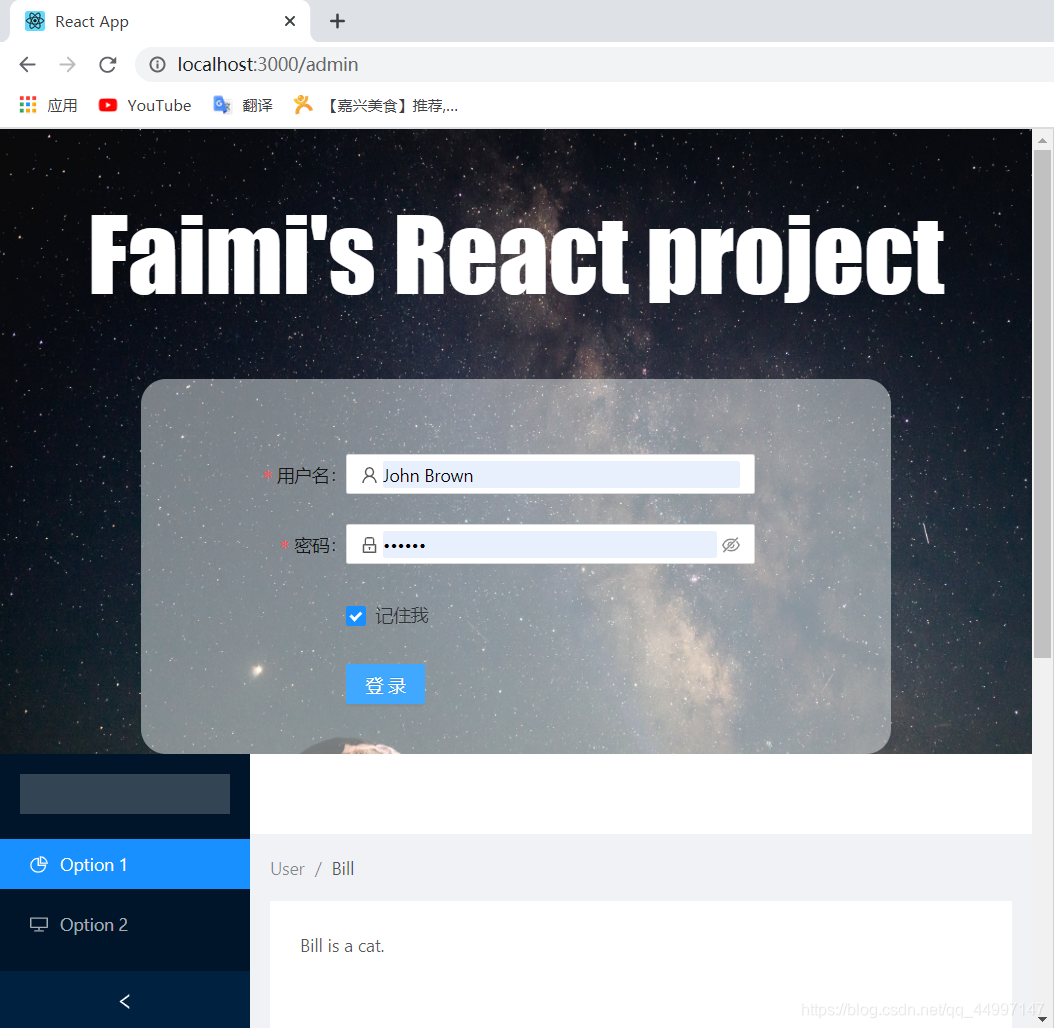
exact表示只对当前的路由进行匹配,Switch组件表示独立路由。如果不使用exact和Switch时,会同时渲染’/‘和’/admin’组件,比如这样。

因此需要将 ‘/admin’ 路由放在 ‘/’ 之前,因为后者包含了前者,但是一旦进入到’/admin’页面,也会渲染’/’。如果使用了exact(不使用Switch)就可以不用关注顺序了。
2、<Router history={history}>的实现效果和<BrowserRouter>一样。<BrowserRouter>和<HashRouter>的区别是:HashRouter有#
import {
Router, Route, BrowserRouter, HashRouter,Switch,Redirect } from "react-router-dom";
import {
createBrowserHistory } from "history";
import App from "./pages/MainPageLayout/App";
import Login from "./pages/login/Login";
const history = createBrowserHistory();
ReactDOM.render(
<Provider store={
store}>
<Router history={
history}>
<Switch>
<Route exact path="/" component={
Login}></Route>
<Route path="/admin" component={
App}></Route>
//重定向
<Redirect to="/" />
</Switch>
</Router>
</Provider>,
document.getElementById("root")
);
第一种(推荐)
这种是官网的写法,当继承组件之后,this.props.history.push("/admin");就可以实现页面的跳转
class Login extends Component {
constructor(props) {
super(props);
};
onFinish = values => {
this.props.history.push("/admin");
};
render() {
return (
<div>
<div className="loginCenter">
<Form
{
...this.layout}
name="basic"
onFinish={
this.onFinish}
>
<Form.Item {
...this.tailLayout}>
<Button type="primary" htmlType="submit">
登录
</Button>
</Form.Item>
</Form>
</div>
</div>
);
}
}
export default withRouter(Login);
第二种
当Login是函数时,如果单单只有history.push("/admin");时,会出现路由发生变化但是页面没有渲染的情况,必须得加上history.go();才会渲染页面。所以我觉得这种方法不太好
const Login = () => {
const onFinish = values => {
history.push("/admin");
history.go();
};
return (
<Form
{
...this.layout}
onFinish={
this.onFinish}
>
<Form.Item {
...this.tailLayout}>
<Button type="primary" htmlType="submit">
登录
</Button>
</Form.Item>
</Form>
);
};
export default withRouter(Login);
PS:如果对我的代码和react项目感兴趣,欢迎clone我的react项目https://github.com/faimi/my-react
智能推荐
值得关注的 CI/CD 主要趋势-程序员宅基地
文章浏览阅读909次,点赞10次,收藏9次。CI/CD 是那些想要加速应用程序交付、发布周期、控制成本并降低开发风险的人的首选。适应用户反馈、提高对市场变化和业务优先级的响应能力以及提升竞争力取决于应用程序质量,CI/CD 成为提高开发速度的宝贵推动者。
个推图可视化应用实践_d3js和g6|graphin对比-程序员宅基地
文章浏览阅读5.2k次。个推资深前端开发专家 东风图可视化应用是数据可视化的一个重要组成部分。图指的是知识图谱(Knowledge Graph),此概念于2012年由Google正式提出,旨在帮助Google优化搜索引擎返回的结果,提升用户搜索质量及体验。个推作为专业的数据智能服务商,在图可视化应用方面也进行了丰富的实践。本文将从四部分讲述图可视化应用:应用场景、组成部分、个推图可视化组件、个推图可视化展望。(文末附视频版讲解及完整资料下载)01图可视化应用场景..._d3js和g6|graphin对比
LSM-Tree 与 RocksDB_rocksdb 和lsmtree的区别-程序员宅基地
文章浏览阅读1.3k次。冥冥之中,接触到了不同于关系数据库的NoSQL Key-Value存储引擎RocksDB,懵懵懂懂、充满好奇,google一点,满眼皆是LSM-Tree,头晕眼花、若即若离,便有了这篇文章,一起与大家分享这趟探险之旅。LSM-Tree(Log-Structured-Merge-Tree)LSM从命名上看,容易望文生义成一个具体的数据结构,一个tree。但LSM并不是一个具体的数据结构,也不是一..._rocksdb 和lsmtree的区别
计算机专业毕设java选题参考_软件工程专业与算法结合的毕业设计题目计算机视觉方向java-程序员宅基地
文章浏览阅读3.9k次。人员管理、彩票管理、业务人员管理、银行管理、地区管理、系统备份、交接班管理、申购管理、出票管理、退票管理、兑奖管理、彩票盘点(自动生成数据,根据A生成B的数据)、现金盘点、流水账信息、多账号登录。人员管理、图书类别管理、图书管理、库存管理、ISBN查询(Http接口、JSON)、采购管理(流程)、出库管理(流程)、入库管理(流程)、销售管理、退货管理、财务明细。枸杞树管理、减枝管理、温度管理、施肥管理、器具管理、弄务工管理、晾晒管理、用户信息、包装库存、出库、入库、预订信息、留言信息、前台。_软件工程专业与算法结合的毕业设计题目计算机视觉方向java
JSTL 标签大全详解_jstl标签-程序员宅基地
文章浏览阅读10w+次,点赞124次,收藏539次。(尊重劳动成果,转载请注明出处:http://blog.csdn.net/qq_25827845/article/details/53311722 冷血之心的博客)关注微信公众号(文强的技术小屋),学习更多技术知识,一起遨游知识海洋~目录一、JSTL标签介绍1、什么是JSTL?2、JSTL标签库:3、使用taglib指令导入标签库:4、core标签库常用标签:..._jstl标签
Java调用shell脚本及参数传递_java给shell传数组变量-程序员宅基地
文章浏览阅读2.3k次。Java调用shell脚本及参数传递需求脚本示例执行代码封装工具类最后需求项目需求:由于Python没有提供Http请求的接口,而是以脚本的方式调用,Java需要调用pyhon脚本得到结果返回写入文件,然后Java再读取写入的文件,拿到结果页面展示。坑:这种方式适合单线程模式,不是个多个请求并发,写入的文件是固定的,并发情况下,第一的请求如果读取的是第二次请求的结果,就会有问题。脚本示例Java代码不是直接调用python脚本,而是先调用shell脚本,shell脚本再调用python脚本,Ja_java给shell传数组变量
随便推点
Linux系统部署可视化数据多维表格APITable并实现无公网IP远程协同办公-程序员宅基地
文章浏览阅读7.9k次,点赞105次,收藏108次。Linux系统部署可视化数据多维表格APITable并实现无公网IP远程协同办公
FFMPEG 最简滤镜filter使用实例(实现视频缩放,裁剪,水印等)_filters_descr-程序员宅基地
文章浏览阅读1w次,点赞3次,收藏20次。FFMPEG官网给出了FFMPEG 滤镜使用的实例,它是将视频中的像素点替换成字符,然后从终端输出。我在该实例的基础上稍微的做了修改,使它能够保存滤镜处理过后的文件。在上代码之前先明白几个概念: Filter:代表单个filter FilterPad:代表一个filter的输入或输出端口,每个filter都可以有多个输入和多个输出,只有输出pad的filter称为source_filters_descr
C++ vector容器的常用用法_c++ vector修改数据可以直接赋值吗-程序员宅基地
文章浏览阅读7.6k次,点赞23次,收藏93次。vector可以说是一个动态数组,它可以存储任何类型的数据,包括类!使用vector需包含头文件#include< vector >.定义一、不带参数// 定义了一个int类型的容器vector<int> v1;// 定义了一个double类型的容器vector<double> v2;注意事项:容器可以使用数组方式获取它的值 和 给它赋..._c++ vector修改数据可以直接赋值吗
万字长文,深度解析SpringMVC 源码,让你醍醐灌顶!!-程序员宅基地
文章浏览阅读4.1k次,点赞11次,收藏92次。文末可以领取所有系列高清 pdf。大家好,我是路人,这是 SpringMVC 系列第 16 篇。本文将通过阅读源码的方式带大家了解 springmvc 处理请求的完整流程,干货满满。目录1..._springmvc源码分析
kdump核心崩溃信息存储到SSH服务器-程序员宅基地
文章浏览阅读752次。1、配置测试机和SSH服务器之间的免密钥登录:测试机生成密钥#ssh-keygen -t rsa将/root/.ssh/id_rsa.pub中的内容拷贝到SSH服务器的/root/.ssh/authorized_keys文件中,并修改文件权限为600;2.、编辑测试机的/etc/kdump.conf,注释其他内容,并在文件末尾添加:ssh [email protected] sshkey /root/.ssh/id_rsa path /sshkdump core_collect_核心崩溃信息存储到ssh服务器
java财务对账系统设计_对账系统设计-程序员宅基地
文章浏览阅读1.4k次。更多支付内容请移步个人站:YKBLog.top对账整体设计从整体来看,按照时序维度的先后,系统对账主要分为三阶段的工作。分别是数据准备、数据核对和差错处理。数据准备细分一下,又分为文件获取、文件解析、数据清洗。在对账专业概念中,数据核对和差错处理又叫轧账和平账。具体设计脑图如下:check-arch.png对账各个模块设计数据准备数据准备,顾名思义,我们需要把对账所需的全部数据,接入到我们的对账系..._java 对账实战思路