Bootstrap 入门_bootstrap入门-程序员宅基地
技术标签: 前端 bootstrap javascript
一、Bootstrap 简介
框架顾名思义就是一套架构,它会基于自身的特点向用户提供一套较为完整的解决方案。框架的控制权在框架本身,使用者要按照框架所规定的某种规范进行开发。而插件一般是为了解决某个问题专门存在的,其功能单一,并且比较小。
前端常用的框架有 Bootstrap、Vue、Angular、React 等,既能开发 PC 端,也能开发移动端。
Bootstrap 是目前最受欢迎的 HTML、CSS 和 JS 框架,用于开发响应式布局、移动设备优先的 WEB项目等,它简单灵活,使得 Web 开发更加快速、简单。
二、安装及使用
① 我们可以通过从官网 getbootstrap.com 下载 Bootstrap 4:

② 在项目中创建一个名为 bootstrap 的文件夹
后面用于放 bootstrap 相关文件。
③ 下载完成后进行拷贝
拷贝 dist 文件夹中的 css 和 js,粘贴到我们刚刚创建好的 bootstrap 文件夹中。
④ 创建一个 jquery.js 文件
把它放到我们的项目文件夹 js 下。
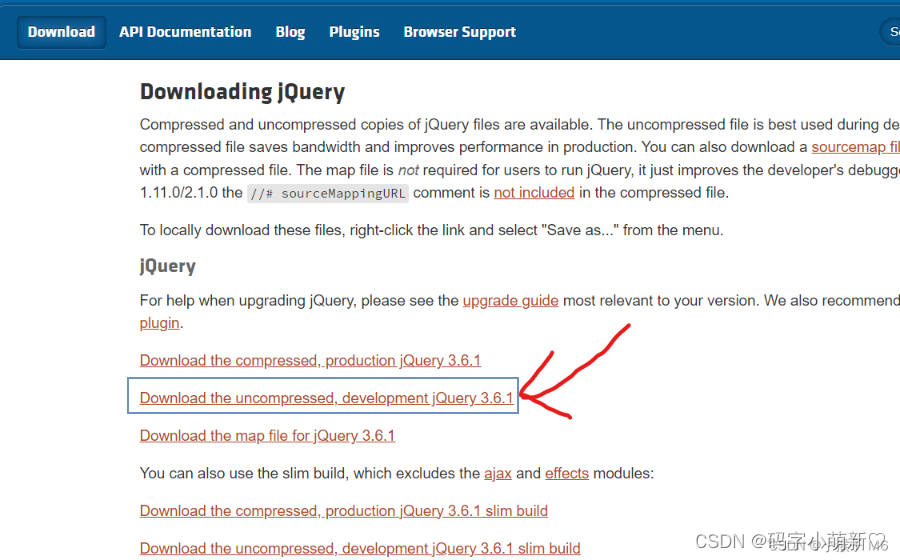
⑤ 官网查找 jquery 代码
官网地址:http://jquery.com/
点击 download:

选择第二行点击打开:
 我们可以看到代码行:
我们可以看到代码行:

⑥ 复制以上所有代码
并粘贴到前面我们已经创建好的 jquery.js 文件内。
⑦ 外链引入文件
bootstrap.min.css 正常引入,但是 bootstrap.min.js 文件是依赖于 jquery 的,所以 jquery.js 必须在 bootstrap.min.js 之前引入。
<!-- Bootstrap4 核心 CSS 文件 -->
<link rel="stylesheet" href="./bootstrap/css/bootstrap.min.css">
<!-- jQuery文件。务必在bootstrap.min.js 之前引入 -->
<script src="./js/jquery.js"></script>
<!-- bootstrap.bundle.min.js 用于弹窗、提示、下拉菜单,包含了 popper.min.js -->
<script src="./bootstrap/js/bootstrap.bundle.min.js"></script>
<!-- 最新的 Bootstrap4 核心 JavaScript 文件 -->
<script src="./bootstrap/js/bootstrap.min.js"></script>
注意:popper.min.js 用于设置弹窗、提示、下拉菜单,目前 bootstrap.bundle.min.js 已经包含了 popper.min.js。
三、布局容器
(二) 移动设备优先
为了让 Bootstrap 开发的网站对移动设备友好,确保适当的绘制和触屏缩放,需要在网页的 head 之中添加 viewport meta 标签,如下所示:
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
-
width=device-width表示宽度是设备屏幕的宽度。 -
initial-scale=1表示初始的缩放比例。 -
shrink-to-fit=no自动适应手机屏幕的宽度。
(二) 容器类
Bootstrap 4 需要一个容器元素来包裹网站的内容。
我们可以使用以下两个容器类:
-
.container类用于固定宽度并支持响应式布局的容器,两侧有留白。<div class="container" style="background: pink;"> <h1>我的第一个 Bootstrap 页面</h1> <p>这是一些文本。</p> </div>
-
.container-fluid类用于 100% 宽度,占据全部视口的容器。<div class="container-fluid" style="background: yellow;"> <h1>我的第一个 Bootstrap 页面</h1> <p>使用了 .container-fluid,100% 宽度,占据全部视口(viewport)的容器。</p> </div>
四、网格系统
Bootstrap 提供了一套响应式、移动设备优先的流式网格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多 12 列。
(一) 网格类
Bootstrap 4 网格系统有以下 5 个类:
.col-针对所有设备.col-xs-超小屏(手机).col-sm-平板 - 屏幕宽度等于或大于 576px.col-md-桌面显示器 - 屏幕宽度等于或大于 768px).col-lg-大桌面显示器 - 屏幕宽度等于或大于 992px).col-xl-超大桌面显示器 - 屏幕宽度等于或大于 1200px)
(二) 列组合
在行(.row)中可以添加列(.column)才可以作为行容器(.row)的直接子元素,但列数之和不能超过平分的总列数,如果大于12则自动换到下一行,xs 超小屏、sm 小屏、md 中屏、lg 大屏,一般 md 用的最多。 具体内容应当放置在列容器之内:
<div class="container">
<div class="row">
<div class="col-md-4" style="background-color: black;">4</div>
<div class="col-md-8" style="background-color: red;">8</div>
</div>
</div>
网格系统会自动将每一列的 div 都放到一行上去,所以不需要再设置!

(三) 列偏移
偏移列通过 offset-*-* 类来设置。第一个星号( * )可以是 sm、md、lg、xl,表示屏幕设备类型,第二个星号( * )可以是 1 到 11 的数字。
为了在大屏幕显示器上使用偏移,请使用 .offset-md-* 类。这些类会把一个列的左外边(margin)增加 * 列,其中 * 范围是从 1 到 11。
- 例如:.offset-md-4 是把.col-md-4 往右移了四列格。
前面的列偏移的时候,会推动着后面的列也往后走!
<div class="container">
<div class="row">
<div class="col-md-4 " style="background-color: pink;">4</div>
<div class="col-md-4 offset-md-4" style="background-color: red;">8</div>
</div>
</div>

(五) 列嵌套
Bootstrap 框架的网格系统还支持列的嵌套,我们可以在一个列中添加一个或多个行容器,同样在这些行容器中也可以插入多个列。
<div class="container">
<div class="row">
<div class="col-md-6">
<div class="row">
<div class="col-md-4" style="background-color: red;">4</div>
<div class="col-md-4" style="background-color: burlywood;">4</div>
<div class="col-md-4" style="background-color: blue;">4</div>
</div>
</div>
<div class="col-md-5 offset-md-1">
<div class="row">
<div class="col-md-3" style="background-color: green;">3</div>
<div class="col-md-4" style="background-color: yellow;">4</div>
<div class="col-md-2" style="background-color: palevioletred;">2</div>
<div class="col-md-3" style="background-color: orange;">3</div>
</div>
</div>
</div>
</div>

五、常用样式
(一) 文字排版
1. H1 - H6

2. 标题类
Bootstrap 还提供了四个 Display 类来控制标题的样式: .display-1, .display-2, .display-3, .display-4。

3. 段落
段落是排版中的另一个重要元素之一,通过 .lead 来突出强调内容(效果就是增大文本字号,加粗文本,而且对行高和 margin 也做了相应的处理)。

4. 对齐效果
.text-left左对齐
.text-right右对齐
.text-center居中对齐
.text-justify段落中超出屏幕的部分文字自动换行
.text-nowrap段落中超出屏幕的部分不换行
(二) 颜色
<div class="col">
<p href="#" class="text-muted">柔和的链接。</p>
<p href="#" class="text-primary">主要链接。</p>
<p href="#" class="text-success">成功链接。</p>
<p href="#" class="text-info">信息文本链接。</p>
<p href="#" class="text-warning">警告链接。</p>
<p href="#" class="text-danger">危险链接。</p>
<p href="#" class="text-secondary">副标题链接。</p>
<p href="#" class="text-dark">深灰色链接。</p>
<p href="#" class="text-light">浅灰色链接。</p>
<p class="text-white">白色文本(白色背景上看不清楚)。</p>
</div>

(三) 背景色
<div class="container">
<p class="bg-primary text-white">重要的背景颜色。</p>
<p class="bg-success text-white">执行成功背景颜色。</p>
<p class="bg-info text-white">信息提示背景颜色。</p>
<p class="bg-warning text-white">警告背景颜色</p>
<p class="bg-danger text-white">危险背景颜色。</p>
<p class="bg-secondary text-white">副标题背景颜色。</p>
<p class="bg-dark text-white">深灰背景颜色。</p>
<p class="bg-light text-dark">浅灰背景颜色。</p>
</div>

(四) 列表
1. 去点列表
<ul class="list-unstyled">
<li>无序列表一</li>
<li>无序列表二</li>
</ul>

2. 内联列表
把垂直列表换成水平列表,同时去掉点,也可以说内联列表就是为制作水平导航栏而生的。
<ul class="list-inline">
<li class="list-inline-item">无序列表一</li>
<li class="list-inline-item">无序列表二</li>
</ul>

(五) 代码
1. 显示单行代码
<code>this is a simple code</code>

2. 显示多行代码
<pre>
# 订单总数
num_orders = data.shape[0]
print("一共有{}笔订单".format(num_orders))
# 每单平均值
order_mean = data['item_price'].mean()
print("每单的平均值是{}元".format(order_mean))
</pre>

代码会保留原本的格式,包括空格和换行!
3. 快捷键
使用<kbd>ctrl+s</kbd>保存

4. 显示html代码
<h2>你好</h2>

5. 多行代码滚动条
<pre class="pre-scrollable">
******
******
******
******
</pre>

(六) 表格
.table基础表格.table-striped条纹表格.table-bordered带边框表格.table-hover鼠标悬停状态表格.table-dark黑色背景表格.table-borderless无边框表格- 边框行或单元格颜色:
| 类 | 解析 |
|---|---|
| .table-primary | 蓝色: 指定这是一个重要的操作 |
| .table-success | 绿色: 指定这是一个允许执行的操作 |
| .table-danger | 红色: 指定这是可以危险的操作 |
| .table-info | 浅蓝色: 表示内容已变更 |
| .table-warning | 橘色: 表示需要注意的操作 |
| .table-active | 灰色: 用于鼠标悬停效果 |
| .table-secondary | 灰色: 表示内容不怎么重要 |
| .table-light | 浅灰色,可以是表格行的背景 |
| .table-dark | 深灰色,可以是表格行的背景 |
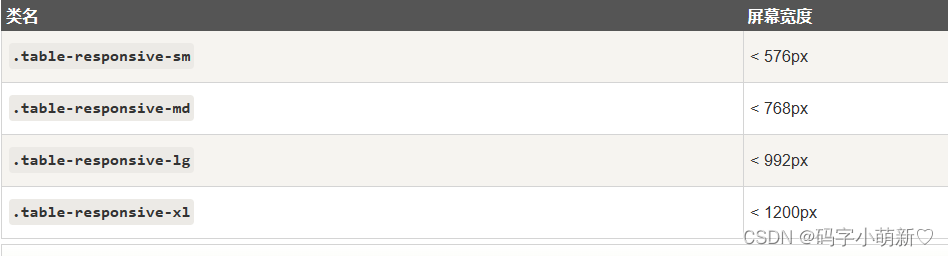
.thead-dark类用于给表头添加黑色背景,.thead-light类用于给表头添加灰色背景.table-responsive响应式表格

(七) 表单
1. 复选框
.checkbox 垂直显示
.checkbox-inline 水平显示
2. 单选框
.radio 垂直显示
.radio-inline 水平显示
3. 按钮
.btn 基础样式
按钮颜色:
.btn-primary
.btn-info
.btn-success
.btn-warning
.btn-danger
.btn-link
.btn-default

.disabled禁用按钮
按钮设置边框
<button type="button" class="btn btn-outline-primary">主要按钮</button>
<button type="button" class="btn btn-outline-secondary">次要按钮</button>
<button type="button" class="btn btn-outline-success">成功</button>
<button type="button" class="btn btn-outline-info">信息</button>
<button type="button" class="btn btn-outline-warning">警告</button>
<button type="button" class="btn btn-outline-danger">危险</button>
<button type="button" class="btn btn-outline-dark">黑色</button>
<button type="button" class="btn btn-outline-light text-dark">浅色</button>

不同大小的按钮
<button type="button" class="btn btn-primary btn-lg">大号按钮</button>
<button type="button" class="btn btn-primary">默认按钮</button>
<button type="button" class="btn btn-primary btn-sm">小号按钮</button>

块级按钮
<button type="button" class="btn btn-primary btn-block">按钮 1</button>

4. 文本域
可以通过 row 和 col 自行设置文本域的宽度和高度,也可通过栅格网格系统来控制。
<textarea class="form-control"></textarea>
5. 表单布局
创建基本表单的步骤:
① 向父元素 form 标签添加 role=“form”;
② 把每一个标签和控件都放在一个 div 中,并添加类 class=“form-group”,这是获取最佳间距所必须的;
③ 向所有文本元素 input、textarea 和 select 添加类 class=“form-control”。
(1)水平表单,同一行显示,form 添加类 form-horizontal,配合网格系统。
<form action="#" class="form-horizontal" role="form">
<div class="form-group">
<label for="uname" class="control-label col-md-2">姓名</label>
<div class="col-md-8">
<input type="text" id="uname" class="form-control" placeholder="请输入姓名" />
</div>
</div>
</form>
(八) 工具类
1. 图像形状
.rounded圆角图片
.rounded-circle椭圆突变
.img-thumbnail缩略图
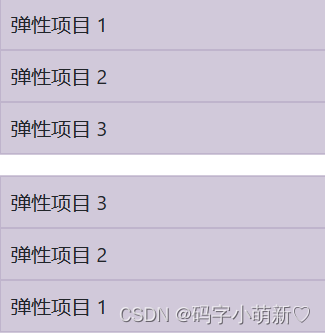
2. flex 布局
.flex-row从左开始
.flex-row-reverse从右开始
.flex-column从上开始
.flex-column-reverse从下开始
示例:
<div class="d-flex justify-content-start">...</div>
<div class="d-flex justify-content-end">...</div>
<div class="d-flex justify-content-center">...</div>
<div class="d-flex justify-content-between">...</div>
<div class="d-flex justify-content-around">...</div>

3. 浮动
.float-right右浮动
.float-left左浮动
float-none无浮动
.mx-auto .d-block图片居中
.img-fluid响应式图片
4. 交互 ---- 文本选择
user-select-all单机此段落,全选此段落
user-select-auto此段落具有默认的选择行为
user-select-none用户无法选择此段落
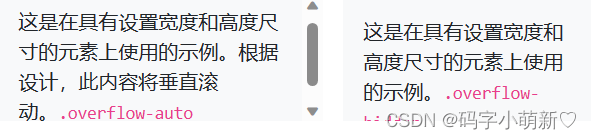
5. 溢出
overflow-auto显示滚动条
overflow-hidden溢出部分不显示
6. 定位
.fixed-top固定在顶部
.fixed-bottom固定在底部
.sticky-top黏着在顶部
7. 尺寸
.w-2525%宽度
.w-5050%宽度
.w-7575%宽度
.w-100100%宽度
.w-auto适应父组件宽度
vw-100Width 100vw
.h-2525%宽度
.h-5050%宽度
.h-7575%宽度
.h-100100%宽度
.h-auto适应父组件高度
vh-100Height 100vh
8. 间隔
m-*margin
p-*padding
mt-*margintop
其他的mb-*ml-*mr-*都类似(padding 也是)
mx-*同时设置left 和right
my-*同时设置top 和 bottom
后面的* 可以是 0~5 及auto
mx-auto水平居中
9. 文本
文本对齐
text-left左对齐
text-center居中对齐
text-right右对齐
文字折行和溢出
.text-wrap.text-nowrap
.text-truncate折行并省略号显示
去除文字的装饰
.text-decoration-none如 a 链接下划线
10. 可见性
.visible 显示
.invisible 隐藏
HTML 元素仍然占据页面空间
智能推荐
class和struct的区别-程序员宅基地
文章浏览阅读101次。4.class可以有⽆参的构造函数,struct不可以,必须是有参的构造函数,⽽且在有参的构造函数必须初始。2.Struct适⽤于作为经常使⽤的⼀些数据组合成的新类型,表示诸如点、矩形等主要⽤来存储数据的轻量。1.Class⽐较适合⼤的和复杂的数据,表现抽象和多级别的对象层次时。2.class允许继承、被继承,struct不允许,只能继承接⼝。3.Struct有性能优势,Class有⾯向对象的扩展优势。3.class可以初始化变量,struct不可以。1.class是引⽤类型,struct是值类型。
android使用json后闪退,应用闪退问题:从json信息的解析开始就会闪退-程序员宅基地
文章浏览阅读586次。想实现的功能是点击顶部按钮之后按关键字进行搜索,已经可以从服务器收到反馈的json信息,但从json信息的解析开始就会闪退,加载listview也不知道行不行public abstract class loadlistview{public ListView plv;public String js;public int listlength;public int listvisit;public..._rton转json为什么会闪退
如何使用wordnet词典,得到英文句子的同义句_get_synonyms wordnet-程序员宅基地
文章浏览阅读219次。如何使用wordnet词典,得到英文句子的同义句_get_synonyms wordnet
系统项目报表导出功能开发_积木报表 多线程-程序员宅基地
文章浏览阅读521次。系统项目报表导出 导出任务队列表 + 定时扫描 + 多线程_积木报表 多线程
ajax 如何从服务器上获取数据?_ajax 获取http数据-程序员宅基地
文章浏览阅读1.1k次,点赞9次,收藏9次。使用AJAX技术的好处之一是它能够提供更好的用户体验,因为它允许在不重新加载整个页面的情况下更新网页的某一部分。另外,AJAX还使得开发人员能够创建更复杂、更动态的Web应用程序,因为它们可以在后台与服务器进行通信,而不需要打断用户的浏览体验。在Web开发中,AJAX(Asynchronous JavaScript and XML)是一种常用的技术,用于在不重新加载整个页面的情况下,从服务器获取数据并更新网页的某一部分。使用AJAX,你可以创建异步请求,从而提供更快的响应和更好的用户体验。_ajax 获取http数据
Linux图形终端与字符终端-程序员宅基地
文章浏览阅读2.8k次。登录退出、修改密码、关机重启_字符终端
随便推点
Python与Arduino绘制超声波雷达扫描_超声波扫描建模 python库-程序员宅基地
文章浏览阅读3.8k次,点赞3次,收藏51次。前段时间看到一位发烧友制作的超声波雷达扫描神器,用到了Arduino和Processing,可惜啊,我不会Processing更看不懂人家的程序,咋办呢?嘿嘿,所以我就换了个思路解决,因为我会一点Python啊,那就动手吧!在做这个案例之前先要搞明白一个问题:怎么将Arduino通过超声波检测到的距离反馈到Python端?这个嘛,我首先想到了串行通信接口。没错!就是串口。只要Arduino将数据发送给COM口,然后Python能从COM口读取到这个数据就可以啦!我先写了一个测试程序试了一下,OK!搞定_超声波扫描建模 python库
凯撒加密方法介绍及实例说明-程序员宅基地
文章浏览阅读4.2k次。端—端加密指信息由发送端自动加密,并且由TCP/IP进行数据包封装,然后作为不可阅读和不可识别的数据穿过互联网,当这些信息到达目的地,将被自动重组、解密,而成为可读的数据。不可逆加密算法的特征是加密过程中不需要使用密钥,输入明文后由系统直接经过加密算法处理成密文,这种加密后的数据是无法被解密的,只有重新输入明文,并再次经过同样不可逆的加密算法处理,得到相同的加密密文并被系统重新识别后,才能真正解密。2.使用时,加密者查找明文字母表中需要加密的消息中的每一个字母所在位置,并且写下密文字母表中对应的字母。_凯撒加密
工控协议--cip--协议解析基本记录_cip协议embedded_service_error-程序员宅基地
文章浏览阅读5.7k次。CIP报文解析常用到的几个字段:普通类型服务类型:[0x00], CIP对象:[0x02 Message Router], ioi segments:[XX]PCCC(带cmd和func)服务类型:[0x00], CIP对象:[0x02 Message Router], cmd:[0x101], fnc:[0x101]..._cip协议embedded_service_error
如何在vs2019及以后版本(如vs2022)上添加 添加ActiveX控件中的MFC类_vs添加mfc库-程序员宅基地
文章浏览阅读2.4k次,点赞9次,收藏13次。有时候我们在MFC项目开发过程中,需要用到一些微软已经提供的功能,如VC++使用EXCEL功能,这时候我们就能直接通过VS2019到如EXCEL.EXE方式,生成对应的OLE头文件,然后直接使用功能,那么,我们上篇文章中介绍了vs2017及以前的版本如何来添加。但由于微软某些方面考虑,这种方式已被放弃。从上图中可以看出,这一功能,在从vs2017版本15.9开始,后续版本已经删除了此功能。那么我们如果仍需要此功能,我们如何在新版本中添加呢。_vs添加mfc库
frame_size (1536) was not respected for a non-last frame_frame_size (1024) was not respected for a non-last-程序员宅基地
文章浏览阅读785次。用ac3编码,执行编码函数时报错入如下:[ac3 @ 0x7fed7800f200] frame_size (1536) was not respected for anon-last frame (avcodec_encode_audio2)用ac3编码时每次送入编码器的音频采样数应该是1536个采样,不然就会报上述错误。这个数字并非刻意固定,而是跟ac3内部的编码算法原理相关。全网找不到,国内音视频之路还有很长的路,音视频人一起加油吧~......_frame_size (1024) was not respected for a non-last frame
Android移动应用开发入门_在安卓移动应用开发中要在活动类文件中声迷你一个复选框变量-程序员宅基地
文章浏览阅读230次,点赞2次,收藏2次。创建Android应用程序一个项目里面可以有很多模块,而每一个模块就对应了一个应用程序。项目结构介绍_在安卓移动应用开发中要在活动类文件中声迷你一个复选框变量