最近做Vue前端项目时遇到的一些问题总结以及解决方案_watch deep 两层-程序员宅基地
技术标签: Vue.js HTML/浏览器/HTTP watch JavaScript Vue 遮罩 拦截器
最近忙碌,但是也要总结一下最近遇到的一些问题,查漏补缺
文章目录
遇到的问题:watch的深度监听deep:true 导致了 Maximum call stack size exceeded
记录
- 项目里有一个奇大无比及其复杂的的数据结构,一位同学对其进行了深度监听,但是在执行的handler方法里又对这个data做了一些操作,导致了栈溢出。
- deep:true,深度监听,由于watch只能监听到一到两层结构,于是就有了deep的深度监听,遍历每一层为其加上监听器,这样是非常消耗性能的一个操作。
- 后来改为监听具体属性,用"" 括起来对应需要监听的字段
"data.key":{
handler(data) {
xxxFuction
},
immediate:false,
deep:false,
}
- watch有三个常用的属性
- immediate :如果在 wacth 里声明了之后,就会立即先去执行里面的handler方法,如果为 false就跟我们以前的效果一样,不会在绑定的时候就执行
- handler:值变化后的回调函数
- deep:深度监听
遇到的问题:页面动态扩展,从没有滚动条到出现滚动,导致页面抖动
记录:
- 页面主体部分是一个组件,数据为加载前,页面没有滚动条,v-for 数据加载完成后,撑满一屏多,出现了滚动条,于是页面开始抖动一下,因为可是宽度变了
- 解决方案:让body
position: absolute;脱离既定文档流,出现的滚动是在body体内而不是body外部,从而让body不闪动
html {
overflow-y: scroll;
}
:root {
overflow-y: auto;
overflow-x: hidden;
}
:root body {
position: absolute;
}
body {
width: 100vw;
overflow: hidden;
}
遇到的问题:vertical-align 设置什么情况下才会起作用
记录:
- 最近居中犯糊涂了,于是写了一篇专门的居中屡屡思路:上下左右垂直居中的几种方式;
- vertical-align什么情况下会起作用呢
- 父级设置了
line-height,子div为 inline-block/inline元素。 - inline元素作为父元素可以不设置line-height,字体会撑起一个适合子元素作用的高度。
- 父级设置了
<span class="box">
<span class="dot" style="
display: inline-block;
width:4px;
height:4px;
background: #000;
vertical-align: middle;
"></span>
边上的点可以使用vertical-align设置位置
</span>
遇到的问题:vue Webpack打包后的dist 文件夹中新增除static其他名称的静态文件夹
记录:
- 现在项目打包出来的dist文件夹中包含一个index.html 和一个static文件夹
- 现在项目需求需要部署到云效平台,前端放置对应的Nginx配置信息一起打包,必须在dist根目录下,于是需要在根目录打包下生成新的nginx的Configs文件夹
步骤:
- 找到build下的这两个文件

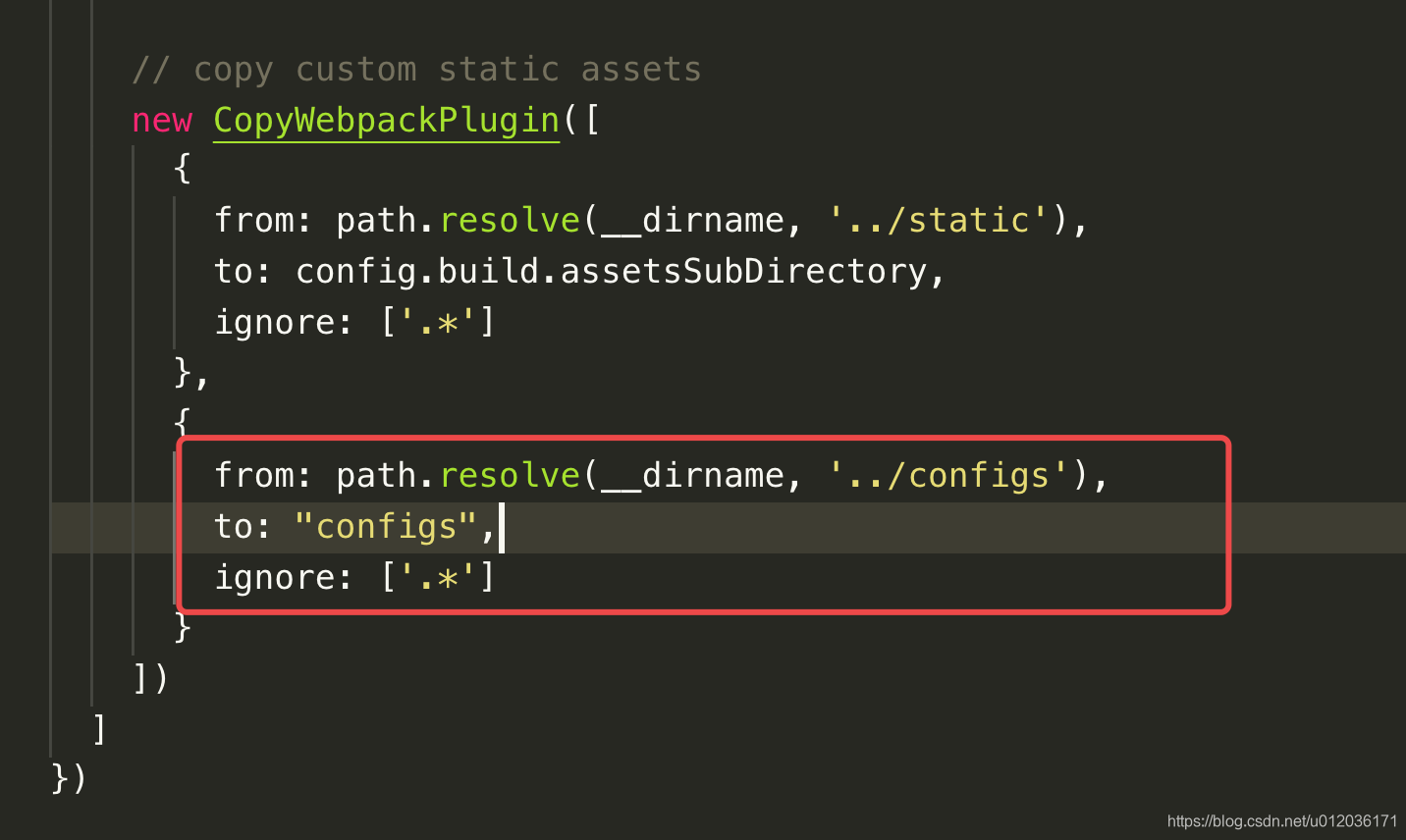
- 使用Webpack的
CopyWebpackPlugin进行指定位置代码的拷贝和打包

- 配置from 的来源地址和打包后的to 地址
![[外链图片转存失败(img-o6wQLqJx-1568650497656)(evernotecid://91C3809A-14B9-4465-B29F-05227FCECFEB/appyinxiangcom/15799119/ENResource/p4157)]](https://img-blog.csdnimg.cn/20190917001541593.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3UwMTIwMzYxNzE=,size_16,color_FFFFFF,t_70)
遇到的问题:全局性的接口请求加遮罩,接口请求完成遮罩去除
记录:
-
页面有5个异步的接口,有接口请求时打开遮罩,全部请求完成后关闭遮罩
-
可选方法:
- 使用promiseAll
- 优点:确保数据全部请求完
- 缺点:需要很多冗余的代码
- 设置接口请求watch,每个接口请求拿到数据count++,watch这个count是否和当前页面接口请求的总数相同,相同则关闭loading
- 优点:准确无误
- 缺点:傻不拉几
- 使用promiseAll
-
最后使用的方法
- 在axios的请求拦截器中配置apiNums,请求过来++,响应拦截器中请求完成–;为0 则关闭loading
![[外链图片转存失败(img-5mUhP6V6-1568650497657)(evernotecid://91C3809A-14B9-4465-B29F-05227FCECFEB/appyinxiangcom/15799119/ENResource/p4159)]](https://img-blog.csdnimg.cn/20190917001552930.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3UwMTIwMzYxNzE=,size_16,color_FFFFFF,t_70)
- 在axios的请求拦截器中配置apiNums,请求过来++,响应拦截器中请求完成–;为0 则关闭loading
智能推荐
从零开始搭建Hadoop_创建一个hadoop项目-程序员宅基地
文章浏览阅读331次。第一部分:准备工作1 安装虚拟机2 安装centos73 安装JDK以上三步是准备工作,至此已经完成一台已安装JDK的主机第二部分:准备3台虚拟机以下所有工作最好都在root权限下操作1 克隆上面已经有一台虚拟机了,现在对master进行克隆,克隆出另外2台子机;1.1 进行克隆21.2 下一步1.3 下一步1.4 下一步1.5 根据子机需要,命名和安装路径1.6 ..._创建一个hadoop项目
心脏滴血漏洞HeartBleed CVE-2014-0160深入代码层面的分析_heartbleed代码分析-程序员宅基地
文章浏览阅读1.7k次。心脏滴血漏洞HeartBleed CVE-2014-0160 是由heartbeat功能引入的,本文从深入码层面的分析该漏洞产生的原因_heartbleed代码分析
java读取ofd文档内容_ofd电子文档内容分析工具(分析文档、签章和证书)-程序员宅基地
文章浏览阅读1.4k次。前言ofd是国家文档标准,其对标的文档格式是pdf。ofd文档是容器格式文件,ofd其实就是压缩包。将ofd文件后缀改为.zip,解压后可看到文件包含的内容。ofd文件分析工具下载:点我下载。ofd文件解压后,可以看到如下内容: 对于xml文件,可以用文本工具查看。但是对于印章文件(Seal.esl)、签名文件(SignedValue.dat)就无法查看其内容了。本人开发一款ofd内容查看器,..._signedvalue.dat
基于FPGA的数据采集系统(一)_基于fpga的信息采集-程序员宅基地
文章浏览阅读1.8w次,点赞29次,收藏313次。整体系统设计本设计主要是对ADC和DAC的使用,主要实现功能流程为:首先通过串口向FPGA发送控制信号,控制DAC芯片tlv5618进行DA装换,转换的数据存在ROM中,转换开始时读取ROM中数据进行读取转换。其次用按键控制adc128s052进行模数转换100次,模数转换数据存储到FIFO中,再从FIFO中读取数据通过串口输出显示在pc上。其整体系统框图如下:图1:FPGA数据采集系统框图从图中可以看出,该系统主要包括9个模块:串口接收模块、按键消抖模块、按键控制模块、ROM模块、D.._基于fpga的信息采集
微服务 spring cloud zuul com.netflix.zuul.exception.ZuulException GENERAL-程序员宅基地
文章浏览阅读2.5w次。1.背景错误信息:-- [http-nio-9904-exec-5] o.s.c.n.z.filters.post.SendErrorFilter : Error during filteringcom.netflix.zuul.exception.ZuulException: Forwarding error at org.springframework.cloud..._com.netflix.zuul.exception.zuulexception
邻接矩阵-建立图-程序员宅基地
文章浏览阅读358次。1.介绍图的相关概念 图是由顶点的有穷非空集和一个描述顶点之间关系-边(或者弧)的集合组成。通常,图中的数据元素被称为顶点,顶点间的关系用边表示,图通常用字母G表示,图的顶点通常用字母V表示,所以图可以定义为: G=(V,E)其中,V(G)是图中顶点的有穷非空集合,E(G)是V(G)中顶点的边的有穷集合1.1 无向图:图中任意两个顶点构成的边是没有方向的1.2 有向图:图中..._给定一个邻接矩阵未必能够造出一个图
随便推点
MDT2012部署系列之11 WDS安装与配置-程序员宅基地
文章浏览阅读321次。(十二)、WDS服务器安装通过前面的测试我们会发现,每次安装的时候需要加域光盘映像,这是一个比较麻烦的事情,试想一个上万个的公司,你天天带着一个光盘与光驱去给别人装系统,这将是一个多么痛苦的事情啊,有什么方法可以解决这个问题了?答案是肯定的,下面我们就来简单说一下。WDS服务器,它是Windows自带的一个免费的基于系统本身角色的一个功能,它主要提供一种简单、安全的通过网络快速、远程将Window..._doc server2012上通过wds+mdt无人值守部署win11系统.doc
python--xlrd/xlwt/xlutils_xlutils模块可以读xlsx吗-程序员宅基地
文章浏览阅读219次。python–xlrd/xlwt/xlutilsxlrd只能读取,不能改,支持 xlsx和xls 格式xlwt只能改,不能读xlwt只能保存为.xls格式xlutils能将xlrd.Book转为xlwt.Workbook,从而得以在现有xls的基础上修改数据,并创建一个新的xls,实现修改xlrd打开文件import xlrdexcel=xlrd.open_workbook('E:/test.xlsx') 返回值为xlrd.book.Book对象,不能修改获取sheett_xlutils模块可以读xlsx吗
关于新版本selenium定位元素报错:‘WebDriver‘ object has no attribute ‘find_element_by_id‘等问题_unresolved attribute reference 'find_element_by_id-程序员宅基地
文章浏览阅读8.2w次,点赞267次,收藏656次。运行Selenium出现'WebDriver' object has no attribute 'find_element_by_id'或AttributeError: 'WebDriver' object has no attribute 'find_element_by_xpath'等定位元素代码错误,是因为selenium更新到了新的版本,以前的一些语法经过改动。..............._unresolved attribute reference 'find_element_by_id' for class 'webdriver
DOM对象转换成jQuery对象转换与子页面获取父页面DOM对象-程序员宅基地
文章浏览阅读198次。一:模态窗口//父页面JSwindow.showModalDialog(ifrmehref, window, 'dialogWidth:550px;dialogHeight:150px;help:no;resizable:no;status:no');//子页面获取父页面DOM对象//window.showModalDialog的DOM对象var v=parentWin..._jquery获取父window下的dom对象
什么是算法?-程序员宅基地
文章浏览阅读1.7w次,点赞15次,收藏129次。算法(algorithm)是解决一系列问题的清晰指令,也就是,能对一定规范的输入,在有限的时间内获得所要求的输出。 简单来说,算法就是解决一个问题的具体方法和步骤。算法是程序的灵 魂。二、算法的特征1.可行性 算法中执行的任何计算步骤都可以分解为基本可执行的操作步,即每个计算步都可以在有限时间里完成(也称之为有效性) 算法的每一步都要有确切的意义,不能有二义性。例如“增加x的值”,并没有说增加多少,计算机就无法执行明确的运算。 _算法
【网络安全】网络安全的标准和规范_网络安全标准规范-程序员宅基地
文章浏览阅读1.5k次,点赞18次,收藏26次。网络安全的标准和规范是网络安全领域的重要组成部分。它们为网络安全提供了技术依据,规定了网络安全的技术要求和操作方式,帮助我们构建安全的网络环境。下面,我们将详细介绍一些主要的网络安全标准和规范,以及它们在实际操作中的应用。_网络安全标准规范