Tomcat-程序员宅基地
目录
1.将 web 工程的目录拷贝到 Tomcat 的 webapps 目录下
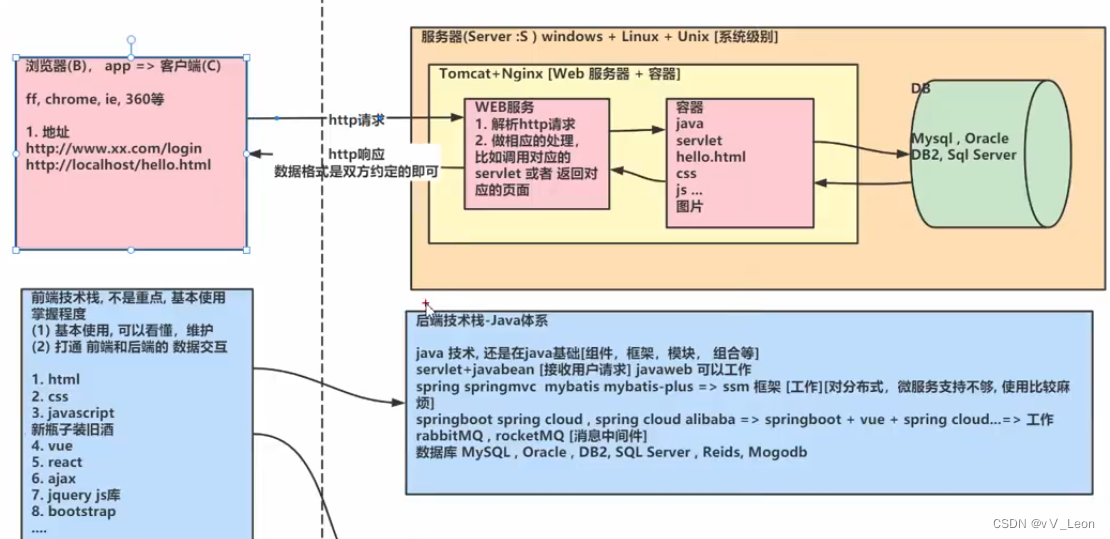
BS开发(browser&server)
- 兼容性:因为浏览器种类多,编写的程序兼容性差
- 安全性:通常情况下,BS安全性不如CS好控制(browser程序不如client程序可靠)
- 易用性:BS优于CS,(电脑自带浏览器)
- 扩展性:BS相对统一(BS易于扩展,只需修改server端)
引入
Javaweb开发中,需要安装web服务软件,tomcat本质就是一个Java程序,它可以处理来自浏览器的HTTP请求
public static void main(String[] args) throws IOException {
//模拟
ServerSocket serverSocket = new ServerSocket(9999);
//如果serverSocket 没有关闭,就等待连接, 不停的等待
while (!serverSocket.isClosed()) {
System.out.println("=====我的web服务在 9999端口监听=====");
//2. 等待浏览器/客户端连接, 得到socket
// 该socket用于通信
Socket socket = serverSocket.accept();
//3. 通过socket 得到 输出流,[]
OutputStream outputStream = socket.getOutputStream();
// 返回给浏览器/客户端
//4. 读取 hello.html 文件返回即可=> 如何读取文件内容
// 得到文件输入流(字符输入流), 和 src/hello.html
BufferedReader bufferedReader =
new BufferedReader(new FileReader("src/helloserver.html"));
String buf = "";
// 循环读取hello.html
while ((buf = bufferedReader.readLine()) != null) {
outputStream.write(buf.getBytes());
}
outputStream.close();
socket.close();
}
serverSocket.close();
//浏览器端: http://localhost:9999 表示向 ip:port 端口发起请求
}Tomcat由阿帕奇组织提供的一种Web 服务器,提供对jsp和Servlet 的支持,它是一种轻量级的JavaWeb容器;

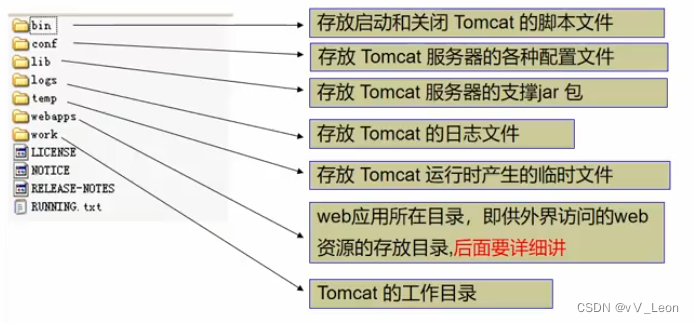
一.Tomcat目录

conf/server.xml 用于配置 tomcat的基本配置(启动关闭端口,主机名)
conf/web.xml 用于指定tomcat运行时配置(servlet)
二.Web 应用部署
1.web应用
- WEB应用是多个web资源的集合。简单的说,可以把web应用理解为硬盘上的一个目录, 这个目录用于管理多个web资源。
- Web应用通常也称之为web应用程序,或web工程,通俗的说 就是网站
2.组成
一个 WEB 应用由多个 WEB 资源或其它文件组成,包括 html 文件、css 文件、js 文件、动 态 web 页面、java 程序、支持 jar 包、配置文件等。开发人员在开发 web 应用时,按照规 定目录结构存放这些文件。否则,在把 web 应用交给 web 服务器管理时,不仅可能会使 web 应用无法访问,还会导致 web 服务器启动报错
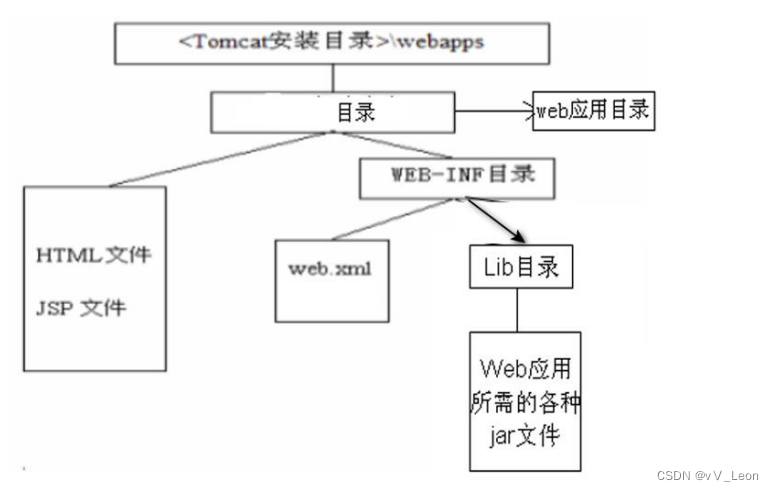
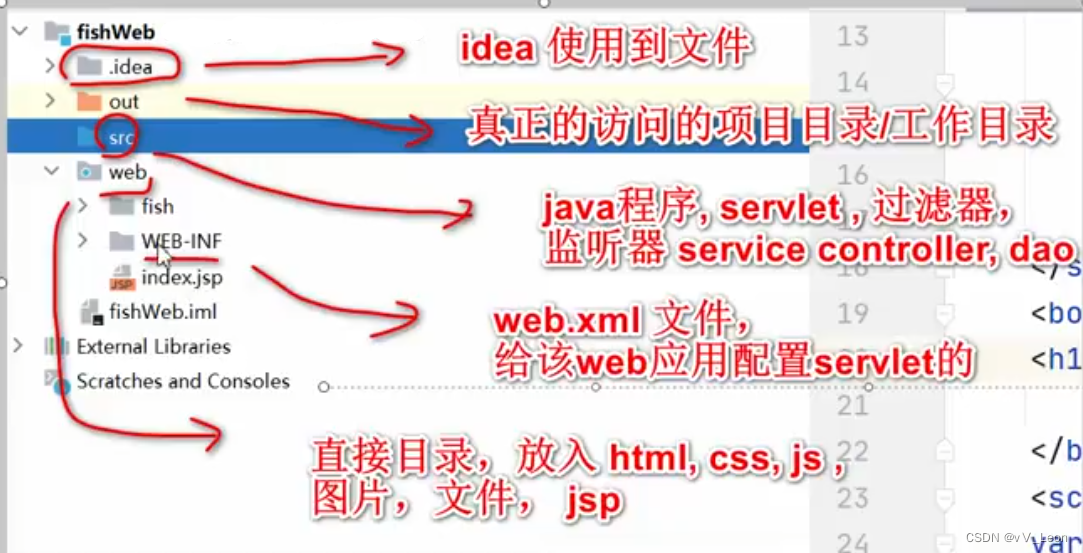
3.JavaWeb程序/应用/工程目录结构
三.部署方式
1.将 web 工程的目录拷贝到 Tomcat 的 webapps 目录下
-
news Web工程(目前都是静态资源 html,图片)
- 将该news目录/文件夹 拷贝到 Tomcat 的webapps目录下
- 浏览器输入: http://ip[域名]:port/news/子目录../文件名
2.通过配置文件来部署(了解)
- 在Tomcat 下的 conf 目录\Catalina\localhost\ 下,配置文件,比如index.xml(提醒:知道 Tomcat通过配置,可以把一个web应用,映射到指定的目录,可以解决磁盘空间分配的问题.)
<?xml version="1.0" encoding="UTF-8 ?> <!-- Context 表示一个工程上下文path表示工程的访问路径:/filename docBase 表示web工程目录在哪里 --> <Context path="/filename" docBase="D:\doc" /> - 访问web工程: http://ip[域名]:port/filename/index.html 就表示访问 D:\doc目录下的 index.html
四.ROOT 的工程的访问
- 在浏览器地址栏中输入访问地址如下:http://ip[域名]:port,没有Web工程/应用名时, 默认访问的是 ROOT 工程
- 在浏览器地址栏中输入的访问地址如下: http://ip[域名]:port/工程名/ ,没有资源名, 默认访问 index.jsp 页
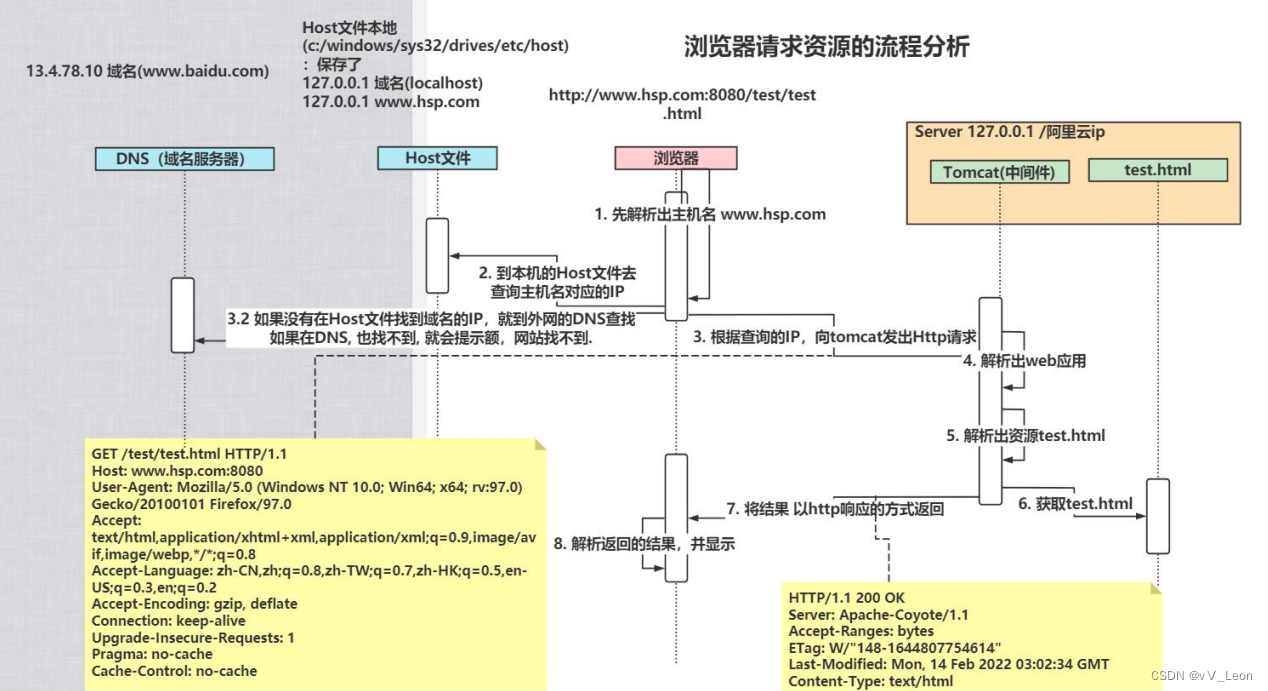
五.浏览器访问 Web 服务过程详解
浏览器访问 web 服务器文件 UML 时序

六.IDEA开发部署web应用

智能推荐
JWT(Json Web Token)实现无状态登录_无状态token登录-程序员宅基地
文章浏览阅读685次。1.1.什么是有状态?有状态服务,即服务端需要记录每次会话的客户端信息,从而识别客户端身份,根据用户身份进行请求的处理,典型的设计如tomcat中的session。例如登录:用户登录后,我们把登录者的信息保存在服务端session中,并且给用户一个cookie值,记录对应的session。然后下次请求,用户携带cookie值来,我们就能识别到对应session,从而找到用户的信息。缺点是什么?服务端保存大量数据,增加服务端压力 服务端保存用户状态,无法进行水平扩展 客户端请求依赖服务.._无状态token登录
SDUT OJ逆置正整数-程序员宅基地
文章浏览阅读293次。SDUT OnlineJudge#include<iostream>using namespace std;int main(){int a,b,c,d;cin>>a;b=a%10;c=a/10%10;d=a/100%10;int key[3];key[0]=b;key[1]=c;key[2]=d;for(int i = 0;i<3;i++){ if(key[i]!=0) { cout<<key[i.
年终奖盲区_年终奖盲区表-程序员宅基地
文章浏览阅读2.2k次。年终奖采用的平均每月的收入来评定缴税级数的,速算扣除数也按照月份计算出来,但是最终减去的也是一个月的速算扣除数。为什么这么做呢,这样的收的税更多啊,年终也是一个月的收入,凭什么减去12*速算扣除数了?这个霸道(不要脸)的说法,我们只能合理避免的这些跨级的区域了,那具体是那些区域呢?可以参考下面的表格:年终奖一列标红的一对便是盲区的上下线,发放年终奖的数额一定一定要避免这个区域,不然公司多花了钱..._年终奖盲区表
matlab 提取struct结构体中某个字段所有变量的值_matlab读取struct类型数据中的值-程序员宅基地
文章浏览阅读7.5k次,点赞5次,收藏19次。matlab结构体struct字段变量值提取_matlab读取struct类型数据中的值
Android fragment的用法_android reader fragment-程序员宅基地
文章浏览阅读4.8k次。1,什么情况下使用fragment通常用来作为一个activity的用户界面的一部分例如, 一个新闻应用可以在屏幕左侧使用一个fragment来展示一个文章的列表,然后在屏幕右侧使用另一个fragment来展示一篇文章 – 2个fragment并排显示在相同的一个activity中,并且每一个fragment拥有它自己的一套生命周期回调方法,并且处理它们自己的用户输_android reader fragment
FFT of waveIn audio signals-程序员宅基地
文章浏览阅读2.8k次。FFT of waveIn audio signalsBy Aqiruse An article on using the Fast Fourier Transform on audio signals. IntroductionThe Fast Fourier Transform (FFT) allows users to view the spectrum content of _fft of wavein audio signals
随便推点
Awesome Mac:收集的非常全面好用的Mac应用程序、软件以及工具_awesomemac-程序员宅基地
文章浏览阅读5.9k次。https://jaywcjlove.github.io/awesome-mac/ 这个仓库主要是收集非常好用的Mac应用程序、软件以及工具,主要面向开发者和设计师。有这个想法是因为我最近发了一篇较为火爆的涨粉儿微信公众号文章《工具武装的前端开发工程师》,于是建了这么一个仓库,持续更新作为补充,搜集更多好用的软件工具。请Star、Pull Request或者使劲搓它 issu_awesomemac
java前端技术---jquery基础详解_简介java中jquery技术-程序员宅基地
文章浏览阅读616次。一.jquery简介 jQuery是一个快速的,简洁的javaScript库,使用户能更方便地处理HTML documents、events、实现动画效果,并且方便地为网站提供AJAX交互 jQuery 的功能概括1、html 的元素选取2、html的元素操作3、html dom遍历和修改4、js特效和动画效果5、css操作6、html事件操作7、ajax_简介java中jquery技术
Ant Design Table换滚动条的样式_ant design ::-webkit-scrollbar-corner-程序员宅基地
文章浏览阅读1.6w次,点赞5次,收藏19次。我修改的是表格的固定列滚动而产生的滚动条引用Table的组件的css文件中加入下面的样式:.ant-table-body{ &amp;::-webkit-scrollbar { height: 5px; } &amp;::-webkit-scrollbar-thumb { border-radius: 5px; -webkit-box..._ant design ::-webkit-scrollbar-corner
javaWeb毕设分享 健身俱乐部会员管理系统【源码+论文】-程序员宅基地
文章浏览阅读269次。基于JSP的健身俱乐部会员管理系统项目分享:见文末!
论文开题报告怎么写?_开题报告研究难点-程序员宅基地
文章浏览阅读1.8k次,点赞2次,收藏15次。同学们,是不是又到了一年一度写开题报告的时候呀?是不是还在为不知道论文的开题报告怎么写而苦恼?Take it easy!我带着倾尽我所有开题报告写作经验总结出来的最强保姆级开题报告解说来啦,一定让你脱胎换骨,顺利拿下开题报告这个高塔,你确定还不赶快点赞收藏学起来吗?_开题报告研究难点
原生JS 与 VUE获取父级、子级、兄弟节点的方法 及一些DOM对象的获取_获取子节点的路径 vue-程序员宅基地
文章浏览阅读6k次,点赞4次,收藏17次。原生先获取对象var a = document.getElementById("dom");vue先添加ref <div class="" ref="divBox">获取对象let a = this.$refs.divBox获取父、子、兄弟节点方法var b = a.childNodes; 获取a的全部子节点 var c = a.parentNode; 获取a的父节点var d = a.nextSbiling; 获取a的下一个兄弟节点 var e = a.previ_获取子节点的路径 vue