基于Echarts+HTML5可视化数据大屏展示—电子商务公共服务平台大数据中心_html5图表框架echarts实战项目(源码),大数据平台展示可视化效果-程序员宅基地
技术标签: 可视化数据驾驶舱 ECharts+html大数据模板 java html5 echarts 电子商务公共服务平台大数据中心
作者主页:Java李杨勇
简介:Java领域优质创作者、Java李阳勇公号作者 简历模板、学习资料、面试题库、技术互助【关注我,都给你】
欢迎点赞 收藏 留言
动图演示: 文末获取源码
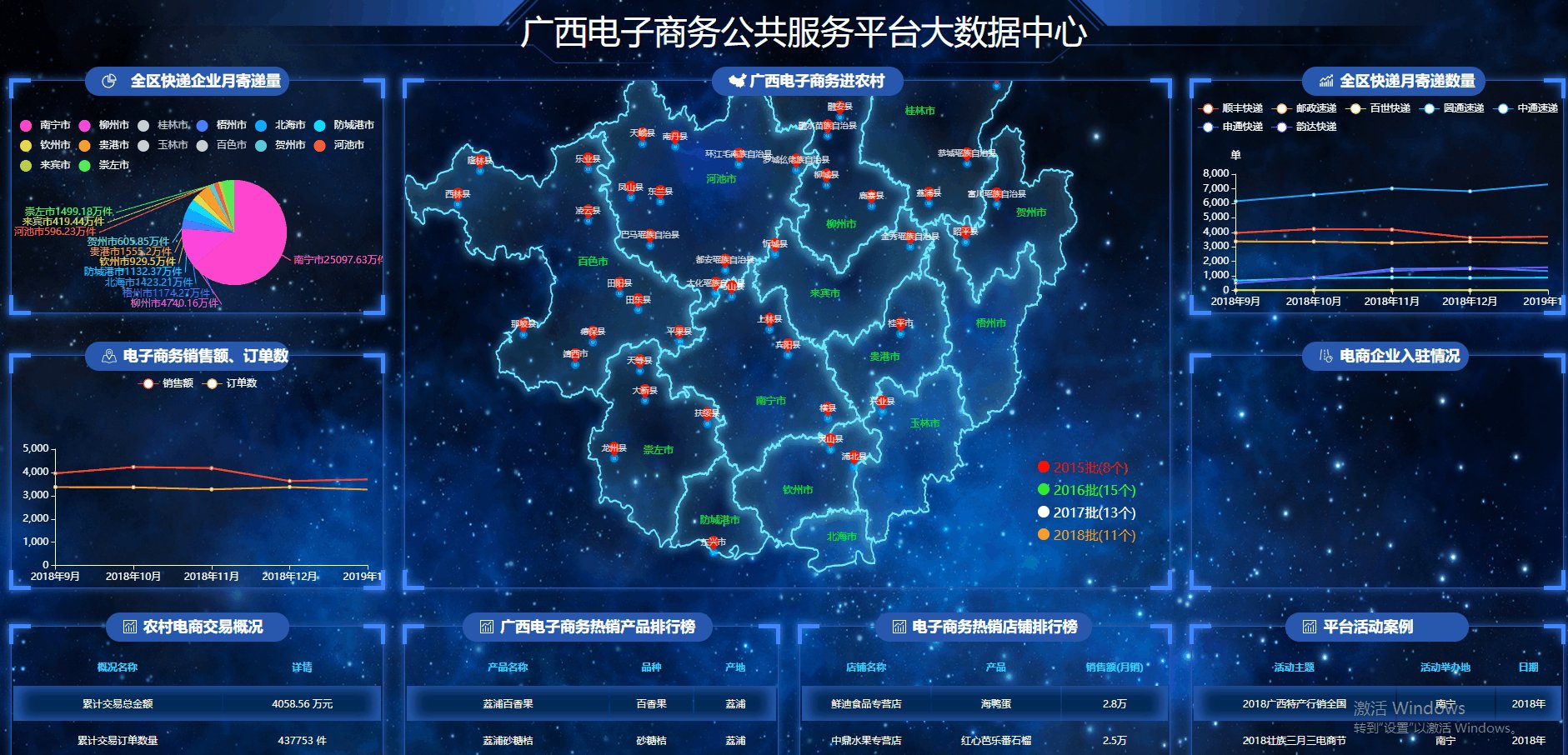
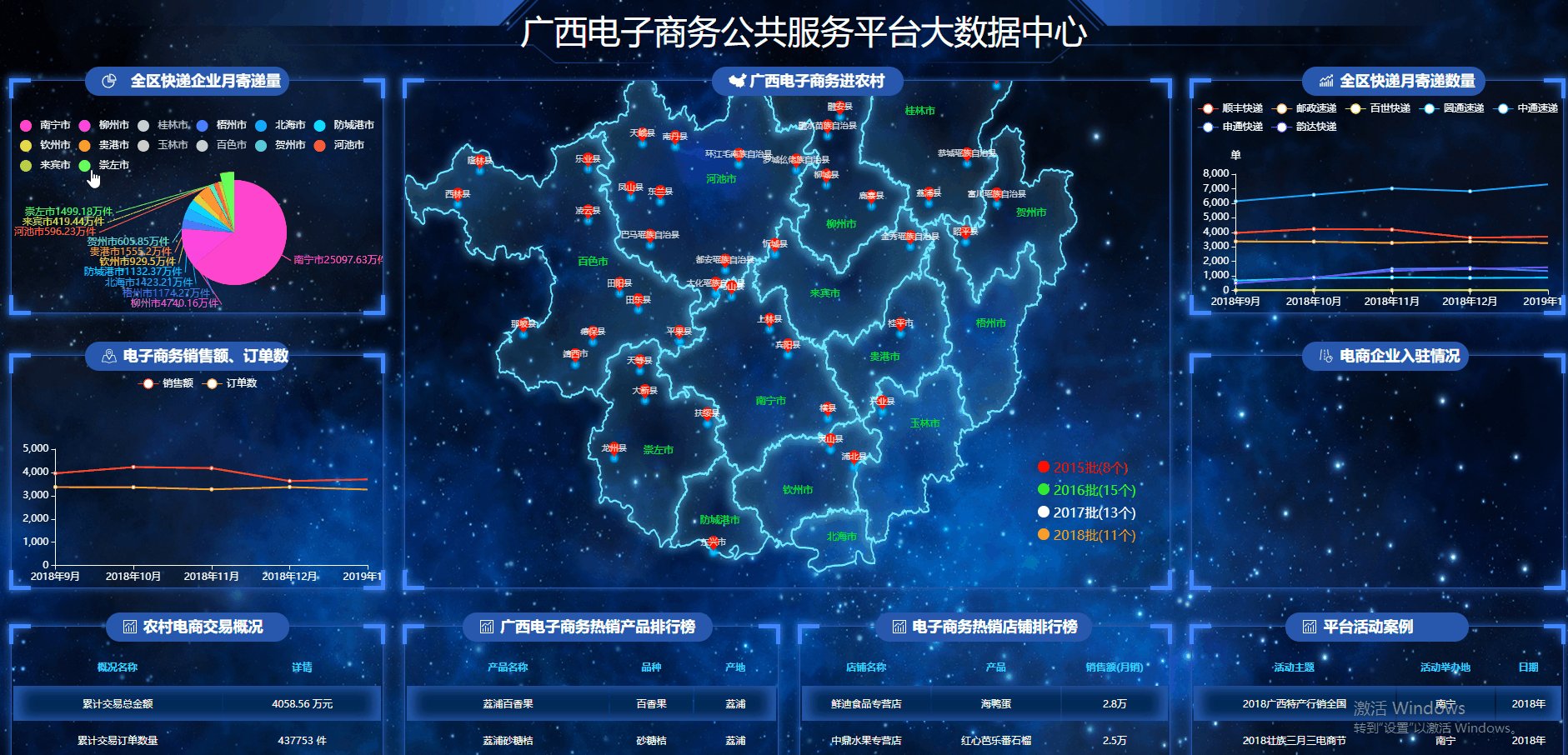
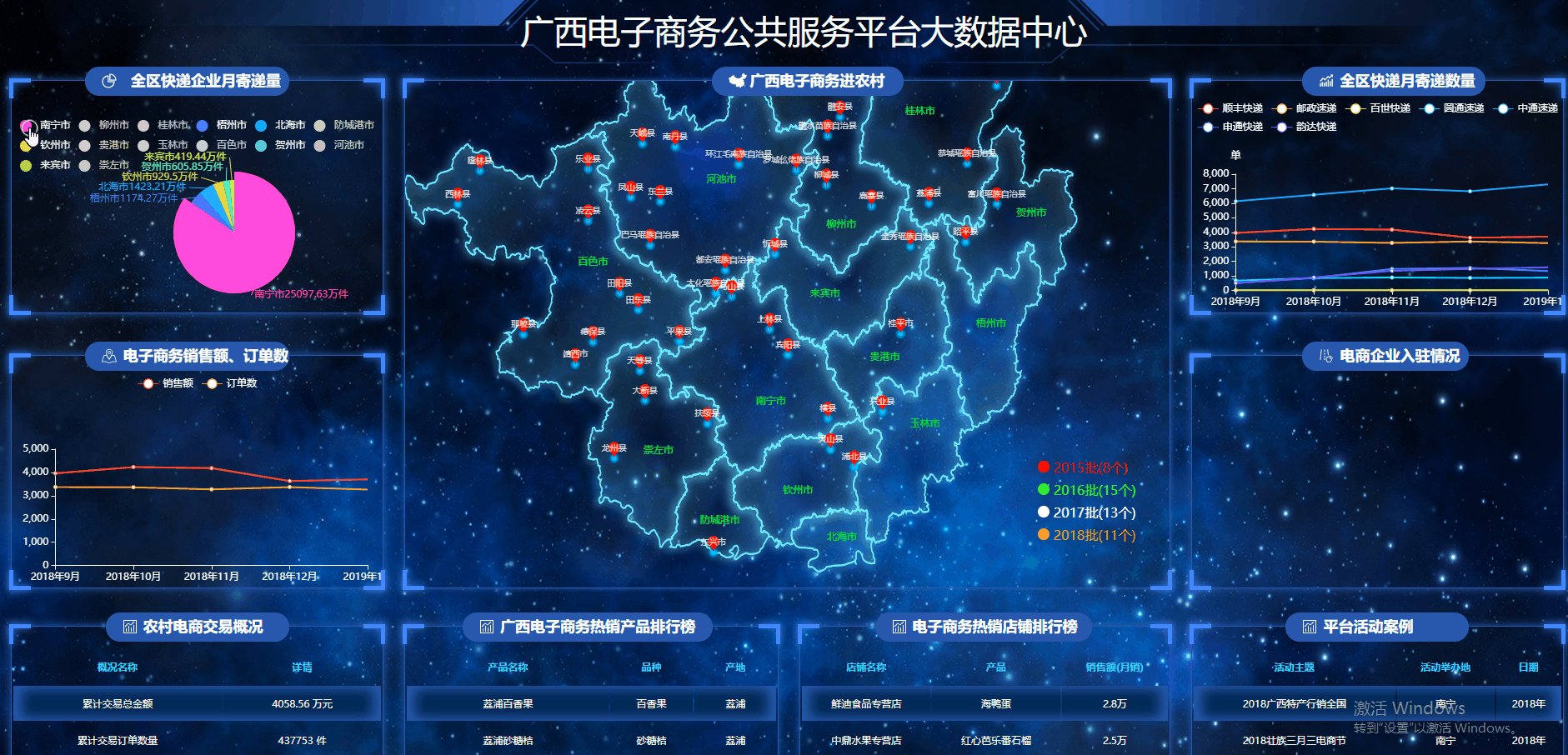
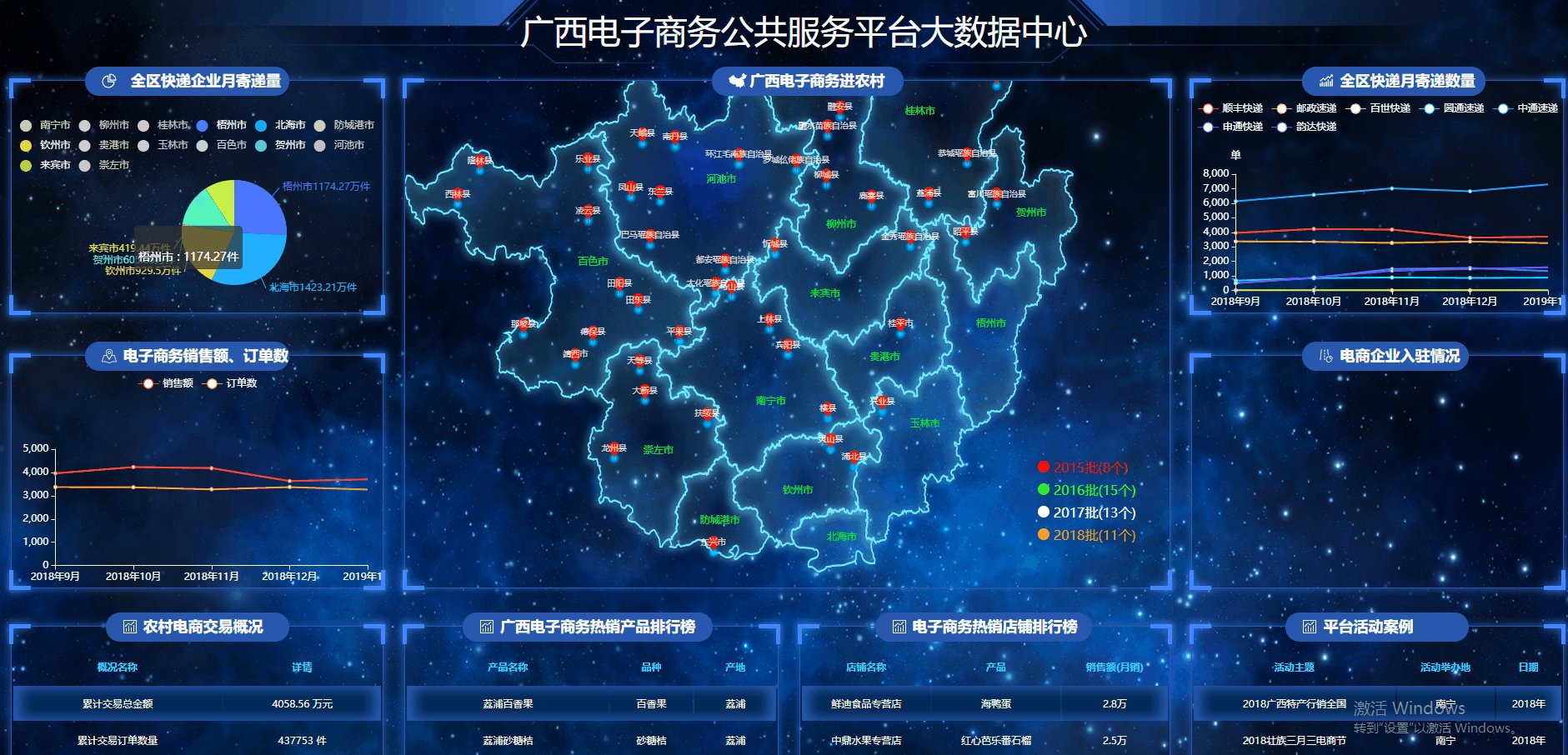
大数据平台中心
具体数据模块详情
代码目录:

主要代码实现:
主页HTML布局:

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<title>电子商务公共服务平台大数据中心</title>
</style>
<div class="main_right fr">
<div class="right_1">
<!--左上边框-->
<div class="t_line_box">
<i class="t_l_line"></i>
<i class="l_t_line"></i>
</div>
<!--右上边框-->
<div class="t_line_box">
<i class="t_r_line"></i>
<i class="r_t_line"></i>
</div>
<!--左下边框-->
<div class="t_line_box">
<i class="l_b_line"></i>
<i class="b_l_line"></i>
</div>
<!--右下边框-->
<div class="t_line_box">
<i class="r_b_line"></i>
<i class="b_r_line"></i>
</div>
<div class="main_title" style="width:220px;">
<img src="picture/t_4.png" alt="">
全区快递月寄递数量
</div>
<div id="chart_3" class="echart t_btn7" style="width:100%;height: 280px;"></div>
</div>
<div class="right_2">
<!--左上边框-->
<div class="t_line_box">
<i class="t_l_line"></i>
<i class="l_t_line"></i>
</div>
<!--右上边框-->
<div class="t_line_box">
<i class="t_r_line"></i>
<i class="r_t_line"></i>
</div>
<!--左下边框-->
<div class="t_line_box">
<i class="l_b_line"></i>
<i class="b_l_line"></i>
</div>
<!--右下边框-->
<div class="t_line_box">
<i class="r_b_line"></i>
<i class="b_r_line"></i>
</div>
<div class="main_title" style="width:200px;">
<img src="picture/t_5.png" alt="">
电商企业入驻情况
</div>
<div id="chart_4" class="echart fl t_btn4" style="width:100%;height: 280px;cursor: pointer;"></div>
</div>
</div>
</div>
<div class="main_title">
<img src="picture/t_7.png" alt="">
农村电商交易概况
</div>
<div class="main_table t_btn8">
<table>
<thead>
<tr>
<th>概况名称</th>
<th>详情</th>
</tr>
</thead>
<tbody>
<tr>
<td>累计交易总金额</td>
<td>4058.56 万元</td>
</tr>
<tr>
<td>累计交易订单数量</td>
<td>437753 件</td>
</tr>
<tr>
<td>累计产品SKU数量</td>
<td>360 个</td>
</tr>
<tr>
<td>本月交易总额</td>
<td>242.42 万元</td>
</tr>
<tr>
<td>本月交易订单数量</td>
<td>5283 件</td>
</tr>
</tbody>
</table>
</div>
</div>
<div class="main_title" style="width:300px;left:40%;">
<img src="picture/t_7.png" alt="">
广西电子商务热销产品排行榜
</div>
<div class="main_table t_btn8">
<table>
<thead>
<tr>
<th>产品名称</th>
<th>品种</th>
<th>产地</th>
</tr>
</thead>
<tbody>
<tr>
<td>荔浦百香果</td>
<td>百香果</td>
<td>荔浦</td>
</tr>
<tr>
<td>荔浦砂糖桔</td>
<td>砂糖桔</td>
<td>荔浦</td>
</tr>
<tr>
<td>90g将军峰小方盒绿茶</td>
<td>中小叶种</td>
<td>广西贺州</td>
</tr>
<tr>
<td>珍珠糯玉米</td>
<td>粮食</td>
<td>忻城县</td>
</tr>
<tr>
<td>桂花红糖</td>
<td>桂花红糖</td>
<td>大新县</td>
</tr>
</tbody>
</table>
</div>
</div>
<div class="bottom_3 fl">
<div class="t_line_box">
<i class="t_l_line"></i>
<i class="l_t_line"></i>
</div>
<div class="t_line_box">
<i class="t_r_line"></i>
<i class="r_t_line"></i>
</div>
<div class="t_line_box">
<i class="l_b_line"></i>
<i class="b_l_line"></i>
</div>
<div class="t_line_box">
<i class="r_b_line"></i>
<i class="b_r_line"></i>
</div>
<div class="main_title" style="width:260px;left:45%;">
<img src="picture/t_7.png" alt="">
电子商务热销店铺排行榜
</div>
<div class="main_table t_btn2">
<table>
<thead>
<tr>
<th>店铺名称</th>
<th>产品</th>
<th>销售额(月销)</th>
</tr>
</thead>
<tbody>
<tr>
<td>鲜迪食品专营店</td>
<td>海鸭蛋</td>
<td>2.8万</td>
</tr>
<tr>
<td>中鼎水果专营店</td>
<td>红心芭乐番石榴</td>
<td>2.5万</td>
</tr>
<tr>
<td>中闽飘香旗舰店</td>
<td>广西桂林罗汉果</td>
<td>2.4万</td>
</tr>
<tr>
<td>芋小妹旗舰店</td>
<td>广西荔浦大芋头</td>
<td>1.3万</td>
</tr>
<tr>
<td>桂甄堂旗舰店</td>
<td>柳州螺狮粉</td>
<td>1.1万</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
<div class="bottom_4 fr">
<div class="t_line_box">
<i class="t_l_line"></i>
<i class="l_t_line"></i>
</div>
<div class="t_line_box">
<i class="t_r_line"></i>
<i class="r_t_line"></i>
</div>
<div class="t_line_box">
<i class="l_b_line"></i>
<i class="b_l_line"></i>
</div>
<div class="t_line_box">
<i class="r_b_line"></i>
<i class="b_r_line"></i>
</div>
<div class="main_title">
<img src="picture/t_7.png" alt="">
平台活动案例
</div>
<div class="main_table t_btn3 table_zdy">
<table>
<thead>
<tr>
<th>活动主题</th>
<th>活动举办地</th>
<th>日期</th>
</tr>
</thead>
<tbody>
<tr>
<td><a target="blank" href="http://www.gxitps.org/zhanhui/detail/id/20.html">2018广西特产行销全国</a></td>
<td>南宁</td>
<td>2018年</td>
</tr>
<tr>
<td><a target="blank" href="http://www.gxitps.org/zhanhui/detail/id/16.html">2018壮族三月三电商节</a></td>
<td>南宁</td>
<td>2018年</td>
</tr>
<tr>
<td><a target="blank" href="http://www.gxitps.org/zhanhui/detail/id/17.html">2018灵山荔枝节</a></td>
<td>灵山县</td>
<td>2018年</td>
</tr>
<tr>
<td>2018年货节</td>
<td>广西</td>
<td>2018年</td>
</tr>
<tr>
<td>2017好讲师大赛</td>
<td>南宁</td>
<td>2017年</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
</body>
</html>CSS样式文件
<style>
.t_title{
width: 100%;
height: 100%;
text-align: center;
font-size: 2.5em;
line-height: 80px;
color: #fff;
}
#chart_map{
cursor: pointer;
}
.t_show{
position: absolute;
top: 0;
right: 0;
border-radius: 2px;
background: #2C58A6;
padding: 2px 5px;
color: #fff;
cursor: pointer;
}
</style>
</head>
<body>
<!--header-->
<div class="header">
<div class="bg_header">
<div class="header_nav fl t_title">
广西电子商务公共服务平台大数据中心
</div>
</div>
</div>
<!--main-->
<div class="data_content">
<!-- <div class="data_time">
温馨提示: 点击模块后跳转至详情页面。
</div> -->
<div class="data_main">
<div class="main_left fl">
<div class="left_1 t_btn6" style="cursor: pointer;">
<!--左上边框-->
<div class="t_line_box">
<i class="t_l_line"></i>
<i class="l_t_line"></i>
</div>
<!--右上边框-->
<div class="t_line_box">
<i class="t_r_line"></i>
<i class="r_t_line"></i>
</div>
<!--左下边框-->
<div class="t_line_box">
<i class="l_b_line"></i>
<i class="b_l_line"></i>
</div>
<!--右下边框-->
<div class="t_line_box">
<i class="r_b_line"></i>
<i class="b_r_line"></i>
</div>
<div class="main_title">
<img src="picture/t_1.png" alt="">
全区快递企业月寄递量
</div>
<div id="chart_1" class="chart" style="width:100%;height: 280px;"></div>
</div>
<div class="left_2" style="cursor: pointer;">
<div class="t_line_box">
<i class="t_l_line"></i>
<i class="l_t_line"></i>
</div>
<div class="t_line_box">
<i class="t_r_line"></i>
<i class="r_t_line"></i>
</div>
<div class="t_line_box">
<i class="l_b_line"></i>
<i class="b_l_line"></i>
</div>
<div class="t_line_box">
<i class="r_b_line"></i>
<i class="b_r_line"></i>
</div>
<div class="main_title">
<img src="picture/t_2.png" alt="">
电子商务销售额、订单数
</div>
<div id="chart_2" class="chart t_btn9" style="width:100%;height: 280px;"></div>
</div>
</div>
<div class="main_center fl">
<div class="center_text" style="position: relative;">
<!--左上边框-->
<div class="t_line_box">
<i class="t_l_line"></i>
<i class="l_t_line"></i>
</div>
<!--右上边框-->
<div class="t_line_box">
<i class="t_r_line"></i>
<i class="r_t_line"></i>
</div>
<!--左下边框-->
<div class="t_line_box">
<i class="l_b_line"></i>
<i class="b_l_line"></i>
</div>
<!--右下边框-->
<div class="t_line_box">
<i class="r_b_line"></i>
<i class="b_r_line"></i>
</div>
<div class="main_title" style="width: 230px;">
<img src="picture/t_3.png" alt="">
广西电子商务进农村
</div>
<div id="chart_map" style="width:100%;height:610px;">
</div>
<div class="linshi_zdy">
<ul>
<li><span></span>2015批(8个)</li>
<li><span></span>2016批(15个)</li>
<li><span></span>2017批(13个)</li>
<li><span></span>2018批(11个)</li>
</ul>
</div>
</div>
</div>
<style type="text/css">
.linshi_zdy{
position: absolute;
right: 0px;
top: 450px;
}
.linshi_zdy li{
width: 150px;
font-size: 16px;
padding: 3px 8px;
cursor: pointer;
}
.linshi_zdy span{
display: block;
width: 14px;
height: 14px;
float: left;
border-radius: 50%;
margin-top: 3px;
margin-right: 5px;
}
.linshi_zdy li:first-child{
color: #ff0000;
}
.linshi_zdy li:first-child span{
background: #ff0000;
}
.linshi_zdy li:nth-child(2){
color: #9cff00;
}
.linshi_zdy li:nth-child(2) span{
background: #9cff00;
}
.linshi_zdy li:nth-child(3){
color: #fff;
}
.linshi_zdy li:nth-child(3) span{
background: #fff;
}
.linshi_zdy li:nth-child(4){
color: #f4a100;
}
.linshi_zdy li:nth-child(4) span{
background: #f4a100;
}作品来自于网络收集、侵权立删
上面js文件等需要引入进来
源码获取
大家点赞、收藏、关注、评论啦 、查看微信公众号获取
打卡 文章 更新 60/ 100天
专栏推荐阅读:
智能推荐
flask和vue的冲突问题_vue在flask挂载之后页面刷新则变为api的页面-程序员宅基地
文章浏览阅读1.3k次。###################################################################下面提供两种index.html(都是完整的)都位于templates下面。###################################################################index.html方法一:&..._vue在flask挂载之后页面刷新则变为api的页面
如何学习sqlite源码_sqlite database system design and implementation-程序员宅基地
文章浏览阅读694次。先来说说sqlite的资料.首先sqlite的资料其实是不多不少的.不少的原因是因为这些资料确实能够让你明白sqlite的设计原理.说它不多的原因是也就让你明白其原理, 仅此而已.sqlite的资料主要来自四个地方, 从简到深依次为:1.<>, 这是一本介绍sqlite"基本原理"的小书, 只有80页左右, 介绍了sqlite的"后端"原理. 这本书在百度有下载, 纯英文版..._sqlite database system design and implementation
settext 下划线_Android TextView 添加下划线的几种方式-程序员宅基地
文章浏览阅读748次。总结起来大概有5种做法:将要处理的文字写到一个资源文件,如string.xml(使用html用法格式化)当文字中出现URL、E-mail、电话号码等的时候,可以将TextView的android:autoLink属性设置为相应的的值,如果是所有的类型都出来就是**android:autoLink="all",当然也可以在java代码里 做,textView01.setAutoLinkMask(Li..._qaction::settext 无法添加下划线
TableStore时序数据存储 - 架构篇_tablestore 时间类型处理-程序员宅基地
文章浏览阅读6.3k次,点赞2次,收藏10次。摘要: 背景 随着近几年物联网的发展,时序数据迎来了一个不小的爆发。从DB-Engines上近两年的数据库类型增长趋势来看,时序数据库的增长是非常迅猛的。在去年我花了比较长的时间去了解了一些开源时序数据库,写了一个系列的文章(综述、HBase系、Cassandra系、InfluxDB、Prometheus),感兴趣的可以浏览。背景随着近几年物联网的发展,时序数据迎来了一个不小的爆发。从DB..._tablestore 时间类型处理
Ubuntu20.04下成功运行VINS-mono_uabntu20.04安装vins-mono-程序员宅基地
文章浏览阅读5.7k次,点赞8次,收藏49次。可以编译成功但是运行时段错误查找原因应该是ROS noetic版本中自带的OpenCV4和VINS-mono中需要使用的OpenCV3冲突的问题。为了便于查找问题,我只先编译feature_tracker包。解决思路历程:o想着把OpenCV4相关的库移除掉,但是发现编译feature_tracker的时候仍然会关联到Opencv4的库,查找原因是因为cv_bridge是依赖opencv4的,这样导致同时使用了opencv3和opencv4,因此运行出现段错误。oo进一步想着(1)把vins-mon_uabntu20.04安装vins-mono
TMS320C6748_EMIF时钟配置_tms 6748-程序员宅基地
文章浏览阅读3.6k次,点赞3次,收藏12次。创龙TL6748开发板中,EMIFA模块使用默认的PLL0_SYSCLK3时钟,使用AISgen for D800K008工具加载C6748配置文件C6748AISgen_456M_config(Configuration files,在TL_TMS6748/images文件夹下),由图可以看到DIV3等于4,注意这里的DIV3就是实际的分频值(x),而不是写入相应PLL寄存器的值(x-1)。_tms 6748
随便推点
antd From 中 Form.Item里含有自己封装的组件,获取不到值的解决方法_from.item 拿到组件无法获取参数-程序员宅基地
文章浏览阅读2.9k次。const { onChange } = this.props; onChange(value)_from.item 拿到组件无法获取参数
爬虫的基本原理-程序员宅基地
文章浏览阅读746次。文章目录一.什么是爬虫?二.爬虫的基本流程三.什么是Request和Response?一.什么是爬虫?爬虫是请求网站并提取数据的自动化程序二.爬虫的基本流程发起请求通过HTTP库向目标站点发起请求,即发送一个Request,请求可以包含额外的headers等信息,等待服务器响应。获取响应内容如果服务器能正常响应,会得到一个Response,Response的内容便是所要获取的页面内容,类型可能有HTML,Json字符串,二进制数据(如图片视频)等类型。解析内容得到的内容可能是HTML,_爬虫的基本原理
Ubuntu好用的软件推荐_ubuntu开发推荐软件-程序员宅基地
文章浏览阅读3.4w次。转自:http://www.linuxidc.com/Linux/2017-07/145335.htm使用Ubuntu开发已经有些时间了。写下这篇文章,希望记录下这一年的小小总结。使用Linux开发有很多坑,同时也有很多有趣的东西,可以编写一些自动化脚本,添加定时器,例如下班定时关机等自动化脚本,同时对于服务器不太了解的朋友,建议也可以拿台Linux来实践下,同时Ubuntu在Androi_ubuntu开发推荐软件
Nginx反向代理获取客户端真实IP_nginx获取到的是交换机的ip-程序员宅基地
文章浏览阅读2.2k次。一,问题 nginx反向代理后,在应用中取得的ip都是反向代理服务器的ip,取得的域名也是反向代理配置的url的域名,解决该问题,需要在nginx反向代理配置中添加一些配置信息,目的将客户端的真实ip和域名传递到应用程序中。二,解决 Nginx服务器增加转发配置 proxy_set_header Host $host;_nginx获取到的是交换机的ip
Wireshark TCP数据包跟踪 还原图片 WinHex应用_wireshark抓包还原图片-程序员宅基地
文章浏览阅读1.4k次。Wireshark TCP数据包跟踪 还原图片 WinHex简单应用 _wireshark抓包还原图片
Win8蓝屏(WHEA_UNCORRECTABLE_ERROR)-程序员宅基地
文章浏览阅读1.5k次。Win8下安装VS2012时,蓝屏,报错WHEA_UNCORRECTABLE_ERROR(P.S.新的BSOD挺有创意":("),Google之,发现[via]需要BIOS中禁用Intel C-State,有严重Bug的嫌疑哦原因有空再看看..._win8.1 whea_uncorrectable_error蓝屏代码