Word文件转HTML_vscode word转html-程序员宅基地
技术标签: 软技能
Word 转 HTML
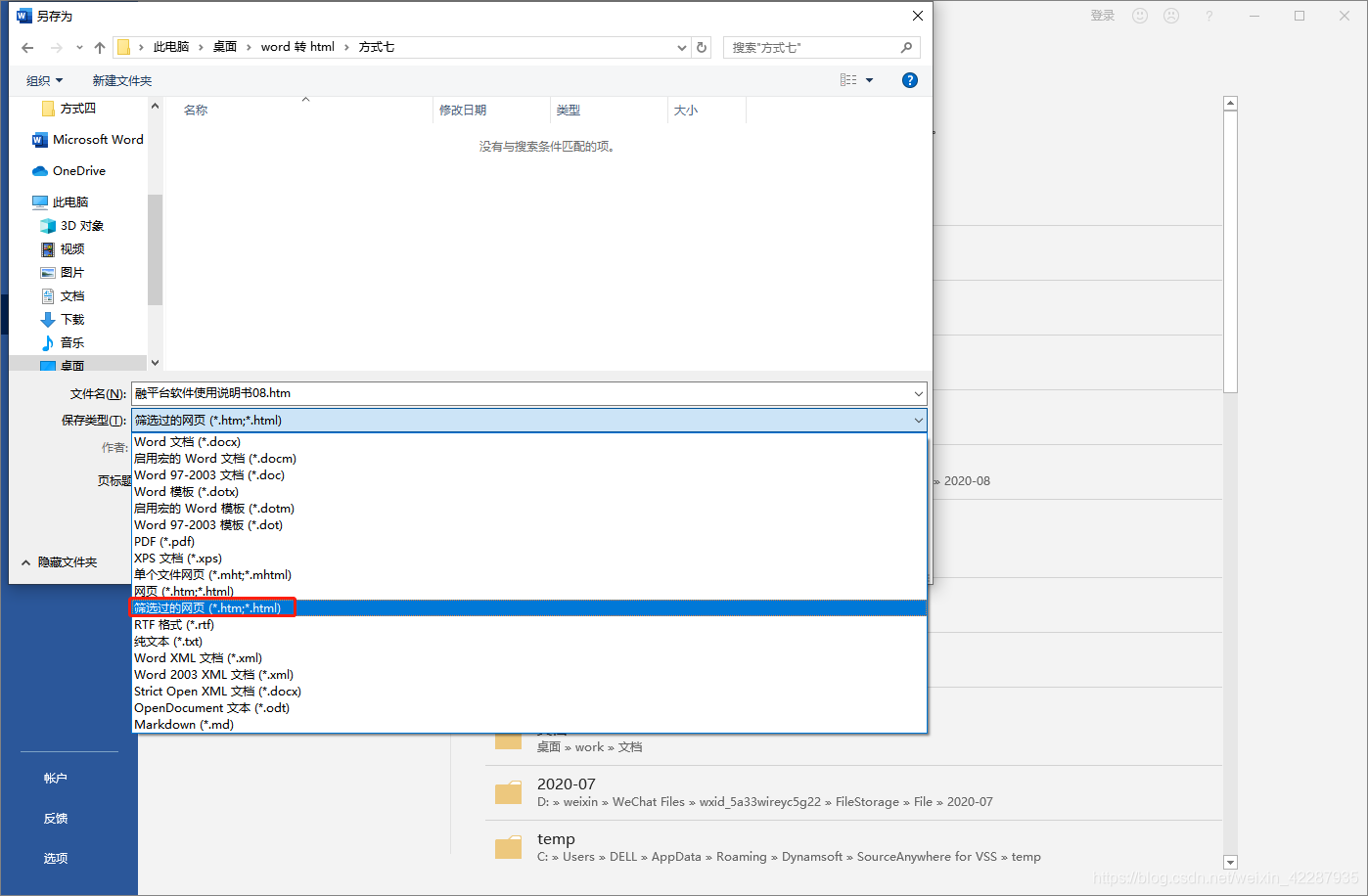
第一步:使用word文档打开文件,将文档另存为 "筛选过的网页(*.htm,*.html)"格式 到 “a文件夹” 下

此时的 “a文件夹” 下会多出一个文件和文件夹:
- 文件:包含html内容、js脚本、css样式,点击可通过浏览器直接预览
- 文件夹:包含word文档中的图片

第二步:将 html 或者 htm 文件使用编辑器打开(以vscode为例)

如果出现乱码,点击 右下角 UTF-8 ,选择通过编码重新打开,点击后,选择 gb2312 即可
如果仍存在乱码使用其余编码格式尝试 或 谷歌搜索,word软件转换的html该以什么编码格式打开

第三步:通过浏览器打开 htm(或 html) 文件,此时点击目录即可跳转到相应锚点

第四步:此时开始调整样式,使用 <div class="left-nav></div>" 包裹整个目录
- 你可以通过vscode的搜索功能快速定位整个目录的元素,例如:我先搜索了 “一、业主端APP”
- 也许存在多个匹配项,可通过hml(或html) 打开的网页可快速确定出现的第几个是匹配目录的
- 给目录元素头部添加
<div class="left-nav">,尾部添加</div> - 搜索
</style>快速定位到css样式的编写位置,在其后添加 如下代码:
body > div {
position: relative;
overflow: hidden;
margin-left: 260px;
}
.left-nav {
float: left;
width: 260px;
position: fixed;
top: 0;
left: 0;
overflow-y: auto;
height: 100%;
background: #fafafa;
border-right: 1px solid #eee;
padding-bottom: 20px;
}
.left-nav a {
color: #364149;
display: inline-block;
padding: 8px 0;
text-decoration: none;
}
.left-nav a:visited,.left-nav span.MsoHyperlinkFollowed {
color: #008cff;
}
.left-nav a:active,.left-nav span.MsoHyperlink {
color: #008cff;
}
.left-nav p:last-child {
margin-bottom: 20px;
}
p.MsoTocHeading {
padding: 20px 0 !important;
text-align:center;
page-break-after:auto;
color: #364149;
font-weight: bold;
}
p.MsoToc1 {
padding-left: 10px;
}
p.MsoToc1 span {
font-weight: bold !important;
}
p.MsoToc2 {
margin-left: 16px;
}
p.MsoToc3 {
margin-left: 40px;
}
p.MsoToc3 span{
font-size: 15px;
}
.zw2 {
padding-top: 30px;
}
实际上就是向被包裹的目录元素设置固定定位,以及样式内容,同时对内容元素设置 左外边距(margin-left)
如果添加代码后保存时提示无法直接修改,直接选择另存为即可 ,此处我另存为了 rong.htm(名字无限制)

要点记录:
详解第四步 如何搜索目录元素
- 可先全选htm代码,使用编辑器自带的 整理代码功能,让代码格式更便于阅读
- 为何我的文件转换后的文件没有目录
- 转换文件不会出现原本就不存在的东西,目录需要在word文档中存在目录
- 如果不存在,使用word的插入目录功能,点击引用 -> 目录,生成目录

- 注意生成的目录选第一种,不要第二种,否则将花费时间去掉htm文件中的 “…”


- 通过浏览器控制台配合编辑器可快速定位,一般都是在
WordSectionXdiv中,根据你目录生成位置 MsoTocX即你的目录层级,一级目录就是 MsoToc1,以此类推- 找到最后一个
MsoTocX,就是你需要使用<div class="left-nav"></div>包裹的HTML元素


word 转为html后部分内容渲染与原先不相同
- 大部分是原因是使用了形状,这类元素可以在word文档上随意拖拽的元素使用时需要注意尽可能水平居中,原因是定位不准,可能导致渲染的元素被隐藏
- 使用word的表格功能可以很好的帮助定位元素的位置

智能推荐
ollvm的ida trace操作笔记_ida trace 脚本-程序员宅基地
文章浏览阅读1.6k次。1.启动顺序操作记录1.把android_server push到手机里2.chmod 777 android_server3.adbforward tcp:11678 tcp:116784.ida->debugger->attach->arm-androddebugger5.再按f9把程序跑起来6.file->script_file->选择script.py加载ida脚本,成功后会有日志7.然后点击Debugger->breaklist里可以看到我们的断_ida trace 脚本
Mac M1 搭建 React Native 环境_mac 配置 react native 的打包环境-程序员宅基地
文章浏览阅读3.4k次。Mac M1 搭建 React Native 环境环境安装可以参考对照官方文档,本文针对M1芯片目前未完全适配情况下的方案,算是临时解决方案,不具有时效性。你需要自行准备的依赖:Xcode >10、Node >v12、Npm、Yarn、ruby、git更改编译环境首先要做的是进入 访达>应用程序>实用工具>右键 终端.app 显示简介>使用Rosetta打开勾选这一点极其重要,如果你使用的为其他终端工具,请勾选此选项,有关ffi的兼容问题,这只是临时解决方案_mac 配置 react native 的打包环境
SE壳C#程序-CrackMe-爆破 By:凉游浅笔深画眉 / Net7Cracker-程序员宅基地
文章浏览阅读644次。【文章标题】: 【SE壳C#程序-CrackMe-爆破】文字视频记录!【文章作者】: 凉游浅笔深画眉【软件名称】: CM区好冷清,我来发一个吧!小小草莓【下载地址】: http://www.52pojie.cn/thread-243089-1-1.html【加壳方式】: SE壳【使用工具】: OD+WinHex+CFF Explorer【作者声明】: 只是感兴趣,没有其他目的。失误之处敬请诸位大..._凉游浅笔画深眉是啥
安卓ttf格式的字体包_锤子科技定制字体 | Smartisan T黑-程序员宅基地
文章浏览阅读2k次。Smartisan·T黑2019年10月31日19:30分在北京工业大学奥林匹克体育馆举行的坚果手机2019新品发布会上,Smartisan OS产品经理朱海舟正式发布了Smartisan OS 7.0。随着全新的Smartisan OS 7.0一同亮相的还有锤子科技向方正字库订制的系统UI字体:Smartisan T黑(锤子T黑)。锤子T黑有着几乎完美的特质:灰度均衡、重心统一、中宫内..._smartisan t黑
Java中extends与implements使用方法_implements在java中的格式-程序员宅基地
文章浏览阅读4.8k次,点赞4次,收藏6次。一.extends关键字 extends是实现(单)继承(一个类)的关键字,通过使用extends 来显式地指明当前类继承的父类。只要那个类不是声明为final或者那个类定义为abstract的就能继承。其基本声明格式如下: [修饰符] class 子类名 extends 父类名{ 类体 }_implements在java中的格式
LTE物理层概述及基本概念讲解_lte linear-程序员宅基地
文章浏览阅读2.1w次,点赞9次,收藏70次。There are two types of frame structure in the LTE standard, Type 1 and Type 2. Type 1 uses Frequency Division Duplexing (uplink and downlink separated by frequency), and TDD uses Time Division Duple_lte linear
随便推点
layui用table.render加载数据 用table.reload重载里面的数据---解决table.render重新加载闪动的问题_layui table.reload 闪退-程序员宅基地
文章浏览阅读2.7w次,点赞4次,收藏30次。今天在用layui 展示数据的时候,首先想到了table.render这个插件进行数据的展示,因为数据要实时刷新,说到实时刷新,你最低要三秒刷新一次表格的数据吧!!!一开始写了个定时把table.render放到定时函数里面,三秒执行一次函数,那么问题来了,虽然效果是实现了,但这是重新加载表格啊,三秒闪一次,别说是用户了,我都看不下去了,闪的眼疼,就想有没有只让数据重新加载,表格不动。终于功夫不负..._layui table.reload 闪退
Ubuntu系统突然进不去了_ubuntu开机无法进入系统-程序员宅基地
文章浏览阅读8.7k次,点赞5次,收藏37次。ubuntu系统突然进不去了!怎么办?_ubuntu开机无法进入系统
exe->startsap_startsap command not found-程序员宅基地
文章浏览阅读2.4k次。#!/bin/sh -#--------------------------------------------------------------------------version(){ echo '# @(#) $Id: //bas/742_REL/src/krn/startscripts/startsap#2 $'}## NAME : startsap or stopsa_startsap command not found
关于背景图片background-attachment: fixed属性在Chrome浏览器中失效的问题解决。_background-attachment: fixed;失效-程序员宅基地
文章浏览阅读2.7k次。关于背景图片background-attachment: fixed;属性在谷歌浏览器中失效的问题解决。最近在做文件打印的功能操作。我选择使用简单易用的window.print()来打印整个页面。具体操作网上有很多相关的方法,这里不再一一叙述。只在此说一下在打印背景图片时遇到的问题及解决方法。首先,背景图片设置好之后我对其进行平铺和固定设置如图所示。我的本意是将一个不大的图片平铺整个页面,并且打印时即使页面内容过多导致分页也能继续显示背景图片。但我使用谷歌浏览器时,出现问题。background-a_background-attachment: fixed;失效
【Linux】VI和Vim的区别_linux vi和vim有什么区别-程序员宅基地
文章浏览阅读226次。vi 和vim 的区别它们都是多模式编辑器,不同的是vim 是vi的升级版本,它不仅兼容vi的所有指令,而且还有一些新的特性在里面。vim的这些优势主要体现在以下几个方面:1、多级撤消我们知道在vi里,按 u只能撤消上次命令,而在vim里可以无限制的撤消。2、易用性vi只能运行于unix中,而vim不仅可以运行于unix,windows ,mac等多操作平台。3、语法加亮vi..._linux vi和vim有什么区别
Oracle数据库 入门教程-程序员宅基地
文章浏览阅读10w+次,点赞158次,收藏1.3k次。Oracle数据库1.1 数据库环境安装1.Oracle数据库产品是免费的,我们可以从Oracle的官方网站(http://www.oracle.com)下载到程序安装包,Oracle在Windows下的安装非常方便,安装开始后,一直点击安装程序的“下一步”即可。2. 下载Oracle10g后,解压到一个文件夹下,单击“setup.exe”文件即可启动安装界面。。填写全局数据库名,以及管理员的密..._oracle数据库