vue-cli2,vue-cli3(vue脚手架)超详细教程_vue2+cli3-程序员宅基地
技术标签: vue-cli 脚手架 前端 vue.js npm Vue全家桶
vue-cli脚手架
顾名思义,脚手架就是用来协助,配合,帮助构建一个项目的。使用vue-cli仅需5分钟就可以搭建一个完整的Vue.js应用,相较于人工操作,具有安全,高效的特点。
vue-cli与平台无关,功能更加齐全。无论是预编译模板,注入依赖,还是模拟生产环境等功能,vue-cli都具备,而且占用内存少,更高效,运行速度非常快。
Node.js环境安装
要安装Vue.js脚手架,需要依赖Node.js的npm命令,npm是Node.js所衍生的一个命令,因此我们需要安装Node.js
- 在Node.js官网下载自己计算机的版本


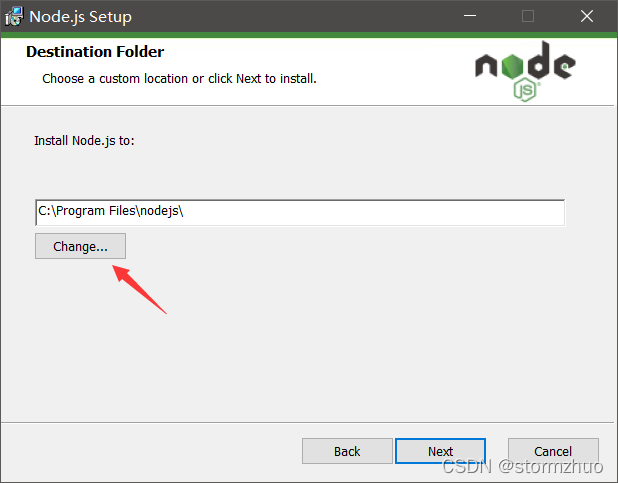
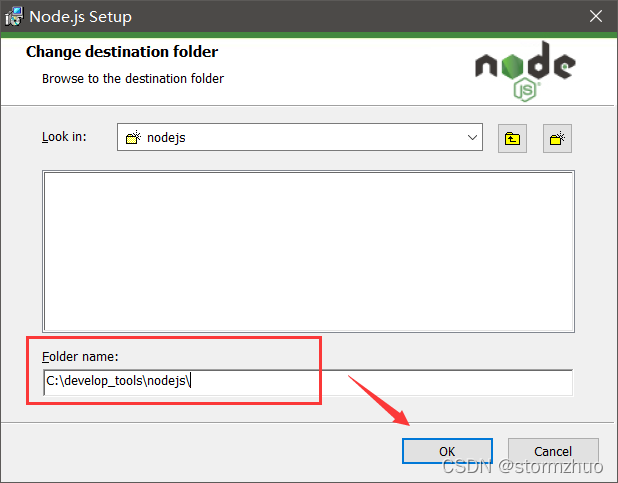
- 首先点击下载好的Node.js,然后傻瓜式安装点击next即可,需要注意的是,一定要根据自己的磁盘来分配安装地址


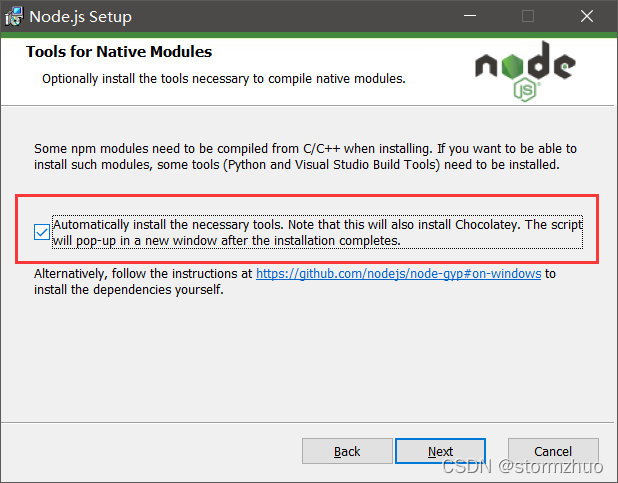
- 这一步建议选中复选框,这样即便安装过程中有需要依赖的如Visual C/C++或类似.NET Framework的安装包,Node也会自动将它们安装好。

vue-cli2的安装
npm,cnpm介绍
vue-cli的安装,需要用到npm或cnpm,在这里先来了解npm和cnpm及它们的区别
npm
npm是Node.js的一个工具,它的主要作用是进行包管理(包括卸载,安装,依赖管理等)
cnpm
由于npm是从国外的服务器下载的,受网络的影响比较大,也可能会出现异常,所以必须使用国内镜像来代替国外的服务器。国内的淘宝镜像则称为cnpm
在进行脚手架配置时,将以cnpm为主,两者的用法完全相同,区别时一个以npm作为命令的开头,另一个以cnpm作为命令的开头
命令参数说明
需要注意的时,npm和cnpm仅是下载的位置不同,除此之外所以的参数,功能和作用都是完全相同的
-S参数:-S是-save的缩写,它表明是将安装包的信息加入生产阶段
-D参数:-D是-save-dev的缩写,所代表的是save和dev这两项的综合,是在开发阶段,所以大多数情况下选择-D
安装脚手架
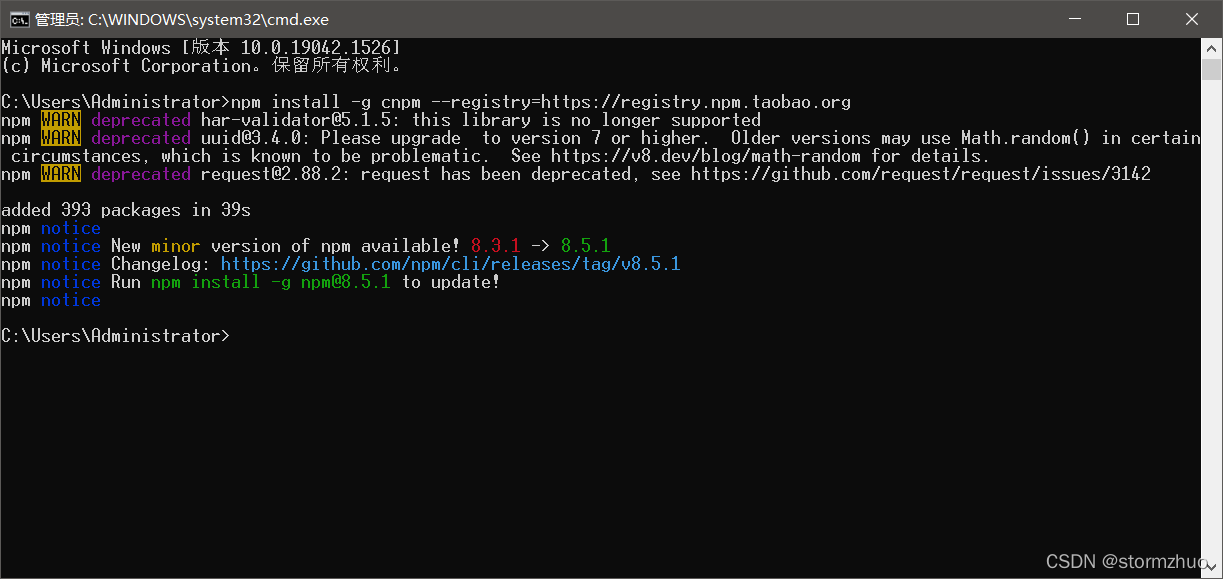
在安装脚手架之前,我们需要安装cnpm来替换npm(原因在前面已经说了)
cnpm的安装
npm install -g cnpm --registry=https://registry.npm.taobao.org

安装vue-cli
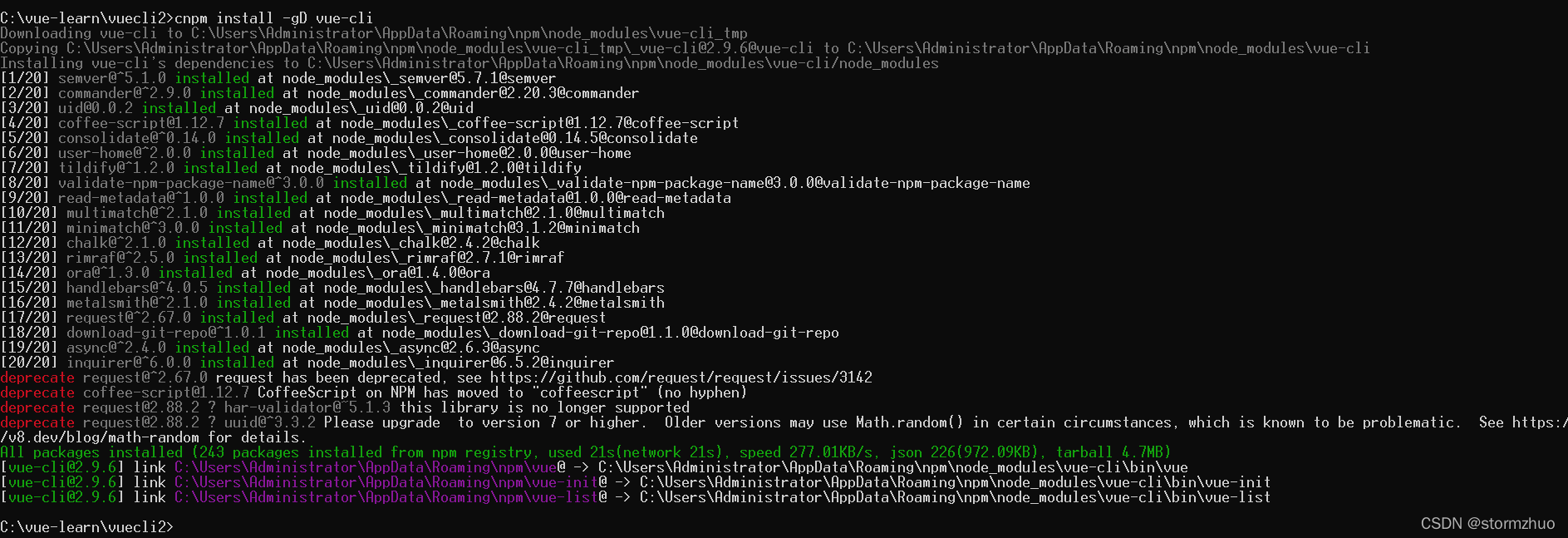
输入如下命令安装vue-cli
cnpm install -gD vue-cli

为了验证Vue.js脚手架是否安装成功,输入vue -V命令(注意-V的V是大写的),如果显示Vue.js版本,就代表Vue.js脚手架安装成功

用脚手架生成项目目录
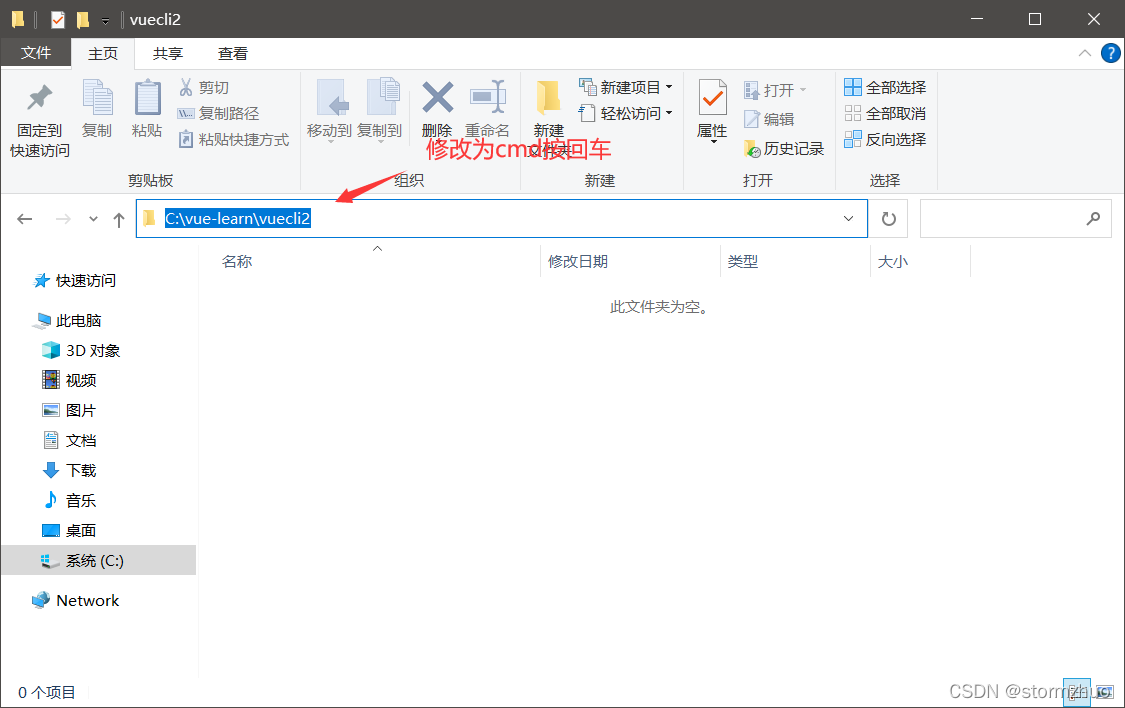
在资源管理器的C:\vue-learn\vuecli2路径下输入cmd进入命令行

使用webpack模板创建项目,projectName是项目名称
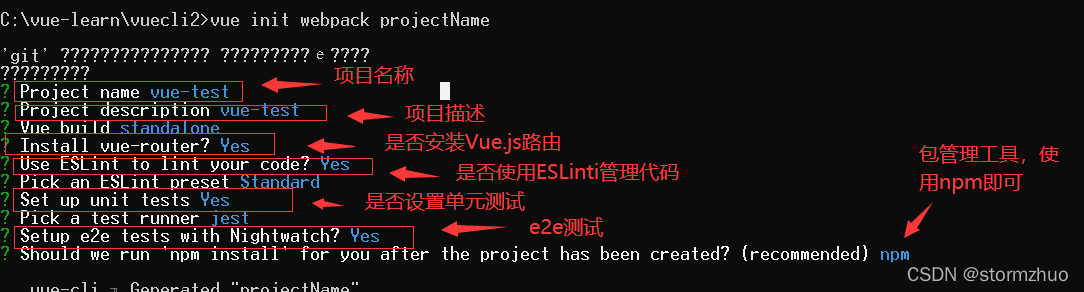
vue init webpack projectName
创建后,会有一个交互式的选项让你选择:

安装完成后,还需要安装对应的项目依赖包,由于项目依赖包基本都在国外的服务器,国内需要翻墙才能访问,因此需要把npm的下载源换成国内的
npm config set registry https://registry.npm.taobao.org
cd 到项目目录, 执行命令 npm install 安装对应的项目依赖包

安装好的Vue.js项目依赖包后输入npm run dev即可运行刚刚安装好的Vue.js模板项目

根据提示在浏览器中访问http://localhost:8080就可以打开运行好的Vue.js项目了

vue-cli3的安装
输入以下命令安装vue-cli3
cnpm install -gD @vue/cli
安装好vue-cli3,使用以下命令查看安装是否成功,若成功,则会出现安装版本
vue -V

使用vue-cli3图形界面
输入以下命令,启动图形化的vue-cli3界面
vue ui
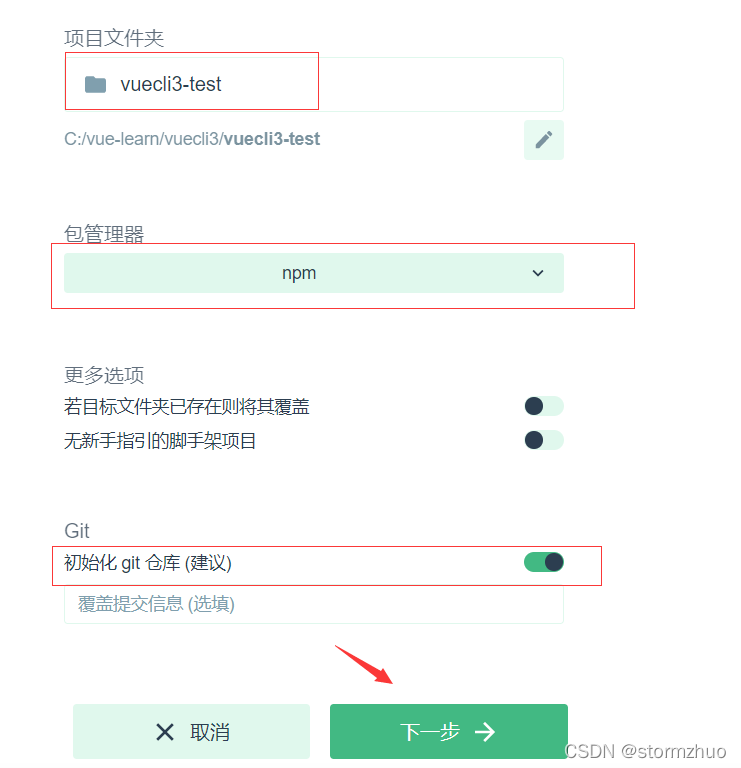
单击“创建”按钮,出现如下图的界面,首先在目录路径上输入之前创建好的vue-learn文件夹的路径,然后在此目录下创建vuecli3的文件夹

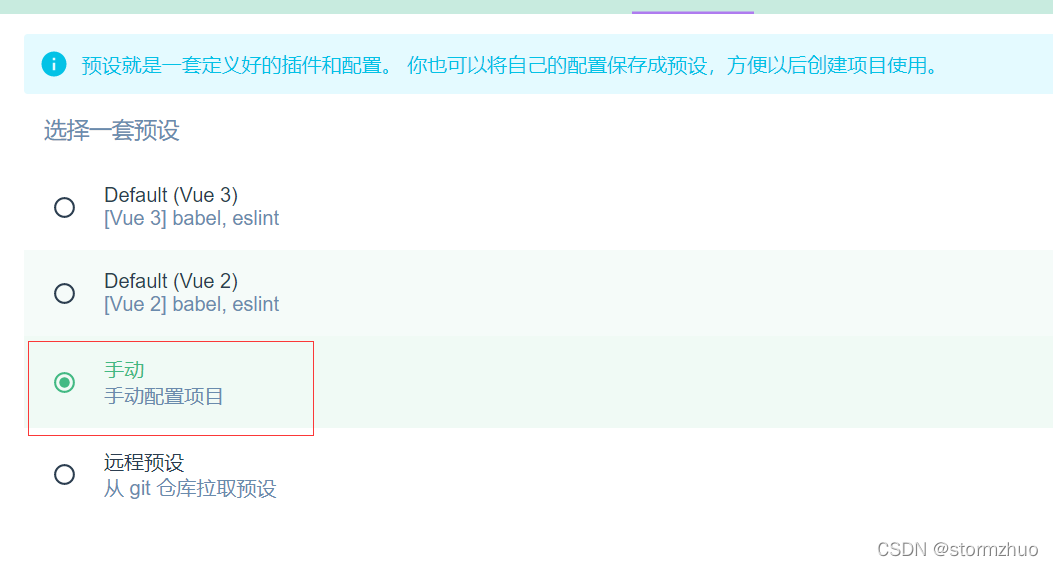
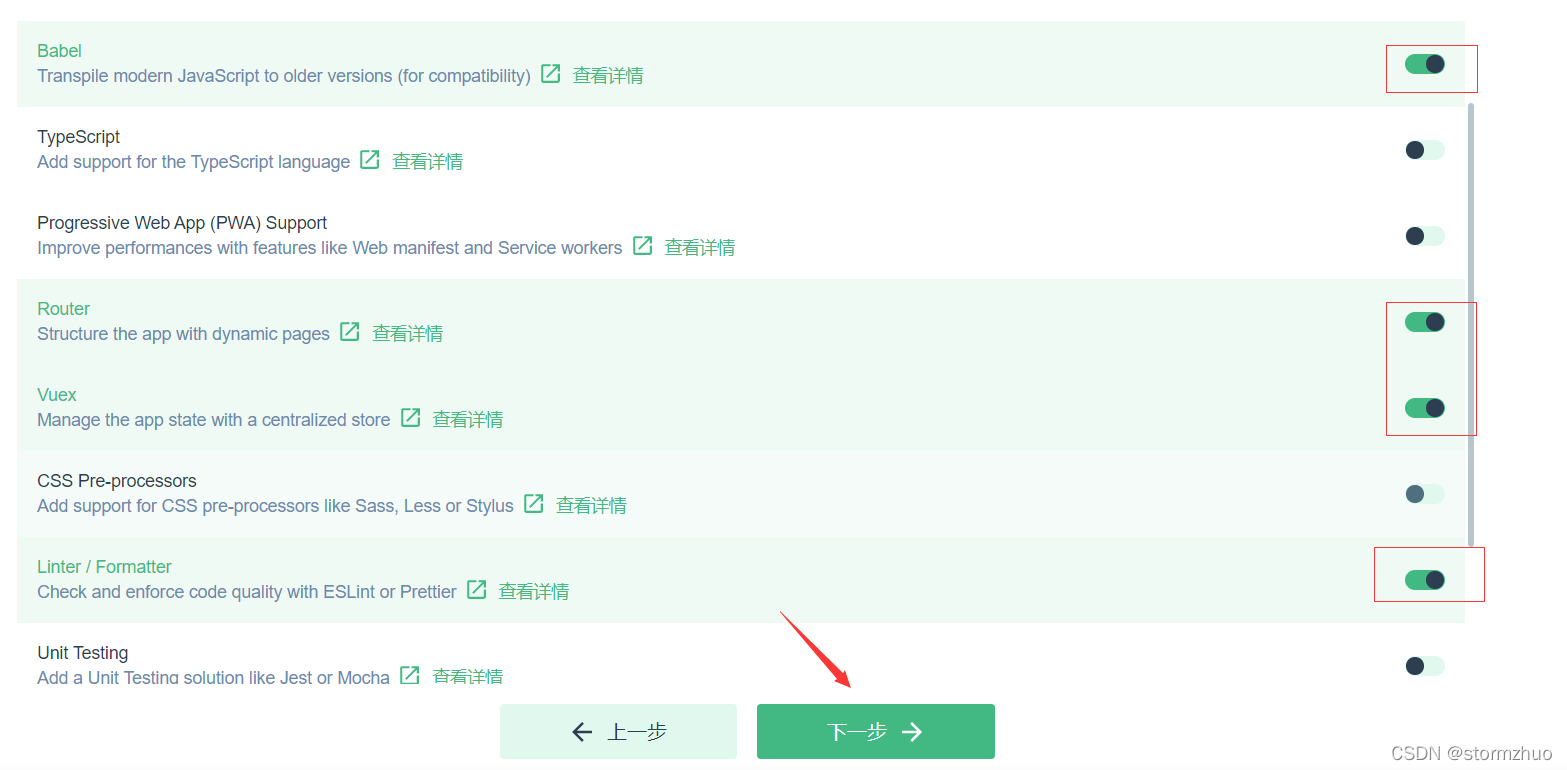
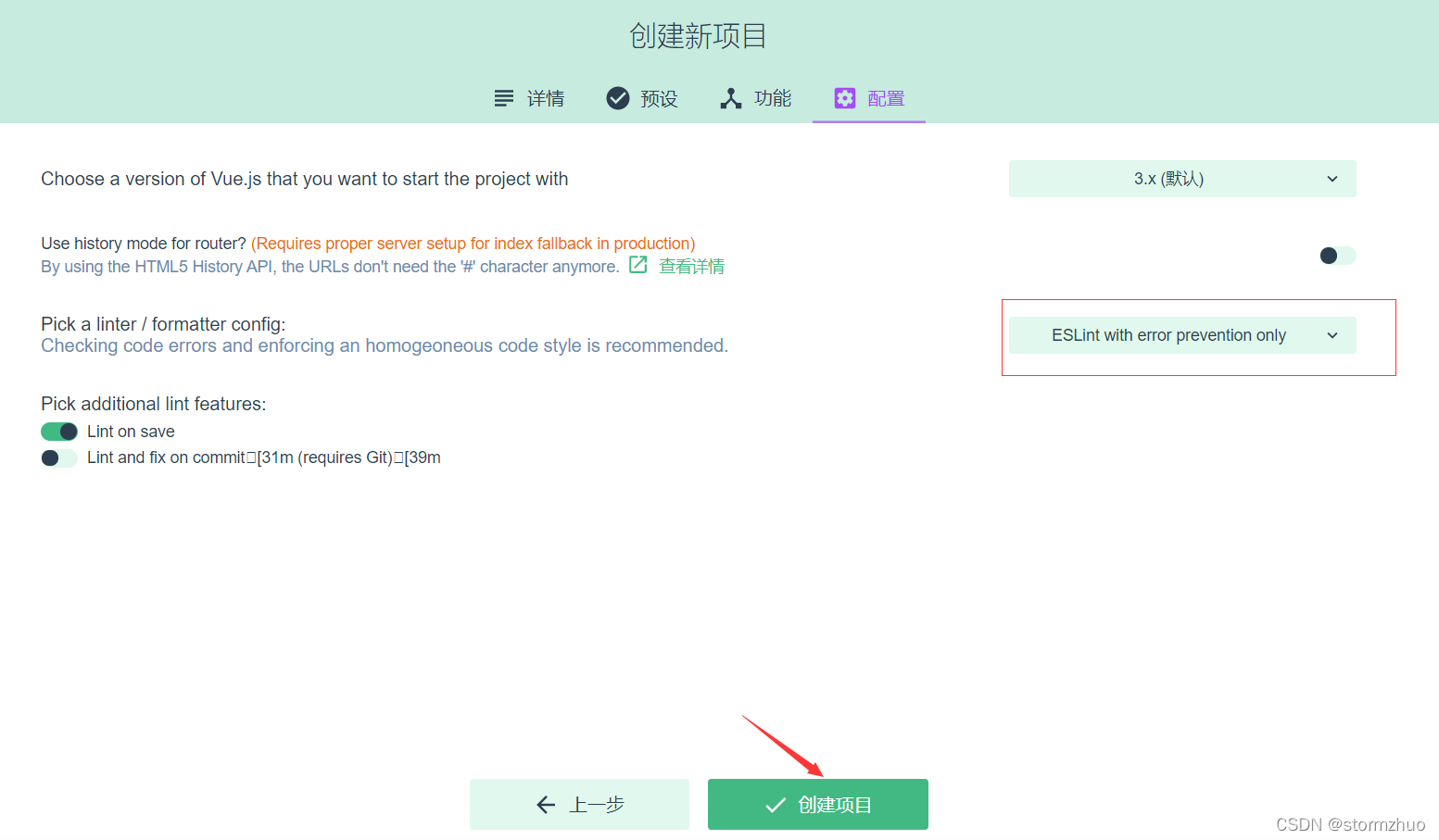
单击创建好的vuecli3文件夹进入文件夹内,然后单击底部的“+"在此创建新项目按钮





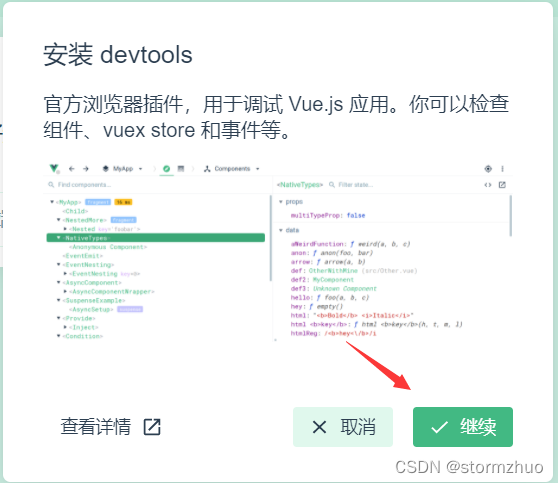
单击右上角的”安装devtools按钮,然后单击"继续"按钮可以安装基于谷歌浏览器的插件(国内需要科学上网才能安装),方便在调试Vue.js项目过程中进行定点调试


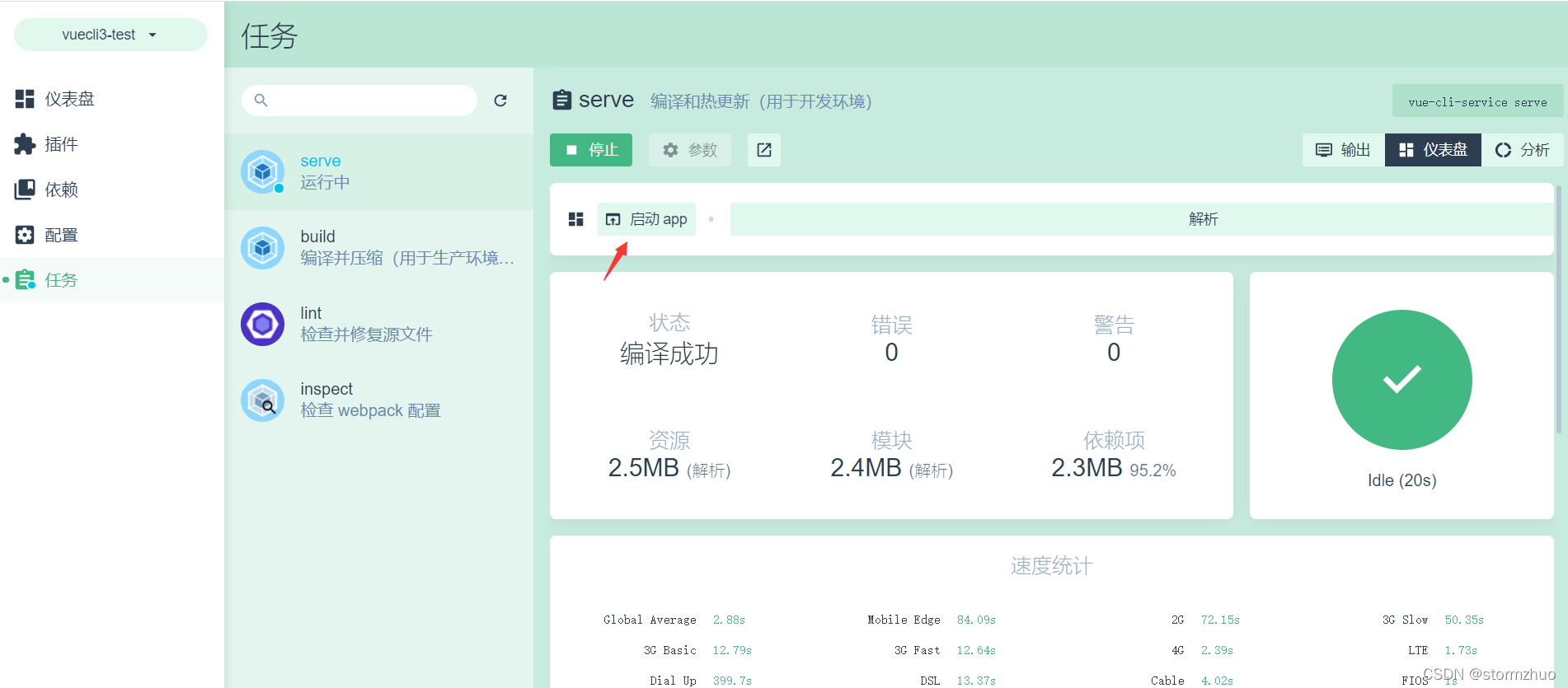
单击“任务”按钮,单击“save”按钮,然后单击“运行"按钮,等待几分钟即可,单击"启动app"按钮就可以在浏览器中打开本次创建的Vue.js项目

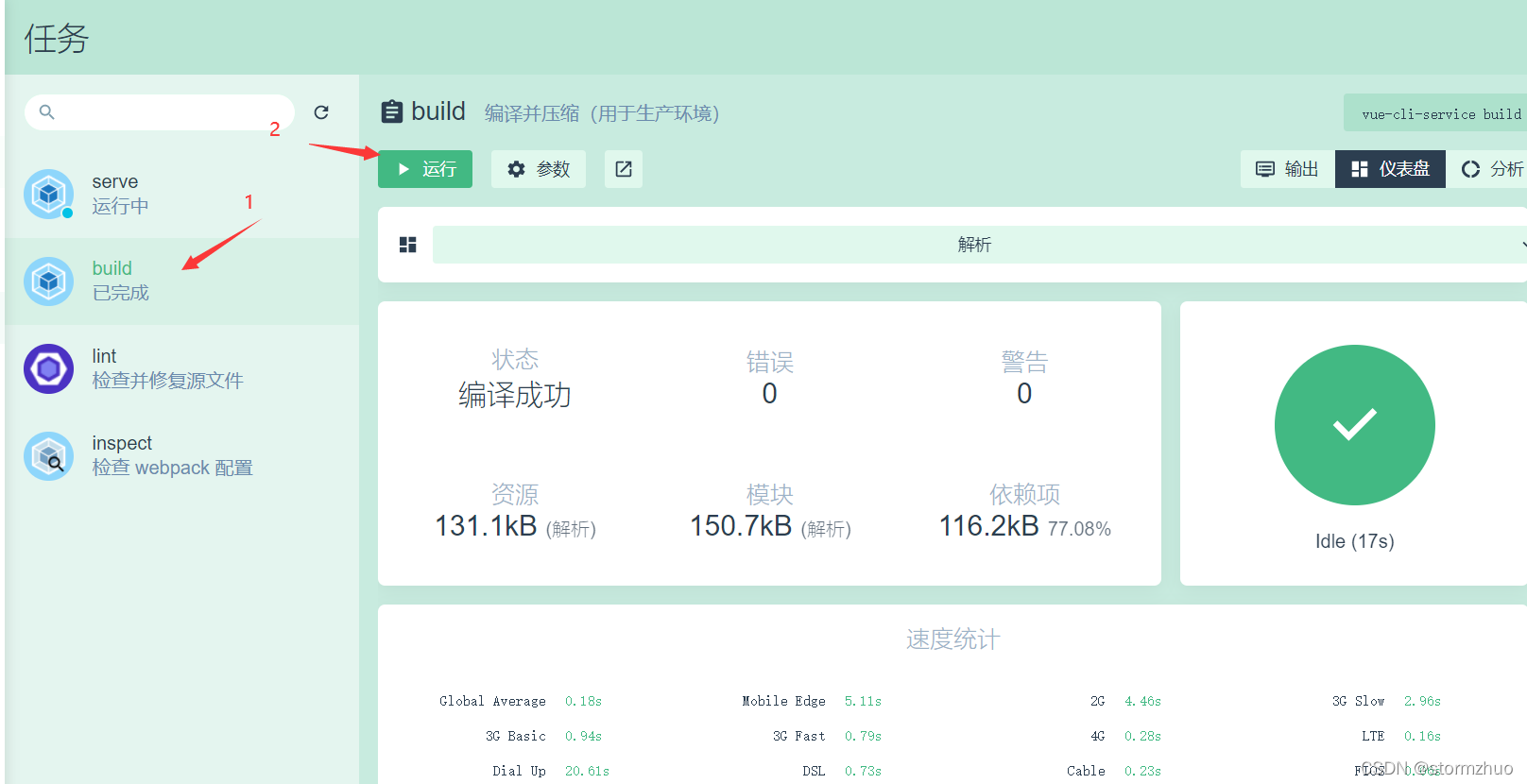
单击”build"按钮,进入构建项目页面,然后点击"运行"按钮,等待一会就会生成项目的发布文件

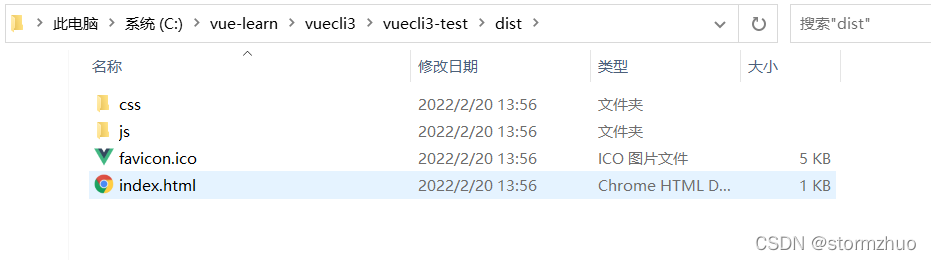
找到项目文件夹目录C:\vue-learn\vuecli3\vuecli3-test,在里面会有一个新的dist文件夹就是发布成功后的文件,直接将这些文件上传到服务器根目录,就可以作为服务器的前端页面文件了

智能推荐
三分钟了解Activity工作流-程序员宅基地
文章浏览阅读2.1w次,点赞10次,收藏47次。文章目录一、 什么是工作流二、 工作流技术的优点三、 Java开发者会为什么要学Activity工作流四、 Activity工作流学习要点1、1个插件2、1个引擎3、1个配置文件4、5种数据库表5、23张表6、5项Service7、7项基本操作一、 什么是工作流以请假为例,现在大多数公司的请假流程是这样的员工打电话(或网聊)向上级提出请假申请——上级口头同意——上级将请假记录下来——月底将请假记录上交公司——公司将请假录入电脑采用工作流技术的公司的请假流程是这样的员工使用账户登录系统——点击请假—_activity工作流
c++课程作业-程序员宅基地
文章浏览阅读594次。#include #include #include#includeusing namespace std; class Student //通过定义一个类来定义数据录入的函数 { char name[20]; char number[20]; float maogai,modian,shudian,cpp,english,average,sum; int ta_c++课程作业
力扣经典150题第四十二题:字母异位词分组-程序员宅基地
文章浏览阅读985次,点赞16次,收藏19次。本篇博客介绍了力扣经典150题中的第四十二题:字母异位词分组。题目要求将给定的字符串数组中的字母异位词分组,并返回分组结果。输入: strs = [“eat”, “tea”, “tan”, “ate”, “nat”, “bat”],将其中字母异位词(由重新排列源单词的所有字母得到的新单词)组合在一起,最终返回分组后的结果列表。输出: [[“bat”],[“nat”,“tan”],[“ate”,“eat”,“tea”]]的长度,k 是字符串的最大长度。展示了几个不同的示例测试,验证了字母异位词分组的功能。
springboot报错---@RunWith(SpringRunner.class)_springrunner.class报错-程序员宅基地
文章浏览阅读2.4k次。@RunWith(SpringRunner.class)因为缺乏pom文件里Junit依赖导致。解决方法:在pom.xml里添加以下依赖<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-test</artifactId> <scope>test</scope> </_springrunner.class报错
boost/lexical_cast.hpp的简单使用方法_行动_新浪博客-程序员宅基地
文章浏览阅读264次。boost/lexical_cast.hpp的简单使用方法_行动_新浪博客 boost/lexical_cast.hpp的简单使用方法_行动_新浪博客 boost/lexical_cast.hpp的简单使用方法 (2010-03-19 16:31:13)..._boost/lexical_cast.hpp
DELL戴尔服务器Windows Server 2008 2012 操作系统安装指导-U盘安装_戴尔s150阵列卡驱动2012_dell s150阵列-程序员宅基地
文章浏览阅读815次,点赞10次,收藏17次。4.2.如果是server2008,那么首先检查RAID是否配好,然后准备另外一个U盘,我们命名为U盘2,把阵列卡驱动放到U盘2中,插在服务器上,此时服务器插着两个U盘,一个是启动盘,一个是U盘2,在看到以上提示时,我们点击Load driver,然后如下图,点击浏览Browse,然后找到阵列卡驱动路径,一般是一个EXE可执行文件,选好后,下一步即可。2.以防步骤1中硬盘与服务器连接有问题,那么在服务器完全关机且切断电源的情况下,需要将硬盘拔下清理灰尘,在重新插上,然后上电开机。配置,而要 Import!_dell s150阵列
随便推点
开发与研发-程序员宅基地
文章浏览阅读229次。转:http://blog.sae.sina.com.cn/archives/981按:这几天我一直在写这篇东西,本来是胸有成竹,没想到后来越写越发现自己在这个题目下有太多话想说,而以我现在的能力又不能很好地概括总结,以至于越写越长,文章结构也变得混乱,到后来修改的时候每次都要考虑好久才能下笔,所以决定拆成两部分来发,以便阅读。这篇写得我心力交瘁,质量不算好,凑合着看吧。同样是写程序..._研发和开发
关于android双进程守护-后台持续定位功能+项目IM中写到自己的即时通讯_jobintentservice跨进程-程序员宅基地
文章浏览阅读1.6k次。1.关于进程守护无非就是6.0以下,6.0以上的高版本保活a.android中6.0以下的保护采用双线程守护即可是aidl (1)创建aidl文件 interface IServiceAidlInterface { String getServiceName(); } (2)创建本地service是LocalService类实现aid..._jobintentservice跨进程
FastGithub:github加速神器,解决github打不开、用户头像无法加载、releases无法上传下载、git-clone、git-pull、git-push失败等问题。_fastgithub 程序将自动关闭:系统已运行其它实例-程序员宅基地
文章浏览阅读657次。FastGithub:github加速神器,解决github打不开、用户头像无法加载、releases无法上传下载、git-clone、git-pull、git-push失败等问题。_fastgithub 程序将自动关闭:系统已运行其它实例
c++ 去除字符串中的空格和标点符号 (remove_if 函数的用法)_ctype.h去除空格-程序员宅基地
文章浏览阅读1.7w次,点赞8次,收藏26次。C++中提供了自动删除空格和标点符号的函数,使用如下:#include #include str_testing.erase( remove_if ( str_testing.begin(), str_testing.end(), static_cast(&ispunct) ), str_testing.end()); str_testing.erase( _ctype.h去除空格
单片机设计_俄罗斯方块游戏(AT89C51 LCD12864)_基于51单片机俄罗斯方块-程序员宅基地
文章浏览阅读7.2k次,点赞9次,收藏80次。此电路由AT89C51最小系统、12864显示模块和独立按键组成。可实现类似俄罗斯方块的游戏。_基于51单片机俄罗斯方块
中石油企业微信私有版设置服务器,企业微信授权配置教程-程序员宅基地
文章浏览阅读4k次。# **企业微信授权配置教程**## **1.创建企业微信应用*** 注册进入企业微信后台 https://work.weixin.qq.com/>[danger] ## **请先关闭自动欢迎语【重要】 设置欢迎语或直接导致无法收到*..._中石油企业微信 组织机构域