vue-cli树形结构/组织结构_okrtree-程序员宅基地
vue-cli树形结构/组织结构
强大的树形结构/组织结构
安装
以下教程参考自官方的教程:
https://github.com/libin1991/vue-okr-tree
这里是效果展示页面
http://www.longstudy.club/vue-okr-tree-doc/index.html
安装
执行以下语句安装:
npm i vue-okr-tree
or
yarn add vue-okr-tree
使用
<template>
<div>
<vue-okr-tree :data="testData" show-collapsable default-expand-all animate node-key="id" @node-click="handleNodeClick"></vue-okr-tree>
</div>
</template>
<script>
import {
VueOkrTree} from 'vue-okr-tree';
import 'vue-okr-tree/dist/vue-okr-tree.css'
export default {
components: {
VueOkrTree
},
data() {
return {
treeData: [
{
label: 'xxx银行总行',
children: [
{
label: 'xxx分行',
children: [
{
label: '1 支行',
},
{
label: '2 支行',
children: [
{
label: '2-1办事处'
}
]
},
{
label: '3 支行',
children: [
{
label: '3-1办事处'
}
]
},
{
label: '4 支行',
},
]
}
],
}
]
}
},
methods: {
handleNodeClick (data) {
console.log((`我是${
data.label},我被点击了`));
},
}
}
</script>
结果
| 运行结果 |
|---|
 |
树形结构/组织结构
安装
以下教程参考自官方的教程:
https://github.com/tower1229/Vue-Tree-Chart
导入
执行以下语句安装:
npm i vue-tree-chart --save
引用
以vue-cli创建的项目为例,在vue文件中的scrit标签内导入数据:
import TreeChart from “vue-tree-chart”;
使用
<template>
<div>
<div>
<TreeChart :json="treeData"/>
</div>
</div>
</template>
<script>
import TreeChart from "vue-tree-chart";
export default {
name: 'Home',
components: {
TreeChart
},
data() {
return {
treeData: {
name: 'root',
// image_url: "https://xxx/avat.jpg"
class: ["rootNode"],
children: [
{
name: 'children1',
// image_url: "https://xxx/avat.jpg"
},
{
name: 'children2',
// image_url: "https://xxx/avat.jpg"
mate: [{
name: 'mate',
// image_url: "https://xxx/avat.jpg"
}],
children: [
{
name: 'grandchild',
// image_url: "https://xxx/avat.jpg"
},
{
name: 'grandchild2',
// image_url: "https://xxx/avat.jpg"
},
{
name: 'grandchild3',
// image_url: "https://xxx/avat.jpg"
}
]
},
{
name: 'children3',
// image_url: "https://xxx/avat.jpg"
}
]
}
}
}
}
</script>
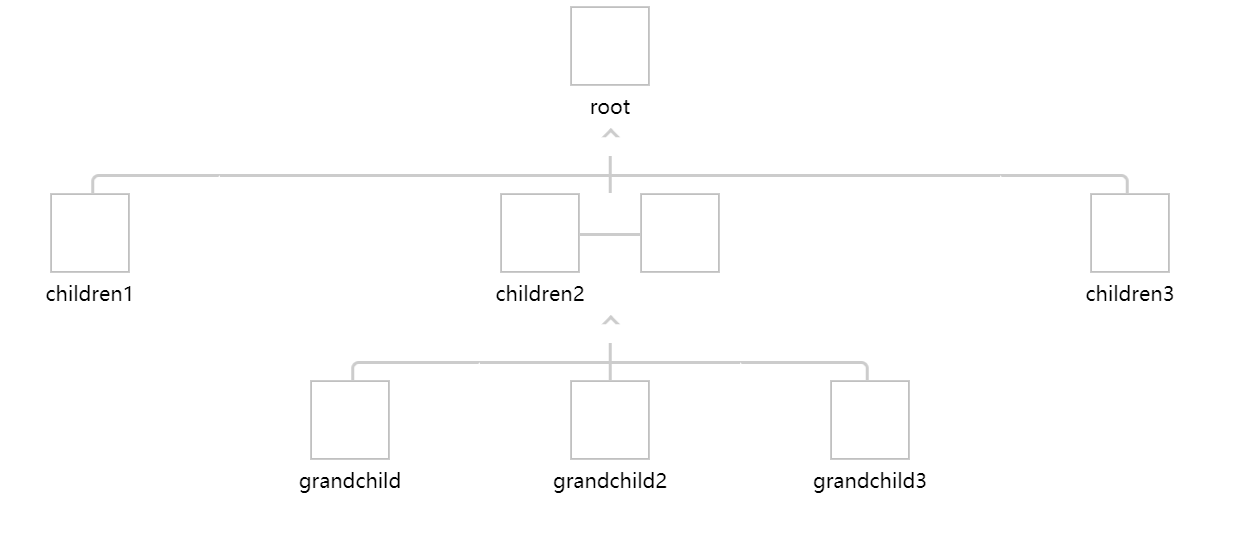
结果
| 运行结果 |
|---|
 |
智能推荐
【计算机毕业设计】基于SpringBoot+Vue高校食堂物流管理系统的设计与实现_高校食堂管理系统的设计与实现-程序员宅基地
文章浏览阅读199次,点赞3次,收藏3次。高校食堂物流管理系统,主要的模块包括管理员;首页、个人中心、管理员管理、用户管理、采购人员管理、财务管理、供应商信息管理、商品管理、出入库管理、基础数据管理,财务;首页、个人中心、财务管理、供应商信息管理、商品管理、出入库管理,仓库管理员;首页、个人中心、采购人员管理、财务管理、供应商信息管理、商品管理、出入库管理,采购;首页、个人中心、采购人员管理、供应商信息管理、商品管理、出入库管理等功能。_高校食堂管理系统的设计与实现
L298N电机驱动_l298n能驱动n20吗-程序员宅基地
文章浏览阅读2.6k次,点赞3次,收藏5次。L298N电机驱动_l298n能驱动n20吗
CDN架构原理、流量模型、网络调优_cdn 95带宽算法优化-程序员宅基地
文章浏览阅读1k次。详细的知识参考 :https://www.cnblogs.com/zousong/p/10925445.htmlCDN全称:Content Delivery Network或Content Ddistribute Network,即内容分发网络基本思路:尽可能避开互联网上有可能影响数据传输速度和稳定性的瓶颈和环节,使内容传输的更快、更稳定。通过在网络各处放置节点服务器所构成的在现有的互联网基础之上的一层智能虚拟网络,CDN系统能够实时地根据网络流量和各节点的连接、负载状况以及到用户的距离.._cdn 95带宽算法优化
nodejs安装之后,npm命令拒绝访问_npm -v 拒绝访问-程序员宅基地
文章浏览阅读5.7k次。@[T标题OC](这里写自定义目录标题)欢迎使用Markdown编辑器你好! 这是你第一次使用 Markdown编辑器 所展示的欢迎页。如果你想学习如何使用Markdown编辑器, 可以仔细阅读这篇文章,了解一下Markdown的基本语法知识。新的改变我们对Markdown编辑器进行了一些功能拓展与语法支持,除了标准的Markdown编辑器功能,我们增加了如下几点新功能,帮助你用它写博..._npm -v 拒绝访问
单片机通信接口:UART、I2C、SPI、TTL、RS232、RS422、RS485、CAN、USB_单片机通讯接口-程序员宅基地
文章浏览阅读1.5w次,点赞40次,收藏325次。参考资料:这些单片机接口,一定要熟悉:UART、I2C、SPI、TTL、RS232、RS422、RS485、CAN、USB、SD卡秒懂所有USB接口类型,USB接口大全1. UARTUART(通用异步收发器)指的是一种物理接口形式(硬件)。UART是异步,全双工串口总线。它比同步串口复杂很多。有两根线,一根TXD用于发送,一根RXD用于接收。UART的串行数据传输不需要使用时钟信号来同步传输,而是依赖于发送设备和接收设备之间预定义的配置。对于发送设备和接收设备来说,两者的串行通信配置应该设_单片机通讯接口
11个经典运放电路_运算放大器11种经典电路-程序员宅基地
文章浏览阅读10w+次,点赞205次,收藏1.3k次。运算放大器组成的电路五花八门,令人眼花瞭乱。工程师在分析它的工作原理时常抓不住核心,令人头大。为此小编特地搜罗天下运放电路之应用,来个“庖丁解牛”,希望各位看完后有所收获。遍观所有模拟电子技术的书籍和课程,在介绍运算放大器电路的时候,无非是先给电路来个定性,比如这是一个同向放大器,然后去推导它的输出与输入的关系,然后得出Vo=(1+Rf)Vi,那是一个反向放大器,然后得出Vo=-Rf*V..._运算放大器11种经典电路
随便推点
windows和linux键值表-程序员宅基地
文章浏览阅读916次。windows系统下对应键值{8,KEY_BACKSPACE}, {9,KEY_TAB}, {13,KEY_ENTER}, {16,KEY_LEFTSHIFT}, {17,KEY_LEFTCTRL}, {19,KEY_PAUSE}, {20,KEY_CAPSLOCK}, {27,KEY_ESC}, {32,KE..._key_leftctrl键值
绘制男朋友聊天记录的词云_pythin男友聊天词云-程序员宅基地
文章浏览阅读183次。1 数据获取在消息管理中导出全部数据,得到全部消息记录.txt。2 文本处理只筛选和男朋友的聊天记录,从'消息对象:AI男朋友\n'到'2021-05-06 14:42:52 AI男朋友\n'结束,将其保存在AI.txt中,具体如下:f = open('全部消息记录.txt','r',encoding='utf-8')lines = f.readlines()j = 0for line in lines: if line == '消息对象:AI男朋友\n': fla_pythin男友聊天词云
Linux终端(Terminal)与控制台(Console)的区别_linux c terminal-程序员宅基地
文章浏览阅读976次。Linux终端(Terminal)与控制台(Console)的区别_linux c terminal
制作 linux .deb 安装包_构建deb软件升级包-程序员宅基地
文章浏览阅读371次。ubuntu 制作安装包_构建deb软件升级包
(转载)循序渐进学习嵌入式Linux开发技术-程序员宅基地
文章浏览阅读39次。再次申明,本文是转载,为以后查找留个记号。嵌入式时代已经来临,你还在等什么? ---循序渐进学习嵌入式开发技术最近经常有用人单位给我打来电话,问我这有没有嵌入式Linux方面的开发人员,他们说他们单位急需要懂得在嵌入式linux环境下的软件开发人员,我回答说,现在每年毕业的大学生那么多,还招不到合适的软件开发人员吗?他跟我说,毕业大学生虽然多,但大部分都能力不够,不能达到他们的工作的要...
如何成功在M1 macbook上运行Ubuntu20.04_ubuntu20.04 for m1-程序员宅基地
文章浏览阅读8.3k次,点赞5次,收藏19次。如何在搭载M1芯片的苹果电脑上跑UbuntuParallels官方发布了针对搭载apple silcon M1芯片的Mac的测试版虚拟机,笔者已经成功运行,具体步骤总结如下:第一步 安装测试版 Parallels Desktop需要去官网注册账户然后下载专门的测试软件参考地址:官网地址步骤如下:Meet the new Parallels Desktop (官网页面To run a virtual machine on a new Mac computer with the Apple M1 _ubuntu20.04 for m1