React + TSX + Ant Design 实现表格内嵌搜索框_antd tsx-程序员宅基地
没有实现不了的功能 所见即所得
要实现上面的功能也不需要有什么准备 既然都来到这里了 就说明环境上面的你已经搭建完成了 只是为了能实现功能
版本1.0
新建问价DynamicTable.tsx 当然这里是作为组件来说的
引入所用得到的组件功能API 当前所用的antd版本为5.x ,请注意属性兼容!!!
import { Input, Table } from 'antd';
import { useCallback, useMemo, useState } from 'react';定义组件名称 接收参数 DynamicTable (props里面的数据以及列项不确定直接写Array<any>)
dataSource:数据 columns:列项 这就简单得显示出一个表格
const DynamicTable = (props: { dataSource: Array<any>; columns: Array<any> }) => {
const { dataSource, columns } = props
return (
<Table
className="DynamicTable"
dataSource={dataSource}
bordered={true}
tableLayout={'fixed'}
columns={columns}
pagination={
{
total: dataSource.length,
showTotal: total => `共 ${total} 条`,
showSizeChanger: true,
showQuickJumper: true,
pageSizeOptions: [10, 50, 100, 1000]
}}
/>
)
}
export default DynamicTable
内嵌搜索框也就是添加到表格的第一行,首行。那就直接在数据上面做手脚,将搜索框input添加到数据列表中并且位于之首。dataSource[0](仅代表个人想法,也不会有人蠢到去第二页再进行搜索)
在父组件进行使用,给父组件初始化数据
import { useEffect, useMemo, useState } from 'react'
import DynamicTable from '../../components/DynamicTable'
const ManagePage = () => {
const [dataSource, setdataSource] = useState<any[]>([ ])
const [columns, setcolumns] = useState<any[]>([ ])
useEffect(() => {
const data = []
for (let i = 0; i < 100; i++) {
data.push({
key: `${i}i`,
name: `Edward${i} King ${i}`,
age: `${i}32`,
address: `L${i}ondon, Park Lane no. ${i}`,
D: i,
E: `New${i}DEFG`,
F: `New${i}FGHJ`,
G: `New${i}QWER`
})
}
setdataSource([...data])
setcolumns([
{
title: '序号',
dataIndex: 'index',
key: 'index',
render: (text: any, record: any, index: number) => `${index + 1}`,
width: 80,
align: 'center'
},
{
title: 'Name',
dataIndex: 'name',
key: 'name',
align: 'center'
},
{
title: 'Age',
dataIndex: 'age',
key: 'age',
align: 'center'
},
{
title: 'Address',
dataIndex: 'address',
key: 'address',
align: 'center'
},
{
title: 'D',
dataIndex: 'D',
key: 'D',
align: 'center'
},
{
title: 'E',
dataIndex: 'E',
key: 'E',
align: 'center'
},
{
title: 'F',
dataIndex: 'F',
key: 'F',
align: 'center'
},
{
title: 'G',
dataIndex: 'G',
key: 'G',
align: 'center'
}
])
}, [])
return (
<div id="ManagePage" className="ManagePage">
{useMemo(() => {
return <DynamicTable dataSource={dataSource} columns={columns} />
}, [dataSource, columns])}
</div>
)
}
export default ManagePage
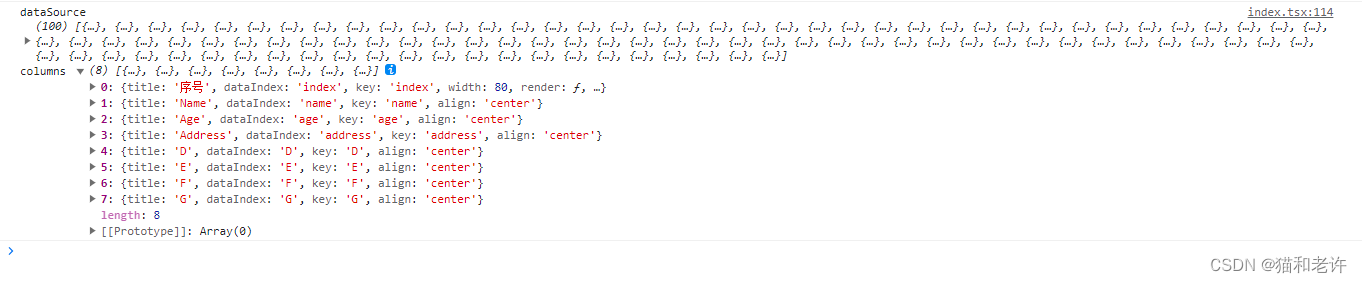
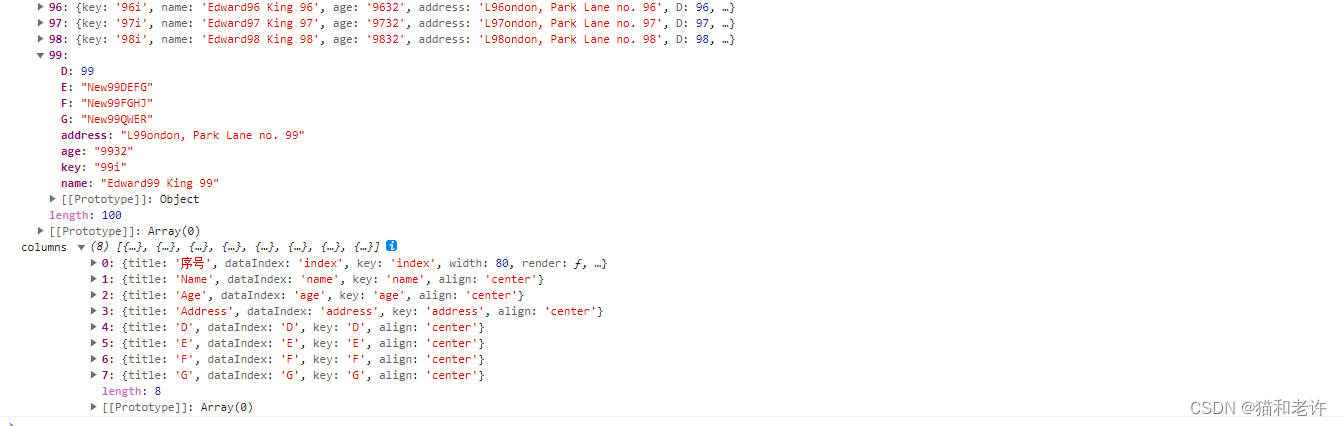
子组件DynamicTable 接收到值,并进行处理


先给获取到的数据添加唯一标识(这里我是自定义的数据,所以传过来接收到就会有key)
现在将接收到的值赋给sliceContent
const sliceContent = useMemo(() => {
const sliceContentData =
dataSource.length > 0
? dataSource.map((item, index) => ({
...item,
key: `${index}`
}))
: []
return sliceContentData
}, [dataSource])定义searchText和findTitle用来存储输入框输入的值和对应的key
const [searchText, setSearchText] = useState<string>('')
const [findTitle, setFindTitle] = useState<string>('key') 获取到数据中的key值,为每一个key值添加一个input输入框,然后添加到数据的最前面并且给input绑定change事件,传入两个值,一个是value,一个是key
const inputOnChange = useCallback((e: React.ChangeEvent<HTMLInputElement>, s: string) => {
setSearchText(e.target.value)
setFindTitle(s)
}, [])
// 数据标题 -- 数据内容
const dataKeys = useMemo(() => (sliceContent.length > 0 ? Object.keys(sliceContent[0]) : []), [sliceContent])
// 定义过滤input
const columnsInput = useMemo(() => {
const inputColumns: any = {}
for (let index = 0; index < dataKeys.length; index++) {
// 将数据中的每一项赋值为input
inputColumns[dataKeys[index]] = <Input key={dataKeys[index]} placeholder="" onChange={e => inputOnChange(e, dataKeys[index])} />
}
return inputColumns
}, [dataKeys, inputOnChange])定义完过滤框,就要将过滤框放在数据首行,这里不区分大小写 因为全部转化了
// 数据
const filteredData = useMemo(() => {
if (sliceContent.length === 0) return []
// 将数据进行处理 全部转换为string类型并且都是小写 需要区分大小写就去掉 .toLowerCase()
const filtered = sliceContent.filter(item =>
String(item[findTitle as keyof typeof item])
.toLowerCase()
.includes(searchText.toLowerCase())
)
// 数据的开头填入input搜索框
filtered.unshift(columnsInput)
// 将数据抛出
return filtered
}, [sliceContent, findTitle, searchText, columnsInput])然后将表格中的数据改成filteredData就可以了,最后可以根据自己项目需求添加其他功能
完整代码:
import { Input, Table } from 'antd'
import { useCallback, useMemo, useState } from 'react'
const DynamicTable = (props: { dataSource: Array<any>; columns: Array<any> }) => {
const { dataSource, columns } = props
console.log('dataSource', dataSource, 'columns', columns)
// 添加key属性 string类型
const sliceContent = useMemo(() => {
const sliceContentData =
dataSource.length > 0
? dataSource.map((item, index) => ({
...item,
key: `${index}`
}))
: []
return sliceContentData
}, [dataSource])
const [searchText, setSearchText] = useState<string>('') // 输入框改变事件 内容
const [findTitle, setFindTitle] = useState<string>('key') // 输入框改变事件 标题
// 输入框change事件
const inputOnChange = useCallback((e: React.ChangeEvent<HTMLInputElement>, s: string) => {
setSearchText(e.target.value)
setFindTitle(s)
}, [])
// 数据标题 -- 数据内容
const dataKeys = useMemo(() => (sliceContent.length > 0 ? Object.keys(sliceContent[0]) : []), [sliceContent])
// 定义过滤input
const columnsInput = useMemo(() => {
const inputColumns: any = {}
for (let index = 0; index < dataKeys.length; index++) {
// 将数据中的每一项赋值为input
inputColumns[dataKeys[index]] = <Input key={dataKeys[index]} placeholder="" onChange={e => inputOnChange(e, dataKeys[index])} />
}
return inputColumns
}, [dataKeys, inputOnChange])
// 数据
const filteredData = useMemo(() => {
if (sliceContent.length === 0) return []
// 将数据进行处理 全部转换为string类型并且都是小写 需要区分大小写就去掉 .toLowerCase()
const filtered = sliceContent.filter(item =>
String(item[findTitle as keyof typeof item])
.toLowerCase()
.includes(searchText.toLowerCase())
)
// 数据的开头填入input搜索框
filtered.unshift(columnsInput)
// 将数据抛出
return filtered
}, [sliceContent, findTitle, searchText, columnsInput])
return (
<Table
className="DynamicTable"
dataSource={filteredData}
bordered={true}
tableLayout={'fixed'}
columns={columns}
pagination={
{
total: filteredData.length,
showTotal: total => `共 ${total} 条`,
showSizeChanger: true,
showQuickJumper: true,
pageSizeOptions: [10, 50, 100, 1000]
}}
/>
)
}
export default DynamicTable上面代码只适合一次搜索,不支持多条件同时搜索
版本2.0
没有进行大更改,就只是改了一下搜索条件,原本是String字符串,改成了数组然后循环查找就好了
修改地方:
1.删除这两行代码
const [searchText, setSearchText] = useState<string>('') // 输入框改变事件 内容
const [findTitle, setFindTitle] = useState<string>('key') // 输入框改变事件 标题
用下面这一个取而代之
const [searchText, setSearchText] = useState<string[]>([])2.输入框事件
// 输入框change事件
const inputOnChange = useCallback((e: React.ChangeEvent<HTMLInputElement>, s: string) => {
setSearchText(e.target.value)
setFindTitle(s)
}, [])修改为
const inputOnChange = useCallback(
(e: React.ChangeEvent<HTMLInputElement>, s: string) => {
const newSearchText = [...searchText]
newSearchText[dataKeys.indexOf(s)] = e.target.value
setSearchText(newSearchText)
},
[dataKeys, searchText]
)3.过滤数据方法
// 数据
const filteredData = useMemo(() => {
// 将数据进行处理 全部转换为string类型并且都是小写 需要区分大小写就去掉 .toLowerCase()
const filtered = sliceContent.filter(item =>
String(item[findTitle as keyof typeof item])
.toLowerCase()
.includes(searchText.toLowerCase())
)
// 数据的开头填入input搜索框
filtered.unshift(columnsInput)
// 将数据抛出
return filtered
}, [sliceContent, findTitle, searchText, columnsInput])修改为
// 数据
const filteredData = useMemo(() => {
if (sliceContent.length === 0) return []
const filtered = sliceContent.filter(item => {
for (let i = 0; i < dataKeys.length; i++) {
const key = dataKeys[i]
const searchValue = searchText[i] || ''
if (!String(item[key]).toLowerCase().includes(searchValue.toLowerCase())) {
return false
}
}
return true
})
filtered.unshift(columnsInput)
return filtered
}, [sliceContent, searchText, dataKeys, columnsInput])完整代码:
import { Input, Table } from 'antd'
import { useCallback, useMemo, useState } from 'react'
const DynamicTable = (props: { dataSource: Array<any>; columns: Array<any> }) => {
const { dataSource, columns } = props
// 添加key属性 string类型
const sliceContent = useMemo(() => {
const sliceContentData =
dataSource.length > 0
? dataSource.map((item, index) => ({
...item,
key: `${index}`
}))
: []
return sliceContentData
}, [dataSource])
const [searchText, setSearchText] = useState<string[]>([])
// 数据标题 -- 数据内容
const dataKeys = useMemo(() => (sliceContent.length > 0 ? Object.keys(sliceContent[0]) : []), [sliceContent])
const inputOnChange = useCallback(
(e: React.ChangeEvent<HTMLInputElement>, s: string) => {
const newSearchText = [...searchText]
newSearchText[dataKeys.indexOf(s)] = e.target.value
setSearchText(newSearchText)
},
[dataKeys, searchText]
)
// 定义过滤input
const columnsInput = useMemo(() => {
const inputColumns: any = {}
for (let index = 0; index < dataKeys.length; index++) {
// 将数据中的每一项赋值为input
inputColumns[dataKeys[index]] = <Input defaultValue={searchText[index]} key={dataKeys[index]} placeholder="" onChange={e => inputOnChange(e, dataKeys[index])} />
}
return inputColumns
}, [dataKeys, inputOnChange])
// 数据
const filteredData = useMemo(() => {
if (sliceContent.length === 0) return []
const filtered = sliceContent.filter(item => {
for (let i = 0; i < dataKeys.length; i++) {
const key = dataKeys[i]
const searchValue = searchText[i] || ''
if (!String(item[key]).toLowerCase().includes(searchValue.toLowerCase())) {
return false
}
}
return true
})
filtered.unshift(columnsInput)
return filtered
}, [sliceContent, searchText, dataKeys, columnsInput])
return (
<Table
className="DynamicTable"
dataSource={filteredData}
bordered={true}
tableLayout={'fixed'}
columns={columns}
pagination={
{
total: filteredData.length,
showTotal: total => `共 ${total} 条`,
showSizeChanger: true,
showQuickJumper: true,
pageSizeOptions: [10, 50, 100, 1000]
}}
/>
)
}
export default DynamicTable使用中有任何报错欢迎私信询问
智能推荐
python简易爬虫v1.0-程序员宅基地
文章浏览阅读1.8k次,点赞4次,收藏6次。python简易爬虫v1.0作者:William Ma (the_CoderWM)进阶python的首秀,大部分童鞋肯定是做个简单的爬虫吧,众所周知,爬虫需要各种各样的第三方库,例如scrapy, bs4, requests, urllib3等等。此处,我们先从最简单的爬虫开始。首先,我们需要安装两个第三方库:requests和bs4。在cmd中输入以下代码:pip install requestspip install bs4等安装成功后,就可以进入pycharm来写爬虫了。爬
安装flask后vim出现:error detected while processing /home/zww/.vim/ftplugin/python/pyflakes.vim:line 28_freetorn.vim-程序员宅基地
文章浏览阅读2.6k次。解决方法:解决方法可以去github重新下载一个pyflakes.vim。执行如下命令git clone --recursive git://github.com/kevinw/pyflakes-vim.git然后进入git克降目录,./pyflakes-vim/ftplugin,通过如下命令将python目录下的所有文件复制到~/.vim/ftplugin目录下即可。cp -R ...._freetorn.vim
HIT CSAPP大作业:程序人生—Hello‘s P2P-程序员宅基地
文章浏览阅读210次,点赞7次,收藏3次。本文简述了hello.c源程序的预处理、编译、汇编、链接和运行的主要过程,以及hello程序的进程管理、存储管理与I/O管理,通过hello.c这一程序周期的描述,对程序的编译、加载、运行有了初步的了解。_hit csapp
18个顶级人工智能平台-程序员宅基地
文章浏览阅读1w次,点赞2次,收藏27次。来源:机器人小妹 很多时候企业拥有重复,乏味且困难的工作流程,这些流程往往会减慢生产速度并增加运营成本。为了降低生产成本,企业别无选择,只能自动化某些功能以降低生产成本。 通过数字化..._人工智能平台
electron热加载_electron-reloader-程序员宅基地
文章浏览阅读2.2k次。热加载能够在每次保存修改的代码后自动刷新 electron 应用界面,而不必每次去手动操作重新运行,这极大的提升了开发效率。安装 electron 热加载插件热加载虽然很方便,但是不是每个 electron 项目必须的,所以想要舒服的开发 electron 就只能给 electron 项目单独的安装热加载插件[electron-reloader]:// 在项目的根目录下安装 electron-reloader,国内建议使用 cnpm 代替 npmnpm install electron-relo._electron-reloader
android 11.0 去掉recovery模式UI页面的选项_android recovery 删除 部分菜单-程序员宅基地
文章浏览阅读942次。在11.0 进行定制化开发,会根据需要去掉recovery模式的一些选项 就是在device.cpp去掉一些选项就可以了。_android recovery 删除 部分菜单
随便推点
echart省会流向图(物流运输、地图)_java+echart地图+物流跟踪-程序员宅基地
文章浏览阅读2.2k次,点赞2次,收藏6次。继续上次的echart博客,由于省会流向图是从echart画廊中直接取来的。所以直接上代码<!DOCTYPE html><html><head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /&_java+echart地图+物流跟踪
Ceph源码解析:读写流程_ceph 发送数据到其他副本的源码-程序员宅基地
文章浏览阅读1.4k次。一、OSD模块简介1.1 消息封装:在OSD上发送和接收信息。cluster_messenger -与其它OSDs和monitors沟通client_messenger -与客户端沟通1.2 消息调度:Dispatcher类,主要负责消息分类1.3 工作队列:1.3.1 OpWQ: 处理ops(从客户端)和sub ops(从其他的OSD)。运行在op_tp线程池。1...._ceph 发送数据到其他副本的源码
进程调度(一)——FIFO算法_进程调度fifo算法代码-程序员宅基地
文章浏览阅读7.9k次,点赞3次,收藏22次。一 定义这是最早出现的置换算法。该算法总是淘汰最先进入内存的页面,即选择在内存中驻留时间最久的页面予以淘汰。该算法实现简单,只需把一个进程已调入内存的页面,按先后次序链接成一个队列,并设置一个指针,称为替换指针,使它总是指向最老的页面。但该算法与进程实际运行的规律不相适应,因为在进程中,有些页面经常被访问,比如,含有全局变量、常用函数、例程等的页面,FIFO 算法并不能保证这些页面不被淘汰。这里,我_进程调度fifo算法代码
mysql rownum写法_mysql应用之类似oracle rownum写法-程序员宅基地
文章浏览阅读133次。rownum是oracle才有的写法,rownum在oracle中可以用于取第一条数据,或者批量写数据时限定批量写的数量等mysql取第一条数据写法SELECT * FROM t order by id LIMIT 1;oracle取第一条数据写法SELECT * FROM t where rownum =1 order by id;ok,上面是mysql和oracle取第一条数据的写法对比,不过..._mysql 替换@rownum的写法
eclipse安装教程_ecjelm-程序员宅基地
文章浏览阅读790次,点赞3次,收藏4次。官网下载下载链接:http://www.eclipse.org/downloads/点击Download下载完成后双击运行我选择第2个,看自己需要(我选择企业级应用,如果只是单纯学习java选第一个就行)进入下一步后选择jre和安装路径修改jvm/jre的时候也可以选择本地的(点后面的文件夹进去),但是我们没有11版本的,所以还是用他的吧选择接受安装中安装过程中如果有其他界面弹出就点accept就行..._ecjelm
Linux常用网络命令_ifconfig 删除vlan-程序员宅基地
文章浏览阅读245次。原文链接:https://linux.cn/article-7801-1.htmlifconfigping <IP地址>:发送ICMP echo消息到某个主机traceroute <IP地址>:用于跟踪IP包的路由路由:netstat -r: 打印路由表route add :添加静态路由路径routed:控制动态路由的BSD守护程序。运行RIP路由协议gat..._ifconfig 删除vlan