jQuery学习笔记-程序员宅基地
目录
简介
jQuery 是一个流行的轻量级 JavaScript 库,由 John Resig 创建并开源,旨在简化 Web 开发中常见的 HTML 文档遍历、事件处理、动画以及 Ajax 交互等任务。它封装了大量常用的 JavaScript 功能,提供了一致的跨浏览器兼容性,并且通过其简洁而强大的选择器引擎以及链式语法,极大地提高了开发者的工作效率。(兼容多浏览器的JavaScript脚本库,核心概念是写得少,做的多,使用jQuery可以极大的提高编写JavaScript代码效率)
下载
地址:jQuery

点击进入之后,Ctrl+S保存到指定文件夹

优点
轻量级
jQuery库经过压缩后尺寸很小,便于网络加载,减少对网页性能的影响,提高用户体验
易用性
提供简洁、直观的API,简化了JavaScript代码,减少了重复编写DOM操作和事件处理的工作量。
模仿CSS选择器的方式选取DOM元素,使得开发者能快速定位并操作页面元素。
跨浏览器兼容性
jQuery内部实现了对不同浏览器差异的兼容,确保代码在多种浏览器(如IE6.0+、Firefox、Chrome、Safari、Opera等)下都能稳定运行。
DOM操作简便
封装了大量的DOM操作方法,包括查找、遍历、修改、创建、删除等,极大提高了DOM操作效率。
AJAX支持
对Ajax进行了高度抽象化封装,简化了异步数据请求和处理过程等等
使用
在页面引入刚才下载的jQuery即可
<script src="../js/jquery-3.7.1.js" type="text/javascript"></script>核心
核心函数(jQuery构造函数)
jQuery() 或 $() 函数是jQuery的核心所在,它是整个库的基础。通过这个函数,jQuery能够执行各种DOM查询、操作和事件处理等工作。jQuery(selector, [context]) 可以接收一个CSS选择器字符串,用来在DOM中查找匹配的元素集合,并返回一个jQuery对象,该对象封装了这些元素并对它们进行进一步的操作。($符号在jQuery中代表对jQuery对象的引用,通过该对象可以获取jQuery对象,调用jQuery提供的方法等)
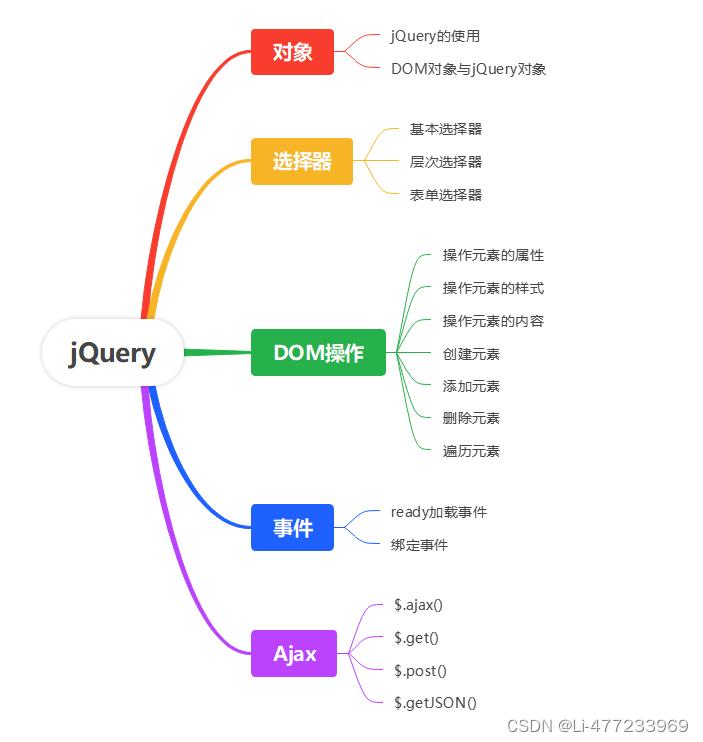
jQuery 基础概念
jQuery 对象
当使用 $() 函数包裹一个 CSS 选择器或者 DOM 元素时,会返回一个 jQuery 对象。jQuery 对象是一个包含零个或多个 DOM 元素的集合,它可以调用一系列 jQuery 方法。
// 选择所有的 div 元素并转换为 jQuery 对象
var divs = $("div");DOM 对象与 jQuery 对象互转
- 从 jQuery 对象获取 DOM 对象:通过索引访问
[index]或.get(index)
var $firstDiv = $("div:first");
var domFirstDiv = $firstDiv[0]; // 获得第一个 DOM 元素- 将 DOM 对象转换为 jQuery 对象:直接使用
$()包裹
var domDiv = document.getElementById("myDiv");
var $div = $(domDiv); // 转换为 jQuery 对象jQuery 选择器
(一)基础选择器:基于 CSS 选择器来选取页面上的元素。
// 选择 id 为 myElement 的元素
var element = $("#myElement");
// 选择所有 class 为 myClass 的元素
var elements = $(".myClass");
// 选择所有 type 为 text 的 input 元素
var inputs = $("input[type='text']");(二)过滤选择器:用于进一步筛选已经匹配到的元素集合。
// 获取第一个 li 元素
var firstLi = $("li:first");
// 获取最后一个 li 元素
var lastLi = $("li:last");
// 获取索引为 2 的 li 元素
var thirdLi = $("li").eq(1);
// 获取索引为奇数的 li 元素
var oddLis = $("li:odd");
DOM对象与jQuery包装集对象
原始的DOM对象只有DOM接口提供的方法和属性,通过JS代码获取的对象都是DOM对象,而通过jQuery获取的对象是jQuery包装集对象,也就是jQuery对象,只有jQuery对象才可以使用jQuery提供的方法。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="mydiv">DOM对象</div>
<!--
DOM对象:通过JS代码获取的对象(document)
jQUery对象:通过jQuery获取的对象,返回jQuery包装集
-->
<!-- 引入jQuery -->
<script src="../js/jquery-3.7.1.js" type="text/javascript"></script>
<script>
// DOM对象
var mydivDom = document.getElementById('mydiv')
console.log(mydivDom)
// JS获取不存在的元素
var myspan = document.getElementsByTagName('span')
console.log(myspan) // 空数组
var mydivspan1 = document.getElementById('span')
console.log(mydivspan1) // null
console.log("-------------")
// jQuery对象
var myjquery = $('#mydiv')
console.log(myjquery)
// jQuery获取不存在的元素
var myjquery1 = $('#mybutton')
console.log(myjquery1) // 空集
</script>
</body>
</html>DOM对象转换为jQuery对象
只需要用$()包装即可
<body>
<div id="mydiv">DOM对象</div>
<!-- 引入jQuery -->
<script src="../js/jquery-3.7.1.js" type="text/javascript"></script>
<script>
// DOM对象
var mydivDom = document.getElementById('mydiv')
// jQuery对象
var DOM_jQuery = $('mydivDOM')
console.log(DOM_jQuery)
</script>
</body>jQuery对象转为DOM对象
<body>
<div id="mydiv">DOM对象</div>
<!-- 引入jQuery -->
<script src="../js/jquery-3.7.1.js" type="text/javascript"></script>
<script>
// jQuery对象
var my_Query = $('#mydiv')
// 获取jQuery包装集对象中指定下标的元素,将jQUery转为DOM
// DOM对象
var jQuery_DOM = my_Query[0]
console.log(jQuery_DOM)
</script>
</body>jQuery选择器
jQuery选择器是jQuery库中的一种强大工具,它借鉴并扩展了CSS选择器的概念,允许开发者根据HTML元素的id、类名、标签名、属性以及其他特性来精确地定位和选择页面上的元素。jQuery选择器不仅支持大部分CSS1至CSS3的选择器语法,还引入了一些自定义的选择器功能,以便更灵活地筛选和操作DOM元素。jQuery选择器通常以美元符号 ($) 开头,紧跟一个括号 (),里面放入CSS选择器表达式。
ID选择器
通过元素的ID来选择单一元素,例如 $("#myId"),会选择id为"myId"的元素。
类选择器
通过元素的类名来选择一组元素,例如 $(".myClass"),会选择所有class包含"myClass"的元素。
元素选择器
通过HTML标签名来选择一类元素,例如 $("p"),会选择所有的段落元素。
属性选择器
根据元素的属性及其值来选择元素,例如 $("input[type='text']"),会选择所有type属性为"text"的输入框元素。
层级选择器
用于选择处于特定上下文关系的元素,例如 $("#parent > .child"),会选择id为"parent"元素的所有直接子元素中class为"child"的元素。
伪类选择器
jQuery也提供了一些自定义的伪类选择器,如:first、:last、:even、:odd等,用于选择满足特定条件的元素,例如 $("tr:even"),会选择表格中的偶数行。
通过这些选择器,jQuery可以快速有效地找到页面上的元素,并对它们执行一系列的操作,如修改样式、添加或移除内容、绑定事件处理程序等。
基本选择器
<body>
<div id="d1">id选择器<span>span标签</span></div>
<div class="c1" id="d2">元素选择器</div>
<div class="c2">类选择器</div>
<!-- 引入jQuery -->
<script src="../js/jquery-3.7.1.js" type="text/javascript"></script>
<script>
// id选择器
var myd1 = $("#d1")
//类选择器
var myc1 = $(".c1")
// 元素选择器
var myspan = $("span")
// 通用选择器
var myall = $("*")
//组合选择器
var mygroup = $("#d2,.c2")
</script>
</body>层次选择器
<head>
<meta charset="UTF-8">
<title>jQuery 选择器示例</title>
<!-- 引入jQuery -->
<script src="../js/jquery-3.7.1.js" type="text/javascript"></script>
<style>
.selected {
background-color: yellow;
}
</style>
</head>
<body>
<!--
后代选择器:
父元素 指定后代元素(空格隔开)
$("父元素 指定后代元素")
选择父元素下的所有指定后代元素(包括子、孙元素等等)
子代选择器:
父元素>指定后代元素(>隔开)
$("父元素>指定后代元素")
选择父元素下的所有指定后代元素(只选择子元素)
相邻选择器:
元素+指定元素(+隔开)
$("元素+指定元素")
选择元素的下一个
同辈选择器:
元素~指定元素(~隔开)
$("元素~指定元素")
选择元素下面所有指定元素
-->
<div id="parent">
<p class="child">我是父元素下的子元素</p>
<div>
<p class="grandchild">我是父元素下的孙元素</p>
</div>
</div>
<ul id="list">
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
<li>列表项4</li>
</ul>
<p id="firstParagraph">第一段文字</p>
<p>第二段文字</p>
<p>第三段文字</p>
<script>
// 后代选择器示例
$("#parent .child")
// 子代选择器示例
$("#parent > p")
// 相邻选择器示例
$("#firstParagraph + p")
// 同辈选择器示例
$("#firstParagraph ~ p")
</script>
</body>表单选择器
<head>
<meta charset="UTF-8">
<title>jQuery 表单选择器示例</title>
<script src="../js/jquery-3.7.1.js" type="text/javascript"></script>
<style>
.selected {
background-color: yellow;
}
</style>
</head>
<body>
<form id="myForm">
<fieldset>
<legend>用户信息</legend>
<label for="username">用户名:</label>
<input type="text" id="username" name="username">
<br>
<label for="email">电子邮件:</label>
<input type="email" id="email" name="email">
<br>
<input type="checkbox" id="terms" name="terms">
<label for="terms">我同意服务条款</label>
<br>
<select id="country" name="country">
<option value="">请选择国家</option>
<option value="us">美国</option>
<option value="uk">英国</option>
</select>
</fieldset>
<button type="submit">提交</button>
</form>
<script>
// 选择所有文本输入框
$("input:text")
// 选择所有email类型的输入框
$("input[type='email']")
// 选择所有被选中的复选框
$("input[type='checkbox']:checked")
// 选择所有select元素的选中项
$("select option:selected")
// 选择指定表单内的所有input元素
$("#myForm :input")
// 在表单提交时,验证是否勾选了服务条款
$("#myForm").submit(function(event) {
if (!$("#terms").is(":checked")) {
alert("请先同意服务条款!");
event.preventDefault(); // 阻止表单提交
}
});
</script>
</body>DOM操作
操作元素的属性
获取属性
<body>
<!--
获取属性:attr("属性名") prop("属性名")
固有属性:attr()、propp()均可获取
自定义属性:attr()可获取、prop()不可获取
返回值是boolean的属性:
设置属性:attr()返回值、prop()返回true
未设置属性:attr()返回undefined、prop()返回false
-->
<input type="checkbox" name="get" checked="checked" id="a" zdy="zdysx">
<input type="checkbox" name="get" id="b">
<script src="../js/jquery-3.7.1.js"></script>
<script>
// 固有属性:本身就有的属性 name style等等
var n1 = $("#a").attr("name")
console.log(n1) // 输出get
var n2 = $("#a").prop("name")
console.log(n2) // 输出get
// 返回值是boolean的属性:checked disabled等等
// 设置属性checked
var c1 = $("#a").attr("checked")
console.log(c1) // 输出checked
var c2 = $("#a").prop("checked")
console.log(c2) // 输出true
//元素未设置属性
var w1 = $("#b").attr("checked")
console.log(w1) // 输出undefined
var w2 = $("#b").prop("checked")
console.log(w2) // 输出false
// 自定义属性
var z1 = $("#a").attr("zdy")
console.log(z1) // 输出zdysx
var z2 = $("#a").prop("zdy")
console.log(z2) // 输出undefined
</script>
</body>
设置属性
<body>
<!--
设置属性:attr("属性名","属性值") prop("属性名","属性值")
prop()不可操作
-->
<input type="checkbox" name="get" checked="checked" id="a" zdy="zdysx">
<input type="checkbox" name="get" id="b">
<script src="../js/jquery-3.7.1.js"></script>
<script>
// 固有属性
$("#a").attr("value","1")
$("#b").prop("value","2")
// 返回值是boolean的属性
$("#b").attr("checked","checked")
$("#b").prop("checked",false)
// 自定义属性
$("#a").attr("age","18")
$("#a").prop("admin","admin")
</script>
</body>删除属性
<body>
<!--
删除属性:removeAttr("属性名")
-->
<input type="checkbox" name="get" checked="checked" id="a" zdy="zdysx">
<input type="checkbox" name="get" id="b">
<script src="../js/jquery-3.7.1.js"></script>
<script>
$("#a").removeAttr("checked")
</script>
</body>如果属性是boolean类型,用prop()方法,反之attr()方法。
操作元素的样式
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQuery 操作元素样式的示例</title>
<style>
.red-text {
color: red;
}
.bg-blue {
background-color: blue;
}
.italic {
font-style: italic;
}
</style>
<script src="../js/jquery-3.7.1.js"></script>
</head>
<body>
<!--
操作元素的样式:
attr("class") 获取元素样式名
attr("class","样式名") 设置元素样式
addClass("样式名") 添加样式
css() 添加具体样式
removeClass("样式名") 删除样式
-->
<p id="myElement" class="initial-class">Hello, World!</p>
<script>
// 获取元素样式名
var className = $('#myElement').attr('class');
console.log('初始样式类名为:', className);
// 设置元素样式
$('#myElement').attr('class', 'red-text bg-blue');
console.log('设置后的样式类名为:', $('#myElement').attr('class'));
// 添加样式
$('#myElement').addClass('italic');
console.log('添加样式后的类名为:', $('#myElement').attr('class'));
// 添加具体样式
$('#myElement').css({
'fontSize': '20px',
'fontWeight': 'bold'
});
// 删除样式
$('#myElement').removeClass('red-text');
console.log('删除样式后的类名为:', $('#myElement').attr('class'));
</script>
</body>操作元素的内容
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQuery 操作元素内容的示例</title>
<script src="../js/jquery-3.7.1.js"></script>
</head>
<body>
<div id="contentArea">原始内容</div>
<script>
// 获取元素内容
var originalContent = $('#contentArea').html();
console.log('当前元素的内容为:', originalContent);
// 设置元素内容
$('#contentArea').html('新的内容设置');
console.log('设置后的内容为:', $('#contentArea').html());
// 追加内容
$('#contentArea').append('这是追加的内容');
console.log('追加内容后的完整内容为:', $('#contentArea').html());
// 插入内容(在元素开始处)
$('#contentArea').prepend('这是插入在开始处的内容');
console.log('插入内容后的完整内容为:', $('#contentArea').html());
// 替换内容
$('#contentArea').html('这是替换掉原有内容的新内容');
console.log('替换内容后的完整内容为:', $('#contentArea').html());
</script>
</body>创建元素
jQuery提供了简便的方式来创建新的DOM元素。例如,$('<div>', { 'class': 'myClass' })会创建一个新的<div>元素,并设置其class属性为'myClass'。你还可以通过.text('文本内容')或.html('HTML内容')方法填充元素的内容。
添加元素
后追加(append)
使用.append()方法可以将元素添加到指定元素的内部结尾处。例如,$('#parent').append(newElement)会将新创建的元素newElement添加到id为'parent'的元素内部的最后。
前追加(prepend)
与append类似,.prepend()方法将元素添加到指定元素内部的开头。例如,$('#parent').prepend(newElement)会将newElement添加到id为'parent'的元素内部的最前面。
添加同级元素
后追加同级元素(after)
使用.after()方法可以在某个元素之后添加新的同级元素。例如,$('.currentElement').after(newSibling)会在class为'currentElement'的元素之后插入新的同级元素newSibling。
前追加同级元素(before)
与after相似,.before()方法将在指定元素之前添加新的同级元素。例如,$('.currentElement').before(newSibling)会在class为'currentElement'的元素之前插入新的同级元素newSibling。
删除元素
删除(remove)
使用.remove()方法可以直接从DOM中移除元素。例如,$('.item').remove()会移除所有class为'item'的元素。
遍历元素
遍历(each)
jQuery的.each()方法允许你迭代遍历jQuery对象所匹配的所有元素。例如,$('.items').each(function(index, element) {...})将会遍历所有class为'items'的元素,其中index是元素的索引位置,element是当前遍历到的DOM元素。
<head>
<meta charset="UTF-8">
<title>jQuery 示例</title>
<script src="../js/jquery-3.7.1.js"></script>
<style>
.container {
border: 1px solid black;
margin: 10px;
padding: 10px;
}
.item {
background-color: #f0f0f0;
margin: 5px;
padding: 5px;
}
</style>
</head>
<body>
<div id="parent" class="container">
<div class="item">Item 1</div>
<div class="item">Item 2</div>
</div>
<div class="currentElement">Current Element</div>
<script>
// 添加元素
var newElement = $('<div class="item">New Item</div>');
$('#parent').append(newElement); // 后追加
$('#parent').prepend(newElement); // 前追加(注意:这会导致元素重复添加)
var newSibling = $('<div class="sibling">New Sibling</div>');
$('.currentElement').after(newSibling); // 后追加同级元素
$('.currentElement').before(newSibling); // 前追加同级元素(注意:这会导致元素重复添加)
// 删除元素
$('.item').remove(); // 删除所有class为'item'的元素
// 遍历元素
$('.container .item').each(function(index, element) {
console.log('Index: ' + index + ', Element Text: ' + $(element).text());
});
</script>
</body> jQuery事件
ready加载事件
jQuery的ready加载事件是jQuery库提供的一个非常有用的功能,它允许开发者在DOM(文档对象模型)加载完成后执行特定的JavaScript代码。这一特性对于确保在尝试操作DOM元素之前这些元素已经存在和可用至关重要。
ready加载事件的工作原理
当浏览器解析HTML文档时,它会逐步构建DOM树。在DOM树构建的过程中,浏览器会触发各种事件,其中之一就是DOMContentLoaded事件。jQuery的ready方法实际上是对这个原生事件的封装,提供了一个更简洁、更易于使用的接口。当DOM加载完成时(即HTML文档被完全解析,DOM树构建完毕),ready事件会被触发。此时,所有的HTML元素都已经存在于DOM中,但可能还没有完成所有的样式计算、图片加载等。因此,ready事件是执行与DOM元素相关的初始化代码的理想时机。
<body>
<p id="d1">ready</p>
<!--
ready加载事件:
预加载事件
当页面的DOM结构加载完毕后执行
类似于JS中的load事件
ready事件可以写多个
语法:$(document).ready(function(){})
简写:$(functon(){})
-->
<script src="../js/jquery-3.7.1.js"></script>
<script>
$(document).ready(function(){
console.log($("#d1"))
})
</script>
</body>
</html>ready加载事件的优势
确保DOM元素可用:在ready事件触发之前,浏览器可能还在解析HTML文档或构建DOM树。使用ready方法可以确保你的代码在尝试访问或操作DOM元素之前,这些元素已经存在。
提升性能:与window.onload事件相比,ready事件具有更高的优先级。window.onload事件会在整个页面加载完成后触发,包括所有的图片、CSS文件、脚本文件等。因此,如果你的代码不需要等待所有资源都加载完,使用ready方法会更快。
简洁易用:jQuery的ready方法提供了简洁的语法和易于理解的行为,使得开发者能够更轻松地编写出健壮且高效的代码。
bind绑定事件
在 jQuery 中,bind() 方法用于为被选元素添加一个或多个事件处理程序,并指定当这些事件发生时运行的函数。尽管 .on() 方法是较新的且更推荐使用的绑定事件的方法,但 .bind() 方法仍然可用,并且为开发者提供了类似的功能。
<script>
document.getElementById('#myButton').onclick = function(){
console.log('原生JS绑定')
}
</script> <!--
bind绑定事件:
为被选的元素添加一个或者多个处理程序,并且规定事件发生时需要运行的函数
语法:$(selector).bind(eventType[,eventData],handler(eventObject))]
eventType:事件类型,需要绑定的事件
eventData:传递的参数
eventObject:事件触发执行的函数
-->
// 为元素绑定单个事件
$("#myButton").bind("click", function() {
alert("按钮被点击了!");
});
// 为元素绑定多个事件
$("#myElement").bind({
click: function() {
console.log("元素被点击了!");
},
mouseover: function() {
console.log("鼠标悬停在元素上!");
},
mouseout: function() {
console.log("鼠标离开了元素!");
}
});
<!--
绑定单个事件:
bind绑定:$('元素').bind("事件类型",function(){})
直接绑定:$('元素').事件名(function(){})
-->
$('#myButton').click(function(){
console.log('直接绑定')
})Ajax
简介
AJAX,即“Asynchronous JavaScript and XML”(异步JavaScript和XML),是一种创建交互式、快速动态网页应用的网页开发技术。AJAX 不是一种新的编程语言,而是一种使用现有标准的新方法。AJAX 使用多种技术,包括 JavaScript、HTML、CSS 以及 DOM(文档对象模型),在浏览器中创建异步(在后台)Web 应用,从而无需重新加载整个网页的情况下,就能够更新部分网页内容。AJAX 的核心特性是“异步”通信,这意味着浏览器可以在不中断用户与当前页面交互的情况下,与服务器交换数据并更新部分页面内容。这种能力使得网页应用能够更快速地响应用户操作,提供更流畅的用户体验。
基本工作原理
-
创建 XMLHttpRequest 对象:这是 AJAX 的核心,它负责在浏览器和服务器之间建立连接。
-
设置请求方法和 URL:指定要使用的 HTTP 方法(如 GET 或 POST),以及要请求的服务器 URL。
-
发送请求:调用 XMLHttpRequest 对象的
send()方法来发送请求。 -
处理响应:在 XMLHttpRequest 对象上设置事件监听器来处理服务器的响应。通常,我们会监听
onreadystatechange事件,并在状态为4(表示请求已完成)且状态码为200(表示请求成功)时处理响应数据。 -
更新页面内容:使用 JavaScript 解析响应数据(通常是 JSON 或 XML 格式),并更新页面上的相关部分。
下面是一个简单的 AJAX 请求示例,使用原生 JavaScript 和 XMLHttpRequest 对象:
var xhr = new XMLHttpRequest();
xhr.open("GET", "https://www.aaa.com/data", true); // 第三个参数为 true 表示异步请求
xhr.onreadystatechange = function() {
if (xhr.readyState === 4 && xhr.status === 200) {
var response = xhr.responseText; // 获取服务器响应的文本
// 在这里处理响应数据,比如解析 JSON 或更新页面内容
console.log(response);
}
};
xhr.send(); // 发送请求使用 jQuery 的 $.ajax() 方法:
<script src="../js/jquery-3.7.1.js"></script>
<script>
$.ajax({
type:'get', // 请求方式
url:'../js/db.txt', // 请求地址
data:{ // 请求数据:JSON对象
name:"Ajax" // 无参数,不设置
},
dataType:"json", // 返回的数据类型,如果JSON,接收返回时,自动封装为JSON对象
// 请求成功调用函数
success:function(data){ // 形参 返回的数据(字符串)
console.log(data)
// 将字符串转JSON对象
// var obj = JSON.parse(data)
}
})
</script>
智能推荐
WCE Windows hash抓取工具 教程_wce.exe -s aaa:win-9r7tfgsiqkf:0000000000000000000-程序员宅基地
文章浏览阅读6.9k次。WCE 下载地址:链接:https://share.weiyun.com/5MqXW47 密码:bdpqku工具界面_wce.exe -s aaa:win-9r7tfgsiqkf:00000000000000000000000000000000:a658974b892e
各种“网络地球仪”-程序员宅基地
文章浏览阅读4.5k次。Weather Globe(Mackiev)Google Earth(Google)Virtual Earth(Microsoft)World Wind(NASA)Skyline Globe(Skylinesoft)ArcGISExplorer(ESRI)国内LTEarth(灵图)、GeoGlobe(吉奥)、EV-Globe(国遥新天地) 软件名称: 3D Weather Globe(http:/_网络地球仪
程序员的办公桌上,都出现过哪些神奇的玩意儿 ~_程序员展示刀,产品经理展示枪-程序员宅基地
文章浏览阅读1.9w次,点赞113次,收藏57次。我要买这些东西,然后震惊整个办公室_程序员展示刀,产品经理展示枪
霍尔信号、编码器信号与电机转向-程序员宅基地
文章浏览阅读1.6w次,点赞7次,收藏63次。霍尔信号、编码器信号与电机转向从电机出轴方向看去,电机轴逆时针转动,霍尔信号的序列为编码器信号的序列为将霍尔信号按照H3 H2 H1的顺序组成三位二进制数,则霍尔信号翻译成状态为以120°放置霍尔为例如不给电机加电,使用示波器测量三个霍尔信号和电机三相反电动势,按照上面所说的方向用手转动电机得到下图① H1的上升沿对应电机q轴与H1位置电角度夹角为0°,..._霍尔信号
个人微信淘宝客返利机器人搭建教程_怎么自己制作返利机器人-程序员宅基地
文章浏览阅读7.1k次,点赞5次,收藏36次。个人微信淘宝客返利机器人搭建一篇教程全搞定天猫淘宝有优惠券和返利,仅天猫淘宝每年返利几十亿,你知道么?技巧分享:在天猫淘宝京东拼多多上挑选好产品后,按住标题文字后“复制链接”,把复制的淘口令或链接发给机器人,复制机器人返回优惠券口令或链接,再打开天猫或淘宝就能领取优惠券啦下面教你如何搭建一个类似阿可查券返利机器人搭建查券返利机器人前提条件1、注册微信公众号(订阅号、服务号皆可)2、开通阿里妈妈、京东联盟、拼多多联盟一、注册微信公众号https://mp.weixin.qq.com/cgi-b_怎么自己制作返利机器人
【团队技术知识分享 一】技术分享规范指南-程序员宅基地
文章浏览阅读2.1k次,点赞2次,收藏5次。技术分享时应秉持的基本原则:应有团队和个人、奉献者(统筹人)的概念,同时匹配团队激励、个人激励和最佳奉献者激励;团队应该打开工作内容边界,成员应该来自各内容方向;评分标准不应该过于模糊,否则没有意义,应由客观的基础分值以及分团队的主观综合结论得出。应有心愿单激励机制,促进大家共同聚焦到感兴趣的事情上;选题应有规范和框架,具体到某个小类,这样收获才有目标性,发布分享主题时大家才能快速判断是否是自己感兴趣的;流程和分享的模版应该有固定范式,避免随意的格式导致随意的内容,评分也应该部分参考于此;参会原则,应有_技术分享
随便推点
O2OA开源企业办公开发平台:使用Vue-CLI开发O2应用_vue2 oa-程序员宅基地
文章浏览阅读1k次。在模板中,我们使用了标签,将由o2-view组件负责渲染,给o2-view传入了两个参数:app="内容管理数据"和name="所有信息",我们将在o2-view组件中使用这两个参数,用于展现“内容管理数据”这个数据应用下的“所有信息”视图。在o2-view组件中,我们主要做的事是,在vue组件挂载后,将o2的视图组件,再挂载到o2-view组件的根Dom对象。当然,这里我们要在我们的O2服务器上创建好数据应用和视图,对应本例中,就是“内容管理数据”应用下的“所有信息”视图。..._vue2 oa
[Lua]table使用随笔-程序员宅基地
文章浏览阅读222次。table是lua中非常重要的一种类型,有必要对其多了解一些。
JAVA反射机制原理及应用和类加载详解-程序员宅基地
文章浏览阅读549次,点赞30次,收藏9次。我们前面学习都有一个概念,被private封装的资源只能类内部访问,外部是不行的,但这个规定被反射赤裸裸的打破了。反射就像一面镜子,它可以清楚看到类的完整结构信息,可以在运行时动态获取类的信息,创建对象以及调用对象的属性和方法。
Linux-LVM与磁盘配额-程序员宅基地
文章浏览阅读1.1k次,点赞35次,收藏12次。Logical Volume Manager,逻辑卷管理能够在保持现有数据不变的情况下动态调整磁盘容量,从而提高磁盘管理的灵活性/boot分区用于存放引导文件,不能基于LVM创建PV(物理卷):基于硬盘或分区设备创建而来,生成N多个PE,PE默认大小4M物理卷是LVM机制的基本存储设备,通常对应为一个普通分区或整个硬盘。创建物理卷时,会在分区或硬盘的头部创建一个保留区块,用于记录 LVM 的属性,并把存储空间分割成默认大小为 4MB 的基本单元(PE),从而构成物理卷。
车充产品UL2089安规测试项目介绍-程序员宅基地
文章浏览阅读379次,点赞7次,收藏10次。4、Dielecteic voltage-withstand test 介电耐压试验。1、Maximum output voltage test 输出电压试验。6、Resistance to crushing test 抗压碎试验。8、Push-back relief test 阻力缓解试验。7、Strain relief test 应变消除试验。2、Power input test 功率输入试验。3、Temperature test 高低温试验。5、Abnormal test 故障试验。
IMX6ULL系统移植篇-系统烧写原理说明_正点原子 imx6ull nand 烧录-程序员宅基地
文章浏览阅读535次。镜像烧写说明_正点原子 imx6ull nand 烧录