Echarts地图如何使用(v2版本)_echarts2-程序员宅基地
一:获取各省各市各区地图geoJson文件
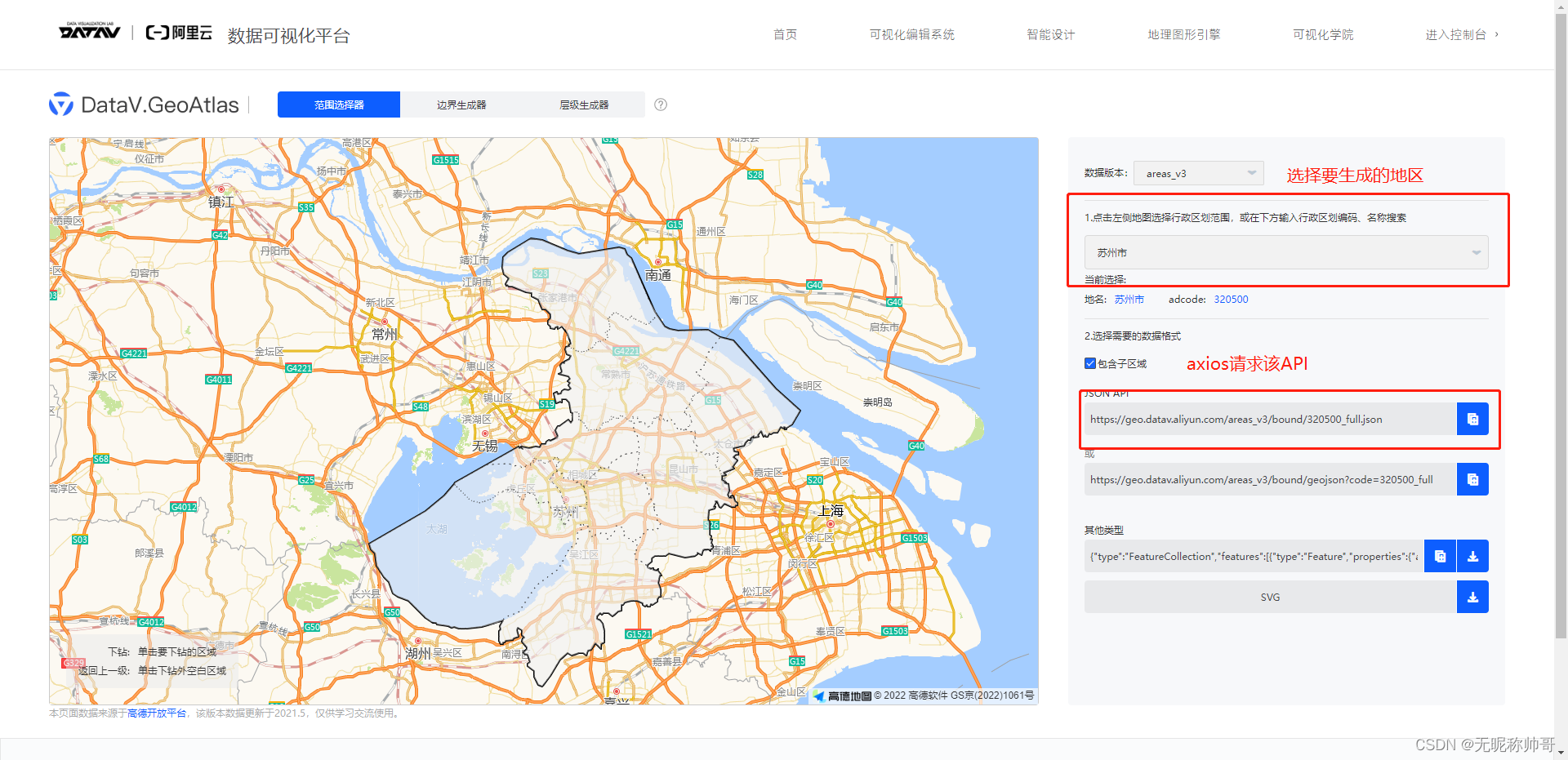
阿里云开放平台geoJson文件下载地址:DataV.GeoAtlas地理小工具系列

1.在项目中通过axios获取数据
axios({
crossDomain: true, //设置cross跨域
methods: "GET",
url: 'geojson文件地址',
}).then((res) => {})2.地图的声明
this.myChart = this.$echarts.init(document.getElementById("main")); // 初始化echarts
// 想要在echarts中使用自定义的地图数据,首先需要在ecahrts对象中对地图进行注册
this.$echarts.registerMap("地图名称(如:jiangsu)", "放geojson接口返回的数据"); // 注册地图3.地图的引用
在地图进行注册声明后,可直接在echarts配置中使用series-map进行地图的绘制
option = {
...
series: [{
type: 'map',
mapType: 'jiangsu', //地图名
...
}]
...
}以上便可以直接实现地图的简单绘制,更丰富的地图样式属性的设置请查询 Echarts文档
5.geo组件的使用
geo为地理坐标系组件,在一些场景需要使用,如地图上某特定坐标点的定位,地图飞线等,可以使用之前注册好的地图数据进行geo组件的声明
option = {
...
geo: {
map: 'jiangsu',//地图名
...
},
...
}6.展示效果可以结合 echarts地图案例 或者 echarts社区案例 提供的组件中进行改动~
二:点击地图区域下钻事件 click事件:myChart.on('click', params => {});
三:点击外部空白区域返回上一级:myChart.getZr().on('click', params=>{});
四:项目中的运用
1.项目中涉及到省市区的穿透,所以地区编号是由后端返回的
if (address.type == 4) {
url = `https://geo.datav.aliyun.com/areas_v3/bound/${address.adcode}.json`;
} else {
// 8.1新增
if (
address.adcode == 310100 ||
address.adcode == 110100 ||
address.adcode == 500100 ||
address.adcode == 120100
) {
url = `https://geo.datav.aliyun.com/areas_v3/bound/${address.adcode
.toString()
.slice(0, 2)}0000_full.json`;
} else {
url = `https://geo.datav.aliyun.com/areas_v3/bound/${address.adcode}_full.json`;
}ps:区的后缀格式和四个直辖市地区编码和数据库有区别,所以这里进行了一层判断
2.效果配置:
const option = {
// backgroundColor: '#013954', // 背景色
visualMap: [
{
seriesIndex: 1,
type: "piecewise",
categories: ["在线设备", "离线设备"],
selectedMode: "multiple",
dimension: 2,
pieces: [
{
label: "离线设备",
value: 0,
},
{
label: "在线设备",
value: 1,
},
],
textStyle: {
color: "white",
},
target: {
inRange: {
color: ["#cccccc", "#56c624"],
symbolSize: 20,
},
},
controller: {
inRange: {
color: ["#cccccc", "#56c624"],
},
},
top: 85,
left: 40,
},
],
tooltip: {
// 提示框
trigger: "item",
formatter: function (param) {
console.log(param, 204);
if (param.data?.name) {
return `${param.data.name}<i class="el-icon-map-location" style="margin-left: 3px"></i><br/>全部设备 ${param.data.value[0]}<br/>在线设备 ${param.data.value[1]} <br/> 离线设备 ${param.data.value[2]}`;
} else {
return param.name;
}
},
backgroundColor: "#34a3ff",
textStyle: {
color: "#fff",
lineHeight: 50,
},
borderColor: "#34a3ff",
padding: [18, 30, 18, 30],
// position:'left' 不会根据鼠标去滚动
},
geo: {
show: true,
map: "SZ",
zoom: 1,
roam: false,
itemStyle: {
normal: {
areaColor: {
type: "radial",
x: 0.5,
y: 0.5,
r: 0.8,
colorStops: [
{
offset: 0,
color: "#09132c", // 0% 处的颜色
},
{
offset: 1,
color: "#274d68", // 100% 处的颜色
},
],
globalCoord: true, // 缺省为 false
},
shadowColor: "#02104c",
shadowOffsetX: 10,
shadowOffsetY: 11,
},
emphasis: {
areaColor: "#2AB8FF",
borderWidth: 0,
color: "green",
label: {
show: false,
},
},
},
},
series: [
{
// ame: '苏州市',
type: "map",
roam: false, // 是否开启鼠标缩放和平移漫游
map: "SZ", // 自定义扩展图表类型
itemStyle: {
borderColor: "rgb(147, 235, 248)",
borderWidth: 1,
areaColor: {
type: "radial",
x: 0.5,
y: 0.5,
r: 0.8,
colorStops: [
{
offset: 0,
color: "#223c94", // 0% 处的颜色
},
{
offset: 1,
color: "#223c94", // 100% 处的颜色
},
],
globalCoord: true, // 缺省为 false
},
emphasis: {
areaColor: "rgb(46,229,206)",
// shadowColor: 'rgb(12,25,50)',
borderWidth: 0.1,
},
},
label: {
show: true,
textStyle: {
color: "white", //地图初始化区域字体颜色
},
emphasis: {
textStyle: {
color: "red", //地图区域字体高亮
},
},
},
data: this.areaList,
},
{
type: "scatter", // 气泡图
coordinateSystem: "geo",
symbolSize: 20,
show: true,
trigger: "item",
itemStyle: {
color: "#58c328",
borderColor: "#ffffff",
borderWidth: "2",
},
tooltip: {
position: "top",
//设备经纬度坐标
formatter: function (param) {
return param.data[3];
},
},
data: this.deviceList,
},
],
};3.地图事件穿透
// 地图事件穿透
this.myChart.on("click", this.debounceClick);
// 地图防抖点击
debounceClick(params) {
if (this.timeout) {
clearTimeout(this.timeout);
}
this.timeout = setTimeout(() => {
this.echartsMapClick(params);
}, 300);
},
// 地图下钻
echartsMapClick(params) {
const result = this.areaList.find((item) => {
return item.adCode == params.data.adCode;
});
if (!result || !result.value[0]) return; // 判断是否有下钻数据
this.getData(params.data.adCode); // getData是封装的获取地图以及数据的方法
},4.地图返回事件
goBack() {
if (this.areas.length === 1) return;
this.areas.pop();
this.getData(this.areas[this.areas.length - 1]);
},我的方法是通过点击地图下钻的时候push()添加当前code,然后再通过pop()删除,最后再调用封装的getData()方法获取当前地图以及数据。
接下来是效果展示:

智能推荐
攻防世界_难度8_happy_puzzle_攻防世界困难模式攻略图文-程序员宅基地
文章浏览阅读645次。这个肯定是末尾的IDAT了,因为IDAT必须要满了才会开始一下个IDAT,这个明显就是末尾的IDAT了。,对应下面的create_head()代码。,对应下面的create_tail()代码。不要考虑爆破,我已经试了一下,太多情况了。题目来源:UNCTF。_攻防世界困难模式攻略图文
达梦数据库的导出(备份)、导入_达梦数据库导入导出-程序员宅基地
文章浏览阅读2.9k次,点赞3次,收藏10次。偶尔会用到,记录、分享。1. 数据库导出1.1 切换到dmdba用户su - dmdba1.2 进入达梦数据库安装路径的bin目录,执行导库操作 导出语句:./dexp cwy_init/[email protected]:5236 file=cwy_init.dmp log=cwy_init_exp.log 注释: cwy_init/init_123..._达梦数据库导入导出
js引入kindeditor富文本编辑器的使用_kindeditor.js-程序员宅基地
文章浏览阅读1.9k次。1. 在官网上下载KindEditor文件,可以删掉不需要要到的jsp,asp,asp.net和php文件夹。接着把文件夹放到项目文件目录下。2. 修改html文件,在页面引入js文件:<script type="text/javascript" src="./kindeditor/kindeditor-all.js"></script><script type="text/javascript" src="./kindeditor/lang/zh-CN.js"_kindeditor.js
STM32学习过程记录11——基于STM32G431CBU6硬件SPI+DMA的高效WS2812B控制方法-程序员宅基地
文章浏览阅读2.3k次,点赞6次,收藏14次。SPI的详情简介不必赘述。假设我们通过SPI发送0xAA,我们的数据线就会变为10101010,通过修改不同的内容,即可修改SPI中0和1的持续时间。比如0xF0即为前半周期为高电平,后半周期为低电平的状态。在SPI的通信模式中,CPHA配置会影响该实验,下图展示了不同采样位置的SPI时序图[1]。CPOL = 0,CPHA = 1:CLK空闲状态 = 低电平,数据在下降沿采样,并在上升沿移出CPOL = 0,CPHA = 0:CLK空闲状态 = 低电平,数据在上升沿采样,并在下降沿移出。_stm32g431cbu6
计算机网络-数据链路层_接收方收到链路层数据后,使用crc检验后,余数为0,说明链路层的传输时可靠传输-程序员宅基地
文章浏览阅读1.2k次,点赞2次,收藏8次。数据链路层习题自测问题1.数据链路(即逻辑链路)与链路(即物理链路)有何区别?“电路接通了”与”数据链路接通了”的区别何在?2.数据链路层中的链路控制包括哪些功能?试讨论数据链路层做成可靠的链路层有哪些优点和缺点。3.网络适配器的作用是什么?网络适配器工作在哪一层?4.数据链路层的三个基本问题(帧定界、透明传输和差错检测)为什么都必须加以解决?5.如果在数据链路层不进行帧定界,会发生什么问题?6.PPP协议的主要特点是什么?为什么PPP不使用帧的编号?PPP适用于什么情况?为什么PPP协议不_接收方收到链路层数据后,使用crc检验后,余数为0,说明链路层的传输时可靠传输
软件测试工程师移民加拿大_无证移民,未受过软件工程师的教育(第1部分)-程序员宅基地
文章浏览阅读587次。软件测试工程师移民加拿大 无证移民,未受过软件工程师的教育(第1部分) (Undocumented Immigrant With No Education to Software Engineer(Part 1))Before I start, I want you to please bear with me on the way I write, I have very little gen...
随便推点
Thinkpad X250 secure boot failed 启动失败问题解决_安装完系统提示secureboot failure-程序员宅基地
文章浏览阅读304次。Thinkpad X250笔记本电脑,装的是FreeBSD,进入BIOS修改虚拟化配置(其后可能是误设置了安全开机),保存退出后系统无法启动,显示:secure boot failed ,把自己惊出一身冷汗,因为这台笔记本刚好还没开始做备份.....根据错误提示,到bios里面去找相关配置,在Security里面找到了Secure Boot选项,发现果然被设置为Enabled,将其修改为Disabled ,再开机,终于正常启动了。_安装完系统提示secureboot failure
C++如何做字符串分割(5种方法)_c++ 字符串分割-程序员宅基地
文章浏览阅读10w+次,点赞93次,收藏352次。1、用strtok函数进行字符串分割原型: char *strtok(char *str, const char *delim);功能:分解字符串为一组字符串。参数说明:str为要分解的字符串,delim为分隔符字符串。返回值:从str开头开始的一个个被分割的串。当没有被分割的串时则返回NULL。其它:strtok函数线程不安全,可以使用strtok_r替代。示例://借助strtok实现split#include <string.h>#include <stdio.h&_c++ 字符串分割
2013第四届蓝桥杯 C/C++本科A组 真题答案解析_2013年第四届c a组蓝桥杯省赛真题解答-程序员宅基地
文章浏览阅读2.3k次。1 .高斯日记 大数学家高斯有个好习惯:无论如何都要记日记。他的日记有个与众不同的地方,他从不注明年月日,而是用一个整数代替,比如:4210后来人们知道,那个整数就是日期,它表示那一天是高斯出生后的第几天。这或许也是个好习惯,它时时刻刻提醒着主人:日子又过去一天,还有多少时光可以用于浪费呢?高斯出生于:1777年4月30日。在高斯发现的一个重要定理的日记_2013年第四届c a组蓝桥杯省赛真题解答
基于供需算法优化的核极限学习机(KELM)分类算法-程序员宅基地
文章浏览阅读851次,点赞17次,收藏22次。摘要:本文利用供需算法对核极限学习机(KELM)进行优化,并用于分类。
metasploitable2渗透测试_metasploitable2怎么进入-程序员宅基地
文章浏览阅读1.1k次。一、系统弱密码登录1、在kali上执行命令行telnet 192.168.26.1292、Login和password都输入msfadmin3、登录成功,进入系统4、测试如下:二、MySQL弱密码登录:1、在kali上执行mysql –h 192.168.26.129 –u root2、登录成功,进入MySQL系统3、测试效果:三、PostgreSQL弱密码登录1、在Kali上执行psql -h 192.168.26.129 –U post..._metasploitable2怎么进入
Python学习之路:从入门到精通的指南_python人工智能开发从入门到精通pdf-程序员宅基地
文章浏览阅读257次。本文将为初学者提供Python学习的详细指南,从Python的历史、基础语法和数据类型到面向对象编程、模块和库的使用。通过本文,您将能够掌握Python编程的核心概念,为今后的编程学习和实践打下坚实基础。_python人工智能开发从入门到精通pdf