硬核教程:五步掌握用VSCode进行高效Python开发-程序员宅基地
点击上方 "程序员小乐"关注公众号, 星标或置顶一起成长
每天早上8点20分, 第一时间与你相约
每日英文
Don’t blame people for disappointing you. Blame yourself for expecting too much.
不要埋怨别人让你失望了。怪你自己期望太多。
每日掏心话
人生之所以精彩,是他愿意全然的接受一切。生命之所以可贵,是他愿意尊重一切的生命。
来自:量子位 | 责编:乐乐

程序员小乐(ID:study_tech)第 640 次推文 图片来自网络
往日回顾:爬虫平台的架构实现和框架的选型
正文
在程序员圈子里,Visual Studio Code(以下简称VSCode)可以说是目前最火的代码编辑器之一了。
它是微软出品的一款可扩展的轻量级开源编辑器,并且支持全平台系统。这些特性使得VSCode颇受欢迎,这也使其成为了一个很棒的Python开发平台。
在本文中,你将学到如何在VSCode中进行高效的Python开发,其中包括:
安装VSCode
安装插件让Python开发更便利
编写一个简单的Python应用
学习如何在VSCode中运行和调试已有的Python程序
在VSCode中使用Git和Github来管理代码
本文假设你已经熟悉了基本的Python开发,并且计算机上安装了某个版本的Python(Python2.7、Python3.6/7、Anaconda等)。
文中会提供Ubuntu和Windows系统上的运行截图和样例,但由于VSCode还可以在其他主流平台上运行,所以你可能会在实际操作中看到略微有些差异的UI界面,一些命令的键位可能也需要修改。
VSCode的安装与配置
在任何平台上安装VSCode都不是难事。微软提供了Windows,Mac和Linux平台上详尽的安装指引,并且每月都会有更新以推出新特性或修复已知问题。
这些都可以在VSCode官网上找到:

可能你会想,VSCode和那个庞大的Visual Studio名字这么像,它们会不会有什么关系呢?但其实,并没有,哈哈。
VSCode默认支持多种编程语言,并且有着丰富的扩展。VSCode每月更新,你可以在微软博客上随时关注更新的进展。微软甚至把代码开源在了Github上供所有开发者克隆仓库甚至贡献代码(暗示大家赶紧来提PR)。
VSCode的用户界面官方给出了详细的操作说明,如下图所示,在此不再赘述。

为Python开发安装插件
正如上文中提到,VSCode可以通过自身良好的扩展性质来支持各种编程语言的开发。
Python插件使我们可以更方便地在VSCode中进行Python开发,它有以下功能和特点:
支持Python2.7和Python3.4+的Pyhon版本
使用IntelliSense进行代码补全
代码检查器
对调试的支持
代码段功能
对单元测试的支持
自动应用虚拟环境
可在Jupyter环境和Jupyter Notebook中编辑代码

事实上,VSCode插件并不仅是编程语言层面的,如下面这些:Keymaps可以改变VSCode的操作方式,让那些习惯使用Atom,Sublime Text,Emacs,Vim,Pycharm等其他编辑器的开发者更舒服。
Themes可以定制用户界面外观,不管你是喜欢亮色、暗色或五彩斑斓的黑,它都能满足;Language提供了良好的本地化体验。
还有一些很有用的插件推荐给大家:
GitLens提供了许多可以直接在编辑窗口中使用的Git特性,包括blame标注和仓库探索等;
Autosave可以通过菜单栏File—Auto Save开启,顾名思义,它会以固定的时间间隔保存你的代码,默认是1000毫秒(1秒),这个值是可以配置的;
Settings Sync可以让你通过Github在多个VSCode安装中同步配置,如果你会在不同的机器上使用VSCode,这么做可以让你保持开发环境的一致性;
Docker插件可以当让你愉快地使用Docker工作,它帮助开发者编写dockerfile和docker-compose.yml,打包并部署项目,甚至为项目自动生成dockerfile。
当然了,你也可以自己发掘其他有趣有用的插件,欢迎和大家分享你的发现!
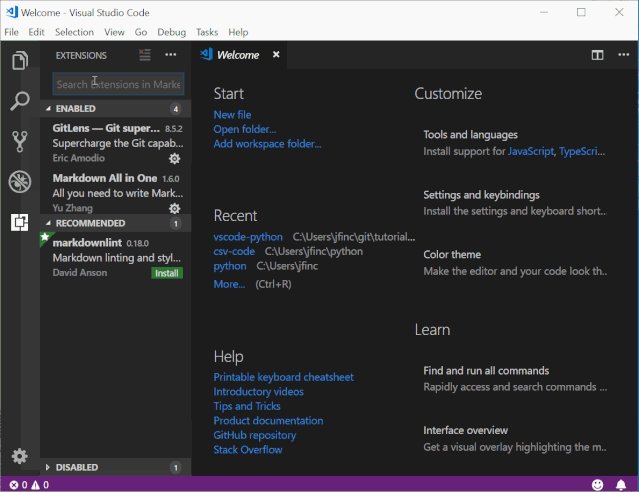
可以通过点击左边活动栏的插件图标来进行插件或主题的发现和安装。你可以通过关键词来搜索插件,用多种方式排序搜索结果,并快捷方便地安装插件。
对于本文中使用到的Python插件,你可以搜索Python字样,然后在特定项上点击install进行安装。

同理,你可以用这种方式安装其他上面提到的插件。
VSCode配置文件
VSCode通过用户(user)和工作区(workspace)设置实现高度可配置化。
用户设置是应用于所有VSCode实例的全局性设置,而工作区设置是应用于特定文件夹或项目的局部设置。工作区设置给VSCode提供了极大的灵活性,我们在之后调出的都是工作区设置。
工作区设置以json格式保存在项目目录下.vscode文件夹中。
写个Python程序
让我们从一个Python程序开始探索如何在VSCode中进行Python开发。你可以在VSCode中使用快捷键Ctrl+N来编辑一个新文件(也可以在菜单栏中选择File—New File)。
Tips:VSCode用户界面提供了命令盘(command palette)功能,使你可以手不离键盘就能搜索、执行各项命令。按下Ctrl+Shift+P打开命令盘,键入new file,按下回车,也可以编辑一个新文件。
无论用哪种方法,你应该可以看到类似下面这样的窗口:

新文件打开后,就可以开始写代码啦。
我们快速写一个埃拉托斯特尼筛法(用来寻找不超过一个数的所有质数)作为测试代码。从下面这两行开始:
sieve = [True] * 101
for i in range(2, 100):
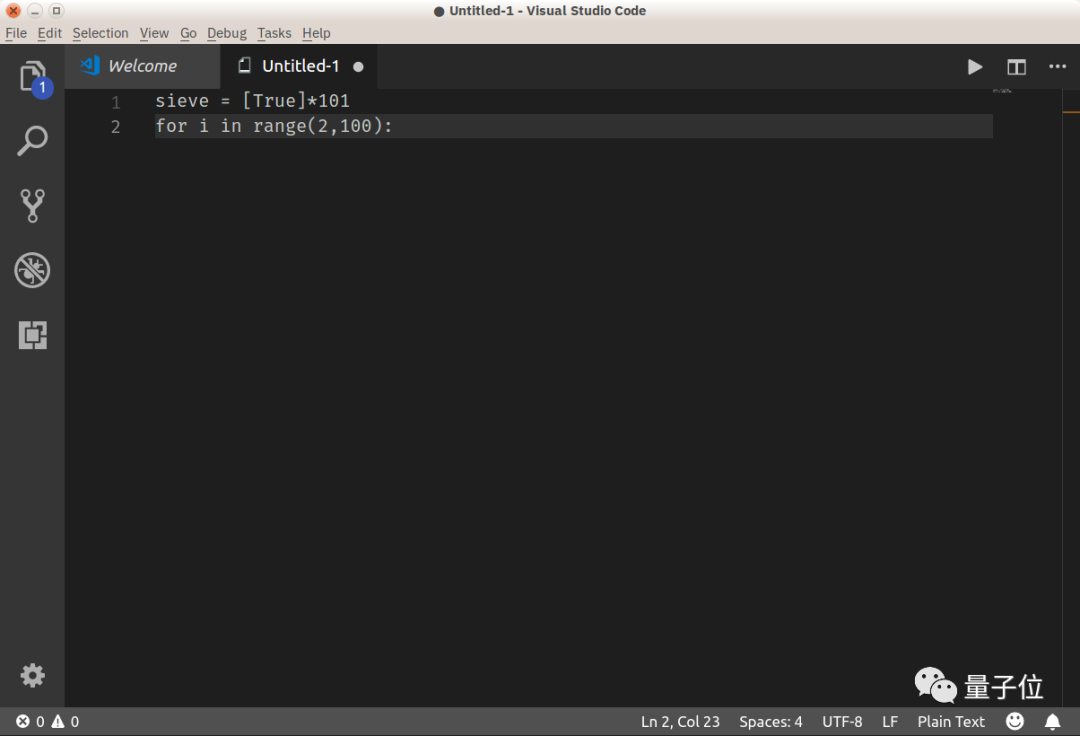
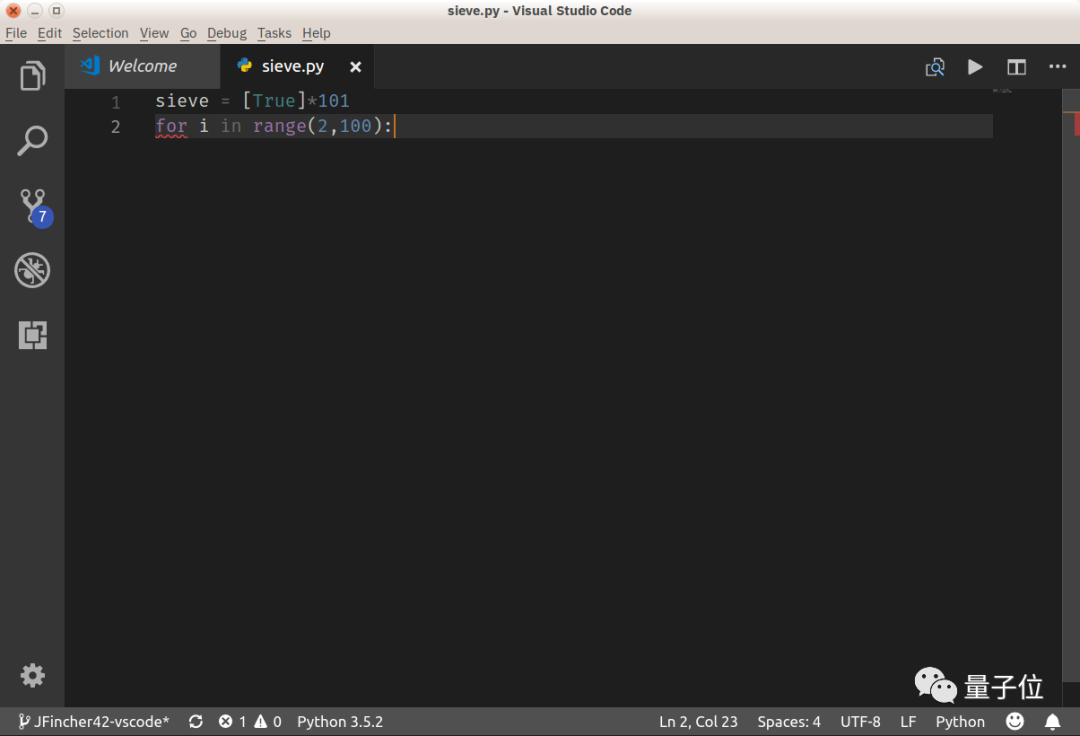
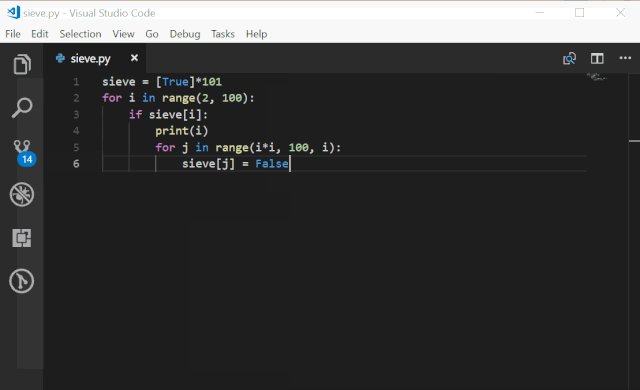
你应该看到类似下面的场景:

等等,发生什么了?为什么VSCode没有任何关键词高亮,格式自动调整等有用的东西?要它何用?
答案是,目前VSCode还不知道你在写什么。这个文字缓冲区叫做Untitled-1,如果你看看窗口右下角,你会发现写着Plain Text,也就是说VSCode还不知道你在写Python代码。
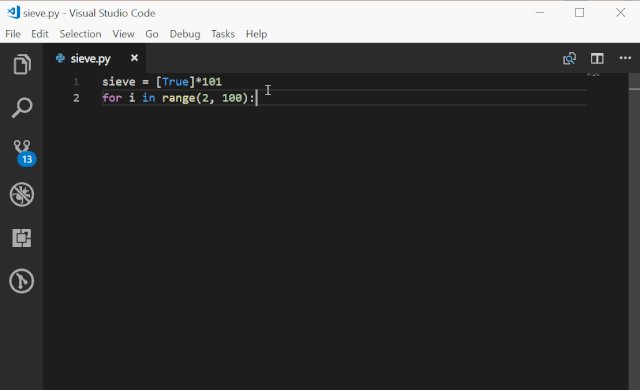
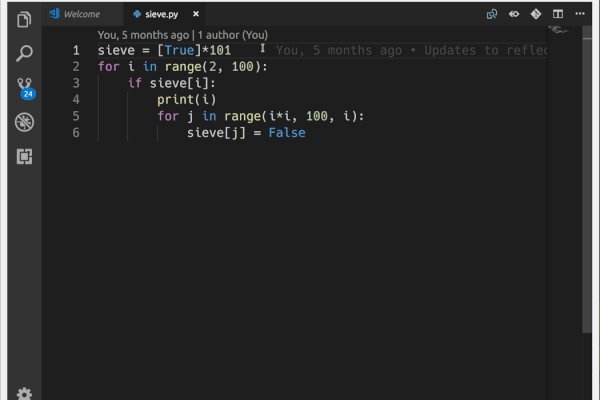
为了让Python插件发挥作用,我们需要将文件存储为后缀为py的文件,如sieve.py。你可以通过菜单栏File—Save File,或者按下Ctrl+S,或在命令盘键入save file来做到这一点。VSCode看到py后缀就会将文件解释为Python代码。现在你的窗口应该长这样:

好多了有没有!VSCode自动按照Python语言重新确定了格式,你可以在窗口左下角验证当前编程语言的正确性。
如果你同时安装了多个版本的Python(如Python2.7,Python3.x和Anaconda),你可以通过点击左下角的语言(这里的Python x.x.x)或在命令盘中选择select interpreter来切换Python解释器。VSCode默认用PEP8标准来格式化Python代码,但你也可以选用其他标准。
现在让我们完成剩余筛法代码。
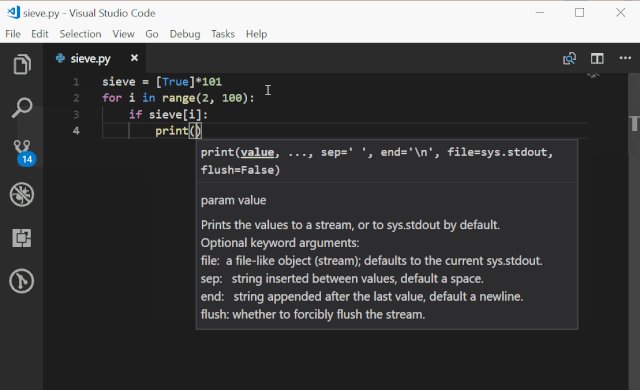
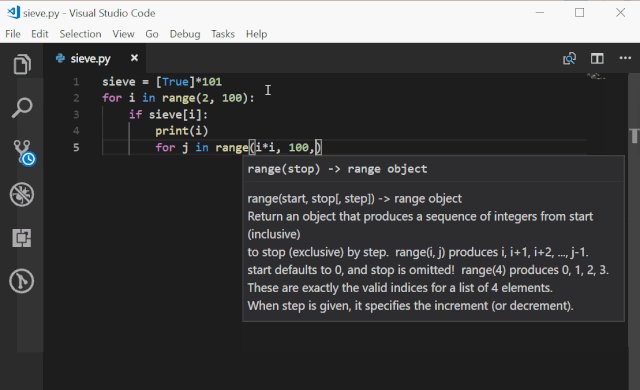
为了能观察到IntelliSense发挥作用,请不要直接复制粘贴这段代码。亲手输入,你将看到下面的画面:

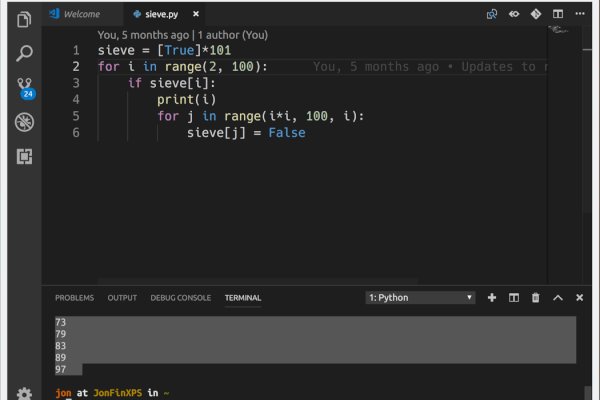
下面是埃拉托斯特尼筛法中“筛”这个部分的完整代码:
sieve = [True] * 101
for i in range(2, 100):
if sieve[i]:
print(i)
for j in range(i*i, 100, i):
sieve[j] = False
输入这段代码时,VSCode自动缩进了for和if下的语句,自动加上了结尾大括号,并为你提供输入建议。这就是IntelliSense的威力。
运行Python代码
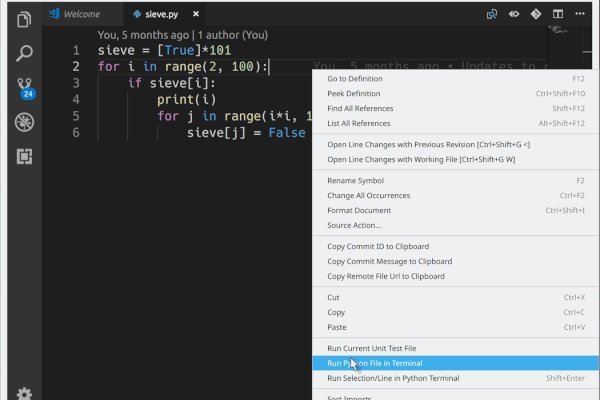
既然写完了代码,我们就可以运行它了。因为VSCode可以直接在编辑器里运行代码,所以我们完全不需要离开编辑器。按Ctrl+S保存文件,接着在编辑器窗口中点击鼠标右键,选择Run Python File in Terminal。

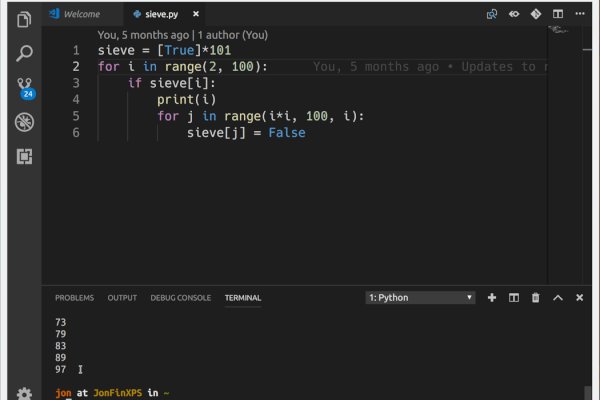
可以看见,窗口下方出现了Terminal选项卡,显示了代码的输出。
对Python代码检查器的支持
你可能在写代码的时候看见过一个弹出框,上面写着代码检查器不可用(linting was not available)。你可以在弹出框中快速安装一个代码检查器,默认安装的是PyLint。VSCode也支持其他检查器,包括:flake8、mypy、pydocstyle、pep8、prospector、pyllama、bandit等。
Python代码检查器页面有配置每一种检查器的详细资料。注意,代码检查器的选择是项目级别的工作区设置,而不是全局用户设置。
编辑一个已有的Python项目
在埃拉托斯特尼筛法的例子中,你创建了一个单独的Python文件。这作为例子来讲很合适,但通常你会创建更大的项目,并在其上工作一段时间。一个典型的创建新项目的工作流程如下:
创建一个存放项目的文件夹(其中可能包含一个新的Github项目)
切换到新文件夹
用命令代码创建一个初始Python代码文件
在Python项目中使用VSCode会给你带来更多精彩的功能,让我们看看VSCode是怎样对付大型工程的。
早在上个世纪我还是一名年轻的程序员时,我用调度场算法写过一个将算式解析为中缀表达式的计算器程序。为了展示VSCode中项目专属的特性,我将算法重构成了Python的一个算式求值库:
https://github.com/JFincher42/PyEval
大家可以随意克隆至本地以进行后面的操作。
本地文件夹建好后,你可以通过VSCode快捷地打开整个文件夹,我比较喜欢下面这种方式:
当这样打开时,VSCode将检测到并开启任何项目中存在的virtualenv、pipenv或conda虚拟环境,你甚至都不用自己手动去启动虚拟环境!以下几种方式都可以在用户界面中打开一个文件夹:菜单栏中点击File—Open Folder;按下快捷键Ctrl+K或Ctrl+O;在命令盘中键入file:open folder。
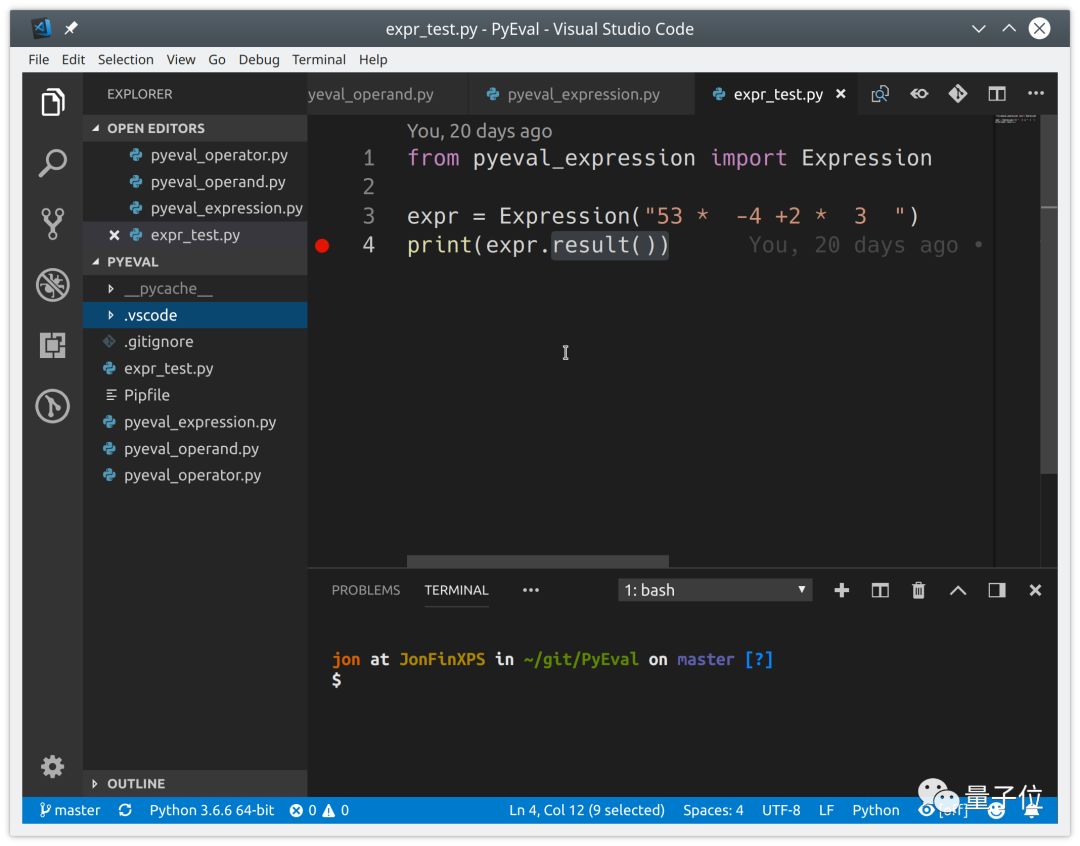
我的公式求值库项目打开后看起来是这样的:

当VSCode打开文件夹时,它同时也会打开你最近打开的文件(这个行为是可配置的)。
你可以打开、编辑、运行、调试文件列表中的任何文件。
左侧活动区的探索者视图向你展示了文件夹中的所有文件,并告诉你在当前打开的选项卡中有多少编辑了但还没有保存的文件。
对测试的支持
如果当前环境安装了测试框架,VSCode可以自动识别已有的用测试框架编写的测试代码。我用unittest为我的公式求值库写了一个单元测试,大家可以用它作为例子来学习。
你可以在项目中的任何一个文件中右键选择Run Current Unit Test File来运行已有的单元测试。VSCode会询问你使用哪种测试框架、项目中测试代码存放的路径,以及测试文件的命名方式。
这些设置都将作为工作去设置被保存在项目.vscode文件夹下的settings.json文件中,你也可以在那里更改这些设置。对于我的公式求值项目,我们选择用unittest框架,测试代码在当前目录下,测试代码命名为*_test.py。
一旦配置好了测试框架、找到了测试代码,你就可以点击状态栏的Run Tests来运行所有的测试。

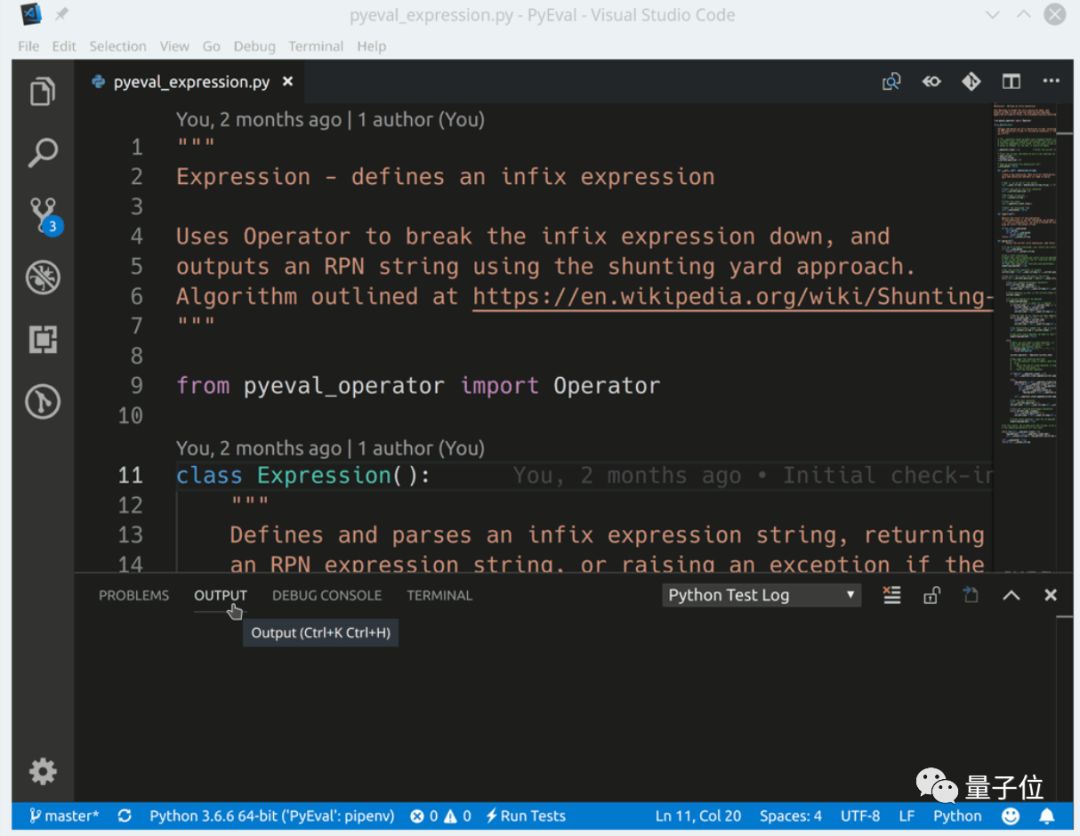
你甚至可以通过点击状态栏的Run Tests,然后选择Run Unit Test Method来运行单个测试。这样我们就可以单独运行失败的测例,能够节省一大笔时间!测试结果输出在Output选项卡中。
对调试的支持
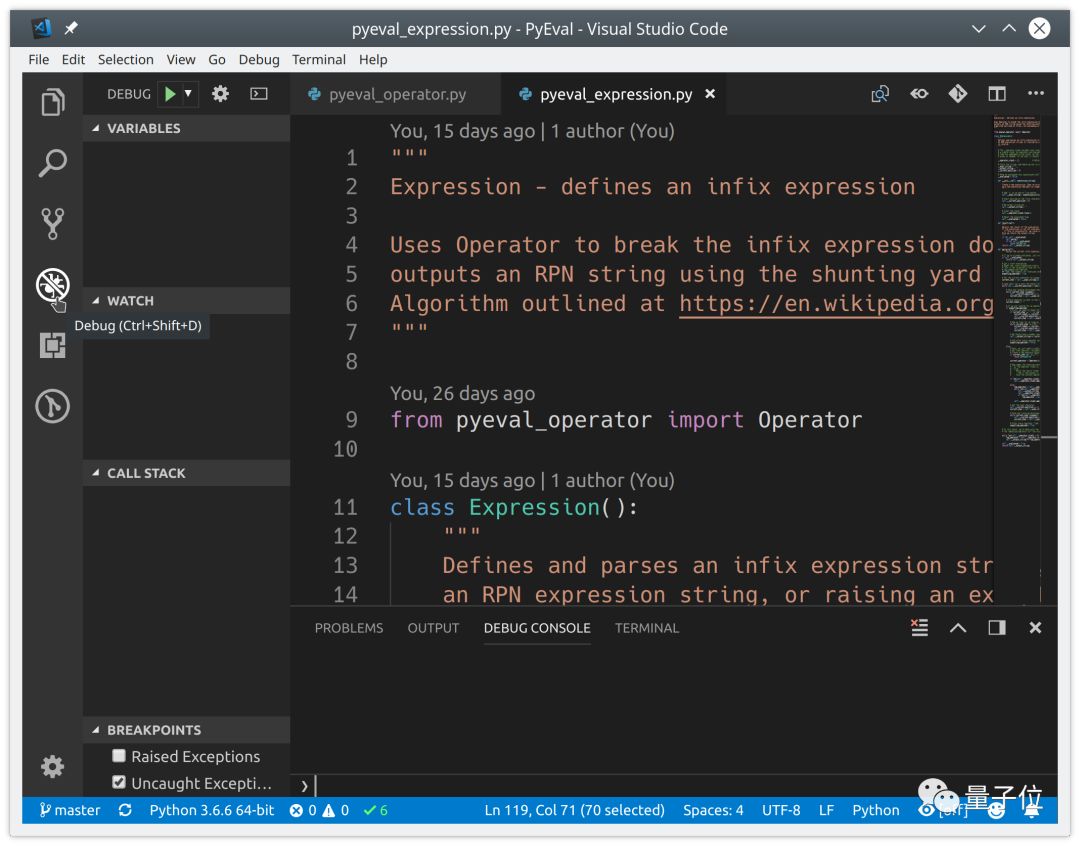
即使VSCode是个编辑器,但在其中调试代码也是可行的。VSCode提供了许多好的代码调试器所拥有的特性:
自动变量追踪
watch表达式
断点
调用栈检查
它们作为调试视图的一部分被显示在活动栏中:

调试器可以控制Python应用在内置终端或远程终端实例上运行。它可以连接一个正在运行的Python实例,甚至可以调试Django和Flask应用。
用VSCode调试单个Python文件就和按F5启动调试器一样简单。你可以按F10和F11来跳出或进入函数,按Shift+F5退出调试器。按F9或单击编辑框左侧区域来设置断点。
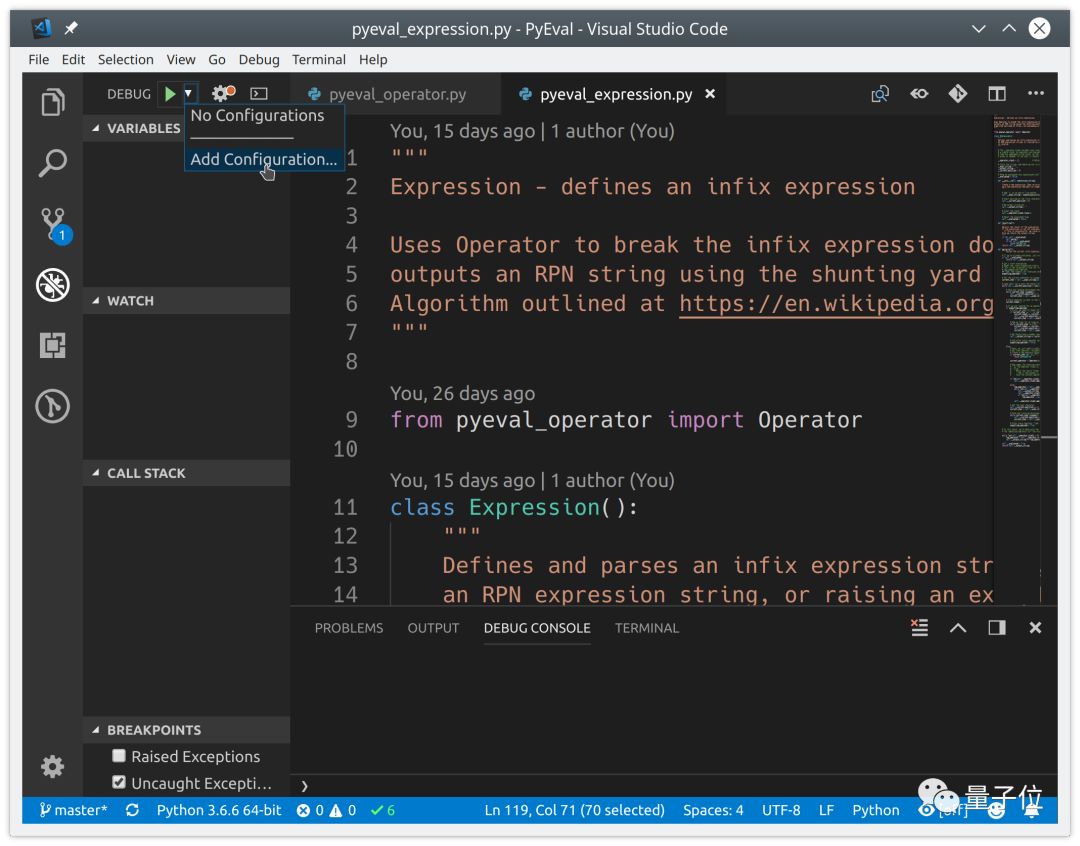
当你要开始调试像Django和Flask应用这种更复杂的项目时,需要进行调试配置。在调试视图中,选择配置下拉菜单中的添加配置,然后选择Python:

上面的配置存储在了.vscode/launch.json中,你可以针对像Django、Flask这种特殊应用的设立专门的配置。
你甚至可以远程调试,或是调试Jinja模板。这一切只需在配置下拉菜单中选择合适的配置项即可。
Git集成
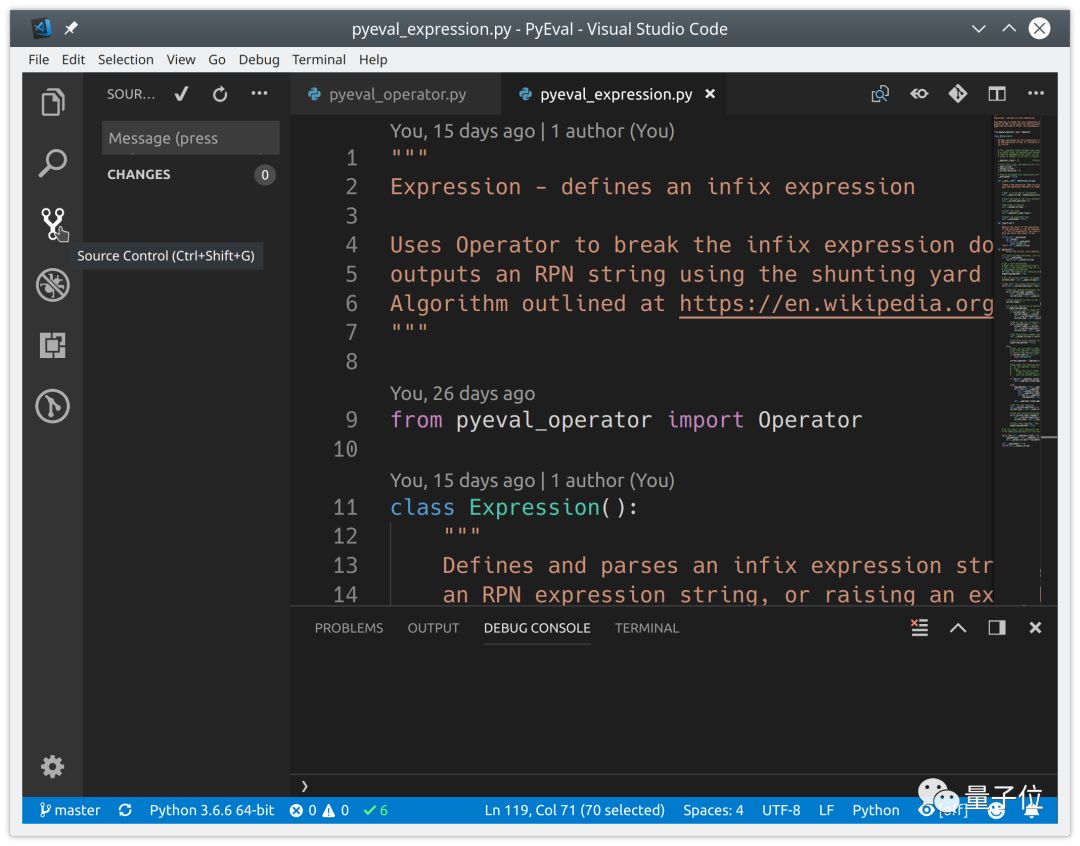
VSCode内置版本控制机制,并自带对Git和Github的支持,你也可以安装插件以支持其他版本控制软件。版本控制视图中提供了各种版本控制功能:

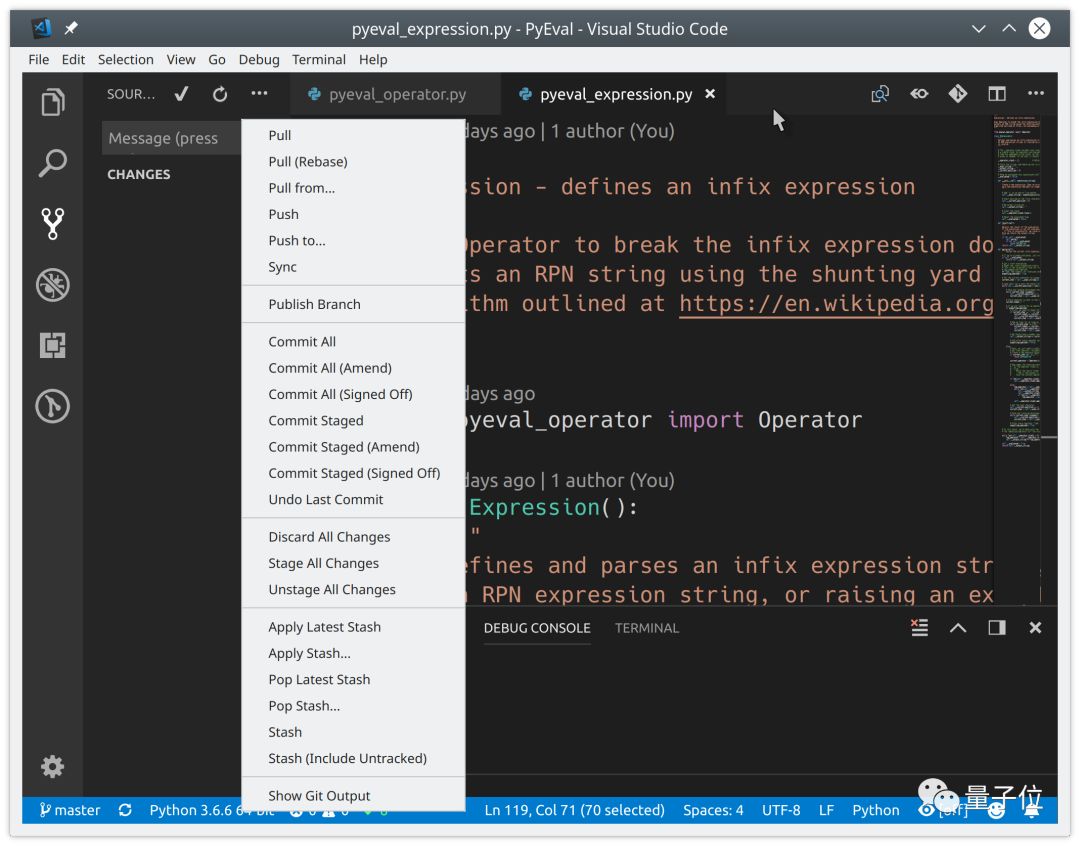
如果你的项目目录包含.git文件夹,那么VSCode自动开启完整的Git和Github支持。你可以进行的操作包括:
提交文件到Git
向远程仓库推送更新,或从远程仓库拉更新
切换已有分支或新建分支
查看并解决合并冲突
查看代码差别
所有这些事都可以直接在VSCode用户界面中完成:

VSCode也能识别来自编辑器外的文件内容改变并做出反应。
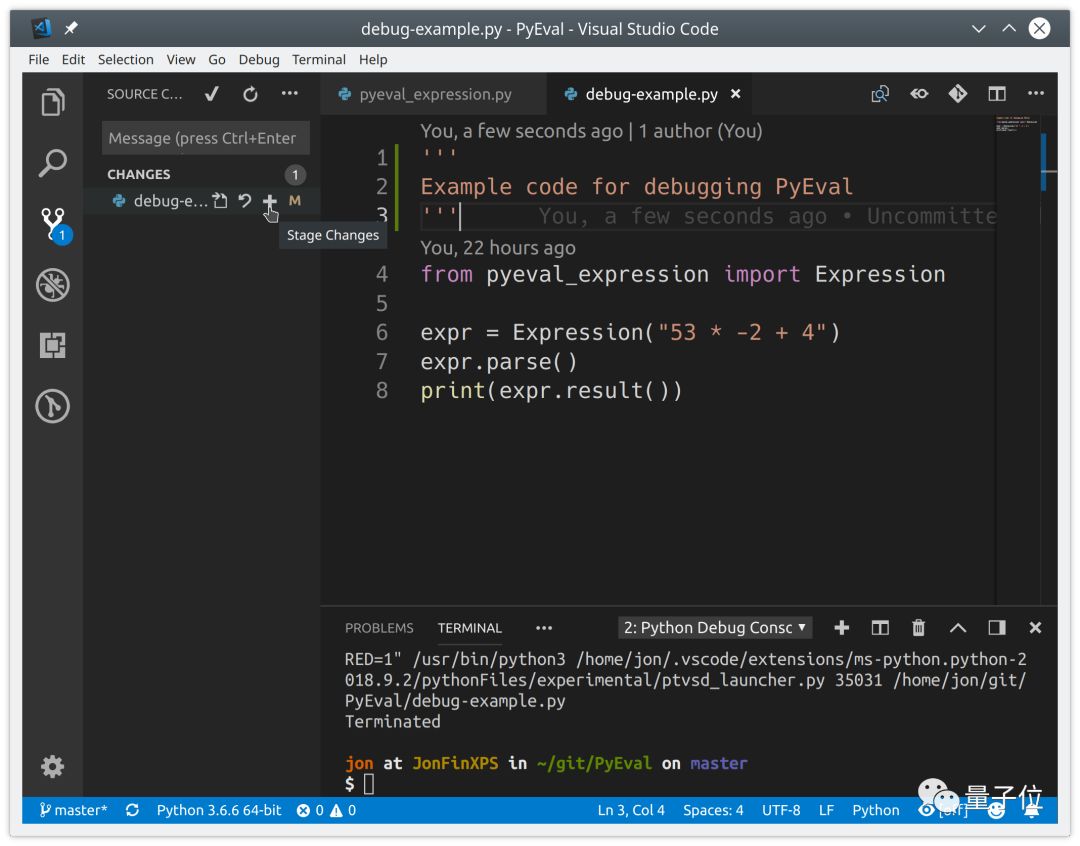
在VSCode中提交最近的代码更改是很方便直接的。在版本控制视图中,被修改的文件用M标记,新的未追踪文件用U标记。
鼠标悬浮于文件上,点击加号(+)来添加更改。在顶端输入提交信息,最后点击对勾来提交这些更改。

你也可以在VSCode中将本地提交推至Github。选择版本控制视图中的Sync,点击状态栏中的Synchronize Changes即可。
结论
VSCode是目前最棒的通用编辑器,也是Python开发者的绝佳选择。通过这篇文章你学到了:
如何安装VSCode
如何查找、安装插件来开启对Python的支持
如何用VSCode更轻松地编写Python程序
如何用VSCode运行、调试Python代码
如何在VSCode中使用Git和Github
VSCode已经成为了我进行Python甚至其他项目开发时最常用的编辑器,推荐给你,希望你也可以试试看~


智能推荐
vue eslint报错:Component name “index“ should always be multi-word.eslintvue/multi-word-component-names_"component name \"index\" should always be multi-w-程序员宅基地
文章浏览阅读2.3w次,点赞31次,收藏81次。Component name "index" should always be multi-word.eslintvue/multi-word-component-names_"component name \"index\" should always be multi-word"
页面跳转的两种实现方式:重定向与转发_重定向跳转-程序员宅基地
文章浏览阅读7.9k次,点赞6次,收藏15次。1、重定向客户端向服务器端发送一个请求servlet1,服务器端接收servlet1,servlet1执行完后调用了sendRedirect()方法,立即向客户端返回这个响应,响应行告诉客户端你必须要再发送一个servlet2请求,客户端收到这个请求后,立刻发出一个新的请求,去请求servlet2。此处两个请求一前一后,相互独立,在前面request里面setAttribute()的任何东西,在后面的request里面都获得不了。可见,在sendRedirect()里面是两个请求,两个响应。(服务器向._重定向跳转
xftp7要继续使用此程序,您必须应用最新的更新,100%已解决._xftp7 要继续使用此程序 您必须应用最新的-程序员宅基地
文章浏览阅读1.9w次,点赞42次,收藏56次。xftp7要继续使用此程序,您必须应用最新的更新,100%已解决.xshell7要继续使用此程序,您必须应用最新的更新,100%已解决._xftp7 要继续使用此程序 您必须应用最新的
有效解决SecureCRT错误:Hostname lookup failed: host not found-程序员宅基地
文章浏览阅读3w次,点赞7次,收藏12次。SecureCRT是一款方便用户在Windows环境下对Linux主机进行管理的软件,一般需要在windows系统上安装SecureCRT客户端,安装及破解过程可参考https://blog.csdn.net/xxujia/article/details/81348848(注意在运行注册机时应使用管理员权限)。相应地,在Linux主机上需要安装ssh2服务,在终端中输入命令:sudo apt-g..._hostname lookup failed: host not found
C#与雷赛运动控制卡的使用(二) - 轴控制系统_c# 运动控制卡编程-程序员宅基地
文章浏览阅读1.3k次,点赞29次,收藏9次。C#是一门面向对象的编程语言,所以在编写马达控制程序的时候也要有面向对象的思维,所以在此我们可以将马达看成是一类对象,而机台上的每个马达就是这个马达类的具体对象。一个简单的类大致包括了字段,属性和方法,需要创建一个马达类,首先得知道马达具备哪些基本的属性,而我们使用马达来实现哪些功能,怎么控制这个马达,就是一些方法。去年写过一篇关于C#实现马达运动控制卡编程的博客,很多小伙伴看了希望共享下代码,后来自己觉得写得不够完善就删掉了,这次准备重新写一篇完善点的,实现代码后续也会上传资源,觉得有用的可以去下载。_c# 运动控制卡编程
面向对象魔术方法_成员有 private 访问,但类有魔术方法 __get-程序员宅基地
文章浏览阅读61次。它们在特定的情况下被触发,都是以双下划线开头,你可以把它们理解为钩子,利用魔术方法可以轻松实现PHP面向对象中重载(Overloading即动态创建类属性和方法)。__set( $property, $value )` 方法用来设置私有属性, 给一个未定义的属性赋值时,此方法会被触发,传递的参数是被设置的属性名和值。当然,只需要在类里定义__isset()方法,就可以在对象外部利用isset()方法判断某个私有属性是否被设置了。如果参数是公有属性,那么可以利用isset()方法判断属性是否被设置;_成员有 private 访问,但类有魔术方法 __get
随便推点
Python Web 之Flask基础(一)_python flask修改了视图函数的函数名-程序员宅基地
文章浏览阅读536次,点赞4次,收藏4次。文章目录Flask 框架基础Flask 搭建创建虚拟环境安装 Flask测试Flask 的基本使用路由视图函数请求与响应请求响应Flask 框架基础Flask 搭建Flask 1.0 文档依赖当安装 Flask 时,以下配套软件会被自动安装。Werkzeug 用于实现 WSGI ,应用和服务之间的标准 Python 接口。Jinja 用于渲染页面的模板语言。MarkupSaf..._python flask修改了视图函数的函数名
学习3d建模达到什么水平能找到工作?次世代游戏建模需要学多久_次时代建模几月找工作合适-程序员宅基地
文章浏览阅读844次。作为从业7年+的游戏建模工作者,我经历过这个圈子里几乎所有类型的挫折和崩溃,过快的技术更迭造成现在游戏美术圈一个普遍的问题:人才出现巨大断层,各高校游戏美术类相关专业应届毕业生基本达不到同时期入行的最低需求,学生们发现自己刚毕业就失业了,这就是为什么你的老师告诉你们毕业也找不到工作的原因。3d建模学多久这个问题不是很好回答,谁才知道你的实力怎么样,努力的态度怎么样,如果你三天打鱼两天晒网,我估计一万年也学不会。如果你全力以赴认真的学,五六个月就能很好的玩转3D建模,当然如果你想达到大神级别的水平,还得在有_次时代建模几月找工作合适
ESP8266-01S与PC通过网络助手的测试的AT指令_at+cipstatus=4-程序员宅基地
文章浏览阅读3.5k次,点赞3次,收藏26次。这阵子在学esp8266+stm32的知识,从小白学起,一步一步记录着工具:TTL-usb,esp8266-01s,杜邦线,xcom串口助手如图:串口助手连线:接线的时候要注意接好,我一开始没有接好,芯片会发烫,电压选用3.3vTTL ESP8266 3.3V 3.3V TXD RX RXD TX GND GND 注..._at+cipstatus=4
ribbon基于接口配置超时_Spring cloud 超时及重试配置【ribbon及其它http client】-程序员宅基地
文章浏览阅读990次。开启重试在某些情况下是有问题的,比如当压力过大,一个实例停止响应时,路由将流量转到另一个实例,很有可能导致最终所有的实例全被压垮。说到底,断路器的其中一个作用就是防止故障或者压力扩散。用了retry,断路器就只有在该服务的所有实例都无法运作的情况下才能起作用。这种时候,断路器的形式更像是提供一种友好的错误信息,或者假装服务正常运行的假象给使用者。不用retry,仅使用负载均衡和熔断,就必须考虑到是...
java九大内置对象和四大作用域-程序员宅基地
文章浏览阅读2.5k次,点赞11次,收藏20次。Session对象是一个JSP内置对象,它在第一个JSP页面被装载时自动创建,完成会话期管理。从一个客户打开浏览器并连接到服务器开始,到客户关闭浏览器离开这个服务器结束,被称为一个会话。当一个客户访问一个服务器时,可能会在这个服务器的几个页面之间切换,服务器应当通过某种办法知道这是一个客户,就需要Session对象。_九大内置对象
动态设置Activity背景图-程序员宅基地
文章浏览阅读6.6k次。一般设置Activity背景都是这样的一段代码:getWindow().getDecorView().setBackgroundResource或getWindow().getDecorView().setBackground这样设置一般是setContentView对应的xml文件根节点没有设置背景,如果跟节点设置了背景属性,那么以上代码设置背景将会无效。原因
