【Unity】虚拟现实 VRTK插件使用教程(六)VR UI (UGUI和VRTK的事件处理机制)_unity vrtk学习-程序员宅基地
技术标签: unity Unity ui Unity后端开发 游戏引擎 Unity UI vr
UI
UI通常按类别分为三种,即2D UI、3D UI、模型UI。
- 2D UI:2D UI固定在屏幕上,不会跟着角色移动而移动。
- 3D UI:3D UI放在场景世界中,当相机移动到UI前面才能看到。
- 模型UI:
2D UI
画布设置
要使用2D UI就要先创建一个画布Canvas,画布的渲染模式(Render Mode)有以下三种:
- Screen Space - Overlay(2D):VR中不要选这种,不然不会显示(模拟器中会显示,实际环境中不会显示)。
- Screen Space - Camera(2D):VR中如果要用2D UI就用这种方式。
- World Space(3D):世界空间3D。
在VR游戏中,如果想要2D UI,就必须选择Camera渲染,Overlay的方式只在模拟器中显示,到了实机上就不显示了。
相机设置
画布创建好之后再创建一个相机Camera,并将这个相机拖拽到画布的Render Camera属性中。
Clear Flags:决定相机空白部分如何渲染,该属性通常设置为Depth Only,使空白部分按照深度显示,也就是只把玩家看见的东西显示出来(注意:此处说的是空白部分,该设置不影响UI本身,只影响UI以外的部分)。
Depth:相机深度,该属性必须大于VR相机的深度值,否则将无法显示UI。
Culling Mask:遮挡剔除,该属性一定要设置为UI,保证UI相机只渲染UI,不去做多余的渲染。
请注意,与UI相机相对应的主相机(通常在眼睛对象下)也要将UI设置为不渲染,避免重复渲染。
由于VR中又有2D UI,又有3D UI,所以通常不使用通用的UI层,而是再另外创建两个层:2D UI、3D UI,而此处只剔除2D UI即可。
用途
与正常的3D游戏不同的是,在VR游戏中通常是不使用传统的2D UI的,比如显示玩家状态,显示操作按钮。一方面这样的显示通常在屏幕边缘,玩家视锥通常无法看清边缘的内容,就好比当你盯着一幅山水画看时,通常你只能看到画边缘作者的题字的位置,却看不清题字的内容,如果你想看清内容,就需要将视角转向题字位置,但2D UI是固定在屏幕边缘的,不管你如何转动视角,UI还是在边缘。另一方面是VR游戏通常强调的是沉浸式体验,这样的UI往往是降低体验的。说了这么多弊端,那2D UI到底有什么用处呢?
场景1:
场景切换:将2D UI铺满整个相机视角,然后将UI内容做成黑色,通过调整UI透明度实现淡入淡出。
场景2:
玩家受伤:将2D UI铺满整个相机视角,然后将UI内容做成红色,或做一个有血迹的图片,通过调整UI透明度实现。
场景3:
夜视镜:将2D UI铺满整个相机视角,然后将UI内容做成绿色,通过调整UI透明度实现。此处需要结合场景的光线调整。
场景4:
模拟镜头:当玩家视角是透过玻璃窗看外面时,可以用2D UI实现玻璃碎裂的效果。
场景5:
模拟望远镜:当玩家拿起望远镜观看远处时,可以将UI按照望远镜的形状显示,结合VR视角放大,就可以实现该功能。
总之,2D UI在VR中的应用与普通游戏是不一样的,需要结合实际情况去指定需求。
3D UI
画布设置
3D UI也需要创建画布,画布名称要与2D UI区分开。通常所有UI都放在同一个节点下。

3D UI画布的渲染模式设置为World Space。
注意:画布的大小单位是像素,而3D中单位是米,若想让UI符合场景大小,通常的做法是将画布的Scale全设置为0.01,这样100个像素就是一米了,且UI内容不会失真。
交互
通常VR的UI都需要自己制作,因为NGUI、UGUI这类的UI插件都不支持VR。通常厂商的做法是在已有UI插件的基础上做改进,由于UGUI是原生插件,所以用UGUI来做改进的厂商相对较多,当然,有条件的话也可以自己开发。
要实现交互,首先要给MainCanvas画布添加VRTK_UI Canvas组件,然后给要实现交互的手柄Controller添加VRTK_UI Pointer组件。如有需要,可以再添加一个VRTK_Straight Pointer Renderer组件,生成一个射线,使操作更直观。
若果是射击类游戏,通常默认的枪口方向是有偏差的,这时候可以在手柄控制器下新建一个节点,将VRTK_UI Pointer组件和VRTK_Straight Pointer Renderer组件放到这个新节点上,并指定VRTK_UI Pointer的Controller为手柄的Controller(新版VRTK不需要指定Controller),再将新建的节点拖拽到手柄Controller的Pointer Renderer属性上,以指定渲染器。最后调节新建节点的方向即可实现默认方向的改变。这个新建节点的作用就是用于操作UI。
小提示:在运行状态下调整组件后,可以复制组件后停止运行,然后再黏贴组件内容,这样运行状态调整的内容就带到编辑状态了。
在这一段设置中,真正在交互的是VRTK_UI Pointer组件,而VRTK_Straight Pointer Renderer组件只是提供了一个射线,以方便操作。
此时手柄控制器已经具备了交互能力了,这时候我们做一个测试按钮,直接在MainCanvas下创建一个UI 按钮,调整按钮大小,然后放到场景中,最后调整一下按钮的高亮显示颜色,准备工作就都做好了。此时运行游戏,按下手柄的激活按键(默认是触摸板Touchpad Press),将手柄指向按钮,看按钮是否会变色,如果变色了,那么交互就实现了。
UGUI事件处理流程
-
EventSystem每帧调用BaseInputModule中的Process方法。
(实现类:StandaloneInputModule / TouchInputModule) -
计算光标接触的物体(Graphic)。
- Process方法调用BaseRaycaster的Raycast方法获取所有Graphic。
(实现类:GraphicRaycaster / PhysicsRaycaster / Physics2DRaycaster) - 通过Graphic的 IsRaycastLocationValid方法确定光标选中的Graphic。
- Process方法调用BaseRaycaster的Raycast方法获取所有Graphic。
-
通过ExecuteEvents引发物体的相关事件。
- 调用Execute方法获取相关接口类型对象,再调用其接口方法。
什么是EventSystem?每次创建UGUI,编辑器都会自动创建一个EvenetSystem节点,该节点下挂载了一个EventSystem组件和一个Standalone Input Module组件,UGUI的事件源头就是这个EventSystem类,而Standalone Input Module是EventSystem的子类,系统调用EventSystem的Update时通过多态访问子类Standalone Input Module的功能。
什么是Graphic? Image、Text等需要渲染到屏幕上的物体都是Graphic的子类。值得注意的是,Button并不是Graphic的子类,因为Unity在计算Input时考虑的是实际渲染到屏幕上的物体,所以真正产生输入的是Button上的图片Image和文字Text。
Graphic Raycaster画布中有一个默认组件是Graphic Raycaster(图形射线检测器),该组件使得画布中被射线指定的物体能够被检测到(通过IsRaycastLocationValid方法实现)。同理,当一个物体被放到画布外面时,其射线检测也将会失效。
IsRaycastLocationValid是用来判断物体是否被射线选中的,该方法可以被重写,因为其本身是一个虚方法。关于此方法的重写与应用,可以参看另外一篇文章:【Unity】 UGUI进阶(一)自定义不规则按钮
由上可见,UGUI只提供了对键盘、鼠标、手机屏幕的输入事件,并未提供VR相关的输入事件,所以如果我们要实现VR UI就要自定义一套UI组件。
VRTK事件处理流程
-
VRTK EventSystem创建VRTK VRInputModule对象并每帧调用其Process方法。
-
计算光标接触的物体(Graphic)。
- Process方法调用BaseRaycaster的Raycast方法获取所有Graphic。
(实现类:VRTK UIGraphicRaycaster) - 通过Graphic的 IsRaycastLocationValid方法确定光标选中的Graphic。
(从VRTK UIPointer所在物体位置,向其forward方向发出射线)
- Process方法调用BaseRaycaster的Raycast方法获取所有Graphic。
-
通过ExecuteEvents引发物体的相关事件。
- 调用Execute方法获取相关接口类型对象,再调用其接口方法。
VRTK源码解析
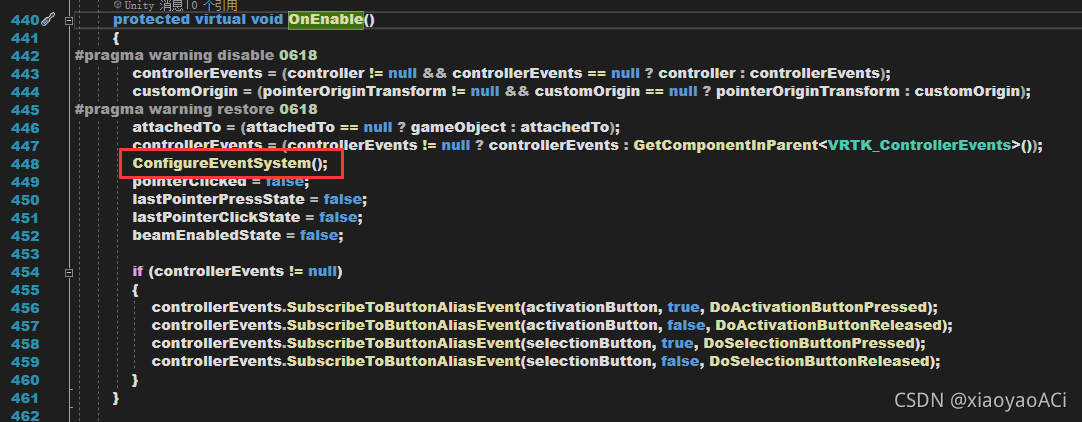
VRTK_UIPointer类中的OnEnable方法调用了ConfigureEventSystem方法:

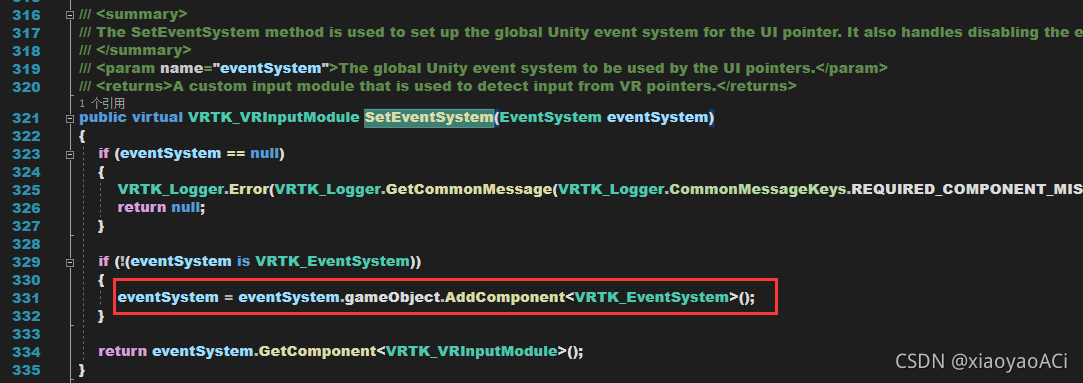
这个方法中缓存了Unity自动创建的EventSystem对象,并将此对象传入SetEventSystem方法:

SetEventSystem方法中给原有的EventSystem对象又加了个名为VRTK_EventSystem的组件,这样就实现了对原有EventSystem的扩展。

所以,当添加VRTK UIPointer组件时,就会自动创建VRTK_EventSystem组件,我们前面写到的VRTK事件处理流程就正式开启了。
更多内容请查看总目录【Unity】Unity学习笔记目录整理
智能推荐
WCE Windows hash抓取工具 教程_wce.exe -s aaa:win-9r7tfgsiqkf:0000000000000000000-程序员宅基地
文章浏览阅读6.9k次。WCE 下载地址:链接:https://share.weiyun.com/5MqXW47 密码:bdpqku工具界面_wce.exe -s aaa:win-9r7tfgsiqkf:00000000000000000000000000000000:a658974b892e
各种“网络地球仪”-程序员宅基地
文章浏览阅读4.5k次。Weather Globe(Mackiev)Google Earth(Google)Virtual Earth(Microsoft)World Wind(NASA)Skyline Globe(Skylinesoft)ArcGISExplorer(ESRI)国内LTEarth(灵图)、GeoGlobe(吉奥)、EV-Globe(国遥新天地) 软件名称: 3D Weather Globe(http:/_网络地球仪
程序员的办公桌上,都出现过哪些神奇的玩意儿 ~_程序员展示刀,产品经理展示枪-程序员宅基地
文章浏览阅读1.9w次,点赞113次,收藏57次。我要买这些东西,然后震惊整个办公室_程序员展示刀,产品经理展示枪
霍尔信号、编码器信号与电机转向-程序员宅基地
文章浏览阅读1.6w次,点赞7次,收藏63次。霍尔信号、编码器信号与电机转向从电机出轴方向看去,电机轴逆时针转动,霍尔信号的序列为编码器信号的序列为将霍尔信号按照H3 H2 H1的顺序组成三位二进制数,则霍尔信号翻译成状态为以120°放置霍尔为例如不给电机加电,使用示波器测量三个霍尔信号和电机三相反电动势,按照上面所说的方向用手转动电机得到下图① H1的上升沿对应电机q轴与H1位置电角度夹角为0°,..._霍尔信号
个人微信淘宝客返利机器人搭建教程_怎么自己制作返利机器人-程序员宅基地
文章浏览阅读7.1k次,点赞5次,收藏36次。个人微信淘宝客返利机器人搭建一篇教程全搞定天猫淘宝有优惠券和返利,仅天猫淘宝每年返利几十亿,你知道么?技巧分享:在天猫淘宝京东拼多多上挑选好产品后,按住标题文字后“复制链接”,把复制的淘口令或链接发给机器人,复制机器人返回优惠券口令或链接,再打开天猫或淘宝就能领取优惠券啦下面教你如何搭建一个类似阿可查券返利机器人搭建查券返利机器人前提条件1、注册微信公众号(订阅号、服务号皆可)2、开通阿里妈妈、京东联盟、拼多多联盟一、注册微信公众号https://mp.weixin.qq.com/cgi-b_怎么自己制作返利机器人
【团队技术知识分享 一】技术分享规范指南-程序员宅基地
文章浏览阅读2.1k次,点赞2次,收藏5次。技术分享时应秉持的基本原则:应有团队和个人、奉献者(统筹人)的概念,同时匹配团队激励、个人激励和最佳奉献者激励;团队应该打开工作内容边界,成员应该来自各内容方向;评分标准不应该过于模糊,否则没有意义,应由客观的基础分值以及分团队的主观综合结论得出。应有心愿单激励机制,促进大家共同聚焦到感兴趣的事情上;选题应有规范和框架,具体到某个小类,这样收获才有目标性,发布分享主题时大家才能快速判断是否是自己感兴趣的;流程和分享的模版应该有固定范式,避免随意的格式导致随意的内容,评分也应该部分参考于此;参会原则,应有_技术分享
随便推点
O2OA开源企业办公开发平台:使用Vue-CLI开发O2应用_vue2 oa-程序员宅基地
文章浏览阅读1k次。在模板中,我们使用了标签,将由o2-view组件负责渲染,给o2-view传入了两个参数:app="内容管理数据"和name="所有信息",我们将在o2-view组件中使用这两个参数,用于展现“内容管理数据”这个数据应用下的“所有信息”视图。在o2-view组件中,我们主要做的事是,在vue组件挂载后,将o2的视图组件,再挂载到o2-view组件的根Dom对象。当然,这里我们要在我们的O2服务器上创建好数据应用和视图,对应本例中,就是“内容管理数据”应用下的“所有信息”视图。..._vue2 oa
[Lua]table使用随笔-程序员宅基地
文章浏览阅读222次。table是lua中非常重要的一种类型,有必要对其多了解一些。
JAVA反射机制原理及应用和类加载详解-程序员宅基地
文章浏览阅读549次,点赞30次,收藏9次。我们前面学习都有一个概念,被private封装的资源只能类内部访问,外部是不行的,但这个规定被反射赤裸裸的打破了。反射就像一面镜子,它可以清楚看到类的完整结构信息,可以在运行时动态获取类的信息,创建对象以及调用对象的属性和方法。
Linux-LVM与磁盘配额-程序员宅基地
文章浏览阅读1.1k次,点赞35次,收藏12次。Logical Volume Manager,逻辑卷管理能够在保持现有数据不变的情况下动态调整磁盘容量,从而提高磁盘管理的灵活性/boot分区用于存放引导文件,不能基于LVM创建PV(物理卷):基于硬盘或分区设备创建而来,生成N多个PE,PE默认大小4M物理卷是LVM机制的基本存储设备,通常对应为一个普通分区或整个硬盘。创建物理卷时,会在分区或硬盘的头部创建一个保留区块,用于记录 LVM 的属性,并把存储空间分割成默认大小为 4MB 的基本单元(PE),从而构成物理卷。
车充产品UL2089安规测试项目介绍-程序员宅基地
文章浏览阅读379次,点赞7次,收藏10次。4、Dielecteic voltage-withstand test 介电耐压试验。1、Maximum output voltage test 输出电压试验。6、Resistance to crushing test 抗压碎试验。8、Push-back relief test 阻力缓解试验。7、Strain relief test 应变消除试验。2、Power input test 功率输入试验。3、Temperature test 高低温试验。5、Abnormal test 故障试验。
IMX6ULL系统移植篇-系统烧写原理说明_正点原子 imx6ull nand 烧录-程序员宅基地
文章浏览阅读535次。镜像烧写说明_正点原子 imx6ull nand 烧录