使用IoT Studio搭建气象监测屏_物联网 气象数据上报格式-程序员宅基地

1、概述
本实践案例中使用LoRa气象监测设备监测气象信息,上报温度、湿度、大气压、经度、纬度等数据,并使用IoT Studio平台搭建监控大屏,展示气象监测设备最新上报的数据和历史数据曲线图。
架构图
本案例的架构图如下。

方案设计
实现过程:
- 自主搭建气象站的LoRa网络。
- 配置LoRa气象监测设备接入物联网平台。
- 在IoT Studio平台搭建监控大屏。
物料准备
购买LoRa网关和LoRa气象监测设备硬件。
购买已通过Link WAN认证的产品(内置Link WAN密钥),可访问广域物联网或阿里云IoT元器件馆。
2、配置LoRa网关
使用LoRa设备之前,您需在物联网络管理平台上配置LoRa网关,搭建物联网所需的网络服务。
前提条件
已开通物联网络管理平台。
操作步骤
- 登录物联网络管理平台控制台
- 在左侧导航栏,选择快速入门。
- 选择搭建与分享网络对应的开始搭建。

- 单击开始体验。
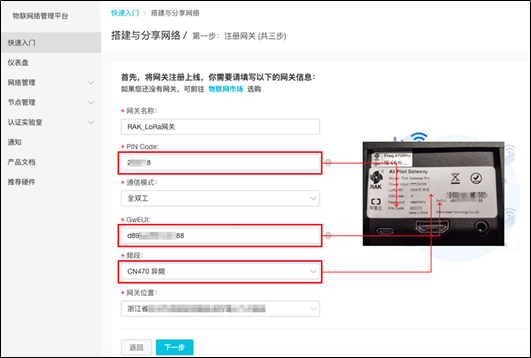
- 注册网关,填入您的网关基本信息和位置信息后,单击下一步。网关的GwEUI、PIN Code和频段信息,请在您网关设备的标签上查看。
如下图所示。

- 将网关通电、连网。
稍等片刻之后,网关状态显示为在线,则表示网关连网上线成功。

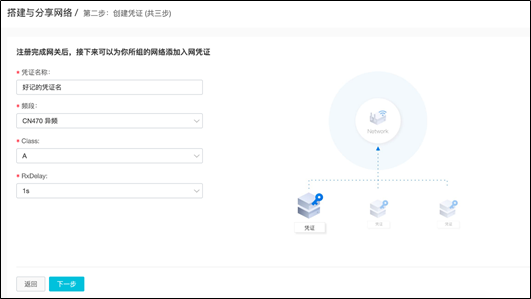
- 添加入网凭证,单击下一步。

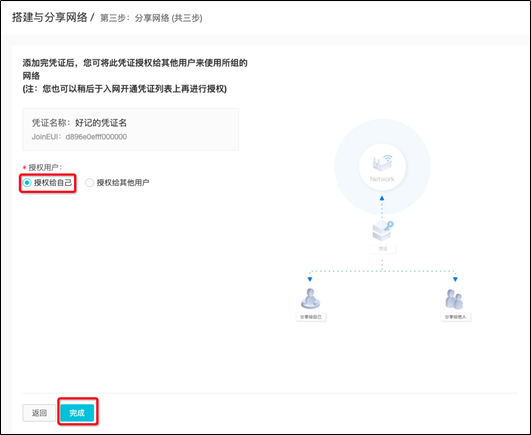
- 将凭证授权给自己,单击完成。

执行结果
将凭证授权给自己后,在物联网平台上使用该凭证创建连网方式为LoRaWAN的产品。
3、配置LoRa设备接入物联网平台
配置LoRa网关后,您需要在物联网平台上创建LoRa产品和设备,定义物模型,编写、提交LoRa设备的数据解析脚本。
创建产品和设备
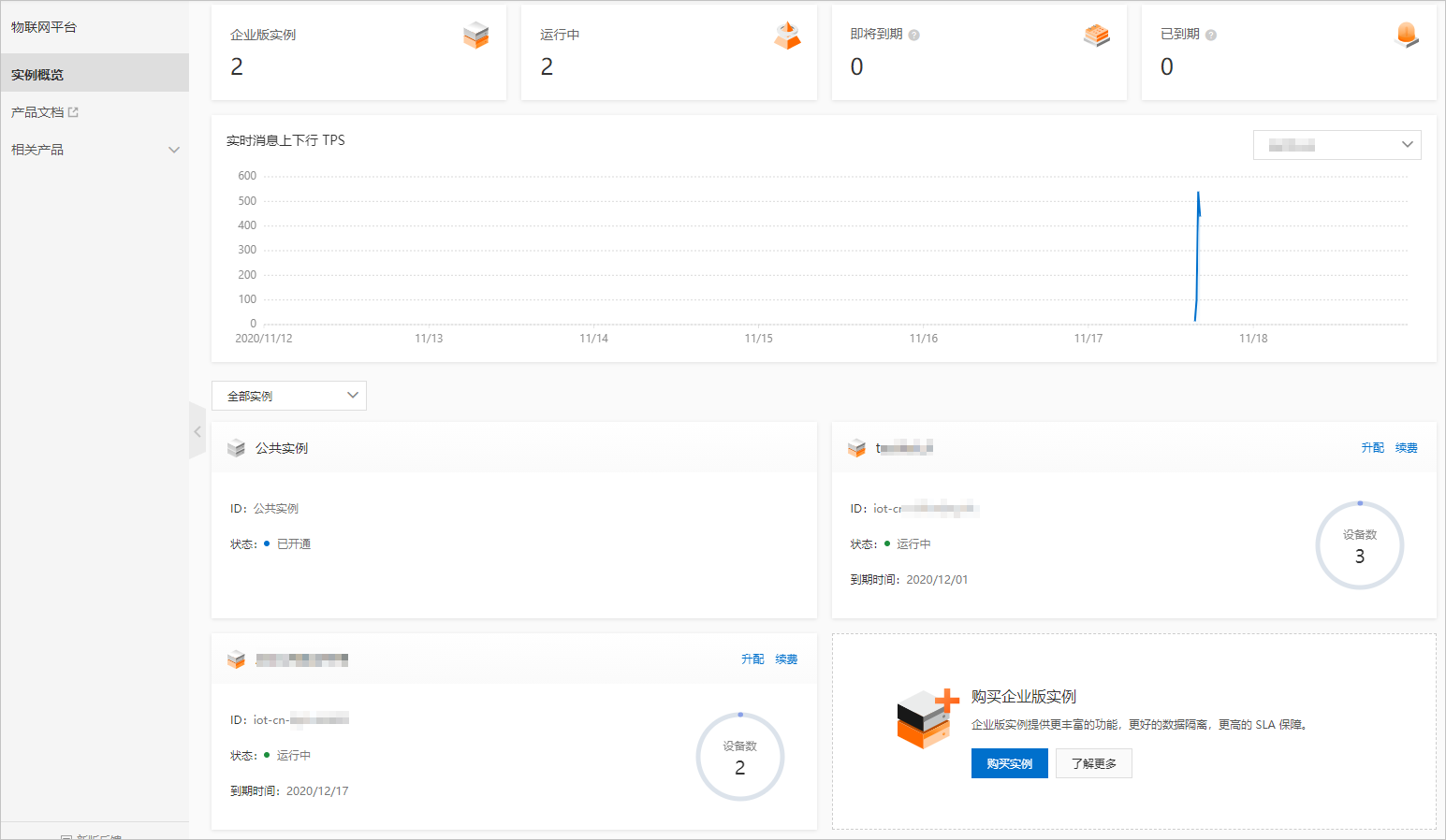
- 登录物联网平台控制台。
- 在实例概览页,找到对应的实例,单击实例进入实例详情页。

- 在左侧导航栏,选择设备管理 > 产品。
- 在产品页,单击创建产品,创建一个连网方式为LoRaWAN的产品。
参数 说明 产品名称 自定义产品名称。 所属品类 选择为自定义品类。 节点类型 选择直连设备。 连网方式 选择为LoRaWAN。 入网凭证 选择您在物联网络平台中创建并已授权的入网凭证。 数据格式 选择为透传/自定义。 认证方式 选择为设备密钥。 - 产品创建成功后,单击添加设备栏下的前往添加,添加一个设备。
设备的DevEUI和PIN Code,请在您的设备标签上查看。
- 测试设备连接物联网平台。
按照设备上的标识,为设备连接天线、GPS天线、电池或电源。

设备上电约2分钟后,在物联网平台控制台对应的实例下的设备页的设备列表中,该设备的状态会显示为在线。
定义物模型
物模型是将物理空间中的实体进行数字化,并在云端构建该实体的数据模型。在物联网平台中,定义物模型即定义产品功能(包括属性、事件、服务)。完成功能定义后,系统将自动生成该产品的物模型。本示例中,气象监测设备上报温度、湿度、气压、地理位置坐标等信息。因此,先在物联网平台上,为这些信息定义数据模型,即定义对应的属性。
- 在物联网平台控制台对应实例下的左侧导航栏,选择设备管理 > 产品 。
- 在产品页,找到之前创建的产品,单击对应的查看。
- 在产品详情页功能定义页签下,选择编辑草稿 > 添加自定义功能,添加以下自定义功能。
属性名 标识符 类型 取值范围 步长 单位 读写类型 温度 Temperature double -99~100 0.01 ℃ 读写 湿度 Humidity double 1~100 0.01 % 读写 大气压 Atmosphere float 550 ~1060 0.01 hPa 读写 经度 Longitude double -180~180 0.01 ° 读写 纬度 Latitude double -90~90 0.01 ° 读写 海拔 Altitude float 0~9999 0.01 m 读写 X加速度 Acceleration_X float -1000~1000 0.01 mg 读写 Y加速度 Acceleration_Y float -1000~1000 0.01 mg 读写 Z加速度 Acceleration_Z float -1000~1000 0.01 mg 读写 运行速度 Speed float -10000 ~10000 0.01 Km/h 读写 电池电压 Battery_voltage float 0~100000 0.01 V 读写 气体阻力 Gas_resistance float -10000 ~10000 0.01 无 读写 新增物模型的详细操作说明,请参见单个添加物模型。
- 单击发布上线将物模型发布为正式版。
编写数据解析脚本
本示例中,LoRa设备上报的数据是二进制格式,如01880537A5109D5A00846C。其中 1、2 字节为数据标识码01 88;3、4、5字节为海拔数据altitude:339m;6、7、8字节为纬度数据latitude:34.1925;9、10、11字节为经度数据longitude:108.8858。
阿里云物联网平台的标准数据格式为Alink JSON格式,不能直接使用二进制数据进行业务处理;并且物联网平台下发的数据也是Alink JSON格式。您需要根据您的设备数据格式和定义的物模型,编写数据解析脚本,提交到物联网平台,以供物联网平台调用来解析上下行数据。
- 登录物联网平台控制台,在对应实例的产品详情页,选择数据解析页签。
- 在编辑脚本输入框中,输入解析脚本。
说明 脚本代码中属性的标识符必须与定义物模型时定义的一致。
详细的数据解析脚本编写指导,请参见LoRaWAN设备数据解析。
本示例的数据解析脚本如下:
// var COMMAND_REPORT = 02; // var COMMAND_SET = 01; var ALINK_PROP_REPORT_METHOD = 'thing.event.property.post'; //标准ALink JSON格式Topic,设备上传属性数据到云端。 var ALINK_PROP_SET_METHOD = 'thing.service.property.set'; var ALINK_VERSION = "1.1"; function rawDataToProtocol(bytes) { var uint8Array = new Uint8Array(bytes.length); for (var i = 0; i < bytes.length; i++) { uint8Array[i] = bytes[i] & 0xff; } var dataView = new DataView(uint8Array.buffer, 0); var jsonMap = {}; // var fHead = uint8Array[0]; // 第0个BYTE为上报协议。// if (fHead == COMMAND_REPORT) { jsonMap['method'] = ALINK_PROP_REPORT_METHOD; //ALink JSON格式 - 属性上报。 jsonMap['version'] = ALINK_VERSION; //ALink JSON格式 - 协议版本号固定字段。 jsonMap['id'] = '' + 12345; //ALink JSON格式 - 标示该次请求id值。 var params = {}; switch (dataView.getInt16(0)) { case 0x0267: params['Temperature'] = Math.floor(dataView.getInt16(2) * 0.1 * 10) / 10;//保留两位小数。 params['Humidity'] = Math.floor(100 * dataView.getUint8(6) * 0.01 / 2 * 10) / 10; params['Atmosphere'] = Math.floor(dataView.getInt16(9) * 0.1 * 10) / 10; break; case 0x0188: var buffer = new Uint8Array(4); buffer[0] = 0; buffer[1] = uint8Array[2]; buffer[2] = uint8Array[3]; buffer[3] = uint8Array[4]; var latitude = new DataView(buffer.buffer, 0); params['Latitude'] = Math.floor(latitude.getInt32(0) * 0.0001 * 10000) / 10000; buffer[0] = 0; buffer[1] = uint8Array[5]; buffer[2] = uint8Array[6]; buffer[3] = uint8Array[7]; var longitude = new DataView(buffer.buffer, 0); params['Longitude'] = Math.floor(longitude.getInt32(0) * 0.0001 * 10000) / 10000; buffer[0] = 0; buffer[1] = uint8Array[8]; buffer[2] = uint8Array[9]; buffer[3] = uint8Array[10]; var altitude = new DataView(buffer.buffer, 0); params['Altitude'] = Math.floor(altitude.getInt32(0) * 0.01 * 100) / 100; break; case 0x0371: params['Acceleration_X'] = dataView.getInt16(2); params['Acceleration_Y'] = dataView.getInt16(4); params['Acceleration_Z'] = dataView.getInt16(6); break; case 0x0702: params['Battery_voltage'] = dataView.getInt16(2)/10; params['Speed'] = Math.floor(dataView.getInt16(6) * 0.01 * 100) / 100; break; case 0x0902: params['Gas_resistance'] = dataView.getInt16(2); break; } jsonMap['params'] = params; //ALink JSON 格式 - params 标准字段 } return jsonMap; } function protocolToRawData(bytes) { var method = json['method']; var id = json['id']; var version = json['version']; var payloadArray = []; return payloadArray; } } - 测试脚本。
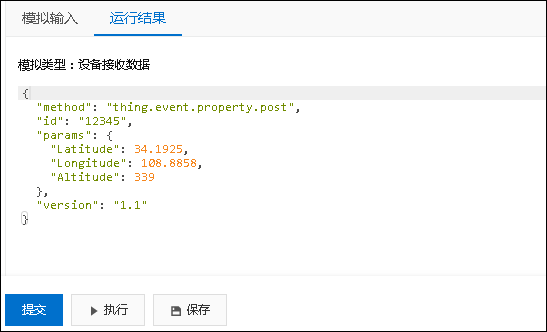
- 选择模拟类型为设备上报数据。
- 在模拟输入下的输入框中,输入一个模拟数据:
01880537A5109D5A00846C。 - 单击执行。
解析结果显示在运行结果栏中。

- 确认脚本能正确解析数据后,单击提交,将脚本提交到物联网平台系统。
说明 物联网平台不能调用草稿状态的脚本,只有已提交的脚本才会被调用来解析数据。
设备上报的属性数据经脚本成功解析后,您可以在该设备的设备详情页物模型数据 > 运行状态页签下,查看设备上报的属性数据。
4、使用IoT Studio开发监控大屏
IoT Studio平台,即物联网开发平台。您可以使用IoT Studio中的Web应用编辑器可搭建监控大屏,用于展示设备上报的数据。
操作步骤
- 在物联网平台控制台左侧导航栏,选择IoT Studio > 项目管理,在普通项目下单击新建项目,新建一个普通项目,具体操作参见普通项目。
创建成功,自动进入该项目。
- 在项目左侧导航栏,选择产品,再单击关联物联网平台产品,将已创建的气象监测产品与该项目关联,具体操作参见关联产品至普通项目。
- 在项目左侧导航栏,选择设备,再单击关联物联网平台设备,将要监控数据的来源设备与该项目关联,具体操作参见关联设备至普通项目。
- 在项目左侧导航栏,选择主页,单击Web应用 > 新建,新建一个Web应用,具体操作参见创建Web应用。
- 在Web应用编辑器中,搭建实时气象数据监控面板。
- 选择自定义新增页,设置页面标题和背景颜色等面板页面显示效果。
- 在左侧导航栏中,选择
组件,打开组件列表。
- 从组件列表中,拖拽一个矩形组件到画布上,并配置组件样式,具体操作参见矩形。
- 从组件列表中,拖拽一个文字组件重叠于矩形组件上,再配置文字组件的数据源为气象监测设备的温度属性,具体操作参见文字。
设置完成后,该文字组件将显示气象监测设备上报的温度值。
- 从组件列表中,拖拽一个文字组件重叠于矩形组件上,文字内容设置为温度(℃),作为温度显示组件的标题。
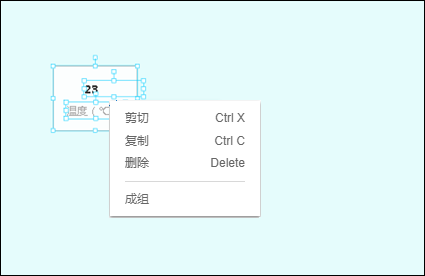
- 选中配置好的三个组件,单击鼠标右键,选择成组,将这三个组件组成组件组。

- 根据要展示的属性数量,复制多个组。
复制组件组时,各组件的显示效果配置和数据源配置同时被复制。

- 对复制的组件组单击鼠标右键,选择解散组。
复制的组件组所有配置均相同。需先解散组,才能重新配置组件数据源等信息。
- 分别将数据源设置为该产品的其他属性,并设置对应的属性名称和单位。
- 如有需要,还可在页面上增加其他组件,如图片组件等,参见基础组件使用说明。
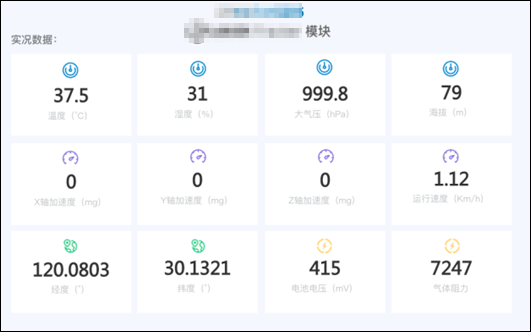
控制面板效果参考图如下。

- 所有组件配置完成后,单击页面上方的
预览,预览和测试应用页面。
- 在Web应用编辑器中,新建空白页面,配置属性数据曲线展示图。
以配置温度数据展示曲线图为例。
- 在左侧导航栏,选择
页面,再单击新建符号+,新增空白页面。
- 在左侧导航栏,选择
组件,拖拽一个实时曲线组件到画布上,并配置实时曲线组件的数据源为气象监测设备的温度属性,具体操作参见实时曲线。
- 配置曲线图的显示样式。调整曲线图大小、坐标,设置是否显示时间选择器,设置系列名称为温度等。
说明 如果选中时间选择器前的复选框,表示曲线图上显示时间选择器。应用发布后,可以设置时间,查看对应时间段的温度数据。
- 配置完成后,单击页面上方的
预览,预览和测试应用页面。
- 在左侧导航栏,选择
- 单击页面上方的
发布,发布应用。
后续步骤
应用发布后,在左侧导航栏中选择

应用设置,可以开启应用Token验证,为应用绑定您自己的域名等。
更多Web应用可视化开发操作指导,请参见Web可视化开发文档。
智能推荐
FTP命令字和返回码_ftp 登录返回230-程序员宅基地
文章浏览阅读3.5k次,点赞2次,收藏13次。为了从FTP服务器下载文件,需要要实现一个简单的FTP客户端。FTP(文件传输协议) 是 TCP/IP 协议组中的应用层协议。FTP协议使用字符串格式命令字,每条命令都是一行字符串,以“\r\n”结尾。客户端发送格式是:命令+空格+参数+"\r\n"的格式服务器返回格式是以:状态码+空格+提示字符串+"\r\n"的格式,代码只要解析状态码就可以了。读写文件需要登陆服务器,特殊用..._ftp 登录返回230
centos7安装rabbitmq3.6.5_centos7 安装rabbitmq3.6.5-程序员宅基地
文章浏览阅读648次。前提:systemctl stop firewalld 关闭防火墙关闭selinux查看getenforce临时关闭setenforce 0永久关闭sed-i'/SELINUX/s/enforcing/disabled/'/etc/selinux/configselinux的三种模式enforcing:强制模式,SELinux 运作中,且已经正确的开始限制..._centos7 安装rabbitmq3.6.5
idea导入android工程,idea怎样导入Android studio 项目?-程序员宅基地
文章浏览阅读5.8k次。满意答案s55f2avsx2017.09.05采纳率:46%等级:12已帮助:5646人新版Android Studio/IntelliJ IDEA可以直接导入eclipse项目,不再推荐使用eclipse导出gradle的方式2启动Android Studio/IntelliJ IDEA,选择 import project3选择eclipse 项目4选择 create project f..._android studio 项目导入idea 看不懂安卓项目
浅谈AI大模型技术:概念、发展和应用_ai大模型应用开发-程序员宅基地
文章浏览阅读860次,点赞2次,收藏6次。AI大模型技术已经在自然语言处理、计算机视觉、多模态交互等领域取得了显著的进展和成果,同时也引发了一系列新的挑战和问题,如数据质量、计算效率、知识可解释性、安全可靠性等。城市运维涉及到多个方面,如交通管理、环境监测、公共安全、社会治理等,它们需要处理和分析大量的多模态数据,如图像、视频、语音、文本等,并根据不同的场景和需求,提供合适的决策和响应。知识搜索有多种形式,如语义搜索、对话搜索、图像搜索、视频搜索等,它们可以根据用户的输入和意图,从海量的数据源中检索出最相关的信息,并以友好的方式呈现给用户。_ai大模型应用开发
非常详细的阻抗测试基础知识_阻抗实部和虚部-程序员宅基地
文章浏览阅读8.2k次,点赞12次,收藏121次。为什么要测量阻抗呢?阻抗能代表什么?阻抗测量的注意事项... ...很多人可能会带着一系列的问题来阅读本文。不管是数字电路工程师还是射频工程师,都在关注各类器件的阻抗,本文非常值得一读。全文13000多字,认真读完大概需要2小时。一、阻抗测试基本概念阻抗定义:阻抗是元器件或电路对周期的交流信号的总的反作用。AC 交流测试信号 (幅度和频率)。包括实部和虚部。图1 阻抗的定义阻抗是评测电路、元件以及制作元件材料的重要参数。那么什么是阻抗呢?让我们先来看一下阻抗的定义。首先阻抗是一个矢量。通常,阻抗是_阻抗实部和虚部
小学生python游戏编程arcade----基本知识1_arcade语言 like-程序员宅基地
文章浏览阅读955次。前面章节分享试用了pyzero,pygame但随着想增加更丰富的游戏内容,好多还要进行自己编写类,从今天开始解绍一个新的python游戏库arcade模块。通过此次的《连连看》游戏实现,让我对swing的相关知识有了进一步的了解,对java这门语言也有了比以前更深刻的认识。java的一些基本语法,比如数据类型、运算符、程序流程控制和数组等,理解更加透彻。java最核心的核心就是面向对象思想,对于这一个概念,终于悟到了一些。_arcade语言 like
随便推点
【增强版短视频去水印源码】去水印微信小程序+去水印软件源码_去水印机要增强版-程序员宅基地
文章浏览阅读1.1k次。源码简介与安装说明:2021增强版短视频去水印源码 去水印微信小程序源码网站 去水印软件源码安装环境(需要材料):备案域名–服务器安装宝塔-安装 Nginx 或者 Apachephp5.6 以上-安装 sg11 插件小程序已自带解析接口,支持全网主流短视频平台,搭建好了就能用注:接口是公益的,那么多人用解析慢是肯定的,前段和后端源码已经打包,上传服务器之后在配置文件修改数据库密码。然后输入自己的域名,进入后台,创建小程序,输入自己的小程序配置即可安装说明:上传源码,修改data/_去水印机要增强版
verilog进阶语法-触发器原语_fdre #(.init(1'b0) // initial value of register (1-程序员宅基地
文章浏览阅读557次。1. 触发器是FPGA存储数据的基本单元2. 触发器作为时序逻辑的基本元件,官方提供了丰富的配置方式,以适应各种可能的应用场景。_fdre #(.init(1'b0) // initial value of register (1'b0 or 1'b1) ) fdce_osc (
嵌入式面试/笔试C相关总结_嵌入式面试笔试c语言知识点-程序员宅基地
文章浏览阅读560次。本该是不同编译器结果不同,但是尝试了g++ msvc都是先计算c,再计算b,最后得到a+b+c是经过赋值以后的b和c参与计算而不是6。由上表可知,将q复制到p数组可以表示为:*p++=*q++,*优先级高,先取到对应q数组的值,然后两个++都是在后面,该行运算完后执行++。在电脑端编译完后会分为text data bss三种,其中text为可执行程序,data为初始化过的ro+rw变量,bss为未初始化或初始化为0变量。_嵌入式面试笔试c语言知识点
57 Things I've Learned Founding 3 Tech Companies_mature-程序员宅基地
文章浏览阅读2.3k次。57 Things I've Learned Founding 3 Tech CompaniesJason Goldberg, Betashop | Oct. 29, 2010, 1:29 PMI’ve been founding andhelping run techn_mature
一个脚本搞定文件合并去重,大数据处理,可以合并几个G以上的文件_python 超大文本合并-程序员宅基地
文章浏览阅读1.9k次。问题:先讲下需求,有若干个文本文件(txt或者csv文件等),每行代表一条数据,现在希望能合并成 1 个文本文件,且需要去除重复行。分析:一向奉行简单原则,如无必要,绝不复杂。如果数据量不大,那么如下两条命令就可以搞定合并:cat a.txt >> new.txtcat b.txt >> new.txt……去重:cat new...._python 超大文本合并
支付宝小程序iOS端过渡页DFLoadingPageRootController分析_类似支付宝页面过度加载页-程序员宅基地
文章浏览阅读489次。这个过渡页是第一次打开小程序展示的,点击某个小程序前把手机的开发者->network link conditioner->enable & very bad network 就会在停在此页。比如《支付宝运动》这个小程序先看这个类的.h可以看到它继承于DTViewController点击左上角返回的方法- (void)back;#import "DTViewController.h"#import "APBaseLoadingV..._类似支付宝页面过度加载页