vue中使用vue-awesome-swiper的方法(实现一屏展示多个图片,点击左右滚动一张)_vue 轮播图 一次显示多个图片-程序员宅基地
技术标签: vue-awesome-swiper vue 插件 一屏展示多个图片,点击左右滚动一张
vue中使用vue-awesome-swiper的方法
(awesome-swiper demo官网)[https://surmon-china.github.io/vue-awesome-swiper/]
分为几类:
带分页器、带左右按钮、垂直滑动、水平滑动、多图滑动、3d效果、缩略图控制
基本包含 开发需要涉及的轮播图模式
1、安装swiper
npm install vue-awesome-swiper --save
在package.josn看是否安装"vue-awesome-swiper": "^3.1.3",
2、配置swiper(main.js)
import VueAwesomeSwiper from 'vue-awesome-swiper'
import '../node_modules/swiper/dist/css/swiper.css'
Vue.use(VueAwesomeSwiper)
然后在要使用的swiper的组件中引入
import { swiper,swiperSlide} from 'vue-awesome-swiper'
3、开始写swiper 可以看官网demo
<div class="swiper-container1">
<!-- swiper -->
<div class="prev btn-1">
<img src="@/files/img/industrialPark/1.png" class="left-btn sm-btn">
</div>
<div class="next btn-1">
<img src="@/files/img/industrialPark/2.png" class="right-btn sm-btn">
</div>
<swiper :options="swiperOption">
<swiper-slide
class="swiper-item"
v-for="(item,index) in itemList"
:key="index"
:class="{'swbg0':index%3==0,'swbg1':index%3==1,'swbg2':index%3==2}"
>
<div class="project-name-div" @click="gotoDetails(item.projectId,item.projectTypeCode)">
<span class="lf">{
{item.projectName}}</span>
<img src="@/files/img/aptitude/fan.png" alt="" class="rt" style="margin-top: 7px;">
</div>
<div class="dtlInf" :title="item.dtlInf">{
{item.dtlInf}}</div>
<div class="dao-xiang-div">
<div class="dao-item" v-for="items in item.industryGuideList">
<img src="@/files/img/industrialPark/gg1.png" v-if="index%3==0" class="ver">
<img src="@/files/img/industrialPark/gg2.png" v-if="index%3==1" class="ver">
<img src="@/files/img/industrialPark/gg3.png" v-if="index%3==2" class="ver">
<span class="dao-item-txt">{
{items}}</span>
</div>
</div>
</swiper-slide>
</swiper>
</div>
这是我html代码可以参考下 也可以看官网demo
配置swiper属性的时候遇到了坑 网上说要在生命周期中挂载 但是我不能使用这种办法,样式老是加载不出来"vue": "^2.5.2", 这是我的vue版本号,可能是版本的问题吧如果生命周期不行可以试试我这个办法
在data中定义一个对象
swiperOption: {
slidesPerView: 3,
spaceBetween: 30,
freeMode: true,
navigation: {
nextEl: '.next',
prevEl: '.prev'
}
}
css我就不码了
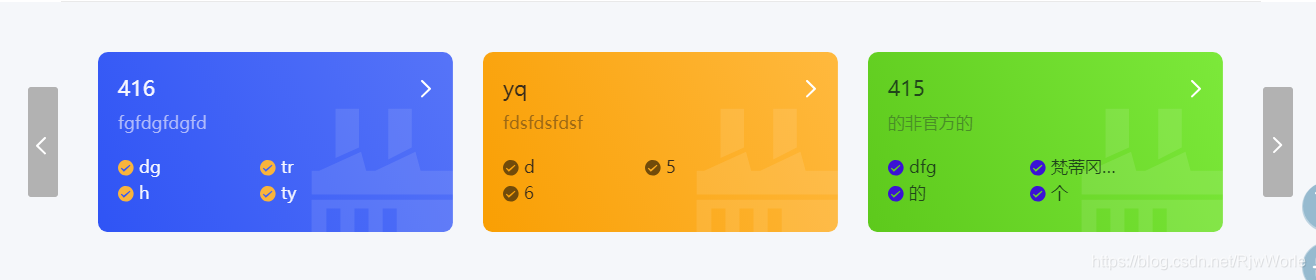
看看效果

over!
智能推荐
python编码问题之encode、decode、codecs模块_python中encode在什么模块-程序员宅基地
文章浏览阅读2.1k次。原文链接先说说编解码问题编码转换时,通常需要以unicode作为中间编码,即先将其他编码的字符串解码(decode)成unicode,再从unicode编码(encode)成另一种编码。 Eg:str1.decode('gb2312') #将gb2312编码的字符串转换成unicode编码str2.encode('gb2312') #将unicode编码..._python中encode在什么模块
Java数据流-程序员宅基地
文章浏览阅读949次,点赞21次,收藏15次。本文介绍了Java中的数据输入流(DataInputStream)和数据输出流(DataOutputStream)的使用方法。
ie浏览器无法兼容的问题汇总_ie 浏览器 newdate-程序员宅基地
文章浏览阅读111次。ie无法兼容_ie 浏览器 newdate
想用K8s,还得先会Docker吗?其实完全没必要-程序员宅基地
文章浏览阅读239次。这篇文章把 Docker 和 K8s 的关系给大家做了一个解答,希望还在迟疑自己现有的知识储备能不能直接学 K8s 的,赶紧行动起来,K8s 是典型的入门有点难,后面越用越香。
ADI中文手册获取方法_adi 如何查看数据手册-程序员宅基地
文章浏览阅读561次。ADI中文手册获取方法_adi 如何查看数据手册
React 分页-程序员宅基地
文章浏览阅读1k次,点赞4次,收藏3次。React 获取接口数据实现分页效果以拼多多接口为例实现思路加载前 加载动画加载后 判断有内容的时候 无内容的时候用到的知识点1、动画效果(用在加载前,加载之后就隐藏或关闭,用开关效果即可)2、axios请求3、map渲染页面4、分页插件(antd)代码实现import React, { Component } from 'react';//引入axiosimport axios from 'axios';//引入antd插件import { Pagination }_react 分页
随便推点
关于使用CryPtopp库进行RSA签名与验签的一些说明_cryptopp 签名-程序员宅基地
文章浏览阅读449次,点赞9次,收藏7次。这个变量与验签过程中的SignatureVerificationFilter::PUT_MESSAGE这个宏是对应的,SignatureVerificationFilter::PUT_MESSAGE,如果在签名过程中putMessage设置为true,则在验签过程中需要添加SignatureVerificationFilter::PUT_MESSAGE。项目中使用到了CryPtopp库进行RSA签名与验签,但是在使用过程中反复提示无效的数字签名。否则就会出现文章开头出现的数字签名无效。_cryptopp 签名
新闻稿的写作格式_新闻稿时间应该放在什么位置-程序员宅基地
文章浏览阅读848次。新闻稿是新闻从业者经常使用的一种文体,它的格式与内容都有着一定的规范。本文将从新闻稿的格式和范文两个方面进行介绍,以帮助读者更好地了解新闻稿的写作_新闻稿时间应该放在什么位置
Java中的转换器设计模式_java转换器模式-程序员宅基地
文章浏览阅读1.7k次。Java中的转换器设计模式 在这篇文章中,我们将讨论 Java / J2EE项目中最常用的 Converter Design Pattern。由于Java8 功能不仅提供了相应类型之间的通用双向转换方式,而且还提供了转换相同类型对象集合的常用方法,从而将样板代码减少到绝对最小值。我们使用Java8 功能编写了..._java转换器模式
应用k8s入门-程序员宅基地
文章浏览阅读150次。1,kubectl run创建pods[root@master ~]# kubectl run nginx-deploy --image=nginx:1.14-alpine --port=80 --replicas=1[root@master ~]# kubectl get podsNAME READY STATUS REST...
PAT菜鸡进化史_乙级_1003_1003 pat乙级 最优-程序员宅基地
文章浏览阅读128次。PAT菜鸡进化史_乙级_1003“答案正确”是自动判题系统给出的最令人欢喜的回复。本题属于 PAT 的“答案正确”大派送 —— 只要读入的字符串满足下列条件,系统就输出“答案正确”,否则输出“答案错误”。得到“答案正确”的条件是: 1. 字符串中必须仅有 P、 A、 T这三种字符,不可以包含其它字符; 2. 任意形如 xPATx 的字符串都可以获得“答案正确”,其中 x 或者是空字符串,或..._1003 pat乙级 最优
CH340与Android串口通信_340串口小板 安卓给安卓发指令-程序员宅基地
文章浏览阅读5.6k次。CH340与Android串口通信为何要将CH340的ATD+Eclipse上的安卓工程移植到AndroidStudio移植的具体步骤CH340串口通信驱动函数通信过程中重难点还存在的问题为何要将CH340的ATD+Eclipse上的安卓工程移植到AndroidStudio为了在这个工程基础上进行改动,验证串口的数据和配置串口的参数,我首先在Eclipse上配置了安卓开发环境,注意在配置环境是..._340串口小板 安卓给安卓发指令