jQuery 放大镜效果_jquery放大效果-程序员宅基地
技术标签: DOM和jQuery jquery
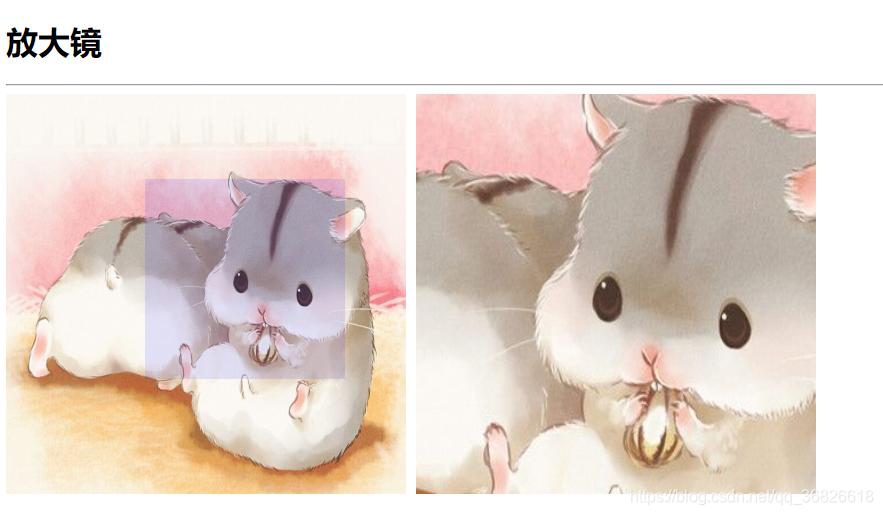
效果图:

代码
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>放大镜</title>
<style>
/** {*/
/* margin: 0px;*/
/* padding: 0px;*/
/*}*/
#smallBox{
position: relative;
width: 400px;
height: 400px;
/*border: 1px solid #ccc;*/
}
#smallBox img{
width: 400px;
height: 400px;
}
#bigBox {
overflow: hidden;
position: absolute;
width: 400px;
height: 400px;
display: none;
}
#bigBox img{
width: 800px;
height: 800px;
}
#zoom {
display: none;
position: absolute;
top: 0;
left: 0;
width:200px;
height: 200px;
background-color: rgba(0, 0, 255, 0.1);
cursor: move;
}
</style>
</head>
<body>
<h1>放大镜</h1>
<hr>
<!--小图是400*400-->
<div id="smallBox">
<img src="http://b-ssl.duitang.com/uploads/item/201507/13/20150713153609_YKU8V.jpeg" alt="">
<div id="zoom"></div>
</div>
<!--小图是800*800-->
<div id="bigBox">
<img src="http://b-ssl.duitang.com/uploads/item/201507/13/20150713153609_YKU8V.jpeg" alt="">
</div>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
<script>
$(document).ready(function () {
// 鼠标悬停在小图上
$("#smallBox").mouseenter(function () {
// 计算小图位置
var smallLeft = $("#smallBox").offset().left;
var smallTop = $("#smallBox").offset().top;
// 显示大图 并改变位置
$("#bigBox").show().offset({
left: smallLeft + 400 + 10,
top: smallTop
});
// 显示放大镜元素(蓝色小框)
$("#zoom").show();
// 绑定 鼠标移动事件
$(this).mousemove(function (event) {
// 鼠标在小图上的位置
var mLeft = event.pageX - smallLeft;
var mTop = event.pageY - smallTop;
// 计算放大镜位置 鼠标在中心,算一下距离,范围在0-200之间
var zLeft = Math.min(Math.max(mLeft - 100, 0), 200);
var zTop = Math.min(Math.max(mTop - 100, 0), 200);
console.log(mLeft,mTop)
// 放大镜(蓝色小框) 显示并跟随鼠标移动
$("#zoom").css("left", zLeft+"px").css("top", zTop+"px");
// 控制大图 显示部分内容 大图宽高是小图二倍,所以乘上二
$("#bigBox").scrollLeft(zLeft * 2).scrollTop(zTop * 2);
})
}).mouseleave(function () {
// 放大镜元素(蓝色小框) 隐藏
$("#zoom").hide();
// 大图隐藏
$("#bigBox").hide();
})
});
</script>
</body>
</html>
智能推荐
Docker 快速上手学习入门教程_docker菜鸟教程-程序员宅基地
文章浏览阅读2.5w次,点赞6次,收藏50次。官方解释是,docker 容器是机器上的沙盒进程,它与主机上的所有其他进程隔离。所以容器只是操作系统中被隔离开来的一个进程,所谓的容器化,其实也只是对操作系统进行欺骗的一种语法糖。_docker菜鸟教程
电脑技巧:Windows系统原版纯净软件必备的两个网站_msdn我告诉你-程序员宅基地
文章浏览阅读5.7k次,点赞3次,收藏14次。该如何避免的,今天小编给大家推荐两个下载Windows系统官方软件的资源网站,可以杜绝软件捆绑等行为。该站提供了丰富的Windows官方技术资源,比较重要的有MSDN技术资源文档库、官方工具和资源、应用程序、开发人员工具(Visual Studio 、SQLServer等等)、系统镜像、设计人员工具等。总的来说,这两个都是非常优秀的Windows系统镜像资源站,提供了丰富的Windows系统镜像资源,并且保证了资源的纯净和安全性,有需要的朋友可以去了解一下。这个非常实用的资源网站的创建者是国内的一个网友。_msdn我告诉你
vue2封装对话框el-dialog组件_<el-dialog 封装成组件 vue2-程序员宅基地
文章浏览阅读1.2k次。vue2封装对话框el-dialog组件_
MFC 文本框换行_c++ mfc同一框内输入二行怎么换行-程序员宅基地
文章浏览阅读4.7k次,点赞5次,收藏6次。MFC 文本框换行 标签: it mfc 文本框1.将Multiline属性设置为True2.换行是使用"\r\n" (宽字符串为L"\r\n")3.如果需要编辑并且按Enter键换行,还要将 Want Return 设置为 True4.如果需要垂直滚动条的话将Vertical Scroll属性设置为True,需要水平滚动条的话将Horizontal Scroll属性设_c++ mfc同一框内输入二行怎么换行
redis-desktop-manager无法连接redis-server的解决方法_redis-server doesn't support auth command or ismis-程序员宅基地
文章浏览阅读832次。检查Linux是否是否开启所需端口,默认为6379,若未打开,将其开启:以root用户执行iptables -I INPUT -p tcp --dport 6379 -j ACCEPT如果还是未能解决,修改redis.conf,修改主机地址:bind 192.168.85.**;然后使用该配置文件,重新启动Redis服务./redis-server redis.conf..._redis-server doesn't support auth command or ismisconfigured. try
实验四 数据选择器及其应用-程序员宅基地
文章浏览阅读4.9k次。济大数电实验报告_数据选择器及其应用
随便推点
灰色预测模型matlab_MATLAB实战|基于灰色预测河南省社会消费品零售总额预测-程序员宅基地
文章浏览阅读236次。1研究内容消费在生产中占据十分重要的地位,是生产的最终目的和动力,是保持省内经济稳定快速发展的核心要素。预测河南省社会消费品零售总额,是进行宏观经济调控和消费体制改变创新的基础,是河南省内人民对美好的全面和谐社会的追求的要求,保持河南省经济稳定和可持续发展具有重要意义。本文建立灰色预测模型,利用MATLAB软件,预测出2019年~2023年河南省社会消费品零售总额预测值分别为21881...._灰色预测模型用什么软件
log4qt-程序员宅基地
文章浏览阅读1.2k次。12.4-在Qt中使用Log4Qt输出Log文件,看这一篇就足够了一、为啥要使用第三方Log库,而不用平台自带的Log库二、Log4j系列库的功能介绍与基本概念三、Log4Qt库的基本介绍四、将Log4qt组装成为一个单独模块五、使用配置文件的方式配置Log4Qt六、使用代码的方式配置Log4Qt七、在Qt工程中引入Log4Qt库模块的方法八、获取示例中的源代码一、为啥要使用第三方Log库,而不用平台自带的Log库首先要说明的是,在平时开发和调试中开发平台自带的“打印输出”已经足够了。但_log4qt
100种思维模型之全局观思维模型-67_计算机中对于全局观的-程序员宅基地
文章浏览阅读786次。全局观思维模型,一个教我们由点到线,由线到面,再由面到体,不断的放大格局去思考问题的思维模型。_计算机中对于全局观的
线程间控制之CountDownLatch和CyclicBarrier使用介绍_countdownluach于cyclicbarrier的用法-程序员宅基地
文章浏览阅读330次。一、CountDownLatch介绍CountDownLatch采用减法计算;是一个同步辅助工具类和CyclicBarrier类功能类似,允许一个或多个线程等待,直到在其他线程中执行的一组操作完成。二、CountDownLatch俩种应用场景: 场景一:所有线程在等待开始信号(startSignal.await()),主流程发出开始信号通知,既执行startSignal.countDown()方法后;所有线程才开始执行;每个线程执行完发出做完信号,既执行do..._countdownluach于cyclicbarrier的用法
自动化监控系统Prometheus&Grafana_-自动化监控系统prometheus&grafana实战-程序员宅基地
文章浏览阅读508次。Prometheus 算是一个全能型选手,原生支持容器监控,当然监控传统应用也不是吃干饭的,所以就是容器和非容器他都支持,所有的监控系统都具备这个流程,_-自动化监控系统prometheus&grafana实战
React 组件封装之 Search 搜索_react search-程序员宅基地
文章浏览阅读4.7k次。输入关键字,可以通过键盘的搜索按钮完成搜索功能。_react search