安卓和ios针对小程序兼容以及小程序技术实现上本身遇到的一些问题_小程序安卓和ios兼容问题-程序员宅基地
技术标签: 前端技术 小程序 小程序遇到的问题 小程序技术相关 小程序踩坑 前端采坑总结
小程序实现问题
问题:1.小程序中弹出框,使用absolute定位一屏蒙版 结果发现上下滑动蒙版没有遮住后面内容。只遮住后面内容的一屏。
解决:蒙版用fixed布局 设置top right bottom left 为0 整个后面的内容都会被蒙版遮住
缺点:被蒙版遮住的内容依然可以滑动,只不过是不能操作
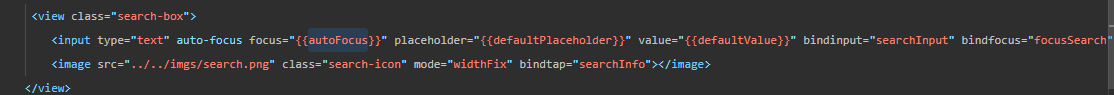
问题: 2.小程序中input按照文档设置自动聚焦不起作用 auto-focus focus都无效
解决: 同时使用focus 还有auto-focus 虽然官网提示即将废弃,但是亲测这种方式可用。在wxml的input中给focus设置一个变量,在需要实现的场景中给该变量设置一个600ms的延时 配合auto-focus 就会自动聚焦

let timer = setTimeout(() => {
this.setData({
autoFocus: true
})
clearTimeout(timer);
},600)
场景:要做一个功能,先AR识别比心成功后,播放一个MP4的视频,视频播放完成后 展示全屏滑动轮播图等特效以及其他业务场景
问题:3.在AR比心后,通过wx:if变量控制video显示 前面会有黑色的闪屏,闪动后视频才加载播放 用户体验很差 这里AR比心是使用百度AI开发的接口 通过拍照传过去对比做的
解决:autoplay设置为false 让视频不会自动播放 等前面的业务需求执行完成后 让视频播放 播放完成后 设置videoStatus为true 让video隐藏掉 执行其他场景
// 视频播放js相关代码
let openVideo = wx.createVideoContext('myVideo');
openVideo.play();// wxml中video写法
<video id="myVideo" class="{
{videoStatus? 'video-play': ''}}" enable-progress-gesture="{
{false}}" bindended="endPlay" object-fit="cover" autoplay="{
{false}}" vslide-gesture-in-fullscreen="{
{false}}" controls="{
{false}}" poster="{
{baseUrl}}/beauty/zh_cn/store/media/wysiwyg/cvdaog/ar/morenzhen.png" src="{
{baseUrl}}/beauty/zh_cn/store/media/wysiwyg/cvdaog/ar/white1.mp4"></video> 其他业务场景举例:小程序第一帧KV播放视频 加载的时候 会出现KV中第一帧的视频 黑屏一下再播放的情况 因为controls设置成了false 默认不展示播放控件 所以默认帧也不可用
解决方案:vedio提供了一个默认事件 bindloadedmetadata(视频元数据加载完成时触发)实践发现 会在视频黑屏结束后 触发该方法 所以默认进入小程序时 可以先设置一个骨架屏loading效果 当视频元数据加载完成 触发该函数时 让骨架屏消失 当前页面 展现 就可规避掉黑屏一下的问题。除了这个之外 要做好容错 例如当视频本身加载成功但是进入binderror的时候 为了防止骨架屏一直在loading状态 我在binderror事件里也设置了关掉骨架屏效果 以及onLoad后 2秒如果骨架屏还在加载 也会关掉 这个主要是为了确保视频播放有了其他问题等导致骨架屏不关闭 设置一个最长关闭时效 2重容错
业务场景:从其他小程序页面进入到小程序某一页 并且滚动到该页面对应商品位置
问题:4.利用wx.pageScrollTo()滚动到对应位置 不管是设置scrollTop的像素值还是selector设置定位到某个选择器位置 都会出现不准确的情况 设置了setTimeout 2s后 解决了一部分的问题 但是当页业务场景太多需要滚动定位到指定位置的产品 所以还是存在很多问题
解决:使用scroll-view小程序自带组件 设置scroll-y 通过scroll-into-view某个元素的ID 去跳转到对应位置 但是存在一个问题 就是scroll-view内部使用swiper会出现部分安卓手机滑动的时候 swiper的内容很卡 估计是部分机型处理器不行 暂时测试vivo和oppo对应一款会这样
问题:5.给小程序设置背景图片,会发现有些全屏背景图片糊了 刚开始一直定位以为是图片分辨率的问题 所以被迫使用image 但是有些业务场景使用image还要涉及点击左右按钮 屏幕滑动之类的 就很麻烦
解决:小程序是支持设置背景图片的 只是属性不可以简写 设置background-size: 100% 100%; 正确写法如下 因为我这个背景需要不够的位置重复铺 所以设置了repeat-y;可以根据业务场景去调整 我这里说的简写是background: url('xxx') cover no-repeat;这种类似的。

问题:6.通过wx.createSelectorQuery();获得某个节点的高度,会发现部分ios机型获取到的高度不准。当时用了2款机型测试 一款是iphone7p 另一款 iphone xs Max 会出现获取几次中,有一两次高度不准的情况。也许其他机型更多。但是我们以我当前测试机为主
解决:出现这种情况,应该是部分机型Dom节点没有完全加载完导致计算高度不准。将计算高度的相关内容 写在onReady中 解决了iphone7p中的获取不准的问题 但是 iphone xs Max还是非常偶尔出现这种情况 因此设置了定时器给个异步执行并且加上了50ms 解决了iphone xs Max中获取节点不准的问题
onReady () {
let settingTimer = setTimeout(() => {
// 计算元素高度 传递给组件
const query = wx.createSelectorQuery();
query.select('.box-wrap').fields({size: true},(res) =>{
//这里返回元素自身的DOM属性
let height;
if (res.height) {
height = res.height - 80 - this.data.headerHeight.height + 'px';
this.setData({
searchHeight: height
})
clearTimeout(settingTimer);
}
}).exec();
}, 50);
},问题:7.scroll-view里面的内容,滚动时偶尔会卡顿,出现划不动的情况,多次上下滑,又可以滑动。
解决:1.scroll-view内部包裹的view元素class设置了overflow:hidden;overflow-x: hidden; overflow-y: hidden;其中的一种就会出现这种问题。去掉就可以正常滑动了。如果去掉测试 还是有的机型出现卡顿,那么让对应机型清除掉小程序缓存,再次测试即可正常。
2.控制台看scroll-view的class内部的内容超出scroll-view 出现长滚动条
3.控制台给page加上border 给scroll-view也加上了border 发现是scroll-view超出了page 不知道为什么 page距离底部有大概几十像素的距离 然后我把scroll-view的高度设置为90% 发现在page内了 问题也解决了 也间接解决掉了scroll-into-view属性 定位到某个位置 定位不准 在iphone12中直接回到顶部 其他ios手机中偶现定位不准直接定位到页面顶部的问题。真是amazing
业务场景详细描述:本身香水这一栏做的是sticky效果,到达顶部时固定在顶部,没到达顶部时正常滚动。然后这个栏目下面的banner以及商品 正常向下滚动 当滚动出去一段距离时,点击香氛蜡烛或者沐浴与身体护理,切换分类以及商品banner信息 并且定位回到banner位置。当时iphone12手机在切换tab的时候 直接定位就回到这个页面的最顶部。使用其他测试机,偶现回到顶部。尝试了很多中方式,例如数据一次请求好,不在切换分类的时候接口拿数据渲染 只是切换请求好的数据的所在下标位置。还是不行 然后将这个数据 直接都写死在data中的。又可以定位准确。这个问题真的是很难琢磨。没想到调整了一下超出遮挡的问题 这个自动也好了。

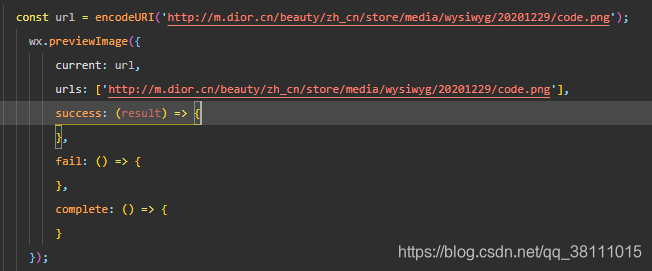
问题:8.wx.previewImage预览图片在某些机型上出现黑色背景加载中效果,图片出不来的情况
解决方法:当时尝试了几种方式,结果发现问题出在图片链接上 本身我们静态服务器其中一个域名的链接 访问图片速度可能就比另一个略微慢一点。这次用这个链接在wx.previewImage上 直接出现上述问题 我将域名改成另一个 直接就可以加载出来了 猜测可能是cdn解析慢?或者解析出错导致的?出现这个问题的可能性是预判。我这里是出在图片链接上(换成m.就可以 使用www.就访问不到)。

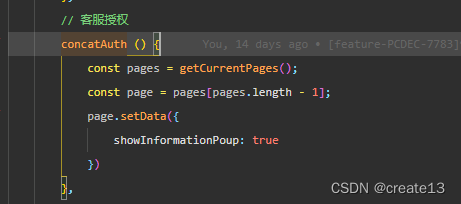
问题:9.父组件中引用了悬浮窗组件和一个授权个人信息组件 根据业务场景变化 在首页的悬浮窗组件中又使用个人信息弹框组件 点击悬浮窗客服按钮 弹出个人信息弹框组件后 出现的问题是个人信息弹框组件上面的复选框一直点不到 每次点击实际点的是首页的KV 通过同时调整悬浮窗组件和个人信息弹框组件的z-index值后 依然无效
解决方法:拿掉悬浮窗组件套用个人信息组件这种方案
在悬浮窗组件客服按钮上写一个事件 获取当前页面的页面栈 并且直接修改父组件中data的值 来调起个人信息组件 这样就可以正常点选 这个操作有点迷 但是存在即合理吧 和同事探讨 他也遇到了一个相似的问题 他通过修改2个组件的层级解决了问题

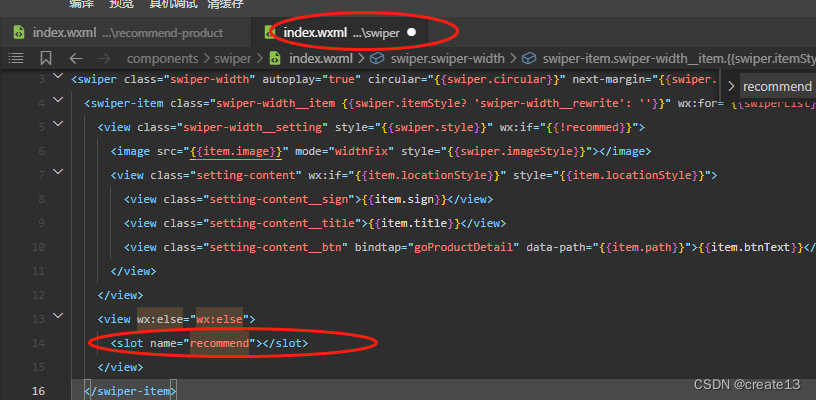
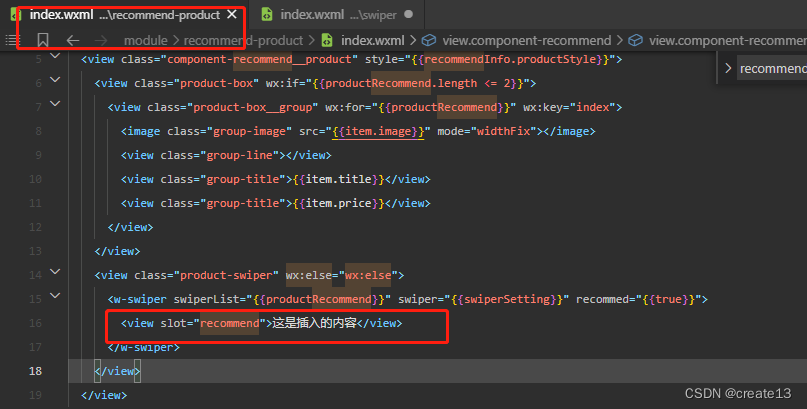
问题:10.swiper里面插入slot不生效 写了个swiper组件用了slot 在recommed-product里面调用 并且传入内容 结果发现传入内容并没出现在swiper-item里面 而是出现在了swiper标签的外面
解决方案: 重新封装 换方案 目测是小程序bug


补充:
1.wx.switchTab的tabbar页面 不可以在url链接上带参数 可以通过在全局app.js里设置变量 控制 或者将要传递的数据存入缓存 去拿需要的参数 但是投入到公众号等的外部链接 上面带的参数 可以在tabbar页面的onLoad中拿到
2.tabbar对应页面的内部子页面,如果跳转其他tabbar页面 会先回到当前tabbar页面闪一下 才会跳转到其他tabbar的页面 (业务场景:例如我们底部tabbar中首页和产品用的是tabbar 使用wx.switchTab跳转 切换到产品tabbar的时候 会展示产品menu分类页面 点击其中的三级分类,会跳转到另外一个页面A。在A页面中点击首页tabbar,回到首页 会首先闪一下回到产品menu分类页面 然后才会真正跳转到首页tabbar页面)
3.scroll-view包裹sticky的时候 sticky失效 只能使用fixed的方式 利用scroll-view自带的属性bindscroll对要实现sticky效果的这个元素距离进行监控,在想要设置的距离时,设置变量控制position:fixed显示 如果不使用scroll-view包裹,并且不使用sticky,也要实现sticky效果的话 在onPageScroll小程序自带的函数中一样的操作,去监控距离。

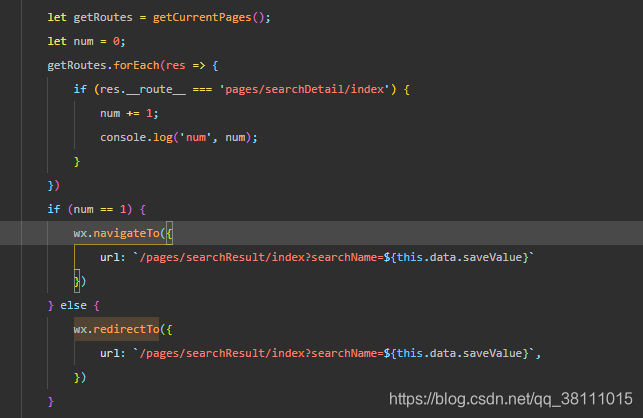
4.业务场景:多个带搜索框的页面,悬停搜索框进入到搜索详情页,这里用A代替。搜索详情页可以通过历史记录或者热门搜索 以及直接输入进行搜索 进入到搜索结果页,这里用B代替。搜索结果页有一个搜索框和搜索list。我们可以通过悬停搜索结果页的搜索框或者左上角返回按钮 回到搜索详情页。现在的问题是反复从B回到A进行多次操作。会出现返回的时候 多次进入A后 才会返回初始页面。我们想要的是不管多少次搜索,只要从B返回到A,然后点A页的返回按钮 回到前一个页面。不要进行重复返回A页的情况。解决方法:通过全局拿navigate跳转的路由信息,并且判断路由数量 如果路由数量大于1 就使用wx.redirectTo方式关闭当前页跳转 即可达到该业务场景的要求。

5.小程序swiper中的bindchange事件 直接操作swiper上的current属性 会造成轮播死循环
业务场景:1.图片自动轮播 2.轮播图上有左右箭头 可以点击切换当前轮播的位置 3.轮播上面有几个按钮 点击按钮 可以切换到对应轮播的第几张图
![]()
错误写法:

上面swiper中current对应的变量是active 这个active在bindchange的swiperChange事件中 被直接修改操控 导致接入测试时,测试工程师长期连续频繁切换按钮 去切换轮播 会出现轮播死循环卡死 一直在抖
解决方案:定义一个中间变量去接收swiperChange中的当前轮播位置下标 当点击左右箭头的时候 对当前下标位置做处理 再赋值给current对应的active变量 这样就不会死循环 还有一种可能性 就是检查swiper上的属性 是否被赋值 或者赋容错默认值 这种也可能导致死循环

后期又犯了一次这样的错误
轮播里面插入视频 当视频播放完成后 再进入下一帧 轮播回到视频的时候 让视频自动播放
这个功能中又使用了 bindchange事件操作了current属性值 导致闪动 解决方案 bindchange绑定的方法中不改变current属性对应的变量值 因为本身我就操作了autoplay 让视频播放完成后 autoplay:true 自动轮播 当视频回到第一帧的时候 autoplay:false 等待视频播放完成再轮播 所以再多操作一遍current属性不仅没意义 还造成了死循环闪动 如果除了这2中情况 swiper再遇到其他问题 要检查swiper上的其他属性 是否赋默认值等情况
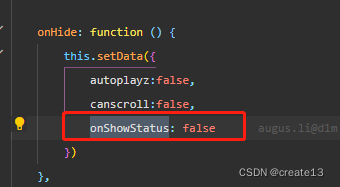
问题:还有一个会出现swiper频繁闪动的问题 那就是swiper一直在轮播 这时候手机小程序切后台 时间久 再切回来 会偶尔出现这种问题
解决方案:在onHide的时候 把swiper自动轮播设置false暂停掉 onShow的时候 再让它继续自动轮播设置为true



6.小程序图片加载过程中,图片变形闪一下恢复正常
这个是因为图片我设置的mode:widthFix 然后css样式中只写了宽,没写高。所以出现的这个问题。把高写图片实际的高,或者auto就可以解决这个问题。

7.小程序scroll-view的class设置display:flex;不生效,只能给scroll-view里再包一层view,在这个view上设置display:flex;这个view里面的子级就可以生效了。
8.scroll-view 设置了scroll-y 没滚动 看一下 scroll-view有没有设置固定高度 如果高度和scroll-y都设置了 还是没生效 设置toView的时候 用setTimeout包一下 就生效了
<scroll-view scroll-y="true" scroll-into-view="{
{ toView }}"></scroll-view>
setTimeout(() => {
this.setData({
toView: `item${data.id}`
})
}, 0) // 设置toView的时候 用setTimeout包一下 生效了这篇博客也是为了自己后期再遇到小程序相关问题,忘记怎么解决。所以后续会一直更新补充。
智能推荐
hive使用适用场景_大数据入门:Hive应用场景-程序员宅基地
文章浏览阅读5.8k次。在大数据的发展当中,大数据技术生态的组件,也在不断地拓展开来,而其中的Hive组件,作为Hadoop的数据仓库工具,可以实现对Hadoop集群当中的大规模数据进行相应的数据处理。今天我们的大数据入门分享,就主要来讲讲,Hive应用场景。关于Hive,首先需要明确的一点就是,Hive并非数据库,Hive所提供的数据存储、查询和分析功能,本质上来说,并非传统数据库所提供的存储、查询、分析功能。Hive..._hive应用场景
zblog采集-织梦全自动采集插件-织梦免费采集插件_zblog 网页采集插件-程序员宅基地
文章浏览阅读496次。Zblog是由Zblog开发团队开发的一款小巧而强大的基于Asp和PHP平台的开源程序,但是插件市场上的Zblog采集插件,没有一款能打的,要么就是没有SEO文章内容处理,要么就是功能单一。很少有适合SEO站长的Zblog采集。人们都知道Zblog采集接口都是对Zblog采集不熟悉的人做的,很多人采取模拟登陆的方法进行发布文章,也有很多人直接操作数据库发布文章,然而这些都或多或少的产生各种问题,发布速度慢、文章内容未经严格过滤,导致安全性问题、不能发Tag、不能自动创建分类等。但是使用Zblog采._zblog 网页采集插件
Flink学习四:提交Flink运行job_flink定时运行job-程序员宅基地
文章浏览阅读2.4k次,点赞2次,收藏2次。restUI页面提交1.1 添加上传jar包1.2 提交任务job1.3 查看提交的任务2. 命令行提交./flink-1.9.3/bin/flink run -c com.qu.wc.StreamWordCount -p 2 FlinkTutorial-1.0-SNAPSHOT.jar3. 命令行查看正在运行的job./flink-1.9.3/bin/flink list4. 命令行查看所有job./flink-1.9.3/bin/flink list --all._flink定时运行job
STM32-LED闪烁项目总结_嵌入式stm32闪烁led实验总结-程序员宅基地
文章浏览阅读1k次,点赞2次,收藏6次。这个项目是基于STM32的LED闪烁项目,主要目的是让学习者熟悉STM32的基本操作和编程方法。在这个项目中,我们将使用STM32作为控制器,通过对GPIO口的控制实现LED灯的闪烁。这个STM32 LED闪烁的项目是一个非常简单的入门项目,但它可以帮助学习者熟悉STM32的编程方法和GPIO口的使用。在这个项目中,我们通过对GPIO口的控制实现了LED灯的闪烁。LED闪烁是STM32入门课程的基础操作之一,它旨在教学生如何使用STM32开发板控制LED灯的闪烁。_嵌入式stm32闪烁led实验总结
Debezium安装部署和将服务托管到systemctl-程序员宅基地
文章浏览阅读63次。本文介绍了安装和部署Debezium的详细步骤,并演示了如何将Debezium服务托管到systemctl以进行方便的管理。本文将详细介绍如何安装和部署Debezium,并将其服务托管到systemctl。解压缩后,将得到一个名为"debezium"的目录,其中包含Debezium的二进制文件和其他必要的资源。注意替换"ExecStart"中的"/path/to/debezium"为实际的Debezium目录路径。接下来,需要下载Debezium的压缩包,并将其解压到所需的目录。
Android 控制屏幕唤醒常亮或熄灭_android实现拿起手机亮屏-程序员宅基地
文章浏览阅读4.4k次。需求:在诗词曲文项目中,诗词整篇朗读的时候,文章没有读完会因为屏幕熄灭停止朗读。要求:在文章没有朗读完毕之前屏幕常亮,读完以后屏幕常亮关闭;1.权限配置:设置电源管理的权限。
随便推点
目标检测简介-程序员宅基地
文章浏览阅读2.3k次。目标检测简介、评估标准、经典算法_目标检测
记SQL server安装后无法连接127.0.0.1解决方法_sqlserver 127 0 01 无法连接-程序员宅基地
文章浏览阅读6.3k次,点赞4次,收藏9次。实训时需要安装SQL server2008 R所以我上网上找了一个.exe 的安装包链接:https://pan.baidu.com/s/1_FkhB8XJy3Js_rFADhdtmA提取码:ztki注:解压后1.04G安装时Microsoft需下载.NET,更新安装后会自动安装如下:点击第一个傻瓜式安装,唯一注意的是在修改路径的时候如下不可修改:到安装实例的时候就可以修改啦数据..._sqlserver 127 0 01 无法连接
js 获取对象的所有key值,用来遍历_js 遍历对象的key-程序员宅基地
文章浏览阅读7.4k次。1. Object.keys(item); 获取到了key之后就可以遍历的时候直接使用这个进行遍历所有的key跟valuevar infoItem={ name:'xiaowu', age:'18',}//的出来的keys就是[name,age]var keys=Object.keys(infoItem);2. 通常用于以下实力中 <div *ngFor="let item of keys"> <div>{{item}}.._js 遍历对象的key
粒子群算法(PSO)求解路径规划_粒子群算法路径规划-程序员宅基地
文章浏览阅读2.2w次,点赞51次,收藏310次。粒子群算法求解路径规划路径规划问题描述 给定环境信息,如果该环境内有障碍物,寻求起始点到目标点的最短路径, 并且路径不能与障碍物相交,如图 1.1.1 所示。1.2 粒子群算法求解1.2.1 求解思路 粒子群优化算法(PSO),粒子群中的每一个粒子都代表一个问题的可能解, 通过粒子个体的简单行为,群体内的信息交互实现问题求解的智能性。 在路径规划中,我们将每一条路径规划为一个粒子,每个粒子群群有 n 个粒 子,即有 n 条路径,同时,每个粒子又有 m 个染色体,即中间过渡点的_粒子群算法路径规划
量化评价:稳健的业绩评价指标_rar 海龟-程序员宅基地
文章浏览阅读353次。所谓稳健的评估指标,是指在评估的过程中数据的轻微变化并不会显著的影响一个统计指标。而不稳健的评估指标则相反,在对交易系统进行回测时,参数值的轻微变化会带来不稳健指标的大幅变化。对于不稳健的评估指标,任何对数据有影响的因素都会对测试结果产生过大的影响,这很容易导致数据过拟合。_rar 海龟
IAP在ARM Cortex-M3微控制器实现原理_value line devices connectivity line devices-程序员宅基地
文章浏览阅读607次,点赞2次,收藏7次。–基于STM32F103ZET6的UART通讯实现一、什么是IAP,为什么要IAPIAP即为In Application Programming(在应用中编程),一般情况下,以STM32F10x系列芯片为主控制器的设备在出厂时就已经使用J-Link仿真器将应用代码烧录了,如果在设备使用过程中需要进行应用代码的更换、升级等操作的话,则可能需要将设备返回原厂并拆解出来再使用J-Link重新烧录代码,这就增加了很多不必要的麻烦。站在用户的角度来说,就是能让用户自己来更换设备里边的代码程序而厂家这边只需要提供给_value line devices connectivity line devices