labeltool标注工具使用说明_labelbox使用教程-程序员宅基地
技术标签: python 计算机视觉 视频标注 深度学习 标注工具
标注工具基于 labelme ,进行大量改动,对许多操作进行优化,增加了大量功能、尤其是增加直接加载视频文件的标注以及批量的对标注文件进行修改
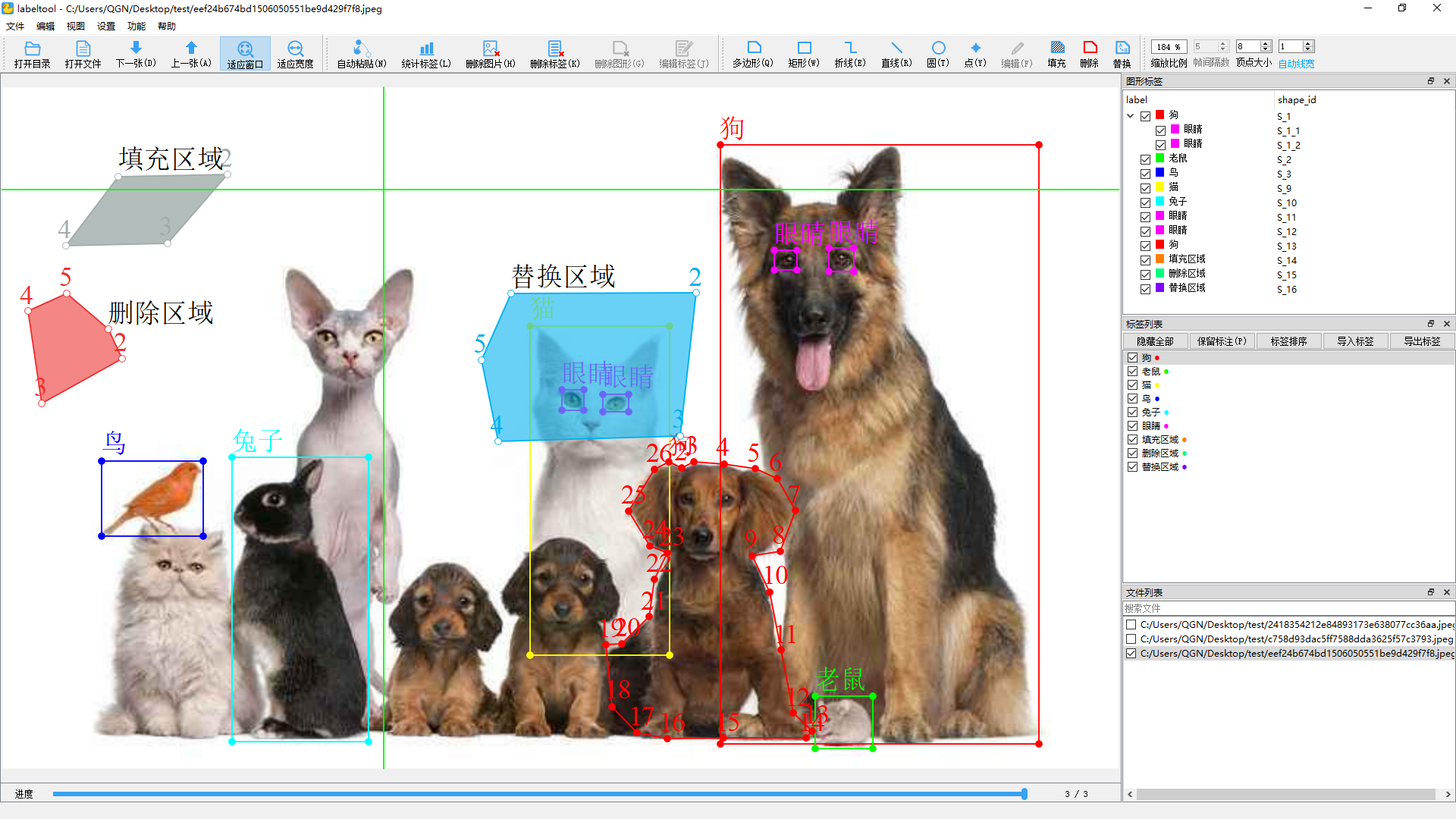
界面及功能介绍


工具栏
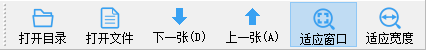
文件工具栏

- 打开目录 支持打开图片文件目录
- 打开文件 支持打开单个图片,或者 MP4等格式的视频文件,打开视频标注时会生产和视频名字一样的文件夹,里面保存标注的帧的图片和标注数据
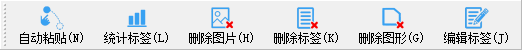
编辑工具栏

- 自动粘贴: 当选中自动粘贴后,切换图片时会将复制的图形粘贴到下一张图片上
- 统计标签: 统计标注的各个标签数量以及总数
- 删除图片: 删除当前图片,如果已经标注会连带标签文件一并删除
- 删除标签:会删除当前文件的标签文件
- 删除图形: 删除当前标注选中的图形
- 编辑标签: 编辑选中的图形的标签名称
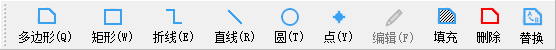
绘制工具栏

支持绘制多边形、矩形、折线、直线、圆和点
填充:绘制后也是一个标签,配合批量操作中的区域填充使用,填充时以这个标签来填充的
删除:配合批量操作中的删除标签使用的,如果只需要在某些区域删除标签,可用该标签绘制区域
替换:同上,替换标签时,可以绘制特定的区域,只替换该区域中的选定标签
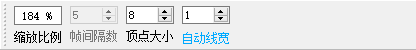
快捷设置工具栏

帧数间隔:标注视频时,可以设置下一张的帧间隔数
自动线宽:可以点击变为设置线宽,然后进行手动设置
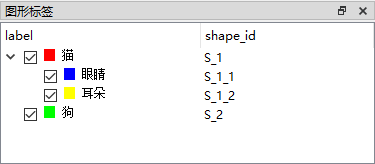
图形标签

该控件记录当前图片中标注的标签信息,支持以树形层级结构展示
编辑状态下可以单击选中一个标签或按住Ctrl选中多个标签,进行删除操作,按Ese可取消选择
在编辑状态下双击标签可以直接编辑标签名字
可以直接在标签上进行拖拽,以便将标签保存到正确的层级中
shap_id 中可以看出标签的父级,如上图 耳朵和眼睛是属于猫的
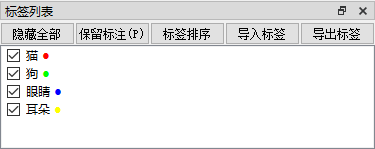
标签列表

- 隐藏全部 点击后会隐藏标注好的标签,再次点击会显示,也可在标签前面选框中选择部分显示
- 保留标注 当打开没有标注的图片时,点击次按钮会将当前图片中的标注信息复制到新的图片中
- 标签排序 点击会对标签按字母进行排序
- 导入标签 支持导入标签 标签之间以空格或逗号分开
- 导出标签 以列表的形式将标签输出供复制用
该控件记录标注的标签类别
在新标注的图形结束时如果有标签对话框,对话框中会有该标签信息,如果不想每次都弹出,可以在标签列表中一个标签作为默认标签,当新的图形完成时,默认属于该类,不再弹出对话框,在标签列表按Esc或点击空白处可取消默认标签
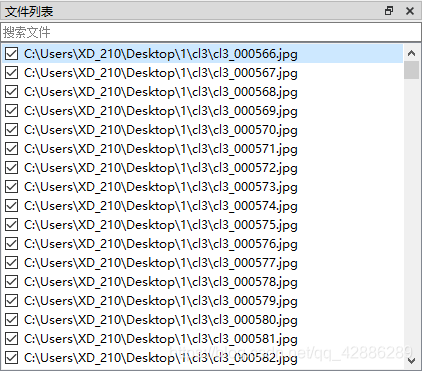
文件列表

该控件显示打开目录中的文件(打开视频时显示标注好的文件)
前面的对对号代表该图片已经标注过
可以直接在搜索框中进行查找,可以直接点击跳到需要查看的图片
在批量编辑标签时需要设置作用范围,可以双击列表文件进行设置
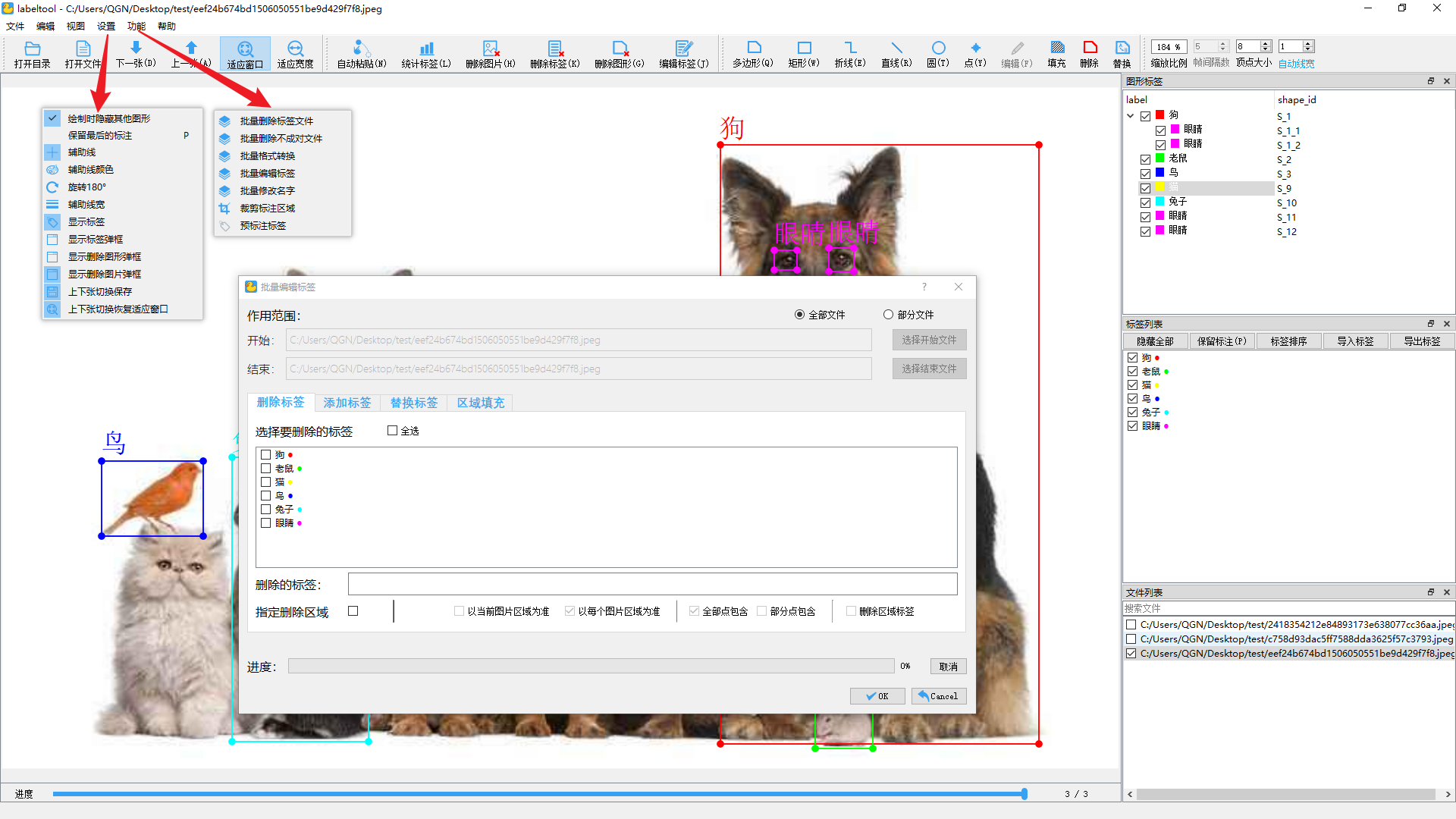
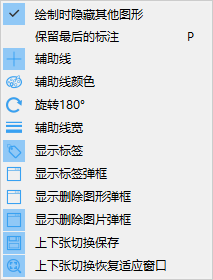
设置菜单

这些设置一看就懂,不再赘述,通常情况下不需要设置
旋转180°目前只对视频有用
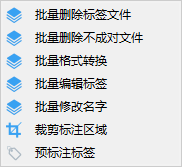
功能菜单

批量删除标签文件
将标注生成的标签文件全部删除
批量删除不成对文件
将未标注的图片文件或没有对应图片文件的标注文件全部删除
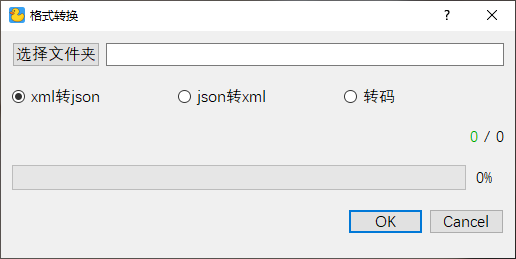
批量格式转换
支持 xml 格式和 json 格式相互装换,标注文件如果不是 utf-8 编码的也可将其转码为 utf-8

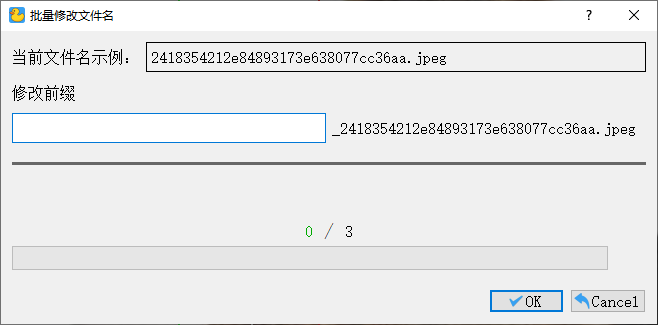
批量修改文件名
批量为文件名加前缀

预标注
如果有模型,标注工具可以设置预标注,开启后未标注图片可以将模型识别结果标注在图片上,该功能需要配合预标注服务才能使用

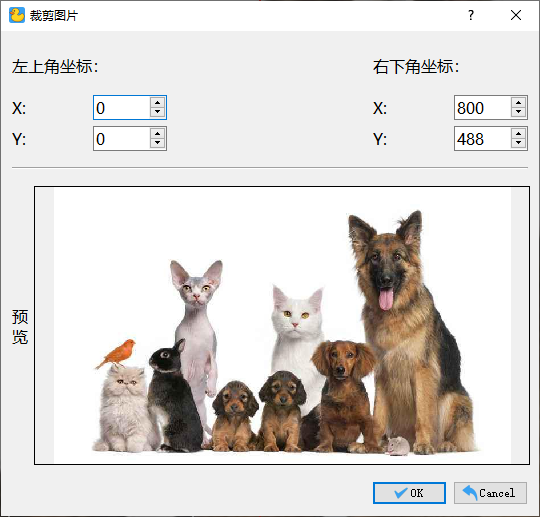
裁剪图片
对于批量图片,图片四周的区域可能不是我们想要的,可以进行范围设置

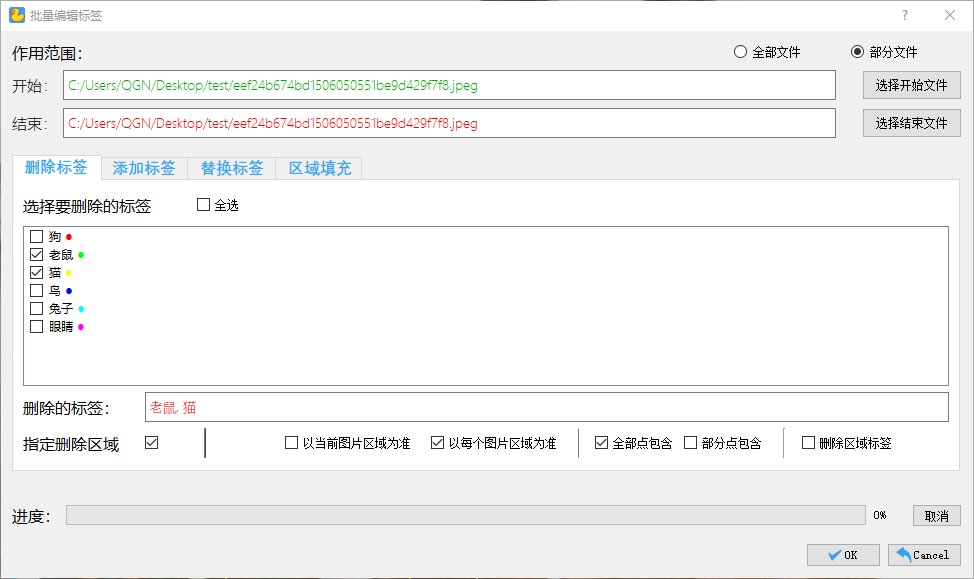
批量编辑标签
批量编辑——删除标签
批量编辑支持对已加载的文件全部或部分进行批量操作
批量删除可以同时批量删除多个标签,也可以指定删除的区域(首先要在图片上绘制删除区域)进行删除

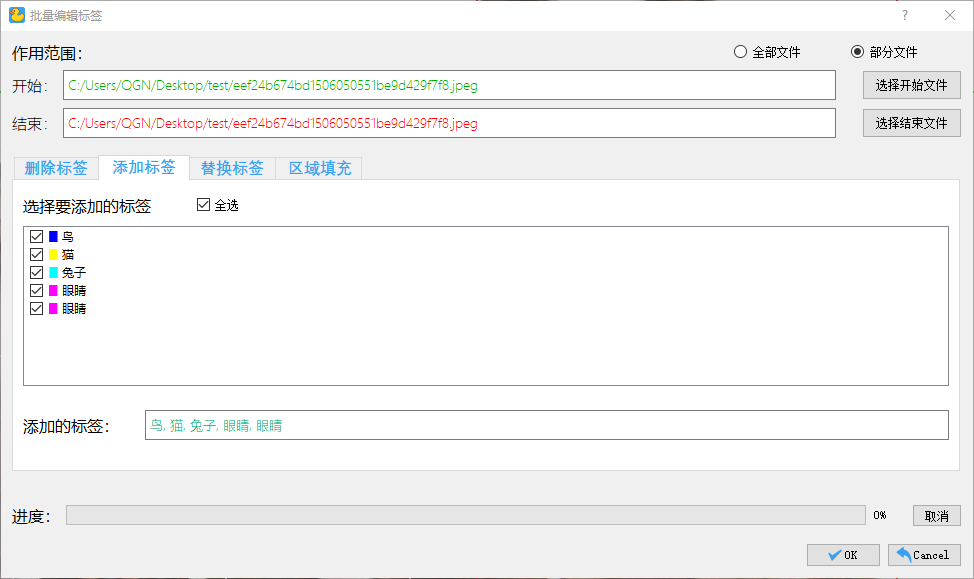
批量编辑——添加标签
对于大量图片上的一些目标都在一个位置时,可以用批量添加标签,在图片中选择标签,指定范围,可以将这些标签统一添加到其他图片中

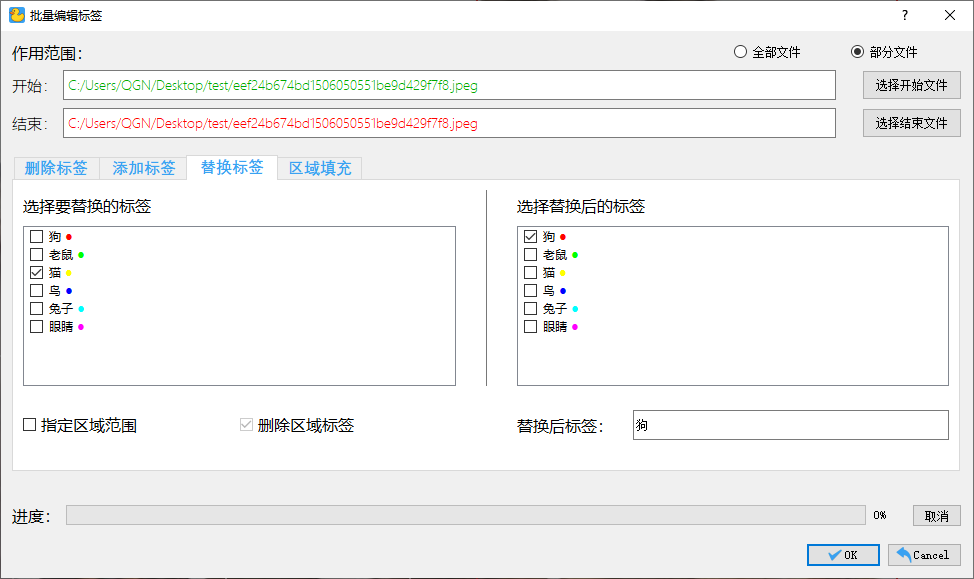
批量编辑——替换标签
对批量图片上的标签进行替换,支持特定区域(首先要在图片上绘制替换区域)

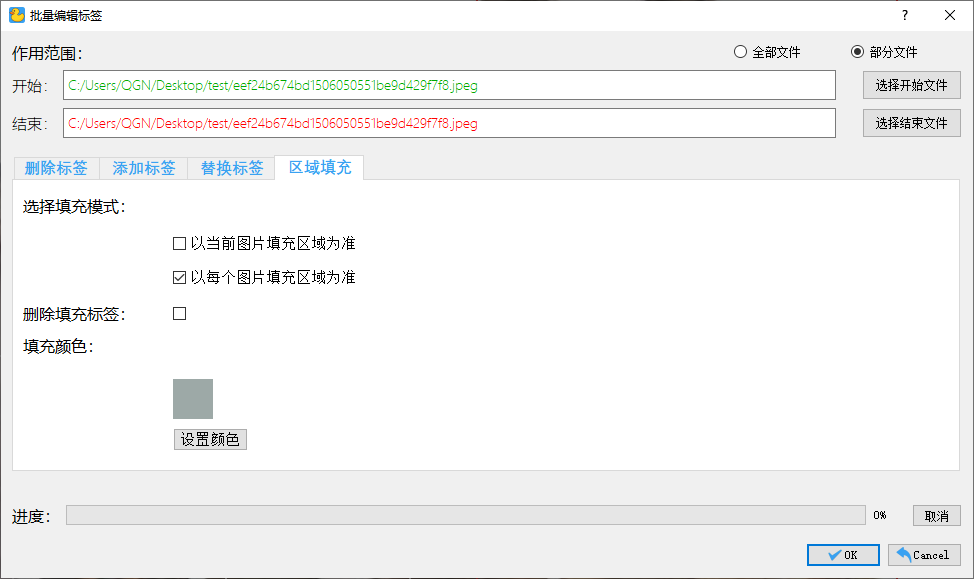
批量编辑——区域填充
有些图片上有些目标,我们需要将其遮挡,可以在图片中绘制填充区域进行统一填充。支持以当前图片的区域将所有图片进行填充,也可以以每个图片上的填充区域为准进行填充。可以设置填充颜色

默认快捷键
| 快捷键 | 功能 | 备注说明 |
|---|---|---|
| Q | 绘制多边形 | |
| W | 绘制矩形 | |
| E | 绘制折线 | |
| R | 绘制直线 | |
| T | 绘制圆 | |
| Y | 绘制点 | |
| A | 上一张(视频标注时上一帧) | 可以设置帧间隔(默认5帧) |
| D | 下一张(视频标注时下一帧) | |
| Shift+A | 视频标注时跳至上一张图片 | 视频标注时快速查看上一张已标注图片 |
| Shift+D | 视频标注时跳至下一张图片 | 视频标注时快速查看下一张已标注图片 |
| F | 编辑图形 | |
| G | 删除选中图形 | |
| H | 删除图片 | |
| J | 编辑标签 | |
| K | 删除标签 | |
| P | 保留标注 | 将当前页面的标注图形保留至下一个打开的图片(只对未标注图片有效) |
| C | 复制选中的图形 | |
| V | 粘贴选中的图形 | |
| N | 自动粘贴已复制的图形 | 当切换图片时自动粘贴 |
| Ctrl+Z | 撤销 | |
| Ctrl+=(滚轮上) | 放大图片 | |
| Ctrl±(滚轮下) | 缩小图片 | |
| Ctrl+0(数字0) | 图片自身大小 | |
| Ctrl+F | 图片适应窗口 | |
| Ctrl+Shift+F | 图片适应宽度 | |
| 按压滚轮 | 图片适应窗口 | |
| 鼠标右键 | 拖动图片 | 当图片放大超过显示区域时拖动有用 |
| Shift+左键 | 添加点/删除点 | 在编辑模式下在多边形或折线的边上添加或去除点 |
| Ctrl+O | 打开目录 | |
| Ctrl+U | 打开文件 | |
| Ctrl+W | 关闭标注 |
配置说明
auto_save: true # 自动保存
display_label_popup: false # 是否显示标签弹窗
store_data: false # 是否在标签文件中
keep_prev: false # 是否保留之前的
keep_prev_scale: false #
keep_prev_brightness: false
keep_prev_contrast: false
logger_level: info
flags: null
label_flags: null
labels: null # 标签 以逗号分开
file_search: null
sort_labels: true # 标签对话框中标签是否排序
validate_label: null # 验证标签
default_shape_color: [0, 255, 0]
shape_color: auto # null, 'auto', 'manual'
shift_auto_shape_color: 0
label_colors: null
shape:
# drawing
line_color: [0, 255, 0, 128] # 绘制图形时图形的颜色
fill_color: [0, 255, 0, 0]
vertex_fill_color: [0, 255, 0, 255] # 绘制图形时顶点填充颜色g
# selecting / hovering
select_line_color: [255, 255, 255, 255] # 选中图形时线条的颜色
select_fill_color: [0, 255, 0, 155]
hvertex_fill_color: [255, 255, 255, 255] # 选中顶点时顶点填充颜色
# main
flag_dock: # flag控件配置
show: true # 是否显示
closable: true # 是否可关闭
movable: true # 是否可移动
floatable: true # 是否可浮动
label_dock: # label 控件配置
show: true
closable: true
movable: true
floatable: true
shape_dock: # shape 控件
show: true
closable: true
movable: true
floatable: true
file_dock: # 文件控件
show: true
closable: true
movable: true
floatable: true
# label_dialog
show_label_text_field: true
label_completion: startswith
fit_to_content: # 设置新标签对话框中竖直和水平滚动条是否隐藏
column: true
row: false
# canvas
epsilon: 10.0 # 阈值 判断鼠标是否在点上或边上
canvas:
# None: do nothing
# close: close polygon
double_click: close # 双击完成绘制
shortcuts: # 快捷键
close: Ctrl+W #关闭文件
open: Ctrl+U #打开文件 支持 mp4
open_dir: Ctrl+O # 打开文件夹
quit: Ctrl+Q # 目前没有使用
save: Ctrl+S
save_as: Ctrl+Shift+S
save_to: null
delete_file: K # 删除标签文件
delete_img: H # 删除图片文件(标注好的会将标签文件一起删除)
open_next: D # 上一张
open_prev: A # 下一张
zoom_in: [Ctrl++, Ctrl+=] # 放大
zoom_out: Ctrl+- # 缩小
zoom_to_original: Ctrl+0 # 还原图片原始大小
fit_window: Ctrl+F # 适应窗口
fit_width: Ctrl+Shift+F # 适应宽度
create_polygon: Q # 创建多边形
create_rectangle: W # 创建矩形
create_circle: T # 创建圆
create_line: R # 创建直线
create_point: Y # 创建点
create_linestrip: E # 创建折线
edit_polygon: F # 编辑图形
delete_polygon: G # 删除图形
duplicate_polygon: C # 复制图形
paste_polygon: V # 粘贴图形
undo: Ctrl+Z # 撤回
undo_last_point: Ctrl+Z# 撤销
add_point_to_edge: Ctrl+Shift+P # 在边上添加一点(只对折线和多边形有效)
edit_label: J # 编辑标签名称
auto_paste: N # 设置自动粘贴(在复制图形的情况下,打开其他张图片会自动粘贴)
statistics: L # 统计标签
toggle_keep_prev_mode: P # 设置(保留/舍弃)标注到下一个打开的图片
以上配置一般只需根据自己习惯修改快捷键即可
首次运行会在用户根目录下创建一个 .labeltoolrc 的配置文件,
一定要按格式修改好,否则文件有可能不能正常打开(如果找不到原因可以删除该文件重新打开会再生产)
智能推荐
while循环&CPU占用率高问题深入分析与解决方案_main函数使用while(1)循环cpu占用99-程序员宅基地
文章浏览阅读3.8k次,点赞9次,收藏28次。直接上一个工作中碰到的问题,另外一个系统开启多线程调用我这边的接口,然后我这边会开启多线程批量查询第三方接口并且返回给调用方。使用的是两三年前别人遗留下来的方法,放到线上后发现确实是可以正常取到结果,但是一旦调用,CPU占用就直接100%(部署环境是win server服务器)。因此查看了下相关的老代码并使用JProfiler查看发现是在某个while循环的时候有问题。具体项目代码就不贴了,类似于下面这段代码。while(flag) {//your code;}这里的flag._main函数使用while(1)循环cpu占用99
【无标题】jetbrains idea shift f6不生效_idea shift +f6快捷键不生效-程序员宅基地
文章浏览阅读347次。idea shift f6 快捷键无效_idea shift +f6快捷键不生效
node.js学习笔记之Node中的核心模块_node模块中有很多核心模块,以下不属于核心模块,使用时需下载的是-程序员宅基地
文章浏览阅读135次。Ecmacript 中没有DOM 和 BOM核心模块Node为JavaScript提供了很多服务器级别,这些API绝大多数都被包装到了一个具名和核心模块中了,例如文件操作的 fs 核心模块 ,http服务构建的http 模块 path 路径操作模块 os 操作系统信息模块// 用来获取机器信息的var os = require('os')// 用来操作路径的var path = require('path')// 获取当前机器的 CPU 信息console.log(os.cpus._node模块中有很多核心模块,以下不属于核心模块,使用时需下载的是
数学建模【SPSS 下载-安装、方差分析与回归分析的SPSS实现(软件概述、方差分析、回归分析)】_化工数学模型数据回归软件-程序员宅基地
文章浏览阅读10w+次,点赞435次,收藏3.4k次。SPSS 22 下载安装过程7.6 方差分析与回归分析的SPSS实现7.6.1 SPSS软件概述1 SPSS版本与安装2 SPSS界面3 SPSS特点4 SPSS数据7.6.2 SPSS与方差分析1 单因素方差分析2 双因素方差分析7.6.3 SPSS与回归分析SPSS回归分析过程牙膏价格问题的回归分析_化工数学模型数据回归软件
利用hutool实现邮件发送功能_hutool发送邮件-程序员宅基地
文章浏览阅读7.5k次。如何利用hutool工具包实现邮件发送功能呢?1、首先引入hutool依赖<dependency> <groupId>cn.hutool</groupId> <artifactId>hutool-all</artifactId> <version>5.7.19</version></dependency>2、编写邮件发送工具类package com.pc.c..._hutool发送邮件
docker安装elasticsearch,elasticsearch-head,kibana,ik分词器_docker安装kibana连接elasticsearch并且elasticsearch有密码-程序员宅基地
文章浏览阅读867次,点赞2次,收藏2次。docker安装elasticsearch,elasticsearch-head,kibana,ik分词器安装方式基本有两种,一种是pull的方式,一种是Dockerfile的方式,由于pull的方式pull下来后还需配置许多东西且不便于复用,个人比较喜欢使用Dockerfile的方式所有docker支持的镜像基本都在https://hub.docker.com/docker的官网上能找到合..._docker安装kibana连接elasticsearch并且elasticsearch有密码
随便推点
Python 攻克移动开发失败!_beeware-程序员宅基地
文章浏览阅读1.3w次,点赞57次,收藏92次。整理 | 郑丽媛出品 | CSDN(ID:CSDNnews)近年来,随着机器学习的兴起,有一门编程语言逐渐变得火热——Python。得益于其针对机器学习提供了大量开源框架和第三方模块,内置..._beeware
Swift4.0_Timer 的基本使用_swift timer 暂停-程序员宅基地
文章浏览阅读7.9k次。//// ViewController.swift// Day_10_Timer//// Created by dongqiangfei on 2018/10/15.// Copyright 2018年 飞飞. All rights reserved.//import UIKitclass ViewController: UIViewController { ..._swift timer 暂停
元素三大等待-程序员宅基地
文章浏览阅读986次,点赞2次,收藏2次。1.硬性等待让当前线程暂停执行,应用场景:代码执行速度太快了,但是UI元素没有立马加载出来,造成两者不同步,这时候就可以让代码等待一下,再去执行找元素的动作线程休眠,强制等待 Thread.sleep(long mills)package com.example.demo;import org.junit.jupiter.api.Test;import org.openqa.selenium.By;import org.openqa.selenium.firefox.Firefox.._元素三大等待
Java软件工程师职位分析_java岗位分析-程序员宅基地
文章浏览阅读3k次,点赞4次,收藏14次。Java软件工程师职位分析_java岗位分析
Java:Unreachable code的解决方法_java unreachable code-程序员宅基地
文章浏览阅读2k次。Java:Unreachable code的解决方法_java unreachable code
标签data-*自定义属性值和根据data属性值查找对应标签_如何根据data-*属性获取对应的标签对象-程序员宅基地
文章浏览阅读1w次。1、html中设置标签data-*的值 标题 11111 222222、点击获取当前标签的data-url的值$('dd').on('click', function() { var urlVal = $(this).data('ur_如何根据data-*属性获取对应的标签对象