基于Spring-boot实现的学生信息管理系统_基于springboot的学生信息管理系统-程序员宅基地
技术标签: spring boot java mysql bootstrap JavaWeb javascript
面向对象课程设计
学生信息管理系统(基于Spring-boot框架+MySQL)
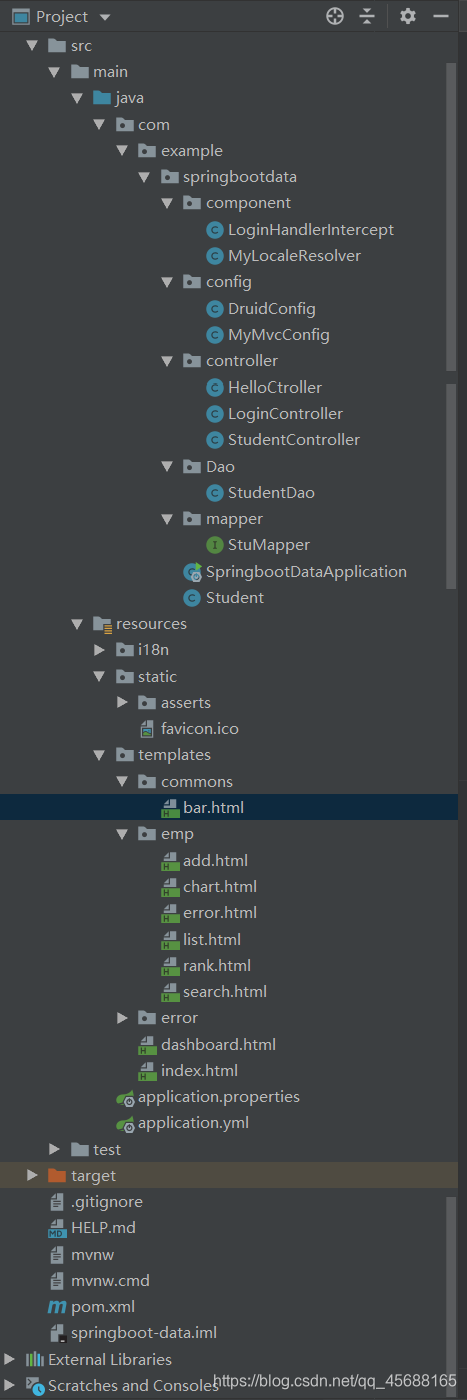
项目结构

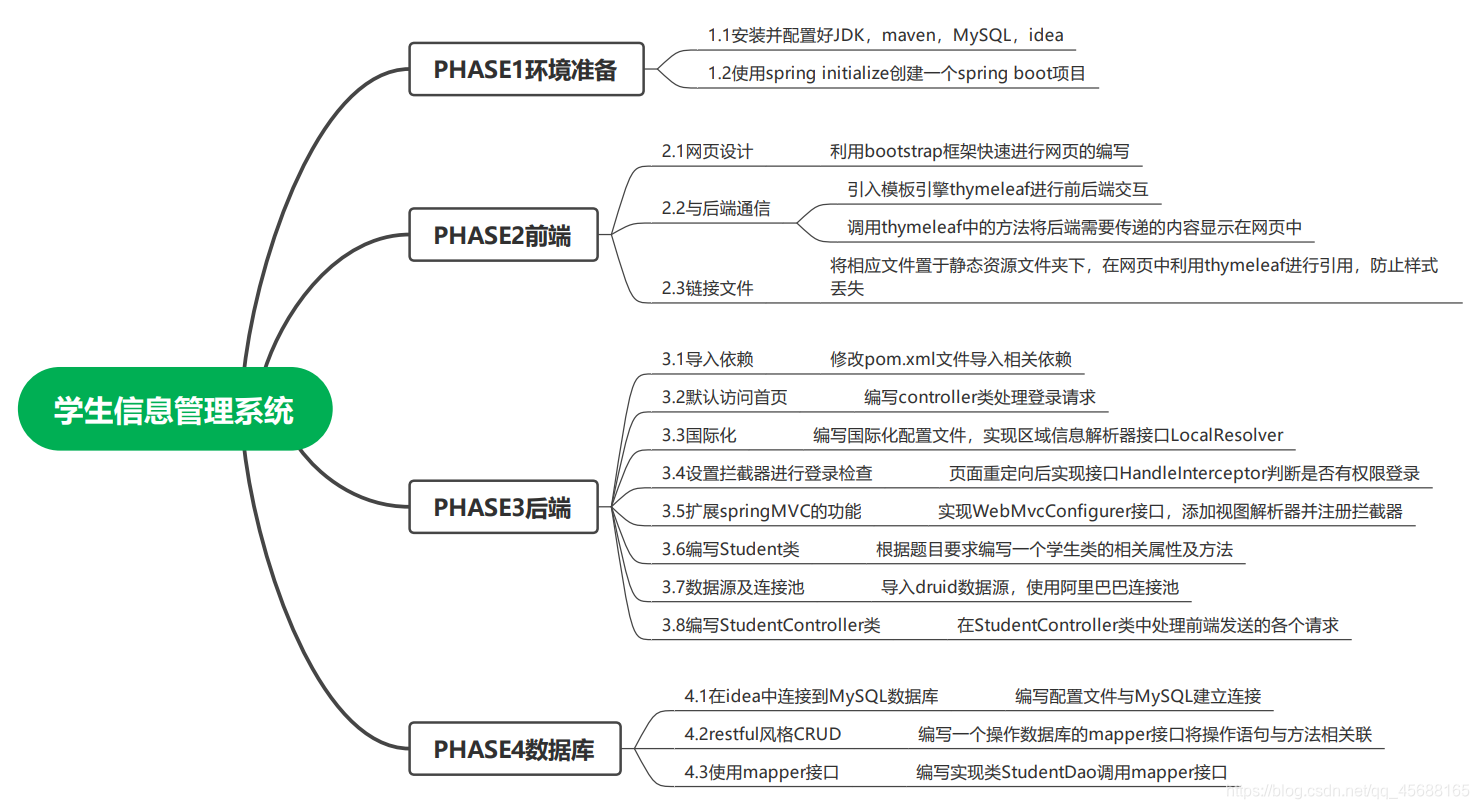
阶段图

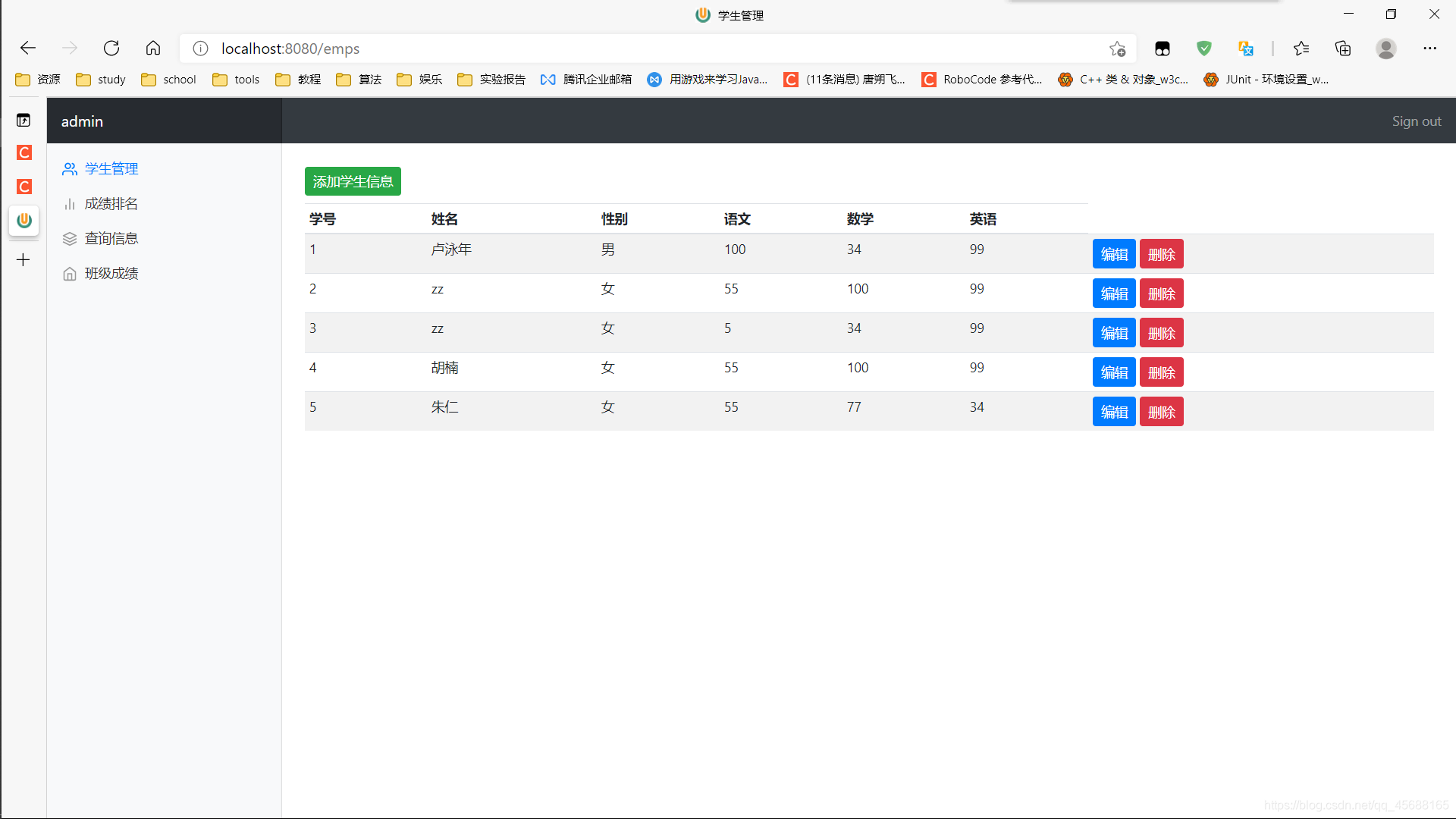
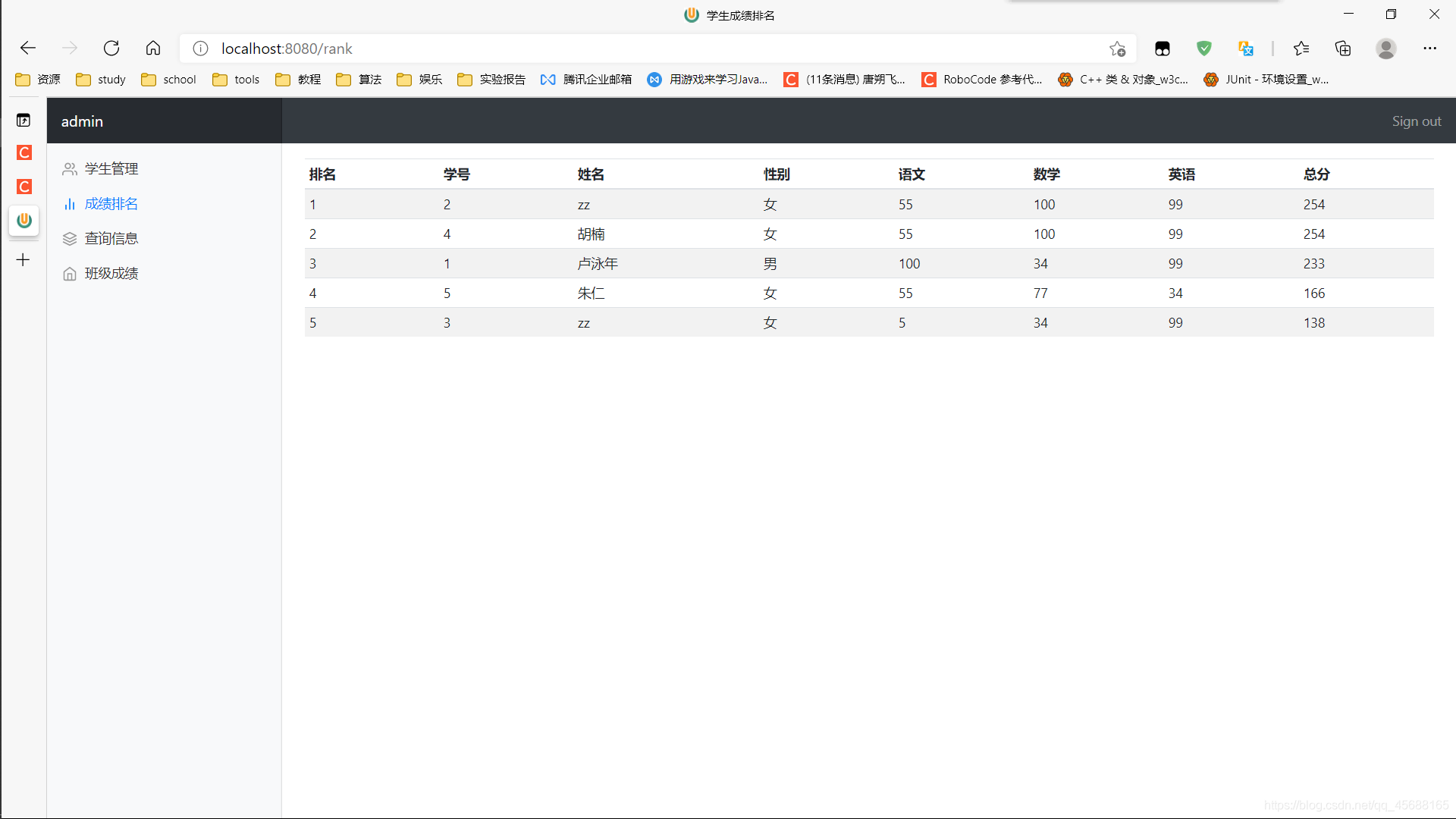
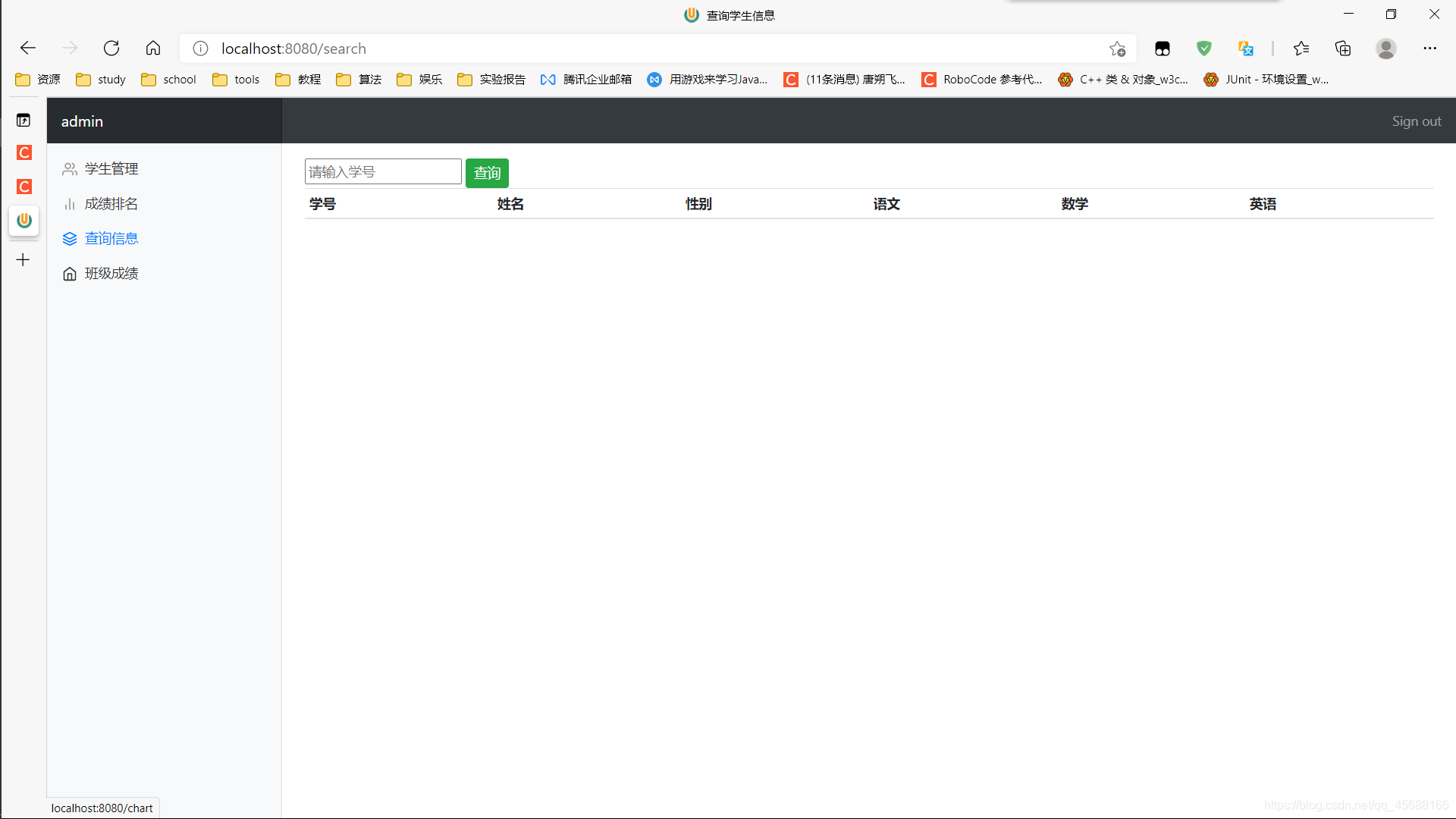
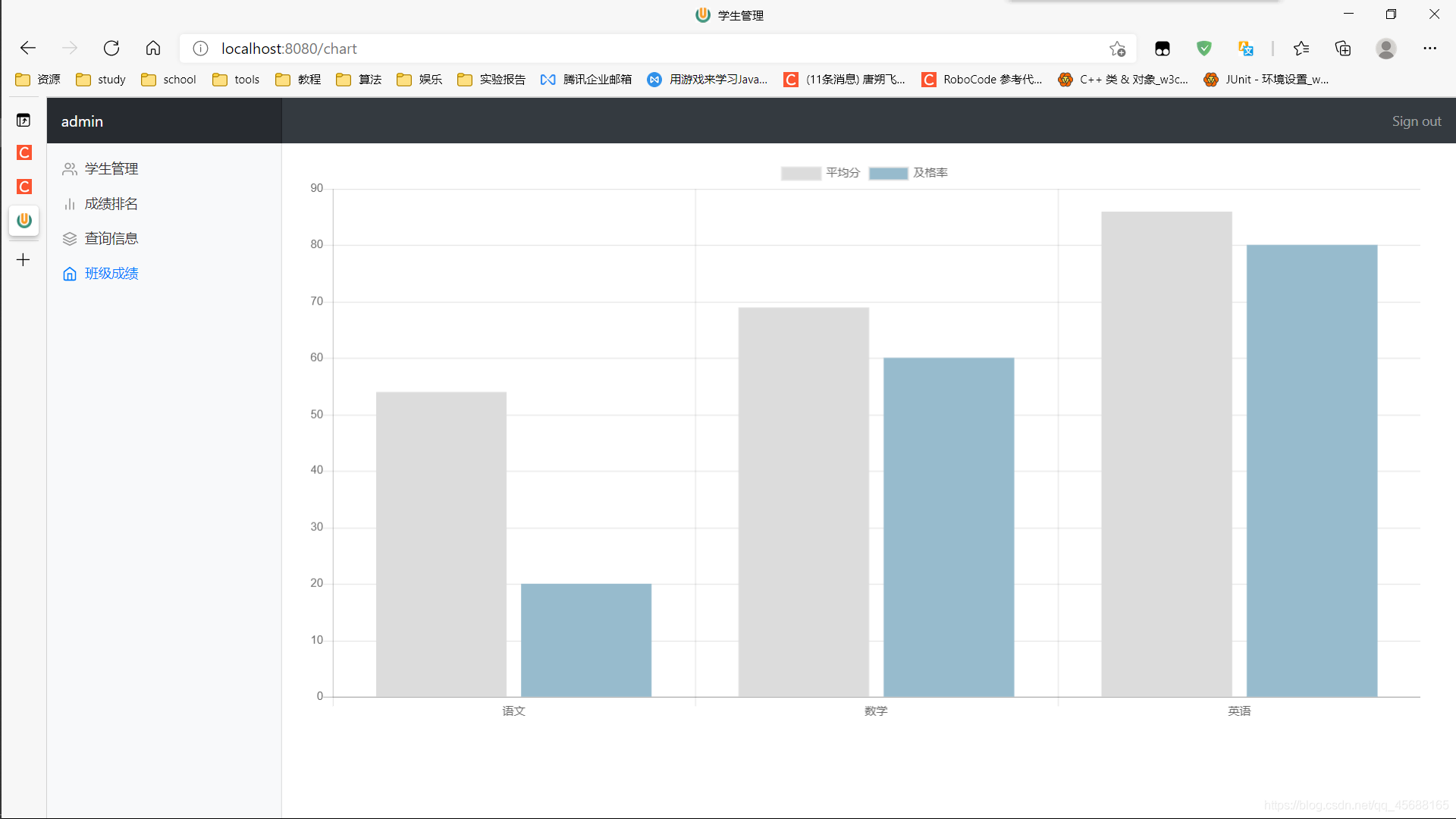
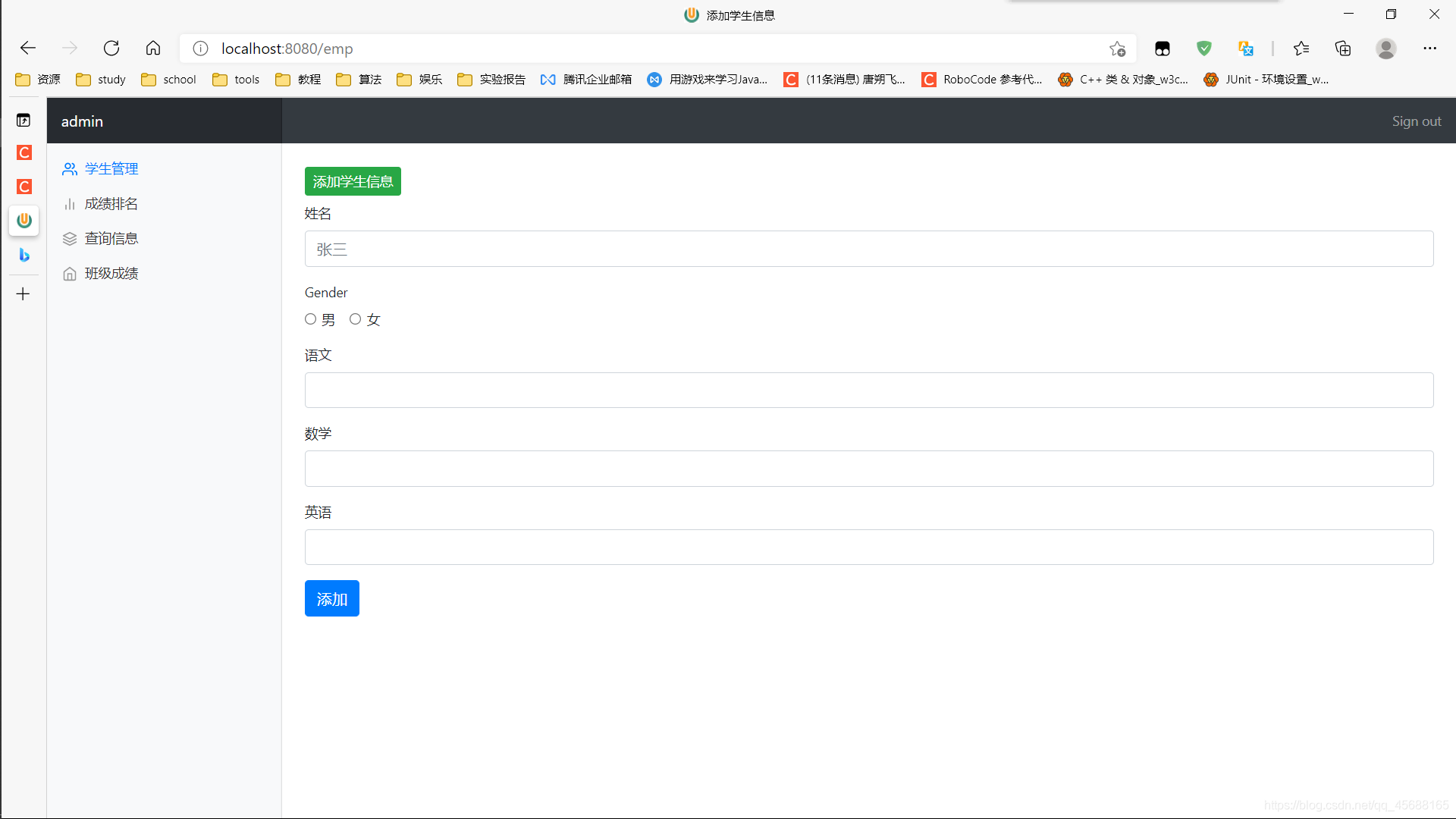
结果图

前端是使用的bootstrap框架和thymeleaf模板引擎
下面是导航栏代码
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--topbar引入片段-->
<nav class="navbar navbar-dark sticky-top bg-dark flex-md-nowrap p-0" th:fragment="topbar">
<!-- 抽取公共片段th:fragment="topbar",topbar为片段名-->
<a class="navbar-brand col-sm-3 col-md-2 mr-0" href="#">[[${session.loginUser}]]</a>
<!-- <input class="form-control form-control-dark w-100" type="text" placeholder="Search" aria-label="Search">-->
<ul class="navbar-nav px-3">
<li class="nav-item text-nowrap">
<a class="nav-link" href="/">Sign out</a>
</li>
</ul>
</nav>
<!--sidebar引入片段-->
<nav class="col-md-2 d-none d-md-block bg-light sidebar" id="sidebar">
<div class="sidebar-sticky">
<ul class="nav flex-column">
<li class="nav-item">
<a class="nav-link" th:class="${activeUri == 'emps.html' ? 'nav-link active' : 'nav-link'}"
href="#" th:href="@{/emps}">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-users">
<path d="M17 21v-2a4 4 0 0 0-4-4H5a4 4 0 0 0-4 4v2"></path>
<circle cx="9" cy="7" r="4"></circle>
<path d="M23 21v-2a4 4 0 0 0-3-3.87"></path>
<path d="M16 3.13a4 4 0 0 1 0 7.75"></path>
</svg>
学生管理
</a>
</li>
<li class="nav-item">
<a class="nav-link" th:class="${activeUri == 'rank.html' ? 'nav-link active' : 'nav-link'}" th:href="@{/rank}">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-bar-chart-2">
<line x1="18" y1="20" x2="18" y2="10"></line>
<line x1="12" y1="20" x2="12" y2="4"></line>
<line x1="6" y1="20" x2="6" y2="14"></line>
</svg>
成绩排名
</a>
</li>
<li class="nav-item">
<a class="nav-link" th:class="${activeUri == 'search.html' ? 'nav-link active' : 'nav-link'}" th:href="@{/search}">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-layers">
<polygon points="12 2 2 7 12 12 22 7 12 2"></polygon>
<polyline points="2 17 12 22 22 17"></polyline>
<polyline points="2 12 12 17 22 12"></polyline>
</svg>
查询信息
</a>
</li>
<li class="nav-item">
<a class="nav-link active" th:class="${activeUri == 'chart.html'? 'nav-link active' : 'nav-link'}"
href="#" th:href="@{/chart}">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-home">
<path d="M3 9l9-7 9 7v11a2 2 0 0 1-2 2H5a2 2 0 0 1-2-2z"></path>
<polyline points="9 22 9 12 15 12 15 22"></polyline>
</svg>
班级成绩 <span class="sr-only">(current)</span>
</a>
</li>
</ul>
</div>
</nav>
</body>
</html>
主要页面
<!DOCTYPE html>
<!-- saved from url=(0052)http://getbootstrap.com/docs/4.0/examples/dashboard/ -->
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta name="description" content="">
<meta name="author" content="">
<title>学生管理</title>
<!-- Bootstrap core CSS -->
<link href="asserts/css/bootstrap.min.css" th:href="@{/asserts/css/bootstrap.min.css}" rel="stylesheet">
<!-- Custom styles for this template -->
<link href="asserts/css/dashboard.css" th:href="@{/asserts/css/dashboard.css}" rel="stylesheet">
<style type="text/css">
/* Chart.js */
@-webkit-keyframes chartjs-render-animation {
from {
opacity: 0.99
}
to {
opacity: 1
}
}
@keyframes chartjs-render-animation {
from {
opacity: 0.99
}
to {
opacity: 1
}
}
.chartjs-render-monitor {
-webkit-animation: chartjs-render-animation 0.001s;
animation: chartjs-render-animation 0.001s;
}
</style>
</head>
<body>
<!-- 引入公共片段th:insert="dashboard::topbar",模板名::片段名-->
<div th:replace="commons/bar::topbar"></div>
<div class="container-fluid">
<div class="row">
<!-- 引入sidebar-->
<div th:replace="commons/bar::#sidebar(activeUri='emps.html')"></div>
<main role="main" class="col-md-9 ml-sm-auto col-lg-10 pt-3 px-4">
<h2><a class="btn btn-sm btn-success" href="emp" th:href="@{/emp}">添加学生信息</a></h2>
<div class="table-responsive">
<table class="table table-striped table-sm">
<thead>
<tr>
<th>学号</th>
<th>姓名</th>
<th>性别</th>
<th>语文</th>
<th>数学</th>
<th>英语</th>
</tr>
</thead>
<tbody>
<tr th:each="emp:${emps}">
<td th:text="${emp.id}"></td>
<td>[[${emp.name}]]</td>
<td th:text="${emp.gender}"></td>
<td th:text="${emp.chinese}"></td>
<td th:text="${emp.math}"></td>
<td th:text="${emp.english}"></td>
<td>
<!-- <a class="btn btn-sm btn-primary" th:href="@{/emp/}+${emp.id}">编辑</a>-->
<!-- <button type="submit" th:attr="del_uri=@{/emp/}+${emp.id}" class="btn btn-sm btn-danger deleteBtn">删除</button>-->
<a class="btn btn-sm btn-primary" th:href="@{/emp/}+${emp.id}">编辑</a>
<button th:attr="del_uri=@{/emp/}+${emp.id}" class="btn btn-sm btn-danger deleteBtn">删除</button>
</td>
</tr>
</tbody>
</table>
</div>
</main>
<form id="deleteEmpForm" method="post">
<input type="hidden" name="_delete" value="delete"/>
</form>
</div>
</div>
<!-- Bootstrap core JavaScript
================================================== -->
<!-- Placed at the end of the document so the pages load faster -->
<script type="text/javascript" src="asserts/js/jquery-3.2.1.slim.min.js"></script>
<script type="text/javascript" src="asserts/js/popper.min.js"></script>
<script type="text/javascript" src="asserts/js/bootstrap.min.js"></script>
<!-- Icons -->
<script type="text/javascript" src="asserts/js/feather.min.js"></script>
<script>
feather.replace()
</script>
<script>
$(".deleteBtn").click(function () {
//删除当前信息
$("#deleteEmpForm").attr("action",$(this).attr("del_uri")).submit();
return false;
})
</script>
</body>
</html>
剩余页面实现相差不大
**
下面是后端代码
**
学生类
package com.example.springbootdata;
public class Student {
Integer id;
String name;
String gender;
Integer chinese;
Integer math;
Integer english;
public String getGender() {
return gender;
}
public void setGender(String gender) {
this.gender = gender;
}
@Override
public String toString() {
return "Student{" +
"id=" + id +
", name='" + name + '\'' +
", gender='" + gender + '\'' +
", chinese=" + chinese +
", math=" + math +
", english=" + english +
'}';
}
public Integer getChinese() {
return chinese;
}
public void setChinese(Integer chinese) {
this.chinese = chinese;
}
public Integer getMath() {
return math;
}
public void setMath(Integer math) {
this.math = math;
}
public Integer getEnglish() {
return english;
}
public void setEnglish(Integer english) {
this.english = english;
}
public Integer getId() {
return id;
}
public void setId(Integer id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public Student(Integer id, String name) {
this.id = id;
this.name = name;
}
}
CRUD实现
package com.example.springbootdata.controller;
import com.example.springbootdata.Dao.StudentDao;
import com.example.springbootdata.Student;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.*;
import org.thymeleaf.exceptions.TemplateInputException;
import java.util.*;
@Controller
public class StudentController {
@Autowired
StudentDao studentDao;
//成绩排名
@GetMapping("/rank")
public String rank(Model model){
Collection<Student> students = studentDao.rank();
model.addAttribute("emps",students);
ArrayList<Student> list = (ArrayList<Student>) students;
Map<Student,Integer> map = new HashMap<>();
for (int i = 1; i <=list.size(); ++i) {
map.put(list.get(i-1),i);
}
model.addAttribute("map",map);
return "emp/rank";
}
//平均分和及格率
@GetMapping("/chart")
public String chart(Model model){
Collection<Student> students = studentDao.getAll();
int a,b,c;
a=b=c=0;
int cntA,cntB,cntC;
cntA=cntB=cntC=0;
for (Student tmp : students){
a+=tmp.getChinese();
b+=tmp.getMath();
c+=tmp.getEnglish();
if (tmp.getChinese()>=60){
cntA++;
}
if (tmp.getMath()>=60){
cntB++;
}
if (tmp.getEnglish()>=60){
cntC++;
}
}
float[] data = new float[6];
data[0] = a/students.size();
data[1] = b/students.size();
data[2] = c/students.size();
data[3] = (float) cntA/students.size()*100;
data[4] = (float) cntB/students.size()*100;
data[5] = (float) cntC/students.size()*100;
model.addAttribute("da",data);
return "emp/chart";
}
@GetMapping("/search")
public String s(){
return "emp/search";
}
//查询信息请求
@PostMapping("/search")
public String search(String num,Model model){
Integer i = Integer.parseInt(num);
Student student = studentDao.get(i);
Collection<Student> students = new ArrayList<>();
students.add(student);
model.addAttribute("emps",students);
if (student==null) return "emp/error";
return "emp/search";
}
//查询所有学生页面
@GetMapping("/emps")
public String lsit(Model model){
Collection<Student> employees = studentDao.getAll();
//放在请求域中
model.addAttribute("emps",employees);
//thymeleaf自动配置搜索classpath/templates/***.html路径
return "emp/list";
}
//来到员工添加页面
@GetMapping("/emp")
public String toAdd(Model model){
return "emp/add";
}
//添加员工
//springMVC自动将请求参数与入参对象的属性一一绑定;但要求请求参数的名字和JavaBean入参的对象里面的属性名一致(employee的lastname,gender,email。。。)
@PostMapping("/emp")
public String add(Student student){
System.out.println("保存的信息:"+student);
studentDao.save(student);
//不能直接/emps,thymeleaf会在/templates/**下找,所以要用redirect(重定向)或forward(转发)
return "redirect:/emps";
}
//来到修改页面
@GetMapping("/emp/{id}")
public String toEdit(@PathVariable Integer id,Model model){
Student employee = studentDao.get(id);
model.addAttribute("emp",employee);
//回到修改页面(修改添加二合一)
return "emp/add";
}
//修改数据
@PostMapping("/update")
public String update(Student student){
System.out.println("修改的数据:"+student);
studentDao.update(student);
return "redirect:/emps";
}
//删除数据
@PostMapping("/emp/{id}")
public String delete(@PathVariable("id") Integer id){
studentDao.delete(id);
return "redirect:/emps";
}
}
数据库mapper
package com.example.springbootdata.mapper;
import com.example.springbootdata.Student;
import org.apache.ibatis.annotations.*;
import java.util.List;
//指定这是一个操作数据库的mapper(可直接在application下指定mapper包,不用一个一个@mapper)
//@Mapper
public interface StuMapper {
@Select("select * from stu order by chinese+math+english desc")
public List<Student> rank();
@Select("select * from stu where id=#{id}")
public Student getStudent(Integer id);
@Select("select * from stu where name=#{name}")
public Student getStudentByName(String name);
@Select("select * from stu")
public List<Student> allStudent();
@Options(useGeneratedKeys = true,keyProperty = "id")
@Insert("insert into stu(name,gender,chinese,math,english) values(#{name},#{gender},#{chinese},#{math},#{english})")
public int insertStu(Student student);
@Delete("delete from stu where id=#{id}")
public int deleteStu(Integer id);
@Update("update stu set name=#{name},gender=#{gender},chinese=#{chinese},math=#{math},english=#{english} where id=#{id}")
public void update(Student student);
}
登录
package com.example.springbootdata.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.thymeleaf.util.StringUtils;
import javax.servlet.http.HttpSession;
import java.util.Map;
@Controller
public class LoginController {
@PostMapping(value = "/user/login")
public String login(@RequestParam("username") String username,
@RequestParam("password") String password,
Map<String,Object> map, HttpSession session){
if(!StringUtils.isEmpty(username) && "123456".equals(password)){
//登录成功
//return "dashboard";
//为防止表单重复提交,将上面改为页面重定向
session.setAttribute("loginUser",username);
//保存已登录的用户信息
return "redirect:/emps";
//重定向
}else{
//登录失败
map.put("msg","用户名密码错误");
return "index";
}
}
}
拦截器(登录时实现了重定向)
package com.example.springbootdata.component;
import org.springframework.stereotype.Controller;
import org.springframework.web.servlet.HandlerInterceptor;
import org.springframework.web.servlet.ModelAndView;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* 页面重定向以后要设置拦截器进行登录检查
*/
public class LoginHandlerIntercept implements HandlerInterceptor {
//目标方法执行之前
@Override
public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception {
Object user = request.getSession().getAttribute("loginUser");
if(user == null){
//未登录,返回登录页面
request.setAttribute("msg","没有权限请先登录");
request.getRequestDispatcher("/").forward(request,response);
return false;
}else{
//已登录,请求通过
return true;
}
}
@Override
public void postHandle(HttpServletRequest request, HttpServletResponse response, Object handler, ModelAndView modelAndView) throws Exception {
}
@Override
public void afterCompletion(HttpServletRequest request, HttpServletResponse response, Object handler, Exception ex) throws Exception {
}
}
国际化
package com.example.springbootdata.component;
//import com.alibaba.druid.util.StringUtils;
import org.springframework.web.servlet.LocaleResolver;
import org.thymeleaf.util.StringUtils;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.util.Locale;
/**
* 通过按钮在链接上携带区域信息
* 实现区域信息解析器接口
*/
public class MyLocaleResolver implements LocaleResolver {
@Override
public Locale resolveLocale(HttpServletRequest httpServletRequest) {
String l = httpServletRequest.getParameter("l");
Locale locale = Locale.getDefault();
if (!StringUtils.isEmpty(l)){
String string[] = l.split("_");
locale = new Locale(string[0], string[1]);
}
return locale;
}
@Override
public void setLocale(HttpServletRequest httpServletRequest, HttpServletResponse httpServletResponse, Locale locale) {
}
}
MySQL配置
spring:
datasource:
username: root
password: root
url: jdbc:mysql://127.0.0.1:3306/jdbc
driver-class-name: com.mysql.cj.jdbc.Driver
type: com.alibaba.druid.pool.DruidDataSource
druid:
initial-size: 5
min-idle: 5
max-active: 20
max-wait: 60000
minEvictableIdleTimeMillis: 300000
validationQuery: SELECT 1 FROM DUAL
testWhileIdle: true
testOnBorrow: false
testOnReturn: false
poolPreparedStatements: true
filters: stat,wall,log4j2
maxPoolPreparedStatementPerConnectionSize: 20
useGlobalDataSourceStat: true
connectionProperties: druid.stat.mergeSql=true;druid.stat.slowSqlMillis=500
# # 数据源其他配置
# initialSize: 5
# minIdle: 5
# maxActive: 20
# maxWait: 60000
# timeBetweenEvictionRunsMillis: 60000
# minEvictableIdleTimeMillis: 300000
# validationQuery: SELECT 1 FROM DUAL
# testWhileIdle: true
# testOnBorrow: false
# testOnReturn: false
# poolPreparedStatements: true
# # 配置监控统计拦截的filters,去掉后监控界面sql无法统计,'wall'用于防火墙
# filters: stat,wall,log4j
# maxPoolPreparedStatementPerConnectionSize: 20
# useGlobalDataSourceStat: true
# connectionProperties: druid.stat.mergeSql=true;druid.stat.slowSqlMillis=500
导入依赖
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.4.4</version>
<relativePath/> <!-- lookup parent from repository -->
</parent>
<groupId>com.example</groupId>
<artifactId>springboot-data</artifactId>
<version>0.0.1-SNAPSHOT</version>
<name>springboot-data</name>
<description>Demo project for Spring Boot</description>
<properties>
<java.version>11</java.version>
</properties>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.mybatis.spring.boot</groupId>
<artifactId>mybatis-spring-boot-starter</artifactId>
<version>2.1.4</version>
</dependency>
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<scope>runtime</scope>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>druid-spring-boot-starter</artifactId>
<version>1.1.10</version>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-jdbc</artifactId>
</dependency>
<dependency>
<groupId>org.webjars</groupId>
<artifactId>jquery</artifactId>
<version>3.6.0</version>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
<dependency>
<groupId>org.webjars</groupId>
<artifactId>bootstrap</artifactId>
<version>5.0.0-beta3</version>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
</project>
其他页面的一些截图



这里使用的是chart.js图表框架

智能推荐
什么是内部类?成员内部类、静态内部类、局部内部类和匿名内部类的区别及作用?_成员内部类和局部内部类的区别-程序员宅基地
文章浏览阅读3.4k次,点赞8次,收藏42次。一、什么是内部类?or 内部类的概念内部类是定义在另一个类中的类;下面类TestB是类TestA的内部类。即内部类对象引用了实例化该内部对象的外围类对象。public class TestA{ class TestB {}}二、 为什么需要内部类?or 内部类有什么作用?1、 内部类方法可以访问该类定义所在的作用域中的数据,包括私有数据。2、内部类可以对同一个包中的其他类隐藏起来。3、 当想要定义一个回调函数且不想编写大量代码时,使用匿名内部类比较便捷。三、 内部类的分类成员内部_成员内部类和局部内部类的区别
分布式系统_分布式系统运维工具-程序员宅基地
文章浏览阅读118次。分布式系统要求拆分分布式思想的实质搭配要求分布式系统要求按照某些特定的规则将项目进行拆分。如果将一个项目的所有模板功能都写到一起,当某个模块出现问题时将直接导致整个服务器出现问题。拆分按照业务拆分为不同的服务器,有效的降低系统架构的耦合性在业务拆分的基础上可按照代码层级进行拆分(view、controller、service、pojo)分布式思想的实质分布式思想的实质是为了系统的..._分布式系统运维工具
用Exce分析l数据极简入门_exce l趋势分析数据量-程序员宅基地
文章浏览阅读174次。1.数据源准备2.数据处理step1:数据表处理应用函数:①VLOOKUP函数; ② CONCATENATE函数终表:step2:数据透视表统计分析(1) 透视表汇总不同渠道用户数, 金额(2)透视表汇总不同日期购买用户数,金额(3)透视表汇总不同用户购买订单数,金额step3:讲第二步结果可视化, 比如, 柱形图(1)不同渠道用户数, 金额(2)不同日期..._exce l趋势分析数据量
宁盾堡垒机双因素认证方案_horizon宁盾双因素配置-程序员宅基地
文章浏览阅读3.3k次。堡垒机可以为企业实现服务器、网络设备、数据库、安全设备等的集中管控和安全可靠运行,帮助IT运维人员提高工作效率。通俗来说,就是用来控制哪些人可以登录哪些资产(事先防范和事中控制),以及录像记录登录资产后做了什么事情(事后溯源)。由于堡垒机内部保存着企业所有的设备资产和权限关系,是企业内部信息安全的重要一环。但目前出现的以下问题产生了很大安全隐患:密码设置过于简单,容易被暴力破解;为方便记忆,设置统一的密码,一旦单点被破,极易引发全面危机。在单一的静态密码验证机制下,登录密码是堡垒机安全的唯一_horizon宁盾双因素配置
谷歌浏览器安装(Win、Linux、离线安装)_chrome linux debian离线安装依赖-程序员宅基地
文章浏览阅读7.7k次,点赞4次,收藏16次。Chrome作为一款挺不错的浏览器,其有着诸多的优良特性,并且支持跨平台。其支持(Windows、Linux、Mac OS X、BSD、Android),在绝大多数情况下,其的安装都很简单,但有时会由于网络原因,无法安装,所以在这里总结下Chrome的安装。Windows下的安装:在线安装:离线安装:Linux下的安装:在线安装:离线安装:..._chrome linux debian离线安装依赖
烤仔TVの尚书房 | 逃离北上广?不如押宝越南“北上广”-程序员宅基地
文章浏览阅读153次。中国发达城市榜单每天都在刷新,但无非是北上广轮流坐庄。北京拥有最顶尖的文化资源,上海是“摩登”的国际化大都市,广州是活力四射的千年商都。GDP和发展潜力是衡量城市的数字指...
随便推点
java spark的使用和配置_使用java调用spark注册进去的程序-程序员宅基地
文章浏览阅读3.3k次。前言spark在java使用比较少,多是scala的用法,我这里介绍一下我在项目中使用的代码配置详细算法的使用请点击我主页列表查看版本jar版本说明spark3.0.1scala2.12这个版本注意和spark版本对应,只是为了引jar包springboot版本2.3.2.RELEASEmaven<!-- spark --> <dependency> <gro_使用java调用spark注册进去的程序
汽车零部件开发工具巨头V公司全套bootloader中UDS协议栈源代码,自己完成底层外设驱动开发后,集成即可使用_uds协议栈 源代码-程序员宅基地
文章浏览阅读4.8k次。汽车零部件开发工具巨头V公司全套bootloader中UDS协议栈源代码,自己完成底层外设驱动开发后,集成即可使用,代码精简高效,大厂出品有量产保证。:139800617636213023darcy169_uds协议栈 源代码
AUTOSAR基础篇之OS(下)_autosar 定义了 5 种多核支持类型-程序员宅基地
文章浏览阅读4.6k次,点赞20次,收藏148次。AUTOSAR基础篇之OS(下)前言首先,请问大家几个小小的问题,你清楚:你知道多核OS在什么场景下使用吗?多核系统OS又是如何协同启动或者关闭的呢?AUTOSAR OS存在哪些功能安全等方面的要求呢?多核OS之间的启动关闭与单核相比又存在哪些异同呢?。。。。。。今天,我们来一起探索并回答这些问题。为了便于大家理解,以下是本文的主题大纲:[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-JCXrdI0k-1636287756923)(https://gite_autosar 定义了 5 种多核支持类型
VS报错无法打开自己写的头文件_vs2013打不开自己定义的头文件-程序员宅基地
文章浏览阅读2.2k次,点赞6次,收藏14次。原因:自己写的头文件没有被加入到方案的包含目录中去,无法被检索到,也就无法打开。将自己写的头文件都放入header files。然后在VS界面上,右键方案名,点击属性。将自己头文件夹的目录添加进去。_vs2013打不开自己定义的头文件
【Redis】Redis基础命令集详解_redis命令-程序员宅基地
文章浏览阅读3.3w次,点赞80次,收藏342次。此时,可以将系统中所有用户的 Session 数据全部保存到 Redis 中,用户在提交新的请求后,系统先从Redis 中查找相应的Session 数据,如果存在,则再进行相关操作,否则跳转到登录页面。此时,可以将系统中所有用户的 Session 数据全部保存到 Redis 中,用户在提交新的请求后,系统先从Redis 中查找相应的Session 数据,如果存在,则再进行相关操作,否则跳转到登录页面。当数据量很大时,count 的数量的指定可能会不起作用,Redis 会自动调整每次的遍历数目。_redis命令
URP渲染管线简介-程序员宅基地
文章浏览阅读449次,点赞3次,收藏3次。URP的设计目标是在保持高性能的同时,提供更多的渲染功能和自定义选项。与普通项目相比,会多出Presets文件夹,里面包含着一些设置,包括本色,声音,法线,贴图等设置。全局只有主光源和附加光源,主光源只支持平行光,附加光源数量有限制,主光源和附加光源在一次Pass中可以一起着色。URP:全局只有主光源和附加光源,主光源只支持平行光,附加光源数量有限制,一次Pass可以计算多个光源。可编程渲染管线:渲染策略是可以供程序员定制的,可以定制的有:光照计算和光源,深度测试,摄像机光照烘焙,后期处理策略等等。_urp渲染管线