Flutter GridView网格布局_flutter布局grid-程序员宅基地
技术标签: Flutter GridView组件 Flutter GridView GridView组件 Flutter 基础 Flutter GridView
目录
在这里介绍两种实现网格布局方法:
1、通过 GridView.count 实现网格布局
2、通过 GridView.builder 实现网格布局
参数详解
| 属性 | 说明 |
| scrollDirection | 滚动方向 |
| reverse | 组件反向排序 |
| controller | 滚动控制(滚动监听) |
| primary | 如果内容不足,则用户无法滚动 而如果[primary]为true,它们总是可以尝试滚动。 |
| physics | 滑动类型设置 AlwaysScrollableScrollPhysics() 总是可以滑动 |
| shrinkWrap | 默认false 内容适配 |
| padding | 内边距 |
| crossAxisCount | 列 数量 |
| mainAxisSpacing | 垂直子 Widget 之间间距 |
| crossAxisSpacing | 水平子 Widget 之间间距 |
| childAspectRatio | 子 Widget 宽高比例 |
| addAutomaticKeepAlives | 默认true |
| addRepaintBoundaries | 默认true |
| addSemanticIndexes | 默认true |
| cacheExtent | 设置预加载的区域 |
| children | 子元素 |
| semanticChildCount | 将提供语义信息的子代数量 |
| dragStartBehavior | |
| GridView.builder独有属性 | |
| gridDelegate | 一个控制 GridView 中子项布局的委托。 |
| itemBuilder | 遍历数返回Widget |
| itemCount | 子控件数量 |
代码示例
一个简单的GridView Demo
return GridView.count(
crossAxisCount: 2,
children: <Widget>[
Text('GridView子元素'),
Text('GridView子元素'),
Text('GridView子元素'),
Text('GridView子元素'),
Text('GridView子元素'),
Text('GridView子元素'),
Text('GridView子元素'),
],
);通过 GridView.count 实现网格布局 循环动态数据
class MyBody extends StatelessWidget {
List<Widget> getdate(){
List<Widget> list = new List();
for(int i = 1; i < 20; i++){
int j = ( i % 9 ) + 1;
list.add(Container(
decoration: BoxDecoration(
border: Border.all(
color: Colors.red,
width: 2,
)
),
child: Column(
children: <Widget>[
Image.network('https://raw.githubusercontent.com/think-ing/flutter_demo/master/images/$j.jpg', fit: BoxFit.cover,),
Text('标题$i'),
],
),
));
}
return list;
}
@override
Widget build(BuildContext context) {
return GridView.count(
padding: EdgeInsets.all(5),
crossAxisCount: 3,
mainAxisSpacing:5,
crossAxisSpacing:5,
children: getdate(),
);
}
}通过 GridView.builder 实现网格布局
//GridView.builder 实现网格布局
class MyBodyB extends StatelessWidget {
List list = new List();
MyBodyB(){
for(int i = 1; i < 20; i++){
int j = ( i % 9 ) + 1;
var temp = {"imageurl":"https://raw.githubusercontent.com/think-ing/flutter_demo/master/images/$j.jpg","title":"标题$i"};
list.add(temp);
}
}
@override
Widget build(BuildContext context) {
return GridView.builder(
gridDelegate: SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 3,
mainAxisSpacing:5,
crossAxisSpacing:5,
),
itemCount: list.length,
itemBuilder: (BuildContext context, int index) {
return Container(
decoration: BoxDecoration(
border: Border.all(
color: Colors.red,
width: 2,
)
),
child: Column(
children: <Widget>[
Image.network(list[index]['imageurl'], fit: BoxFit.cover,),
Text(list[index]['title']),
],
),
);
// return Card(
// child: Stack(
// alignment: FractionalOffset.bottomCenter,
// children: <Widget>[
// Center(
// child: Image.network(list[index]['imageurl']),
// ),
// Text(list[index]['title'],),
// ],
// )
// );
},
);
}
}特别说明
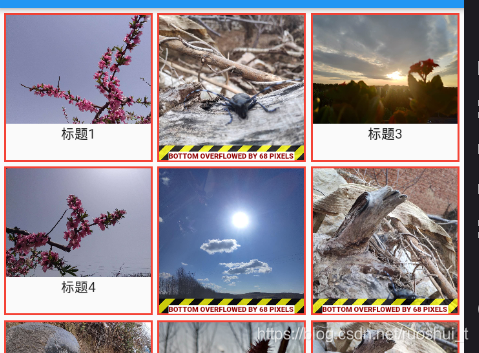
通过效果图发现,不规则图片出现越界错误,下边又一个解决办法:
//不会出现 越界错误
return Card(
child: Stack(
alignment: FractionalOffset.bottomCenter,
children: <Widget>[
Center(
child: Image.network(list[index]['imageurl']),
),
Container(
height: 30.0,
alignment: Alignment.center,
color: Colors.blue[200],
child: Text(list[index]['title'],),
),
],
)
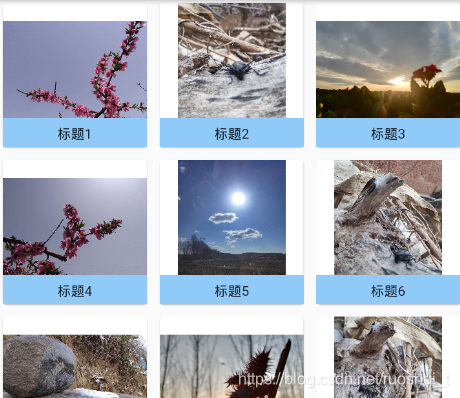
);效果图
一个简单的GridView Demo 两列 和 四列 展示


GridView.count 和 GridView.builder 实现网格布局

修改过的

完整代码
智能推荐
while循环&CPU占用率高问题深入分析与解决方案_main函数使用while(1)循环cpu占用99-程序员宅基地
文章浏览阅读3.8k次,点赞9次,收藏28次。直接上一个工作中碰到的问题,另外一个系统开启多线程调用我这边的接口,然后我这边会开启多线程批量查询第三方接口并且返回给调用方。使用的是两三年前别人遗留下来的方法,放到线上后发现确实是可以正常取到结果,但是一旦调用,CPU占用就直接100%(部署环境是win server服务器)。因此查看了下相关的老代码并使用JProfiler查看发现是在某个while循环的时候有问题。具体项目代码就不贴了,类似于下面这段代码。while(flag) {//your code;}这里的flag._main函数使用while(1)循环cpu占用99
【无标题】jetbrains idea shift f6不生效_idea shift +f6快捷键不生效-程序员宅基地
文章浏览阅读347次。idea shift f6 快捷键无效_idea shift +f6快捷键不生效
node.js学习笔记之Node中的核心模块_node模块中有很多核心模块,以下不属于核心模块,使用时需下载的是-程序员宅基地
文章浏览阅读135次。Ecmacript 中没有DOM 和 BOM核心模块Node为JavaScript提供了很多服务器级别,这些API绝大多数都被包装到了一个具名和核心模块中了,例如文件操作的 fs 核心模块 ,http服务构建的http 模块 path 路径操作模块 os 操作系统信息模块// 用来获取机器信息的var os = require('os')// 用来操作路径的var path = require('path')// 获取当前机器的 CPU 信息console.log(os.cpus._node模块中有很多核心模块,以下不属于核心模块,使用时需下载的是
数学建模【SPSS 下载-安装、方差分析与回归分析的SPSS实现(软件概述、方差分析、回归分析)】_化工数学模型数据回归软件-程序员宅基地
文章浏览阅读10w+次,点赞435次,收藏3.4k次。SPSS 22 下载安装过程7.6 方差分析与回归分析的SPSS实现7.6.1 SPSS软件概述1 SPSS版本与安装2 SPSS界面3 SPSS特点4 SPSS数据7.6.2 SPSS与方差分析1 单因素方差分析2 双因素方差分析7.6.3 SPSS与回归分析SPSS回归分析过程牙膏价格问题的回归分析_化工数学模型数据回归软件
利用hutool实现邮件发送功能_hutool发送邮件-程序员宅基地
文章浏览阅读7.5k次。如何利用hutool工具包实现邮件发送功能呢?1、首先引入hutool依赖<dependency> <groupId>cn.hutool</groupId> <artifactId>hutool-all</artifactId> <version>5.7.19</version></dependency>2、编写邮件发送工具类package com.pc.c..._hutool发送邮件
docker安装elasticsearch,elasticsearch-head,kibana,ik分词器_docker安装kibana连接elasticsearch并且elasticsearch有密码-程序员宅基地
文章浏览阅读867次,点赞2次,收藏2次。docker安装elasticsearch,elasticsearch-head,kibana,ik分词器安装方式基本有两种,一种是pull的方式,一种是Dockerfile的方式,由于pull的方式pull下来后还需配置许多东西且不便于复用,个人比较喜欢使用Dockerfile的方式所有docker支持的镜像基本都在https://hub.docker.com/docker的官网上能找到合..._docker安装kibana连接elasticsearch并且elasticsearch有密码
随便推点
Python 攻克移动开发失败!_beeware-程序员宅基地
文章浏览阅读1.3w次,点赞57次,收藏92次。整理 | 郑丽媛出品 | CSDN(ID:CSDNnews)近年来,随着机器学习的兴起,有一门编程语言逐渐变得火热——Python。得益于其针对机器学习提供了大量开源框架和第三方模块,内置..._beeware
Swift4.0_Timer 的基本使用_swift timer 暂停-程序员宅基地
文章浏览阅读7.9k次。//// ViewController.swift// Day_10_Timer//// Created by dongqiangfei on 2018/10/15.// Copyright 2018年 飞飞. All rights reserved.//import UIKitclass ViewController: UIViewController { ..._swift timer 暂停
元素三大等待-程序员宅基地
文章浏览阅读986次,点赞2次,收藏2次。1.硬性等待让当前线程暂停执行,应用场景:代码执行速度太快了,但是UI元素没有立马加载出来,造成两者不同步,这时候就可以让代码等待一下,再去执行找元素的动作线程休眠,强制等待 Thread.sleep(long mills)package com.example.demo;import org.junit.jupiter.api.Test;import org.openqa.selenium.By;import org.openqa.selenium.firefox.Firefox.._元素三大等待
Java软件工程师职位分析_java岗位分析-程序员宅基地
文章浏览阅读3k次,点赞4次,收藏14次。Java软件工程师职位分析_java岗位分析
Java:Unreachable code的解决方法_java unreachable code-程序员宅基地
文章浏览阅读2k次。Java:Unreachable code的解决方法_java unreachable code
标签data-*自定义属性值和根据data属性值查找对应标签_如何根据data-*属性获取对应的标签对象-程序员宅基地
文章浏览阅读1w次。1、html中设置标签data-*的值 标题 11111 222222、点击获取当前标签的data-url的值$('dd').on('click', function() { var urlVal = $(this).data('ur_如何根据data-*属性获取对应的标签对象