html5图片像素编辑器,Graph.Editor是一款基于HTML5技术的拓补图编辑器-程序员宅基地
技术标签: html5图片像素编辑器
#拓扑图编辑器介绍
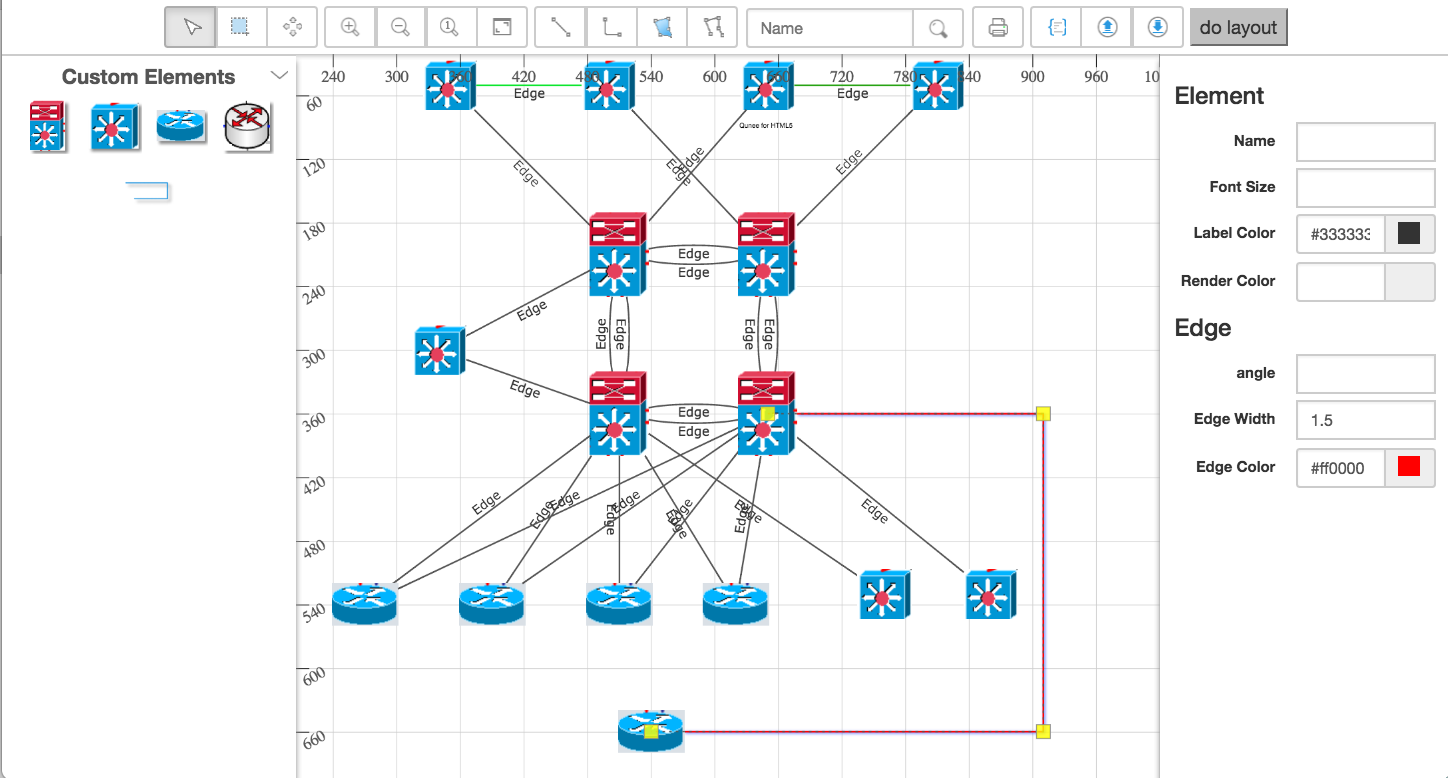
Graph.Editor是一款基于HTML5技术的拓补图编辑器,采用jquery插件的形式,是Qunee图形组件的扩展项目
数据可视化是一件有趣的工作,冰冷的数据变成美观的图形,如同命令行之于Mac OS X图形界面的,传统的图形组件以图表(Chart)居多,不少优秀的开源或者商业的作品, 比如d3js, echarts, highcharts,而拓扑图、流程图组件相对少一些,知名的有yfiles,本项目则基于Qunee图形组件,是Qunee的扩展项目,旨在为客户提供可供扩展的拓扑图编辑工具, 提供拓扑图展示、编辑、导出、保存等功能,此外本项目也是学习HTML5开发,构建WebAPP项目的参考实例。
注意:本项目内核使用Qunee for HTML5,Qunee本身是一个商业产品,默认仅限本机(localhost)使用,非商业用途可以申请免费授权,商业用途请购买相应授权,官网:qunee.com
##在线演示:


##入门示例
Hello Graph.Editor
Hello Qunee$('#editor').graphEditor({callback: function(editor){
var graph = editor.graph;
var hello = graph.createNode("Hello", -100, -50);
hello.image = Q.Graphs.server;
var qunee = graph.createNode("Qunee", 100, 50);
var edge = graph.createEdge("Hello\nQunee", hello, qunee);
graph.moveToCenter();
}});
编辑器的基本示例相比Hello Qunee要复杂些,除了Qunee类库外,还用到了一些第三方组件:jquery, bootstrap, layout.border, 此外就是Graph.Editor自身的类库,这里我们引用在线的js和css
实际代码部分,采用了jquery的写法,如下:
$('#editor').graphEditor({
callback: 回调函数,
data: json数据地址,
images: 拖拽图标信息
})
本例中,通过回调函数获取editor.graph对象,并创建了两个节点和一条连线
###运行效果
 更多用法请查看其他demo和代码
更多用法请查看其他demo和代码
##编辑器交互快捷键说明v
shift:按住此键拖拽节点,或者是从toolbox中拖拽创建节点,可以将节点拖入到分组内
shift:按住此键,按图标实际比例调整节点大小
方向键:移动画布
ctrl / commond + 方向键:移动选中图元的坐标,微调
dblclick 空白处:缩放画布到整个窗口
delete:删除当前选中的图元
ctrl / commond + S:导出当前画布图片
ctrl / commond + A:全选图元
ctrl / commond, 按住此键可以多选图元
ESC:取消全选
#准备工作
项目用到nodejs,~~使用bower包管理(v2.5版本改成了直接引用相关js文件),~~用到Gulp相关的插件打包和发布
本项目使用以下工具:
安装nodejs * 安装bower - 包管理
安装Gulp - 任务自动管理工具
##开始开发环境
切换到项目目录,然后运行下面的命令,完成开发环境的安装
npm install
##前端第三方包
>bower install
##项目结构
项目主要代码在app目录,其中脚本代码在app/src/内,
app/
--src/
--common/ 编辑器扩展插件
--Exportpane.js 图片导出模块
--JSONSerializer.js 数据序列化模块
--PopupMenu.js 右键菜单模块
--Toolbar.js 工具栏模块
--PropertyPane.js 属性面板模块
--ToolBox.js 左侧工具箱模块
--GridBackground.js 网格背景模块
-- ... others
--images/
--graph.editor.js 拓扑图编辑器插件
--graph.editor.css
--libs/ 第三方类库
--scripts/ 示例脚本
--images/ 示例资源
--data/ 示例资源
--index.html 编辑器主页面
--demo.html 编辑器插件示例
-- ... other demos
dist/ 输出目录
demos/ 使用在线editor类库的示例
node_modules/ 开发环境相关包目录,运行npm install后自动生成
... 其他文件(包含一些后台相关的尚未完成的代码,可能你没法直接使用,仅作为参考,可以忽略)
##编辑运行
开发过程中直接运行app中的html文件即可,不需要gulp打包,所有的.html文件都可以直接在IDE中运行,有一些动态加载json数据的可能需要web服务器部署访问
##编译打包
gulp
输出目录结构
dist/
data/
images/
libs/
bootstrap/ 第三方类库bootstrap样式和资源目录
graph.editor/ graph.editor类库
images/
graph.editor.css
graph.editor.js
js.js 第三方类库(jquery, bootstrap, layout.border)
scripts/
styles/
index.html
编辑器主要的类库文件位于libs/graph.editor/, 第三方类库(jquery, bootstrap, layout.border)位于libs/js.js,bootstrap样式和资源目录位于libs/bootstrap/
#其他说明
项目中包含一些后台相关的尚未完成的代码,可能你没法直接使用,仅作为参考,可以忽略
智能推荐
从零开始搭建Hadoop_创建一个hadoop项目-程序员宅基地
文章浏览阅读331次。第一部分:准备工作1 安装虚拟机2 安装centos73 安装JDK以上三步是准备工作,至此已经完成一台已安装JDK的主机第二部分:准备3台虚拟机以下所有工作最好都在root权限下操作1 克隆上面已经有一台虚拟机了,现在对master进行克隆,克隆出另外2台子机;1.1 进行克隆21.2 下一步1.3 下一步1.4 下一步1.5 根据子机需要,命名和安装路径1.6 ..._创建一个hadoop项目
心脏滴血漏洞HeartBleed CVE-2014-0160深入代码层面的分析_heartbleed代码分析-程序员宅基地
文章浏览阅读1.7k次。心脏滴血漏洞HeartBleed CVE-2014-0160 是由heartbeat功能引入的,本文从深入码层面的分析该漏洞产生的原因_heartbleed代码分析
java读取ofd文档内容_ofd电子文档内容分析工具(分析文档、签章和证书)-程序员宅基地
文章浏览阅读1.4k次。前言ofd是国家文档标准,其对标的文档格式是pdf。ofd文档是容器格式文件,ofd其实就是压缩包。将ofd文件后缀改为.zip,解压后可看到文件包含的内容。ofd文件分析工具下载:点我下载。ofd文件解压后,可以看到如下内容: 对于xml文件,可以用文本工具查看。但是对于印章文件(Seal.esl)、签名文件(SignedValue.dat)就无法查看其内容了。本人开发一款ofd内容查看器,..._signedvalue.dat
基于FPGA的数据采集系统(一)_基于fpga的信息采集-程序员宅基地
文章浏览阅读1.8w次,点赞29次,收藏313次。整体系统设计本设计主要是对ADC和DAC的使用,主要实现功能流程为:首先通过串口向FPGA发送控制信号,控制DAC芯片tlv5618进行DA装换,转换的数据存在ROM中,转换开始时读取ROM中数据进行读取转换。其次用按键控制adc128s052进行模数转换100次,模数转换数据存储到FIFO中,再从FIFO中读取数据通过串口输出显示在pc上。其整体系统框图如下:图1:FPGA数据采集系统框图从图中可以看出,该系统主要包括9个模块:串口接收模块、按键消抖模块、按键控制模块、ROM模块、D.._基于fpga的信息采集
微服务 spring cloud zuul com.netflix.zuul.exception.ZuulException GENERAL-程序员宅基地
文章浏览阅读2.5w次。1.背景错误信息:-- [http-nio-9904-exec-5] o.s.c.n.z.filters.post.SendErrorFilter : Error during filteringcom.netflix.zuul.exception.ZuulException: Forwarding error at org.springframework.cloud..._com.netflix.zuul.exception.zuulexception
邻接矩阵-建立图-程序员宅基地
文章浏览阅读358次。1.介绍图的相关概念 图是由顶点的有穷非空集和一个描述顶点之间关系-边(或者弧)的集合组成。通常,图中的数据元素被称为顶点,顶点间的关系用边表示,图通常用字母G表示,图的顶点通常用字母V表示,所以图可以定义为: G=(V,E)其中,V(G)是图中顶点的有穷非空集合,E(G)是V(G)中顶点的边的有穷集合1.1 无向图:图中任意两个顶点构成的边是没有方向的1.2 有向图:图中..._给定一个邻接矩阵未必能够造出一个图
随便推点
MDT2012部署系列之11 WDS安装与配置-程序员宅基地
文章浏览阅读321次。(十二)、WDS服务器安装通过前面的测试我们会发现,每次安装的时候需要加域光盘映像,这是一个比较麻烦的事情,试想一个上万个的公司,你天天带着一个光盘与光驱去给别人装系统,这将是一个多么痛苦的事情啊,有什么方法可以解决这个问题了?答案是肯定的,下面我们就来简单说一下。WDS服务器,它是Windows自带的一个免费的基于系统本身角色的一个功能,它主要提供一种简单、安全的通过网络快速、远程将Window..._doc server2012上通过wds+mdt无人值守部署win11系统.doc
python--xlrd/xlwt/xlutils_xlutils模块可以读xlsx吗-程序员宅基地
文章浏览阅读219次。python–xlrd/xlwt/xlutilsxlrd只能读取,不能改,支持 xlsx和xls 格式xlwt只能改,不能读xlwt只能保存为.xls格式xlutils能将xlrd.Book转为xlwt.Workbook,从而得以在现有xls的基础上修改数据,并创建一个新的xls,实现修改xlrd打开文件import xlrdexcel=xlrd.open_workbook('E:/test.xlsx') 返回值为xlrd.book.Book对象,不能修改获取sheett_xlutils模块可以读xlsx吗
关于新版本selenium定位元素报错:‘WebDriver‘ object has no attribute ‘find_element_by_id‘等问题_unresolved attribute reference 'find_element_by_id-程序员宅基地
文章浏览阅读8.2w次,点赞267次,收藏656次。运行Selenium出现'WebDriver' object has no attribute 'find_element_by_id'或AttributeError: 'WebDriver' object has no attribute 'find_element_by_xpath'等定位元素代码错误,是因为selenium更新到了新的版本,以前的一些语法经过改动。..............._unresolved attribute reference 'find_element_by_id' for class 'webdriver
DOM对象转换成jQuery对象转换与子页面获取父页面DOM对象-程序员宅基地
文章浏览阅读198次。一:模态窗口//父页面JSwindow.showModalDialog(ifrmehref, window, 'dialogWidth:550px;dialogHeight:150px;help:no;resizable:no;status:no');//子页面获取父页面DOM对象//window.showModalDialog的DOM对象var v=parentWin..._jquery获取父window下的dom对象
什么是算法?-程序员宅基地
文章浏览阅读1.7w次,点赞15次,收藏129次。算法(algorithm)是解决一系列问题的清晰指令,也就是,能对一定规范的输入,在有限的时间内获得所要求的输出。 简单来说,算法就是解决一个问题的具体方法和步骤。算法是程序的灵 魂。二、算法的特征1.可行性 算法中执行的任何计算步骤都可以分解为基本可执行的操作步,即每个计算步都可以在有限时间里完成(也称之为有效性) 算法的每一步都要有确切的意义,不能有二义性。例如“增加x的值”,并没有说增加多少,计算机就无法执行明确的运算。 _算法
【网络安全】网络安全的标准和规范_网络安全标准规范-程序员宅基地
文章浏览阅读1.5k次,点赞18次,收藏26次。网络安全的标准和规范是网络安全领域的重要组成部分。它们为网络安全提供了技术依据,规定了网络安全的技术要求和操作方式,帮助我们构建安全的网络环境。下面,我们将详细介绍一些主要的网络安全标准和规范,以及它们在实际操作中的应用。_网络安全标准规范