vue在mounted中获取元素宽度不准确的问题_vue组件深层嵌套mounted获取元素尺寸不准确-程序员宅基地
遇到这样一个问题:
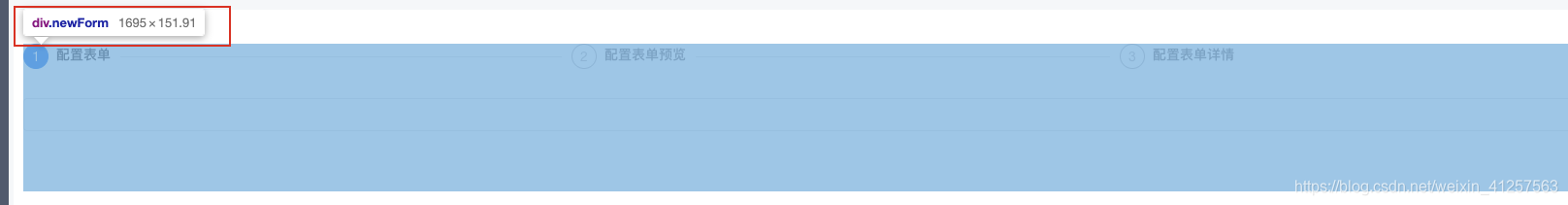
在组件mounted生命周期中获取类名为newForm元素的宽度
mounted(){
this.formWidth = document.querySelector('.newForm').offsetWidth
console.log('formWidth',this.formWidth)
},
审查元素发现,元素的宽度为1695

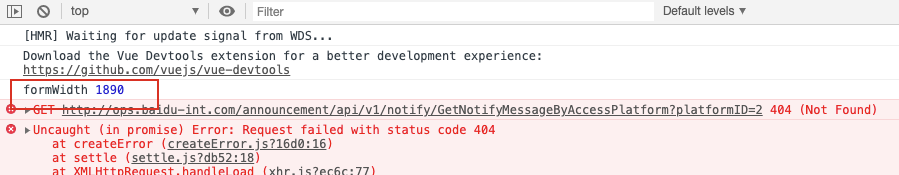
但是控制台打印输出的一直都是1890

查资料发现可能是页面没有完全渲染完毕就去获取了元素的宽度
加个延迟就可以解决
修改后的代码:
mounted(){
setTimeout(()=>{
this.formWidth = document.querySelector('.newForm').offsetWidth
console.log('formWidth',this.formWidth)
},0)
},
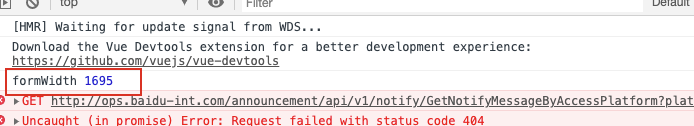
输出元素宽度为1695

这就涉及到了线程的问题:
js里有个渲染线程类似于java里边的主线程,主线程按顺序执行代码,执行完才会有空去看看任务栈里边有没有任务需要执行,有的话就拿来到主线程里边执行,setTimeout就把里边的代码放到任务栈中(类似于子线程)了,所以setTimeout里边这部分代码会在主线程执行完才会执行;
宏任务和微任务也需要了解一下 javascript的宏任务和微任务
智能推荐
【数字信号处理】关于实现FIR滤波器的一些问题_信号与fir滤波器长度不同-程序员宅基地
文章浏览阅读2.8k次。在知乎上看到了一个提问,稍微整理了一下关于这些问题的回答https://www.zhihu.com/question/29945169FIR其实就是下面这个公式,其中数组x[]为输入,数组h[]为滤波参数(已知),数组y[]为滤波输出:问题1“实现FIR滤波过程就是上面这个过程?这么简单?还是自己理解错了根本不是这么回事?(想确认:对于实现这块,上面的理解对不对)”从理论上,FIR就是上面这个过程,但是做成实际使用的系统会遇到各种问题阻止你实现这个公式。情况1:已知FIR滤波器在时域的序列这可_信号与fir滤波器长度不同
用JavaScript实现选项卡功能,当选择全选按钮的时候,下边的复选框所以按钮被选中,当取消一个复选框按钮时,全选框按钮失去效果,当再次把所有复选框按钮选择实现全选_、实现操作复选框,要求是可以选择部分选项,也可以全选,全选按钮的状态根据选中的选项个数自动变化,即全-程序员宅基地
文章浏览阅读779次。点击全选,让下边的按钮都被选中,以及复选框的交互简单上代码啦~~CSS样式<style> * { padding: 0; margin: 0; } .wrap { width: 300px; margin: 100px auto 0; } table { border-collapse: _、实现操作复选框,要求是可以选择部分选项,也可以全选,全选按钮的状态根据选中的选项个数自动变化,即全选按钮的状态回自动取消或者自动勾选。
http请求工具类HttpClientUtil(get使用body,post乱码问题解决)_((httpentityenclosingrequestbase) httppost.setenti-程序员宅基地
文章浏览阅读3.4k次。最近很多发送http请求的需求存在,书写下util1:配置需要的依赖在pom.xml中配置http相关依赖 <dependency> <groupId>org.apache.httpcomponents</groupId> <artifactId>httpclient</artifactId> <s..._((httpentityenclosingrequestbase) httppost.setentity(new inputstreamentity(i
【原创】超全自用idea常用插件记录_idea feign插件-程序员宅基地
文章浏览阅读1.7k次。注:idea插件可以使用账号同步,建议使用账号同步进行设置,这里作为使用记录_idea feign插件
回文日期_输出回文日期-程序员宅基地
文章浏览阅读3.1k次。链接:https://ac.nowcoder.com/acm/contest/216/A来源:牛客网 题目描述众所周知,小K是nowcoder的暴政苟管理,所以小K很擅长踢树,虽然本题与踢树无关小K喜欢将日期排列成yyyy-mm-dd的形式(位数不足添零补齐)的形式,虽然这与小K只会做回文字符串这道水题无关,但小K觉得日期组成的回文串也是挺可爱的。作为一个凉心出题人,小K决定给你一..._输出回文日期
深入了解C语言(函数的参数传递和函数使用参数的方法) _c语言中prog03_06了解函数-程序员宅基地
文章浏览阅读1k次。 深入了解C语言(函数的参数传递和函数使用参数的方法) 深入了解C语言(函数的参数传递和函数使用参数的方法)tangl_99(原作) C语言生成的代码在执行效率上比其它高级语言都高.现在让我们来看看C语言生成的代码具体是什么样子的.当你看完本文对于C语言的了解一定会更深一步了. 本文通过一个个实际案例程序来讲解C语言. 研究案例一 工具: Turboc C v2.0,Debug_c语言中prog03_06了解函数
随便推点
python文件操作(open()、write()、writelines()、read()、readline()、readlines()、seek()、os)_python open writeline-程序员宅基地
文章浏览阅读3.7k次,点赞4次,收藏23次。python文件操作(open()、write()、writelines()、read()、readline()、readlines()、seek()、os)_python open writeline
分布式限流实战--redis实现令牌桶限流_分布式令牌限流-程序员宅基地
文章浏览阅读9.5k次,点赞4次,收藏43次。这篇文章我们主要是分析一下分布式限流的玩法。 因为限流也是一个经典用法了。1.微服务限流随着微服务的流行,服务和服务之间的稳定性变得越来越重要。缓存、降级和限流是保护微服务系统运行稳定性的三大利器。缓存的目的是提升系统访问速度和增大系统能处理的容量,而降级是当服务出问题或者影响到核心流程的性能则需要暂时屏蔽掉,待高峰或者问题解决后再打开,而有些场景并不能用缓存和降级来解决,比如稀缺资源、数据库的写操作、频繁的复杂查询,因此需有一种手段来限制这些场景的请求量,即限流。比如当我们设计了一个函数,准备上线_分布式令牌限流
【Linux】文件系统-程序员宅基地
文章浏览阅读1.7k次,点赞27次,收藏22次。了解磁盘的物理结构、磁盘的具体物理结构、逻辑抽象、软硬连接,动静态库
python实现ks算法_python, 在信用评级中,计算KS statistic值-程序员宅基地
文章浏览阅读456次。# -*- coding: utf-8 -*-import pandas as pdfrom sklearn.grid_search import GridSearchCVfrom sklearn.model_selection import train_test_splitfrom sklearn.preprocessing import StandardScalerfrom sklearn.u..._ks_statistic
类加载过程 与 代码的执行顺序_类加载后代码的执行顺序-程序员宅基地
文章浏览阅读5k次。https://www.cnblogs.com/ysocean/p/8194428.html 代码的执行顺序https://www.jianshu.com/p/3556a6cca7e5类加载过程_类加载后代码的执行顺序
Oracle LiveLabs实验:Introduction to Oracle Spatial Studio_oracle_spatial 可视化-程序员宅基地
文章浏览阅读601次。本实验介绍了适用于 Oracle Spatial Studio。他既可以在云上,也可以在本地作为Java应用部署。介绍详见这里。此实验申请地址在这里,时间为120分钟。此实验的帮助见这里。本实验使用的地图为OpenStreetMap,即免费的维基世界地图。此实验会自动创建一个ADW,需要通过OCI Console完成初始化配置,然后可以通过网页访问Spatial Studio简介在本次研讨会中,您将探索 Spatial Studio 用于自助式空间分析和可视化的功能。 使用交通事故、警察局和警察_oracle_spatial 可视化