一篇关于前端测试质量保证之路的探索_前端质量保障体系化演进之路-程序员宅基地
技术标签: 个人心得总结 自动化测试 sdk测试 前端测试 sdk
主要想分享一下有关前端测试的探索之路上遇到的难点和收获
作者:变优秀的小白
Github:关注YX-XiaoBai
爱好:Americano More Ice !
QQ学习交流群(new): 811792998
前言
自从进入新的项目组后,最近几个月大部分迭代在做一些相关前端的测试,从
页面迭代–>埋点测试–>SDK测试过程,由于之前对新项目架构及细节没有足够熟悉,只能一遍踩坑一遍沉淀,将一些没有考虑到的易错点和功能细节慢慢形成了一套新的测试体系,最终沉淀了目前对前端测试质量保证的方案。在此,会根据沉淀下来的 前端测试质量保证方案不断推进,以尽可能的保证前端测试质量,也可能有考虑不周到或不全面的地方,希望可以和大家分享交流。
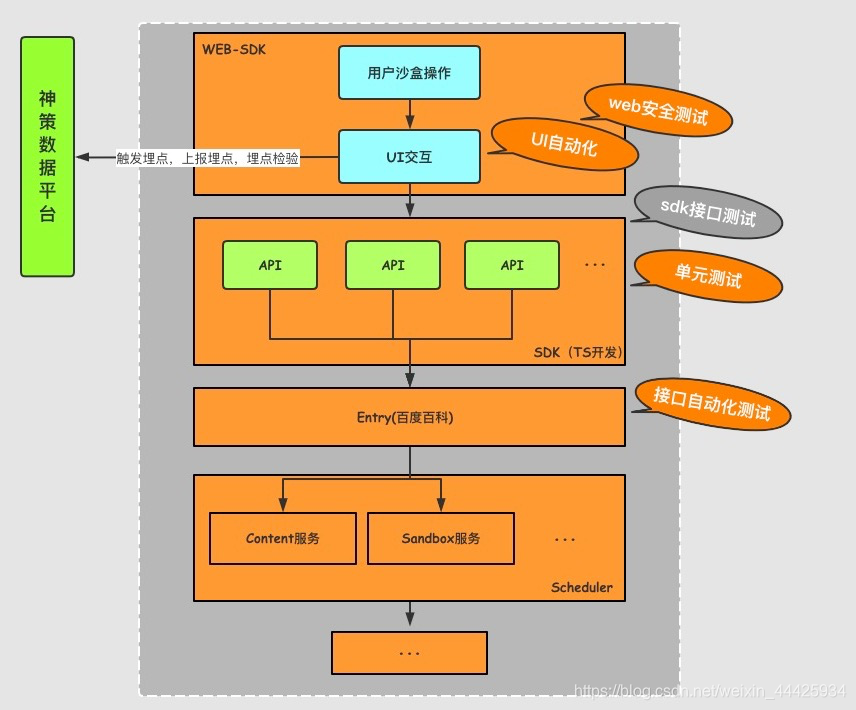
先全局看下整个数据流的架构和层次结构,现在主要做了哪方面的质量保障:

SDK由前端WEB-SDK和后端SDK构成,主要做了两件事情,前者主要提供了页面渲染,用于和C端用户交互,其中包括了样式、行为js等等;后者主要提供了封装好的接口供前者使用,用于组装backend提供的各种接口,完成面向C端的接口封装。
下面就详细的铺开讲述各个维度的质量保证工作及完成情况
质量保证
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-72uWXmA5-1614238249739)(/uploads/b2adfe2f718ab6bf5c21d6dd3566eb6a/image.png)]](https://img-blog.csdnimg.cn/20210225153405396.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3dlaXhpbl80NDQyNTkzNA==,size_16,color_FFFFFF,t_70)
-
单元测试(数据处理层):指对软件中最小的可测试单元进行检查和验证
- 单元测试框架: 如前端使用的
Jest框架及后端使用go内置的testing内置单测框架
- 单元测试框架: 如前端使用的
-
接口测试(业务逻辑层):主要检查验证模块间的调用返回以及不同系统、服务间的数据交换
- 单接口测试: 如常用的工具
postman等 - 接口压力测试: 如常用的工具
jemter,常用的测试框架locust-boomer、locust等 - 接口自动化测试: 如常用的自动化框架,
httprunner、pytest等
- 单接口测试: 如常用的工具
-
UI测试(GUI界面层):UI层是用户使用产品的入口,所有功能通过这一层提供给用户,前端测试工作大多集中在这一层
- UI交互测试: 如常用工具
charles、mock等 - UI自动化测试: 如常用的测试框架
puppeteer、cypress、selenium等
- UI交互测试: 如常用工具
以上的性价比:按照测试金字塔模型以及投入/产出比,越向下,回报率越高;但是当项目趋于稳定后,在接口测试和单元测试完善度较高时,最上层的UI测试占比将逐步扩大
UI自动化
误区
UI自动化维护成本高、性价比低,不对项目进行UI自动化
为什么需要UI自动化
- 前端重在用户交互,单纯的
接口测试、单元测试不能真实反映用户的操作路径 - 单纯的
接口测试、单元测试不能真实反映用户的操作路径,存在发布A功能影响B功能的场景 - 随着业务迭代不断累积,回归测试场景越来越多,回归测试工作量巨大(
如现在的沙盒项目,项目稳定且回归场景过多)
具体为什么需要UI自动化的例子,可以参考待分享
UI自动化的痛点、难点
维护成本过高,每次迭代改动页面时,就可能需要重写UI自动化脚本
框架的选择
如今项目中的UI自动化测试选择使用的框架为 puppeteer,它是由 Chrome 维护的 Node 库,基于 DevTools 协议来驱动 chrome 或者 chromium 浏览器运行,支持 headless 和 non-headless 两种方式。官网提供了非常丰富的文档。
- 优点
- 相比
selenium更轻量级,增加npm包即可使用 - 基于事件驱动,比
selenium等待轮询更稳当、性能更佳 chrome原生支持,支持所有chrome的api
- 相比
UI自动化测试用例设计思路
- 1.减少外部依赖
- 尽量考虑通过
预生成的数据来替代调用外部接口生成数据在用例中使用
- 尽量考虑通过
- 2.预置数据代替创建过程
- 由于
UI自动化脚本实现交互操作越多则稳定性越低,尽量使用预置数据而不是实时生成它,速度更快,稳定性更高
- 由于
- 3.使用不同课程场景进行用例场景隔离
- 通过用例场景隔离,有助于
A用例执行失败的脏数据就不会影响B用例的执行
- 通过用例场景隔离,有助于
- 4.用例调优:超时、等待时间。
- 线上环境超时或等待时间可以设置相对比较短,因为测试环境的机器配置不如线上环境,需要适当增加超时和等待时间来保证接口调用不会超时和交互组件已经准备好
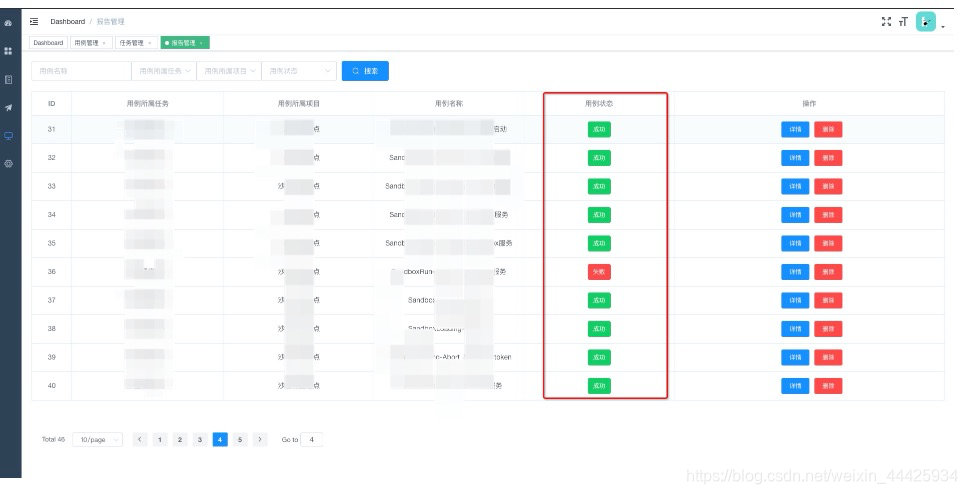
UI自动化测试落地
- UI自动化测试平台

接口自动化
前因
虽然 SDK 中不做复杂的业务逻辑处理而且后端层面已实现API自动化测试,但是 SDK 将提供的多个 http 接口进行二次转换,转化过程就带来了各种数据的获取、组合、转换形成了一个新的 end-to-end 的接口,仅仅后端的接口自动化已经不可保障对上层接口的全覆盖,所以需要针对SDK转化实现的接口进行自动化测试,才能做到更好的查漏补缺。
痛点
- 如何去评判
SDK层面接口测试的质量? - 如何去判断是否将
SDK转化实现的接口完全覆盖业务逻辑? - 请求
SDK接口是通过http方式到达SDK后端,非js单元测试,也非browser功能测试,如何保证SDK层面接口的覆盖率?
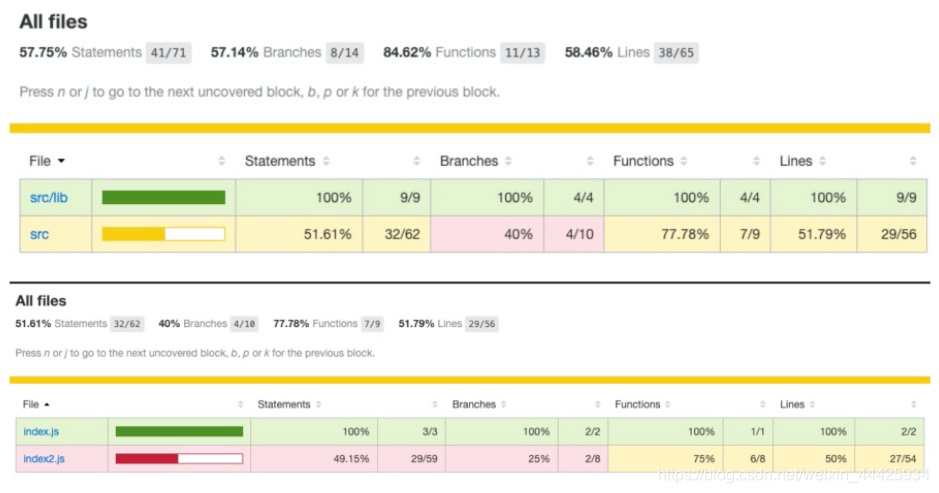
搭配istanbul保证接口覆盖率
istanbul: 是业界比较易用的 js 覆盖率工具,它利用模块加载的钩子计算语句、行、方法和分支覆盖率,以便在执行测试用例时透明的增加覆盖率。它支持所有类型的 js 覆盖率,包括单元测试、服务端功能测试以及浏览器测试。得到的覆盖率结果类似下图所示。

单元测试
单元测试在测试分层中处于金字塔最底层的位置,单元测试做的比较到位且完整的情况下,能过滤掉大部分的问题,这部分主要由开发负责编写
单元测试框架
目前公司使用的是Jest单测框架
- 优点
- 它支持 Matchers 方式断言
- 支持 Snapshot Testing,可测试组件类代码渲染的 html 是否正确
- 支持多种 mock,包括 mock 方法实现、mock 定时器、mock 依赖的 module 等
- 支持 istanbul,可以方便的获取覆盖率
Web安全测试
常见测试场景
XSS跨站脚本攻击
- 定义:
XSS与SQL注入相似,XSS是通过网页插入恶意JS或者H5脚本,主要用到的技术也是前端的HTML和JavaScript脚本。当用户浏览网页时,实现控制用户浏览器行为的攻击方式
主要分为了下面三种类型
- 存储型(持久性XSS): 如数据输入框插入
js脚本 - 反射型(非持久性XSS): 与前者不同,接受者是后端,输出到前端。如
url插入js脚本 - DOM型: 前端
js直接拿到参数输出到前端,未经过后端
具体测试中发现的例子
在测试中,使用h5脚本<img src="#" onerror=alert(document.cookie)>运行代码,点击分享,发现页面源代码可以被修改,直接获取到了cookie,这就是个明显XSS漏洞的例子。get与post请求的xxs漏洞测试方法类似类似
v-html指令最终调用的是innerHTML方法将指令的value插入到对应的元素里。这就是造成xss攻击的‘漏洞’了。下面是v-html的源码:
// /vue/src/platforms/web/compiler/directives/html.js
export default function html (el: ASTElement, dir: ASTDirective) {
if (dir.value) {
addProp(el, 'innerHTML', `_s(${
dir.value})`)
}
}
导致xxs的一些原因:
- 没有将
cookie标记为http only, 标记后Js中的document.cookie语句就不能获取到cookie了 - 没有限制用户输入我们期望的数据。 例如:手机输入框,只允许用户输入数字,而数字之外的字符都过滤掉
- 没有过滤或移除特殊的
Html标签, 例如常见的h5标签:<script>,<iframe>,<for <, > for >等等 - 过滤
js事件的标签。例如onclick=,onfocus,onerror等等
sql注入
-
定义:
SQL注入是通过把SQL命令插入到Web表单递交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令 -
危害: 网页、数据被篡改,核心数据被窃取,数据库所在的服务器被攻击,变成傀儡主机
-
测试方法: 在用到查询的页面,输入查询条件
and 1=1等简单sql,如果查询条件返回结果一致,标明未进行过滤,初步断定存在sql注入漏洞等
此场景在现在是比较少见。
越权操作
通过查看URL的get参数对那些类似明显的顺序数字 进行修改,看是否能越权访问。
基础库变更
前因
单测也不能完全保证基础库的变更完全没有问题,伴随着业务层引入新版本的基础库,bug 会进一步带入到业务层,最终影响 C 端用户的正常使用
问题
如何保障每次业务引入新版本基础库或升级版本做到全面回归,如何对基础库变更更加敏感
针对问题现有方法
每次向 master 代码的提交或 merge 请求,针对关注 package.json 中是否有某个基础库版本变更,以便更精确的对版本库升级影响的功能着重地进行测试,做到前端代码变更的精确测试,可以避免相对黑盒测试
进一步想法
是否需要实现一个diff小工具,在每次master有package.json的改动时及时通知测试负责人
线上业务报警
如今有专门的报警钉钉群来实时监控线上问题,监控沙盒报警情况,如超过阀值报警、沙盒异常报警等,以便于及时发现问题、排查问题,以保证线上的稳定性
总结
目前前端测试基本就是这样,UI自动化、Web安全测试、接口自动化等都已经实施落地了,当然也有些部分(如SDK层面接口测试)没有完全展开,需要后续不断地完善往更精确测试推进,才能更好的保证测试质量。测试过程中难免会有部分特殊场景没办法完全覆盖,或有不足的地方,只能逐步探索和沉淀来更全量的保证前端测试质量。
结束语:如果遇到什么疑问或者建议的,可直接留言评论!作者看到会马上一一回复
如果觉得小白此文章不错或对你有所帮助,期待你的一键三连!️ni
智能推荐
分布式光纤传感器的全球与中国市场2022-2028年:技术、参与者、趋势、市场规模及占有率研究报告_预计2026年中国分布式传感器市场规模有多大-程序员宅基地
文章浏览阅读3.2k次。本文研究全球与中国市场分布式光纤传感器的发展现状及未来发展趋势,分别从生产和消费的角度分析分布式光纤传感器的主要生产地区、主要消费地区以及主要的生产商。重点分析全球与中国市场的主要厂商产品特点、产品规格、不同规格产品的价格、产量、产值及全球和中国市场主要生产商的市场份额。主要生产商包括:FISO TechnologiesBrugg KabelSensor HighwayOmnisensAFL GlobalQinetiQ GroupLockheed MartinOSENSA Innovati_预计2026年中国分布式传感器市场规模有多大
07_08 常用组合逻辑电路结构——为IC设计的延时估计铺垫_基4布斯算法代码-程序员宅基地
文章浏览阅读1.1k次,点赞2次,收藏12次。常用组合逻辑电路结构——为IC设计的延时估计铺垫学习目的:估计模块间的delay,确保写的代码的timing 综合能给到多少HZ,以满足需求!_基4布斯算法代码
OpenAI Manager助手(基于SpringBoot和Vue)_chatgpt网页版-程序员宅基地
文章浏览阅读3.3k次,点赞3次,收藏5次。OpenAI Manager助手(基于SpringBoot和Vue)_chatgpt网页版
关于美国计算机奥赛USACO,你想知道的都在这_usaco可以多次提交吗-程序员宅基地
文章浏览阅读2.2k次。USACO自1992年举办,到目前为止已经举办了27届,目的是为了帮助美国信息学国家队选拔IOI的队员,目前逐渐发展为全球热门的线上赛事,成为美国大学申请条件下,含金量相当高的官方竞赛。USACO的比赛成绩可以助力计算机专业留学,越来越多的学生进入了康奈尔,麻省理工,普林斯顿,哈佛和耶鲁等大学,这些同学的共同点是他们都参加了美国计算机科学竞赛(USACO),并且取得过非常好的成绩。适合参赛人群USACO适合国内在读学生有意向申请美国大学的或者想锻炼自己编程能力的同学,高三学生也可以参加12月的第_usaco可以多次提交吗
MySQL存储过程和自定义函数_mysql自定义函数和存储过程-程序员宅基地
文章浏览阅读394次。1.1 存储程序1.2 创建存储过程1.3 创建自定义函数1.3.1 示例1.4 自定义函数和存储过程的区别1.5 变量的使用1.6 定义条件和处理程序1.6.1 定义条件1.6.1.1 示例1.6.2 定义处理程序1.6.2.1 示例1.7 光标的使用1.7.1 声明光标1.7.2 打开光标1.7.3 使用光标1.7.4 关闭光标1.8 流程控制的使用1.8.1 IF语句1.8.2 CASE语句1.8.3 LOOP语句1.8.4 LEAVE语句1.8.5 ITERATE语句1.8.6 REPEAT语句。_mysql自定义函数和存储过程
半导体基础知识与PN结_本征半导体电流为0-程序员宅基地
文章浏览阅读188次。半导体二极管——集成电路最小组成单元。_本征半导体电流为0
随便推点
【Unity3d Shader】水面和岩浆效果_unity 岩浆shader-程序员宅基地
文章浏览阅读2.8k次,点赞3次,收藏18次。游戏水面特效实现方式太多。咱们这边介绍的是一最简单的UV动画(无顶点位移),整个mesh由4个顶点构成。实现了水面效果(左图),不动代码稍微修改下参数和贴图可以实现岩浆效果(右图)。有要思路是1,uv按时间去做正弦波移动2,在1的基础上加个凹凸图混合uv3,在1、2的基础上加个水流方向4,加上对雾效的支持,如没必要请自行删除雾效代码(把包含fog的几行代码删除)S..._unity 岩浆shader
广义线性模型——Logistic回归模型(1)_广义线性回归模型-程序员宅基地
文章浏览阅读5k次。广义线性模型是线性模型的扩展,它通过连接函数建立响应变量的数学期望值与线性组合的预测变量之间的关系。广义线性模型拟合的形式为:其中g(μY)是条件均值的函数(称为连接函数)。另外,你可放松Y为正态分布的假设,改为Y 服从指数分布族中的一种分布即可。设定好连接函数和概率分布后,便可以通过最大似然估计的多次迭代推导出各参数值。在大部分情况下,线性模型就可以通过一系列连续型或类别型预测变量来预测正态分布的响应变量的工作。但是,有时候我们要进行非正态因变量的分析,例如:(1)类别型.._广义线性回归模型
HTML+CSS大作业 环境网页设计与实现(垃圾分类) web前端开发技术 web课程设计 网页规划与设计_垃圾分类网页设计目标怎么写-程序员宅基地
文章浏览阅读69次。环境保护、 保护地球、 校园环保、垃圾分类、绿色家园、等网站的设计与制作。 总结了一些学生网页制作的经验:一般的网页需要融入以下知识点:div+css布局、浮动、定位、高级css、表格、表单及验证、js轮播图、音频 视频 Flash的应用、ul li、下拉导航栏、鼠标划过效果等知识点,网页的风格主题也很全面:如爱好、风景、校园、美食、动漫、游戏、咖啡、音乐、家乡、电影、名人、商城以及个人主页等主题,学生、新手可参考下方页面的布局和设计和HTML源码(有用点赞△) 一套A+的网_垃圾分类网页设计目标怎么写
C# .Net 发布后,把dll全部放在一个文件夹中,让软件目录更整洁_.net dll 全局目录-程序员宅基地
文章浏览阅读614次,点赞7次,收藏11次。之前找到一个修改 exe 中 DLL地址 的方法, 不太好使,虽然能正确启动, 但无法改变 exe 的工作目录,这就影响了.Net 中很多获取 exe 执行目录来拼接的地址 ( 相对路径 ),比如 wwwroot 和 代码中相对目录还有一些复制到目录的普通文件 等等,它们的地址都会指向原来 exe 的目录, 而不是自定义的 “lib” 目录,根本原因就是没有修改 exe 的工作目录这次来搞一个启动程序,把 .net 的所有东西都放在一个文件夹,在文件夹同级的目录制作一个 exe._.net dll 全局目录
BRIEF特征点描述算法_breif description calculation 特征点-程序员宅基地
文章浏览阅读1.5k次。本文为转载,原博客地址:http://blog.csdn.net/hujingshuang/article/details/46910259简介 BRIEF是2010年的一篇名为《BRIEF:Binary Robust Independent Elementary Features》的文章中提出,BRIEF是对已检测到的特征点进行描述,它是一种二进制编码的描述子,摈弃了利用区域灰度..._breif description calculation 特征点
房屋租赁管理系统的设计和实现,SpringBoot计算机毕业设计论文_基于spring boot的房屋租赁系统论文-程序员宅基地
文章浏览阅读4.1k次,点赞21次,收藏79次。本文是《基于SpringBoot的房屋租赁管理系统》的配套原创说明文档,可以给应届毕业生提供格式撰写参考,也可以给开发类似系统的朋友们提供功能业务设计思路。_基于spring boot的房屋租赁系统论文